- Python Dev environment with Visual Studio Code on Linux
- Installation
- Python support
- Python env
- Linters
- pylint, VS Code and venv
- Links
- Michal Smereczynski
- Share this post
- Django and Azure SQL Database on Ubuntu 14.04 LTS
- Python site-packages in Azure (Python) WebJobs
- Getting Started with Python in VS Code
- Prerequisites
- Install Visual Studio Code and the Python Extension
- Install a Python interpreter
- Windows
- macOS
- Linux
- Other options
- Verify the Python installation
- Start VS Code in a project (workspace) folder
- Select a Python interpreter
- Create a Python Hello World source code file
- Run Hello World
- Configure and run the debugger
- Install and use packages
- Next steps
Python Dev environment with Visual Studio Code on Linux
A part of You may be familiar with Visual Studio Code and some of You is probably seeing it for the first time. I’m using VS Code on Linux (Mint 17.3) for Python development. I’m also using PyCharm from JetBrains — my choice depends on what I need at the moment: a big powerfull IDE or quick and powerfull editor.
Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, OS X and Linux. It comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages (C++, C#, Python, PHP) and runtimes.
For me, the main feature of VS Code is the extensibility. When installed, You get a solid base with few programming languages support and git support. But there is also an extensions system, connected to Visual Studio Marketplace. You can both use extensions from the Marketplace and publish Your own extensions.
Installation
OK, the first thing is to install VS Code (on Linux). Just go to https://code.visualstudio.com — Your OS will be detected and if You are visiting the page from Linux, the packages for Linux will be proposed. You can get .deb or .rpm packages or ZIP archive — all in both 32bit and 64bit architecture.
All You need to do is to download package and install it with packages manager (i.e. dpkg on Mint / Ubuntu / Debian). I’m using GDebi (default .deb installer on Mint).
You should install VS Code >= 1.3 or upgrade to >=1.3 if You have an older version. There was a lot of bugfixes and new features in 1.3.
Python support
Enabling good Python support in VS Code is very simple. All You need to do is to install a Python extension. There is few Python extensions in the Marketplace, but one that is much more popular, has great development flow. It is also suggested by Microsoft as a proper Python extension for VS Code: https://marketplace.visualstudio.com/items?itemName=donjayamanne.python
If You have VS Code in version >= 1.3, press the Ctrl + Shift + X key combination — You will get to the extension module. (If You wish to be more geeky and do it ‘old-style’, press Ctrl + P and enter ext install Python folowed by Enter .)
Search for Python. You will see a lot of extensions. Every one of them has an information about author, number of downloads, rating and some description. Looking on number of downloads and rating, You will see that one of them is more distinguished — it’s Don Jayamanne’s Python extension (as for today it has more than 200k dwonloads). My suggestion is to use this extension (same as Microsoft’s sugestion).
Just click install and restart VS Code if prompted.
An extension with rich support for Python language, with features including the following and more:
- Linting (Prospector, PyLint, Pep8, Flake8, pydocstyle with config files and plugins)
- Intellisense (autocompletion)
- Auto indenting
- Code formatting (autopep8, yapf, with config files)
- Renaming, Viewing references, and code navigation
- View signature and similar by hovering over a function or method
- Excellent debugging suppot (variables, arguments, expressions, watch window, stack information, break points, remote debugging, mutliple threads)
- Unit testing (unittests and nosetests, with config files)
- Sorting imports
- Snippets
VS Code is (almost) ready for Python development.
Create new workspace for VS Code: File -> Open Folder.
(You can use existing Python project or create empty folder as a new project — important thing is, that You need to open a Folder, not file, if You want to create a Workspace.)
Python env
So we have VS Code up and running with Python support. Now we need a properly configured Python env. What we want to have is:
- Linting
- PEP8 linting
- Python3 runtime for testing our code without using external console/tool
As always, You have two options:
- System-wide python env
- virtual env
And we will touch both of them. Let start from system-wide env. I’m working on Linux Mint 17.3 (Ubuntu 14.04 LTS based) so the default Python version for me is 2.7 (2.7.6). I’m trying not to use 2.x. Everything I do in Python today is written for Python 3.x. There is of course Python 3 in Mint (3.4.3), but it is not default Python binary — You need to use python3 command to use it.
What I want to do, is to configure VS Code to use python3 as a default runtime for my code. I will run my code as ‘Task’ — You can configure any task and trigger it with Ctrl + Shift + B key combination. The Task can have args (which can be a variables like $
(read more about Tasks) My ‘Task’ will trigger python3 command with one arg: $
To configure Python task, You need to create a Task Runner. Press Ctrl + Shift + B key combination. You will get an information: «No task runner configured». Click «Configure Task Runner» and select «Other». An example Task Runner will be created — it’ll be placed in .vscode directory in Your projects root directory as tasks.json file. You can remove all the content of this example Task Runner.
And here is my Task for Python:
Copy it all, paste to Your tasks.json file and save it (and close).
Now create new file in Your workspace with Ctrl + N key combination. Let’s try a simple print() function:
As You see, the code is not recognized as Python. Save it with Ctrl + Shift + S key combination, naming it as test.py. Now it is recognized as Python (You can see «Python» in right-bottom corner of the editor’s window).
