- Running VS Code on Linux
- Installation
- Debian and Ubuntu based distributions
- RHEL, Fedora and CentOS based distributions
- openSUSE and SLE based distributions
- AUR package for Arch Linux
- Installing .rpm package manually
- Updates
- Node.js
- Setting VS Code as the default text editor
- xdg-open
- Debian alternatives system
- Next Steps
- Common Questions
- Azure VM Issues
- Debian and Moving Files to Trash
- error ENOSPC
- I can’t see Chinese characters in Ubuntu
- Package git is not installed
- The code bin command does not bring the window to the foreground on Ubuntu
- Arch Linux User Repository
- Search Criteria
- Package Details: visual-studio-code-insiders-bin 1616574691-1
- Package Actions
- Dependencies (12)
- Required by (0)
- Sources (6)
- Pinned Comments
- dcelasun commented on 2021-05-29 23:02
- Latest Comments
- Henry-ZHR commented on 2021-09-22 05:36
- dcelasun commented on 2021-05-29 23:11
- Beomond commented on 2021-05-29 23:10
- dcelasun commented on 2021-05-29 23:02
- dcelasun commented on 2021-05-01 06:58
- noobarchboi commented on 2021-05-01 05:18
- dcelasun commented on 2021-04-20 11:53
- fishnet37222 commented on 2021-04-20 11:51
- Remote Development using SSH
- Getting started
- System requirements
- Installation
- SSH host setup
- Connect to a remote host
- Disconnect from a remote host
- Remember hosts and advanced settings
- Managing extensions
- «Always installed» extensions
- Advanced: Forcing an extension to run locally / remotely
- Forwarding a port / creating SSH tunnel
- Temporarily forwarding a port
- Change local port on tunnel
- Always forwarding a port
- Opening a terminal on a remote host
- Debugging on the SSH host
- SSH host-specific settings
- Working with local tools
- Known limitations
- Remote — SSH limitations
- Docker Extension limitations
- Extension limitations
- Common questions
- How do I set up an SSH client on .
- How do I set up an SSH server on .
- Can I sign in to my SSH server with another/additional authentication mechanism like a password?
- How do I fix SSH errors about «bad permissions»?
- What Linux packages / libraries need to be installed on remote SSH hosts?
- What are the connectivity requirements for the VS Code Server when it is running on a remote machine / VM?
- Can I use local tools on source code sitting on the remote SSH host?
- Can I use VS Code when I only have SFTP/FTP filesystem access to my remote host (no shell access)?
- As an extension author, what do I need to do?
Running VS Code on Linux
Installation
Debian and Ubuntu based distributions
The easiest way to install for Debian/Ubuntu based distributions is to download and install the .deb package (64-bit) either through the graphical software center if it’s available or through the command line with:
Installing the .deb package will automatically install the apt repository and signing key to enable auto-updating using the regular system mechanism. Note that 32-bit and .tar.gz binaries are also available on the download page.
The repository and key can also be installed manually with the following script:
Then update the package cache and install the package using:
RHEL, Fedora and CentOS based distributions
We currently ship the stable 64-bit VS Code in a yum repository, the following script will install the key and repository:
Then update the package cache and install the package using dnf (Fedora 22 and above):
Or on older versions using yum :
openSUSE and SLE based distributions
The yum repository above also works for openSUSE and SLE based systems, the following script will install the key and repository:
Then update the package cache and install the package using:
AUR package for Arch Linux
There is a community maintained Arch User Repository (AUR) package for VS Code.
Installing .rpm package manually
The .rpm package (64-bit) can also be manually downloaded and installed, however auto-updating won’t work unless the repository above is installed. Once downloaded it can be installed using your package manager, for example with dnf :
Note that 32-bit and .tar.gz binaries are are also available on the download page.
Updates
VS Code ships monthly and you can see when a new release is available by checking Updates. If the VS Code repository was installed correctly, then your system package manager should handle auto-updating in the same way as other packages on the system.
Node.js
Node.js is a popular platform and runtime for easily building and running JavaScript applications. It also includes NPM, a Package Manager for Node.js modules. You’ll see Node.js and NPM mentioned frequently in our documentation and some optional VS Code tooling requires Node.js (for example, the VS Code extension generator).
If you’d like to install Node.js on Linux, see Installing Node.js via package manager to find the Node.js package and installation instructions tailored to your Linux distribution.
To learn more about JavaScript and Node.js, see our Node.js tutorial where you’ll learn about running and debugging Node.js applications with VS Code.
Setting VS Code as the default text editor
xdg-open
You can set the default text editor for text files ( text/plain ) that is used by xdg-open with the following command:
Debian alternatives system
Debian-based distributions allow setting a default editor using the alternatives system, without concern for the mime type. You can set this by running the following and selecting code.
