- Running VS Code on Mac
- Installation
- Command Line
- Updates
- Preferences Menu
- Next Steps
- Common Questions
- Mono and El Capitan
- Как установить код Visual Studio на Mac Учебник 2020
- Установите Visual Studio Code для Mac.
- Поддержка языков.
- Торговая площадка расширений VS Code.
- Code Intellisense.
- Расширения PHP.
- Отладка
- Использование контроля версий в VS Code
- Интегрированный терминал
- VS Code не обновляется
- Как удалить код Visual Studio
- Заключение
- Установка Visual Studio для Mac 2019
- Требования
- Инструкции по установке
- Установка Visual Studio для Mac в среде, защищенной брандмауэром или прокси-сервером
- Следующие шаги
- Android
- Xamarin.Forms
- Приложения .NET Core, веб-приложения ASP.NET Core, разработка игр Unity
- Setting up Visual Studio Code
- Cross platform
- Update cadence
- Insiders nightly build
- Portable mode
- Additional components
- Extensions
- Next steps
- Common questions
- What are the system requirements for VS Code?
- How big is VS Code?
- How do I know which version I’m running?
- Why is VS Code saying my installation is Unsupported?
- How can I do a ‘clean’ uninstall of VS Code?
Running VS Code on Mac
Installation
- Download Visual Studio Code for Mac.
- Double-click on the downloaded archive to expand the contents.
- Drag Visual Studio Code.app to the Applications folder, making it available in the Launchpad .
- Add VS Code to your Dock by right-clicking on the icon and choosing Options , Keep in Dock .
Command Line
You can also run VS Code from the terminal by typing ‘code’ after adding it to the path:
- Launch VS Code.
- Open the Command Palette ( kb(workbench.action.showCommands) ) and type ‘shell command’ to find the Shell Command: Install ‘code’ command in PATH command.
- Restart the terminal for the new $PATH value to take effect. You’ll be able to type ‘code .’ in any folder to start editing files in that folder.
Note: If you still have the old code alias in your .bash_profile (or equivalent) from an early VS Code version, remove it and replace it by executing the Shell Command: Install ‘code’ command in PATH command.
To manually add VS Code to your path:
Updates
VS Code ships monthly releases and supports auto-update when a new release is available. If you’re prompted by VS Code, accept the newest update and it will get installed (you won’t need to do anything else to get the latest bits). If you’d rather control VS Code updates manually, see How do I opt out of auto-updates.
Preferences Menu
You can configure VS Code through settings, color themes and custom keybindings and you will often see mention in our documentation of the File > Preferences menu group. On a Mac, the Preferences menu group is under Code, not File.
Next Steps
Once you have installed VS Code, these topics will help you learn more about VS Code:
- Additional Components — Learn how to install Git, Node.js, TypeScript and tools like Yeoman.
- User Interface — A quick orientation around VS Code.
- User/Workspace Settings — Learn how to configure VS Code to your preferences settings.
Common Questions
Mono and El Capitan
Mono stopped working in Visual Studio Code after I installed OS X 10.11 El Capitan Public Beta. What do I do?
Источник
Как установить код Visual Studio на Mac Учебник 2020
В этом руководстве я покажу, как установить код Visual Studio на Mac. Visual Studio Code бесплатен и доступен на вашей любимой платформе — Linux, Mac OSX и Windows. Загрузите Visual Studio Code, чтобы испытать обновленный редактор кода, оптимизированный для создания и отладки современных веб-и облачных приложений.
Установите Visual Studio Code для Mac.
Четыре простых шага помогут вам.
- Загрузите код Visual Studio для Mac.
- Дважды щелкните значок загруженный архив, чтобы расширить его содержимое.
- Перетащите Visual Studio Code.app в папку Applications , сделав его доступным в папке Launchpad.
- Добавьте VSCode в док, щелкнув правой кнопкой мыши значок и выбрав Параметры Сохранить в документе.
После установки VS Code мы также можем настроить код для открытия из командной строки, и для нас это чертовски легко сделать.
- Запустите код Visual Studio.
- Откройте палитру команд (⇧⌘P) и введите команду оболочки ‘, чтобы найти команду оболочки : установить’ code ‘comm. и в команде PATH .
