- Visual Studio Code on Windows
- Installation
- User versus system setup
- 32-bit versions
- Updates
- Windows as a developer machine
- Recent Windows build
- Windows Subsystem for Linux
- New Windows Terminal
- Next steps
- Common questions
- What command-line arguments are supported by the Windows Setup?
- Scrolling is laggy and not smooth
- I’m having trouble with the installer
- Icons are missing
- Учебник. Создание консольного приложения .NET в Visual Studio Code Tutorial: Create a .NET console application using Visual Studio Code
- Предварительные требования Prerequisites
- Создание приложения Create the app
- Запуск приложения Run the app
- Улучшение приложения Enhance the app
- Дополнительные ресурсы Additional resources
- Следующие шаги Next steps
- Visual Studio Code — Установка и настройка для фронтенд разработки
- Что такое Visual Studio Code
- Установка VS Code
- Общая настройка VS Code
- Настройка VS Code для HTML и CSS
- Настройка VS Code для разработки на JavaScript
- Как в Windows 10 установить WSL и использовать её в VS Code
- Установка и настройка ESLint
- Дополнительная настройка VS Code
Visual Studio Code on Windows
Installation
- Download the Visual Studio Code installer for Windows.
- Once it is downloaded, run the installer (VSCodeUserSetup-
.exe). This will only take a minute. - By default, VS Code is installed under C:\users\
\AppData\Local\Programs\Microsoft VS Code .
Alternatively, you can also download a Zip archive, extract it and run Code from there.
Note: .NET Framework 4.5.2 or higher is required for VS Code. If you are using Windows 7, make sure you have at least .NET Framework 4.5.2 installed. You can check your version of .NET Framework using this command, reg query «HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\NET Framework Setup\NDP\v4\full» /v version from a command prompt.
Tip: Setup will add Visual Studio Code to your %PATH% , so from the console you can type ‘code .’ to open VS Code on that folder. You will need to restart your console after the installation for the change to the %PATH% environmental variable to take effect.
User versus system setup
VS Code provides both Windows user and system level setups. Installing the user setup does not require Administrator privileges as the location will be under your user Local AppData (LOCALAPPDATA) folder. User setup also provides a smoother background update experience.
The system setup requires elevation to Administrator privileges and will place the installation under Program Files.
See the Download Visual Studio Code page for a complete list of available installation options.
32-bit versions
If you need to run a 32-bit version of VS Code, both a 32-bit Installer and Zip archive are available.
Updates
VS Code ships monthly releases and supports auto-update when a new release is available. If you’re prompted by VS Code, accept the newest update and it will be installed (you won’t need to do anything else to get the latest bits).
Note: You can disable auto-update if you prefer to update VS Code on your own schedule.
Windows as a developer machine
Windows is a popular operating system and it can be a great cross-platform development environment. This section describes cross-platform features such as the Windows Subsystem for Linux (WSL) and the new Windows Terminal.
Recent Windows build
Make sure you are on a recent Windows 10 build. Check Settings > Windows Update to see if you are up-to-date.
Windows Subsystem for Linux
With WSL, you can install and run Linux distributions on Windows. This enables you to develop and test your source code on Linux while still working locally on your Windows machine.
When coupled with the Remote — WSL extension, you get full VS Code editing and debugging support while running in the context of WSL.
See the Developing in WSL documentation to learn more or try the Working in WSL introductory tutorial.
New Windows Terminal
Available from the Microsoft Store, the Windows Terminal (Preview) lets you easily open PowerShell, Command Prompt, and WSL terminals in a multiple tab shell.
Next steps
Once you have installed VS Code, these topics will help you learn more about VS Code:
- Additional Components — Learn how to install Git, Node.js, TypeScript, and tools like Yeoman.
- User Interface — A quick orientation to VS Code.
- User/Workspace Settings — Learn how to configure VS Code to your preferences through settings.
- Tips and Tricks — Lets you jump right in and learn how to be productive with VS Code.
Common questions
What command-line arguments are supported by the Windows Setup?
VS Code uses Inno Setup to create its setup package for Windows. Thus, all the Inno Setup command-line switches are available for use.
Additionally, you can prevent the Setup from launching VS Code after completion with /mergetasks=!runcode .
Scrolling is laggy and not smooth
On certain devices, editor scrolling is not smooth but laggy for an unpleasant experience. If you notice this issue, make sure you install the Windows 10 October 2018 update where this issue is fixed.
I’m having trouble with the installer
Try using the zip file instead of the installer. To use this, unzip VS Code in your AppData\Local\Programs folder.
Note: When VS Code is installed via a Zip file, you will need to manually update it for each release.
Icons are missing
I installed Visual Studio Code on my Windows 7 or 8 machine. Why are some icons not appearing in the workbench and editor?
VS Code uses SVG icons and we have found instances where the .SVG file extension is associated with something other than image/svg+xml . We’re considering options to fix it, but for now here’s a workaround:
Using the Command Prompt:
- Open an Administrator Command Prompt.
- Type REG ADD HKCR\.svg /f /v «Content Type» /t REG_SZ /d image/svg+xml .
Using the Registry Editor (regedit):
- Start regedit .
- Open the HKEY_CLASSES_ROOT key.
- Find the .svg key.