Next Steps
Once you have installed VS Code, these topics will help you learn more about VS Code:
- Additional Components — Learn how to install Git, Node.js, TypeScript and tools like Yeoman.
- User Interface — A quick orientation to VS Code.
- User/Workspace Settings — Learn how to configure VS Code to your preferences through settings.
Common Questions
Azure VM Issues
I’m getting a «Running without the SUID sandbox» error?
You can safely ignore this error.
Debian and Moving Files to Trash
If you see an error when deleting files from the VS Code Explorer on the Debian operating system, it might be because the trash implementation that VS Code is using is not there.
Run these commands to solve this issue:
error ENOSPC
When you see this error, it indicates that the VS Code file watcher is running out of handles. The current limit can be viewed by running:
The limit can be increased to its maximum by editing /etc/sysctl.conf and adding this line to the end of the file:
The new value can then be loaded in by running sudo sysctl -p . Note that Arch Linux works a little differently, view this page for advice.
While 524288 is the maximum number of files that can be watched, if you’re in an environment that is particularly memory constrained, you may wish to lower the number. Each file watch takes up 540 bytes (32-bit) or
1kB (64-bit), so assuming that all 524288 watches are consumed that results in an upper bound of around 256MB (32-bit) or 512MB (64-bit).
I can’t see Chinese characters in Ubuntu
We’re working on a fix. In the meantime, open the application menu, then choose File > Preferences > Settings. Then set editor.fontFamily as shown:
Package git is not installed
This error can appear during installation and is typically caused by the package manager’s being out of date. Try updating it and installing again:
The code bin command does not bring the window to the foreground on Ubuntu
Running ‘code .’ on Ubuntu when VS Code is already open in the current directory will not bring VS Code into the foreground. This is a feature of the OS which can be disabled using ccsm .
Under General > General Options > Focus & Raise Behaviour, set «Focus Prevention Level» to «Off». Remember this is an OS-level setting that will apply to all applications, not just VS Code.
Источник
Arch Linux User Repository
Search Criteria
Package Details: visual-studio-code-insiders-bin 1616574691-1
Package Actions
| Git Clone URL: | https://aur.archlinux.org/visual-studio-code-insiders-bin.git (read-only, click to copy) |
|---|---|
| Package Base: | visual-studio-code-insiders-bin |
| Description: | Editor for building and debugging modern web and cloud applications (insiders version) |
| Upstream URL: | https://code.visualstudio.com/ |
| Licenses: | custom: commercial |
| Submitter: | dcelasun |
| Maintainer: | dcelasun |
| Last Packager: | dcelasun |
| Votes: | 12 |
| Popularity: | 0.66 |
| First Submitted: | 2020-11-17 19:53 |
| Last Updated: | 2021-03-24 10:27 |
Dependencies (12)
- gcc-libs (fastgcc, gcc-libs-multilib-git, gcc-libs-git)
- glibc (glibc-git, glibc-force-mmap, lib32-glibc-force-mmap, glibc-minimal-git, glibc-linux4, glibc-dso)
- gnupg (gnupg-clavator, gnupg-large-rsa, gnupg-large-secmem, gnupg-minimal-git, gnupg-largekeys, gnupg-git)
- gtk3 (gtk3-adwaita-3-32-git, gtk3-git, gtk3-ubuntu, gtk3-no_deadkeys_underline, gtk3-classic, gtk3-patched-filechooser-icon-view, gtk3-typeahead)
- libnotify (libnotify-gtk2, libnotify-id-git, libnotify-id)
- libsecret
- libxkbfile
- libxss
- lsof (lsof-git)
- nss (nss-hg)
- glib2 (glib2-clear, glib2-quiet, glib2-selinux, glib2-nodocs-git, glib2-git, glib2-patched-thumbnailer) (optional) – Needed for move to trash functionality
- libdbusmenu-glib (libdbusmenu-glib-ubuntu) (optional) – Needed for KDE global menu
Required by (0)
Sources (6)
Pinned Comments
dcelasun commented on 2021-05-29 23:02
This package always installs the latest insiders build so don’t flag it as out-of-date, just rebuild and you’ll get the latest version.
Latest Comments
Henry-ZHR commented on 2021-09-22 05:36
It seems that you don’t move the bash and zsh completions into the right place
I think this should be helpful
dcelasun commented on 2021-05-29 23:11
No worries, I’ve stickied a comment for future reference 🙂
Beomond commented on 2021-05-29 23:10
Sorry, my bad flagging.
dcelasun commented on 2021-05-29 23:02
This package always installs the latest insiders build so don’t flag it as out-of-date, just rebuild and you’ll get the latest version.
dcelasun commented on 2021-05-01 06:58
You are not using the latest PKGBUILD, the package doesn’t use that domain anymore.
noobarchboi commented on 2021-05-01 05:18
I tried updating via makepkg but received this error
I thought @dcelasun already fixed it? Do I have to manually configure something?
dcelasun commented on 2021-04-20 11:53
Yeah, I just removed the flag.
fishnet37222 commented on 2021-04-20 11:51
Somebody flagged this package as out of date without realizing it automatically pulls in the latest version. Is there a way to remove that flag?