Теперь, если вы создали какой-либо проект, который входит в эту папку, и нажмите следующую команду, чтобы открыть этот проект в коде Visual Studio .
Видите, это просто для установить код Visual Studio на Mac.
Поддержка языков.
Ниже приведены некоторые из лучших поддерживаемых языков. .
PHP
HTML
CSS, Sass, Less
TypeScript
Python
Перейти
C ++
Торговая площадка расширений VS Code.
Функции, которые Visual Studio Code включает в себя из коробки, — это только начало. Расширения VS Code позволяют добавлять в установку языки, отладчики и инструменты для поддержки рабочего процесса разработки.
Visual Studio Code обеспечивает лучшую поддержку инструментов для некоторых фреймворков Javascript, таких как React.js, Angular, и Vue.js . .
Code Intellisense.
VS Code IntelliSense — это интеллектуальное завершение кода, информация о параметрах и списки участников.
VS Code предоставляет IntelliSense с использованием файлов объявления (типизации) типа TypeScript для предоставления метаданных о фреймворках на основе JavaScript, которые вы используете в своем приложении.
Расширения PHP.
Существует множество расширений PHP, и некоторые из самых известных:.
Отладка
Одной из основных функций Visual Studio Code является отличная поддержка отладки. Встроенный отладчик VS Code помогает ускорить цикл редактирования, компиляции и отладки.
Использование контроля версий в VS Code
Visual Studio Code имеет интегрированный контроль версий и включает поддержку Git из коробки.
Многие другие поставщики систем контроля версий доступны через расширения на Visual Studio Code Marketplace.
Интегрированный терминал
В Visual Studio Code вы можете открыть интегрированный терминал, изначально начиная с корня вашей рабочей области. Это может быть очень удобно, поскольку вам не нужно переключать окна или изменять состояние существующего терминала для выполнения быстрой задачи из командной строки.
Если вы работаете в среде Javascript, вам часто нужно устанавливать новые пакеты, и в настоящее время этот интегрированный терминал работает отлично.
VS Code не обновляется
Если Visual Studio Code не обновляется после перезапуска, он может быть помещен в карантин в macOS. Для решения этой проблемы выполните действия, указанные в этой проблеме.
Как удалить код Visual Studio
Если вы хотите удалить всех пользователей data после удаления VS Code можно удалить папки данных пользователя Code и .vscode .
Он вернет вас в состояние, в котором вы установили VS Code.
Это также можно использовать для сброса всех настроек, если вы не хотите удалять VS Code.
Расположение папок будет зависеть от вашей платформы:
- Windows — удалите % APPDATA% Code и % USERPROFILE% . vscode .
- macOS — удалите $ HOME/Library/Application Support/Code и
/.vscode .
Linux — удалите $ HOME/.config/Code и
Заключение
VS Code — это бесплатный код редактор, который работает в macOS, Linux и Windows.
Следуйте приведенным ниже руководствам для конкретной платформы:
VS Code является облегченным и должен работать на большинстве доступных версий оборудования и платформ.
Вы можете просмотреть системные требования, чтобы проверить, поддерживается ли конфигурация компьютера.
Источник
Установка Visual Studio для Mac 2019
Чтобы приступить к разработке собственных кроссплатформенных приложений .NET в macOS, установите Visual Studio 2019 для Mac. Для этого выполните следующие действия.
Требования
- Компьютер Mac с macOS High Sierra 10.13 или более поздней версии.
Чтобы создавать приложения Xamarin для iOS или macOS, вам также потребуется:
- Компьютер Mac, совместимый с последней версией Xcode. См. документацию Apple по минимальным требованиям.
- Последняя версия Xcode. Если компьютер Mac несовместим с последней версией, можно использовать более старую версию Xcode.
- Идентификатор Apple ID. Если у вас нет идентификатора Apple ID, его можно создать на сайте https://appleid.apple.com. Он необходим для установки приложения Xcode и входа в него.
Инструкции по установке
После завершения загрузки щелкните VisualStudioforMacInstaller.dmg, чтобы подключить установщик, и запустите его, дважды щелкнув значок стрелки:
Может появиться окно с предупреждением о том, что приложение загружено из Интернета. Нажмите кнопку Открыть.
