- Getting Started with Java in VS Code
- Setting up VS Code for Java development
- Coding Pack for Java
- Installing extensions
- Settings for the JDK
- Supported Java versions
- Using the Java runtime configuration wizard
- Using VS Code settings
- Installing a Java Development Kit (JDK)
- Creating a source code file
- Editing source code
- Running and debugging your program
- More features
- Visual Studio Code on Linux
- Installation
- Debian and Ubuntu based distributions
- RHEL, Fedora, and CentOS based distributions
- openSUSE and SLE-based distributions
- AUR package for Arch Linux
- Nix package for NixOS (or any Linux distribution using Nix package manager)
- Installing .rpm package manually
- Updates
- Node.js
- Setting VS Code as the default text editor
- xdg-open
- Debian alternatives system
- Windows as a Linux developer machine
- Windows Subsystem for Linux
- Next steps
- Common questions
- Azure VM Issues
- Debian and moving files to trash
- Conflicts with VS Code packages from other repositories
- «Visual Studio Code is unable to watch for file changes in this large workspace» (error ENOSPC)
- I can’t see Chinese characters in Ubuntu
- Package git is not installed
- The code bin command does not bring the window to the foreground on Ubuntu
- Cannot install .deb package due to «/etc/apt/sources.list.d/vscode.list: No such file or directory»
- Cannot move or resize the window while X forwarding a remote window
- Using the custom title bar
- Broken cursor in editor with display scaling enabled
- Repository changed its origin value
Getting Started with Java in VS Code
This tutorial shows you how to write and run Hello World program in Java with Visual Studio Code. It also covers a few advanced features, which you can explore by reading other documents in this section.
For an overview of the features available for Java in VS Code, see Java Language Overview.
If you run into any issues when following this tutorial, you can contact us by entering an issue.
Setting up VS Code for Java development
Coding Pack for Java
To help you set up quickly, you can install the Coding Pack for Java, which includes VS Code, the Java Development Kit (JDK), and essential Java extensions. The Coding Pack can be used as a clean installation, or to update or repair an existing development environment.
Note: The Coding Pack for Java is only available for Windows and macOS. For other operating systems, you will need to manually install a JDK, VS Code, and Java extensions.
Installing extensions
If you are an existing VS Code user, you can also add Java support by installing the Extension Pack for Java, which includes these extensions:
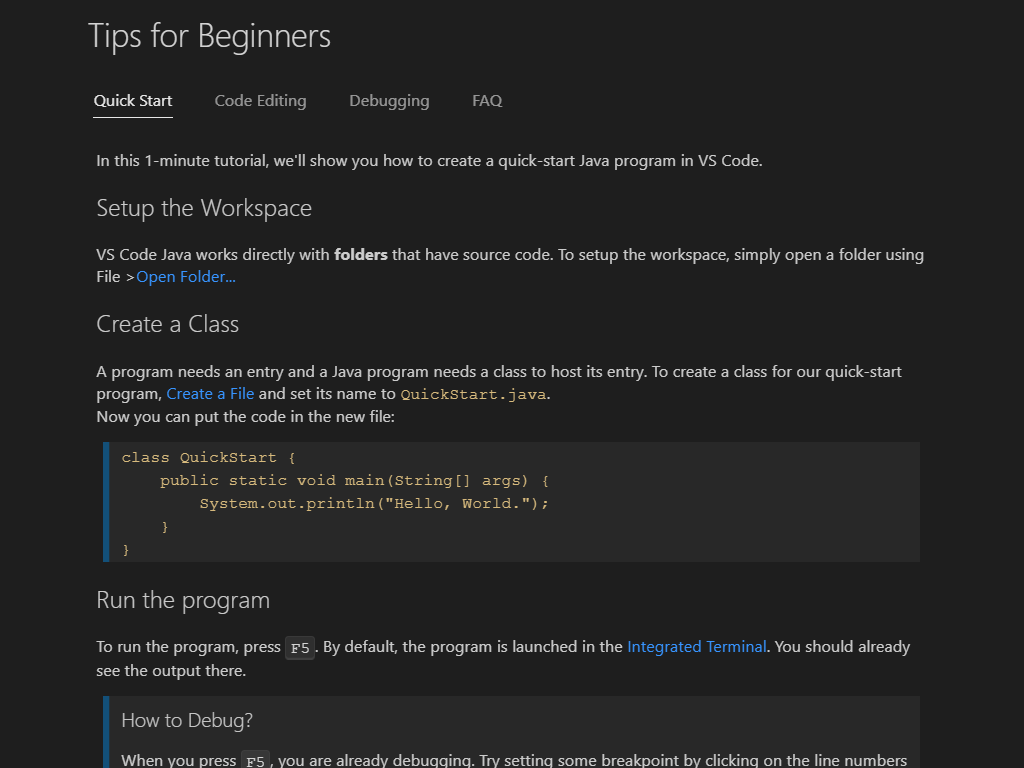
The Extension Pack for Java provides a Quick Start guide and tips for code editing and debugging. It also has a FAQ that answers some frequently asked questions. Use the command Java: Getting Started from the Command Palette ( ⇧⌘P (Windows, Linux Ctrl+Shift+P ) ) to launch the guide.