Источник
Remote Development using SSH
The Visual Studio Code Remote — SSH extension allows you to open a remote folder on any remote machine, virtual machine, or container with a running SSH server and take full advantage of VS Code’s feature set. Once connected to a server, you can interact with files and folders anywhere on the remote filesystem.
No source code needs to be on your local machine to gain these benefits since the extension runs commands and other extensions directly on the remote machine.
This lets VS Code provide a local-quality development experience — including full IntelliSense (completions), code navigation, and debugging — regardless of where your code is hosted.
Getting started
Note: After reviewing this topic, you can get started with the introductory SSH tutorial.
System requirements
Local: A supported OpenSSH compatible SSH client must also be installed.
Remote SSH host: A running SSH server on:
- x86_64 Debian 8+, Ubuntu 16.04+, CentOS / RHEL 7+.
- ARMv7l (AArch32) Raspbian Stretch/9+ (32-bit).
- ARMv8l (AArch64) Ubuntu 18.04+ (64-bit).
- Windows 10 / Server 2016/2019 (1803+) using the official OpenSSH Server.
- macOS 10.14+ (Mojave) SSH hosts with Remote Login enabled.
Other glibc based Linux distributions for x86_64, ARMv7l (AArch32), and ARMv8l (AArch64) should work if they have the needed prerequisites. See the Remote Development with Linux article for information prerequisites and tips for getting community supported distributions up and running.
While ARMv7l (AArch32) and ARMv8l (AArch64) support is available, some extensions installed on these devices may not work due to the use of x86 native code in the extension.
Note: While 1 GB RAM is required (similar to the hardware requirements for VS Code), at least 2 GB RAM and a 2-core CPU is recommended.
Installation
To get started, you need to:
Install an OpenSSH compatible SSH client if one is not already present.
SSH host setup
If you do not have an SSH host set up, follow the directions for Linux, Windows 10 / Server (1803+), or macOS SSH host or create a VM on Azure.
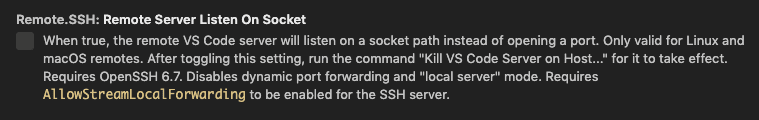
[Optional] If your Linux or macOS SSH host will be accessed by multiple users at the same time, consider enabling Remote.SSH: Remote Server Listen On Socket in VS Code User settings for improved security.
In the Settings editor:
See the Tips and Tricks article for details.
[Optional] While password-based authentication is supported, we recommend setting up key based authentication for your host. See the Tips and Tricks article for details.
Connect to a remote host
To connect to a remote host for the first time, follow these steps:
Verify you can connect to the SSH host by running the following command from a terminal / PowerShell window replacing user@hostname as appropriate.
In VS Code, select Remote-SSH: Connect to Host. from the Command Palette ( F1 , ⇧⌘P (Windows, Linux Ctrl+Shift+P ) ) and use the same user@hostname as in step 1.
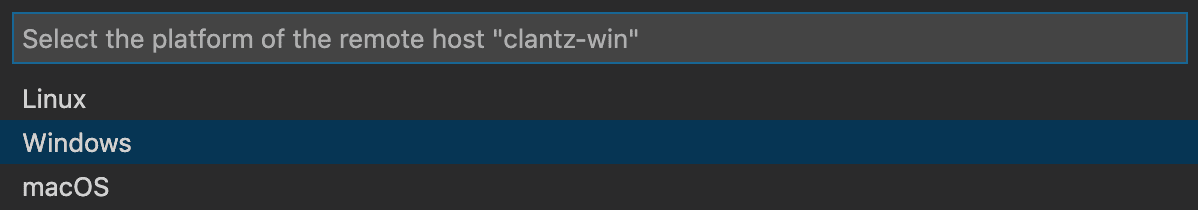
If VS Code cannot automatically detect the type of server you are connecting to, you will be asked to select the type manually.
Once you select a platform, it will be stored in VS Code settings under the remote.SSH.remotePlatform property so you can change it at any time.
After a moment, VS Code will connect to the SSH server and set itself up. VS Code will keep you up-to-date using a progress notification and you can see a detailed log in the Remote — SSH output channel.
Tip: Connection hanging or failing? See troubleshooting tips for information on resolving common problems.
