- Элемент управления Label (Windows Forms) Label Control (Windows Forms)
- в этом разделе In This Section
- Справочник Reference
- Связанные разделы Related Sections
- Visual studio windows forms label
- LinkLabel
- Как програмно создать Label
- Шаг 1. Создание проекта и добавление в форму элементов управления Label Step 1: Create a project and add labels to your form
- Создание проекта для формы To create a project for a form
- Задание свойств формы To set properties for a form
- Создание поля «Оставшееся время» To create the time remaining box
- Добавление элементов управления для задачи на сложение To add controls for the addition problems
- Добавление элементов управления для задач на вычитание, умножение и деление To add controls for the subtraction, multiplication, and division problems
- Добавление кнопки запуска и задание порядка перехода по клавише TAB To add a start button and set the tab-index order
- Продолжить или повторить пройденный материал To continue or review
Элемент управления Label (Windows Forms) Label Control (Windows Forms)
ToolStripLabelЭлемент управления заменяет и расширяет функциональные возможности Label элемента управления. The ToolStripLabel control replaces and adds functionality to the Label control. Можно использовать ToolStripLabel с другими новыми элементами управления, такими как ToolStripDropDown . You can use the ToolStripLabel with other new controls such as the ToolStripDropDown. Однако этот Label элемент управления сохраняется как для обратной совместимости, так и для использования в будущем, если вы решили. However, the Label control is retained for both backward compatibility and future use, if you choose.
LabelЭлементы управления Windows Forms используются для вывода текста или изображений, которые не могут быть изменены пользователем. Windows Forms Label controls are used to display text or images that cannot be edited by the user. Они используются для обнаружения объектов в форме — для предоставления описания того, что может делать определенный элемент управления, например, или для вывода сведений в ответ на событие или процесс во время выполнения в приложении. They are used to identify objects on a form—to provide a description of what a certain control will do if clicked, for example, or to display information in response to a run-time event or process in your application. Поскольку Label элемент управления не может получать фокус, он также может использоваться для создания ключей доступа для других элементов управления. Because the Label control cannot receive focus, it can also be used to create access keys for other controls.
в этом разделе In This Section
Общие сведения об элементе управления Label Label Control Overview
Описание элемента управления, его основных возможностей и свойств. Explains what this control is and its key features and properties.
Практическое руководство. Определение клавиш доступа с помощью элементов управления Label в Windows Forms How to: Create Access Keys with Windows Forms Label Controls
Описывает использование метки для определения ключа доступа для другого элемента управления. Describes how to use a label to define an access key for another control.
Справочник Reference
Label
Описание класса и всех его членов. Describes this class and has links to all its members.
Связанные разделы Related Sections
Элементы управления для использования в формах Windows Forms Controls to Use on Windows Forms
Полный список элементов управления Windows Forms со ссылками на информацию об их применении. Provides a complete list of Windows Forms controls, with links to information on their use.
Visual studio windows forms label
Для отображения простого текста на форме, доступного только для чтения, служит элемент Label. Чтобы задать отображаемый текст метки, надо установить свойство Text элемента.
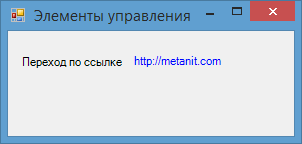
LinkLabel
Особый тип меток представляют элементы LinkLabel, которые предназначены для вывода ссылок, которые аналогичны ссылкам, размещенным на стандартных веб-станиц.
