- Плагин VLC для Mozilla Firefox
- Как скачать и установить плагин
- Другие способы возвращения плагина в работоспособное состояние
- Как установить VLC plugin в Firefox’е?
- Как жить?
- Spydroid
- Re: Spydroid
- Потому что…
- Re: Потому что…
- Камеровёрт
- Открыть поток
- Re: Открыть поток
- VLC плагин для Firefox
- Подробности
- Дополнение
- Documentation:WebPlugin
- Contents
- Introduction: Building Web pages with Video
- Browsers support
- Embed tag attributes
- Required elements
- Optional elements
- Javascript API description
- VLC objects
- Example
- Root object
- Event registration issue with IE11
- Audio object
- Example
- Input object
- Chapter object
- Playlist object
- Playlist items object
- Subtitle object
- Video object
- Deinterlace Object
- Marquee Object
- Logo Object
- MediaDescription Object
- DEPRECATED APIs
- DEPRECATED: Log object
Плагин VLC для Mozilla Firefox
VLC plugin, который позволяет смотреть IPTV в браузере, входит в состав установочного файла медиаплеера. Скачать его можно на официальном сайте разработчика. VLC плагин для Firefox нужен для просмотра телеканалов прямо через браузер. До недавнего времени он работал и в других веб-обозревателях: Opera и Google Chrome.
Но теперь есть некоторые сложности с тем, чтобы заставить плагин функционировать корректно. Но эта проблема вполне решаема.
Как скачать и установить плагин
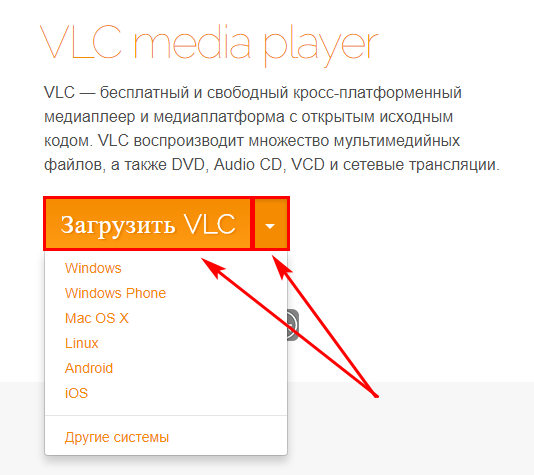
- Поскольку данный программный модуль находится в составе установочного пакета VLC Media Player, то необходимо поставить на компьютер данный проигрыватель. Для этого перейдите по ссылке и скачайте плеер для своей операционной системы, нажав на кнопку «Загрузить VLC» или развернув меню под стрелочной и кликнув там по подходящему варианту.
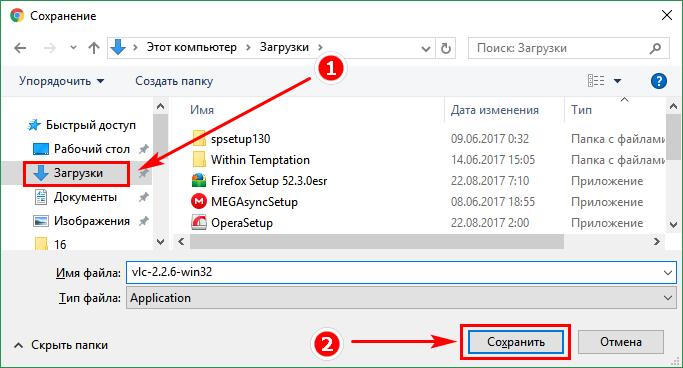
- В открывшемся окне выберите место сохранения файла и нажмите «Сохранить».
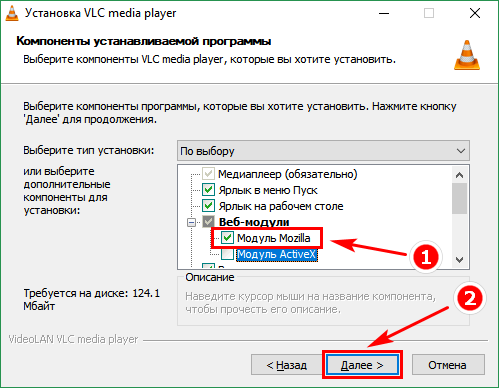
- После загрузки файла запустите установку программы. Будет предложено выбрать язык и принять лицензионное соглашение. Третий шаг – это выбор компонентов программы. Здесь обратите внимание на пункт «Веб-модули». В чекбоксе «Модуль Mozilla» должна стоять галочка. А вот со второго варианта можете снять галочку, если только вы не используете Internet Explorer на постоянной основе. Нажмите «Далее».
