- # Installation
- # Release Notes
- # Vue Devtools
- # Download and Self Host
- nerdenough / vueSetup.md
- Vue CLI установка и обзор инструмента
- Для чего нужен Vue cli?
- Vue cli установка
- Создаем проект с помощью Vue cli
- Структура проекта
- Что такое CLI Vue — гид по для новичка
- Установка и системные требования Vue CLI 3
- Системные требования
- Установка CLI Vue 3
- Создание проекта Vue
- Что такое служба CLI Vue?
- Анатомия проекта
- Плагины CLI Vue
- Как добавить плагин Vue
- Полезные плагины Vue
- А что насчёт webpack?
- Пользовательский интерфейс CLI Vue 3
- Заключение
# Installation
Vue.js is built by design to be incrementally adoptable. This means that it can be integrated into a project multiple ways depending on the requirements.
There are four primary ways of adding Vue.js to a project:
- Import it as a CDN package on the page
- Download the JavaScript files and host them yourself
- Install it using npm
- Use the official CLI to scaffold a project, which provides batteries-included build setups for a modern frontend workflow (e.g., hot-reload, lint-on-save, and much more)
# Release Notes
Latest version:
Detailed release notes for each version are available on GitHub
# Vue Devtools
Currently in Beta — Vuex and Router integration is still WIP
When using Vue, we recommend also installing the Vue Devtools
(opens new window) in your browser, allowing you to inspect and debug your Vue applications in a more user-friendly interface.
For prototyping or learning purposes, you can use the latest version with:
For production, we recommend linking to a specific version number and build to avoid unexpected breakage from newer versions.
# Download and Self Host
If you want to avoid using build tools but can’t use a CDN in production then you can download the relevant .js file and host it using your own web server. You can then include it using a
Источник
nerdenough / vueSetup.md
macOS setup for Vue
Install macOS 😛
Open terminal and run the follow command to install the latest version of Homebrew. This will also install the XCode utils if you don’t have them already installed.
/usr/bin/ruby -e «$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)»
brew install git
Install Node Version Manager
Use the install script to install nvm. To do this, run the following in terminal.
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.1/install.sh | bash
Add nvm to bash profile
To make use of the Node Version Manager through its nvm command, you need to add the following to your
/.bash_profile file. Create a new file if it does not already exist.
Run nvm install node in terminal. Once installed, you should be able to run both node -v and npm -v to see their versions.
Install required node packages
In order to create (and use) Vue efficiently, we’ll need some packages installed. You can use npm i -g [package] (or npm install —global ) to install a package to be used globally by your system.
For Vue, we need the Vue CLI (for creating our Vue boilerplates) and eslint (for JS linting) from npm. To install these, run npm i -g vue-cli eslint in terminal.
Create a test Vue app
In terminal, create and navigate to your workspace directory, and run vue init webpack hello-vue to create a new project named hello-vue , using the webpack boilerplate. Step through the setup guide and edit any info as needed (or just press enter for testing).
Next, navigate into your project with cd hello-vue and install the project’s local dependencies by running npm install (or npm i ).
You should now be able to run the app by executing the command npm run dev — navigate to its running address in your web browser and you should be greeted with the initial Vue app.
Источник
Vue CLI установка и обзор инструмента
Доброго времени суток. В этой статье разберёмся с таким инструментом как Vue cli, рассмотрим как установить Vue cli и какие задачи решает этот инструмент.
Для чего нужен Vue cli?
Vue cli представляет собой инструмент, который позволяет удобно и быстро создать приложение или прототип приложения на Vue.js. Vue cli хорош тем, что для приложения не требуется писать конфигурацию webpack — дефолтная конфигурация уже встроена во Vue cli. Само собой вы можете дописывать и изменять конфиг webpack. Об этом мы еще поговорим в статье. Vue cli состоит из трех компонентов:
- CLI ( @vue/cli ) — представляет собой npm-пакет, который устанавливается глобально и добавляет в терминал команду vue . С помощью нее можно создавать проект командой vue create , а командой vue ui можно управлять проектами из встроенного графического редактора.