Now press the Ctrl + Shift + B key combination. The code will be executed with Task You configured and the output of the Task will be printed in bottom panel.
OK. So it works. But we are using system-wide python3 right now and probably we don’t want to.
Let’s create venv in our workspace (You need to do it the way You like it — I will use a command line.
Now we are inside venv. We can install Python packages or configure them without changing system-wide Python. But we need to change our Tsk. If You want to edit tasks.json quickly, just press Ctrl + P and type tasks — tasks.json will show as first on dropdown list; click on it or hit Enter.
(venv/bin/python is a symlink to venv/bin/python3)
Linters
One of the Python extension’s for VS Code is ability to use Python linter and PEP8 Linter.
In computer programming, lint is a Unix utility that flags some suspicious and non-portable constructs (likely to be bugs).
In simple words: linter is checking Your code for bugs in real time. You don’t need to use it but in most cases it is giving a lot of useful tips.
For Python linting and PEP8 linting we need two Python packages: pylint and pep8. I will install them inside my venv because I don’t want them globally.
Restart Your VS Code and let’s code some bug:
As You see, there is a red underline. In bottom panel, select «Python» form dropdown list — You will se a linter output:
And of course it’s true, because in Python 3 print function needs to have brackets.
pylint, VS Code and venv
It is possible, that pylint did not worked for You. It’s because linter in VS Code is using the default Python interpreter and we have installed pylint in venv (only tasks are executed with venv). The same situation is with other Python modeules and configurations that interacts with VS Code itself as an editor. How to use VS Code with venv then? Just call VS Code from inside of the venv. Close VS Code and then:
It will run VS Code using venv.
This is an output from pylint. Now we need to turn PEP8 linter ON.
From VS Code menu seelect File -> Preferences -> Workspace Settings.
In the left panel You will se the default configuration of VS Code. In the right panel, You can alter the defaults. In the default configuration there is an option:
So all we need to do is to copy this statement, paste it in the right panel, change false to true and save (remove the comma if it is the only cfg option in json).
Restart VS Code and check Python output:
Links
Michal Smereczynski
Microsoft Azure MVP. Open Source Software and interoperability evangelist.
Share this post
Django and Azure SQL Database on Ubuntu 14.04 LTS
By default, Django supports SQLite, MySQL, PostgreSQL and Oracle database engines. Thanks to ODBC, pydobc and django-pyodbc-azure we can…
Python site-packages in Azure (Python) WebJobs
Using site-packages in Python environment is a natural way to code — You are probably not including any Python…
Источник
Getting Started with Python in VS Code
In this tutorial, you use Python 3 to create the simplest Python «Hello World» application in Visual Studio Code. By using the Python extension, you make VS Code into a great lightweight Python IDE (which you may find a productive alternative to PyCharm).
This tutorial introduces you to VS Code as a Python environment, primarily how to edit, run, and debug code through the following tasks:
- Write, run, and debug a Python «Hello World» Application
- Learn how to install packages by creating Python virtual environments
- Write a simple Python script to plot figures within VS Code
This tutorial is not intended to teach you Python itself. Once you are familiar with the basics of VS Code, you can then follow any of the programming tutorials on python.org within the context of VS Code for an introduction to the language.
If you have any problems, feel free to file an issue for this tutorial in the VS Code documentation repository.
Prerequisites
To successfully complete this tutorial, you need to first setup your Python development environment. Specifically, this tutorial requires:
- VS Code
- VS Code Python extension
- Python 3
Install Visual Studio Code and the Python Extension
If you have not already done so, install VS Code.
Next, install the Python extension for VS Code from the Visual Studio Marketplace. For additional details on installing extensions, see Extension Marketplace. The Python extension is named Python and it’s published by Microsoft.
Install a Python interpreter
Along with the Python extension, you need to install a Python interpreter. Which interpreter you use is dependent on your specific needs, but some guidance is provided below.
Windows
Install Python from python.org. You can typically use the Download Python button that appears first on the page to download the latest version.
Note: If you don’t have admin access, an additional option for installing Python on Windows is to use the Microsoft Store. The Microsoft Store provides installs of Python 3.7, Python 3.8, and Python 3.9. Be aware that you might have compatibility issues with some packages using this method.
For additional information about using Python on Windows, see Using Python on Windows at Python.org
macOS
The system install of Python on macOS is not supported. Instead, an installation through Homebrew is recommended. To install Python using Homebrew on macOS use brew install python3 at the Terminal prompt.
Note On macOS, make sure the location of your VS Code installation is included in your PATH environment variable. See these setup instructions for more information.
Linux
The built-in Python 3 installation on Linux works well, but to install other Python packages you must install pip with get-pip.py.
Other options
Data Science: If your primary purpose for using Python is Data Science, then you might consider a download from Anaconda. Anaconda provides not just a Python interpreter, but many useful libraries and tools for data science.
Windows Subsystem for Linux: If you are working on Windows and want a Linux environment for working with Python, the Windows Subsystem for Linux (WSL) is an option for you. If you choose this option, you’ll also want to install the Remote — WSL extension. For more information about using WSL with VS Code, see VS Code Remote Development or try the Working in WSL tutorial, which will walk you through setting up WSL, installing Python, and creating a Hello World application running in WSL.
