- Что такое CLI Vue — гид по для новичка
- Установка и системные требования Vue CLI 3
- Системные требования
- Установка CLI Vue 3
- Создание проекта Vue
- Что такое служба CLI Vue?
- Анатомия проекта
- Плагины CLI Vue
- Как добавить плагин Vue
- Полезные плагины Vue
- А что насчёт webpack?
- Пользовательский интерфейс CLI Vue 3
- Как начать использовать Vue.js? — Установка
- Создание первого проекта
- Веб-приложение на Node и Vue, часть 2: компоненты, формы, маршруты
- Установка Vue.js и использование vue-cli
- Очистка приложения Vue
- Установка зависимостей
- Начало работы над фронтендом приложения
- Масштабирование области просмотра и загрузка иконок
- Разработка компонента Authentication
- Разработка компонента Home
- Защита системы навигации
Что такое CLI Vue — гид по для новичка
Для нового приложения Vue лучше использовать Vue CLI .
Что такое CLI? Это утилита командной строки предоставляет доступ к множеству инструментов для сборки проекта.
Vue CLI – это система для быстрой разработки и создания прототипов Vue.js. Она состоит из различных компонентов: служба CLI , плагины CLI . В последней версии утилиты в ней появился графический интерфейс для управления проектом.
Установка и системные требования Vue CLI 3
Системные требования
Для работы с Vue CLI v3 потребуется Node.js 8.9+. Но рекомендуется использовать версию платформы v8.11.0+.
Ее можно установить:
- Загрузив двоичные файлы для вашей операционной системы с официального сайта проекта.
- Используя официальный менеджер пакетов.
- С помощью менеджера версий.
Перед началом установки Vue CLI нужно удалить все предыдущие версии CLI. Для этого выполните следующую команду:
Установка CLI Vue 3
Чтобы установить Vue CLI v3, запустите следующую команду:
Примечание: чтобы использовать командную строку от имени администратора в Windows для глобальной установки пакетов, нужно изменить разрешения. На сайте npm есть руководство о том, как это сделать .
После установки CLI Vue 3 вы сможете вывести список всех доступных команд, выполнив команду vue:
А также проверить установленную версию, выполнив:
Создание проекта Vue
С помощью Vue CLI вы можете создать новое приложение, выполнив следующую команду:
example-vue-project – это название проекта. Вы можете изменить его.
Затем нужно выбрать вариант установки проекта. Вариант по умолчанию установит два плагина: Babel и ESLint. Также вы можете вручную выбрать расширения, необходимые для вашего проекта из набора плагинов:
- Babel .
- TypeScript .
- Progressive Web App support .
- Vue Router .
- Vuex (библиотека для управления состоянием Vue);
- Препроцессоры CSS ( PostCSS , CSS modules , Sass , Less , Stylus ).
- Модуль юнит-тестов Mocha или Jest .
- Модуль E2E-тестов Cypress или Nightwatch .
Теперь рассмотрим другие варианты обслуживания проекта, доступные в Vue CLI. Для этого перейдите в папку проекта:
Затем выполните следующую команду:
Она запустит локальный сервер разработки по адресу http://localhost:8080 . Если вы перейдёте по этому адресу в своём браузере, то увидите следующую страницу:
Сервер разработки поддерживает оперативную перезагрузку кода. Поэтому не нужно останавливать и запускать сервер каждый раз, когда вы вносите изменения в код проекта. При этом сохранится даже состояние приложения!
И когда вы закончите разработку своего проекта, то можете использовать следующую команду для создания сборки:
Эта команда сохранит собранный код в папку dist проекта. Об этой процедуре вы можете прочитать здесь .
Что такое служба CLI Vue?
Служба Vue CLI – это зависимость (@vue/cli-service), которая предоставляет конфигурации по умолчанию. Служба может быть обновлена, настроена и расширена с помощью плагинов. Она предоставляет несколько скриптов для работы с Vue-проектами. Например, serve, build и inspect.
Мы уже видели сценарии serve и build в действии. Скрипт inspect позволяет проверить конфигурацию веб-пакета в проекте с помощью vue-cli-service. Попробуйте выполнить его:
Анатомия проекта
Проект Vue, созданный с помощью CLI, имеет предопределенную структуру. Если вы решите установить дополнительные плагины (например, маршрутизатор Vue), CLI также создаст файлы, необходимые для использования и настройки этих библиотек.
