- С/С++ на Linux в Visual Studio Code для начинающих
- Установка
- Расширения для С/С++
- Отладка
- Visual Studio Code on Linux
- Installation
- Debian and Ubuntu based distributions
- RHEL, Fedora, and CentOS based distributions
- openSUSE and SLE-based distributions
- AUR package for Arch Linux
- Nix package for NixOS (or any Linux distribution using Nix package manager)
- Installing .rpm package manually
- Updates
- Node.js
- Setting VS Code as the default text editor
- xdg-open
- Debian alternatives system
- Windows as a Linux developer machine
- Windows Subsystem for Linux
- Next steps
- Common questions
- Azure VM Issues
- Debian and moving files to trash
- Conflicts with VS Code packages from other repositories
- «Visual Studio Code is unable to watch for file changes in this large workspace» (error ENOSPC)
- I can’t see Chinese characters in Ubuntu
- Package git is not installed
- The code bin command does not bring the window to the foreground on Ubuntu
- Cannot install .deb package due to «/etc/apt/sources.list.d/vscode.list: No such file or directory»
- Cannot move or resize the window while X forwarding a remote window
- Using the custom title bar
- Broken cursor in editor with display scaling enabled
- Repository changed its origin value
С/С++ на Linux в Visual Studio Code для начинающих
Давайте начистоту, мало кто использует отладчик GDB на Linux в консольном варианте. Но что, если добавить в него красивый интерфейс? Под катом вы найдёте пошаговую инструкцию отладки кода С/С++ на Linux в Visual Studio Code.

Передаю слово автору.
Относительно недавно я переехал на Linux. Разрабатывать на Windows, конечно, удобнее и приятнее, но и здесь я нашел эффективный способ легко и быстро отлаживать код на С/С++, не прибегая к таким методам как «printf-стайл отладки» и так далее.
Итак приступим. Писать в sublime (или gedit/kate/emacs ), а запускать в терминале — так себе решение, ошибку при работе с динамическим распределением памяти вряд ли найдёшь с первого раза. А если проект трудоёмкий? У меня есть более удобное решение. Да и ещё поддержка Git в редакторе, одни плюсы.
Сегодня мы поговорим про Visual Studio Code.
Установка
- Качаем версию пакета VS Code с расширением .deb
- Переходим в папку, куда скачался пакет (cd
/Загрузки или cd
/Downloads)
Пишем, где (имя пакета).deb — название файла, который вы только что скачали:
OpenSUSE/SLE Based distrs
Обновим пакеты и установим VS Code:
Расширения для С/С++
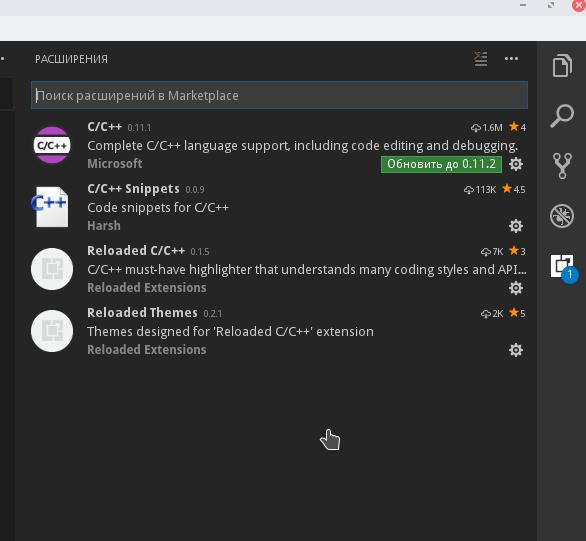
Чтобы VS Code полностью сопровождал нас при работе с файлами С/С++, нужно установить расширение «cpptools». Также полезным будет поставить один из наборов сниппетов.
Настоятельно рекомендую включить автосохранение редактируемых файлов, это поможет нам в дальнейшем.
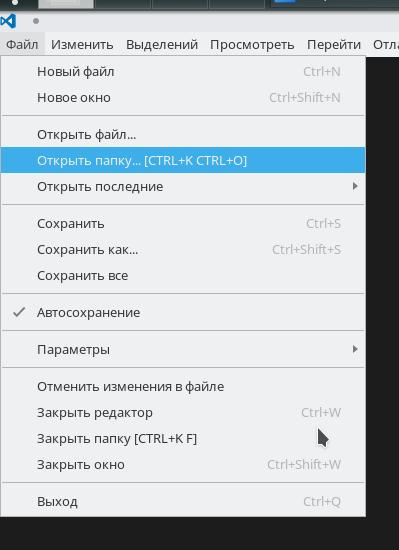
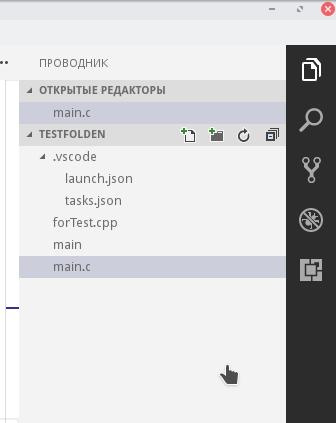
Идём дальше. Открываем любую папку (новую или нет, неважно).