Verify the Python installation
To verify that you’ve installed Python successfully on your machine, run one of the following commands (depending on your operating system):
Linux/macOS: open a Terminal Window and type the following command:
Windows: open a command prompt and run the following command:
If the installation was successful, the output window should show the version of Python that you installed.
Note You can use the py -0 command in the VS Code integrated terminal to view the versions of python installed on your machine. The default interpreter is identified by an asterisk (*).
Start VS Code in a project (workspace) folder
Using a command prompt or terminal, create an empty folder called «hello», navigate into it, and open VS Code ( code ) in that folder ( . ) by entering the following commands:
Note: If you’re using an Anaconda distribution, be sure to use an Anaconda command prompt.
By starting VS Code in a folder, that folder becomes your «workspace». VS Code stores settings that are specific to that workspace in .vscode/settings.json , which are separate from user settings that are stored globally.
Alternately, you can run VS Code through the operating system UI, then use File > Open Folder to open the project folder.
Select a Python interpreter
Python is an interpreted language, and in order to run Python code and get Python IntelliSense, you must tell VS Code which interpreter to use.
From within VS Code, select a Python 3 interpreter by opening the Command Palette ( ⇧⌘P (Windows, Linux Ctrl+Shift+P ) ), start typing the Python: Select Interpreter command to search, then select the command. You can also use the Select Python Environment option on the Status Bar if available (it may already show a selected interpreter, too):
The command presents a list of available interpreters that VS Code can find automatically, including virtual environments. If you don’t see the desired interpreter, see Configuring Python environments.
Note: When using an Anaconda distribution, the correct interpreter should have the suffix (‘base’:conda) , for example Python 3.7.3 64-bit (‘base’:conda) .
Selecting an interpreter sets which interpreter will be used by the Python extension for that workspace.
Note: If you select an interpreter without a workspace folder open, VS Code sets python.defaultInterpreterPath in User scope instead, which sets the default interpreter for VS Code in general. The user setting makes sure you always have a default interpreter for Python projects. The workspace settings lets you override the user setting.
Create a Python Hello World source code file
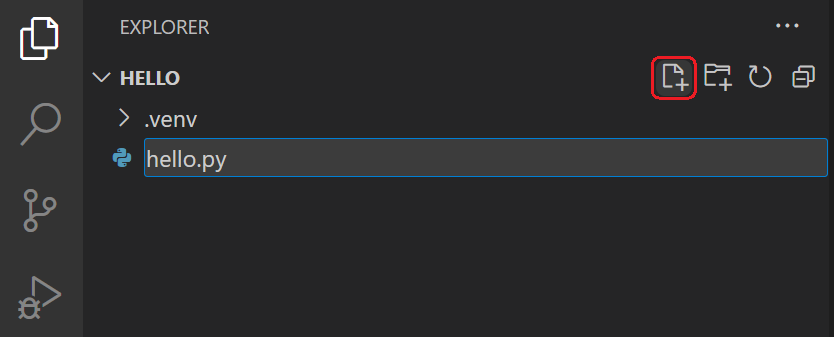
From the File Explorer toolbar, select the New File button on the hello folder:
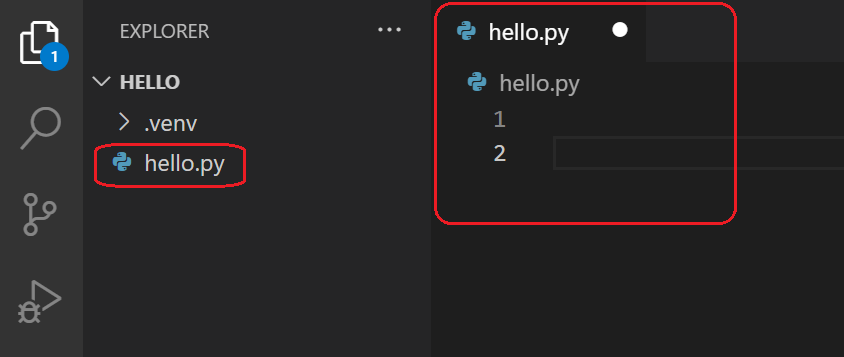
Name the file hello.py , and it automatically opens in the editor:
By using the .py file extension, you tell VS Code to interpret this file as a Python program, so that it evaluates the contents with the Python extension and the selected interpreter.
Note: The File Explorer toolbar also allows you to create folders within your workspace to better organize your code. You can use the New folder button to quickly create a folder.