If you see errors about SSH file permissions, see the section on Fixing SSH file permission errors.
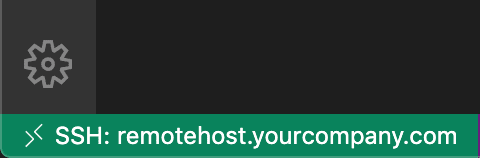
After you are connected, you’ll be in an empty window. You can always refer to the Status bar to see which host you are connected to.
Clicking on the Status bar item will provide a list of remote commands while you are connected.
You can then open any folder or workspace on the remote machine using File > Open. or File > Open Workspace. just as you would locally!
From here, install any extensions you want to use when connected to the host and start editing!
Note: On ARMv7l / ARMv8l glibc SSH hosts, some extensions may not work due to x86 compiled native code inside the extension.
Disconnect from a remote host
To close the connection when you finish editing files on the remote host, choose File > Close Remote Connection to disconnect from the host. The default configuration does not include a keyboard shortcut for this command. You can also simply exit VS Code to close the remote connection.
Remember hosts and advanced settings
If you have a set of hosts you use frequently or you need to connect to a host using some additional options, you can add them to a local file that follows the SSH config file format.
To make setup easy, the extension can guide you through adding a host without having to hand edit this file.
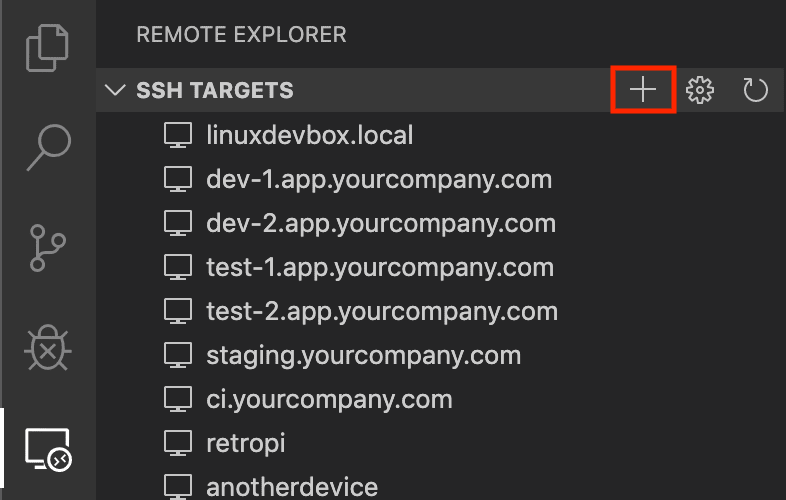
Start by selecting Remote-SSH: Add New SSH Host. from the Command Palette ( F1 , ⇧⌘P (Windows, Linux Ctrl+Shift+P ) ) or clicking on the Add New icon in the SSH Remote Explorer in the Activity Bar.
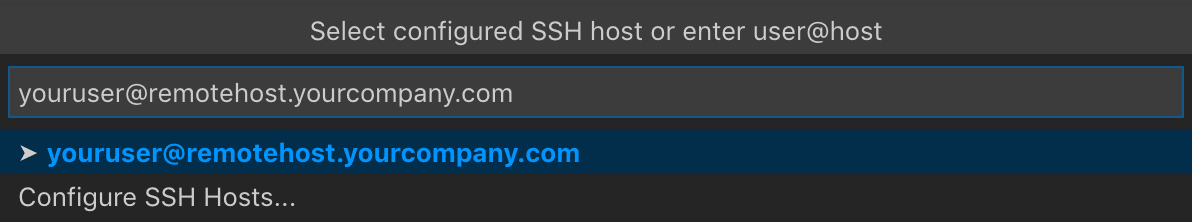
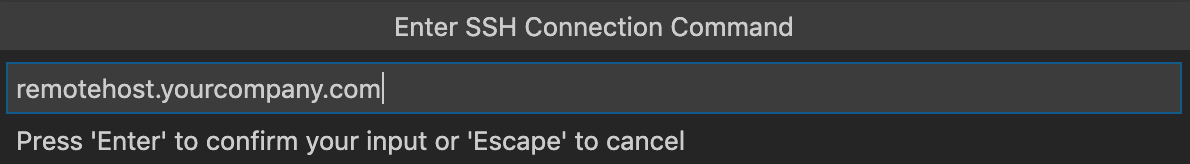
You’ll then be asked to enter the SSH connection information. You can either enter a host name:
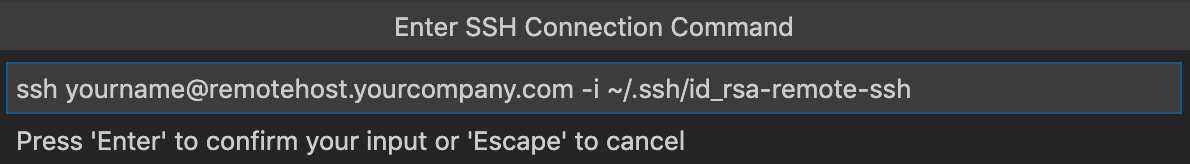
Or the full ssh command you would use to connect to the host from the command line:
Finally, you’ll be asked to pick a config file to use. You can also set the «remote.SSH.configFile» property in your User settings.json file if you want to use a different config file than those listed. The extension takes care of the rest!
