- Running VS Code on Linux
- Installation
- Debian and Ubuntu based distributions
- RHEL, Fedora and CentOS based distributions
- openSUSE and SLE based distributions
- AUR package for Arch Linux
- Installing .rpm package manually
- Updates
- Node.js
- Setting VS Code as the default text editor
- xdg-open
- Debian alternatives system
- Next Steps
- Common Questions
- Azure VM Issues
- Debian and Moving Files to Trash
- error ENOSPC
- I can’t see Chinese characters in Ubuntu
- Package git is not installed
- The code bin command does not bring the window to the foreground on Ubuntu
- приступая к работе с Visual Studio Code с подсистема Windows для Linux
- установка VS Code и расширения Remote WSL
- Обновление дистрибутива Linux
- Откройте проект WSL в Visual Studio Code
- Из командной строки
- Из VS Code
- расширения в VS Code Remote
- Установка Git (необязательно)
- Установка Терминала Windows (необязательно)
- Дополнительные ресурсы
- Установка Microsoft Visual Studio Code на Ubuntu 20.04
- Требование к установке
- Установка Visual Studio с помощью пакета snap
- Установка Visual Studio Code из репозиториев Microsoft
- Запуск Visual Code Studio
- Заключение
- Видео Как установить Microsoft Visual Studio Code на Ubuntu
Running VS Code on Linux
Installation
Debian and Ubuntu based distributions
The easiest way to install for Debian/Ubuntu based distributions is to download and install the .deb package (64-bit) either through the graphical software center if it’s available or through the command line with:
Installing the .deb package will automatically install the apt repository and signing key to enable auto-updating using the regular system mechanism. Note that 32-bit and .tar.gz binaries are also available on the download page.
The repository and key can also be installed manually with the following script:
Then update the package cache and install the package using:
RHEL, Fedora and CentOS based distributions
We currently ship the stable 64-bit VS Code in a yum repository, the following script will install the key and repository:
Then update the package cache and install the package using dnf (Fedora 22 and above):
Or on older versions using yum :
openSUSE and SLE based distributions
The yum repository above also works for openSUSE and SLE based systems, the following script will install the key and repository:
Then update the package cache and install the package using:
AUR package for Arch Linux
There is a community maintained Arch User Repository (AUR) package for VS Code.
Installing .rpm package manually
The .rpm package (64-bit) can also be manually downloaded and installed, however auto-updating won’t work unless the repository above is installed. Once downloaded it can be installed using your package manager, for example with dnf :
Note that 32-bit and .tar.gz binaries are are also available on the download page.
Updates
VS Code ships monthly and you can see when a new release is available by checking Updates. If the VS Code repository was installed correctly, then your system package manager should handle auto-updating in the same way as other packages on the system.
Node.js
Node.js is a popular platform and runtime for easily building and running JavaScript applications. It also includes NPM, a Package Manager for Node.js modules. You’ll see Node.js and NPM mentioned frequently in our documentation and some optional VS Code tooling requires Node.js (for example, the VS Code extension generator).
If you’d like to install Node.js on Linux, see Installing Node.js via package manager to find the Node.js package and installation instructions tailored to your Linux distribution.
To learn more about JavaScript and Node.js, see our Node.js tutorial where you’ll learn about running and debugging Node.js applications with VS Code.
Setting VS Code as the default text editor
xdg-open
You can set the default text editor for text files ( text/plain ) that is used by xdg-open with the following command:
Debian alternatives system
Debian-based distributions allow setting a default editor using the alternatives system, without concern for the mime type. You can set this by running the following and selecting code.
Next Steps
Once you have installed VS Code, these topics will help you learn more about VS Code:
- Additional Components — Learn how to install Git, Node.js, TypeScript and tools like Yeoman.
- User Interface — A quick orientation to VS Code.
- User/Workspace Settings — Learn how to configure VS Code to your preferences through settings.
Common Questions
Azure VM Issues
I’m getting a «Running without the SUID sandbox» error?
You can safely ignore this error.
Debian and Moving Files to Trash
If you see an error when deleting files from the VS Code Explorer on the Debian operating system, it might be because the trash implementation that VS Code is using is not there.