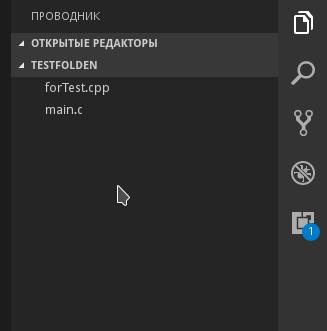
У меня в этой папке уже есть пара файлов для работы с C/C++. Вы можете скопировать одну из своих наработок сюда или создать новый файл.
Осталось всего ничего. Настроить компиляцию в одну клавишу и научиться отлаживать без printf .
Шаг 1. Открываем файл .c/.cpp, который (обязательно) лежит в вашей папке.
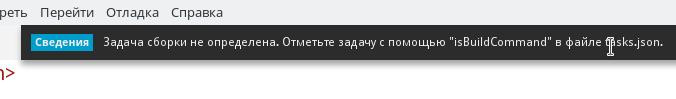
Шаг 2. Нажимаем Ctrl+Shift+B. VS Code вам мягко намекнет, что он не знает как собирать ваш проект.

Шаг 3. Поэтому дальше настраиваем задачу сборки: выбираем «Настроить задачу сборки» -> «Others».
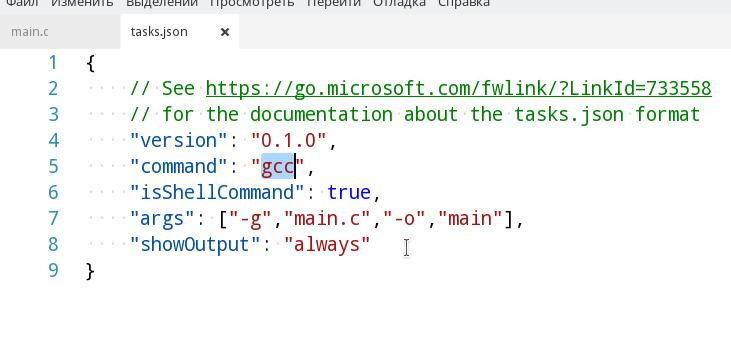
Шаг 4. Прописываем конфигурацию в соответствии с образцом. По сути мы пишем скрипт для консоли, так что всем кто имел дело с ней будет понятно дальнейшее. Прошу заметить, что для сборки исходников в системе должен стоять сам компилятор (gcc или другой, отличаться будет только значение поля command ). Поэтому для компиляции .cpp, понадобится в поле command указать g++ или c++ , а для .c gcc .
Шаг 5. В args прописываем аргументы, которые будут переданы на вход вашему компилятору. Напоминаю, что порядок должен быть примерно таким: -g, .
Внимание: Если в вашей программе используется несколько файлов с исходным кодом, то укажите их в разных аргументах через запятую. Также обязательным является ключ -g (а лучше даже -g3 ). Иначе вы не сможете отладить программу.
Если в проекте для сборки вы используете makefile , то в поле command введите make , а в качестве аргумента передайте директиву для сборки.

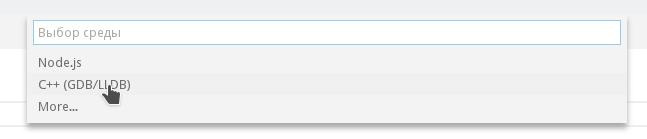
Шаг 6. Далее возвращаемся обратно к нашему исходнику. И нажимаем F5 и выбираем C++.
Шаг 7. Осталось только написать путь к файлу программы. По умолчанию это $

Шаг 8. Всё, больше нам не нужно ничего для начала использования всех благ VS Code. Переходим к основному проекту.
Отладка
Для начала скомпилируем программу (нет, нет, убери терминал, теперь это делается по нажатию Ctrl+Shift+B).
Как вы видите в проводнике появился main , значит все в порядке и сборка прошла без ошибок. У меня не слишком большая программа, но выполняется она моментально. Одним словом, провал чистой воды, потому что отладка идет в отдельном терминале, который закрывается после того, как программа дошла в main() до «return 0;» .