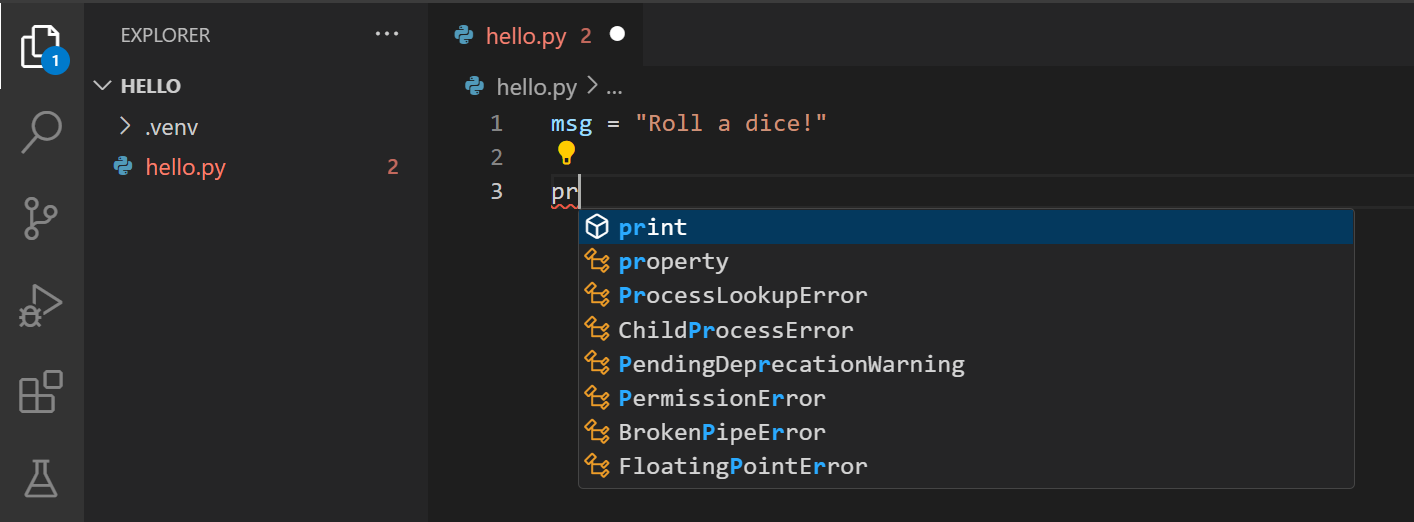
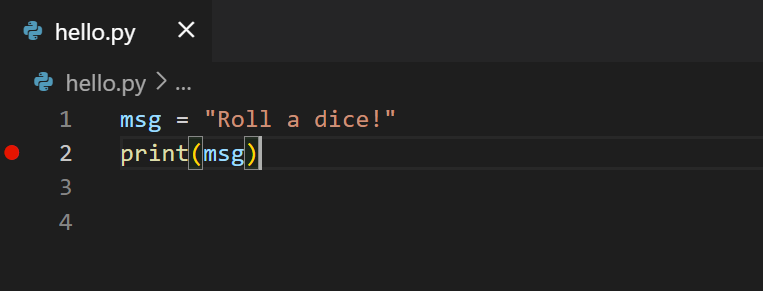
Now that you have a code file in your Workspace, enter the following source code in hello.py :
When you start typing print , notice how IntelliSense presents auto-completion options.
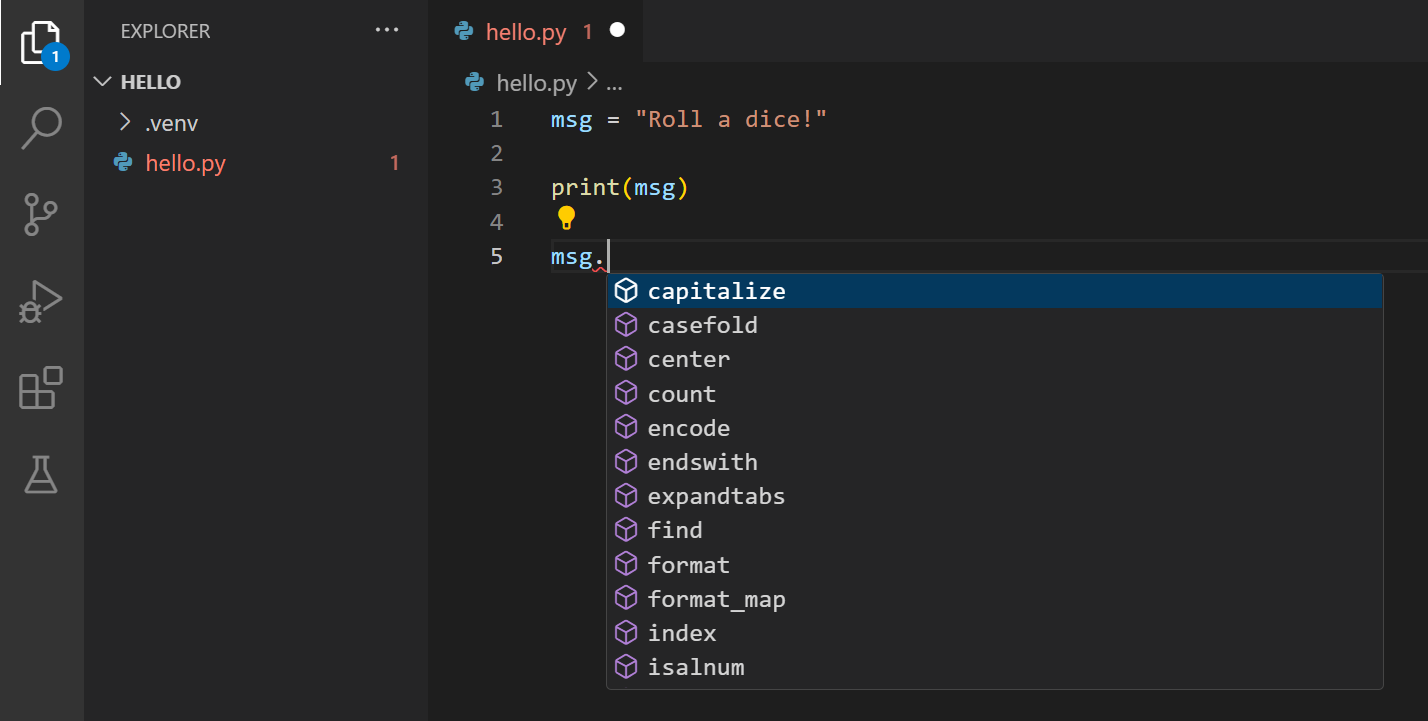
IntelliSense and auto-completions work for standard Python modules as well as other packages you’ve installed into the environment of the selected Python interpreter. It also provides completions for methods available on object types. For example, because the msg variable contains a string, IntelliSense provides string methods when you type msg. :
Feel free to experiment with IntelliSense some more, but then revert your changes so you have only the msg variable and the print call, and save the file ( ⌘S (Windows, Linux Ctrl+S ) ).
