- 20 сочетаний клавиш для ускорения работы в VS Code
- Объединить строку
- Форматирование кода
- Обрезка множественных пробелов
- Сворачивание блоков кода
- Скопировать строку сверху или снизу
- Разбить окно редактора по вертикали
- Окно редактора в виде сетки
- Выделить слово
- Открыть или закрыть боковую панель
- Переход к указанной строке
- Переход к символу в файле
- Переход к символу в рабочем окружении
- Удаление предыдущего слова
- Выделение целых слов
- Дублирование строки
- Удаление строки
- Добавление курсора сверху / снизу
- Переименование символа
- Выделение столбца
- Палитра команд
- 1. Открыть файл
- 2. Посмотреть сочетание клавиш для команды
- Повышаем продуктивность работы в Visual Studio Code: полезные сочетания клавиш
- Шпаргалки с сочетаниями клавиш
- Раскладки (Keymaps)
- Настройки сочетаний клавиш
- Графический интерфейс
- Сочетания клавиш в JSON-файле
- Полезные сочетания клавиш
- Открыть палитру команд
- Открыть и закрыть боковую панель
- Войти в режим дзен (Zen Mod)
- Перейти во встроенный терминал
- Поиск файла в проекте
- Переключиться в недавно открытое рабочее пространство
- Разделить окно редактора
- Перевести фокус в нужное окно
- Закрыть текущее окно
- Закрыть только сохраненные окна
- Открыть новый файл
- Сменить язык текущего файла
- Перейти на строку
- Перейти к идентификатору (Symbol)
- Переместить строку вверх или вниз
- Копировать текущую строку
- Показать предложения
- Закомментировать текущее выделение
- Выделить (выбрать) несколько строк кода
- Свернуть или развернуть код
- Вырезать всю строку
- Увеличить (уменьшить) отступ строки
- Заключение
20 сочетаний клавиш для ускорения работы в VS Code
Перевод статьи «20 VS Code Shortcuts For Fast Coding — Cheatsheet».
Не каждый будет изучать все приемы работы в VS Code: их попросту слишком много! В этой статье я перечислил свои любимые сочетания клавиш, позволяющие мне работать быстрее. Надеюсь, они пригодятся и другим людям.
Объединить строку
- Mac — Ctrl+j
- Ubuntu, Windows: откройте существующие сочетания клавиш File -> Preferences -> Keyboard shortcuts и назначьте удобное сочетание для editor.action.join.
Форматирование кода
Это сочетание помогает выровнять код в соответствии с заранее прописанными настройками редактора.
- Windows — Shift + Alt + F
- Mac — Shift + Option + F
- Ubuntu — Ctrl + Shift + I
Обрезка множественных пробелов
Данное сочетание клавиш помогает избавиться от лишних пробелов в начале или конце строки.
Совет: применяйте в самом конце, когда завершаете работу над кодом в текущем файле.
Есть и альтернативный подход. Можно включить обрезку пробелов в самих настройках:
- Откройте пользовательские настройки (Preferences > Settings > вкладка User Settings).
- Кликните значок <> в верхней правой части окна. Это откроет документ.
- Добавьте новое правило «files.trimTrailingWhitespace«: true в документ User Settings (если его там еще нет). Таким образом вы не редактируете дефолтные настройки напрямую, а добавляете к ним новое правило.
- Сохраните файл User Settings.
Также мы добавили новую команду для запуска вручную (Trim Trailing Whitespace в палитре команд).
Если вы используете более новую версию VS Code, после открытия пользовательских настроек вы увидите следующее окно (поставьте галочку, как показано):
Сворачивание блоков кода
Иногда, если размер файла велик или если вы просто хотите понять код в целом, без подробностей, вам пригодится функция сворачивания блоков кода.
Свернуть внутреннюю область возле курсора вам помогут следующие сочетания клавиш:
- Windows /Ubuntu — Ctrl + Shift + [
- Mac — Command+ Option + [
Чтобы развернуть, применяйте те же сочетания, но с закрывающей квадратной скобкой:
- Windows /Ubuntu — Ctrl + Shift + ]
- Mac — Command+ Option + ]
Скопировать строку сверху или снизу
- Windows — Shift + Alt + стрелка вверх / вниз
- Mac — Shift + Option + стрелка вверх / вниз
- Ubuntu — Ctrl + Shift + Alt + стрелка вверх / вниз
Назначенные сочетания можно посмотреть и отредактировать, пройдя по пути File > Preferences > Keyboard Shortcuts.