Run these commands to solve this issue:
error ENOSPC
When you see this error, it indicates that the VS Code file watcher is running out of handles. The current limit can be viewed by running:
The limit can be increased to its maximum by editing /etc/sysctl.conf and adding this line to the end of the file:
The new value can then be loaded in by running sudo sysctl -p . Note that Arch Linux works a little differently, view this page for advice.
While 524288 is the maximum number of files that can be watched, if you’re in an environment that is particularly memory constrained, you may wish to lower the number. Each file watch takes up 540 bytes (32-bit) or
1kB (64-bit), so assuming that all 524288 watches are consumed that results in an upper bound of around 256MB (32-bit) or 512MB (64-bit).
I can’t see Chinese characters in Ubuntu
We’re working on a fix. In the meantime, open the application menu, then choose File > Preferences > Settings. Then set editor.fontFamily as shown:
Package git is not installed
This error can appear during installation and is typically caused by the package manager’s being out of date. Try updating it and installing again:
The code bin command does not bring the window to the foreground on Ubuntu
Running ‘code .’ on Ubuntu when VS Code is already open in the current directory will not bring VS Code into the foreground. This is a feature of the OS which can be disabled using ccsm .
Under General > General Options > Focus & Raise Behaviour, set «Focus Prevention Level» to «Off». Remember this is an OS-level setting that will apply to all applications, not just VS Code.
Источник
приступая к работе с Visual Studio Code с подсистема Windows для Linux
Visual Studio Code, вместе с расширением Remote-WSL, позволяет использовать WSL в качестве среды разработки для полной времени непосредственно из VS Code. Вы можете выполнить следующие действия:
- Разработка в среде под управлением Linux
- Использование цепочек инструментов и служебных программ для Linux
- запускайте и отлаживать приложения Linux с помощью Windows и сохраняя доступ к средствам повышения производительности, таким как Outlook и Office
- использование встроенного терминала VS Code для запуска дистрибутива Linux по выбору
- воспользуйтесь преимуществами VS Code функций, таких как завершение кода Intellisense, linting, поддержка отладки, фрагменты кодаи модульное тестирование .
- простота управления версиями с помощью встроенной поддержки Git VS Code
- выполнение команд и VS Code расширений непосредственно в проектах WSL
- изменение файлов в Linux или смонтированной Windows файловой системе (например,/мнт/к) без беспокойства о проблемах с путями, двоичной совместимости или других трудностей между операционными системами
установка VS Code и расширения Remote WSL
перейдите на страницу установки VS Code и выберите двоичный установщик 32 или 64. установите Visual Studio Code на Windows (а не в файловую систему WSL).
При появлении запроса на Выбор дополнительных задач во время установки обязательно установите флажок Добавить в путь , чтобы можно было легко открыть папку в WSL с помощью команды Code.
Установите Пакет расширений для удаленной разработки. Этот пакет расширений включает расширение Remote-WSL в дополнение к расширениям Remote-SSH и Remote-Container, что позволяет открывать любую папку в контейнере, на удаленном компьютере или в WSL.
Чтобы установить расширение Remote-WSL, потребуется версия 1,35 или более поздняя VS Code. не рекомендуется использовать WSL в VS Code без расширения Remote-WSL, так как будет потеряна поддержка автоматического завершения, отладки, linting и т. д. Забавный факт. это расширение WSL устанавливается в $HOME/.вскоде/екстенсионс (введите команду ls $HOME\.vscode\extensions\ в PowerShell).
Обновление дистрибутива Linux
в некоторых дистрибутивах WSL Linux отсутствуют библиотеки, необходимые для запуска сервера VS Code. Вы можете добавить дополнительные библиотеки в дистрибутив Linux с помощью диспетчера пакетов.
Например, чтобы обновить Debian или Ubuntu, используйте:
Чтобы добавить wget (для получения содержимого с веб-серверов) и CA-Certificates (чтобы разрешить приложениям на основе SSL проверять подлинность SSL-соединений), введите:
Откройте проект WSL в Visual Studio Code
Из командной строки
Чтобы открыть проект из дистрибутива WSL, откройте командную строку распространения и введите: code .
