- Как добавить виджеты из Dashboard на рабочий стол в Mac OS X
- Для удаления виджета с рабочего стола:
- Для отключения режима разработчика Dashboard введите следующую комманду в терминале:
- Наиболее нужные Dashboard-виджеты для обычного пользователя Mac (часть 1)
- Создаём простейший виджет для Mac OS X Dashboard
Как добавить виджеты из Dashboard на рабочий стол в Mac OS X
В операционной системе OS X, как и в iOS нет возможности добавить виджеты на рабочий стол, подобно тому как это реализовано в Android или Windows. Но в OS X, начиная с версии 10.4, есть отдельное рабочее пространство с виджетами — Dashboard.
Для начала нам потребуется включить режим разработчика Dashboard. Для этого необходимо:
1. Открыть терминал и ввести следующую команду:
defaults write com.apple.dashboard devmode YES
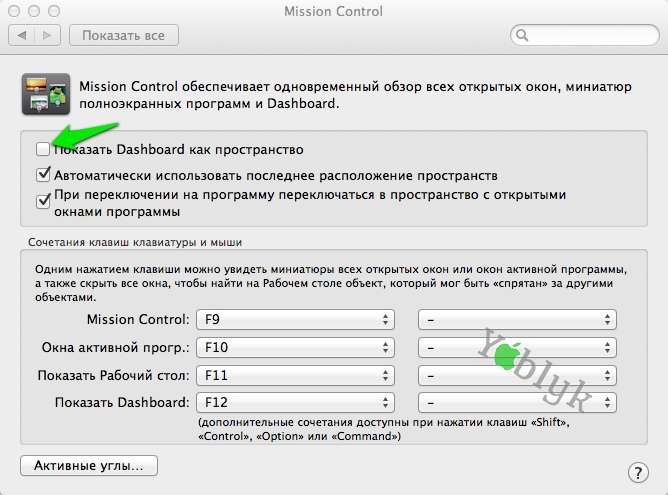
2. Затем открыть «Системные настройки» и выбрать пункт Mission Control.
3. Убрать галочку напротив опции «Показывать Dashboard как пространство»
4. Теперь необходимо нажать на значок панели меню и выбрать опцию «Завершить сеанс», затем снова войти в систему под своим профилем, что бы изменения вступили в силу.
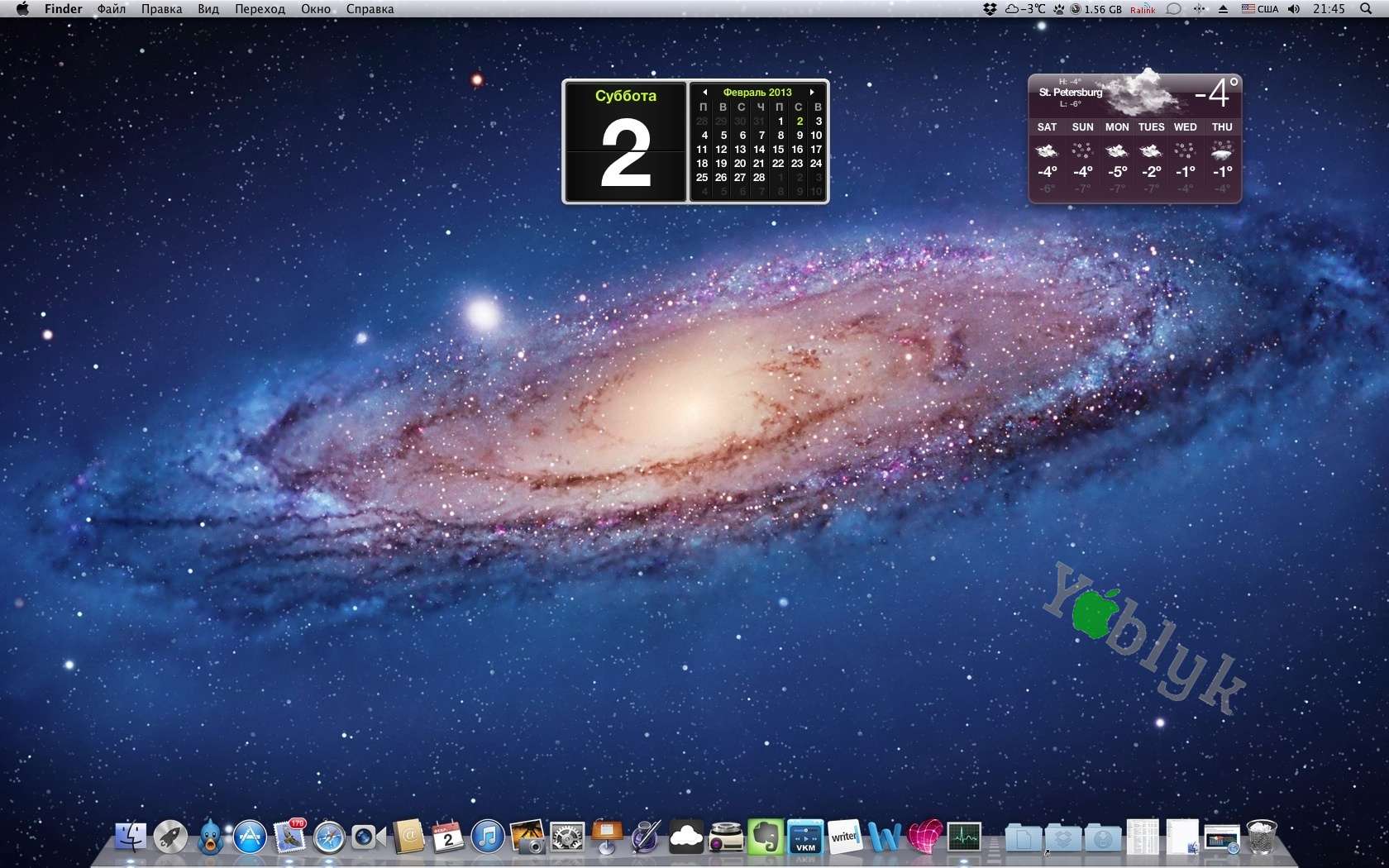
Теперь можно непосредственно приступить к добавлению виджетов на рабочий стол.
1. Для того, что бы открыть Dashbord теперь нельзя использовать жест «смахивания». Поэтому, что бы его открыть используйте горячую клавишу — F4.