- Set its Content Type Data value to image/svg+xml .
- Exit regedit .
Учебник. Создание консольного приложения .NET в Visual Studio Code Tutorial: Create a .NET console application using Visual Studio Code
В этом учебнике показано, как создать и запустить консольное приложение .NET с помощью Visual Studio Code и .NET CLI. This tutorial shows how to create and run a .NET console application by using Visual Studio Code and the .NET CLI. Задачи проекта, такие как создание, компиляция и запуск проекта, выполняются с помощью .NET CLI, Project tasks, such as creating, compiling, and running a project are done by using the .NET CLI. поэтому вы можете следовать этому руководству, используя при желании другой редактор кода и выполняя команды в терминале. You can follow this tutorial with a different code editor and run commands in a terminal if you prefer.
Предварительные требования Prerequisites
- Установленная платформа Visual Studio Code с расширением C#. Visual Studio Code with the C# extension installed. См. сведения об установке расширений Visual Studio Code из Marketplace. For information about how to install extensions on Visual Studio Code, see VS Code Extension Marketplace.
- Пакет SDK для .NET 5.0 или более поздней версии The .NET 5.0 SDK or later
Создание приложения Create the app
Создайте проект консольного приложения .NET с именем HelloWorld. Create a .NET console app project named «HelloWorld».
Запустите Visual Studio Code. Start Visual Studio Code.
В главном меню выберите Файл > Открыть папку (в macOS выберите File > Open. (Файл > Открыть)). Select File > Open Folder (File > Open. on macOS) from the main menu.
В диалоговом окне Открытие папки создайте папку HelloWorld и щелкните Выбрать папку (в macOS щелкните Open (Открыть)). In the Open Folder dialog, create a HelloWorld folder and click Select Folder (Open on macOS).
Имя папки по умолчанию преобразуется в имя проекта и имя пространства имен. The folder name becomes the project name and the namespace name by default. Вы добавите код позже в этом учебнике. Предполагается, что пространство имен проекта — HelloWorld . You’ll add code later in the tutorial that assumes the project namespace is HelloWorld .
Откройте терминал в Visual Studio Code, выбрав в основном меню пункт Вид > Терминал. Open the Terminal in Visual Studio Code by selecting View > Terminal from the main menu.
Откроется окно Терминал с командной строкой в папке HelloWorld. The Terminal opens with the command prompt in the HelloWorld folder.
В окне терминала введите следующую команду: In the Terminal, enter the following command:
Этот шаблон создает простое приложение Hello World. The template creates a simple «Hello World» application. Он вызывает метод Console.WriteLine(String) для вывода «Hello World!» в окне консоли. It calls the Console.WriteLine(String) method to display «Hello World!» in the console window.
Код шаблона определяет класс Program с одним методом Main , который принимает в качестве аргумента массив String. The template code defines a class, Program , with a single method, Main , that takes a String array as an argument:
Main — точка входа в приложение. Это метод, который автоматически вызывается средой выполнения при запуске приложения. Main is the application entry point, the method that’s called automatically by the runtime when it launches the application. Все аргументы, предоставленные в командной строке при запуске приложения, доступны через массив args. Any command-line arguments supplied when the application is launched are available in the args array.
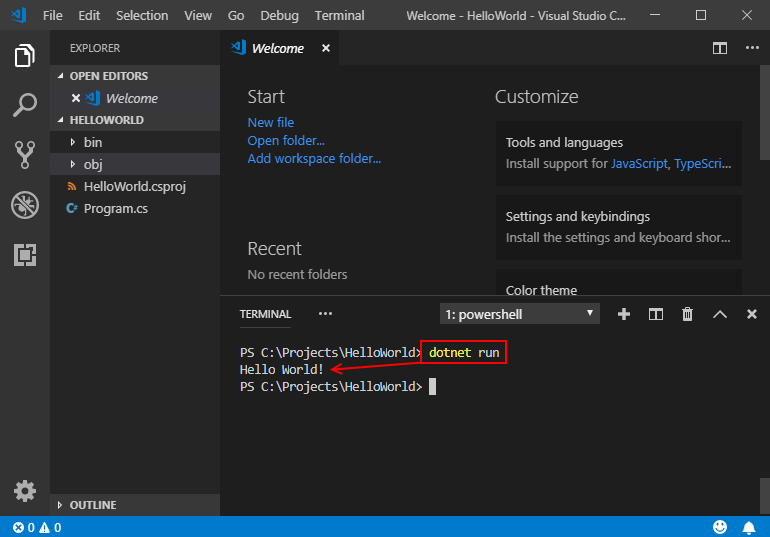
Запуск приложения Run the app
Выполните следующие команды в окне терминала: Run the following command in the Terminal:
В программе отобразится сообщение «Hello World!», The program displays «Hello World!» после чего она завершится. and ends.
Улучшение приложения Enhance the app
Давайте расширим приложение. Теперь у пользователя будет запрашиваться имя, которое затем будет отображаться с датой и временем. Enhance the application to prompt the user for their name and display it along with the date and time.