Подождите, пока программа установки проверяет компьютер:
Появится оповещение, предлагающее принять условия лицензии и заявления о конфиденциальности. Перейдите по ссылкам, чтобы ознакомиться с ними, а затем нажмите клавишу Продолжить, если вы согласны с условиями:
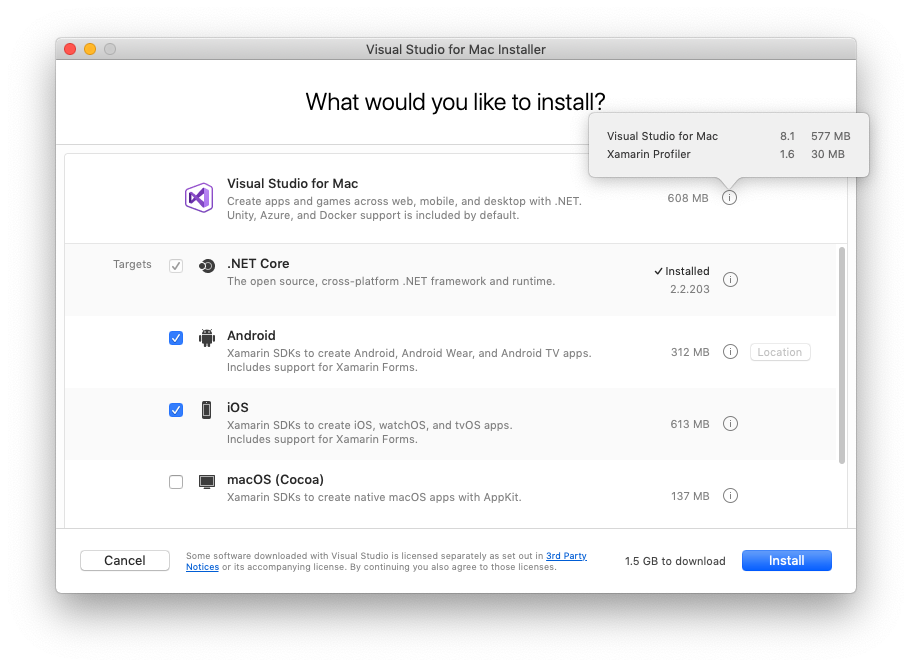
Появится список доступных рабочих нагрузок. Выберите нужные компоненты:
Если вы не хотите устанавливать все платформы, выберите нужные с помощью приведенных ниже рекомендаций.
| Тип приложения | целевого объекта | Выбранное | Примечания |
|---|---|---|---|
| Приложения, использующие Xamarin | Xamarin.Forms | Выберите платформы Android и iOS. | Потребуется установить Xcode. |
| Только iOS | Выберите платформу iOS. | Потребуется установить Xcode. | |
| Только Android | Выберите платформу Android. | Обратите внимание, что вам также нужно выбрать соответствующие зависимости. | |
| Только Mac | Выберите платформу macOS (Cocoa) . | Потребуется установить Xcode. | |
| Приложения .NET Core | Выберите платформу .NET Core. | ||
| Веб-приложения ASP.NET Core | Выберите платформу .NET Core. | ||
| Функции Azure | Выберите платформу .NET Core. | ||
| Разработка кроссплатформенных игр Unity | Не нужно устанавливать дополнительные платформы, кроме Visual Studio для Mac. | Дополнительные сведения об установке расширения Unity вы найдете в руководстве по установке Unity. |
Выбрав нужные параметры, нажмите кнопку Установить.
