- Visual Studio Code: кому и зачем он нужен
- Что за Visual Studio Code?
- Установка
- Настройка
- Горячие клавиши
- Что дальше
- Visual Studio Code — Установка и настройка для фронтенд разработки
- Что такое Visual Studio Code
- Установка VS Code
- Общая настройка VS Code
- Настройка VS Code для HTML и CSS
- Настройка VS Code для разработки на JavaScript
- Как в Windows 10 установить WSL и использовать её в VS Code
- Установка и настройка ESLint
- Дополнительная настройка VS Code
Visual Studio Code: кому и зачем он нужен
Недавно мы беседовали с Анной Леоновой о её пути в программировании. Аня пишет код в редакторе Visual Studio Code и сегодня поделится своими настройками. Вы узнаете, как установить программу и подготовить её для комфортной работы.
Статья для тех, кто только знакомится с программированием и ищет мощный бесплатный редактор — такой, чтобы один раз установить и много лет не менять.
Что за Visual Studio Code?
Это популярная бесплатная программа для разработчиков, которая помогает писать код. Например:
- Знает синтаксис разных языков программирования и помогает вам не ошибиться в точке с запятой или скобочке.
- Сама подставляет некоторые распространённые фрагменты кода.
- Помнит названия ваших переменных и подсказывает их, чтобы не было ошибок.
- Умеет загружать ваш код на Гит.
- Помогает отлаживать код.
- Поддерживает плагины, которые превращают её в мегакомбайн для разработчика.
VSCode — один из самых популярных редакторов кода, потому что он бесплатный и открытый, его можно сделать каким угодно под свои задачи. Есть и другие: например, Sublime Text или продукты компании JetBrains.
👉 Помните, что не редактор делает ваш код крутым, а ваши собственные знания алгоритмов, типов данных и возможностей языка. Хороший программист напишет хороший код хоть на салфетке, а плохому не поможет даже самый навороченный софт.
Установка
Перейдите на code.visualstudio.com и скачайте актуальную версию редактора под свою операционную систему — есть поддержка для Linux, Windows и Mac OS. Далее просто следуйте командам программы-загрузчика и откройте редактор.
Перед знакомством с интерфейсом вернитесь на официальный сайт и добавьте в закладки страницу с документацией — Docs. Документацию рекомендуем изучить всю сразу до начала работы с проектом. Если не получится — постепенно в свободное время. Документация — это инструкция к инструменту. Если вы хорошо изучите возможности VS Code, то сможете его полностью настроить и оформить под себя.
❌ Новички часто выбирают редактор методом тыка: скачивают несколько программ, визуально оценивают их интерфейс и начинают работать там, где им кажется удобнее или красивее. Редко бывает так, что программиста устраивает стандартный интерфейс и настройки — новички в этом случае прыгают между разными редакторами, сравнивают их базовые возможности и теряют время.
✅ Выбирайте редактор, который можно как угодно изменять и настраивать. Нравится внешний вид Sublime Text, но не хватает мощи VS Code — нет проблем: находите тему, меняете шрифт, добавляете пару расширений и готово. Чтобы быстро освоить VS Code, изучайте интерфейс по документации.
Настройка
VS Code готов к работе сразу после установки — в него по умолчанию добавлено большинство плагинов для веб-разработки. Можно сразу загрузить проект или начать программировать в новом файле. Нужно только привыкнуть к интерфейсу.
Если вы раньше пользовались другим редактором и не удалили его с компьютера, то VS Code автоматически предложит перенести сохранённые настройки. Для переноса вам достаточно кликнуть на всплывающую подсказку и перезагрузить VS Code — переносятся плагины, расширения и установленные горячие клавиши.
Если у вас ещё не было кодового редактора, то ниже мы рассмотрим несколько базовых настроек, которые помогут персонализировать интерфейс VS Code.
Устанавливаем русский язык. На левой боковой панели нажмите Extensios и в строке поиска напишите Russian Language Pack — это языковой пакет, который адаптирует VS Code под русский язык. Выберите расширения, кликните Install и перезапустите редактор. У вас должен открыться русифицированный интерфейс.
