- Жизнь верстальщика в Linux
- Дизайн для Linux
- Сохранить ссылку
- Смотрите также
- Бесплатные программы для дизайнера
- 3D — редакторы
- Blender
- Art of Illusion
- Редакторы растровой графики
- Krita
- Просмотр изображений
- XnView
- Редакторы векторной графики
- Gravit
- Inkscape
- Компьютерная вёрстка
- Scribus
- Ремонт
- Planner 5D
- Roomle
- Дизайн в Linux
- Все записи Записи сообщества Поиск Дизайн в Linux запись закреплена Ответил разработчик распределенной рендер-фермы поддерживающей Luxcore, Cycles, и другие рендеры из других программ (С4D, напирмер): «Стимул нужен, не материальный.» https://i.imgur.com/IYP0v0s.png У него полностью готовый аналог Sheppit с поддержкой Luxcore и множеством превосходных преимуществ над Sheepit. Показать полностью. Я несколько лет назад, когда проект был в рабочем состоянии, рендерил на его ферме, все прекрасно работает. Из отличий от Sheppit: — Нет ограничений на размер файла 500Мб — Есть поддержка Multilayer EXR — Есть расписание для использующихся устройств. Например, можно, что бы днем в рабочее время не использовалось GPU. Расписание можно даже на использования количества ядер CPU. Настраивается очень удобно. Я обычно делал что бы днем использовалось только 50% CPU, а ночью 100% CPU и включался GPU. — Для анимации можно выбрать количество разбиений каждого кадра на плитки. — Широкий выбор разбиений на плитки (от 1*2 до 64*64) — Персональный список задач — Персональный список работающих над задачей нод — Явное обозначение ноды которая зависла, пропала из сети и т.п. — Автоматический сброс проблемных нод — Единый сервер под пристальным надзором и в непосредственном доступе автора фермы — Поддержка Luxcore, Cycles, и множества иных рендерингов из других программ (Cinema 4D и т.д.) — Windows и Linux. (на счет MacOS я не знаю, возможно есть тоже) Друзья, все это есть, все это уже работало. Все наработки сохранены. Все можно включить, запустить и у нас будет свой сетевой рендеринг для изображений и анимаций поддерживающий всем необходимым для серъезных проектов. Нас много, и мы можем делать потрясающие вещи! Нужно только дать мотивацию разработчику. Денег ему не нужно. Ферма будет бесплатной. Нужна только активность, пользователи, жизнь проекта. Что я предлагаю — собрать отклик желающих. Давайте просто посчитаем, сколько людей хотят такую ферму? Если вы заинтересованы, оставьте какой-то сигнал. +1 или комментарий, как посчитаете нужным. Источник Дизайн в Linux — Figma, Photopea и 9 других инструментов UI / UX Design, графический дизайн, редактирование фотографий и многое другое теперь можно удобно выполнять в Linux без необходимости в дорогих подписках Adobe. Я недавно сделал решающий шаг и перенес свою основную рабочую станцию в Linux. Хотя Linux — отличная ОС, она может усложнить некоторые рабочие процессы, особенно для дизайнеров. Если вы дизайнер, желающий переключиться на Linux, или разработчик, который также занимается дизайном, вот несколько советов, которые помогут вам быстро работать в Linux. В этой статье я покажу вам некоторые полезные инструменты проектирования, которые работают в Linux, и как их настроить. Figma Категория: UI / UX Design • Альтернатива: Sketch, Adobe Xd Figma быстро растет как один из лучших и самых популярных инструментов дизайна UI / UX. Он имеет щедрый бесплатный инструментарий, которого будет более чем достаточно для большинства людей. Однако на момент написания, Figma предоставляет только официальные настольные клиенты для Windows и MacOS. Вы по-прежнему можете использовать веб-версию в Linux, но у вас не будет доступа к локальным шрифтам или вкладкам. К счастью, есть решение 🎉 Figma-Linux — это неофициальный полнофункциональный клиент Figma для Linux. У вас есть несколько вариантов установки