For example, entering ssh -i
/.ssh/id_rsa-remote-ssh yourname@remotehost.yourcompany.com in the input box would generate this entry:
See Tips and Tricks for details on generating the key shown here. You can manually edit this file with anything the SSH config file format supports, so this is just one example.
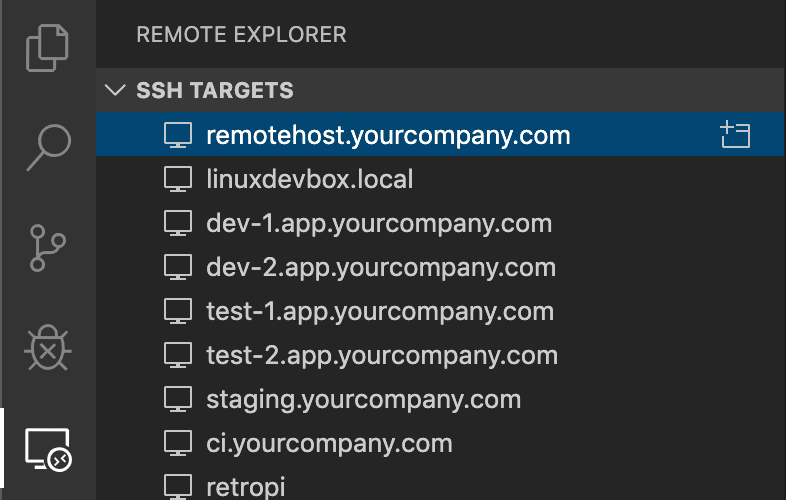
From this point forward, the host will appear in the list of hosts when you select Remote-SSH: Connect to Host. from the Command Palette ( F1 , ⇧⌘P (Windows, Linux Ctrl+Shift+P ) ) or in the SSH Targets section of the Remote Explorer.
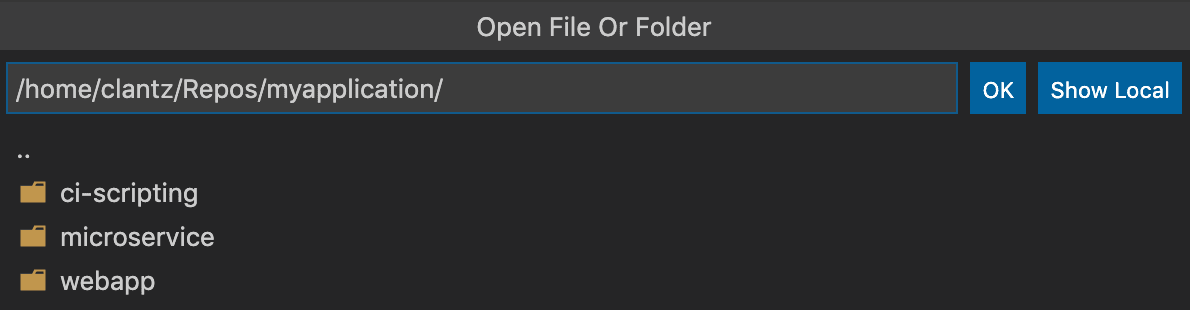
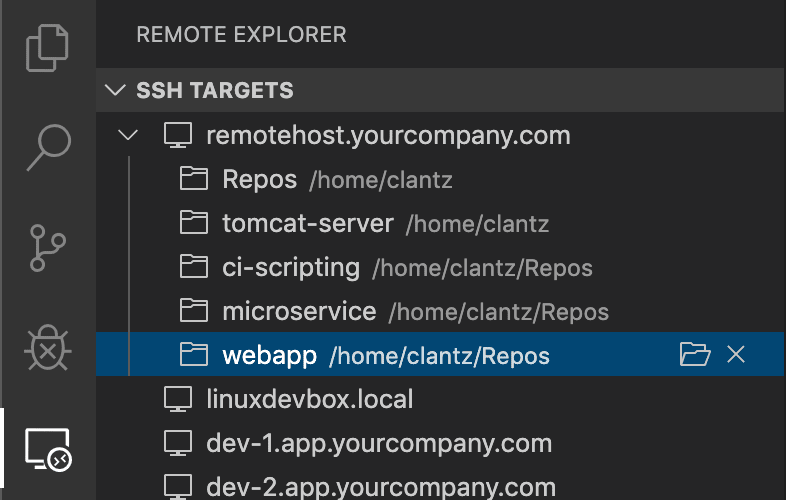
The Remote Explorer allows you to both open a new empty window on the remote host or directly open a folder you previously opened. Expand the host and click on the Open Folder icon next to the folder you want to open on the host.