Из VS Code
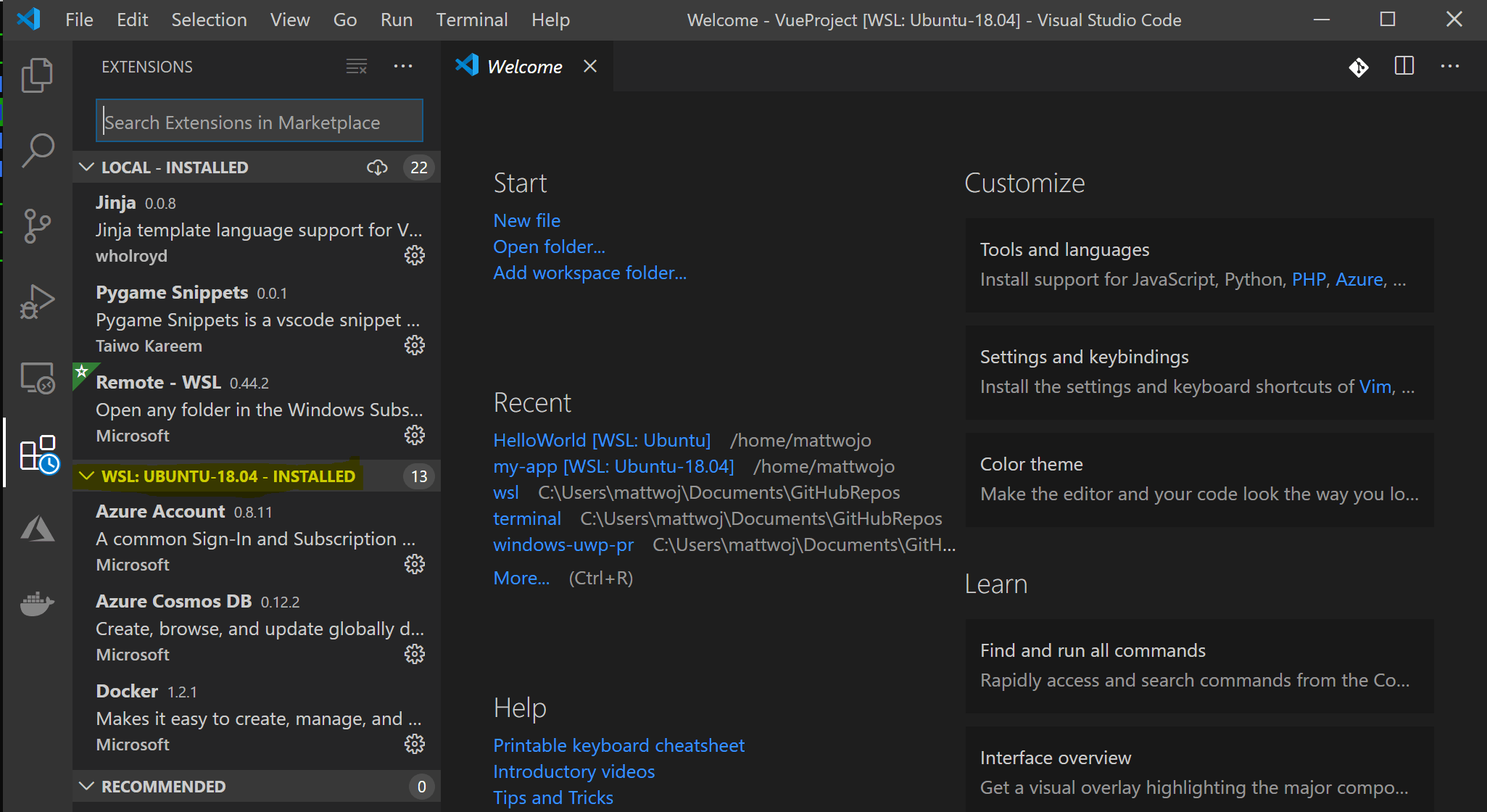
кроме того, можно получить доступ к дополнительным VS Code удаленным параметрам с помощью ярлыка: CTRL+SHIFT+P в VS Code, чтобы открыть палитру команд. если затем ввести, Remote-WSL вы увидите список доступных VS Code удаленных параметров, что позволит повторно открыть папку в удаленном сеансе, указать, какое распространение следует открыть в, и многое другое.
расширения в VS Code Remote
расширение Remote-WSL разделяет VS Code в архитектуру «клиент-сервер» с помощью клиента (пользовательского интерфейса), работающего на компьютере Windows, и сервера (код, Git, подключаемые модули и т. д.), запускаемые удаленно.