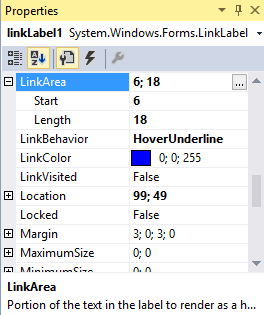
Также, как и с обычными ссылками на веб-страницах, мы можем по отношению к данному элементу определить три цвета:
Свойство ActiveLinkColor задает цвет ссылки при нажатии
Свойство LinkColor задает цвет ссылки до нажатия, по которой еще не было переходов
Свойство VisitedLinkColor задает цвет ссылки, по которой уже были переходы
Кроме цвета ссылки для данного элемента мы можем задать свойство LinkBehavior , которое управляет поведением ссылки. Это свойство принимает четыре возможных значения:
SystemDefault : для ссылки устанавливаются системные настройки
AlwaysUnderline : ссылка всегда подчеркивается
HoverUnderline : ссылка подчеркивается только при наведении на нее курсора мыши
NeverUnderline : ссылка никогда не подчеркивается
По умолчанию весь текст на данном элементе считается ссылкой. Однако с помощью свойства LinkArea мы можем изменить область ссылки. Например, мы не хотим включать в ссылку первые шесть символов. Для этого задаем подсвойство Start :
Чтобы выполнить переход по ссылке по нажатию на нее, надо дополнительно написать код. Данный код должен обрабатывать событие LinkClicked , которое есть у элемента LinkLabel. Например, пусть у нас на форме есть элемент ссылки называется linkLabel1 и который содержит некоторую ссылку:
Чтобы перейти по ссылке, зададим обработчик LinkClicked:
Как програмно создать Label

Сколько пытаюсь ничего не выходит. Можете скинуть код. + Создаю в форме.

Суть такая, пользователь вводит число label-ов которое должна сгенерировать программа, их.
Как динамически создать Label
Здравствуйте! Мне нужно по нажатию кнопки открыть форму в которой будут создано столько компонентов.
Как создать множество Label
Надо реализовать психологический тест, где есть набор цифр (29349249827384723847293874 и т.д., так.
| Комментарий модератора | ||
| ||
Заказываю контрольные, курсовые, дипломные и любые другие студенческие работы здесь или здесь.
Как создать в цикле пару Label-ов
Хочу создать несколько Label-ов. Но что-то не получается. Покажу на примере 3 Label-ов. .
Как создать массив, чтобы в нем хранились данные для label и radioBatton’s
Как создать массив, чтобы в нем хранились данные для label и radioBatton’s(программа тестер).

В общем задача стоит такая. Нужно сделать панель а в ней должны быть label. По нажатию которых что.
Как програмно встанет label под бутон цветка на второй форме, если изменились эти свойства
Здравствуйте, не знаю, как точно объяснить, так что скажу, что должно быть: В проекте две формы.
Шаг 1. Создание проекта и добавление в форму элементов управления Label Step 1: Create a project and add labels to your form
Первые шаги разработки этой головоломки предполагают создание проекта, добавление меток, кнопки и других элементов управления в форму. As the first steps in developing this quiz, you create the project, and you add labels, a button, and other controls to a form. Также вам предстоит задать свойства для каждого добавляемого элемента управления. You also set properties for each control that you add. Проект будет содержать форму, элементы управления и добавленный в следующих уроках учебника код. The project will contain the form, the controls, and (later in the tutorial) code. Кнопка запускает головоломку, метки служат для отображения задач, входящих в головоломку, а остальные элементы управления служат для отображения ответов и времени, оставшегося на решение головоломки. The button starts the quiz, the labels show the quiz problems, and the other controls show the quiz answers and the time that remains to finish the quiz.
Этот раздел входит в серию учебников, посвященных основам написания кода. This topic is part of a tutorial series about basic coding concepts. Общие сведения об учебнике см. в разделе Руководство 2. Создание ограниченной по времени математической головоломки. For an overview of the tutorial, see Tutorial 2: Create a timed math quiz.
Создание проекта для формы To create a project for a form
В строке меню щелкните Файл > Создать > Проект. On the menu bar, choose File > New > Project.
Выберите Visual C# или Visual Basic в левой области диалогового окна Новый проект, а затем — Классическое приложение Windows. Choose either Visual C# or Visual Basic on the left side of the New Project dialog box, and then choose Windows Desktop.
В списке шаблонов выберите шаблон Приложение Windows Forms (.NET Framework), назовите его MathQuiz, а затем нажмите кнопку ОК. In the list of templates, choose the Windows Forms App (.NET Framework) template, name it MathQuiz, and then choose the OK button.
Появится форма с именем Form1.cs или Form1.vb, в зависимости от выбранного языка программирования. A form that’s named Form1.cs or Form1.vb appears, depending on the programming language that you chose.