Managing extensions
VS Code runs extensions in one of two places: locally on the UI / client side, or remotely on the SSH host. While extensions that affect the VS Code UI, like themes and snippets, are installed locally, most extensions will reside on the SSH host. This ensures you have smooth experience and allows you to install any needed extensions for a given workspace on an SSH host from your local machine. This way, you can pick up exactly where you left off, from a different machine complete with your extensions.
If you install an extension from the Extensions view, it will automatically be installed in the correct location. Once installed, you can tell where an extension is installed based on the category grouping.
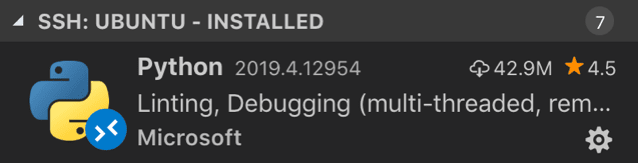
There will be a category for your remote SSH host:
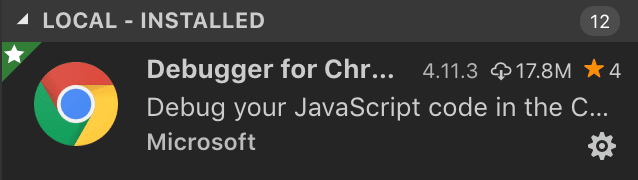
And also a Local — Installed category:
Note: If you are an extension author and find that your extension is not working properly or installs in the wrong place, see Supporting Remote Development for details.
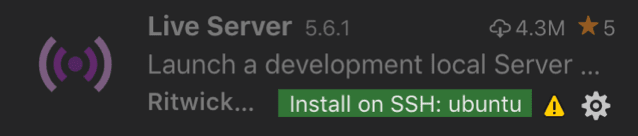
Local extensions that actually need to run remotely will appear dimmed and disabled in the Local — Installed category. Select Install to install an extension on your remote host.
You can also install all locally installed extensions on the SSH host by going to the Extensions view and selecting Install Local Extensions in SSH: [Hostname] using the cloud button at the right of the Local — Installed title bar. This will display a dropdown where you can select which locally installed extensions to install on your SSH host.
«Always installed» extensions
If there are extensions that you would like to always have installed on any SSH host, you can specify which ones using the remote.SSH.defaultExtensions property in settings.json . For example, if you wanted to install the GitLens and Resource Monitor extensions, specify their extension IDs as follows:
Advanced: Forcing an extension to run locally / remotely
Extensions are typically designed and tested to either run locally or remotely, not both. However, if an extension supports it, you can force it to run in a particular location in your settings.json file.
For example, the setting below will force the Docker extension to run locally and Debugger for Chrome extension to run remotely instead of their defaults:
A value of «ui» instead of «workspace» will force the extension to run on the local UI/client side instead. Typically, this should only be used for testing unless otherwise noted in the extension’s documentation since it can break extensions. See the article on Supporting Remote Development for details.
Forwarding a port / creating SSH tunnel
Sometimes when developing, you may need to access a port on a remote machine that is not publicly exposed. There are two ways to do this using an SSH tunnel that «forwards» the desired remote port to your local machine.
Temporarily forwarding a port
Once you are connected to a host, if you want to temporarily forward a new port for the duration of the session, select Forward a Port from the Command Palette ( F1 , ⇧⌘P (Windows, Linux Ctrl+Shift+P ) ) or click on the Forward New Port icon in the Remote Explorer after selecting it from the Activity Bar.
You’ll be asked to enter the port you would like to forward and you can give it a name.
A notification will tell you the localhost port you should use to access the remote port. For example, if you forwarded an HTTP server listening on port 3000, the notification may tell you that it was mapped to port 4123 on localhost since 3000 was already in use. You can then connect to this remote HTTP server using http://localhost:4123 .