Если после перезагрузки язык не изменился — на левой боковой панели нажмите значок шестерёнки и выберите раздел Command Palette. Появится строка поиска: напишите Display, выберите команду Configure Display Language и нажмите Enter. Смените язык с английского на русский и повторно перезагрузите редактор.
Меняем цветовую тему. В левой боковой панели нажмите на значок шестерёнки, перейдите в раздел «Цветовая тема» и выберите тему, встроенную в редактор.
Если ничего не нравится — установите любую внешнюю тему, которую получится найти в интернете. Если тема совместима с VS Code, то после скачивания она сама откроется в редакторе и вам достаточно нажать «Установить». Начать поиск рекомендуем с официального маркетплейса, где собраны тысячи бесплатных тем.
Добавляем любимый шрифт. В боковой панели нажмите на шестерёнку, выберите раздел «Параметры» → «Текстовый редактор» → «Шрифт». Перед вами будет вкладка Font Family, в которую нужно вписать название выбранного шрифта — если этот шрифт скачан или сохранён в операционной системе, то он сразу отобразится в редакторе. Здесь же можно изменить размер и жирность шрифта.
Включаем автосохранение. В боковой панели выберите шестерёнку, перейдите в «Параметры» → «Текстовый редактор» → «Файлы». Вы увидите вкладку Auto Save, в которой нужно указать период сохранения файлов. Мы рекомендуем режим afterDelay с задержкой в одну секунду — так вы будете сразу сохранять всё, что запишете. Если вы выберете режим onFocusChange, то изменения в рабочем файле будут сохраняться каждый раз, когда вы будете открывать другие вкладки редактора. В режиме onWindowChange изменения происходят сразу после того, когда вы сворачиваете VS Code и открываете окна других программ.
Горячие клавиши
Горячие клавиши — это помощник программиста и инструмент для быстрого выполнения рутинных задач. Предположим, нам нужно создать новый HTML-файл и написать его структуру. Без горячих клавиш этот процесс выглядит так:
- Переходим в меню и открываем вкладку «Файл».
- Выбираем команду «Новый файл».
- Возвращаемся в меню и повторно открываем вкладку «Файл».
- Находим команду «Сохранить как».
- Пишем название файла, выбираем место хранение, указываем расширение (HTML) и нажимаем кнопку «Сохранить».
- Вручную прописываем скелет HTML-документа или тратим время, чтобы найти и скопировать структуру из интернета.
Мы превратили простую задачу в многоэтапный процесс, где нужно постоянно отрывать руки от клавиатуры, хвататься за мышку и искать нужные команды в выпадающем списке. Теперь посмотрим, как это же действие можно выполнить с помощью горячих клавиш. Для примера мы используем Mac OS — в других системах горячие клавиши будут немного отличаться, но сути это не меняет:
- Command + N — создаём новый файл.
- Shift + Command + S — включаем команду «Сохранить как».
- Пишем название файла, выбираем место хранения, указываем расширение (HTML) и нажимаем кнопку «Сохранить».
- ! + tab — создаём структуру HTML-документа и можем работать.
С горячими клавишами мы сократили количество рутинных действий и быстро выполнили простую задачу — создали HTML-файл и написали структуру. В случае с объёмными проектами горячие клавиши помогают сэкономить часы работы.
В VS Code под горячие клавиши запрограммированы все команды. За один раз их не выучить, да и не нужно — понаблюдайте за своим рабочим процессом и выберите одну команду, которую вы выполняете чаще остальных. Посмотрите, какие горячие клавиши помогают автоматизировать процесс — выпишите эти клавиши и попробуйте применить. Когда привыкнете — выберите другую команду, и так до тех пор, пока не научитесь выполнять большинство действий без мышки и меню.
Для просмотра всех горячих клавиш нажмите в боковой панели на шестерёнку и выберите раздел «Сочетания клавиш». Или воспользуйтесь горячими клавишами и нажмите Command + K + Command + S. Перед вами появится длинный список с названием команд и комбинацией кнопок, которые установлены по умолчанию — любую команду можно перепрограммировать или найти с помощью поисковика.
Что дальше
А дальше прочитайте нашу статью про Vim и подключите его к своему VSCode 🙂
Visual Studio Code — Установка и настройка для фронтенд разработки
Статья, в которой рассмотрим, что такое Visual Studio Code, как его установить и настроить для фронтенд разработки.