Если вы не видите шаблон Приложение Windows Forms (.NET Framework), используйте Visual Studio Installer, чтобы установить рабочую нагрузку Разработка классических приложений .NET. If you don’t see the Windows Forms App (.NET Framework) template, use the Visual Studio Installer to install the .NET desktop development workload.

Дополнительные сведения см. в разделе Установка Visual Studio. For more information, see the Install Visual Studio page.
На начальном экране выберите Создать проект. On the start window, choose Create a new project.
В поле поиска окна Создание проекта введите Windows Forms. On the Create a new project window, enter or type Windows Forms in the search box. Затем в списке Тип проекта выберите Рабочий стол. Next, choose Desktop from the Project type list.
Применив фильтр Тип проекта, выберите шаблон Приложение Windows Forms (.NET Framework) для C# или Visual Basic и нажмите кнопку Далее. After you apply the Project type filter, choose the Windows Forms App (.NET Framework) template for either C# or Visual Basic, and then choose Next.
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. If you do not see the Windows Forms App (.NET Framework) template, you can install it from the Create a new project window. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов. In the Not finding what you’re looking for? message, choose the Install more tools and features link.
После этого в Visual Studio Installer выберите рабочую нагрузку Разработка классических приложений .NET. Next, in the Visual Studio Installer, choose the Choose the .NET desktop development workload.
Затем нажмите кнопку Изменить в Visual Studio Installer. After that, choose the Modify button in the Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. You might be prompted to save your work; if so, do so. Выберите Продолжить, чтобы установить рабочую нагрузку. Next, choose Continue to install the workload.
В поле Имя проекта окна Настроить новый проект введите MathQuiz. In the Configure your new project window, type or enter MathQuiz in the Project name box. Затем нажмите Создать. Then, choose Create.
Задание свойств формы To set properties for a form
В Visual Studio выберите форму (Form1.cs или Form1.vb, в зависимости от используемого языка программирования), а затем измените ее свойство Text на Математическая головоломка. In Visual Studio, choose the form (either Form1.cs or Form1.vb, depending on the programming language), and then change its Text property to Math Quiz.
Окно Свойства содержит свойства формы. The Properties window contains properties for the form.
Измените размер формы на 500 пикселей в ширину и 400 пикселей в высоту. Change the size of the form to 500 pixels wide by 400 pixels tall.
Изменить размер формы можно, перетаскивая ее границы до тех пор, пока в левом нижнем углу интегрированной среды разработки не появится нужный размер. You can resize the form by dragging its edges until the correct size appears in the lower-left corner of the integrated development environment (IDE). Другой вариант — изменить значения свойства Size. As an alternative, you can change the values of the Size property.
Измените значение свойства FormBorderStyle на Fixed3D, а свойству MaximizeBox установите значение False. Change the value of the FormBorderStyle property to Fixed3D, and set the MaximizeBox property to False.
Эти значения не позволят игрокам изменять размеры формы. These values prevent quiz takers from resizing the form.
Создание поля «Оставшееся время» To create the time remaining box
Добавьте элемент управления Label из панели элементов, затем установите для его свойства (Name) значение timeLabel. Add a Label control from the Toolbox, and then set the value of its (Name) property to timeLabel.
Эта метка станет полем в правом верхнем углу формы, в котором будет отображаться количество секунд, оставшихся на решение головоломки. This label will become a box in the upper-right corner that shows the number of seconds that remain in the quiz.
Измените значение свойства AutoSize на False, чтобы можно было изменить размер поля. Change the AutoSize property to False so that you can resize the box.
Измените значение свойства BorderStyle на FixedSingle для отрисовки линии вокруг поля. Change the BorderStyle property to FixedSingle to draw a line around the box.
Установите значение свойства Size равным 200, 30. Set the Size property to 200, 30.
Переместите метку в правый верхний угол формы, где при этом появятся синие линии-разделители. Move the label to the upper-right corner of the form, where blue spacer lines will appear.
Эти линии помогают выравнивать элементы управления в форме. These lines help you align controls on the form.