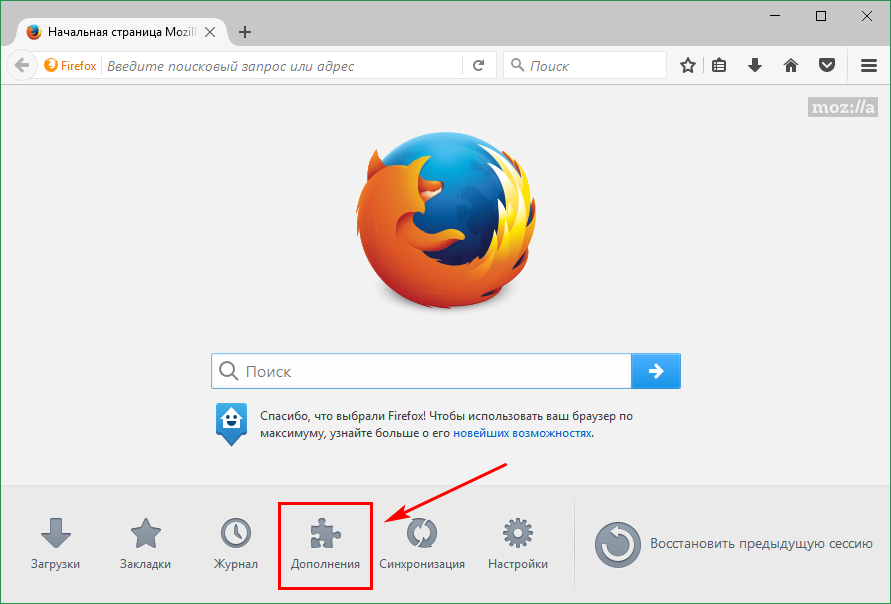
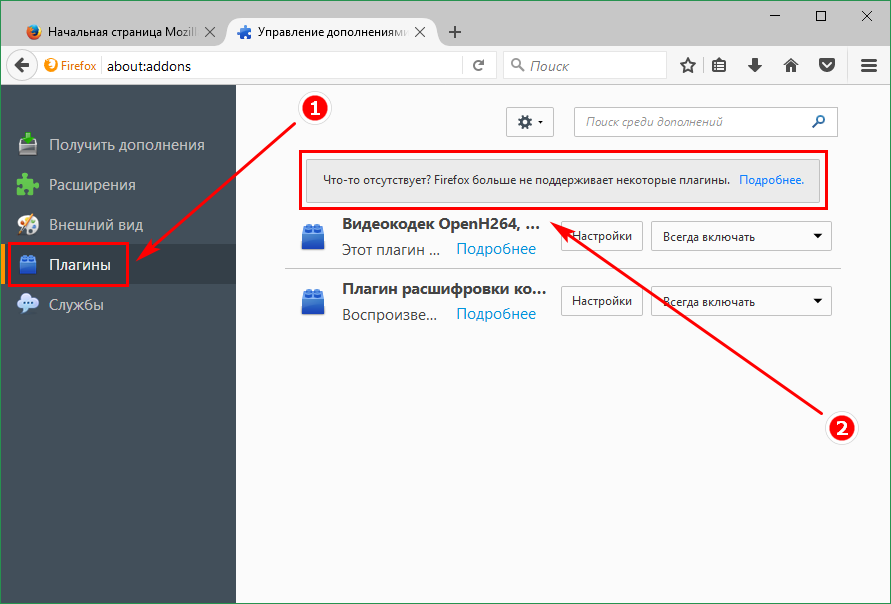
- Когда установка проигрывателя завершится, можно проверить работу VLC plugin Firefox. Запустите браузер, а если он был открыт, то перезапустите его. Кликните по пункту «Дополнения».
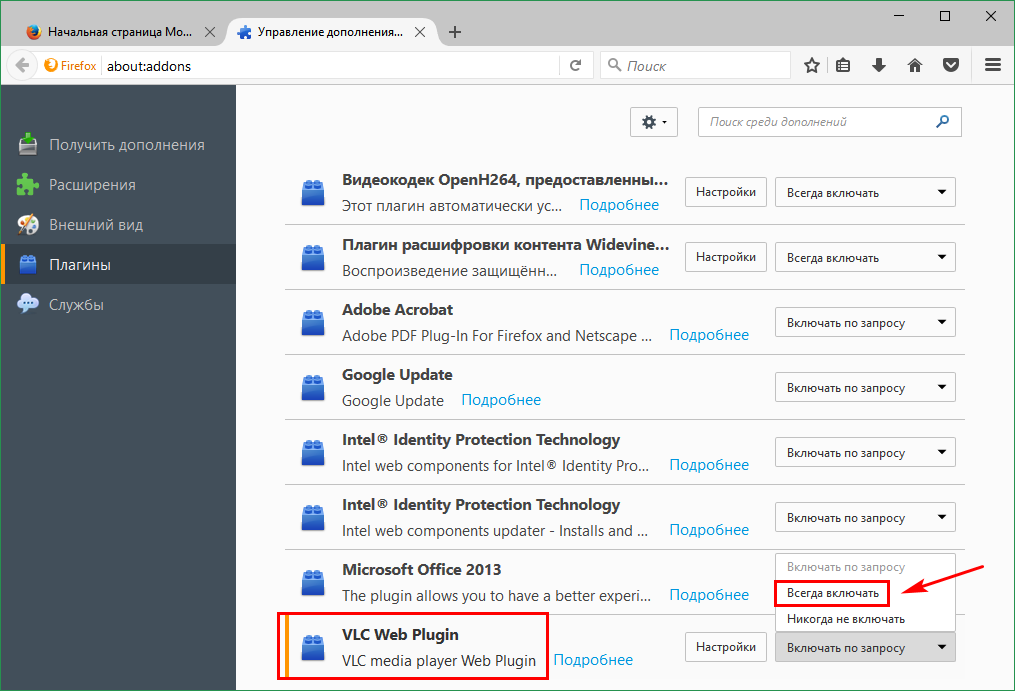
- На открывшейся странице выберите из меню пункт «Плагины». Посмотрите, есть ли среди них VLC plugin Firefox. Скорее всего его там не будет. В чем же дело? Ответ может дать сообщение, отмеченное на скриншоте цифрой 2. Кликните «Подробнее».