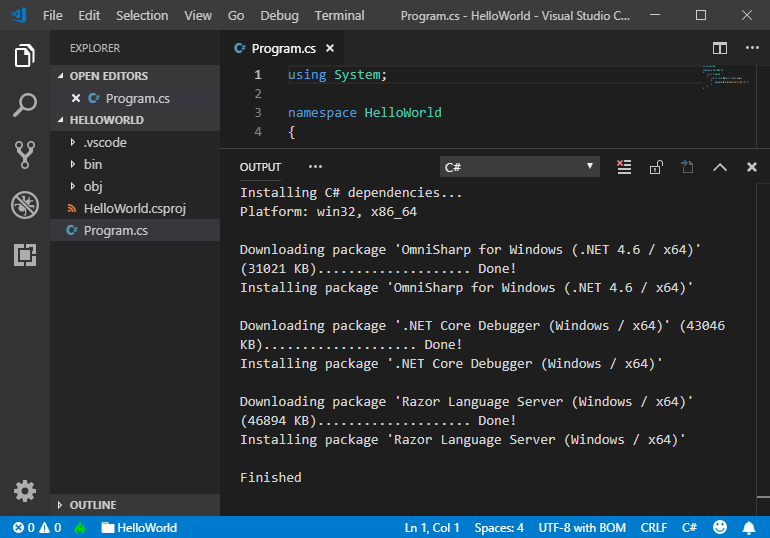
Откройте файл Program.cs, щелкнув его. Open Program.cs by clicking on it.
Когда вы в первый раз открываете файл C# в Visual Studio Code, в редакторе загружается OmniSharp. The first time you open a C# file in Visual Studio Code, OmniSharp loads in the editor.
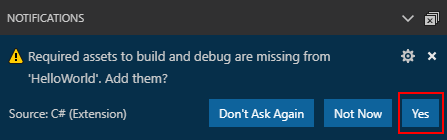
Когда в Visual Studio Code будет предложено добавить недостающие ресурсы для сборки и отладки приложения, выберите Да. Select Yes when Visual Studio Code prompts you to add the missing assets to build and debug your app.
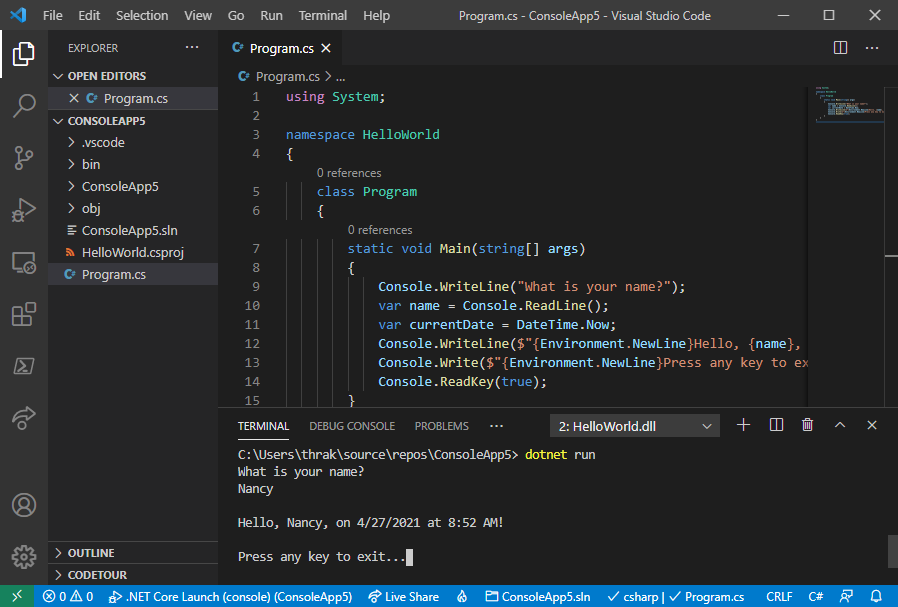
В Program.cs замените содержимое метода Main (строка, вызывающая Console.WriteLine ) следующим кодом: Replace the contents of the Main method in Program.cs, which is the line that calls Console.WriteLine , with the following code:
Этот код отображает запрос в окне консоли и ожидает, чтобы пользователь ввел строку текста и нажал клавишу ВВОД . This code displays a prompt in the console window and waits until the user enters a string followed by the Enter key. Приложение сохраняет полученную строку в переменной с именем name . It stores this string in a variable named name . Оно также получает значение свойства DateTime.Now, которое содержит текущее локальное время, и присваивает его переменной с именем date . It also retrieves the value of the DateTime.Now property, which contains the current local time, and assigns it to a variable named date . Затем оно отображает эти значения в окне консоли. And it displays these values in the console window. Наконец, приложение выводит запрос в окне консоли и вызывает метод Console.ReadKey(Boolean) для ожидания ввода данных пользователем. Finally, it displays a prompt in the console window and calls the Console.ReadKey(Boolean) method to wait for user input.
NewLine — это независимый от платформы и языка способ для представления разрыва строки. NewLine is a platform-independent and language-independent way to represent a line break. Его альтернативами являются \n в C# и vbCrLf в Visual Basic. Alternatives are \n in C# and vbCrLf in Visual Basic.
Знак доллара ( $ ) перед строкой позволяет вставить такие выражения, как имена переменных, в фигурные скобки в строке. The dollar sign ( $ ) in front of a string lets you put expressions such as variable names in curly braces in the string. Значение выражения вставляется в строку вместо выражения. The expression value is inserted into the string in place of the expression. Такой синтаксис называется интерполированными строками. This syntax is referred to as interpolated strings.