2. После открытия Dashboard нажмите указателем мыши и удерживайте требуемый виджет, при этом еще раз нажмите на горячую клавишу.
3. После этого виджет останется на рабочем столе. И его можно будет переместить в любое место.
Для удаления виджета с рабочего стола:
1. Нажмите и удерживайте указатель мыши на виджете на рабочем столе.
2. Вызовите Dashboard с помощью горячей клавиши F4 и только после этого отпустите кнопку мыши и закройте Dashboard.
Для отключения режима разработчика Dashboard введите следующую комманду в терминале:
defaults write com.apple.dashboard devmode NO
Единственным недостатком этого способа является то, что виджеты, добавленные на рабочий стол, будут всегда находится поверх окон других приложений, даже поверх окна Launchpad.
Источник
Наиболее нужные Dashboard-виджеты для обычного пользователя Mac (часть 1)
Опубликовано 30.07.2009 · Обновлено 04.01.2011
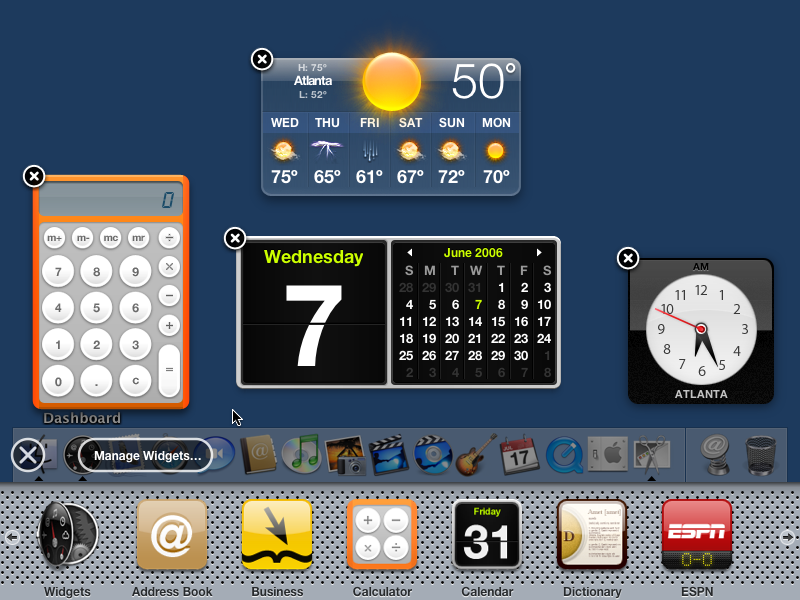
На мой взгляд, большинство виджетов бесполезны. Но всё же хороший виджет может быть очень забавным и полезным. 🙂
Я постарался отобрать наиболее полезные виджеты для обычного пользователя Mac. Эти виджеты помогут получить максимальную отдачу от вашего компьютера Mac. Конечно, сюда включены не все фавориты, так что, если вы считаете, что есть виджет, который должен быть добавлен в этот список, сообщите об этом в комментариях!