- Сервис CLI ( @vue/cli-service ) — этот пакет устанавливает некоторые зависимости локально в каждый созданный проект. Паке как раз таки и отвечает за конфиг webpack и dev server.
- CLI плагины — это пакеты, которые предоставляют дополнительный возможности для проекта — поддержка PWA, интеграция с ESlint и т.д.
Vue cli установка
Установить Vue cli можно следующими командами:
Если команда выполнилась без ошибок, то в терминале должен появиться доступ к команде vue. Проверку можно произвести командой
Команда выведет в консоль версию установленного пакета Vue cli. На момент написания статьи актуальная версию пакета 4.5.13.
Создаем проект с помощью Vue cli
Для того чтобы создать проект воспользуемся командой vue create project-name .
project-name — это папка, в которой и будет создан проект.
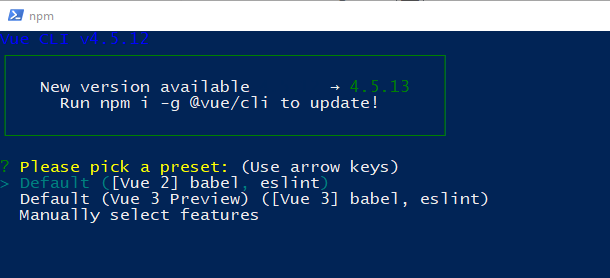
Vue cli создание проекта
Вы можете выбрать дефолтные настройки с Vue 2/3 или настроить все индивидуально выбрав Manually select features.
При настройке вручную вам можно будет выбрать следующие опции:
- выбор версии Vue 2/3
- использовать Babel
- использовать TypeScript
- включить в сборку Vue Router и Vuex
- выбор CSS-препроцессора
- настройка линтера и форматтера кода (ESlint, Prettier)
- выбор библиотеки для unit-тестов
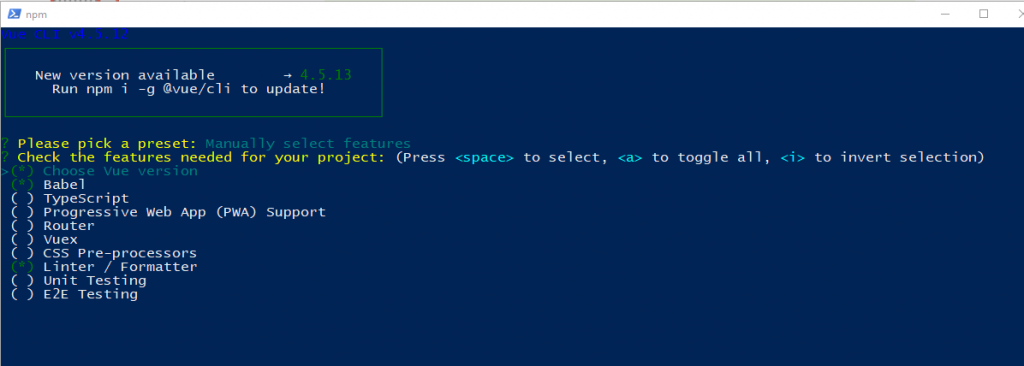
Vue cli установка — выбор опций при ручной настройке проекта
После успешной установки и скачивания пакетов сообщение в консоли предлагает нам перейти в папку проекта следующей командой в терминале:
Теперь мы находимся в корневой директории нашего только что созданного проекта и можем запустить локальный сервер для разработки и кодить:
После выполнения команды у нас поднимется сервер, который будет доступен по адресу http://localhost:8080/. Если перейти по адресу, то вы увидите следующее:
Vue cli установка — тестовый сервер для разработки
Структура проекта
На скриншоте ниже можно ознакомиться со структурой проекта, которую предлагает Vue cli.
Источник
Что такое CLI Vue — гид по для новичка
Для нового приложения Vue лучше использовать Vue CLI .