Сохраните изменения. Save your changes.
В Visual Studio Code необходимо явно сохранить изменения. In Visual Studio Code, you have to explicitly save changes. В отличие от Visual Studio, изменения файлов не сохраняются автоматически при сборке и запуске приложения. Unlike Visual Studio, file changes are not automatically saved when you build and run an app.
Запустите программу еще раз: Run the program again:
В ответ на приглашение в командной строке введите имя и нажмите клавишу ВВОД . Respond to the prompt by entering a name and pressing the Enter key.
Нажмите любую клавишу для выхода из программы. Press any key to exit the program.
Дополнительные ресурсы Additional resources
Следующие шаги Next steps
В этом учебнике показано, как создать консольное приложение .NET. In this tutorial, you created a .NET console application. В следующем учебнике описывается отладка приложения. In the next tutorial, you debug the app.
Visual Studio Code — Установка и настройка для фронтенд разработки
Статья, в которой рассмотрим, что такое Visual Studio Code, как его установить и настроить для фронтенд разработки.
Что такое Visual Studio Code
Visual Studio Code или просто VS Code – это бесплатный, популярный и имеющий множество дополнений текстовый редактор, который в первую очередь предназначен для создания и отладки современных веб- и облачных приложений.
Разработан он компанией Microsoft и доступен для операционных систем Windows, MacOS и Linux.
Распространяется данная программа бесплатно, исходный код её доступен на GitHub.
VS Code поддерживает большое количество языков программирования, включает в себя отладчик, средства для работы с Git, подсветку синтаксиса, технологию автодополнения IntelliSense, инструменты для рефакторинга, терминал и многое другое.
VS Code является достаточно гибким инструментом, расширяемым с помощью плагинов, доступных на Visual Studio Marketplace. Открыть панель с расширениями в программе можно через комбинацию клавиш Ctrl+Shift+X .
Плагинов для Visual Studio Code очень много, но в рамках этой статьи рассмотрим только наиболее популярные из них. В VS Code уже встроен такой плагин как Emmet. Если вы не знакомы с ним, то он предназначен для быстрого набора кода. Дополнительно его устанавливать не нужно.
Установка VS Code
Для установки VS Code на компьютер необходимо перейти на этот сайт. После этого на странице выбрать вашу операционную систему и нажать на значок «Загрузки». После завершения скачивания программы установить её себе на компьютер.
Чтобы лучше ориентироваться в программе вы можете установить языковый пакет для русского языка. Для этого откройте панель «Расширения» ( Ctrl+Shift+X ) и введите в ней текст «Russian Language Pack for Visual Studio Code». После этого выберите его в результатах поиска и установите его.
В Visual Studio Code имеется огромное количество различных плагинов кроме языковых пакетов. Предназначены они для расширения функциональности этого редактора. Все плагины для этого редактора размещены на Marketplace.
Общая настройка VS Code
VS Code содержит большое количество настроек, с помощью которых вы можете настроить этот редактор под себя.
Изменение настроек в VS Code осуществляется в соответствующем окне. Открыть его можно несколькими способами:
- через комбинацию клавиш Ctrl+, ;
- через пункт меню «Файл -> Настройки -> Параметры» (в версии на английском языке «File -> Preferences -> Settings»);
- нажать на значок шестерёнки и выбрать в открывшемся меню пункт «Параметры» (Settings).
Список параметров, которые пользователи наиболее часто настраивают:
- editor.tabsize — число пробелов при табуляции;
- editor.insertSpaces — вставлять ли пробелы при нажатии Tab ;
- editor.detectIndentation — нужно ли параметры «#editor.tabsize» и «editor.insertSpaces» определять автоматически при открытии файла на основе его содержимого;
- editor.wordWrap — управляет тем, как следует переносить строки;
- editor.fontSize — размер шрифта в пикселях;
- editor.mouseWheelZoom — нужно ли включать изменение размера шрифта в редакторе при нажатой клавише Ctrl и движении колесика мыши;
- editor.minimap.enabled — включает или отключает отображение мини-карты;
- editor.formatOnSave — выполнять ли автоматическое форматирование файла при его сохранении;
- workbench.startupEditor — управляет тем, что будет отображаться при запуске, если содержимое редактора не было восстановлено из предыдущего сеанса;
- files.insertFinalNewline — если этот параметр включен, то при сохранении файла в его конец вставляется пустая строка;
- files.trimFinalNewlines — если этот параметр активен, то при сохранении файла будут удалены все пустые строки, идущие за последней в конце файла;
- files.trimTrailingWhitespace — если этот параметр включен, то при сохранении файла будут удалены все пробельные символы на концах строк;
- files.autoSave — для включения автосохранения файлов;
- terminal.integrated.cwd — позволяет задать путь явного запуска, по которому будет запущен терминал;
- telemetry.enableTelemetry — включает или отключает отправку сведений об использовании и ошибках в веб-службу Майкрософт;
- telemetry.enableCrashReporter — разрешает отправку отчетов о сбоях в веб-службу Майкрософт;
Изменять настройки можно как глобально, так и конкретно для текущего проекта. Изменение глобальных настроек осуществляется в окне «Параметры» на вкладке «Пользователь». Эти настройки сохраняются в файл «settings.json». Открыть его можно нажав на значок «Открыть параметры (JSON)».