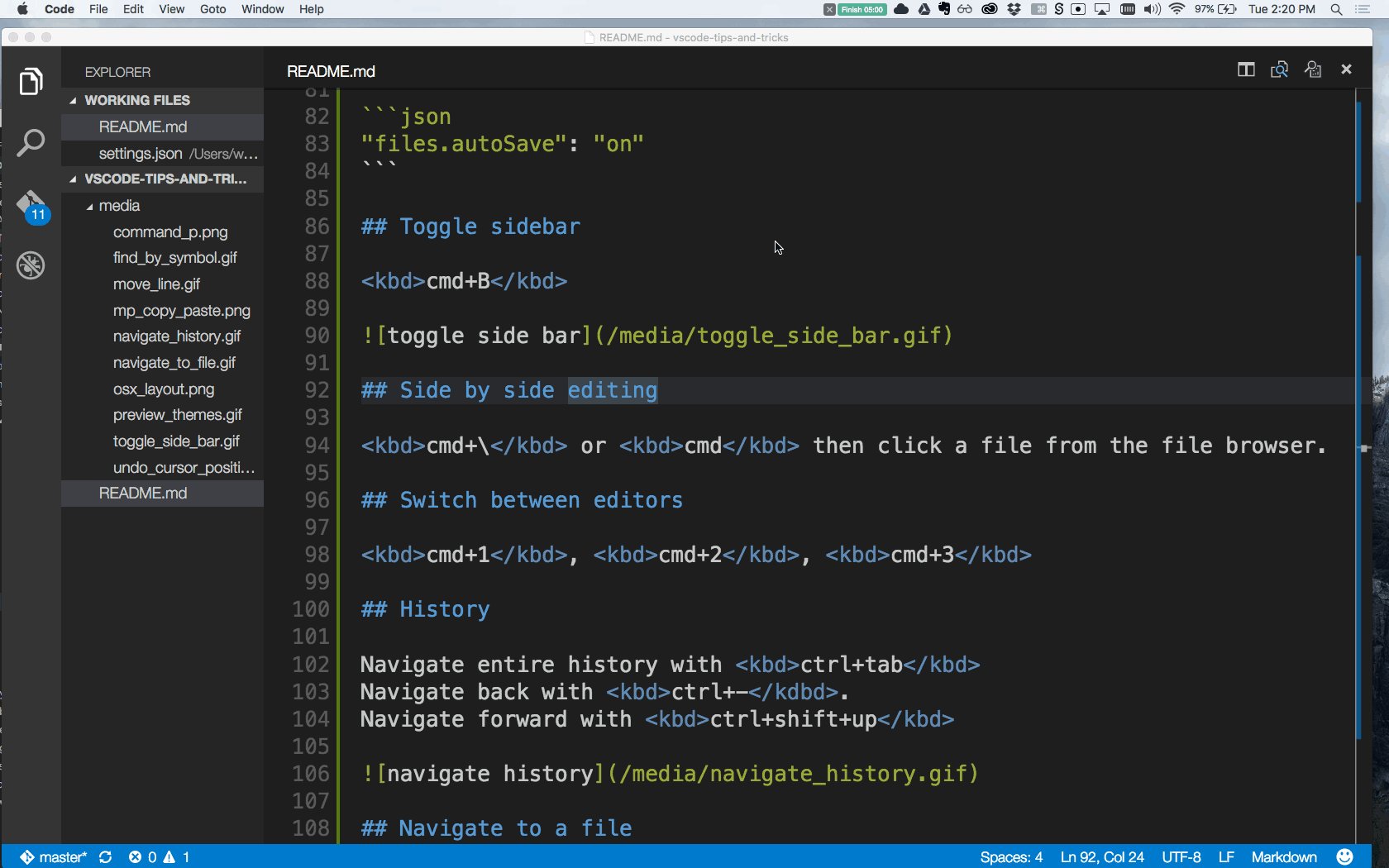
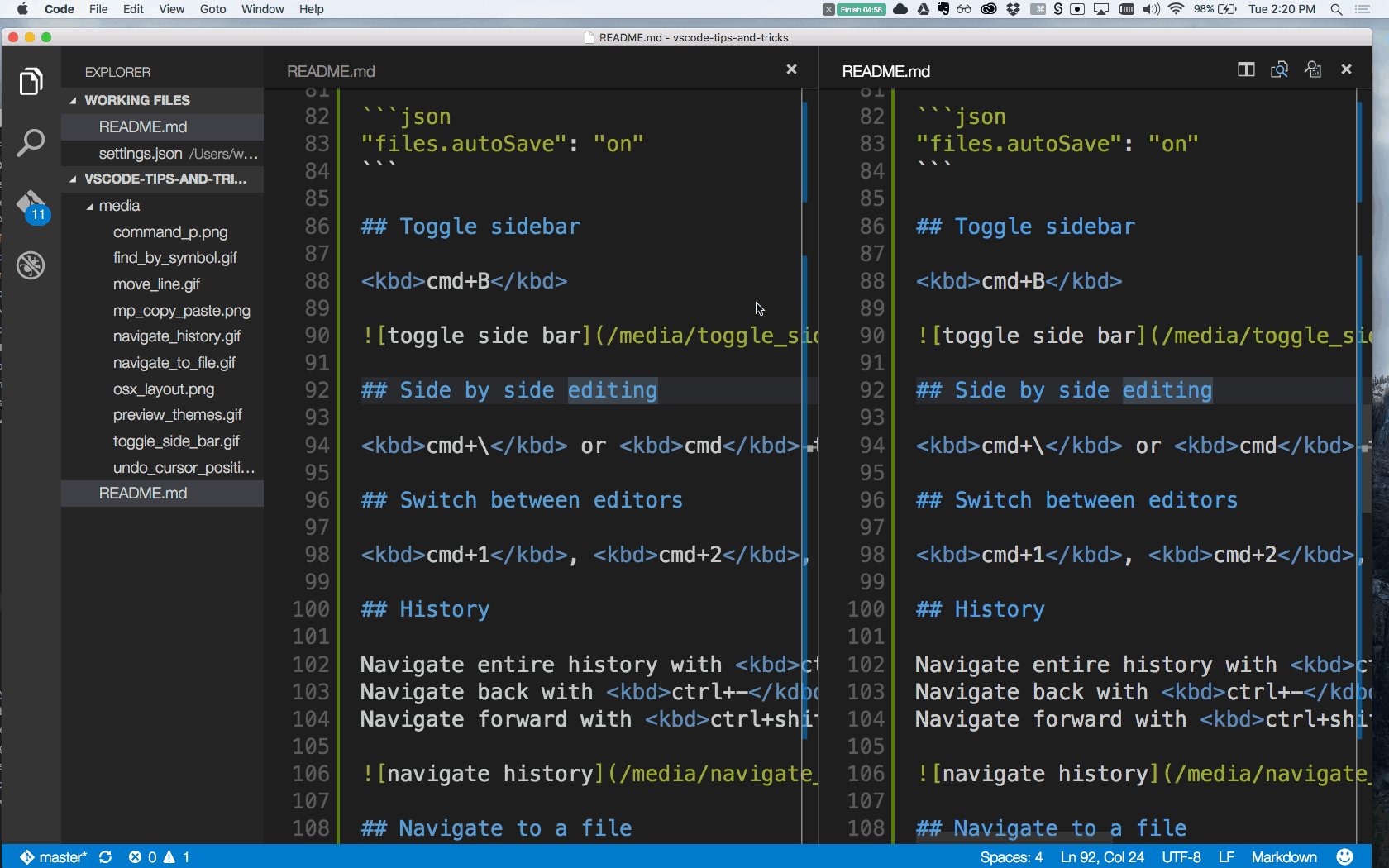
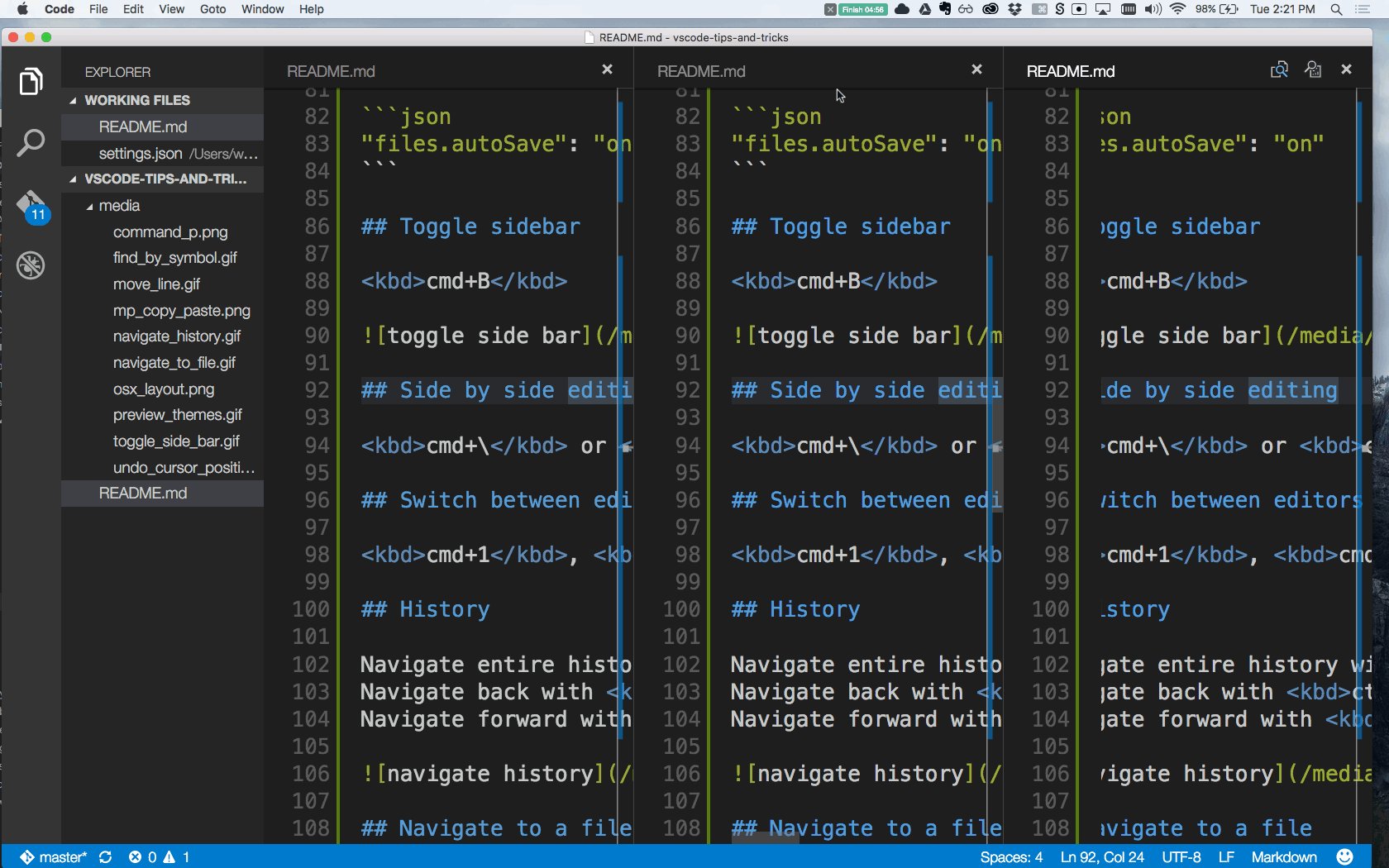
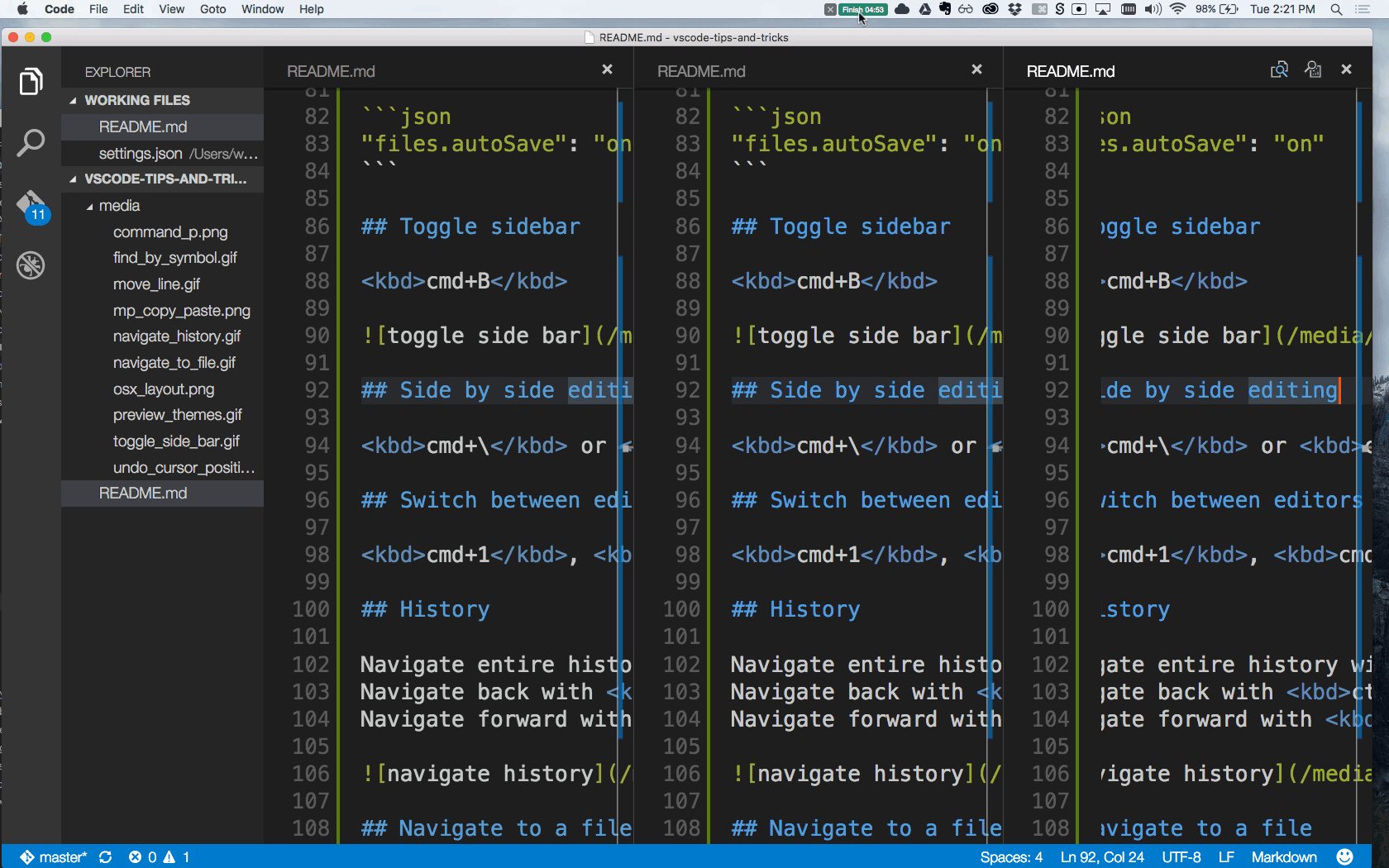
Разбить окно редактора по вертикали
- Windows — Shift + Alt + \ или 2,3,4
- Mac — Command + \ или 2,3,4
- Ubuntu — Shift + Alt + \ или 2,3,4
Чтобы разбить окно редактора, можно воспользоваться командой split editor. Оригинальное сочетание клавиш для разделения окна — 123. Функция разделения полезна для параллельного редактирования файлов.
Назначенные сочетания также можно отредактировать, выбрав новые по своему вкусу (File > Preferences > Keyboard Shortcuts).