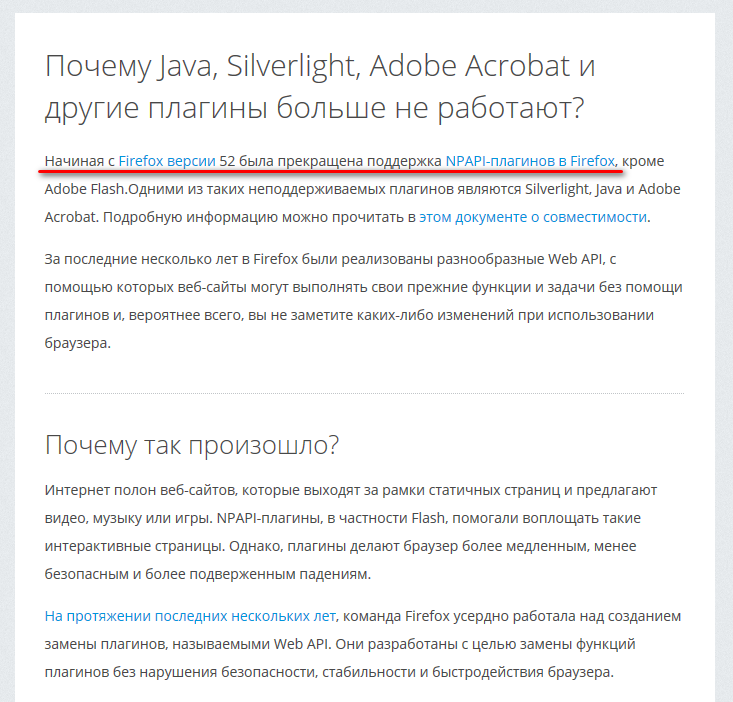
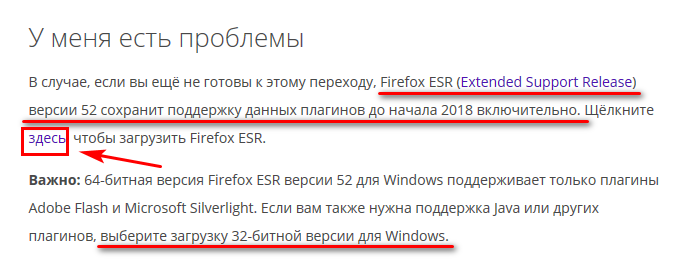
- Произойдет переадресация на страницу службы поддержки Фаерфокса, на которой дано объяснение, почему, начиная с версии Firefox 52, некоторые плагины не работают. Также дана рекомендация установить Firefox ERS (выпуск с расширенной поддержкой), в котором до начала 2018 года будет поддерживаться технология NPAPI. Перейдите по ссылке.
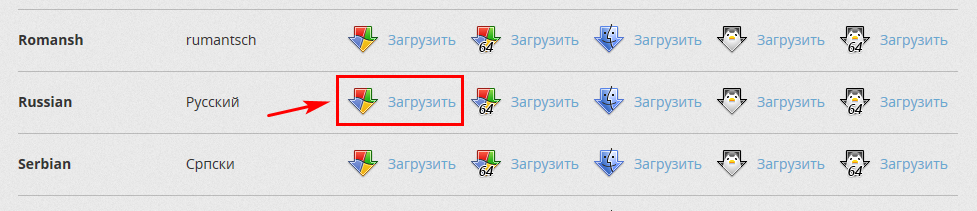
- Найдите в списке русский язык и кликните по первому значку в строке (это рекомендованная версия 32 bit). Cкачайте файл, как обычно, определив путь сохранения.
- После окончания загрузки, закройте окно веб-обозревателя и запустите инсталлятор. Следуйте указаниям мастера до завершения процесса.
- После этого запустите только что установленный Firefox. В соответствующем разделе вы увидите значительно больше модулей, чем в обычном выпуске, в том числе и VLC web plugin Firefox. Можно отметить «Всегда включать» или оставить «Включать по запросу».
- Теперь можете перейти на какой-нибудь сайт, предоставляющий услуги IPTV, и убедиться, что все функционирует.
Другие способы возвращения плагина в работоспособное состояние
Есть и другие возможности решить данную проблему:
- Использовать любой другой браузер, с которым пока еще совместим VLC plugin Mozilla, к примеру, Safari или Internet Explorer.
- Установить Фаерфокс более ранней версии, чем 52-ая. В настройках в этом случае надо отключить автоматическое обновление.
| Рекомендуем! InstallPack | Стандартный установщик | Официальный дистрибутив Vlc Player | Тихая установка без диалоговых окон | Рекомендации по установке необходимых программ | Пакетная установка нескольких программ |
|---|
рекомендует InstallPack, с его помощью вы сможете быстро установить программы на компьютер, подробнее на сайте.
Источник
Как установить VLC plugin в Firefox’е?
В Ubunt’е 18.04 хотел поставить VLC plugin в Firefox’е, но не смог. Поставил browser-plugin-vlc, в /usr/lib/mozilla/plugins появился libvlcplugin.so, но в Firefox’е плагин не появился. Как его поставить-то? Связано ли это с тем, что в Firefox’е перешли с НПАПИ на ШНАПИ или как там это произошло? Бечь-то куда? Если в свежем Firefox’е VLC plugin нельзя, то где можно? Epiphany и Chromium тоже не помогли.
Нельзя ни в одном названном браузере — забудь.