Пример файла «settings.json»:
Кстати, изменять настройки также можно просто посредством редактирования этого файла.
Сохранение настроек для рабочей директории выполняется в специальный файл «settings.json», который будет добавлен в папку «.vscode». Настройка параметров для рабочей директории (проекта) можно также выполнить просто посредством редактирования этого файла.
Настройка VS Code для HTML и CSS
Visual Studio Code обеспечивает базовую поддержку при написании HTML и CSS из коробки. Имеется подсветка синтаксиса, умные дополнения с IntelliSense и настраиваемое форматирование. VS Code также имеет отличную поддержку Emmet.
Зачем нужен Emmet? Он позволяет очень быстро писать код.
Например, Emmet аббревиатура ul>li*3>span.item-$ после нажатии клавиши Tab создаст следующий код:
В CSS аббревиатура Emmet как dn создаст код display: none .
VS Code имеет встроенные средства для форматирования кода. Настроить параметры форматирования можно в настройках. Находятся они в разделах «Расширения -> HTML» и «Расширения -> CSS».
Комбинация клавиш для выполнения форматирования в VS Code: Shift+Alt+F .
Функциональность VS Code при работе с HTML и CSS можно улучшить с помощью расширений.
Вот перечень некоторых из них:
- Auto Rename Tag – автоматически изменяет имя закрывающего тега при переименовывании открывающегося;
- Auto Close Tag – автоматически добавляет закрывающий HTML/XML тег при вводе закрывающей скобки открывающегося тега (кроме HTML, это дополнение добавляет эту возможность в JavaScript и многие другие языки);
- HTMLHint – плагин для статического анализа HTML кода;
- HTML CSS Support — поддержка CSS для документов HTML;
- IntelliSense for CSS class names in HTML — плагин для предложения вариантов завершения имени CSS класса в HTML на основе определений, найденных им в вашем рабочем пространстве;
- Autoprefixer — для автоматического добавления CSS свойств с префиксами;
- CSS Peek — позволяет посмотреть свойства, прикреплённые к классу или идентификатору без переключения на CSS файл, в котором они описаны;
- Prettier — Code formatter — для форматирования кода (HTML, CSS, JavaScript и др.);
VS Code имеет возможность, которая позволяет сворачивать области CSS кода заключенные между /*#region*/ и /*#endregion*/ :
Настройка VS Code для разработки на JavaScript
Разработку веб-проекта в Windows 10 можно ввести не только с использованием программ, предназначенных только для этой операционной системы, но и посредством WSL (Linux). Если вам нравится Linux и вы хотите его использовать, то Windows 10 позволяет вам это сделать из коробки (то есть непосредственно из дистрибутива). В следующем разделе приведена инструкция по установке WSL в Windows 10 и настройке Visual Studio Code для её использования в качестве среды разработки.
Кроме этого, ОС Linux в большинстве случаев — это система, которая затем у вас будет установлена на продакшене. А это значит, что вы получите окружение как на сервере или более близкое к этому.
Если вы не хотите использовать WSL в качестве среды разработки или работаете в другой операционной системе, то в этом случае можете сразу же перейти к разделу «Установка и настройка ES Lint».
Как в Windows 10 установить WSL и использовать её в VS Code
Коротко о подсистеме Windows для Linux (WSL). В Windows 10 появилась возможность осуществлять веб-разработку прямо в среде на основе Linux. Для этого вам необходимо просто включить компонент Windows 10 «Подсистема Windows для Linux (WSL)» и установить из Microsoft Store «любимый» дистрибутив Linux (например, Ubuntu 18.04). Подсистема WSL появилась в Windows 10, начиная с обновления «Anniversary Update» (1607), а версия 2004 этой ОС уже включает WSL 2.
Более подробно процесс установки WSL описан в этой статье, а именно в разделах «Включение подсистемы Windows для Linux» и «Установка приложения «Ubuntu». Если вы ещё не читали эту статью, то можете это сделать, перейдя по представленной выше ссылке.
