- Что такое всплывающее окно и как его создать самостоятельно
- А такая ли гадина эти ваши всплывающие окна?
- Средства борьбы
- Создание всплывающих окон с помощью javascript
- Создание всплывающего окна с помощью CSS
- Обзор остальных технологий
- Какой вариант лучше?
- Всплывающие элементы Flyouts
- Выбор правильного элемента управления Is this the right control?
- Примеры Examples
- Как создать всплывающий элемент How to create a flyout
- Стилизация всплывающего элемента Style a flyout
- Изменение стиля всплывающих элементов для более наглядного отображения Styling flyouts for 10-foot experiences
- Поведение с исчезновением Light dismiss behavior
Что такое всплывающее окно и как его создать самостоятельно
У многих пользователей интернета термин « вплывающее окно » вызывает негативные ассоциации. Перед глазами сразу же « вплывает » картинка того, как при попытке просмотреть на сайте нужную информацию эта гадина закрывает нужный кусок текста. Что еще хуже, если пытаться закрыть его, пользователя зачастую вообще перекидывает на другой ресурс.
А такая ли гадина эти ваши всплывающие окна?
Несмотря на такую дурную славу, всплывающие окна могут не только раздражать, но и приносить пользу. Изначально они являются лишь разновидностью диалоговых окон, применяемых в программировании как элементы пользовательского интерфейса.
Они служат для информирования и как средство диалога между пользователем и программой ( веб-приложением ). Но, к сожалению, такое негативное отношение многих пользователей к всплывающим окнам во многом оправдано, потому что в сети они применяются в основном для рекламных целей.
Есть два вида рекламных окон:
- Открывающиеся на переднем плане ( pop-up ) – всплывают поверх основного;
- Открывающиеся на заднем плане ( pop-under ) – открываются за основным окном.
Последние являются самыми коварными. Они становятся активными и видными для пользователя лишь после закрытия основного. Поэтому определить их источник и вовремя блокировать не удастся.
Средства борьбы
Из-за повсеместного применения всплывающих окон для нежелательной рекламы в интернете многие разработчики программного обеспечения начали встраивать в свои продукты средства борьбы с ними.
Основной программой для пользования интернетом являются браузер. Поэтому основной способ блокировки действия рекламных окон реализован именно в браузере:
- Internet Explorer – стал последним из всех программных продуктов, в котором была реализована возможность блокировки всплывающей рекламы. Это было сделано лишь в 2004 году;
- Opera – этот продукт стал первым браузером в мире со встроенной функцией блокировки всплывающих окон. Всплывающие окна в Опере можно блокировать, начиная с 2000 года;
- Mozilla Firefox – этот браузер усовершенствовал подход к борьбе с рекламой, который был реализован в Opera . В отличие от него в Мозиле блокируются не вся всплывающая реклама, а лишь та, которая загружается при открытии основного окна.
В современных браузерах система блокировки всплывающих окон настраивается через пользовательский интерфейс. В Хроме , как и в большинстве других браузеров, реализованы возможность включения или отключения блокировки, а также составления списка исключений ( доверенных сайтов ):
Создание всплывающих окон с помощью javascript
В веб-программировании для создания всплывающих окон используется несколько технологий. Основным средством их создания пока остается javascript . В его функционале имеется несколько видов диалогов, действие которых похоже на действие всплывающих окон:
- Метод alert() – выводит на экран обычное текстовое сообщение. Чтобы скрыть диалог после прочтения, нужно нажать на кнопку « Ok » внизу окна;
- Метод confirm() – подобен предыдущему методу. Но выводимый им диалог кроме « Ok » снабжен еще и кнопкой « Cancel ». С их помощью пользователь может принять или отказаться от условия, указанного в окне;
- Метод prompt() – служит для вызова еще одной разновидности всплывающего окна javascript . В отличие от упомянутых выше это окно снабжено еще и текстовым полем. В него пользователь может вводить текстовые данные, которые можно присвоить значению нужной переменной.
Действие всех трех методов и вызываемые ими разновидности диалога показаны на изображении:
Вот полный синтаксис метода:
win = window. open (url, name, params) , где:
- url – это адрес страницы, которая откроется в новом окне;
- Name – имя созданного окна. Может быть использовано для дальнейшей обработки в формах (параметр target );
- Params – строка параметров для нового окна. Их полный список можно узнать самостоятельно из документации по javascript.