Что такое Visual Studio Code
Visual Studio Code или просто VS Code – это бесплатный, популярный и имеющий множество дополнений текстовый редактор, который в первую очередь предназначен для создания и отладки современных веб- и облачных приложений.
Разработан он компанией Microsoft и доступен для операционных систем Windows, MacOS и Linux.
Распространяется данная программа бесплатно, исходный код её доступен на GitHub.
VS Code поддерживает большое количество языков программирования, включает в себя отладчик, средства для работы с Git, подсветку синтаксиса, технологию автодополнения IntelliSense, инструменты для рефакторинга, терминал и многое другое.
VS Code является достаточно гибким инструментом, расширяемым с помощью плагинов, доступных на Visual Studio Marketplace. Открыть панель с расширениями в программе можно через комбинацию клавиш Ctrl+Shift+X .
Плагинов для Visual Studio Code очень много, но в рамках этой статьи рассмотрим только наиболее популярные из них. В VS Code уже встроен такой плагин как Emmet. Если вы не знакомы с ним, то он предназначен для быстрого набора кода. Дополнительно его устанавливать не нужно.
Установка VS Code
Для установки VS Code на компьютер необходимо перейти на этот сайт. После этого на странице выбрать вашу операционную систему и нажать на значок «Загрузки». После завершения скачивания программы установить её себе на компьютер.
Чтобы лучше ориентироваться в программе вы можете установить языковый пакет для русского языка. Для этого откройте панель «Расширения» ( Ctrl+Shift+X ) и введите в ней текст «Russian Language Pack for Visual Studio Code». После этого выберите его в результатах поиска и установите его.
В Visual Studio Code имеется огромное количество различных плагинов кроме языковых пакетов. Предназначены они для расширения функциональности этого редактора. Все плагины для этого редактора размещены на Marketplace.
Общая настройка VS Code
VS Code содержит большое количество настроек, с помощью которых вы можете настроить этот редактор под себя.
Изменение настроек в VS Code осуществляется в соответствующем окне. Открыть его можно несколькими способами:
- через комбинацию клавиш Ctrl+, ;
- через пункт меню «Файл -> Настройки -> Параметры» (в версии на английском языке «File -> Preferences -> Settings»);
- нажать на значок шестерёнки и выбрать в открывшемся меню пункт «Параметры» (Settings).
Список параметров, которые пользователи наиболее часто настраивают:
- editor.tabsize — число пробелов при табуляции;
- editor.insertSpaces — вставлять ли пробелы при нажатии Tab ;
- editor.detectIndentation — нужно ли параметры «#editor.tabsize» и «editor.insertSpaces» определять автоматически при открытии файла на основе его содержимого;
- editor.wordWrap — управляет тем, как следует переносить строки;
- editor.fontSize — размер шрифта в пикселях;
- editor.mouseWheelZoom — нужно ли включать изменение размера шрифта в редакторе при нажатой клавише Ctrl и движении колесика мыши;
- editor.minimap.enabled — включает или отключает отображение мини-карты;
- editor.formatOnSave — выполнять ли автоматическое форматирование файла при его сохранении;
- workbench.startupEditor — управляет тем, что будет отображаться при запуске, если содержимое редактора не было восстановлено из предыдущего сеанса;
- files.insertFinalNewline — если этот параметр включен, то при сохранении файла в его конец вставляется пустая строка;
- files.trimFinalNewlines — если этот параметр активен, то при сохранении файла будут удалены все пустые строки, идущие за последней в конце файла;
- files.trimTrailingWhitespace — если этот параметр включен, то при сохранении файла будут удалены все пробельные символы на концах строк;
- files.autoSave — для включения автосохранения файлов;
- terminal.integrated.cwd — позволяет задать путь явного запуска, по которому будет запущен терминал;
- telemetry.enableTelemetry — включает или отключает отправку сведений об использовании и ошибках в веб-службу Майкрософт;
- telemetry.enableCrashReporter — разрешает отправку отчетов о сбоях в веб-службу Майкрософт;
Изменять настройки можно как глобально, так и конкретно для текущего проекта. Изменение глобальных настроек осуществляется в окне «Параметры» на вкладке «Пользователь». Эти настройки сохраняются в файл «settings.json». Открыть его можно нажав на значок «Открыть параметры (JSON)».