You can also install extensions separately. The Extension Guide is provided to help you. You can launch the guide with the Java: Extension Guide command.
For this tutorial, the only required extensions are:
Settings for the JDK
Supported Java versions
The supported version for running the VS Code for Java extension and the supported version for your projects are two separate runtimes. To run VS Code for Java, Java SE 11 or above version is required; for projects, VS Code for Java supports projects with version 1.5 or above. For more details, refer to Configure JDK.
Using the Java runtime configuration wizard
To help you configure VS Code for Java support, there is a runtime configuration wizard. You can launch the wizard by opening the Command Palette ( ⇧⌘P (Windows, Linux Ctrl+Shift+P ) ) and typing the command Java: Configure Java Runtime, which will display the configuration user interface below.
Note: To configure multiple JDKs, see Configure JDK. To enable Java preview features, see How can I use VS Code with new Java versions.
Using VS Code settings
If you prefer, you can configure JDK settings using the VS Code Settings editor instead of the graphical configuration wizard. A common way to do this is setting the value of the JAVA_HOME system environment variable to the install location of the JDK, for example, C:\Program Files\Java\jdk-13.0.2 . Alternatively, if you want to configure only VS Code to use the JDK, use the java.home setting in VS Code’s User or Workspace settings.
Installing a Java Development Kit (JDK)
If you need to install a JDK, we recommend you to consider installing from one of these sources:
Creating a source code file
Create a folder for your Java program and open the folder with VS Code. Then in VS Code, create a new file and save it with the name Hello.java . When you open that file, the Java Language Server automatically starts loading, and you should see a loading icon on the right side of the Status Bar. After it finishes loading, you will see a thumbs-up icon.
Note: If you open a Java file in VS Code without opening its folder, the Java Language Server might not work properly.
VS Code will also try to figure out the correct package for the new type and fill the new file from a template. See Create new file.
You can also create a Java project using the Java: Create Java Project command. Bring up the Command Palette ( ⇧⌘P (Windows, Linux Ctrl+Shift+P ) ) and then type java to search for this command. After selecting the command, you will be prompted for the location and name of the project. You can also choose your build tool from this command.
Visual Studio Code also supports more complex Java projects — see Project Management.
Editing source code
You can use code snippets to scaffold your classes and methods. VS Code also provides IntelliSense for code completion, and various refactor methods.
To learn more about editing Java, see Java Editing.
Running and debugging your program
To run and debug Java code, set a breakpoint, then either press F5 on your keyboard or use the Run > Start Debugging menu item. You can also use the Run|Debug CodeLens option in the editor. After the code compiles, you can see all your variables and threads in the Run view.
The debugger also supports advanced features such as Hot Code Replace and conditional breakpoints.
For more information, see Java Debugging.
More features
The editor also has many more capabilities to assist with your Java workload.
- Editing Java explains how to navigate and edit Java in more details
- Debugging illustrates all the key features of the Java Debugger
- Testing provides comprehensive support for JUnit and TestNG framework
- Java Project Management shows you how to use a project view and work with Maven
- Spring Boot and Tomcat and Jetty demonstrate great framework support
- Java Web Apps shows how to work with Java Web App in VS Code
Источник
Visual Studio Code on Linux
Installation
See the Download Visual Studio Code page for a complete list of available installation options.