For full details on editing, formatting, and refactoring, see Editing code. The Python extension also has full support for Linting.
Run Hello World
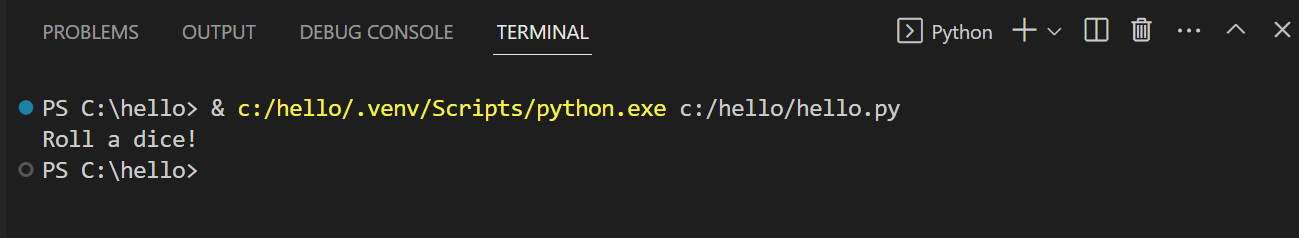
It’s simple to run hello.py with Python. Just click the Run Python File in Terminal play button in the top-right side of the editor.
The button opens a terminal panel in which your Python interpreter is automatically activated, then runs python3 hello.py (macOS/Linux) or python hello.py (Windows):
There are three other ways you can run Python code within VS Code:
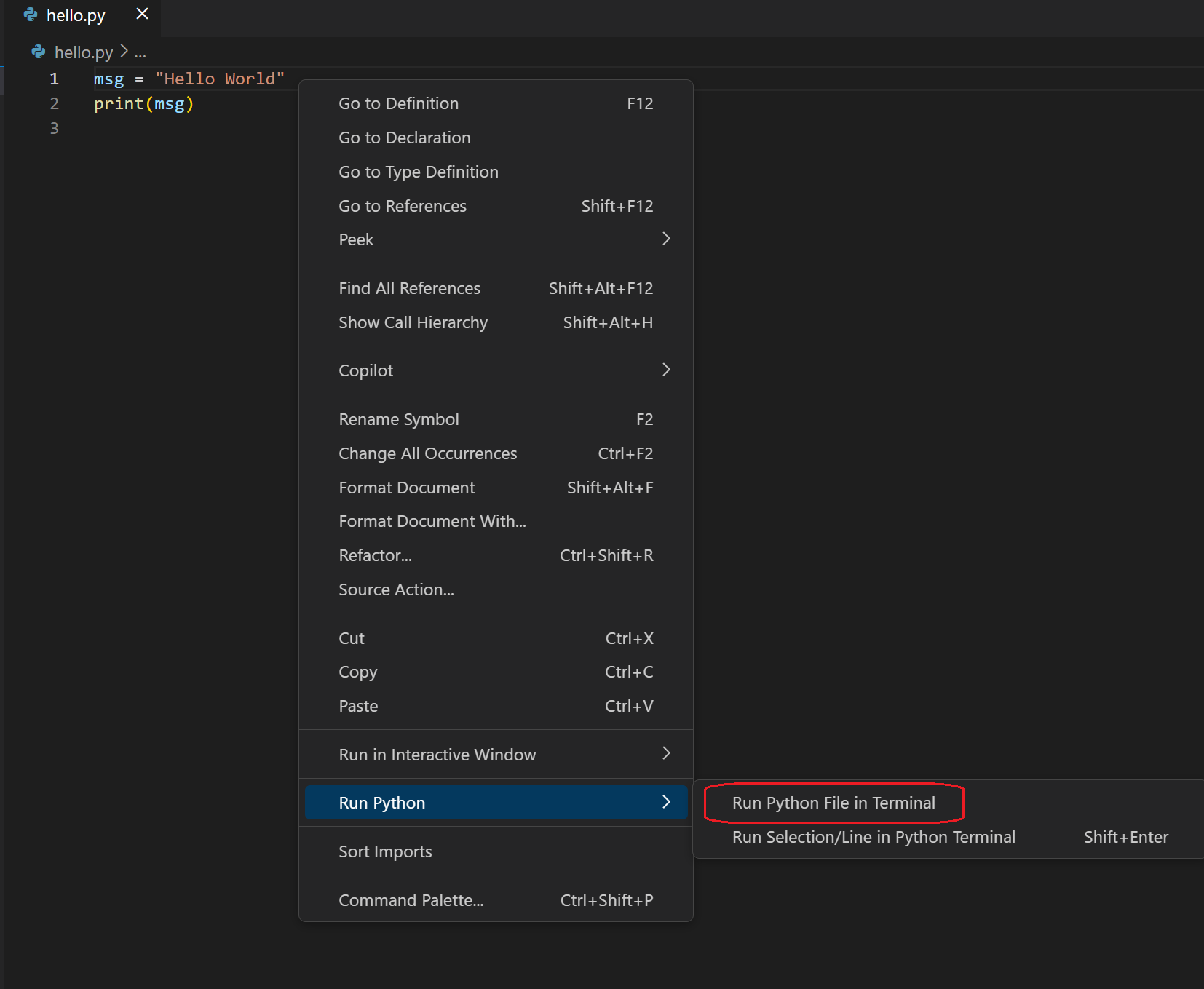
Right-click anywhere in the editor window and select Run Python File in Terminal (which saves the file automatically):
Select one or more lines, then press Shift+Enter or right-click and select Run Selection/Line in Python Terminal. This command is convenient for testing just a part of a file.