В Ubuntu 20.04 уже исправлено. VLC плагин выкинут из реп.
давно уже из браузеров выпилили все плагины кроме флеша. флеш тоже выпилят в этом году
Как жить?
Ну ок. А если мне страничка говорит «не покажу тебе видосик пока не поставишь VLC plugin», то она и в Ubuntu-20.04 будет так же говорить, или там какой-то обход для этого есть?
не покажу тебе видосик пока не поставишь VLC plugin
Web камера какая-то что ли?
Ни разу такого не видел вообще. Хотя сайты на Silverlight даже видел.
Spydroid
Да, Spydroid из F-Droid’а.
Ищу способ вещать картинку и звук с андроедофона в VLC или OBS.
Re: Spydroid
а прямо открыть этот поток(?) в vlc нельзя потому, что…
Потому что…
а прямо открыть этот поток(?) в vlc нельзя потому, что…
Потому что я лопух. Но идея хорошая, попробую так сделать.
Re: Потому что…
если это он, то да «Шарик ты балбес лопух» 🙂 – они прямо обещают
The stream can be directly read by VLC
Камеровёрт
Кагбэ да, и кагбэ нет. VLC можно смотреть, но нельзя сменить используемую камеру, передаётся картинка только с основной. А через HTTP отдаёт страничку с кнопкой для смены камеры. Причём если эту кнопку нажать, что в preview в Spydroid’е камера меняется. Но если подключится VLC’ёй, то в preview на телефоне снова ставится основная камера и VLC показывает картинку с основной камеры.
Открыть поток
а прямо открыть этот поток(?) в vlc нельзя потому, что…
А как выцепить из странички этот поток и натравить на него VLC?
Re: Открыть поток
Открой страничку в браузере и … ПКМ -> «Исходный код страницы» либо «Исследовать элемент». Второе, наверное, предпочтительнее, но у меня иногда сильно нагружает систему (видимо от сложности страницы зависит). Там искать. Кстати, возможно найдётся и «второй» поток (или понятно станет, как они «переключаются»).
Чекни оба адреса потока. А вообще вкалдка сеть в Ctrl+Shift+i поможет после обновления страницы для поиска адреса потока.
Ни разу такого не видел вообще
Валить некуда, ибо реализация HTML5 Video в браузерах (кроме браузеров на WebKit) — говно, и в общем случае понимает только HLS, а потоки надёрганы откуда попало какие попало. И в будущем ситуация вряд ли изменится, раз до сих пор не изменилась.
https-фашисты, убивающие спутниковую рыбалку и совместимость со старыми устройствами, сразу направляются в биореактор.
Источник
VLC плагин для Firefox
VLC Plugin для Firefox – это довольно старый плагин для «Огненной лисицы», который поддерживается только для прежних версий интернет-обозревателя. Так что больше его использовать невозможно. Но существует неплохая альтернатива, о который мы и поговорим в данной статье.
Подробности
Речь пойдет о расширении Open in VLC media player. Как можно понять по названию, оно предназначено для воспроизведения онлайн-видео непосредственно в плеере ВЛЦ, что присутствует на компьютере. Устанавливается оно следующим образом:
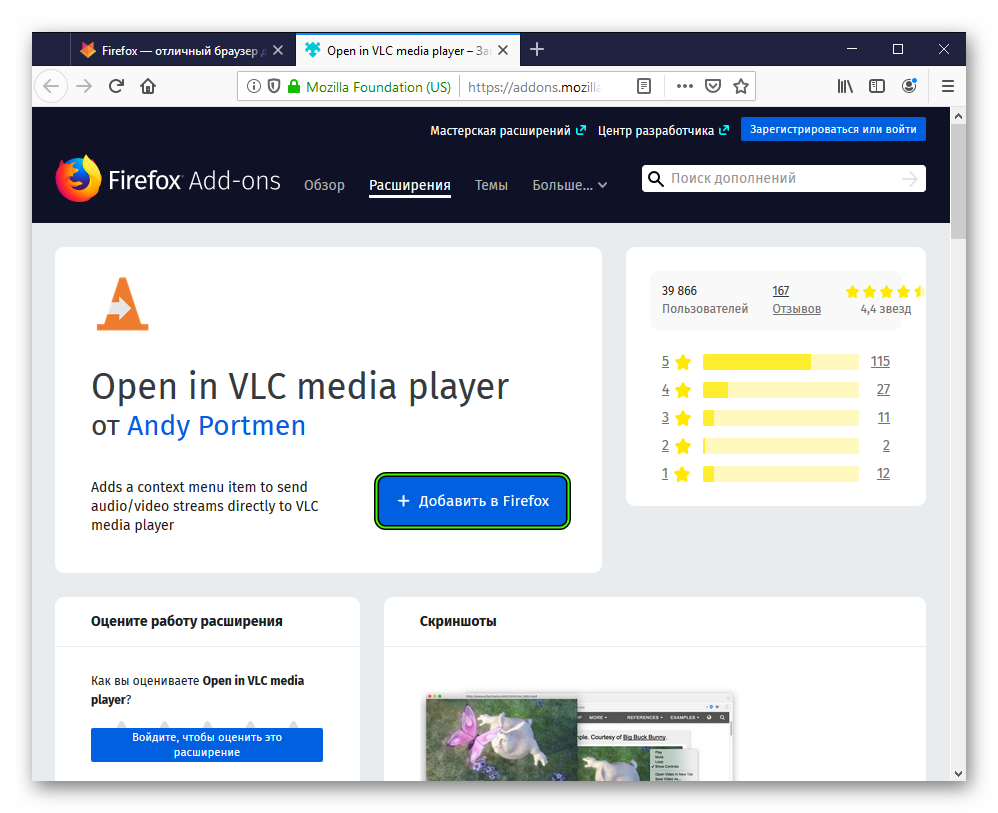
- Откройте страницу https://addons.mozilla.org/ru/firefox/addon/open-in-vlc/.