Пример файла «settings.json»:
Кстати, изменять настройки также можно просто посредством редактирования этого файла.
Сохранение настроек для рабочей директории выполняется в специальный файл «settings.json», который будет добавлен в папку «.vscode». Настройка параметров для рабочей директории (проекта) можно также выполнить просто посредством редактирования этого файла.
Настройка VS Code для HTML и CSS
Visual Studio Code обеспечивает базовую поддержку при написании HTML и CSS из коробки. Имеется подсветка синтаксиса, умные дополнения с IntelliSense и настраиваемое форматирование. VS Code также имеет отличную поддержку Emmet.
Зачем нужен Emmet? Он позволяет очень быстро писать код.
Например, Emmet аббревиатура ul>li*3>span.item-$ после нажатии клавиши Tab создаст следующий код:
В CSS аббревиатура Emmet как dn создаст код display: none .
VS Code имеет встроенные средства для форматирования кода. Настроить параметры форматирования можно в настройках. Находятся они в разделах «Расширения -> HTML» и «Расширения -> CSS».
Комбинация клавиш для выполнения форматирования в VS Code: Shift+Alt+F .
Функциональность VS Code при работе с HTML и CSS можно улучшить с помощью расширений.
Вот перечень некоторых из них:
- Auto Rename Tag – автоматически изменяет имя закрывающего тега при переименовывании открывающегося;
- Auto Close Tag – автоматически добавляет закрывающий HTML/XML тег при вводе закрывающей скобки открывающегося тега (кроме HTML, это дополнение добавляет эту возможность в JavaScript и многие другие языки);
- HTMLHint – плагин для статического анализа HTML кода;
- HTML CSS Support — поддержка CSS для документов HTML;
- IntelliSense for CSS class names in HTML — плагин для предложения вариантов завершения имени CSS класса в HTML на основе определений, найденных им в вашем рабочем пространстве;
- Autoprefixer — для автоматического добавления CSS свойств с префиксами;
- CSS Peek — позволяет посмотреть свойства, прикреплённые к классу или идентификатору без переключения на CSS файл, в котором они описаны;
- Prettier — Code formatter — для форматирования кода (HTML, CSS, JavaScript и др.);
VS Code имеет возможность, которая позволяет сворачивать области CSS кода заключенные между /*#region*/ и /*#endregion*/ :
Настройка VS Code для разработки на JavaScript
Разработку веб-проекта в Windows 10 можно ввести не только с использованием программ, предназначенных только для этой операционной системы, но и посредством WSL (Linux). Если вам нравится Linux и вы хотите его использовать, то Windows 10 позволяет вам это сделать из коробки (то есть непосредственно из дистрибутива). В следующем разделе приведена инструкция по установке WSL в Windows 10 и настройке Visual Studio Code для её использования в качестве среды разработки.
Кроме этого, ОС Linux в большинстве случаев — это система, которая затем у вас будет установлена на продакшене. А это значит, что вы получите окружение как на сервере или более близкое к этому.
Если вы не хотите использовать WSL в качестве среды разработки или работаете в другой операционной системе, то в этом случае можете сразу же перейти к разделу «Установка и настройка ES Lint».
Как в Windows 10 установить WSL и использовать её в VS Code
Коротко о подсистеме Windows для Linux (WSL). В Windows 10 появилась возможность осуществлять веб-разработку прямо в среде на основе Linux. Для этого вам необходимо просто включить компонент Windows 10 «Подсистема Windows для Linux (WSL)» и установить из Microsoft Store «любимый» дистрибутив Linux (например, Ubuntu 18.04). Подсистема WSL появилась в Windows 10, начиная с обновления «Anniversary Update» (1607), а версия 2004 этой ОС уже включает WSL 2.
Более подробно процесс установки WSL описан в этой статье, а именно в разделах «Включение подсистемы Windows для Linux» и «Установка приложения «Ubuntu». Если вы ещё не читали эту статью, то можете это сделать, перейдя по представленной выше ссылке.