при запуске VS Code удаленно на вкладке «расширения» отобразится список расширений, разделенных между локальным компьютером и дистрибутивом WSL.
Установка локального расширения, например темы, должна быть установлена только один раз.
Некоторые расширения, такие как расширение Python или все, что обрабатывает такие действия, как linting или Отладка, должны устанавливаться отдельно на каждом удаленном распределении WSL. VS Code отобразит значок предупреждения ⚠ , а также зеленую кнопку «установить в WSL», если установлено локальное расширение, которое не установлено на удаленном компьютере WSL.
дополнительные сведения см. в VS Code документах:
при запуске VS Code Remote в WSL сценарии запуска оболочки запускаться не будут. Дополнительные сведения о выполнении дополнительных команд или изменении среды см. в этой статье о сценариях расширенной настройки среды .
возникли проблемы при запуске VS Code из командной строки WSL? В этом руководство по устранению неполадок содержатся советы по изменению переменных пути, устранению ошибок расширения, связанных с отсутствием зависимостей, устранению проблем с завершением строк Git, установке локального VSIX на удаленном компьютере, запуску окна браузера, порту localhost для блокировки, веб-сокеты не работают, ошибки при хранении данных расширения и многое другое.
Установка Git (необязательно)
Если вы планируете работать совместно с другими пользователями или размещать проект на сайте с открытым исходным кодом (например, GitHub), примите во внимание, что VS Code поддерживает управление версиями с помощью Git. Вкладка системы управления версиями в VS Code отслеживает все изменения и содержит общие команды Git (добавление, фиксация, принудительная отправка, извлечение) прямо в пользовательском интерфейсе.
Установка Терминала Windows (необязательно)
новая Терминал Windows включает несколько вкладок (быстро переключаться между дистрибутивами командной строки, PowerShell или несколькими установочными областями Linux), пользовательскими привязками клавиш (создайте собственные сочетания клавиш для открытия и закрытия вкладок, копирования и вставки и т. д.), эмодзи ☺ и пользовательских тем (цветовые схемы, стили и размеры шрифтов, фоновое изображение, размытие и прозрачность). дополнительные сведения см. в Терминал Windows документах.
Скачайте Терминал Windows из Microsoft Store: При установке через магазин обновления выполняются автоматически.
После установки откройте Терминал Windows и щелкните Параметры, чтобы настроить Терминал использовать файл profile.json .
Дополнительные ресурсы
К дополнительным рекомендуемым расширениям относятся следующие:
- Раскладки клавиатуры других редакторов — эти расширения позволят использовать необходимую раскладку при переходе в другой текстовый редактор (например, Atom, Sublime, Vim, eMacs, Notepad++ и т. п.).
- Расширение синхронизации параметров — позволяет синхронизировать параметры VS Code в разных установках, используя GitHub. Если вы работаете на разных компьютерах, это обеспечит согласованность среды между ними.
- Отладчик для Chrome: после завершения разработки на стороне сервера с Linux необходимо разработать и протестировать клиентскую часть. Это расширение интегрирует редактор VS Code со службой отладки браузера Chrome, что увеличивает эффективность выполнения операций.
—>
Источник
Установка Microsoft Visual Studio Code на Ubuntu 20.04
Разработанная и поддерживаемая Microsoft Visual Studio Code — это бесплатная кросс-платформенная среда IDE, которая позволяет пользователям разрабатывать веб-сайты, веб-приложения и программное обеспечение. Microsoft Visual Studio в основном используется для отладки, выполнения задач и контроля версий.
Он дает удобный пользовательский интерфейс с классными функциями, такими как тестирование кода, подсветка синтаксиса, рефакторинг кода и тонны полезных плагинов. Microsoft Visual Studio может быть установлена в средах Windows, Mac и Linux.
Существует два способа установки кода Visual Studio: установка с помощью официальных репозиториев Microsoft при помощи диспетчера пакетов APT. Или с помощью пакетов snap. В этой инструкции мы покажем, как установить Visual Studio Code на Ubuntu 20.04.
Требование к установке
Прежде чем начать, убедитесь, что у вас есть следующее:
- Экземпляр Ubuntu 20.04 с графическим интерфейсом
- Пользователь с правами sudo
Установка Visual Studio с помощью пакета snap
Visual Studio Code официально доступен в виде пакета snap. Пакет snap — это контейнерный пакет, содержащий код приложения и все зависимости, необходимые для его запуска. Пакеты Snap легче модернизировать и поддерживать. Программа Snap будет автоматически обновлять VS-код в фоновом режиме. Однако они занимают значительно больше места на диске.