Что такое CLI? Это утилита командной строки предоставляет доступ к множеству инструментов для сборки проекта.
Vue CLI – это система для быстрой разработки и создания прототипов Vue.js. Она состоит из различных компонентов: служба CLI , плагины CLI . В последней версии утилиты в ней появился графический интерфейс для управления проектом.
Установка и системные требования Vue CLI 3
Системные требования
Для работы с Vue CLI v3 потребуется Node.js 8.9+. Но рекомендуется использовать версию платформы v8.11.0+.
Ее можно установить:
- Загрузив двоичные файлы для вашей операционной системы с официального сайта проекта.
- Используя официальный менеджер пакетов.
- С помощью менеджера версий.
Перед началом установки Vue CLI нужно удалить все предыдущие версии CLI. Для этого выполните следующую команду:
Установка CLI Vue 3
Чтобы установить Vue CLI v3, запустите следующую команду:
Примечание: чтобы использовать командную строку от имени администратора в Windows для глобальной установки пакетов, нужно изменить разрешения. На сайте npm есть руководство о том, как это сделать .
После установки CLI Vue 3 вы сможете вывести список всех доступных команд, выполнив команду vue:
А также проверить установленную версию, выполнив:
Создание проекта Vue
С помощью Vue CLI вы можете создать новое приложение, выполнив следующую команду:
example-vue-project – это название проекта. Вы можете изменить его.
Затем нужно выбрать вариант установки проекта. Вариант по умолчанию установит два плагина: Babel и ESLint. Также вы можете вручную выбрать расширения, необходимые для вашего проекта из набора плагинов:
- Babel .
- TypeScript .
- Progressive Web App support .
- Vue Router .
- Vuex (библиотека для управления состоянием Vue);
- Препроцессоры CSS ( PostCSS , CSS modules , Sass , Less , Stylus ).
- Модуль юнит-тестов Mocha или Jest .
- Модуль E2E-тестов Cypress или Nightwatch .
Теперь рассмотрим другие варианты обслуживания проекта, доступные в Vue CLI. Для этого перейдите в папку проекта:
Затем выполните следующую команду:
Она запустит локальный сервер разработки по адресу http://localhost:8080 . Если вы перейдёте по этому адресу в своём браузере, то увидите следующую страницу:
Сервер разработки поддерживает оперативную перезагрузку кода. Поэтому не нужно останавливать и запускать сервер каждый раз, когда вы вносите изменения в код проекта. При этом сохранится даже состояние приложения!
И когда вы закончите разработку своего проекта, то можете использовать следующую команду для создания сборки:
Эта команда сохранит собранный код в папку dist проекта. Об этой процедуре вы можете прочитать здесь .
Что такое служба CLI Vue?
Служба Vue CLI – это зависимость (@vue/cli-service), которая предоставляет конфигурации по умолчанию. Служба может быть обновлена, настроена и расширена с помощью плагинов. Она предоставляет несколько скриптов для работы с Vue-проектами. Например, serve, build и inspect.
Мы уже видели сценарии serve и build в действии. Скрипт inspect позволяет проверить конфигурацию веб-пакета в проекте с помощью vue-cli-service. Попробуйте выполнить его:
Анатомия проекта
Проект Vue, созданный с помощью CLI, имеет предопределенную структуру. Если вы решите установить дополнительные плагины (например, маршрутизатор Vue), CLI также создаст файлы, необходимые для использования и настройки этих библиотек.
Файлы и папки в проекте Vue:
- public – папка содержит общедоступные файлы, такие как html и favicon.ico. Размещенные здесь статические ресурсы будут скопированы и не упакованы в веб-пакет.
- src – папка содержит исходные файлы проекта.
- src/assets – папка содержит ресурсы проекта, такие как png.
- src/components – папка содержит компоненты Vue.
- src/App.vue – основной компонент Vue-проекта.
- src/main.js – основной файл проекта, который загружает Vue-приложение.
- config.js – файл конфигурации для Babel.