Этот widget предназначен для того, чтобы получить полную информацию о том, что происходит с вашим Mac в данный момент. С его помощью вы можете проверить использование вашего CPU и RAM, свободное место на жестком диске, сетевой статус и скорость сети, внутреннюю температуру, скорость вращения вентилятора, уровень заряда аккумулятора, текущие процессы и многое другое. Также с хорошим вкусом разработан интерфейс виджета.
iTunes автоматически загружает обложки для ваших песен, только если у вас есть аккаунт iTunes. Данный виджет будет полезен тем, у кого нет такого аккаунта. Он быстро получает обложки песен из большой базы данных Amazon для выбранной вами песни в iTunes.
С помощью этого виджета очень легко получать тексты любимых песен. Все, что вам нужно сделать — это воспроизвести песню в iTunes и запустить Dashboard. Тексты песен будут автоматически отображаться в виджете и копироваться прямо в iTunes. Тексты есть для подавляющего большинства популярных песен.
4. xCuts
Запомнить все клавиатурные сокращения Mac OS X невозможно. 😆 Поэтому, когда вам нужна «горячая клавиша» для быстрого доступа, виджет xCuts то, что вам надо. Виджет удобен тем, что вы можете просматривать клавиатурные сокращения по категориям и искать их в базе данных.
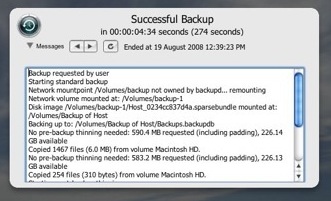
Time Machine является прекрасной функцией, которая была введена в Mac OS X 10.5 Leopard, однако она не дает пользователям подробной информации того, что происходит на самом деле. Хорошо иметь немного больше информации о работе Time Machine. 🙂 Этот виджет отображает системные журналы, которые изменяются после каждого резервного копирования, показывает, идёт ли процесс резервного копирования или он уже завершен.
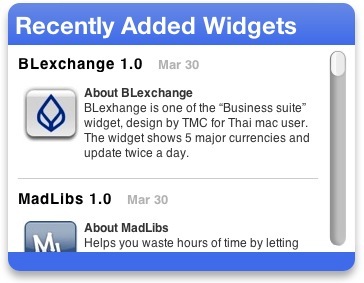
Если вы всегда в поиске новых виджетов, то это идеальный для вас виджет. Он показывает 20-ку последних добавленных виджетов на сайт Apple.
Для тех, кому нужна большая безопасность, использование паролей на основе простых слов является «технологичным грехом» :). Они могут быть легко взломаны, в результате чего, например, ваш счет будет доступен для хакеров. iPassword помогает уменьшить этот риск путем случайной генерации букв и цифр, которые можно использовать, например, в качестве пароля для своих учетных записей в интернете.
Некоторые люди могут и не знать, что магазины Apple регулярно проводят бесплатные мероприятия, где они обучают посетителей, как выполнять определенные задачи на Mac: создание домашнего видео в iMovie или песни в GarageBand и т.д. Этот виджет содержит список предстоящих событий в ближайшем от вас Apple Store, чтобы вы знали, когда посетить магазин и увидеть то, что вас интересует.