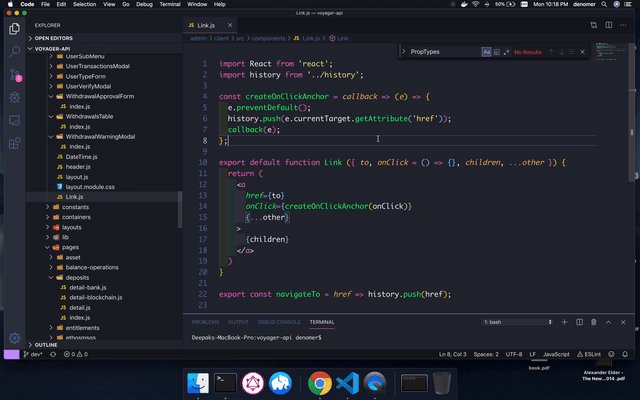
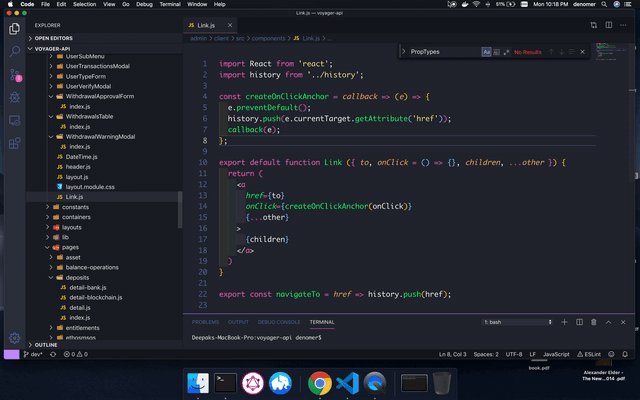
Окно редактора в виде сетки
По умолчанию группы редактора располагаются в вертикальных столбцах (например, когда вы разбиваете окно, чтобы открыть параллельно два файла). Но вы можете с легкостью расположить группы так, как вам больше нравится (хоть вертикально, хоть горизонтально).
Для поддержки гибких макетов можно создать пустые группы редактора. По умолчанию закрытие последнего редактора группы закрывает и саму группу, но это поведение можно изменить, добавив в настройках workbench.editor.closeEmptyGroups: false.
В меню View > Editor Layout можно посмотреть набор готовых вариантов разделения окна.
Выделить слово
- Windows, Ubuntu — Ctrl+ d
- Mac — Command + d
Если нажать command + d больше одного раза, к выделению добавится еще одно вхождение того же слова далее по тексту.
Открыть или закрыть боковую панель
- Windows, Ubuntu — Ctrl+ b
- Mac — Command + b
Иногда очень пригождается возможность закрыть боковую панель, например, если у файла слишком большая ширина или если хотите разбить окно и открыть одновременно два файла.
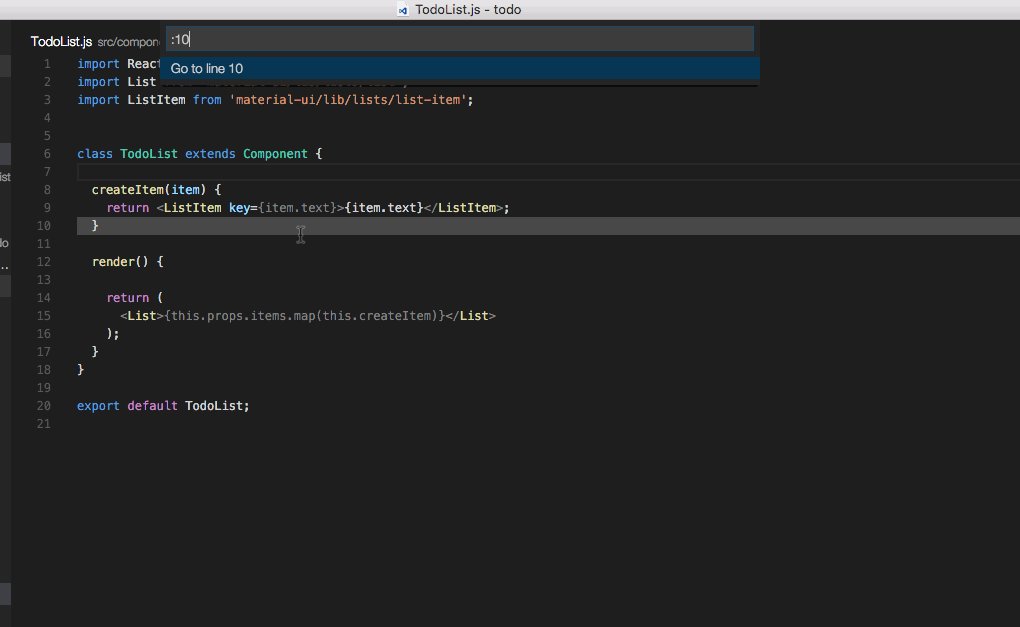
Переход к указанной строке
Примечание: чтобы перейти к нужной строке в файле, используйте сочетание клавиш ctrl + g, после которого введите номер строки. Или же сначала откройте меню файла при помощи command + p, затем введите двоеточие и номер нужной строки.
- Windows, Ubuntu — Ctrl + g
- Mac — Ctrl + g или Ctrl + p
Переход к символу в файле
- Windows, Ubuntu — Ctrl + Shift + o
- Mac — Command + Shift+ o
Символы можно группировать, добавив двоеточие:
Переход к символу в рабочем окружении
- Windows, Ubuntu — Ctrl + t
- Mac — Command + t
Удаление предыдущего слова
- Windows, Ubuntu — Ctrl + backspace
- Mac — Command + delete
Полезно в ситуациях, если набрали лишнее, а жать несколько раз backspace не любите.