Файлы и папки в проекте Vue:
- public – папка содержит общедоступные файлы, такие как html и favicon.ico. Размещенные здесь статические ресурсы будут скопированы и не упакованы в веб-пакет.
- src – папка содержит исходные файлы проекта.
- src/assets – папка содержит ресурсы проекта, такие как png.
- src/components – папка содержит компоненты Vue.
- src/App.vue – основной компонент Vue-проекта.
- src/main.js – основной файл проекта, который загружает Vue-приложение.
- config.js – файл конфигурации для Babel.
- json – файл содержит список зависимостей проекта, а также параметры конфигурации для ESLint, PostCSS и поддерживаемых браузеров.
- node_modules– папка содержит установленные пакеты npm.
Следующий скриншот отображает структуру проекта:
Плагины CLI Vue
Плагины CLI – это пакеты npm, которые реализуют дополнительные функции для Vue-проекта. Бинарный файл vue-cli-service автоматически распознает и загружает плагины, перечисленные в файле package.json.
Базовая конфигурация для проекта Vue CLI 3 – это webpack и Babel. Все остальные расширения могут быть добавлены через плагины.
Есть официальные плагины, созданные командой разработчиков Vue. А также плагины, написанные сторонними программистами. Имена официальных плагинов начинаются с @vue/cli-plugin-, а названия плагинов, разработанных сообществом, начинаются с vue-cli-plugin-.
Официальные плагины Vue CLI 3:
Как добавить плагин Vue
Плагины автоматически устанавливаются при создании проекта или инсталлируются разработчиком. Для этого используется команда vue add my-plugin.
Полезные плагины Vue
Существует много плагинов Vue CLI, которые могут оказаться полезными для ваших проектов. Например, библиотека Vuetify UI и Storybook . Вы также можете использовать плагин Electron Builder для быстрого создания Vue-проекта на основе Electron.
Я также создал несколько расширений:
- vue-cli-plugin-nuxt : плагин Vue CLI для быстрого создания универсального приложения Vue с Nuxt.js.
- vue-cli-plugin-bootstrap : плагин Vue CLI для добавления Bootstrap 4 в проект.
А что насчёт webpack?
Большая часть конфигурации проекта Vue CLI абстрагируется в плагины и объединяется с базовой конфигурацией во время выполнения. Но также можно вручную настроить конфигурацию webpack для своего проекта:
- Создать файл config.js в корневом каталоге проекта, а затем выполнить настройку в параметре configureWebpack:
Больше о работе с Vue CLI и webpack .
Пользовательский интерфейс CLI Vue 3
Теперь рассмотрим пользовательский интерфейс Vue CLI . Третья версия утилиты предоставляет современный веб-интерфейс, который позволяет создавать проекты и управлять ими без использования командной строки. Чтобы запустить графический интерфейс, выполните следующую команду:
После этого интерфейс будет доступен по адресу http://localhost:8000 .
Создайте новый проект на вкладке «Create». Выберите место для его хранения, затем нажмите кнопку «+ Create a new project here».
После этого вы попадёте в интерфейс, в котором нужно указать информацию о вашем проекте.
Введите данные и нажмите кнопку «Next». Затем вы попадете на вкладку «Presets», где нужно задать варианты настройки проекта:
- Default preset — для установки по умолчанию с плагинами Babel и ESLint.
- Manual — для самостоятельного выбора плагинов.
- Remote preset — для удаленной установки из репозитория Git.
Продолжим с установкой по умолчанию.
Далее нажмите на кнопку «Create Project». После этого вы попадете в новый интерфейс, который показывает прогресс создания проекта. Затем в панель управления проектом, где можно будет разместить виджеты, которые можно добавить с помощью кнопки «Customize».
Слева от панели настройки расположены ссылки на различные разделы:
- Plugins — для добавления новых плагинов Vue CLI.
- Dependencies — для управления пакетами.
- Configuration — для настройки инструментов.
- Tasks — для запуска скриптов.
Перейдите на страницу «Tasks».