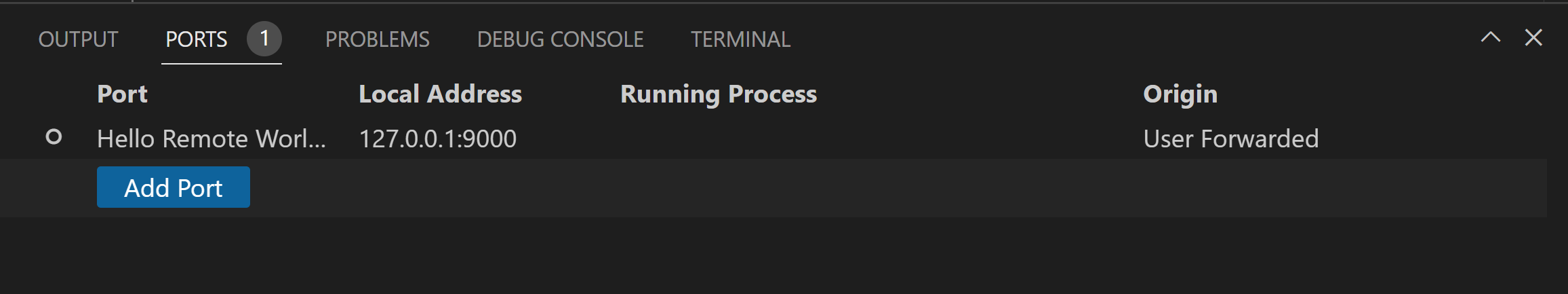
This same information is available in the Forwarded Ports section of the Remote Explorer if you need to access it later.
If you would like VS Code to remember any ports you have forwarded, check Remote: Restore Forwarded Ports in the Settings editor ( ⌘, (Windows, Linux Ctrl+, ) ) or set «remote.restoreForwardedPorts»: true in settings.json .
Change local port on tunnel
If you would like the local port of the tunnel to be different than the remote server’s, you can change this via the Forwarded Ports panel.
Right-click the tunnel you want to modify, and select Change Local Port in the context menu.
Always forwarding a port
If you have ports that you always want to forward, you can use the LocalForward directive in the same SSH config file you use to remember hosts and advanced settings.
For example, if you wanted to forward ports 3000 and 27017, you could update the file as follows:
Opening a terminal on a remote host
Opening a terminal on the remote host from VS Code is simple. Once connected, any terminal window you open in VS Code (Terminal > New Terminal) will automatically run on the remote host rather than locally.
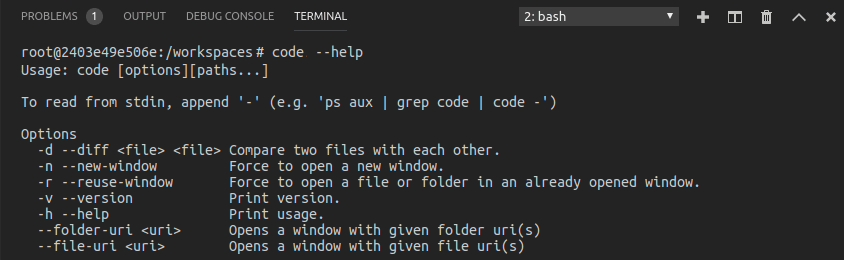
You can also use the code command line from this same terminal window to perform a number of operations such as opening a new file or folder on the remote host. Type code —help to see all the options available from the command line.
Debugging on the SSH host
Once you are connected to a remote host, you can use VS Code’s debugger in the same way you would when running the application locally. For example, if you select a launch configuration in launch.json and start debugging ( F5 ), the application will start on remote host and attach the debugger to it.
See the debugging documentation for details on configuring VS Code’s debugging features in .vscode/launch.json .
SSH host-specific settings
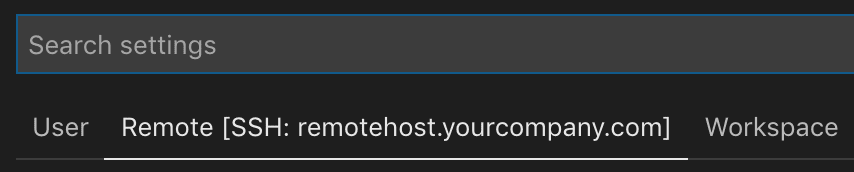
VS Code’s local User settings are also reused when you are connected to an SSH host. While this keeps your user experience consistent, you may want to vary some of these settings between your local machine and each host. Fortunately, once you have connected to a host, you can also set host-specific settings by running the Preferences: Open Remote Settings command from the Command Palette ( F1 , ⇧⌘P (Windows, Linux Ctrl+Shift+P ) ) or by selecting on the Remote tab in the Settings editor. These will override any User settings you have in place whenever you connect to the host. And Workspace settings will override Remote and User settings.
Working with local tools
The Remote — SSH extension does not provide direct support for sync’ing source code or using local tools with content on a remote host. However, there are two ways to do this using common tools that will work with most Linux hosts. Specifically, you can:
SSHFS is the most convenient option and does not require any file sync’ing. However, performance will be significantly slower than working through VS Code, so it is best used for single file edits and uploading/downloading content. If you need to use an application that bulk reads/write to many files at once (like a local source control tool), rsync is a better choice.