- Щелкните ЛКМ по синей кнопке.
- И потом нажмите «Добавить».
- Теперь перейдите по этой ссылке и сохраните предложенный архив windows.zip.
- Извлеките его содержимое в любую папку.
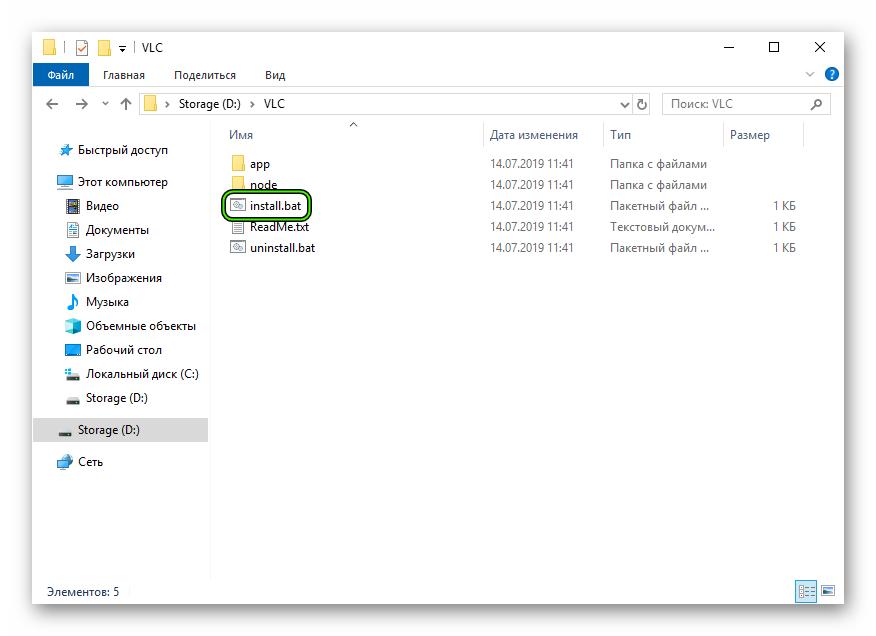
- Запустите файл install.bat.
- Дождитесь завершения работы скрипта и нажмите любую клавишу на клавиатуре, чтобы закрыть окно.
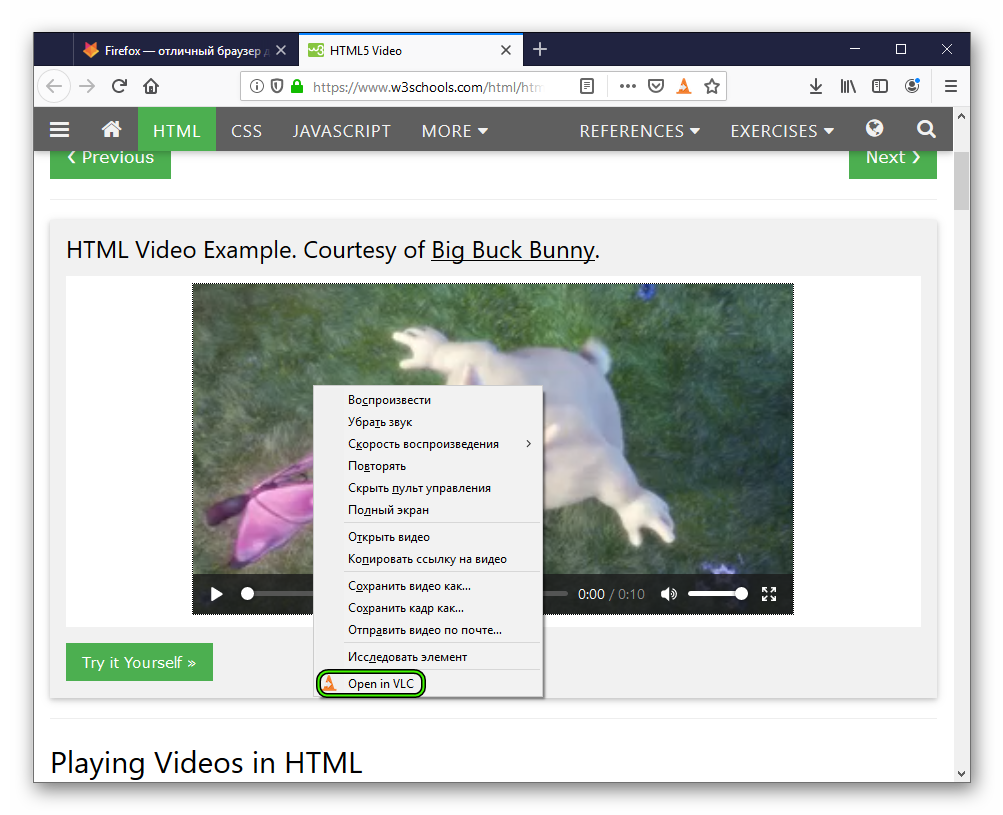
- Для проверки посетите страницу https://www.w3schools.com/html/html5_video.asp и кликните ПКМ по области с видеоплеером.