figma-linux. Ubuntu с APT Если вы используете дистрибутив на основе Ubuntu, вы можете установить пакет с помощью apt. Сначала вам нужно добавить репозиторий: Затем установите сам пакет: Arch Linux App Image Сначала перейдите на страницу релизов figma-linux и загрузите файл с расширением .AppImage . Затем сделайте загруженный файл исполняемым и запустите его. Если вы не уверены, как это сделать, вот полезное руководство. Такое использование AppImages имеет несколько недостатков, поэтому, если вы собираетесь пойти по этому пути, я рекомендую использовать AppImageLauncher Другие варианты установки Другие варианты установки и самые последние инструкции вы можете найти на странице GitHub Figma-Linux Использование локальных шрифтов с Figma Если вы используете веб-приложение Figma, локально установленные шрифты не будут доступны. Однако, если вы используете Figma-Linux, у вас должен быть доступ ко всем вашим локальным шрифтам. Если у вас все еще есть проблемы, перейдите в настройки figma-linux (значок cog в правом верхнем углу). И убедитесь, что опция Disable Local Fonts отключена. Каталоги, в которых хранятся ваши шрифты, добавляются в каталоги шрифтов figma. Вы можете добавить дополнительные каталоги, нажав маленький значок плюса. В Linux шрифты могут быть установлены в различных каталогах, однако наиболее распространенными являются: Возможно, вам следует добавить их все в каталоги шрифтов. Примечание. Менеджеры шрифтов могут значительно упростить работу со шрифтами в Linux, о чем пойдет речь позже в этой статье. Inkscape Категория: Векторный дизайн • Альтернатива: Иллюстратор Inkscape существует уже давно. Это действительно мощный инструмент, который позволяет вам делать почти все, что делают его платные коллеги, но он бесплатный и с открытым исходным кодом. Его долгожданная версия 1.0 в настоящее время находится в бета-версии, и она приносит много улучшений производительности, функциональности и интерфейса (посмотрите огромный список изменений). Установка Сначала мы рассмотрим варианты установки бета-версии 1.0. AppImage — загрузите файл AppImage со страницы загрузки, сделайте его исполняемым и запустите его. Если у вас есть какие-либо проблемы, ознакомьтесь с инструкциями по установке Figma выше для более подробной информации. Опять же, AppImageLauncher рекомендуется для интеграции AppImage. Flatpak — если у вас не установлен flatpak, следуйте инструкциям по установке вашего дистрибутива здесь. Затем следуйте инструкциям по установке для Inkscape здесь. Компиляция из исходного кода — Как всегда в linux, если у вас есть ноу-хау, вы можете скомпилировать Inkscape из исходного кода самостоятельно. Код можно найти здесь. Установка версии 0.92 Если вы хотите что-то более стабильное, не стесняйтесь установить текущую версию 0.92. По умолчанию он доступен практически в любом магазине программного обеспечения дистрибутива и в собственном менеджере пакетов. Если его нет у вас, вы можете использовать один из методов, перечисленных на странице загрузки. Улучшить внешний вид интерфейса Я настоятельно рекомендую использовать новые символические значки вместе с темной темой, чтобы улучшить внешний вид интерфейса Inkscape. Чтобы включить их: Перейдите в Edit > Preferences > Interface Выберите темную тему, которая вам нравится, из выпадающего меню Change Gtk. Выберите Use dark theme Выберите Use symbolic icons Категория: Редактирование фотографий / Растровая графика • Альтернатива: Photoshop Интерфейс GIMP не самая красивая вещь в мире, но это чертовски мощное программное обеспечение. Если вы опытный пользователь Photoshop, вам может потребоваться некоторое время, чтобы приспособиться к рабочему процессу GIMP. Но когда вы это сделаете, вы сможете сделать почти все, что вы можете