Known limitations
Remote — SSH limitations
- Using key based authentication is strongly recommended. Passwords and other tokens entered for alternate authentication methods are not saved.
- Alpine Linux and non-glibc based Linux SSH hosts are not supported.
- Older (community supported) Linux distributions require workarounds to install the needed prerequisites.
- PuTTY is not supported on Windows.
- If you clone a Git repository using SSH and your SSH key has a passphrase, VS Code’s pull and sync features may hang when running remotely. Either use an SSH key without a passphrase, clone using HTTPS, or run git push from the command line to work around the issue.
- Local proxy settings are not reused on the remote host, which can prevent extensions from working unless the appropriate proxy information is configured on the remote host (for example global HTTP_PROXY or HTTPS_PROXY environment variables with the appropriate proxy information).
- See here for a list of active issues related to SSH.
Docker Extension limitations
While the Docker extension can run both remotely and locally, if it is already installed locally, you will be unable to install on a remote SSH host without first uninstalling it locally. We will address this problem in a future VS Code release.
Extension limitations
Many extensions will work on remote SSH hosts without modification. However, in some cases, certain features may require changes. If you run into an extension issue, there is a summary of common problems and solutions that you can mention to the extension author when reporting the issue.
In addition, some extensions installed on ARMv7l (AArch322) / ARMv8l (AArch64) devices may not work due to native modules or runtimes in the extension that only support x86_64. In these cases, the extensions would need to opt-in to supporting these platforms by compiling / including binaries for ARMv7l / ARMv8l.
Common questions
How do I set up an SSH client on .
How do I set up an SSH server on .
See Installing a supported SSH server for details on setting up an SSH server for your host.
Can I sign in to my SSH server with another/additional authentication mechanism like a password?
Yes, you should be prompted to enter your token or password automatically. However, passwords are not saved, so using key based authentication is typically more convenient.
How do I fix SSH errors about «bad permissions»?
See Fixing SSH file permission errors for details on resolving these types of errors.
What Linux packages / libraries need to be installed on remote SSH hosts?
Most Linux distributions will not require additional dependency installation steps. For SSH, Linux hosts need to have Bash ( /bin/bash ), tar , and either curl or wget installed and those utilities could be missing from certain stripped down distributions. Remote Development also requires kernel >= 3.10, glibc >=2.17, libstdc++ >= 3.4.18. Only glibc-based distributions are supported currently, so by extension Alpine Linux is not supported.
What are the connectivity requirements for the VS Code Server when it is running on a remote machine / VM?
Installation of VS Code Server requires that your local machine has outbound HTTPS (port 443) connectivity to:
- update.code.visualstudio.com
- vscode.blob.core.windows.net
- *.vo.msecnd.net (Azure CDN)
By default, the Remote — SSH will attempt to download on the remote host, but if you enable remote.SSH.allowLocalServerDownload , the extension will fall back to downloading VS Code Server locally and transferring it remotely once a connection is established.
You can install extensions manually without an internet connection using the Extensions: Install from VSIX. command, but if you use the extension panel to install extensions, your local machine and VS Code Server server will need outbound HTTPS (port 443) access to:
- marketplace.visualstudio.com
- *.vo.msecnd.net (Azure CDN)
- *.gallerycdn.vsassets.io (Azure CDN)
Finally, some extensions (like C#) download secondary dependencies from download.microsoft.com or download.visualstudio.microsoft.com . Others (like Visual Studio Live Share) may have additional connectivity requirements. Consult the extension’s documentation for details if you run into trouble.
All other communication between the server and the VS Code client is accomplished through the authenticated, secure SSH tunnel.
Can I use local tools on source code sitting on the remote SSH host?
Yes. Typically this is done using SSHFS or by using rsync to get a copy of the files on your local machine. SSHFS mounts the remote filesystem is ideal for scenarios where you need to edit individual files or browse the source tree and requires no sync step to use. However, it is not ideal for using something like a source control tool that bulk manages files. In this case, the rsync approach is better since you get a complete copy of the remote source code on your local machine. See Tips and Tricks for details.
Can I use VS Code when I only have SFTP/FTP filesystem access to my remote host (no shell access)?
Some cloud platforms only provide remote filesystem access for developers rather than direct shell access. VS Code Remote Development was not designed with this use case in mind since it negates the performance and user experience benefits.
However, this use case can typically be handled by combining extensions like SFTP with remote debugging features for Node.js, Python, C#, or others.
As an extension author, what do I need to do?
The VS Code extension API abstracts away local/remote details so most extensions will work without modification. However, given extensions can use any node module or runtime they want, there are situations where adjustments may need to be made. We recommend you test your extension to be sure that no updates are required. See Supporting Remote Development for details.
Источник