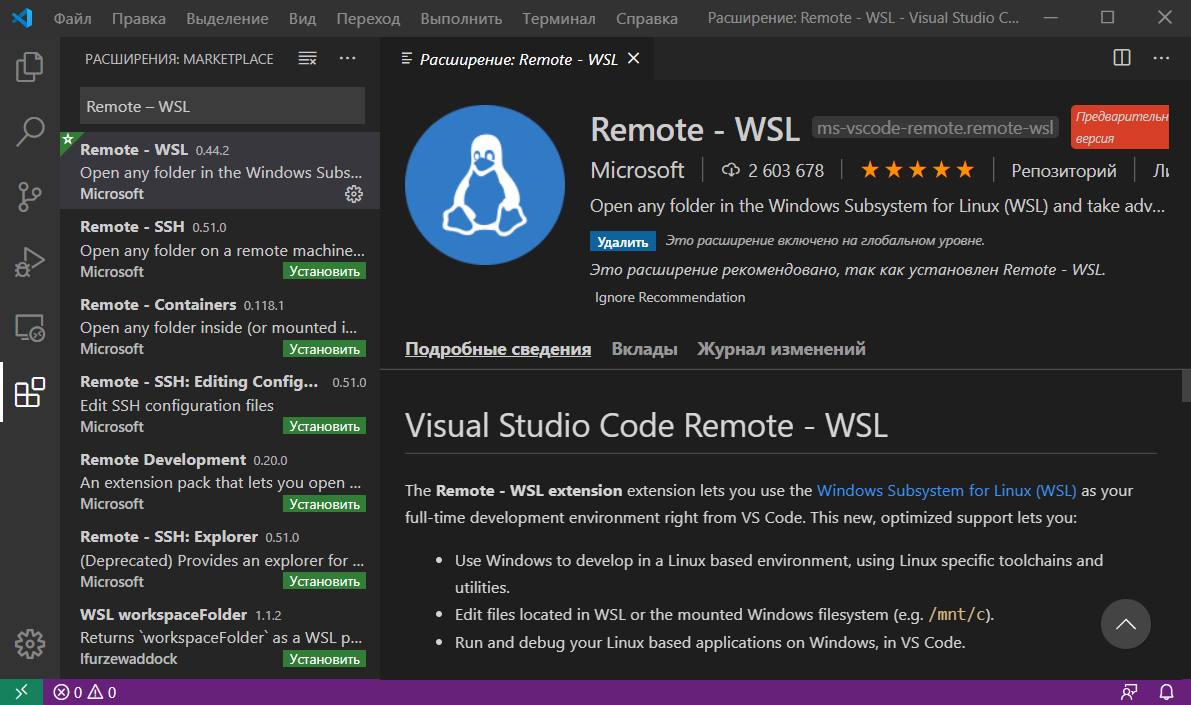
Установка расширения «Remote – WSL» в VS Code. Для использования WSL в качестве среды для полной разработки прямо из VS Code необходимо установить расширение «Remote – WSL».
Это позволит вам ввести веб-разработку прямо в среде на основе Linux, использовать специфичные для неё наборы инструментов и утилит, а также запускать и отлаживать свои приложения в Linux, не выходя при этом из Windows.
Это расширение позволит выполнять команды непосредственно в WSL, а также редактировать файлы, расположенные в WSL или в смонтированной файловой системе Windows (локальные диски находятся в /mnt ) не беспокоясь о проблемах с совместимостью.
После установки расширения и перезагрузки редактора VS Code у вас появится индикатор WSL в нижнем левом углу окна программы.
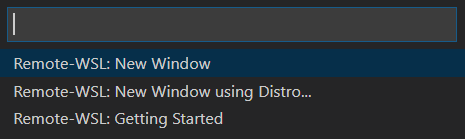
При нажатии на него вам будут показаны команды Remote-WSL. Используя их, вы можете открыть новое окно VS Code, в котором в качестве среды будет использоваться WSL. При этом команда «Remote-WSL: New Window» выполнит это с использованием дистрибутива Linux, который у вас назначен по умолчанию, а команда «Remote-WSL: New Window using Distro. » — используя конкретный дистрибутив Linux из установленных.
Версия дистрибутива Linux, которая сейчас используется в WSL отображается в индикаторе следующим образом:
Установка и настройка ESLint
ESLint – это инструмент, который крайне желательно установить в систему, если вы разрабатываете код на JavaScript. Он будет показывать вам ошибки в коде, а также направлять вас при его написании так, чтобы он был выдержан в едином стиле.
Перед тем как переходить к установке ESLint сначала инсталлируем в ОС «Node.js v12.x».
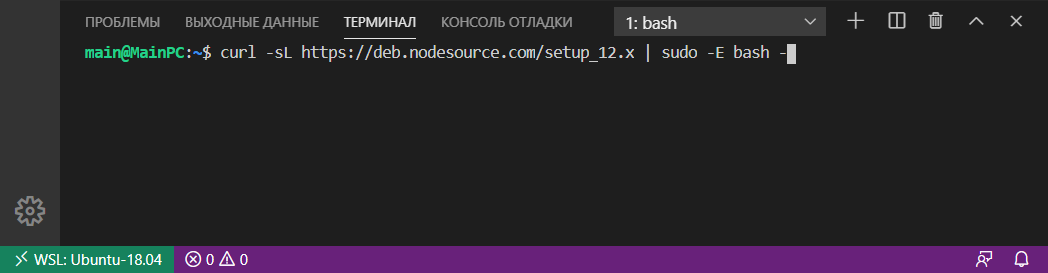
В Ubuntu это осуществляется следующим образом:
Вводить эти команды будем через терминал VS Code. Открыть его можно посредством комбинации клавиш Ctrl+Shift+` или кликнув в главном меню на пункт «Терминал -> Создать терминал».
Проверить номер установленной версии «Node.js» можно так:
После установки «Node.js» создадим папку для проекта в файловой системе ОС, а затем откроем её с помощью VS Code.
Создание проекта обычно начинается с его инициализации посредством npm. Этот процесс можно выполнить посредством следующей команды:
В результате выполнения этой команды у вас появится файл «package.json». Этот файл кроме информации о проекте и других вещей, ещё будет содержать набор зависимостей для данного проекта. Имея этот файл, мы сможем при необходимости очень быстро развернуть проект на любом другом компьютере.