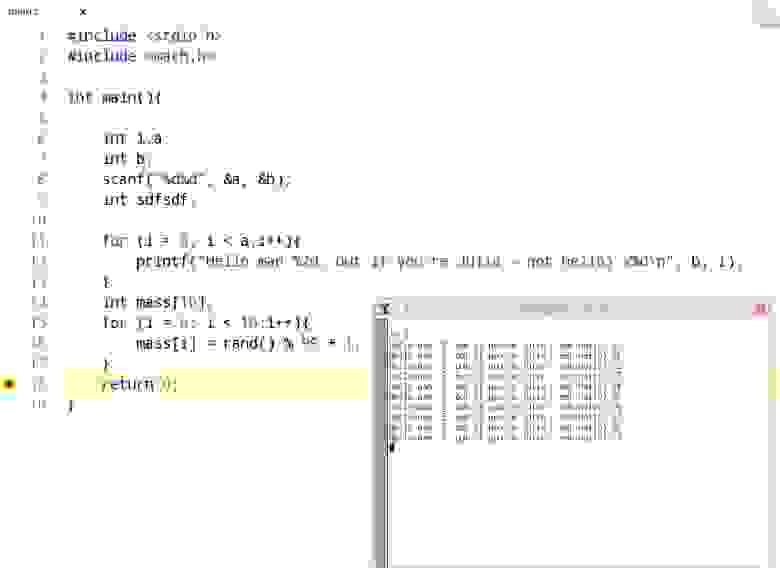
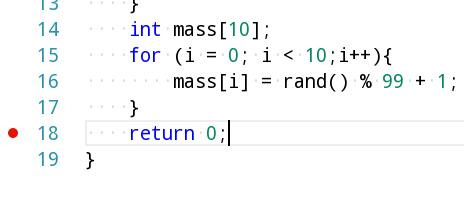
Пришло время для брейкпоинтов. Выберем строчку с «return 0;» и нажимаем F9.

Строчка, помеченная красной точкой слева — место, где остановится программа, при выполнении.
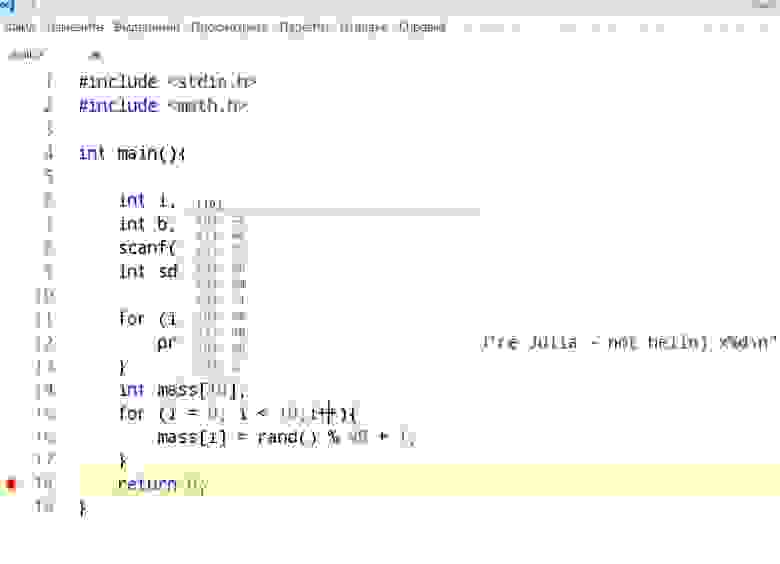
Далее нажимаем F5.
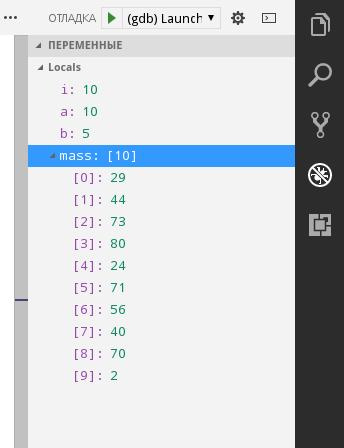
Как я и сказал, программа остановила выполнение. Обратите внимание на окно с локальными переменными.
Удобненько. Также при остановке можно наводить мышкой на переменные и структуры в коде и смотреть их значения.

Также, если на каком-то этапе выполнения вам нужно посмотреть пошаговое выполнение той или иной операции, например в цикле, то поставьте брейкпоинт перед ней и нажмите F10 для выполнения текущей строчки без захода в подпрограмму и F11 с заходом.