сделать в фотошопе (но бесплатно). Он может даже открыть .psd файлы. Если вам нужна помощь с использованием GIMP, ознакомьтесь с Logos By Nick. Его содержание очень полезно, и вопреки названию, это не только для дизайнеров логотипов! Установка Как и Inkscape, GIMP по умолчанию доступен в большинстве магазинов программного обеспечения и в собственных менеджерах пакетов. Если это не так, у вас еще есть несколько вариантов. Flatpak — установите flatpak из Flathub или щелкнув Install GIMP flatpak на странице загрузки. (Если у вас не установлен flatpak, следуйте инструкциям по установке вашего дистрибутива здесь) Компиляция из исходного кода. Опять же, вы можете скомпилировать код самостоятельно. Исходный код доступен на странице загрузки GIMP. Photopea Категория: Редактирование фотографий / Растровая графика • Альтернатива: Photoshop Если вы считаете, что GIMP слишком устарел, проверьте Photopea. Это веб-полнофункциональная альтернатива Photoshop. Он может открывать файлы из большинства других приложений и имеет мощный набор инструментов для всех ваших потребностей редактирования фотографий. Его интерфейс заметно более современный и предназначен для пользователей Photoshop. Его бесплатный уровень имеет те же функции, что и его недорогая премиальная подписка, что отключит рекламу на сайте и даст вам вдвое больше шагов по истории. Установка Вы можете найти веб-приложение здесь и использовать его в своем браузере (загрузка не требуется). Если вы хотите запустить его как настольное приложение, вы можете использовать Ice. Он предварительно установлен на ОС Peppermint, но также может быть установлен и в других дистрибутивах. Ознакомьтесь с этим руководством для установки. Krita Категория: Живопись / Рисунок • Альтернатива: Фотошоп Krita — бесплатная полнофункциональная художественная студия с открытым исходным кодом. Позволяет создавать картины, эскизы, комиксы, текстуры и многое другое. Установка Вы можете найти все инструкции по установке на странице загрузок. Большинство доступных методов (включая Flatpak, AppImage и собственные магазины программного обеспечения и менеджеры пакетов) уже обсуждались выше, поэтому не стесняйтесь возвращаться, если у вас возникнут проблемы. Менеджеры шрифтов Чтобы упростить управление шрифтами на вашем компьютере с Linux, вы можете рассмотреть возможность использования менеджера шрифтов. Вот мои рекомендации: GTK+ Font Manager — простой, но мощный менеджер шрифтов для настольных систем GTK+. Пользовательский интерфейс не идеален, но он выполняет свою работу. Проверьте его домашнюю страницу для инструкций по установке. FontBase — мой личный любимый менеджер шрифтов. Это кроссплатформенный, мощный и красивый интерфейс. Мы рассмотрим это далее в следующем разделе. FontBase На мой взгляд, это лучший менеджер шрифтов. Он предлагает премиальную подписку с дополнительными функциями, но все основные функции бесплатны. На Linux он доступен как AppImage, и вы можете скачать его здесь. Если вы не знаете, как работает AppImages, вы можете вернуться к разделу AppImage инструкции по установке Figma-Linux. После установки FontBase нажмите кнопку Add в нижней части боковой панели и выберите Watched folder, затем выберите каталог, в котором хранятся все файлы шрифтов (а не папку установки шрифтов). Все файлы шрифтов, которые вы вставите в него, теперь будут доступны внутри FontBase. Если вы попытаетесь использовать свои шрифты сейчас, они не будут доступны. 