- json – файл содержит список зависимостей проекта, а также параметры конфигурации для ESLint, PostCSS и поддерживаемых браузеров.
- node_modules– папка содержит установленные пакеты npm.
Следующий скриншот отображает структуру проекта:
Плагины CLI Vue
Плагины CLI – это пакеты npm, которые реализуют дополнительные функции для Vue-проекта. Бинарный файл vue-cli-service автоматически распознает и загружает плагины, перечисленные в файле package.json.
Базовая конфигурация для проекта Vue CLI 3 – это webpack и Babel. Все остальные расширения могут быть добавлены через плагины.
Есть официальные плагины, созданные командой разработчиков Vue. А также плагины, написанные сторонними программистами. Имена официальных плагинов начинаются с @vue/cli-plugin-, а названия плагинов, разработанных сообществом, начинаются с vue-cli-plugin-.
Официальные плагины Vue CLI 3:
Как добавить плагин Vue
Плагины автоматически устанавливаются при создании проекта или инсталлируются разработчиком. Для этого используется команда vue add my-plugin.
Полезные плагины Vue
Существует много плагинов Vue CLI, которые могут оказаться полезными для ваших проектов. Например, библиотека Vuetify UI и Storybook . Вы также можете использовать плагин Electron Builder для быстрого создания Vue-проекта на основе Electron.
Я также создал несколько расширений:
- vue-cli-plugin-nuxt : плагин Vue CLI для быстрого создания универсального приложения Vue с Nuxt.js.
- vue-cli-plugin-bootstrap : плагин Vue CLI для добавления Bootstrap 4 в проект.
А что насчёт webpack?
Большая часть конфигурации проекта Vue CLI абстрагируется в плагины и объединяется с базовой конфигурацией во время выполнения. Но также можно вручную настроить конфигурацию webpack для своего проекта:
- Создать файл config.js в корневом каталоге проекта, а затем выполнить настройку в параметре configureWebpack:
Больше о работе с Vue CLI и webpack .
Пользовательский интерфейс CLI Vue 3
Теперь рассмотрим пользовательский интерфейс Vue CLI . Третья версия утилиты предоставляет современный веб-интерфейс, который позволяет создавать проекты и управлять ими без использования командной строки. Чтобы запустить графический интерфейс, выполните следующую команду:
После этого интерфейс будет доступен по адресу http://localhost:8000 .
Создайте новый проект на вкладке «Create». Выберите место для его хранения, затем нажмите кнопку «+ Create a new project here».
После этого вы попадёте в интерфейс, в котором нужно указать информацию о вашем проекте.
Введите данные и нажмите кнопку «Next». Затем вы попадете на вкладку «Presets», где нужно задать варианты настройки проекта:
- Default preset — для установки по умолчанию с плагинами Babel и ESLint.
- Manual — для самостоятельного выбора плагинов.
- Remote preset — для удаленной установки из репозитория Git.
Продолжим с установкой по умолчанию.
Далее нажмите на кнопку «Create Project». После этого вы попадете в новый интерфейс, который показывает прогресс создания проекта. Затем в панель управления проектом, где можно будет разместить виджеты, которые можно добавить с помощью кнопки «Customize».
Слева от панели настройки расположены ссылки на различные разделы:
- Plugins — для добавления новых плагинов Vue CLI.
- Dependencies — для управления пакетами.
- Configuration — для настройки инструментов.
- Tasks — для запуска скриптов.
Перейдите на страницу «Tasks».
Нажмите кнопку serve , а затем кнопку « Run task », чтобы запустить проект.
Остановить проект можно с помощью кнопки « Stop task ».
Заключение
В этой статье мы рассмотрели новую версию Vue CLI, которая предоставляет целый ряд удобных функций: интерактивная разработка проектов, обширная коллекция официальных плагинов и полноценный графический интерфейс для создания и управления проектами на основе Vue.js.
Пожалуйста, оставьте ваши мнения по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, подписки, отклики, дизлайки, лайки!
Источник