Нажмите кнопку serve , а затем кнопку « Run task », чтобы запустить проект.
Остановить проект можно с помощью кнопки « Stop task ».
Как начать использовать Vue.js? — Установка
• 17-05-2019 •
Самый быстрый и самый правильный способ установки vue.js через Vue CLI.
Что такое Vue CLI:
Для того чтобы полноценно использовать vue.js в своих проектах, как правило одного vue.js не достаточно, вам скорее всего потребуются доп. плагины к vue, такие как vuex.js , плагины для поддержки устаревших браузеров и прочие зависимости.
Чтобы не заморачиваться и не тратить на это много времени, есть возможность начать работать с vue написав одну строчку в консоле, в этом нам и поможет Vue CLI. Чтобы развернуть стартовый набор, достаточно написать одну строчку:
Но перед тем как мы ее напишем, нужно установить сам Vue CLI.
Для того чтобы установить:
Потребуется установить Node.js версии 8.9 или выше (рекомендуется 8.11.0+).
После того как вы установите node.js (Это нужно сделать 1 раз! Как и установка Vue CLI).
Создание первого проекта
- Установка node.js
- Установка Vue CLI Открываем консоль и запускаем инсталлятор
- Создание проекта на vue.js В консоле переходим в ту директорию, в которой вы хотите развернуть проект и запускаем команду:
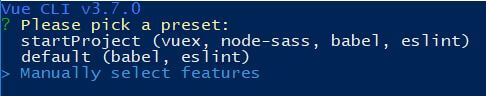
После ввода команды, будет задан вопрос:
Стрелками на клавиатуре выбираем нужный вариант, а нужный для начало это default, нажимаем enter и начнется развертывание проекта.
Веб-приложение на Node и Vue, часть 2: компоненты, формы, маршруты
Перед вами — вторая часть серии материалов, которая посвящена созданию веб-приложения Budget Manager с использованием Node.js, Vue.js и MongoDB. В первой части мы занимались сервером, а именно — подготовили основные методы RESTful API и наладили JWT-аутентификацию. Сегодня приступим к работе над клиентской частью приложения, создадим каркас фронтенда, средства для регистрации в системе и входа в неё, поговорим о маршрутах и об их защите.

Установка Vue.js и использование vue-cli
Установить Vue.js довольно просто. Мы планируем использовать vue-cli с шаблоном webpack . Обратившись к руководству по Vue, можно выяснить, что для установки vue-cli и подготовки рабочей среды используются такие команды:
Продолжим работу над проектом, создав папку application в его корневой директории. Этот шаг можно и пропустить, создав папку в процессе работы с vue-cli . Если вы решите не создавать папку, тогда вам нужно дать проекту имя, выполнив команду такого вида:
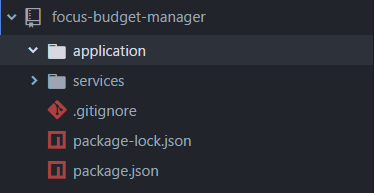
Вот как выглядит проект после создания папки application :
Теперь перейдём в только что созданную папку с помощью интерпретатора командной строки, и, если vue-cli ещё не установлен, выполним следующую команду:
Эта команда позволяет установить vue-cli глобально, поэтому неважно, в какой именно папке мы будем находиться, выполнив её.
Теперь вызовем следующую команду:
Обратите внимание на то, что тут не указано имя проекта, так как подразумевается, что команда выполняется в папке application , уже созданной для размещения в ней приложения.
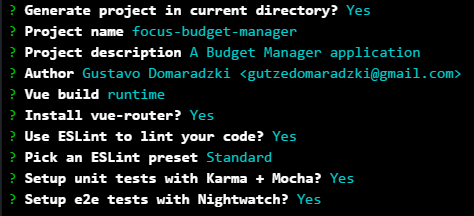
После выполнения вышеприведённой команды и загрузки шаблона вам будет задан ряд вопросов:
Если хотите, на данном этапе может поменять название проекта, описание, сведения об авторе. Для того, чтобы не отклоняться от этого материала, оставьте всё остальное таким, как показано на рисунке.
Далее, всё ещё оставаясь в папке application , устанавливаем зависимости и запускаем проект.