From the Command Palette ( ⇧⌘P (Windows, Linux Ctrl+Shift+P ) ), select the Python: Start REPL command to open a REPL terminal for the currently selected Python interpreter. In the REPL, you can then enter and run lines of code one at a time.
Configure and run the debugger
Let’s now try debugging our simple Hello World program.
First, set a breakpoint on line 2 of hello.py by placing the cursor on the print call and pressing F9 . Alternately, just click in the editor’s left gutter, next to the line numbers. When you set a breakpoint, a red circle appears in the gutter.
Next, to initialize the debugger, press F5 . Since this is your first time debugging this file, a configuration menu will open from the Command Palette allowing you to select the type of debug configuration you would like for the opened file.
Note: VS Code uses JSON files for all of its various configurations; launch.json is the standard name for a file containing debugging configurations.
These different configurations are fully explained in Debugging configurations; for now, just select Python File, which is the configuration that runs the current file shown in the editor using the currently selected Python interpreter.
You can also start the debugger by clicking on the down-arrow next to the run button on the editor, and selecting Debug Python File in Terminal.
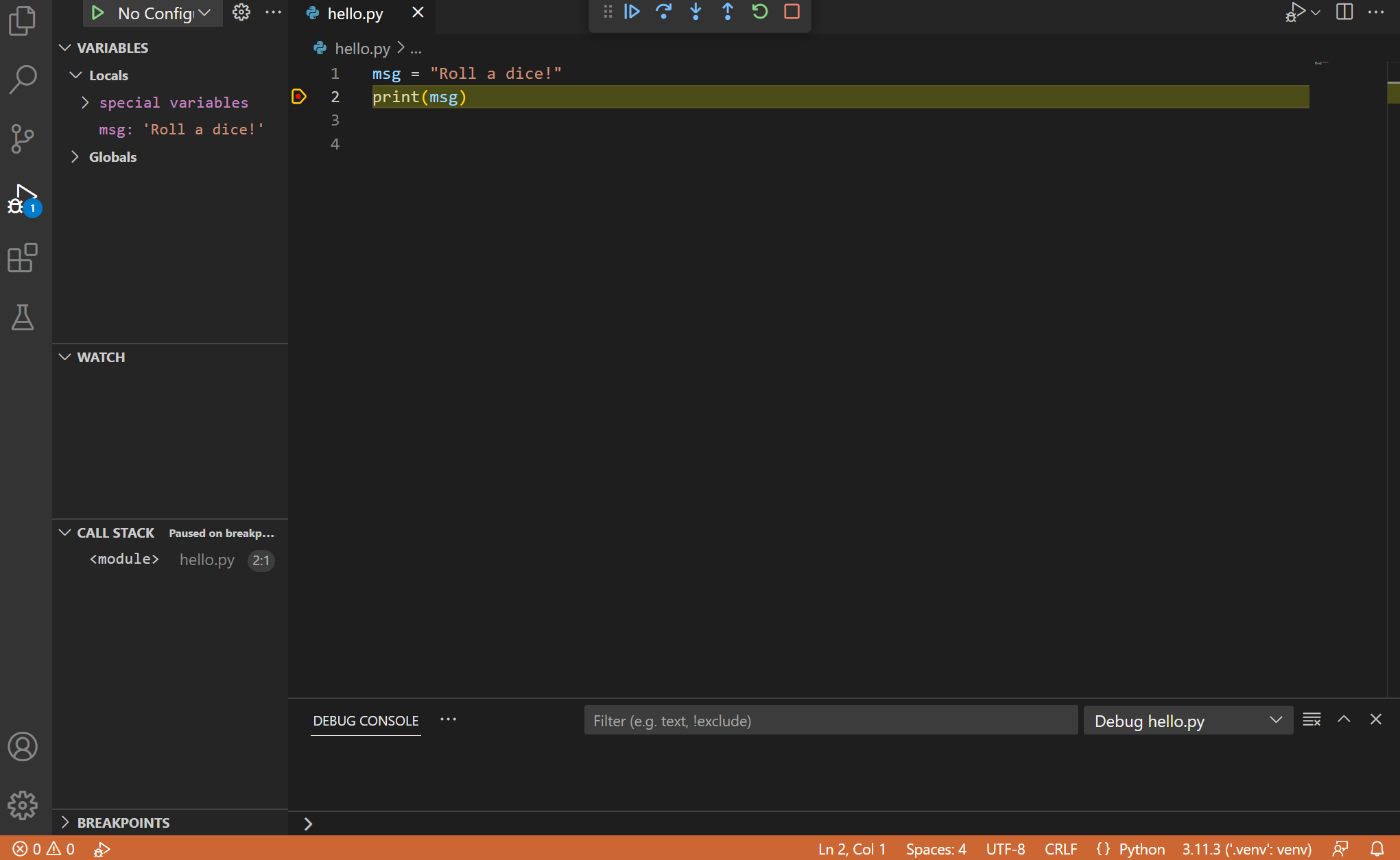
The debugger will stop at the first line of the file breakpoint. The current line is indicated with a yellow arrow in the left margin. If you examine the Local variables window at this point, you will see now defined msg variable appears in the Local pane.