Теперь перейдём к установке ESLint и некоторых других npm пакетов в проект:
Ключ —save-dev используется для того чтобы сделать запись об этих пакетах в «package.json». Данный ключ добавит их в секцию devDependencies .
Установка npm пакетов осуществляется в папку «node_modules» этого проекта.
В качестве стиля кода мы будем использовать Airbnb . Это руководство используется многими известными организациями и имеет очень большое количество звёзд на GitHub.
Для того, чтобы можно было использовать Airbnb для расширения базовой конфигурации ESLint мы установили пакеты eslint-config-airbnb-base (без зависимостей от React) и eslint-plugin-import (для поддержки синтаксиса импорта/экспорта ES6+ и предотвращения проблем с неправильным написанием путей к файлам и имен импорта).
После окончания загрузки пакетов приступим к интегрированию ESLint в Visual Studio Code. Осуществляется это посредством установки расширения с одноимённым названием.
Для того чтобы ESLint работал необходимо создать конфигурационный файл. Это можно выполнить как посредством команды ./node_modules/.bin/eslint —init (настройка осуществляется посредством ответов на вопросы мастера), так и самостоятельно.
Конфигурационный файл необходим для задания настроек, в соответствии с которыми ESLint будет осуществлять проверку JavaScript кода.
Чтобы сделать это самостоятельно нам необходимо в корне проекта создать файл .eslintrc и добавить в него, например, следующие данные:
Эти данные будут определять следующие настройки для ESLint:
- env — это свойство, которое определяет среды, в которых JavaScript должен работать. Для фронтенда средой выступает браузер, поэтому добавим в env свойство «browser»: true . Свойство «es6»: true предназначено для автоматического включения синтаксиса ES6.
- extends — предназначен для указания конфигурации, с помощью которой мы хотим расширить общую конфигурацию ESLint. В качестве значения extends укажем конфигурацию airbnb-base (без React). При необходимости можно указать не одну, а несколько конфигурации. В этом случае каждая следующая конфигурация будет расширять предыдущую. Т.е. если мы укажем какую-то конфигурацию после airbnb-base , то она будет уже расширять не общую конфигурацию ESLint, а airbnb-base ;
- parserOptions — позволяет задать параметры языку JavaScript, которые мы хотим поддерживать. В настоящее время рекомендуется использовать при разработке проектов синтаксис ECMAScript 6. Указание поддержки этой версии осуществляется посредством задания ключу ecmaVersion значения 6. При необходимости вы можете указать вместо этой другую версию.