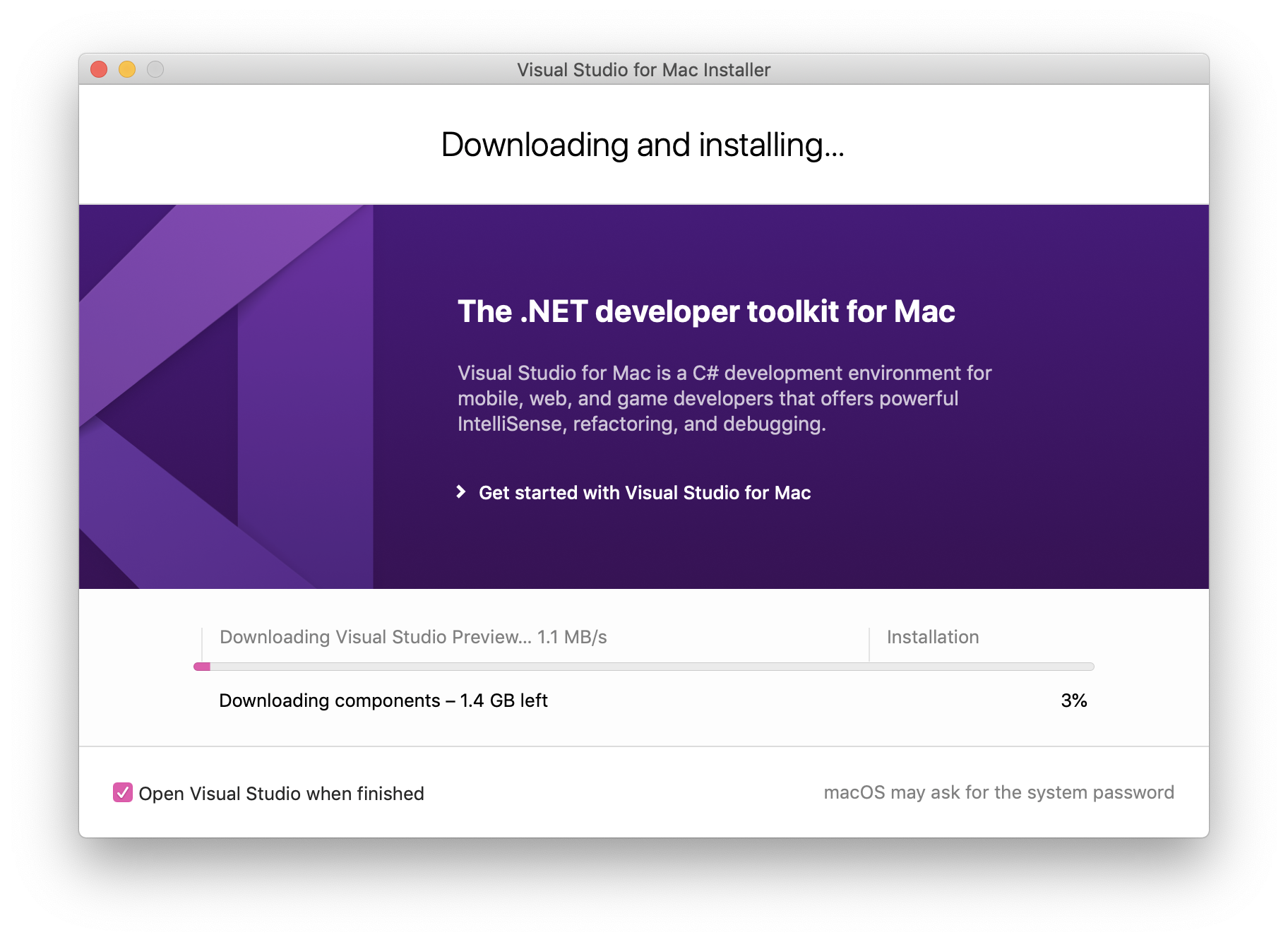
Установщик будет отображать ход выполнения, по мере загрузки и установки Visual Studio для Mac и выбранных рабочих нагрузок. Вам будет предложено ввести пароль, чтобы предоставить привилегии, необходимые для установки.