- Выберите опцию Open in VLC.
- Если отобразится какая-то страница, то нажмите на ней CheckConnection, а потом перезагрузите ПК.
Дополнение
Если данная ошибка повторяется вместо запуска плеера – ничего страшного. Скорее всего, проблема заключается в параметрах расширения. А значит, их нужно сменить. Делается это следующим образом:
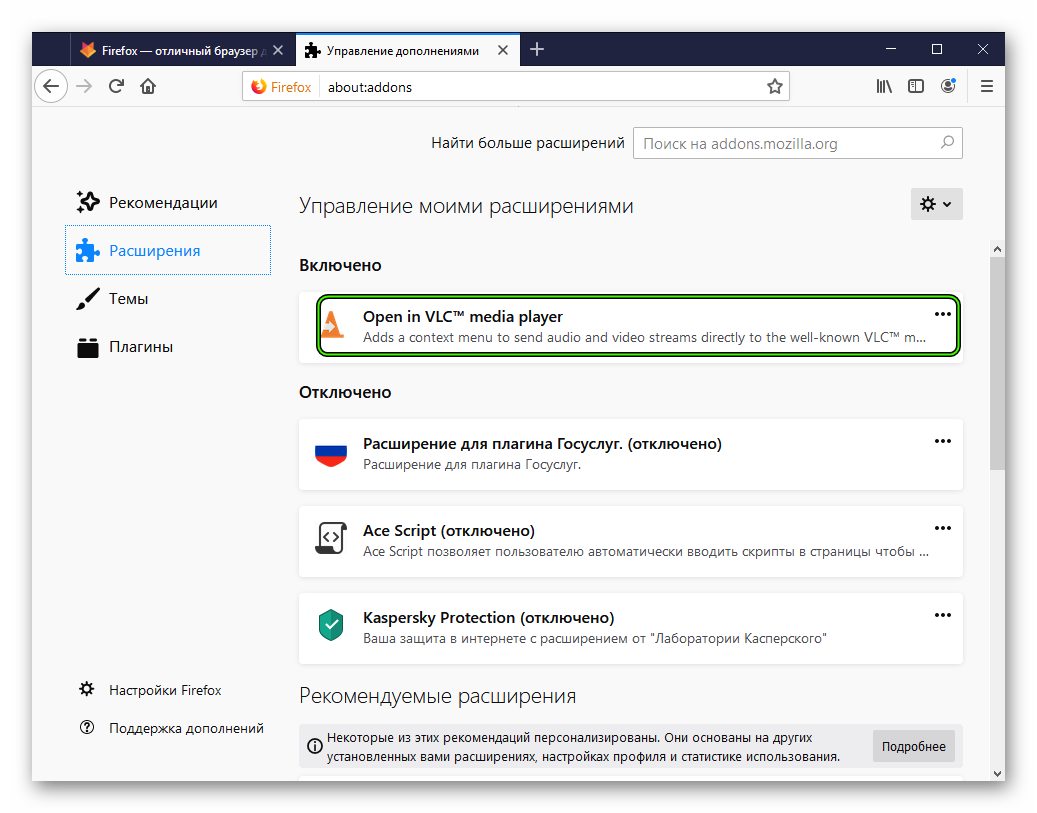
- Нажмите Ctrl + Shift + A в окне Мозиллы Фаерфокс.
- Кликните ЛКМ по нужному элементу.
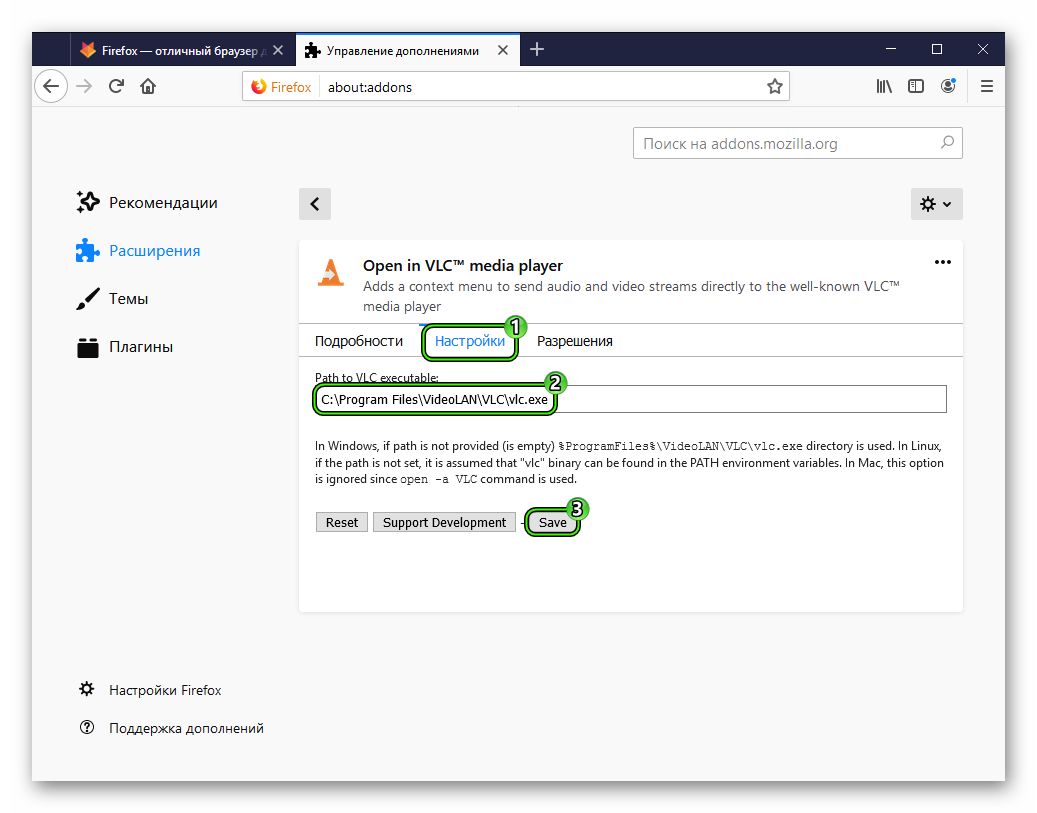
- Перейдите во вкладку «Настройки».