Выделение целых слов
- Windows, Ubuntu — Ctrl + Shift + стрелка вправо / влево
- Mac — Command + Shift + стрелка вправо / влево
Очень полезно для более быстрого выделения и редактирования.
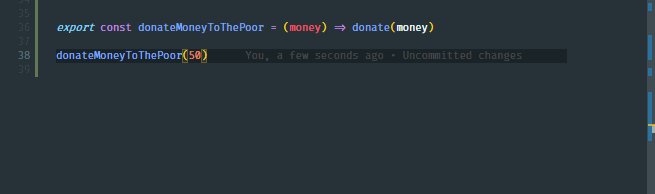
Дублирование строки
- Windows, Ubuntu — Ctrl + Shift + d
- Mac — Command + Shift +d
Дублирование строк это очень полезный и хорошо известный функционал.
Удаление строки
- Windows, Ubuntu — Ctrl + x
- Mac — Command + x
Добавление курсора сверху / снизу
- Windows, Ubuntu — Ctrl + Alt + стрелка вверх / вниз
- Mac — Command + Alt + стрелка вверх / вниз
Функция дублирования курсоров в VS Code, пожалуй, сэкономит вам больше всего времени.
Переименование символа
Выделите нужный символ, а затем нажмите f2. Также можно использовать контекстное меню.
Выделение столбца
- Windows, Ubuntu — Shift + Alt
- Mac — Shift + Option
При помощи этих сочетаний клавиш и движения мыши можно выделять блоки текста. В конце каждой выделенной строки будет добавлен курсор.
Палитра команд
- Windows, Ubuntu — Ctrl + p
- Mac — Command + p
При помощи этих сочетаний клавиш можно получить доступ ко всем доступным в вашем контексте командам. Вот самые используемые из них:
1. Открыть файл
Чтобы перейти к определенному файлу, введите сочетание клавиш для открытия палитры команд, а затем начните вводить название искомого файла. Это позволит быстро найти нужный файл.
2. Посмотреть сочетание клавиш для команды
Все команды в палитре команд приводятся с назначенными им сочетаниями клавиш (если такие назначения есть). Поэтому, забыв нужное сочетание, можно подсмотреть его в палитре.
Полезных сочетаний клавиш в VS Code очень много. При желании можно ознакомиться с ними подробнее:
Повышаем продуктивность работы в Visual Studio Code: полезные сочетания клавиш
Перевод статьи «The guide to Visual Studio Code shortcuts, higher productivity and 30 of my favourite shortcuts you need to learn».
Практически любым функционалом Visual Studio Code можно воспользоваться, выбрав команду в палитре команд или просто набрав нужное сочетание клавиш.
Вероятнее всего, вы работаете по 8 часов в день и значительную часть этого времени проводите в своем любимом редакторе кода. Знание полезных сочетаний клавиш ускорит вашу работу. Вы сможете гораздо быстрее найти нужный вам файл или, не открывая дополнительное окно терминала, запустить NPM-команду, нужную вам прямо СЕЙЧАС.
Шпаргалки с сочетаниями клавиш
Создатели Visual Studio Code сделали для вас готовые шпаргалки, разбив их по операционным системам:
Вы можете скачать себе нужную шпаргалку, распечатать и положить на столе, чтобы быстро подсматривать, пока не запомните. Или же такую шпаргалку можно носить с собой, читая по дороге на работу, чтобы выучить нужные сочетания клавиш. Главное, не пытаться запомнить все сразу. На это нужно время. Проявляйте терпение, и скоро вы изучите все нужные сочетания.
Раскладки (Keymaps)
Вы пользователь Vim? Или, может, у вас в голове уже вытатуированы сочетания клавиш для Emacs? Или, как вариант, вам по какой-то причине нравится пользоваться notepad++ и имеющимися там сочетаниями?
Для всех вас в Visual Studio есть соответствующие расширения! Давайте для примера установим Atom Keymap. Мы сделаем это без помощи вашей любимой мышки (почти).
- Откройте Visual Studio Code.
- Открыв, нажмите клавиши CTRL+SHIFT+X. Откроется список расширений, а фокус курсора будет в строке поиска. Введите @category:keymaps.
- Вы увидите список раскладок. Нажмите Tab, а затем стрелку «вниз».
- Нажимайте на стрелку, пока не выберете Atom Keymap. Теперь нажмите Enter.
- К сожалению, я не нашел способа выбрать кнопку инсталляции при помощи одной лишь клавиатуры. Так что здесь придется кликнуть мышкой!
Вы можете найти такую раскладку практически для каждого редактора кода. Установите ту, что вам нравится, и пользуйтесь уже выученными сочетаниями клавиш! Круто, правда?
Настройки сочетаний клавиш
Есть два способа посмотреть настройки сочетаний клавиш. Первый — при помощи графического интерфейса, второй — при помощи редактирования JSON-файла.
Графический интерфейс
Графический интерфейс можно открыть, если нажать CTRL+k, а затем, удерживая CTRL, нажать CTRL+s.
Сверху у вас будет строка поиска, где вы сможете поискать команду или нужное вам сочетание клавиш. Эти диалоговые окна в Visual Studio Code выглядят примерно одинаково и часто встречаются.
Вы увидите четыре колонки. Давайте их рассмотрим.