😢 Это потому, что вам нужно сначала активировать их. Для этого установите флажок рядом с именем шрифта. Он станет зеленым, и ваш шрифт теперь будет доступен в figma и других приложениях. Если вы посмотрели на боковую панель, вы могли заметить, что FontBase поставляется со всеми шрифтами Google. Просто активируйте те, которые вы хотите (или все), и вы готовы к работе! Вы можете изменить место хранения активированных шрифтов в настройках (три вертикальные точки на левой стороне боковой панели) в корневой папке. Если вы хотите использовать шрифты в Figma-Linux, обязательно добавьте этот каталог в ваши каталоги шрифтов. Примечание. Шрифты, активированные с помощью FontBase, доступны только во время работы приложения, поэтому я рекомендую также включить в FontBase следующие параметры: Скрыть в трей при закрытии Старт при старте системы Запуск скрытым в трей Менеджеры иконок Одной из областей, где Linux все еще отстает в области дизайна, являются менеджеры иконок. Я не смог найти хорошую замену для приложений, таких как Nucleo или IconJar. Если вы знаете, пожалуйста, дайте мне знать в комментариях. Самым близким, что мне удалось получить, является IcoMoon, который вы можете использовать для организации и отображения своей библиотеки значков. Вы также можете выбрать наборы значков и загрузить их, которые могут помочь в вашем рабочем процессе. Кроме этого, вы все равно можете использовать функцию поиска на большинстве сайтов значков, чтобы найти значки для ваших проектов. Вот несколько моих значков: Еще несколько полезных программ Несколько других приложений, которые заслуживают признания. Gravit Designer — приложение векторного дизайна с закрытым исходным кодом, с более современным интерфейсом, чем inkscape, но с более ограниченным набором функций. Раньше мне нравилось это приложение, но в настоящее время я считаю Figma + Inkscape более универсальным дуэтом. Он кроссплатформенный и предоставляет собственное приложение linux в дополнение к своей веб-версии. Он имеет бесплатный уровень, но для работы в автономном режиме и получения доступа к некоторым другим полезным функциям вам необходимо будет оплатить подписку. Akira — бесплатный инструмент с открытым исходным кодом для разработки UI / UX для Linux. Это то, чего мы все ждали. К сожалению, нам придется подождать немного дольше, так как этот проект все еще находится на ранней стадии. Однако я все еще рекомендую следить за этим проектом. MyPaint — Хорошее бесплатное приложение с открытым исходным кодом для рисования, не стесняйтесь проверить его, если Krita вам не по вкусу. Источник
- Дизайн в Linux — Figma, Photopea и 9 других инструментов
- Figma
- Ubuntu с APT
- Arch Linux
- App Image
- Другие варианты установки
- Использование локальных шрифтов с Figma
- Inkscape
- Установка
- Установка версии 0.92
- Улучшить внешний вид интерфейса
- Установка
- Photopea
- Установка
- Krita
- Установка
- Менеджеры шрифтов
- FontBase
- Менеджеры иконок
- Еще несколько полезных программ
Жизнь верстальщика в Linux
Большинство fronted-разработчиков, используют ОС Windows или OS X в связи с отсутствием полноценного Photoshop. Но как быть тем, кто неравнодушен к Nix системам? Сейчас и попробуем выяснить, интересующихся прошу под кат.
В качестве системы я использую Fedora 22, проделать тоже самое в любой другой системе вам никто не мешает.
Среда разработки
О вкусах не спорят, каждый использует ту среду, в которой удобнее. На Windows я использовал Notepad++, на OS X Coda2, на Fedora я предпочитаю Geany.
Частенько приходится работать с файлами непосредственно на сервере, можно использовать сторонний ftp-клиент или же подключатся непосредственно через nautilus.
В notepad++ или же coda2 мне нравился встроенный ftp-менеджер, немного погуглил я нашел идентичный плагин и для geany. Плагин копирует функционал с notepad++
1) Устанавливаем необходимые пакеты для сборки плагина:
После этого нужно активировать плагин в настройках Geany.
Этот плагин удобен тем, что поддерживают работу с профилями. Плагины под Brackets или тот же Sublime такого не умеют.