By downloading and using Visual Studio Code, you agree to the license terms and privacy statement.
Debian and Ubuntu based distributions
The easiest way to install Visual Studio Code for Debian/Ubuntu based distributions is to download and install the .deb package (64-bit), either through the graphical software center if it’s available, or through the command line with:
Note that other binaries are also available on the VS Code download page.
Installing the .deb package will automatically install the apt repository and signing key to enable auto-updating using the system’s package manager. Alternatively, the repository and key can also be installed manually with the following script:
Then update the package cache and install the package using:
RHEL, Fedora, and CentOS based distributions
We currently ship the stable 64-bit VS Code in a yum repository, the following script will install the key and repository:
Then update the package cache and install the package using dnf (Fedora 22 and above):
Or on older versions using yum :
Due to the manual signing process and the system we use to publish, the yum repo may lag behind and not get the latest version of VS Code immediately.
Visual Studio Code is officially distributed as a Snap package in the Snap Store:
You can install it by running:
Once installed, the Snap daemon will take care of automatically updating VS Code in the background. You will get an in-product update notification whenever a new update is available.
Note: If snap isn’t available in your Linux distribution, please check the following Installing snapd guide, which can help you get that set up.
Learn more about snaps from the official Snap Documentation.
openSUSE and SLE-based distributions
The yum repository above also works for openSUSE and SLE-based systems, the following script will install the key and repository:
Then update the package cache and install the package using:
AUR package for Arch Linux
To get more information about the installation from the AUR, please consult the following wiki entry: Install AUR Packages.
Nix package for NixOS (or any Linux distribution using Nix package manager)
There is a community maintained VS Code Nix package in the nixpkgs repository. In order to install it using Nix, set allowUnfree option to true in your config.nix and execute:
Installing .rpm package manually
The VS Code .rpm package (64-bit) can also be manually downloaded and installed, however, auto-updating won’t work unless the repository above is installed. Once downloaded it can be installed using your package manager, for example with dnf :
Note that other binaries are also available on the VS Code download page.
Updates
VS Code ships monthly and you can see when a new release is available by checking the release notes. If the VS Code repository was installed correctly, then your system package manager should handle auto-updating in the same way as other packages on the system.
Note: Updates are automatic and run in the background for the Snap package.
Node.js
Node.js is a popular platform and runtime for easily building and running JavaScript applications. It also includes npm, a Package Manager for Node.js modules. You’ll see Node.js and npm mentioned frequently in our documentation and some optional VS Code tooling requires Node.js (for example, the VS Code extension generator).
If you’d like to install Node.js on Linux, see Installing Node.js via package manager to find the Node.js package and installation instructions tailored to your Linux distribution. You can also install and support multiple versions of Node.js by using the Node Version Manager.
To learn more about JavaScript and Node.js, see our Node.js tutorial, where you’ll learn about running and debugging Node.js applications with VS Code.
Setting VS Code as the default text editor
xdg-open
You can set the default text editor for text files ( text/plain ) that is used by xdg-open with the following command:
Debian alternatives system
Debian-based distributions allow setting a default editor using the Debian alternatives system, without concern for the MIME type. You can set this by running the following and selecting code:
If Visual Studio Code doesn’t show up as an alternative to editor , you need to register it:
Windows as a Linux developer machine
Another option for Linux development with VS Code is to use a Windows machine with the Windows Subsystem for Linux (WSL).
Windows Subsystem for Linux
With WSL, you can install and run Linux distributions on Windows. This enables you to develop and test your source code on Linux while still working locally on a Windows machine. WSL supports Linux distributions such as Ubuntu, Debian, SUSE, and Alpine available from the Microsoft Store.
When coupled with the Remote — WSL extension, you get full VS Code editing and debugging support while running in the context of a Linux distro on WSL.
See the Developing in WSL documentation to learn more or try the Working in WSL introductory tutorial.
Next steps
Once you have installed VS Code, these topics will help you learn more about it:
- Additional Components — Learn how to install Git, Node.js, TypeScript, and tools like Yeoman.