- Command (команда): действие, осуществляемое Visual Studio Code.
- Keybinding (сочетание клавиш): комбинация клавиш, которые нужно нажать для осуществления действия.
- When (когда): фильтр. Он говорит Visual Studio Code, должно ли сочетание клавиш действовать в этом контексте.
- Source (источник): Есть много способов, как Visual Studio может узнать о назначенных сочетаниях клавиш. Самый распространенный случай — Default, команды, которые есть в Visual Studio Code по умолчанию. User — команды, созданные пользователем. Третий способ — Extension (расширение). Автор какого-нибудь расширения может также добавлять и специальные сочетания клавиш для этого расширения. Если какое-то ваше любимое сочетание не работает, причина может быть как раз в этом.
Чтобы изменить сочетание клавиш, нужно сделать двойной клик в строке (возникнет всплывающее окно). Затем нажмите нужное вам сочетание клавиш и Enter.
Сочетания клавиш в JSON-файле
Теперь, когда у вас есть общее понимание того, как работают сочетания клавиш, давайте рассмотрим файл keybindings.json.
Прежде всего, есть два файла: дефолтный keybindings.json и user-specific keybindings.json. Нажмите CTRL+SHIFT+P или F1, чтобы открыть палитру команд. Наберите keyboard shortcuts — вы должны увидеть как минимум две позиции в вашей палитре.
- Preferences: Open Default Keyboard Shortcuts (JSON). Это файл, в котором Visual Studio Code хранит все дефолтные сочетания клавиш и список доступных сочетаний, которые не используются (внизу). Я бы ничего здесь не менял.
- Preferences: Open Keyboard Shortcuts (JSON). Это файл с пользовательскими сочетаниями клавиш, его вполне можно редактировать. В самом начале это просто пустой массив, не более!
Чтобы добавить сочетание клавиш в JSON-файл, нужно добавить объект, как в примере:
Вам нужно обозначить нужную клавишу и команду. When говорит Visual Studio Code, где он должен запускать эту команду. Если вы оставите это поле пустым, команда будет прослушиваться везде.
Полезные сочетания клавиш
Открыть палитру команд
Это вы, наверное, уже знаете, но могли и пропустить.
Открывает самый мощный функционал Visual Studio Code — палитру команд. Просто впечатайте в строке поиска то, что вам нужно, и палитра это найдет!
Открыть и закрыть боковую панель
Иногда вам нужно больше пространства, а боковая панель занимает место. Просто нажмите
Таким образом можно сворачивать и разворачивать боковую панель.
Войти в режим дзен (Zen Mod)
Zen Mod встроен в Visual Studio Code. Чтобы перейти в него, нажмите
Таким образом Zen Mod и включается, и выключается.
Перейти во встроенный терминал
Одна из моих любимых фич в Visual Studio Code — встроенный терминал. В 99% случаев я пользуюсь именно им! Чтобы его быстро открыть или закрыть, нужно нажать
Это сочетание клавиш откроет встроенный терминал и переместит курсор в него. Если нажмете эти клавиши снова, терминал закроется, а курсор вернется туда, где был до открытия терминала.
Поиск файла в проекте
В Visual Studio Code есть отличный встроенный поиск. Чтобы открыть его, нажмите
Откроется диалог, где вы сможете видеть ваши недавние открытые файлы. Также поддерживается «нечеткий» поиск. То есть, вы можете впечатать любое слово, и поиск будет искать его в полном пути к файлу. Так что вам не обязательно быть очень точным.
Переключиться в недавно открытое рабочее пространство
Вы работаете над микросервисной архитектурой и вам все время приходится переключаться между папками? Для вас есть специальное сочетание клавиш! Нажмите
Откроется диалоговое окно со списком недавно открытых рабочих пространств (папок). Дополнительный совет: если в этом диалоговом окне нажать CTRL+ENTER, Visual Studio Code откроет его в новом окне.
Разделить окно редактора
Люди любят vim, потому что в нем легко разбивать окно просмотра на несколько частей. В Visual Studio Code это тоже есть. Просто нажмите
— чтобы создать два столбца, или
— чтобы создать новую строку. Второй пункт кажется более сложным, но когда привыкнете, это будет занимать какие-то миллисекунды. К тому же, вы уже знаете, как создавать новые и менять старые сочетания клавиш.
Перевести фокус в нужное окно
Теперь, когда вы умеете разбивать окно на несколько частей, нужно также научиться быстро переходить из одной части в другую. Это очень легко и для этого тоже есть сочетание клавиш. Нужно нажать
То есть, вам нужно нажать CTRL и номер окна, в которое вы хотите перевести фокус. Для первого — CTRL+1, для второго CTRL+2 и т. д. Просто, правда?
Закрыть текущее окно
Теперь, когда вы пооткрывали кучу окон, нужно научиться их закрывать. Это можно сделать очень быстро — нажав
Это сочетание закрывает текущее окно.
Закрыть только сохраненные окна
Иногда у вас столько открытых окон, что вы уже не знаете, что вы сохранили, а что — нет. Да, я знаю, что это можно понять по точке на вкладке, но все равно, для этого же нужно напрячься и найти нужные файлы. Visual Studio Code может вас подстраховать! Просто нажмите
Это сочетание закроет все сохраненные окна, так что вы сразу увидите, что у вас не сохранено.