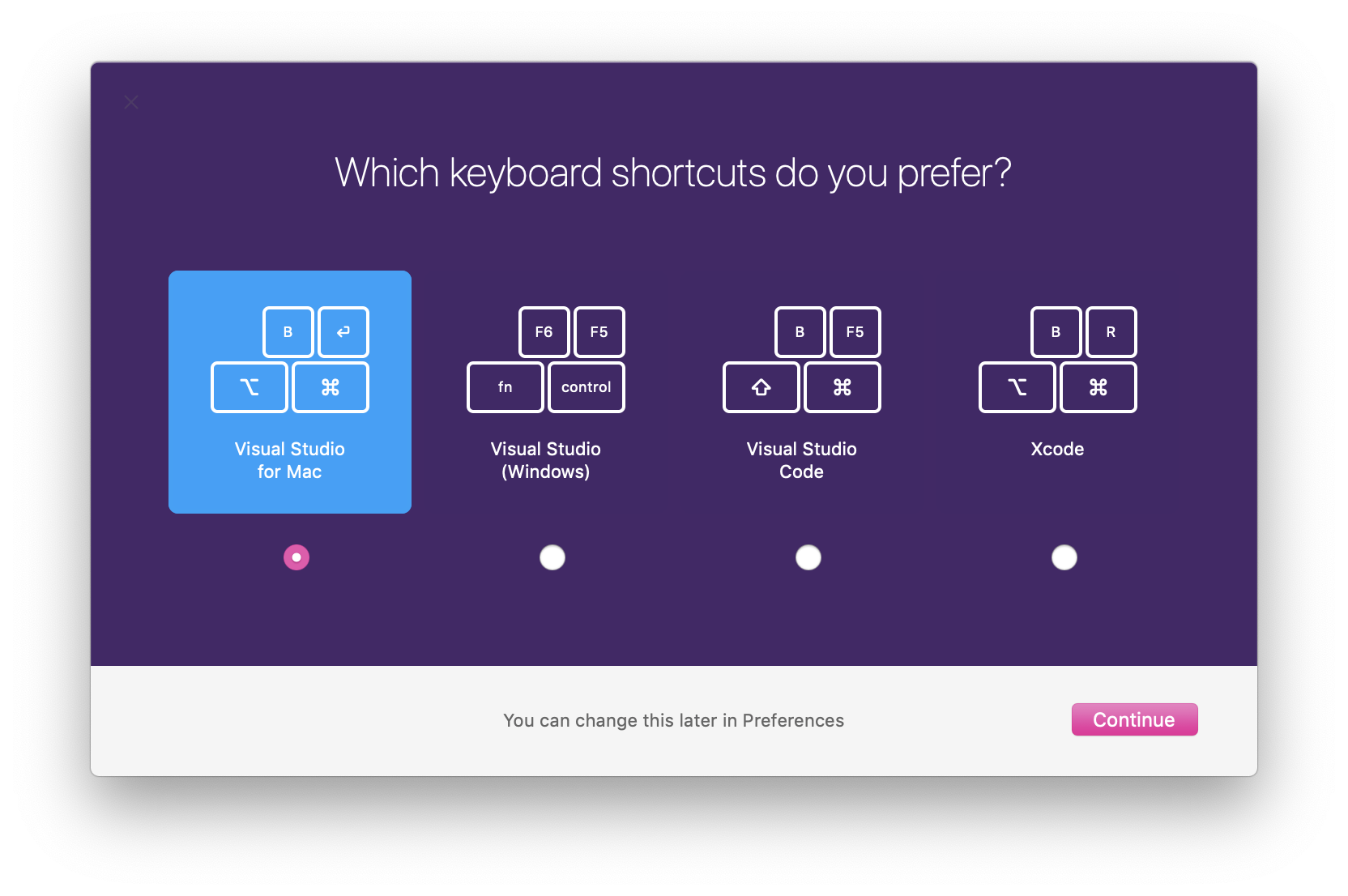
После установки Visual Studio для Mac предложит настроить личные параметры, выполнив вход и выбрав нужные настраиваемые сочетания клавиш.
Если при установке в корпоративной среде возникают проблемы с сетью, см. инструкции по установке за брандмауэром или прокси-сервером.
Сведения об изменениях см. в заметках о выпуске.
Если вы решили не устанавливать платформу или инструмент в рамках исходной установки (отменив выбор этого элемента на шаге 6), позже для установки этих компонентов потребуется снова запустить установщик.
Установка Visual Studio для Mac в среде, защищенной брандмауэром или прокси-сервером
Для установки Visual Studio для Mac в среде, защищенной брандмауэром, необходимо сделать доступными ряд конечных точек, чтобы разрешить скачивание необходимых средств и обновлений ПО.