Чтобы установить пакет Visual Studio snap, выполните следующую команду из терминала:
$ sudo snap install – classic code
Выполнение команды займет некоторое время, так что наберитесь терпения. На данный момент последней стабильной версией Microsoft Visual Studio Code является версия 1.57.1
Установка Visual Studio Code из репозиториев Microsoft
Code Visual Studio доступен из репозиториев APT Microsoft. Перед добавлением репозитория в вашу систему, сначала обновите списки пакетов в вашей системе. Сделать это можно следующим образом.
Затем установите необходимые компоненты:
$ sudo apt install software-properties-common apt-transport-https wget
Используя команду wget, импортируйте файл Microsoft GPG:
$ wget -q https://packages.microsoft.com/keys/microsoft.asc -O- | sudo apt-key add —
Вы должны получить ответ «ОК» .
После этого добавьте репозиторий Visual Code Studio, как указано в приведенной ниже команде. Это также обновит индекс пакета для синхронизации с новым репозиторием.
$ sudo add-apt-repository «deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main»
И наконец, установите Code Visual Studio, выполнив команду:
Заметил, что оба метода установили одну и ту же версию Visual Studio Code, не знаю почему, но это так.
Запуск Visual Code Studio
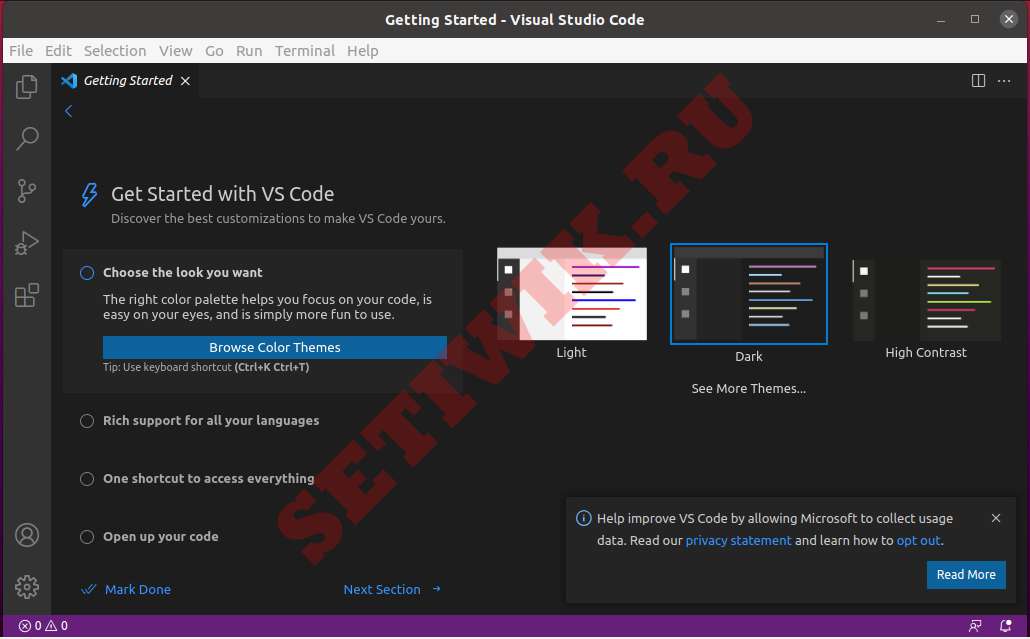
После установки Visual Code Studio вы можете запустить его с помощью менеджера приложений, как показано ниже.

При нажатии на значок запускается интерфейс Visual Studio Code, как показано на рисунке. Выберите свою любимую тему, и продолжите работу!

Заключение
Microsoft Visual Studio Code, возможно, является одним из самых многофункциональных и интуитивно понятных редакторов кода. Если вы новичок или опытный пользователь, вы можете подумать о том, чтобы провести его тестовый запуск. В этой статье мы продемонстрировали, как установить Visual Studio Code на Ubuntu 20.04.
Видео Как установить Microsoft Visual Studio Code на Ubuntu
Небольшой ролик о том как выполнить установку.
Источник