Теперь можно полюбоваться на стандартную страницу Vue. 
Очистка приложения Vue
Уберём из приложения некоторые ненужные нам стандартные элементы. Для этого надо перейти в папку application/src/assets и удалить logo.png , так как этим файлом мы пользоваться не будем. Далее, откроем файл корневого компонента App.vue из папки application/src и приведём его к виду, представленному следующим фрагментом кода:
Теперь надо очистить маршруты. Для этого откроем файл index.js в папке router и приведём его к такому виду:
Обратите внимание на то, что существует множество способов структурирования маршрутов, но, для того, чтобы не усложнять проект, мы просто импортируем компоненты и зададим маршруты в этом файле.
Теперь, на последнем этапе очистки стандартного приложения, удалим файл HelloWorld.vue из папки components .
Установка зависимостей
Прежде чем заняться разработкой фронтенда приложения, нужно установить ещё несколько зависимостей. Перед выполнением следующей команды проверьте, находитесь ли вы в папке application :
Теперь установим зависимости разработки:
Мы будем использовать axios для обработки HTTP-запросов. В vuetify нас интересуют визуальные компоненты и возможность пользоваться компоновкой элементов на основе сетки. Библиотеку vue-cookie будем применять для работы с куки-файлами. Пакеты sass-loader и node-sass позволят нам пользоваться SCSS.
Начало работы над фронтендом приложения
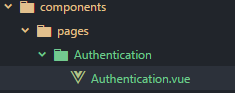
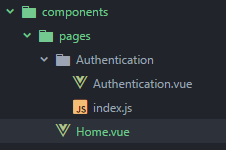
Теперь, когда все подготовительные мероприятия завершены, займёмся разработкой. Перейдём к папке components и создадим в ней папку pages , в которой создадим папку Authentication . В этой папке надо создать файл Authentication.vue , представляющий компонент, которым будем пользоваться для аутентификации. Вот что должно в итоге получиться:
В файле Authentication.vue разместим следующий код:
Расширением этого компонента займёмся позже, а пока перейдём в папку router и поработаем с маршрутами.
Для начала импортируем компонент Authentication и настроим маршрут для его использования:
После этого, если перейти по адресу http://localhost:8080/#/login, можно увидеть пустую страницу с надписью «Auth!». Это говорит о том, что маршрут аутентификации работает.
Теперь откроем файл main.js из папки src и импортируем vuetify и vue-cookie :
Перейдём к компоненту App.vue из папки src и займёмся стилями. Сначала нужно подготовить тег style . Разместим его сразу после закрытия тега script :
Теперь переходим в папку src/assets и создаём в ней файл styles.scss и папку partials . В этой папке создадим два частичных шаблона, представленных файлами _variables.scss и _animations.scss . В результате должна получиться такая структура:
В файле _variables.scss зададим такие параметры:
В файл _animations.css добавим описания анимаций bounceIn и slideInFromLeft :
Импортируем частичные шаблоны в styles.scss :
Теперь, в папке assets , создадим папку images . Сюда можно поместить любое изображение, которое будет использоваться в качестве фона. Здесь, в репозитории, можно найти изображение, которое применяется в этом материале.
Настроим внешний вид приложения, приведя к следующему виду блок стилизации в файле App.vue :
Тут мы импортируем ранее подготовленные стили scss и задаём использование фиксированного фонового изображения для приложения. Мы стремимся к тому, чтобы на любом устройстве экран приложения выглядел примерно одинаково.
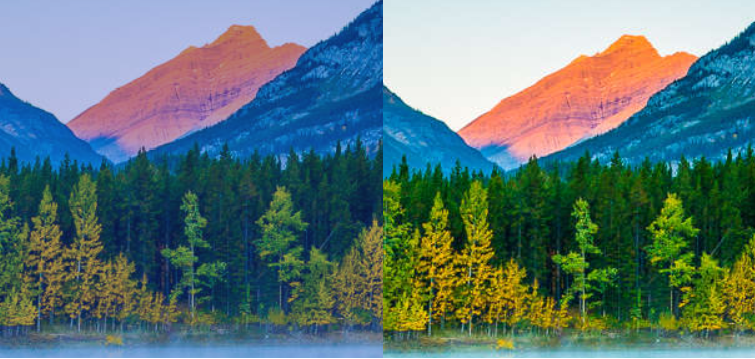
В псевдоэлементе body :after мы задаём параметр background-color , записывая в него значение переменной $background-tint . Это позволит применить к фоновому изображению пурпурный цветной фильтр. Вот как выглядят разные варианты фонового изображения.