- В пути до exe-файла VLC плеера нужно заменить ProgramFiles(x86) на Program Files.
- Затем нажмите на Save.
- Вновь попробуйте запустить видео через ВЛЦ.
Источник
Documentation:WebPlugin
 | This page is outdated and information might be incorrect. Create an account to start editing, and then click here to update this article. |
This Documentation speaks about the VLC media player Web plugins and how to write pages for it.
|
Contents
Introduction: Building Web pages with Video
The VLC media player webplugins are native browser plugins, similar to Flash or Silverlight plugins and allow playback inside the browser of all the videos that VLC media player can read.
Additionally to viewing video on all pages, you can build custom pages that will use the advanced features of the plugin, using JavaScript functions to control playback or extract information from the plugin.
There are 2 main plugins: one is ActiveX for IE, the other is NPAPI for the other browsers. They feature the same amount of features.
In older versions, those plugins were very crashy. We URGE YOU to use VLC 2.0.0 or newer versions.
Browsers support
It has been tested with:
| Mozilla Firefox (up to v51) | |
| Internet Explorer |  |
| Safari (up to v11) |  |
| Chrome (up to v44) | |
| Konqueror | |
| Opera (up to v36) |
It has been tested on GNU/Linux, Windows and MacOS.
In the most of browsers, the support for NPAPI plugins was dropped. Only in some forks of Firefox like Waterfox or Pale Moon, NPAPI plugins are still supported.
For this reason, the NPAPI plugin will be dropped in vlc version 4.
Embed tag attributes
To embed the plugin into a webpage, use the following template:
If you are using vlc version
For the declaration of tag attributes, use the tag
. Here an example:
For compatibility with the mozilla plugin, you can combine both tags:
Required elements
These are required attributes for the tag:
- width: Specifies the width of the plugin.
- height: Specifies the height of the plugin.
- target (or one of these alias: mrl, filename, src): Specifies the source location (URL) of the video to load.
Optional elements
These are additional attributes for the tag:
- autoplay, autostart: Specifies whether the plugin starts playing on load. Default: true
- allowfullscreen (or fullscreenEnabled, fullscreen): (since VLC version 2.0.0) Specifies whether the user can switch into fullscreen mode. Default: true
- windowless: (since VLC version 2.0.6, only for Mozilla) Draw the video on a window-less (non-accelerated) surface and allow styling (CSS overlay, 3D transformations, and much more). Default: false
- mute: Specifies whether the audio volume is initially muted. Default: false
- volume: (since VLC version 2.2.2) Specifies the initial audio volume as a percentage. Default: 100
- loop, autoloop: Specifies whether the video loops on end. Default: false
- controls (or toolbar): Specifies whether the controls are shown by default. Default: true
- bgcolor: Specifies the background color of the video player. Default: #000000
- text: (only for Mozilla on MacOS) Specifies a text displayed as long as no video is shown. Default: empty
- branding: (in vlc version Normal DOM elements
Javascript API description
The vlc plugin exports several objects that can be accessed for setting and getting information. When used improperly the API’s will throw an exception that includes a string that explains what happened. For example when you set vlc.audio.track out of range.
VLC objects
The vlc plugin knows the following objects:
- audio: Access audio properties.
- input: Access input properties.
- input.title: Access title properties (available in vlc version ≥ 2.2.2, supported only ≥ 3.0.0)
- input.chapter: Access chapter properties (available in vlc version ≥ 2.2.2, supported only ≥ 3.0.0)
- playlist: Access playlist properties.
- playlist.items: Access playlist items properties.
- subtitle: Access subtitle properties.
- video: Access video properties.
- video.deinterlace: Access deinterlace properties.
- video.marquee: Access marquee video filter properties.
- video.logo: Access logo video filter properties.
- mediaDescription: Access media info properties (available in vlc version ≥ 2.0.2).
The following are deprecated:
- log: Access log properties (only available in vlc version ≤ 1.0.0-rc1).
- messages: Access to log message properties (only available in vlc version ≤ 1.0.0-rc1).
- iterator: Access to log iterator properties (only available in vlc version ≤ 1.0.0-rc1).
- message: Access to log message properties (only available in vlc version ≤ 1.0.0-rc1).
Example
The following JavaScript code shows howto get a reference to the vlc plugin. This reference can then be used to access the objects of the vlc plugin.
Root object
- vlc.VersionInfo: returns version information string
- vlc.versionInfo(): (only for Mozilla) returns version information string (same as VersionInfo)
- vlc.getVersionInfo(): (supported in vlc version ≥ 2.2.2) returns version information string (same as VersionInfo and versionInfo())
- vlc.addEventListener(eventname, callback, bubble): (only for Mozilla) add a listener for mentioned event name, callback expects a function and bubble influences the order of eventhandling by JS (usually it is set to false).