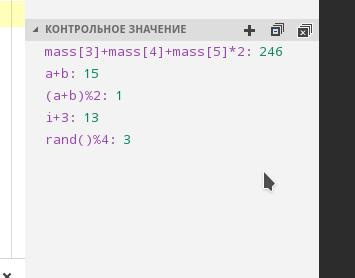
Также есть случаи, когда считать выражение очень муторно вручную, но для отладки вам нужно знать, например, значение суммы трех элементов массива, или значение большого логического выражения. Для этого существуют контрольные значения. Все это и многое другое могут показать вам Контрольные значения (или «watch»).
- Для каждой папки вам нужно отдельно настроить файлы сборки и путь к программе.
- VS Code не решит ваших проблем, но поможет быстрее с ними разобраться. Причем в разы.
- После каждого изменения программы, ее нужно компилировать заново, нажимая Ctrl+Shift+B.
Полезные шорткаты можно посмотреть здесь.
Источник
Visual Studio Code on Linux
Installation
See the Download Visual Studio Code page for a complete list of available installation options.
By downloading and using Visual Studio Code, you agree to the license terms and privacy statement.
Debian and Ubuntu based distributions
The easiest way to install Visual Studio Code for Debian/Ubuntu based distributions is to download and install the .deb package (64-bit), either through the graphical software center if it’s available, or through the command line with:
Note that other binaries are also available on the VS Code download page.
Installing the .deb package will automatically install the apt repository and signing key to enable auto-updating using the system’s package manager. Alternatively, the repository and key can also be installed manually with the following script:
Then update the package cache and install the package using:
RHEL, Fedora, and CentOS based distributions
We currently ship the stable 64-bit VS Code in a yum repository, the following script will install the key and repository:
Then update the package cache and install the package using dnf (Fedora 22 and above):
Or on older versions using yum :
Due to the manual signing process and the system we use to publish, the yum repo may lag behind and not get the latest version of VS Code immediately.
Visual Studio Code is officially distributed as a Snap package in the Snap Store:
You can install it by running:
Once installed, the Snap daemon will take care of automatically updating VS Code in the background. You will get an in-product update notification whenever a new update is available.
Note: If snap isn’t available in your Linux distribution, please check the following Installing snapd guide, which can help you get that set up.
Learn more about snaps from the official Snap Documentation.
openSUSE and SLE-based distributions
The yum repository above also works for openSUSE and SLE-based systems, the following script will install the key and repository:
Then update the package cache and install the package using:
AUR package for Arch Linux
To get more information about the installation from the AUR, please consult the following wiki entry: Install AUR Packages.
Nix package for NixOS (or any Linux distribution using Nix package manager)
There is a community maintained VS Code Nix package in the nixpkgs repository. In order to install it using Nix, set allowUnfree option to true in your config.nix and execute:
Installing .rpm package manually
The VS Code .rpm package (64-bit) can also be manually downloaded and installed, however, auto-updating won’t work unless the repository above is installed. Once downloaded it can be installed using your package manager, for example with dnf :
Note that other binaries are also available on the VS Code download page.
Updates
VS Code ships monthly and you can see when a new release is available by checking the release notes. If the VS Code repository was installed correctly, then your system package manager should handle auto-updating in the same way as other packages on the system.
Note: Updates are automatic and run in the background for the Snap package.
Node.js
Node.js is a popular platform and runtime for easily building and running JavaScript applications. It also includes npm, a Package Manager for Node.js modules. You’ll see Node.js and npm mentioned frequently in our documentation and some optional VS Code tooling requires Node.js (for example, the VS Code extension generator).
If you’d like to install Node.js on Linux, see Installing Node.js via package manager to find the Node.js package and installation instructions tailored to your Linux distribution. You can also install and support multiple versions of Node.js by using the Node Version Manager.
To learn more about JavaScript and Node.js, see our Node.js tutorial, where you’ll learn about running and debugging Node.js applications with VS Code.
Setting VS Code as the default text editor
xdg-open
You can set the default text editor for text files ( text/plain ) that is used by xdg-open with the following command:
Debian alternatives system
Debian-based distributions allow setting a default editor using the Debian alternatives system, without concern for the MIME type. You can set this by running the following and selecting code:
If Visual Studio Code doesn’t show up as an alternative to editor , you need to register it:
Windows as a Linux developer machine
Another option for Linux development with VS Code is to use a Windows machine with the Windows Subsystem for Linux (WSL).
Windows Subsystem for Linux
With WSL, you can install and run Linux distributions on Windows. This enables you to develop and test your source code on Linux while still working locally on a Windows machine. WSL supports Linux distributions such as Ubuntu, Debian, SUSE, and Alpine available from the Microsoft Store.