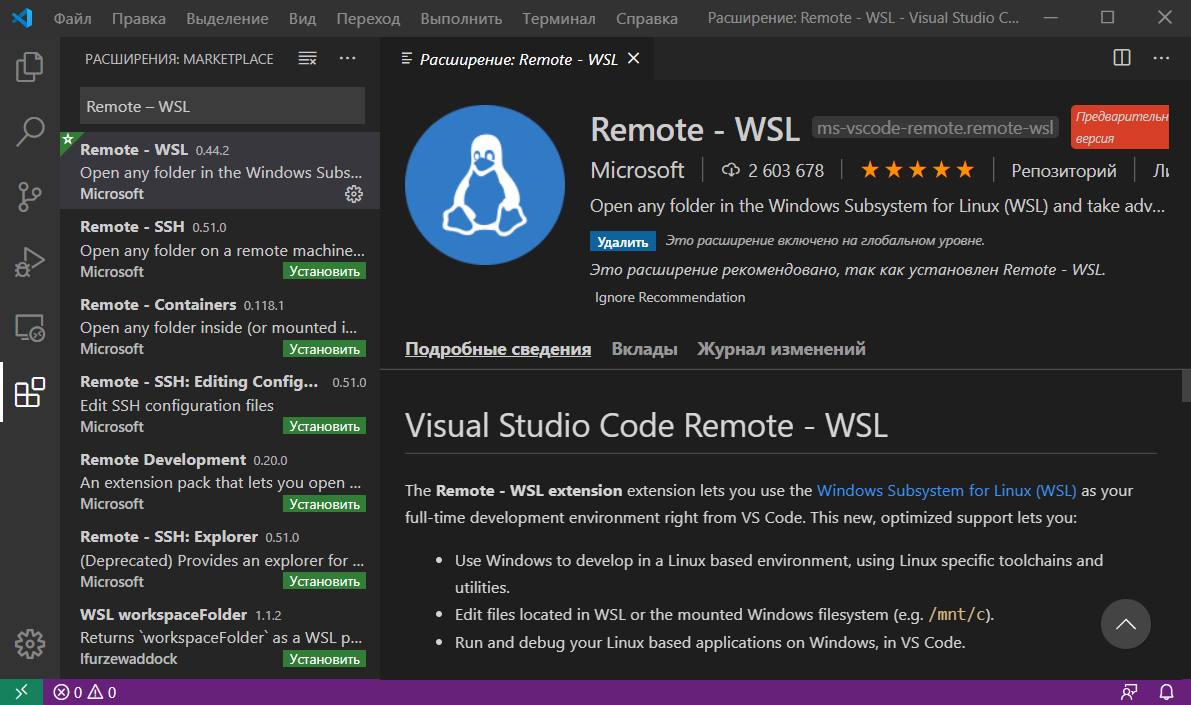
Установка расширения «Remote – WSL» в VS Code. Для использования WSL в качестве среды для полной разработки прямо из VS Code необходимо установить расширение «Remote – WSL».
Это позволит вам ввести веб-разработку прямо в среде на основе Linux, использовать специфичные для неё наборы инструментов и утилит, а также запускать и отлаживать свои приложения в Linux, не выходя при этом из Windows.
Это расширение позволит выполнять команды непосредственно в WSL, а также редактировать файлы, расположенные в WSL или в смонтированной файловой системе Windows (локальные диски находятся в /mnt ) не беспокоясь о проблемах с совместимостью.
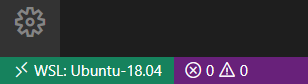
После установки расширения и перезагрузки редактора VS Code у вас появится индикатор WSL в нижнем левом углу окна программы.
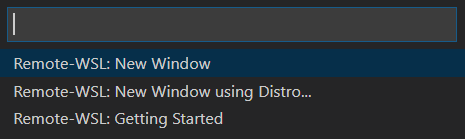
При нажатии на него вам будут показаны команды Remote-WSL. Используя их, вы можете открыть новое окно VS Code, в котором в качестве среды будет использоваться WSL. При этом команда «Remote-WSL: New Window» выполнит это с использованием дистрибутива Linux, который у вас назначен по умолчанию, а команда «Remote-WSL: New Window using Distro. » — используя конкретный дистрибутив Linux из установленных.