- vlc.removeEventListener(eventname, callback, bubble): (only for Mozilla) remove listener for mentioned event name, callback expects a function and bubble influences the order of eventhandling by JS (usually it is set to false).
- vlc.attachEvent(eventname, callback): (only for ActiveX) add listener for mentioned event name, callback expects a function
- vlc.detachEvent(eventname, callback): (only for ActiveX) remove listener for mentioned event name, callback expects a function
- MediaPlayerNothingSpecial: vlc is in idle state doing nothing but waiting for a command to be issued
- MediaPlayerOpening: vlc is opening an media resource locator (MRL)
- MediaPlayerBuffering(int cache): vlc is buffering
- MediaPlayerPlaying: vlc is playing a media
- MediaPlayerPaused: vlc is in paused state
- MediaPlayerStopped: vlc is in stopped state
- MediaPlayerStopAsyncDone: (supported in vlc version ≥ 3.0.0) playback has stopped asynchronously
- MediaPlayerForward: vlc is fastforwarding through the media (this never gets invoked)
- MediaPlayerBackward: vlc is going backwards through the media (this never gets invoked)
- MediaPlayerEncounteredError: vlc has encountered an error and is unable to continue
- MediaPlayerEndReached: vlc has reached the end of current playlist
- MediaPlayerTimeChanged(int time): time has changed
- MediaPlayerPositionChanged(float position): media position has changed
- MediaPlayerSeekableChanged(bool seekable): media seekable flag has changed (true means media is seekable, false means it is not)
- MediaPlayerPausableChanged(bool pausable): media pausable flag has changed (true means media is pauseable, false means it is not)
- MediaPlayerMediaChanged: (supported in vlc version ≥ 2.2.0) media has changed
- MediaPlayerTitleChanged(int title): (in vlc version Example
The following code snippet provides easy functions to register and unregister event callbacks on all supported platforms.
Event registration issue with IE11
Since IE11, the methods attachEvent() and detachEvent() are not longer available. So the registration of events is not possible. But there are two workarounds:
Workaround 1 — Use the IE10 compatibility mode to re-enable the missing methods. For using the compatibility mode, add this meta tag to the header of your page:
Workaround 2 — Use an old IE-only implementation of event registration. An example with the MediaPlayerBuffering event:
Audio object
- vlc.audio.count: (supported in vlc version ≥ 1.1.0) returns the number of audio track available.
- vlc.audio.mute: boolean value to mute and unmute the audio.
- vlc.audio.volume: a value between 137 which indicates a percentage of the volume.
- vlc.audio.track: (supported in vlc version > 0.8.6) a value between 47183 which indicates the audio track to play or that is playing. a value of 0 means the audio is/will be disabled.
- vlc.audio.channel: (supported in vlc version > 0.8.6) integer value between 4 that indicates which audio channel mode is used, values can be: «1=stereo», «2=reverse stereo», «3=left», «4=right», «5=dolby». Use vlc.audio.channel to check if setting of the audio channel mode has succeeded.
- vlc.audio.toggleMute(): boolean toggle that mutes and unmutes the audio based upon the previous state.
- vlc.audio.description(int i): (supported in vlc version ≥ 1.1.0) give the i-th audio track name. 0 corresponds to disable and 1 to the first audio track.
Example
Input object
- vlc.input.length: length of the input file in number of milliseconds. 0 is returned for ‘live’ streams or clips whose length cannot be determined by VLC. It returns -1 if no input is playing.
- vlc.input.fps: frames per second returned as a float (typically 60.0, 50.0, 23.976, etc. )
- vlc.input.hasVout: a boolean that returns true when the video is being displayed, it returns false when video is not displayed
- vlc.input.position: normalized position in multimedia stream item given as a float value between [0.0 — 1.0]
- vlc.input.time: the absolute position in time given in milliseconds, this property can be used to seek through the stream
- vlc.input.state: current state of the input chain given as enumeration:
| 0 | IDLE |
| 1 | OPENING |
| 2 | BUFFERING |
| 3 | PLAYING |
| 4 | PAUSED |
| 5 | STOPPING |
| 6 | ENDED |
| 7 | ERROR |
Note: Test for ENDED=6 to catch end of playback. Checking for STOPPING=5 is NOT ENOUGH.
- vlc.input.rate: input speed given as float (1.0 for normal speed, 0.5 for half speed, 2.0 for twice as fast, etc.).
| rate > 1 | fast forward | |||||||||||||||||
| rate = 1 | normal speed | |||||||||||||||||
rate Title object
Chapter object
Playlist object
Available options flags for parsing (which can be combined):
Parsed status given as enumeration:
Playlist items object
Subtitle object
Video object
Deinterlace Object
Marquee Object
Some problems may happen (option like color or text will not be applied) because of the VLC asynchronous functioning. To avoid it, after enabling marquee, you have to wait a little time before changing an option. But it should be fixed by the new vout implementation. Logo Object
Some problems may happen because of the VLC asynchronous functioning. To avoid it, after enabling logo video filter, you have to wait a little time before changing an option. But it should be fixed by the new vout implementation. MediaDescription Object
DEPRECATED APIsDEPRECATED: Log objectThis object allows accessing VLC main message logging queue. Typically this queue capacity is very small (no more than 256 entries) and can easily overflow, therefore messages should be read and cleared as often as possible. Источник |