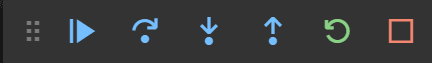
A debug toolbar appears along the top with the following commands from left to right: continue ( F5 ), step over ( F10 ), step into ( F11 ), step out ( ⇧F11 (Windows, Linux Shift+F11 ) ), restart ( ⇧⌘F5 (Windows, Linux Ctrl+Shift+F5 ) ), and stop ( ⇧F5 (Windows, Linux Shift+F5 ) ).
The Status Bar also changes color (orange in many themes) to indicate that you’re in debug mode. The Python Debug Console also appears automatically in the lower right panel to show the commands being run, along with the program output.
To continue running the program, select the continue command on the debug toolbar ( F5 ). The debugger runs the program to the end.
Tip Debugging information can also be seen by hovering over code, such as variables. In the case of msg , hovering over the variable will display the string Hello world in a box above the variable.
You can also work with variables in the Debug Console (If you don’t see it, select Debug Console in the lower right area of VS Code, or select it from the . menu.) Then try entering the following lines, one by one, at the > prompt at the bottom of the console:
Select the blue Continue button on the toolbar again (or press F5) to run the program to completion. «Hello World» appears in the Python Debug Console if you switch back to it, and VS Code exits debugging mode once the program is complete.
If you restart the debugger, the debugger again stops on the first breakpoint.
To stop running a program before it’s complete, use the red square stop button on the debug toolbar ( ⇧F5 (Windows, Linux Shift+F5 ) ), or use the Run > Stop debugging menu command.
For full details, see Debugging configurations, which includes notes on how to use a specific Python interpreter for debugging.
Tip: Use Logpoints instead of print statements: Developers often litter source code with print statements to quickly inspect variables without necessarily stepping through each line of code in a debugger. In VS Code, you can instead use Logpoints. A Logpoint is like a breakpoint except that it logs a message to the console and doesn’t stop the program. For more information, see Logpoints in the main VS Code debugging article.
Install and use packages
Let’s now run an example that’s a little more interesting. In Python, packages are how you obtain any number of useful code libraries, typically from PyPI. For this example, you use the matplotlib and numpy packages to create a graphical plot as is commonly done with data science. (Note that matplotlib cannot show graphs when running in the Windows Subsystem for Linux as it lacks the necessary UI support.)