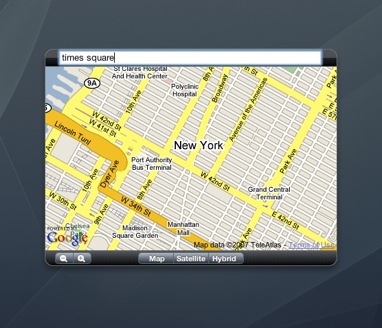
9. gMap
gMap — это карты Google в вашем Dashboard. При этом сам виджет очень легкий и простой в использовании. Виджет позволяет использовать зум, выбирать различные виды отображения (карта, спутниковая или гибридная) и даже установить домашний адрес в качестве точки отсчета.
Запамятование дней рождения друзей и членов семьи является большой проблемой для многих людей. Например, некоторые настолько заняты своими делами, что могут просто забыть о чьем-то дне рождения. Этот полезный виджет «собирает» информацию о днях рождений ваших знакомых из адресной книги и выводит их так, что вы можете легко увидеть ближайшие дни рождения.
Источник
Создаём простейший виджет для Mac OS X Dashboard
Здравствуйте, хабравчане-маководы! 
Сегодня мы с вами попробуем разобраться в азах создания виджета для Dashboard в Mac OS X. Нам понадобится программа Dashcode, предназначенная как раз для этого.
Для начала немного теории. Виджет в Dashboard — это специально сформировання веб-страничка, упакованная в бандл вместе со всем ресурсами. Ну, и немного служебной информации в довесок. Соответственно, используемый язык программирования — JavaScript. Если Вы уже знакомы с ним, а так же с HTML/CSS (хотя это вряд ли понадобится), то Вы уже способны написать простенький виджет. Если же нет, то не стоит расстраиваться, этот язык очень прост и интуитивно понятен, разобраться с ним можно достаточно быстро. Далее я буду считать, что с JS читатель более-менее знаком. Сама же статья рассчитана на новичков, так что прошу не ругать за «слишком простое изложение и детальное разжёвывание элементарных вещей». Кроме того, за дизайн тоже прошу не пинать — ну не дизайнер я, не дизайнер! Если кто хочет помочь с этим делом — welcome =)
Для удобства, все исходники (а так же готовый к использованию виджет) выложены на гитхаб, ссылка в конце статьи. Но не спешите просто скачивать их! Лучше потратить немного времени и разобраться, как создать это всё самому.
Итак, приступим. В качестве цели для экспериментов я, разумеется, выбрал наш любимый хабр. Мы будем шаг за шагом делать виджет, отображающий карму, рейтинг и позицию в рейтинге хабралюдей выбранного хабраюзера. 
Такой виджет (ну, очень похожий) уже был создан хабратоварищем neoromantic аж в 2007 году, но ссылки на скачивание не рабочие, а кроме того, та статья не содержала практического руководства по созданию подобных виджетов.
Восстановим справеВосполним эти недостатки.
Создадим пустой проект. Для этого запустим Dashcode и кликнем в нужные места. Процесс тривиален.
Что же мы видим? Базовый виджет имеет основное и вспомогательное состояния (соответственно, front и back в левой панели). Первое отображается в обычном режиме работы, второе — для настройки параметров виджета. Переключаться между ними можно выбирая соответствующие пункты в списке компонент слева. Мы можем смело удалить всё лишнее, кроме кнопок «info» и «Done», которые служат для переключения между основным и вспомогательным состояниями. Далее, для простоты, будем называть это лицевой и тыльной сторонами виджета.
Теперь на лицевую сторону нашего виджета (без единой строчки кода!) кидаем нужные компоненты: несколько надписей. Для этого открываем библиотеку комонент — кнопка 

На тыльную сторону кинем надпись и поле ввода. Ну, и ещё картинку — для красоты. И в итоге получаем примерно следующее:
Что ж, неплохо, наш GUI уже готов! Можем жать 
Но одного GUI нам мало, так что переходим к логике. Для этого слева вверху жмём на кнопку 
Для начала определимся с «архитектурой» нашего виджета. Мы будем по таймеру запрашивать через API хабра данные о пользователе, парсить их и отображать карму и рейтинг на лицевой стороне виджета. Для этого объявляем глобальную переменную updateTimer в начале файла main.js, создаём функции startTimer(msec) и stopTimer() , которые будут с этим таймером работать. Так же создадим функцию updateStats() , которая будет вызываться по таймеру.