Обратите внимание на то, что всё, что касается стилизации и работы с фоном, на функционал приложения не влияет, поэтому вы вполне можете пропустить эти шаги или украсить приложение так, как вам захочется.
Масштабирование области просмотра и загрузка иконок
Благодаря этому шагу мы обеспечим правильное отображение приложения на мобильных устройствах. Кроме того, на данном этапе работы мы загрузим иконки в стиле Material Design. Для того, чтобы всё это сделать, перейдём к файлу index.html , который расположен в папке application и добавим следующее в тег head :
Разработка компонента Authentication
Теперь, когда мы немного украсили приложение, избавившись, по крайней мере, от скучных белых страниц, продолжим работу над компонентом Authentication . Создадим в папке Authentication файл index.js .
Импортируем в него то, что нам понадобится и объявим константу, в которую запишем путь к API:
Теперь создадим объект Authentication , который будет содержать нужные нам методы:
Мы начинаем работу над этим компонентом, объявляя объект с именем user , который хранит сведения о том, аутентифицирован ли пользователь.
Теперь напишем методы:
В первом методе используются три аргумента:
- context : это — компонент Vue.
- credentials : тут будут имя пользователя ( username ) и пароль ( password ).
- redirect : здесь будет путь, по которому мы собираемся перенаправить пользователя.
Axios используется здесь для выполнения POST-запроса к API с передачей аргумента credentials . Затем мы деструктурируем ответ, data , так как нас здесь интересует лишь значение token , сохраняем это значение в куки-файле и задаём срок жизни этих данных, равный одному дню. Также мы устанавливаем в true переменную validLogin и значение authenticated объекта user , и, наконец, перенаправляем пользователя по пути из аргумента redirect .
В противном случае мы устанавливаем поле snackbar объекта context в true и записываем в message сообщение об ошибке.
Второй метод очень похож на первый, его мы используем для создания новой учётной записи. Разница между ним и первым методом заключается в конечной точке, с которой мы работаем.
Третий метод используется для проверки того, аутентифицирован пользователь или нет.
Последний метод позволяет возвратить заголовок Authorization .
Теперь продолжим работу над компонентом, открыв файл Authentication.vue . Тут мы будем пользоваться средствами Vuetify:
Здесь имеется элемент div с классом l-auth-container , который выполняет роль контейнера. Следом идёт ещё один div с классом l-auth , который содержит структуру элементов для организации формы ввода, в частности, это элемент v-form , привязанный к данным переменной validLogin .
Внутри него находится пара подписанных полей ввода v-text-field , которые привязаны к данным из credentials (мы займёмся этими данными ниже). Поля снабжены иконками, взятыми из https://material.io/icons/, с ними также связаны правила по проверке ввода (и там и там — одни и те же правила, не будем усложнять проект), кроме того, оба эти поля являются обязательными.
Второе поле ввода предназначено для пароля, оно снабжено иконкой, которая указывает на то, может ли пользователь видеть вводимый пароль. У этой иконки есть коллбэк, являющийся стрелочной функцией, который позволяет переключать значение переменной loginPasswordVisible с true на false и наоборот. Если эта переменная установлена в true , то параметр type поля ввода устанавливается в text , иначе это password .
И, наконец, тут присутствуют описания кнопок, которые мы используем для создания новой учётной записи или для отправки формы с целью входа в систему.
Следующий фрагмент кода описывает структуру формы регистрации в системе, которая видна лишь в том случае, если переменная signUpVisible установлена в true . Устройство этой формы похоже на устройство формы входа в систему, тут изменены лишь несколько строк. В частности, здесь используется переменная signUpPasswordVisible вместо loginPasswordVisible и другой метод обработки щелчка по кнопке.
Далее, тут имеется панель v-snackbar , которая, в ходе аутентификации, используется для вывода сообщений.