Версия дистрибутива Linux, которая сейчас используется в WSL отображается в индикаторе следующим образом:
Установка и настройка ESLint
ESLint – это инструмент, который крайне желательно установить в систему, если вы разрабатываете код на JavaScript. Он будет показывать вам ошибки в коде, а также направлять вас при его написании так, чтобы он был выдержан в едином стиле.
Перед тем как переходить к установке ESLint сначала инсталлируем в ОС «Node.js v12.x».
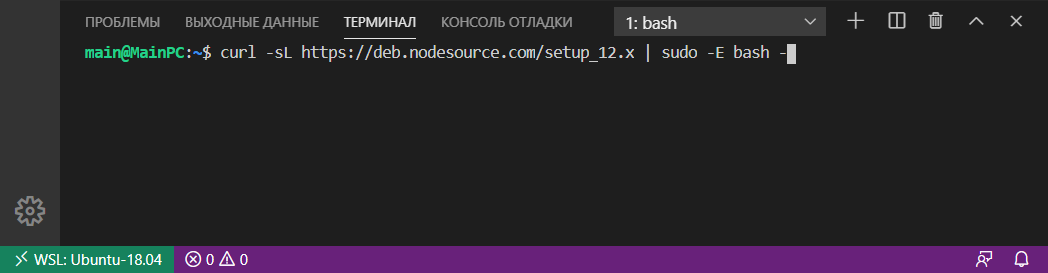
В Ubuntu это осуществляется следующим образом:
Вводить эти команды будем через терминал VS Code. Открыть его можно посредством комбинации клавиш Ctrl+Shift+` или кликнув в главном меню на пункт «Терминал -> Создать терминал».
Проверить номер установленной версии «Node.js» можно так:
После установки «Node.js» создадим папку для проекта в файловой системе ОС, а затем откроем её с помощью VS Code.
Создание проекта обычно начинается с его инициализации посредством npm. Этот процесс можно выполнить посредством следующей команды:
В результате выполнения этой команды у вас появится файл «package.json». Этот файл кроме информации о проекте и других вещей, ещё будет содержать набор зависимостей для данного проекта. Имея этот файл, мы сможем при необходимости очень быстро развернуть проект на любом другом компьютере.
Теперь перейдём к установке ESLint и некоторых других npm пакетов в проект:
Ключ —save-dev используется для того чтобы сделать запись об этих пакетах в «package.json». Данный ключ добавит их в секцию devDependencies .
Установка npm пакетов осуществляется в папку «node_modules» этого проекта.
В качестве стиля кода мы будем использовать Airbnb . Это руководство используется многими известными организациями и имеет очень большое количество звёзд на GitHub.
Для того, чтобы можно было использовать Airbnb для расширения базовой конфигурации ESLint мы установили пакеты eslint-config-airbnb-base (без зависимостей от React) и eslint-plugin-import (для поддержки синтаксиса импорта/экспорта ES6+ и предотвращения проблем с неправильным написанием путей к файлам и имен импорта).
После окончания загрузки пакетов приступим к интегрированию ESLint в Visual Studio Code. Осуществляется это посредством установки расширения с одноимённым названием.
Для того чтобы ESLint работал необходимо создать конфигурационный файл. Это можно выполнить как посредством команды ./node_modules/.bin/eslint —init (настройка осуществляется посредством ответов на вопросы мастера), так и самостоятельно.
Конфигурационный файл необходим для задания настроек, в соответствии с которыми ESLint будет осуществлять проверку JavaScript кода.
Чтобы сделать это самостоятельно нам необходимо в корне проекта создать файл .eslintrc и добавить в него, например, следующие данные:
Эти данные будут определять следующие настройки для ESLint:
- env — это свойство, которое определяет среды, в которых JavaScript должен работать. Для фронтенда средой выступает браузер, поэтому добавим в env свойство «browser»: true . Свойство «es6»: true предназначено для автоматического включения синтаксиса ES6.