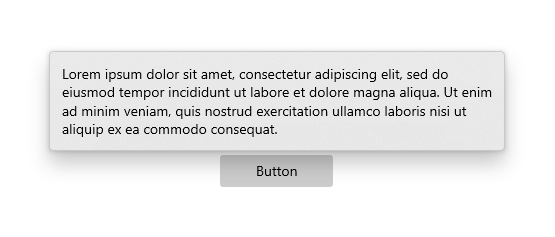
На изображении ниже показано действие метода и приведен упрощенный скрипт всплывающего окна:
Создание всплывающего окна с помощью CSS
Также можно создать всплывающее окно в CSS . Эта возможность была реализована лишь с выходом третьей версии этой технологии. Злоупотреблять этим вариантом не стоит, потому что он будет работать лишь в самых новых версиях браузеров:
Обзор остальных технологий
Совсем не обязательно разрабатывать всплывающее окно самостоятельно. Сейчас для этого создано много бесплатных плагинов на jquery . Подключив один из них, вы получите готовое окно.
Также существует множество плагинов для популярных CMS . В их состав может входить целый набор окон. Дизайн и функционал каждого из них «заточен» под выполнение определенной задачи ( регистрация, отправка сообщения и другое ).
Также существует несколько популярных скриптов. Пример одного из них будет приведен ниже. По такому принципу работают всплывающие окна в контакте и других популярных социальных сетях:
Код приведен в варианте « для ленивых ». Вставив его в любой редактор и запустив на выполнение, вы получите готовый пример всплывающего окна на основе jquery :
Кроме рассмотренных вариантов всплывающие окна можно реализовать с помощью Delphi . Но это решение на просторах всемирной паутины встречается крайне редко.
Какой вариант лучше?
Для рекламных « трюков » больше подходит вариант, реализованный с помощью CSS 3 . Созданное таким образом окно не будет блокироваться браузерами. А для остальных задач вполне подойдет старый надежный javascript или новомодный jquery .
Всплывающие элементы Flyouts
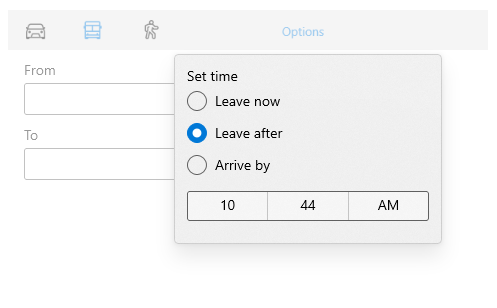
Всплывающий элемент — это контейнер с возможностью исчезновения, который отображает в качестве содержимого произвольный пользовательский интерфейс. A flyout is a light dismiss container that can show arbitrary UI as its content. Всплывающие элементы могут содержать другие вложенные всплывающие элементы или контекстные меню. Flyouts can contain other flyouts or context menus to create a nested experience.
Получение библиотеки пользовательского интерфейса Windows Get the Windows UI Library
Библиотека пользовательского интерфейса Windows 2.2 или более поздних версий содержит новый шаблон для этого элемента управления, который использует закругленные углы. Windows UI Library 2.2 or later includes a new template for this control that uses rounded corners. Дополнительные сведения см. в разделе о радиусе угла. For more info, see Corner radius. WinUI — это пакет NuGet, содержащий новые элементы управления и функции пользовательского интерфейса для приложений для Windows. WinUI is a NuGet package that contains new controls and UI features for Windows apps. Дополнительные сведения, включая инструкции по установке, см. в описании библиотеки пользовательского интерфейса Windows. For more info, including installation instructions, see Windows UI Library.
API платформы: класс Flyout Platform APIs: Flyout class
Выбор правильного элемента управления Is this the right control?
- Не используйте всплывающий элемент вместо подсказки или контекстного меню. Don’t use a flyout instead of tooltip or context menu. Используйте подсказку, чтобы вывести краткое описание, которое исчезает через определенное время. Use a tooltip to show a short description that hides after a specified time. Для контекстных действий, связанных с элементом пользовательского интерфейса, например копированием или вставкой, используйте контекстное меню. Use a context menu for contextual actions related to a UI element, such as copy and paste.
Рекомендации по целесообразности использования диалоговых окон и всплывающих элементов (аналогичных элементов управления) приведены в статье Диалоговые окна и всплывающие элементы. For recommendations on when to use a flyout vs. when to use a dialog (a similar control), see Dialogs and flyouts.
Примеры Examples
| XAML Controls Gallery XAML Controls Gallery |
|---|