Теперь, в том же файле Authentication.vue , опишем скрипт компонента:
Тут всё начинается с импорта файла index.js из папки Authentication , так как нам нужен метод authenticate , определённый внутри этого файла.
Взглянем теперь на переменные, хранящие данные компонента:
- snackbar : используется для панели сообщений.
- validLogin : используется для проверки формы входа в систему.
- validSignUp : используется для проверки формы регистрации.
- signUpVisible : используется для вывода формы регистрации (при установке в true ).
- loginPasswordVisible : указывает на то, может ли пользователь видеть пароль, вводимый в форме входа в систему.
- signUpPasswordVisible : указывает на то, можно ли видеть пароль, вводимый в форме регистрации.
- rules : правила проверки данных, введённых в поля форм.
- credentials : объект, привязанный к полям ввода формы входа в систему, используемый для аутентификации пользователя.
- newUser : объект, привязанный к полям ввода формы регистрации в системе.
- message : используется для вывода сообщений в ходе аутентификации.
В этом компоненте есть пара методов. В методе submitAuthentication осуществляется вызов метода authenticate из файла Authentication , с передачей контекста, учётных данных и пути для перенаправления. Метод submitSignUp используется для вызова метода signup .
И, наконец, вот код стилизации компонента, который надо разместить в том же файле Authentication.vue (тут вы можете дать волю фантазии и сделать всё таким, как вам хочется):
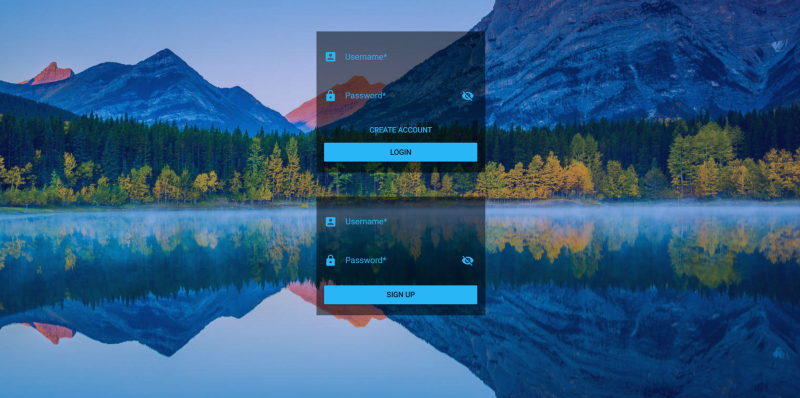
Вот как выглядят компоненты для входа в систему и регистрации нового пользователя.
Разработка компонента Home
Перейдём в папку pages и создадим файл компонента Home.vue :
На данный момент в шаблоне этого компонента, код которого представлен ниже, будут лишь несколько текстовых сообщений:
Этот компонент является основой для домашней страницы, которой мы займёмся в следующей части этой серии. А пока выполним GET-запрос к API для получения всех зарегистрированных пользователей, используя отладочный метод API и передавая токен в заголовке запроса. Вот как это будет выглядеть:
Защита системы навигации
Откроем файл index.js из папки router . Вот к какому виду его нужно привести:
Рассмотрим этот код.
В этой строке мы импортируем файл Authentication , называя его Auth , так как компонент Authentication также был импортирован.
Тут мы даём имя объекту Router для того, чтобы позже создать защиту системы навигации. Также мы добавляем путь к компоненту Home . В параметре meta.requiredAuth будет записано true . Это означает, что если к этому компоненту попытается получить доступ неаутентифицированный пользователь, он будет перенаправлен на страницу входа в систему.
Здесь мы защищаем систему навигации. А именно, регистрируем глобальный сторожевой хук, пользуясь которым перед переходом по каждому маршруту проверяем, установлен ли его параметр meta.requiredAuth в true . Если это так, мы проверяем объект пользователя из Authentication . Если пользователь не аутентифицирован, мы перенаправляем его на страницу входа в систему.
Этой командой экспортируем маршрутизатор.
Теперь откройте файл main.js в папке application . Тут мы собираемся импортировать файл Authentication и вызвать метод checkAuthentication :
Без этого, если пользователь перезагрузит страницу или закроет её, а потом снова откроет, он будет перенаправлен на страницу входа в систему.