Открыть новый файл
Вам нужен новый файл, чтобы набросать какой-то код? Или вам нужно создать новый файл для вашего проекта? Нажмите
Откроется новый редактор.
Сменить язык текущего файла
Хотите сменить язык, который выбрали для файла, например, хотите использовать Javascript (react), а не Javascript? Нажмите
Откроется новое диалоговое окно, где вы сможете поискать желаемый язык.
Перейти на строку
А теперь давайте сосредоточимся на том, как ускорить редактирование. Допустим, у вас ошибка на строке 1042 (и если у вас такой длинный файл, это само по себе плохо). Прокрутка не нужна! Нажмите
Откроется диалоговое окно, где нужно ввести номер строки, на которую вы хотите перейти. Это очень полезное сочетание, особенно в комплекте с CTRL+p (поиск файла в проекте).
Перейти к идентификатору (Symbol)
Что такое Symbol? В языках программирования это обычно переменные. В CSS это селекторы. Чтобы увидеть диалоговое окно, нажмите
Откроется диалог со списком доступных идентификаторов в текущем файле.
Если нажмете такое сочетание, в диалоге будет только #. Вам нужно будет ввести нужный идентификатор, а Visual Studio Code поищет его по всему рабочему пространству (если он поддерживается языком, который вы используете).
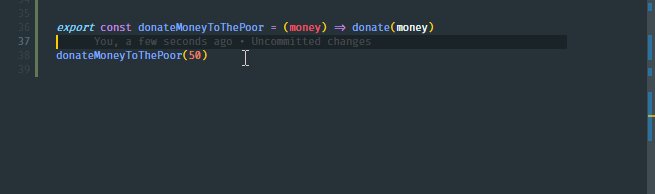
Переместить строку вверх или вниз
Иногда вам нужно переместить строку внутри вашего if или просто переместить, потому что она вызывается слишком рано. Сделать это можно, нажав
— чтобы переместить строку вниз, или
— чтобы переместить текущую строку вверх.
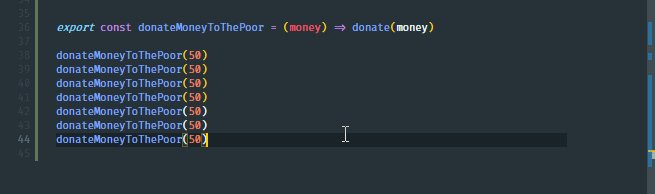
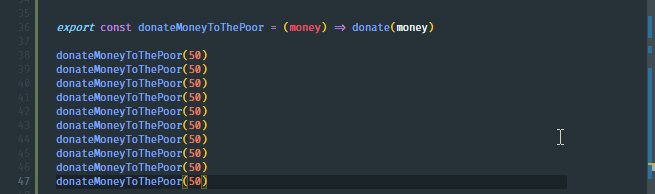
Копировать текущую строку
Вам нужно заполнить массив какими-то переменными, но вам лень писать цикл. Как же вам получить array[0] array[1] и array[2]? Можно скопировать первую строку и просто изменить, что нужно. Для этого нажмите
Так вы скопируете текущую выбранную строку и вставите скопированное на одну строку выше.
При помощи этого сочетания текущая строка будет скопирована и вставлена на строку ниже.
Показать предложения
В Visual Studio Code есть встроенные предложения. В большинстве случаев они всплывают автоматически, но если этого не происходит, а вам нужно, просто нажмите
Это сочетание откроет диалог предложений.
Закомментировать текущее выделение
Порой вам нужно изолировать код и закомментировать его. Вам поможет сочетание
Если у вас выделено несколько строк, закомментируются все. Если ничего не выделено, закомментируется одна текущая строка.
Выделить (выбрать) несколько строк кода
Чтобы закомментировать блок кода, нужно выбрать больше одной строки. Это можно сделать, нажав
— чтобы начать выделение с текущей строки и двигать курсор вверх.
— чтобы начать выделение с текущей строки и двигать курсор вниз.
Свернуть или развернуть код
У вас есть большая функция, но вы видеть ее не можете, потому что она слишком огромная и нуждается в рефакторинге, а у вас нет времени. В общем, вы просто хотите пока забыть о ней. Благодаря сворачиванию кода можно сократить количество строк на экране со ста до одной. Для этого нажмите
— чтобы свернуть (спрятать) код
— чтобы развернуть (показать) код.
Вырезать всю строку
Здесь у вас не должно быть выделенного кода. Нажмите
Если ничего не выделено, вырежется вся строка.
Увеличить (уменьшить) отступ строки
Обычно люди умеют делать отступы, но на всякий случай укажем и это. Выбираете нужный код и нажимаете
Нажимать нужно столько раз, сколько вам нужно для приведения кода в желаемый вид. А вы знали, что можно и убрать отступ? Сдвинуть код влево? Это можно сделать, нажимая
Заключение
Сочетаний клавиш существует очень много, значительно больше, чем здесь описано. Я указал только те, которыми сам пользуюсь чаще всего. Надеюсь, теперь вы знаете о них больше и сможете создавать собственные.
Вероятно, у вас есть и свои любимые сочетания? Поделитесь в комментариях, возможно, они еще кому-нибудь пригодятся!