В окне Свойства выберите свойство Text и нажмите клавишу BACKSPACE, чтобы удалить его значение. In the Properties window, choose the Text property, and then choose the Backspace key to clear its value.
Нажмите знак плюса ( + ) рядом со свойством Font и измените значение свойства Size на 15,75. Choose the plus sign (+) next to the Font property, and then change the value of the Size property to 15.75.
Можно изменить несколько свойств шрифта, как показано на снимке экрана ниже. You can change several font properties, as the following screenshot shows.
Добавьте еще один элемент управления Label из панели элементов и установите для его размера шрифта значение 15,75. Add another Label control from the Toolbox, and then set its font size to 15.75.
Задайте свойству Text значение Оставшееся время. Set the Text property to Time Left.
Переместите метку так, чтобы она находилась чуть левее метки timeLabel. Move the label so that it lines up just to the left of the timeLabel label.
Добавление элементов управления для задачи на сложение To add controls for the addition problems
Добавьте элемент управления Label из панели элементов и установите для его свойства Text значение ? Add a Label control from the Toolbox, and then set its Text property to ? (вопросительный знак). (question mark).
Задайте свойству AutoSize значение False. Set the AutoSize property to False.
Установите значение свойства Size равным 60, 50. Set the Size property to 60, 50.
Установите размер шрифта равным 18. Set the font size to 18.
Установите для свойства TextAlign значение MiddleCenter. Set the TextAlign property to MiddleCenter.
Установите для свойства Location значение 50, 75, чтобы поместить элемент управления в нужное место в форме. Set the Location property to 50, 75 to position the control on the form.
Установите для свойства (Name) значение plusLeftLabel. Set the (Name) property to plusLeftLabel.
Выберите метку plusLeftLabel, а затем либо нажмите клавиши CTRL+C, либо выберите пункт Копировать в меню Правка. Choose the plusLeftLabel label, and then choose either the Ctrl+C keys or Copy on the Edit menu.
Вставьте метку три раза, нажимая клавиши CTRL+V или выбирая Вставить в меню Правка. Paste the label three times by choosing either the Ctrl+V keys or Paste on the Edit menu.
Разместите три новые метки так, чтобы они располагались в ряд справа от метки plusLeftLabel. Arrange the three new labels so that they are in a row to the right of the plusLeftLabel label.
Для выравнивания меток и регулировки промежутков между ними можно пользоваться линиями-разделителями. You can use the spacer lines to space them out and line them up.
Установите для свойства Text второй метки значение + (знак плюса). Set the value of the second label’s Text property to + (plus sign).
Установите для свойства (Name) третьей метки значение plusRightLabel. Set the value of the third label’s (Name) property to plusRightLabel.
Установите для свойства Text четвертой метки значение = (знак равенства). Set the value of the fourth label’s Text property to = (equal sign).
Добавьте элемент управления NumericUpDown из панели элементов, установите его размер шрифта равным 18, а его ширину — равной 100. Add a NumericUpDown control from the Toolbox, set its font size to 18, and set its width to 100.
Подробнее этот вид элементов управления мы рассмотрим позже. You’ll learn more about this kind of control later.
Выровняйте элемент управления NumericUpDown по элементам управления Label для задачи на сложение. Line up the NumericUpDown control with the Label controls for the addition problem.
Измените значение свойства (Name) элемента управления NumericUpDown на sum. Change the value of the (Name) property for the NumericUpDown control to sum.
Первая строка создана, как показано на иллюстрации ниже. You’ve created the first row, as shown in the following illustration.
Добавление элементов управления для задач на вычитание, умножение и деление To add controls for the subtraction, multiplication, and division problems
Скопируйте все пять элементов управления для задачи на сложение (четыре элемента управления Label и элемент управления NumericUpDown) и вставьте их. Copy all five controls for the addition problem (the four Label controls and the NumericUpDown control), and then paste them.
Теперь форма содержит пять новых элементов управления, которые все еще выбраны. The form contains five new controls, which are still selected.
Переместите все элементы управления так, чтобы выровнять их под элементами управления для сложения. Move all of the controls into place so that they line up below the addition controls.