- extends — предназначен для указания конфигурации, с помощью которой мы хотим расширить общую конфигурацию ESLint. В качестве значения extends укажем конфигурацию airbnb-base (без React). При необходимости можно указать не одну, а несколько конфигурации. В этом случае каждая следующая конфигурация будет расширять предыдущую. Т.е. если мы укажем какую-то конфигурацию после airbnb-base , то она будет уже расширять не общую конфигурацию ESLint, а airbnb-base ;
- parserOptions — позволяет задать параметры языку JavaScript, которые мы хотим поддерживать. В настоящее время рекомендуется использовать при разработке проектов синтаксис ECMAScript 6. Указание поддержки этой версии осуществляется посредством задания ключу ecmaVersion значения 6. При необходимости вы можете указать вместо этой другую версию.
Если вам необходимо дополнительно линтить ошибки кода, размещенного в теге , то установите плагин eslint-plugin-html :
Форматирование кода JavaScript будем выполнять с помощью Prettier. Для правильной совместной работы Prettier и ESLint установим следующие npm пакеты:
Для того чтобы ESLint не просматривал определённые папки и не выдавал по ним ошибки следует создать файл .eslintignore и прописать их в нём:
Если у вас включено стандартное форматирование кода в VS Code при сохранении, то чтобы в качестве плагина для форматирования js файлов применялся ESLint, следует в конфигурационный файл «settings.json» добавить следующее:
Если вы хотите чтобы при сохранении файлов форматировались только js файлы, то editor.formatOnSave необходимо установить значение false , а true этому ключу только в секции «[javascript]» :
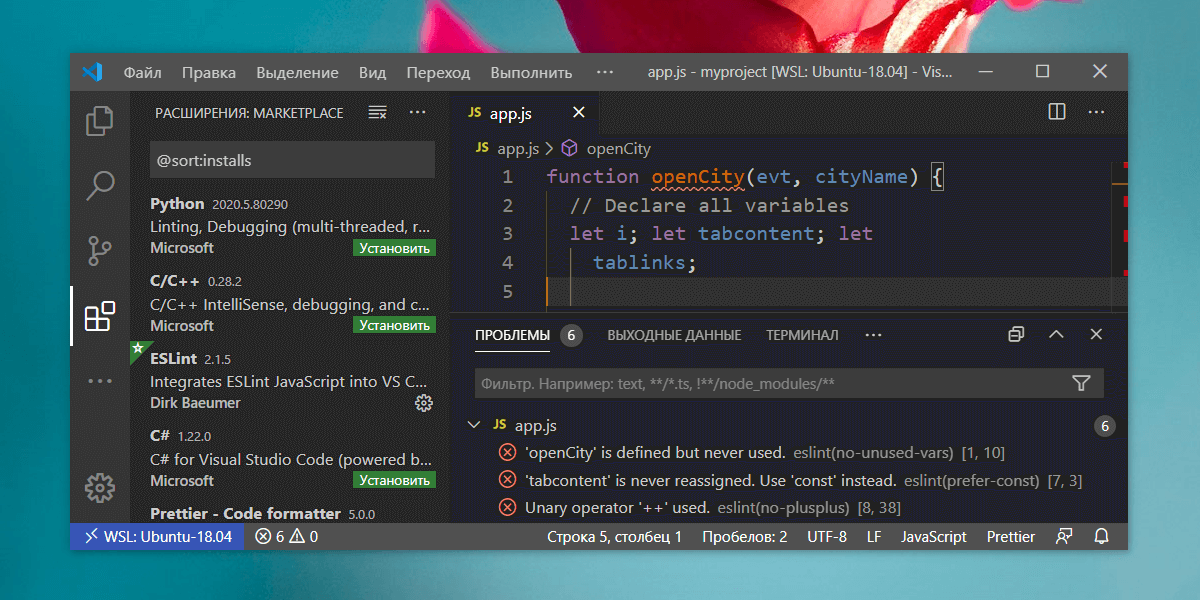