Настройте сеть, разрешив доступ к следующим расположениям:
Следующие шаги
Установка Visual Studio для Mac позволяет перейти к написанию кода для приложений. Следующие руководства помогут вам в создании и развертывании проектов.
- Привет, iOS
- Подготовка устройства (для запуска приложения на устройстве).
Android
Xamarin.Forms
Создание собственных кросс-платформенных приложений с помощью Xamarin.Forms:
Приложения .NET Core, веб-приложения ASP.NET Core, разработка игр Unity
Другие рабочие нагрузки описаны на этой странице.
Источник
Setting up Visual Studio Code
Getting up and running with Visual Studio Code is quick and easy. It is a small download so you can install in a matter of minutes and give VS Code a try.
Cross platform
VS Code is a free code editor, which runs on the macOS, Linux, and Windows operating systems.
Follow the platform-specific guides below:
VS Code is lightweight and should run on most available hardware and platform versions. You can review the System Requirements to check if your computer configuration is supported.
Update cadence
VS Code releases a new version each month with new features and important bug fixes. Most platforms support auto updating and you will be prompted to install the new release when it becomes available. You can also manually check for updates by running Help > Check for Updates on Linux and Windows or running Code > Check for Updates on macOS.
Note: You can disable auto-update if you prefer to update VS Code on your own schedule.
Insiders nightly build
If you’d like to try our nightly builds to see new features early or verify bug fixes, you can install our Insiders build. The Insiders build installs side-by-side with the monthly Stable build and you can freely work with either on the same machine. The Insiders build is the same one the VS Code development team uses on a daily basis and we really appreciate people trying out new features and providing feedback.
Portable mode
Visual Studio Code supports Portable mode installation. This mode enables all data created and maintained by VS Code to live near itself, so it can be moved around across environments, for example, on a USB drive. See the VS Code Portable Mode documentation for details.
Additional components
VS Code is an editor, first and foremost, and prides itself on a small footprint. Unlike traditional IDEs that tend to include everything but the kitchen sink, you can tune your installation to the development technologies you care about. Be sure to read the Additional Components topic after reading the platform guides to learn about customizing your VS Code installation.
Extensions
VS Code extensions let third parties add support for additional:
Extensions integrate into VS Code’s UI, commands, and task running systems so you’ll find it easy to work with different technologies through VS Code’s shared interface. Check out the VS Code extension Marketplace to see what’s available.
Next steps
Once you have installed and set up VS Code, these topics will help you learn more about VS Code:
- Additional Components — Learn how to install Git, Node.js, TypeScript, and tools like Yeoman.
- User Interface — A quick orientation to VS Code.
- Basic Editing — Learn about the powerful VS Code editor.
- Code Navigation — Move quickly through your source code.
- Debugging — Debug your source code directly in the VS Code editor.
- Proxy Server Support — Configure your proxy settings.
If you’d like to get something running quickly, try the Node.js tutorial walkthrough that will have you debugging a Node.js web application with VS Code in minutes.
Common questions
What are the system requirements for VS Code?
How big is VS Code?
VS Code is a small download ( New Project dialog or pre-installed project templates. You’ll need to add additional components and scaffolders depending on your development interests. With scaffolding tools like Yeoman and the multitude of modules available through the npm package manager, you’re sure to find appropriate templates and tools to create your projects.
How do I know which version I’m running?
On Linux and Windows, choose Help > About. On macOS, use Code > About Visual Studio Code.
Why is VS Code saying my installation is Unsupported?
VS Code has detected that some installation files have been modified, perhaps by an extension. Reinstalling VS Code will replace the affected files. See our FAQ topic for more details.
How can I do a ‘clean’ uninstall of VS Code?
If you want to remove all user data after uninstalling VS Code, you can delete the user data folders Code and .vscode . This will return you to the state before you installed VS Code. This can also be used to reset all settings if you don’t want to uninstall VS Code.
The folder locations will vary depending on your platform:
- Windows — Delete %APPDATA%\Code and %USERPROFILE%\.vscode .
- macOS — Delete $HOME/Library/Application Support/Code and
/.vscode .
Linux — Delete $HOME/.config/Code and
Источник