В функцию show() вставим вызов startTimer(5000) для запуска таймера при показе виджета, а в функцию hide() , соответственно, вставим stopTimer() для экономии ресурсов когда виджет не показан (Dashboard не активна). Теперь мы можем запустить наш виджет и увидеть в консоли (Cmd+Alt+1) вывод «It works!» каждые 5 секунд.
Но нас ведь не интересует такой вздор, мы хотим по таймеру дёргать карму и рейтинг! Так что в функции updateStatus() вместо алерта мы будем вызывать функцию execStatsRequest() (API хабра советует не дёргать данные о пользователе чаще, чем раз в минуту, так что увеличим заодно интервал).
Теперь дело за HTTP-запросами к API хабрахабра. Создаём новые функции — execStatsRequest() и processStatsRequest(), которые будут служить для запуска и обработки запросов. Вот как они выглядят у меня:
Здесь мы формируем URL запроса, создаём объект типа XMLHttpRequest, и с его помощью запрашиваем методом GET наши данные. Что примечательно, приходится насильно ставить ответу MIME-тип «text/xml», ибо хабра-апи возвращает почему-то «text/html». А в функции processStatsRequest() мы парсим полученный в XML ответ. При этом, мы проверяем его на наличие ошибки — и уведомляем об этом пользователя.
Тут стоит отвлечься от кода и настроить сам виджет — разрешить ему работать с сетью. Для этого в левой панели прокручиваем список элементов вниз и видим пункт Widget Attributes. Здесь просто ставим галочку «Allow Network Access». Так же можно настроить id виджета и его версию. Теперь вернёмся к коду.
Функции setLogin() , setKarma() и иже с ними отображают передаваемую в них строку в нужных полях лицевой стороны. Они были созданы для удобства и выглядят однотипно, вроде того:
Функция же resetStats() устанавливает дефолтные значения для всех полей. А функции setUserName() и userName() служат обёрткой над полем ввода имени хабраюзера на тыльной стороне виджета:
Что ж, виджет почти готов. Почему почти? Да потому что нам надо бы ещё сохранять в настройках введённое имя пользователя. Для этого пишем функции loadPrefs() и savePrefs() .
Эти функции целесообразно вызывать соответственно в функциях show() и hide() . Настройка будет уникальна для каждого виджета, что позволяет накидать на Dashboard виджеты с информацией по нескольким пользователям.
Ну, теперь уж точно виджет готов к использованию. Но нет предела совершенству! Локализуем теперь наш виджет, дабы иметь русскую и английскую версии. Вы так же можете сделать (как домашнее задание) локализацию на французский и японский языки.
Переходм к нашей лицевой стороне, вызываем инспектор. Теперь поочерёдно выделяем наши надписи и в разделе Localization инспектора выставляем в поле Value значение на английском языке. Они, вероятно, будут совпадать с предустановленными уже значениями поля Key. Эти значения будут внесены в дефолтную (английскую) локализацию, что можно увидеть в файле en.lproj/localizedStrings.js .
Теперь добавим русскую локализацию. Переходм в Widget Attributes и в разделе Localization добавляем (в левом списке) русский язык. Выбираем его, и теперь в правом списке можем вводить локализованные строки. 
Эти значения, соответственно, будут прописаны в ru.lproj/localizedStrings.js .
Собственно, вот и всё, можем запускать наш виджет и любоваться своей (или чужой) кармой! Чтобы установить виджет в Dashboard, нужно выбрать Run & Share в левой панели и выбрать Save to Disk или Deploy to Dashboard — в зависимости от наших потребностей.
Если хочется скачать уже готовый виджет, то милости прошу: вот он! Исходный код проекта для Dashcode можно взять на гитхабе.
Надеюсь, кому-то эта статья оказалась полезной и список виджетов для Dashboard будет пополняться замечательными вещами!
Источник