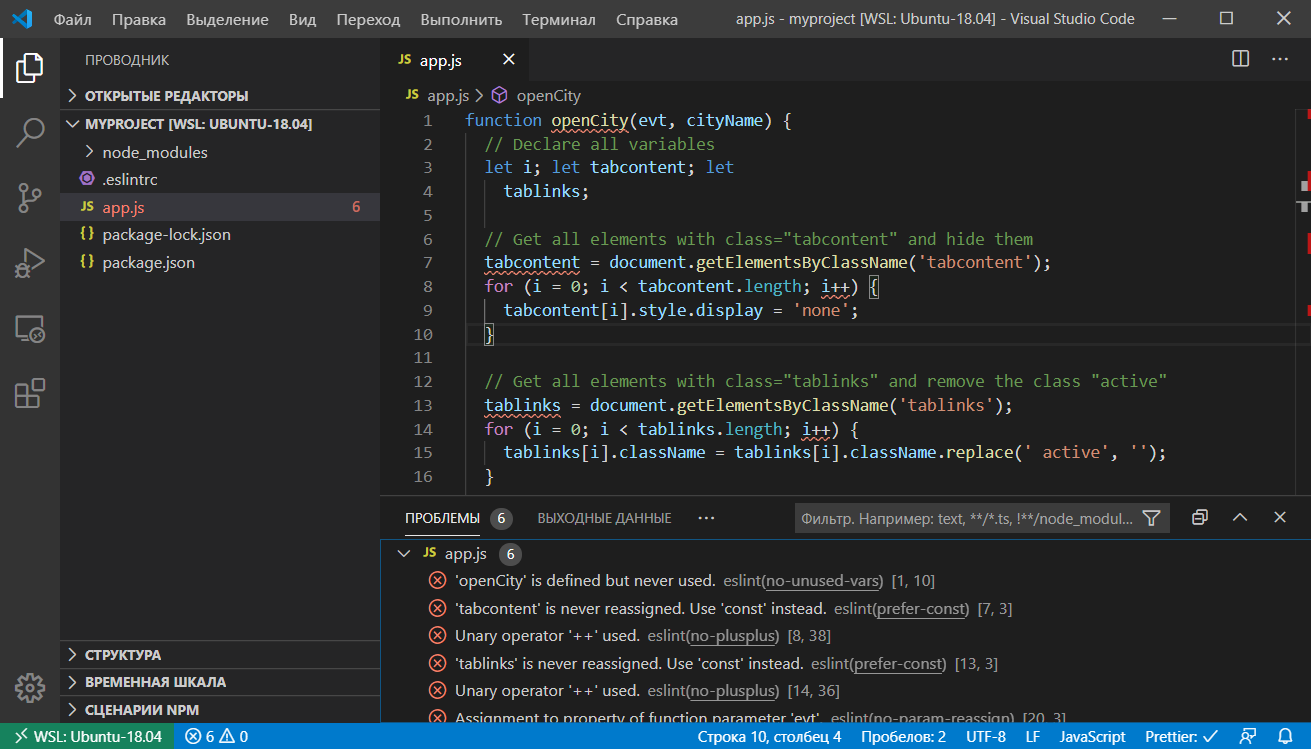
Теперь, ESlint будет проверять JavaScript код и показывать в нём ошибки и предупреждения. Они будут помечаться с использованием волнистых линий.
Результат проверки JavaScript кода ESLint:
Дополнительная настройка VS Code
Вот ещё некоторый список плагинов для VS Code, которые могут расширить возможности Visual Studio Code для фронтенд разработки и не только:
- Project Manager – для удобного управления вашими проектами, независимо от того, где они расположены;
- LiveServer – локальный сервер с возможностью автоматического обновления страниц в браузере при их изменении (запустить сервер можно посредством нажатия на иконку «Go Live» в строке состояния или выбора пункта «Open with Live Server» в контекстном меню области редактора);
- Debugger for Chrome – применяется для отладки JavaScript кода в среде редактора на основе браузера Chrome или любого другого, который поддерживает протокол Chrome Debugger;
- Settings Sync – плагин для синхронизации настроек VS Code (хранение настроек осуществляется на GitHub);
- Visual Studio IntelliCode – система, которая предназначена для экономии вашего времени, помещая наиболее часто используемые элементы завершения для текущего контекста в верхней части списка;
- TODO HighLight – для выделения TODO, FIXME и другие аннотаций в коде;
- Version Lens – показывает информацию о версии пакета для npm, jspm, dub и dotnet ядра;
- GitLens – расширяет возможности Git встроенного в этот редактор (он позволяет очень просто понять почему и когда были изменены те или иные строки кода, изучить историю и развитие кодовой базы проекта и многое другое).