Для обеспечения достаточного расстояния между строками можно пользоваться линиями-разделителями. You can use the spacer lines to give enough distance between the two rows.
Измените значение свойства Text второй метки на — (знак «минус»). Change the value of the Text property for the second label to — (minus sign).
Назовите первую метку с вопросительным знаком minusLeftLabel. Name the first question-mark label minusLeftLabel.
Назовите вторую метку с вопросительным знаком minusRightLabel. Name the second question-mark label minusRightLabel.
Присвойте элементу управления NumericUpDown имя difference. Name the NumericUpDown control difference.
Вставьте эти пять элементов управления еще два раза. Paste the five controls two more times.
В третьей строке назовите первую метку timesLeftLabel, у второй метки измените значение свойства Text на × (знак умножения), третью метку назовите timesRightLabel, а элемент управления NumericUpDown назовите product. For the third row, name the first label timesLeftLabel, change the second label’s Text property to × (multiplication sign), name the third label timesRightLabel, and name the NumericUpDown control product.
В четвертой строке назовите первую метку dividedLeftLabel, у второй метки измените значение свойства Text на ÷ (знак деления), третью метку назовите dividedRightLabel, а элемент управления NumericUpDown назовите quotient. For the fourth row, name the first label dividedLeftLabel, change the second label’s Text property to ÷ (division sign), name the third label dividedRightLabel, and name the NumericUpDown control quotient.
Знак умножения × и знак деления ÷ можно скопировать из этого руководства и вставить их в форму. You can copy the multiplication sign × and the division sign ÷ from this tutorial and paste them onto the form.
Добавление кнопки запуска и задание порядка перехода по клавише TAB To add a start button and set the tab-index order
Добавьте элемент управления Button из панели элементов и установите для его свойства (Name) значение startButton. Add a Button control from the Toolbox, and then set its (Name) property to startButton.
Задайте свойству Text значение Запуск головоломки. Set the Text property to Start the quiz.
Установите размер шрифта равным 14. Set the font size to 14.
Установите для свойства AutoSize значение True, которое вызывает автоматическое изменение размера кнопки в зависимости от размера текста. Set the AutoSize property to True, which causes the button to automatically resize to fit the text.
Разместите кнопку по центру в нижней части формы. Center the button near the bottom of the form.
Установите значение свойства TabIndex элемента управления startButton равным 1. Set the value of the TabIndex property for the startButton control to 1.
Свойство TabIndex задает порядок перехода по элементам управления при нажатии клавиши TAB. The TabIndex property sets the order of the controls when the quiz taker chooses the Tab key. Чтобы увидеть, как это работает, откройте любое диалоговое окно (например, в строке меню выберите Файл > Открыть), а затем несколько раз нажмите клавишу TAB. To see how it works, open any dialog box (for example, on the menu bar, choose File > Open), and then choose the Tab key a few times. Вы увидите, что при каждом нажатии клавиши TAB курсор перемещается от одного элемента управления к другому. Watch how your cursor moves from control to control each time that you choose the Tab key. Порядок этих переходов был задан программистом при создании формы. A programmer decided the order when creating that form.
Установите значение свойства TabIndex для элемента управления NumericUpDown с именем sum равным 2, для элемента управления difference равным 3, для элемента управления product равным 4, а для элемента управления quotient равным 5. Set the value of the TabIndex property for the NumericUpDown sum control to 2, for the difference control to 3, for the product control to 4, and for the quotient control to 5.
Теперь форма должна выглядеть как на снимке экрана ниже. The form should look similar to the following screenshot.
Чтобы проверить, работает ли свойство TabIndex ожидаемым образом, сохраните программу и запустите ее, нажав клавишу F5 или выбрав пункты Отладка > Начать отладку в строке меню, а затем несколько раз нажмите клавишу TAB. To verify whether the TabIndex property works as you expect, save and run your program by choosing the F5 key, or by choosing Debug > Start Debugging on the menu bar, and then choose the Tab key a few times.
Продолжить или повторить пройденный материал To continue or review
Следующий раздел руководства: Шаг 2. Создание задачи на сложение случайных чисел . To go to the next tutorial step, see Step 2: Create a random addition problem.