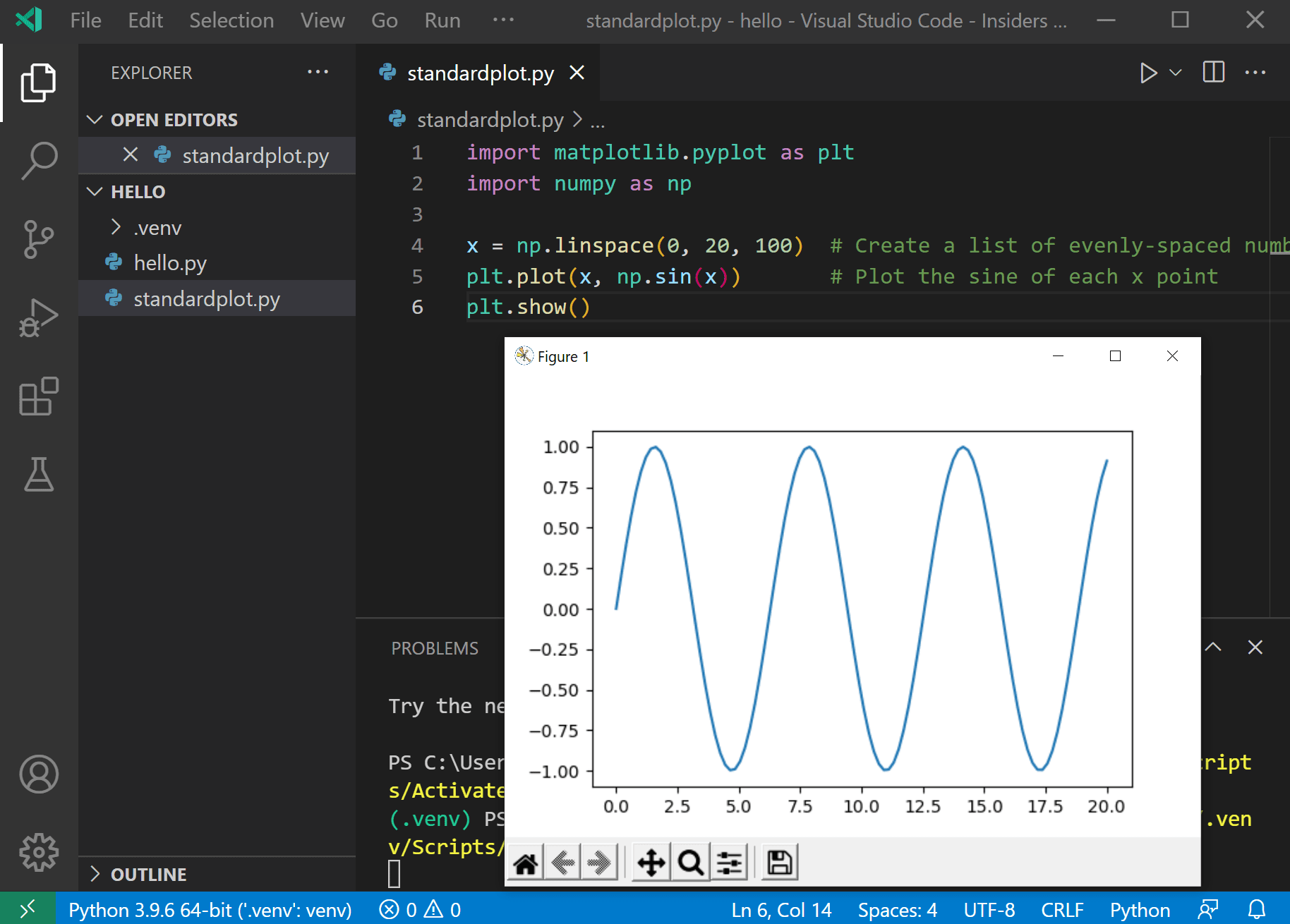
Return to the Explorer view (the top-most icon on the left side, which shows files), create a new file called standardplot.py , and paste in the following source code:
Tip: If you enter the above code by hand, you may find that auto-completions change the names after the as keywords when you press Enter at the end of a line. To avoid this, type a space, then Enter .
Next, try running the file in the debugger using the «Python: Current file» configuration as described in the last section.
Unless you’re using an Anaconda distribution or have previously installed the matplotlib package, you should see the message, «ModuleNotFoundError: No module named ‘matplotlib'». Such a message indicates that the required package isn’t available in your system.
To install the matplotlib package (which also installs numpy as a dependency), stop the debugger and use the Command Palette to run Terminal: Create New Terminal ( ⌃⇧` (Windows, Linux Ctrl+Shift+` ) ). This command opens a command prompt for your selected interpreter.
A best practice among Python developers is to avoid installing packages into a global interpreter environment. You instead use a project-specific virtual environment that contains a copy of a global interpreter. Once you activate that environment, any packages you then install are isolated from other environments. Such isolation reduces many complications that can arise from conflicting package versions. To create a virtual environment and install the required packages, enter the following commands as appropriate for your operating system:
Note: For additional information about virtual environments, see Environments.
Create and activate the virtual environment
Note: When you create a new virtual environment, you should be prompted by VS Code to set it as the default for your workspace folder. If selected, the environment will automatically be activated when you open a new terminal.
For Windows
If the activate command generates the message «Activate.ps1 is not digitally signed. You cannot run this script on the current system.», then you need to temporarily change the PowerShell execution policy to allow scripts to run (see About Execution Policies in the PowerShell documentation):
For macOS/Linux
Select your new environment by using the Python: Select Interpreter command from the Command Palette.
Install the packages
Rerun the program now (with or without the debugger) and after a few moments a plot window appears with the output:
Once you are finished, type deactivate in the terminal window to deactivate the virtual environment.
For additional examples of creating and activating a virtual environment and installing packages, see the Django tutorial and the Flask tutorial.
Next steps
You can configure VS Code to use any Python environment you have installed, including virtual and conda environments. You can also use a separate environment for debugging. For full details, see Environments.
To learn more about the Python language, follow any of the programming tutorials listed on python.org within the context of VS Code.
To learn to build web apps with the Django and Flask frameworks, see the following tutorials:
There is then much more to explore with Python in Visual Studio Code:
- Editing code — Learn about autocomplete, IntelliSense, formatting, and refactoring for Python.
- Linting — Enable, configure, and apply a variety of Python linters.
- Debugging — Learn to debug Python both locally and remotely.
- Testing — Configure test environments and discover, run, and debug tests.
- Settings reference — Explore the full range of Python-related settings in VS Code.
- Deploy Python to Azure App Service using containers
- Deploy Python to Azure App Service on Linux
Источник