- User Interface — A quick orientation to VS Code.
- User/Workspace Settings — Learn how to configure VS Code to your preferences through settings.
Common questions
Azure VM Issues
I’m getting a «Running without the SUID sandbox» error?
You can safely ignore this error.
Debian and moving files to trash
If you see an error when deleting files from the VS Code Explorer on the Debian operating system, it might be because the trash implementation that VS Code is using is not there.
Run these commands to solve this issue:
Conflicts with VS Code packages from other repositories
Some distributions, for example Pop!_OS provide their own code package. To ensure the official VS Code repository is used, create a file named /etc/apt/preferences.d/code with the following content:
«Visual Studio Code is unable to watch for file changes in this large workspace» (error ENOSPC)
When you see this notification, it indicates that the VS Code file watcher is running out of handles because the workspace is large and contains many files. Before adjusting platform limits, make sure that potentially large folders, such as Python .venv , are added to the files.watcherExclude setting (more details below). The current limit can be viewed by running:
The limit can be increased to its maximum by editing /etc/sysctl.conf (except on Arch Linux, read below) and adding this line to the end of the file:
The new value can then be loaded in by running sudo sysctl -p .
While 524,288 is the maximum number of files that can be watched, if you’re in an environment that is particularly memory constrained, you may want to lower the number. Each file watch takes up 1080 bytes, so assuming that all 524,288 watches are consumed, that results in an upper bound of around 540 MiB.
Arch-based distros (including Manjaro) require you to change a different file; follow these steps instead.
Another option is to exclude specific workspace directories from the VS Code file watcher with the files.watcherExclude setting. The default for files.watcherExclude excludes node_modules and some folders under .git , but you can add other directories that you don’t want VS Code to track.
I can’t see Chinese characters in Ubuntu
We’re working on a fix. In the meantime, open the application menu, then choose File > Preferences > Settings. In the Text Editor > Font section, set «Font Family» to Droid Sans Mono, Droid Sans Fallback . If you’d rather edit the settings.json file directly, set editor.fontFamily as shown:
Package git is not installed
This error can appear during installation and is typically caused by the package manager’s lists being out of date. Try updating them and installing again:
The code bin command does not bring the window to the foreground on Ubuntu
Running code . on Ubuntu when VS Code is already open in the current directory will not bring VS Code into the foreground. This is a feature of the OS which can be disabled using ccsm .
Under General > General Options > Focus & Raise Behaviour, set «Focus Prevention Level» to «Off». Remember this is an OS-level setting that will apply to all applications, not just VS Code.
Cannot install .deb package due to «/etc/apt/sources.list.d/vscode.list: No such file or directory»
This can happen when sources.list.d doesn’t exist or you don’t have access to create the file. To fix this, try manually creating the folder and an empty vscode.list file:
Cannot move or resize the window while X forwarding a remote window
If you are using X forwarding to use VS Code remotely, you will need to use the native title bar to ensure you can properly manipulate the window. You can switch to using it by setting window.titleBarStyle to native .
Using the custom title bar
The custom title bar and menus were enabled by default on Linux for several months. The custom title bar has been a success on Windows, but the customer response on Linux suggests otherwise. Based on feedback, we have decided to make this setting opt-in on Linux and leave the native title bar as the default.
The custom title bar provides many benefits including great theming support and better accessibility through keyboard navigation and screen readers. Unfortunately, these benefits do not translate as well to the Linux platform. Linux has a variety of desktop environments and window managers that can make the VS Code theming look foreign to users. For users needing the accessibility improvements, we recommend enabling the custom title bar when running in accessibility mode using a screen reader. You can still manually set the title bar with the Window: Title Bar Style ( window.titleBarStyle ) setting.
Broken cursor in editor with display scaling enabled
Due to an upstream issue #14787 with Electron, the mouse cursor may render incorrectly with scaling enabled. If you notice that the usual text cursor is not being rendered inside the editor as you would expect, try falling back to the native menu bar by configuring the setting window.titleBarStyle to native .
Repository changed its origin value
If you receive an error similar to the following:
Use apt instead of apt-get and you will be prompted to accept the origin change:
Источник