When coupled with the Remote — WSL extension, you get full VS Code editing and debugging support while running in the context of a Linux distro on WSL.
See the Developing in WSL documentation to learn more or try the Working in WSL introductory tutorial.
Next steps
Once you have installed VS Code, these topics will help you learn more about it:
- Additional Components — Learn how to install Git, Node.js, TypeScript, and tools like Yeoman.
- User Interface — A quick orientation to VS Code.
- User/Workspace Settings — Learn how to configure VS Code to your preferences through settings.
Common questions
Azure VM Issues
I’m getting a «Running without the SUID sandbox» error?
You can safely ignore this error.
Debian and moving files to trash
If you see an error when deleting files from the VS Code Explorer on the Debian operating system, it might be because the trash implementation that VS Code is using is not there.
Run these commands to solve this issue:
Conflicts with VS Code packages from other repositories
Some distributions, for example Pop!_OS provide their own code package. To ensure the official VS Code repository is used, create a file named /etc/apt/preferences.d/code with the following content:
«Visual Studio Code is unable to watch for file changes in this large workspace» (error ENOSPC)
When you see this notification, it indicates that the VS Code file watcher is running out of handles because the workspace is large and contains many files. Before adjusting platform limits, make sure that potentially large folders, such as Python .venv , are added to the files.watcherExclude setting (more details below). The current limit can be viewed by running:
The limit can be increased to its maximum by editing /etc/sysctl.conf (except on Arch Linux, read below) and adding this line to the end of the file:
The new value can then be loaded in by running sudo sysctl -p .
While 524,288 is the maximum number of files that can be watched, if you’re in an environment that is particularly memory constrained, you may want to lower the number. Each file watch takes up 1080 bytes, so assuming that all 524,288 watches are consumed, that results in an upper bound of around 540 MiB.
Arch-based distros (including Manjaro) require you to change a different file; follow these steps instead.
Another option is to exclude specific workspace directories from the VS Code file watcher with the files.watcherExclude setting. The default for files.watcherExclude excludes node_modules and some folders under .git , but you can add other directories that you don’t want VS Code to track.
I can’t see Chinese characters in Ubuntu
We’re working on a fix. In the meantime, open the application menu, then choose File > Preferences > Settings. In the Text Editor > Font section, set «Font Family» to Droid Sans Mono, Droid Sans Fallback . If you’d rather edit the settings.json file directly, set editor.fontFamily as shown:
Package git is not installed
This error can appear during installation and is typically caused by the package manager’s lists being out of date. Try updating them and installing again:
The code bin command does not bring the window to the foreground on Ubuntu
Running code . on Ubuntu when VS Code is already open in the current directory will not bring VS Code into the foreground. This is a feature of the OS which can be disabled using ccsm .
Under General > General Options > Focus & Raise Behaviour, set «Focus Prevention Level» to «Off». Remember this is an OS-level setting that will apply to all applications, not just VS Code.
Cannot install .deb package due to «/etc/apt/sources.list.d/vscode.list: No such file or directory»
This can happen when sources.list.d doesn’t exist or you don’t have access to create the file. To fix this, try manually creating the folder and an empty vscode.list file:
Cannot move or resize the window while X forwarding a remote window
If you are using X forwarding to use VS Code remotely, you will need to use the native title bar to ensure you can properly manipulate the window. You can switch to using it by setting window.titleBarStyle to native .
Using the custom title bar
The custom title bar and menus were enabled by default on Linux for several months. The custom title bar has been a success on Windows, but the customer response on Linux suggests otherwise. Based on feedback, we have decided to make this setting opt-in on Linux and leave the native title bar as the default.
The custom title bar provides many benefits including great theming support and better accessibility through keyboard navigation and screen readers. Unfortunately, these benefits do not translate as well to the Linux platform. Linux has a variety of desktop environments and window managers that can make the VS Code theming look foreign to users. For users needing the accessibility improvements, we recommend enabling the custom title bar when running in accessibility mode using a screen reader. You can still manually set the title bar with the Window: Title Bar Style ( window.titleBarStyle ) setting.
Broken cursor in editor with display scaling enabled
Due to an upstream issue #14787 with Electron, the mouse cursor may render incorrectly with scaling enabled. If you notice that the usual text cursor is not being rendered inside the editor as you would expect, try falling back to the native menu bar by configuring the setting window.titleBarStyle to native .
Repository changed its origin value
If you receive an error similar to the following:
Use apt instead of apt-get and you will be prompted to accept the origin change:
Источник