Если вам необходимо дополнительно линтить ошибки кода, размещенного в теге , то установите плагин eslint-plugin-html :
Форматирование кода JavaScript будем выполнять с помощью Prettier. Для правильной совместной работы Prettier и ESLint установим следующие npm пакеты:
Для того чтобы ESLint не просматривал определённые папки и не выдавал по ним ошибки следует создать файл .eslintignore и прописать их в нём:
Если у вас включено стандартное форматирование кода в VS Code при сохранении, то чтобы в качестве плагина для форматирования js файлов применялся ESLint, следует в конфигурационный файл «settings.json» добавить следующее:
Если вы хотите чтобы при сохранении файлов форматировались только js файлы, то editor.formatOnSave необходимо установить значение false , а true этому ключу только в секции «[javascript]» :
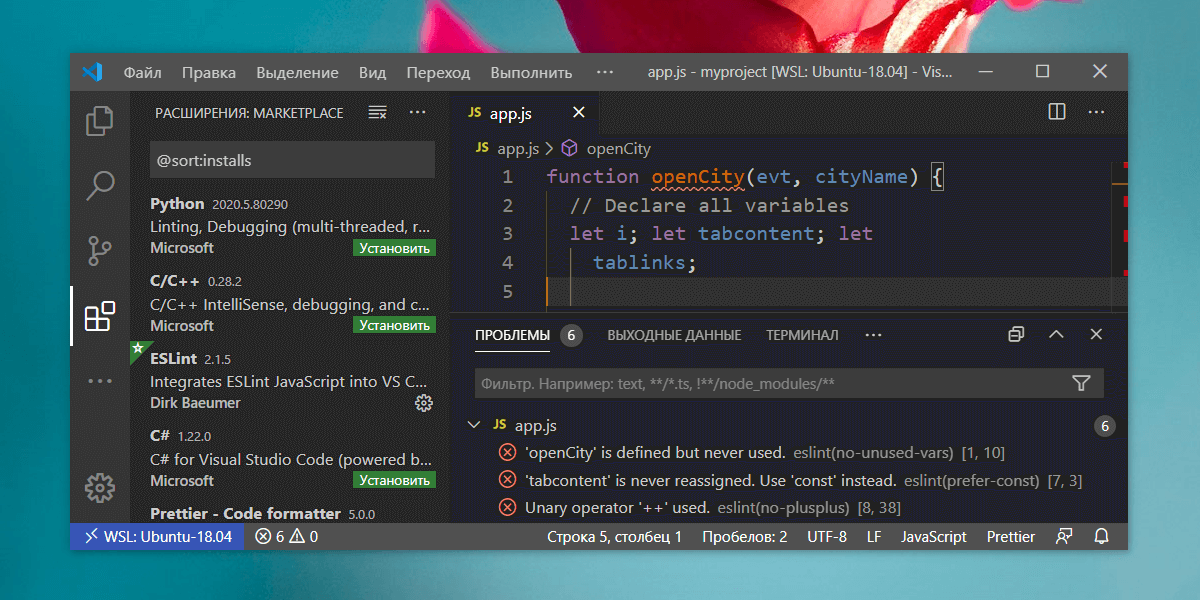
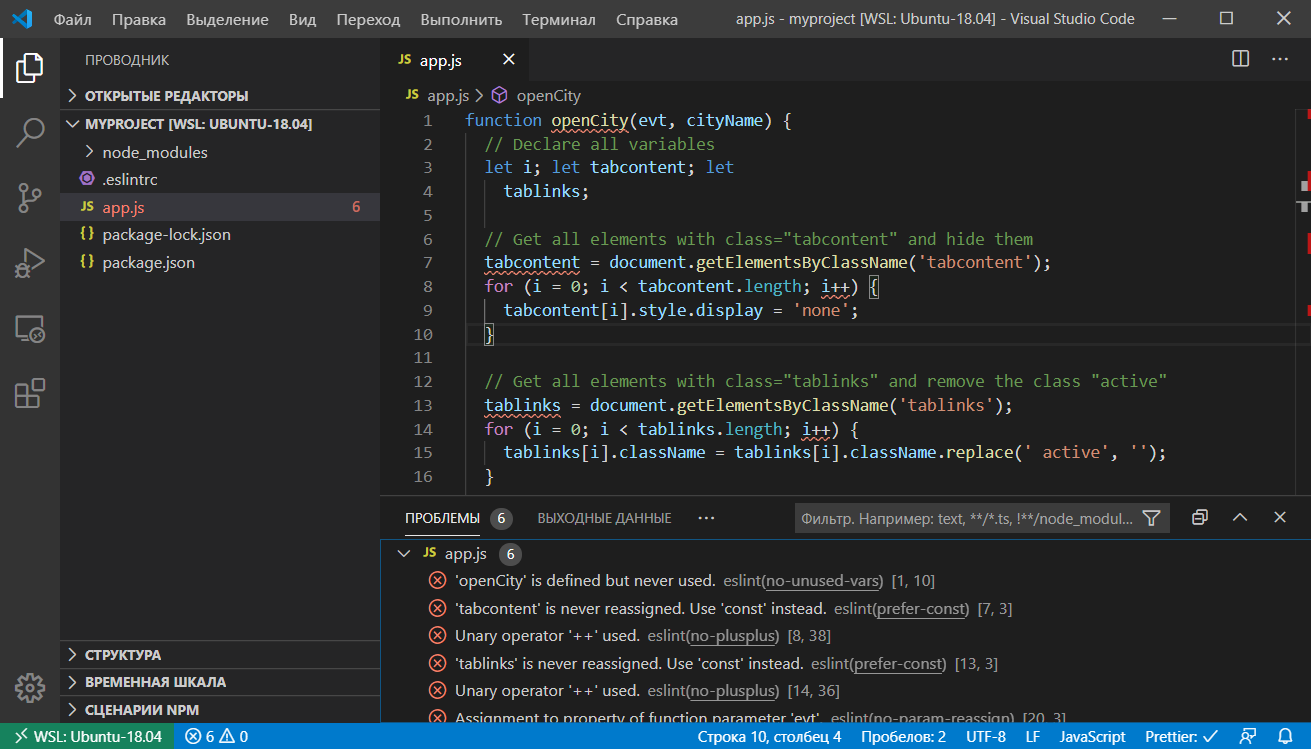
Теперь, ESlint будет проверять JavaScript код и показывать в нём ошибки и предупреждения. Они будут помечаться с использованием волнистых линий.
Результат проверки JavaScript кода ESLint:
Дополнительная настройка VS Code
Вот ещё некоторый список плагинов для VS Code, которые могут расширить возможности Visual Studio Code для фронтенд разработки и не только:
- Project Manager – для удобного управления вашими проектами, независимо от того, где они расположены;
- LiveServer – локальный сервер с возможностью автоматического обновления страниц в браузере при их изменении (запустить сервер можно посредством нажатия на иконку «Go Live» в строке состояния или выбора пункта «Open with Live Server» в контекстном меню области редактора);
- Debugger for Chrome – применяется для отладки JavaScript кода в среде редактора на основе браузера Chrome или любого другого, который поддерживает протокол Chrome Debugger;
- Settings Sync – плагин для синхронизации настроек VS Code (хранение настроек осуществляется на GitHub);
- Visual Studio IntelliCode – система, которая предназначена для экономии вашего времени, помещая наиболее часто используемые элементы завершения для текущего контекста в верхней части списка;
- TODO HighLight – для выделения TODO, FIXME и другие аннотаций в коде;
- Version Lens – показывает информацию о версии пакета для npm, jspm, dub и dotnet ядра;
- GitLens – расширяет возможности Git встроенного в этот редактор (он позволяет очень просто понять почему и когда были изменены те или иные строки кода, изучить историю и развитие кодовой базы проекта и многое другое).