К сожалению, плагин не работает в Geany под Ubuntu 14.04, 15.04 (в других системах не пробовал), с чем связано не знаю. Я связался с автором плагина, он сообщил, что разработка плагина заморожена, и вряд ли автор перепишет его под новые системы. Если кто-то из хабрасообщества починит плагин, буду весьма рад.
Для нарезки макетов, мы будем использовать кроссплатформенную программу Avocode, она отлично справляется с psd и sketch макетами и позволяет вести командую работу. В плане скорости, программа уходит далеко от adobe extract, попробуйте и вы полюбите avocode.
Скачать программу можно здесь.
Программа не только позволяет нарезать макеты, но и ускоряет время разработки, более подробно можно почитать здесь. У программы имеется триал в 14 дней. Дальше требуется подписка ценой от 9$, не так уж и много с учетом того, сколько времени экономит данная программа. Но и никто же не мешает вам регистрировать одноразовый аккаунт раз в две недели?
Также пользователь xenongattz записал прекрасный мини-курс о данной программе. Рекомендую к ознакомлению.
Дополнительно для мелкой обработки изображений, установим gimp и pinta:
Если вам этого мало, то можно установить Photoshop в виртуальную машину. В моем случае, этого не требуется, потому информация для собственного изучения.
FTP-клиент
Есть два варианта работы с FTP:
1) Созданием ftp-соединения в nautilus, информацию как подключиться, легко найдете в сети.
2) Использование стороннего ftp-клиента.
Я предпочитаю FileZilla:
Большинство сайтов, используют шрифты используемые в Windows по умолчанию. Для установки, скачайте rpm здесь
В данном пакете отсутствует tahoma, доставить ее можно так:
Тестирование в браузерах
Firefox (по умолчанию предустановлен):
IE:
Варианты:
1) Wine или Crossover с IE
2) https://www.browserstack.com/
3) VirtualBox + IEtester
Для установки VirtualBox(или скачать здесь):
Если, что то обновилось перезагружаемся:
username — необходимо изменить на имя пользователя в системе
После этого устанавливаем ОС от Microsoft и IEtester в которой будем вести тесты. Или же можно взять готовую виртуальную машину здесь.
На этой пожалуй все. Как видите, верстать — и вполне успешно — можно и на Linux системах.
Источник
Дизайн для Linux
Сохранить ссылку
Смотрите также
Бесплатные программы для дизайнера
Профессия дизайнера достаточно востребована на рынке труда. В определенной мере это связано с нехваткой рабочих ресурсов в данной области, трудоемкостью выполняемой деятельности, не быстрым процессом овладения рабочим инструментарием, например 3ds Max, AutoCAD, CorelDRAW. Кроме того, программы являются платными. Однако периодически возникает необходимость воспользоваться бесплатными аналогами платных программ.
В текущем разделе представлены бесплатные альтернативы 3ds Max, например: SketchUp, Art of Illusion, Ayam, Blender. Последний является достойной бесплатной заменой платному 3D редактору.
Для создания изображений обратите внимание на редакторы векторной и растровой графики. Для создания макетов изданий в разделе представлена бесплатная программа Sсribus. Также смотрите бесплатные аналоги ACDSee.
3D — редакторы
Blender
Один из самых многофункциональных 3D редакторов. Поддерживает множество форматов, может работать с моделями из платных редакторов. В список функций входит: освещение, структурирование, материалы, анимация, шейдеры, встроенный Python, морфинг. С помощью этого редактора можно не только создать 3D сцену, но и собственный фильм. подробнее.
Art of Illusion
Art of Illusion — 3D редактор, который включает в себя стандартные 3D объекты. Кроме этого присутствует встроенный редактор многослойных текстур, редактирование поверхностей. Стоит отметить, что приложение написано на Java, так что данную программную платформу необходимо установить. подробнее.
Редакторы растровой графики
Krita
Krita — бесплатный растровый редактор, который больше подходит для рисования, чем для редактирования. Приложение имеет стандартный интерфейс для программ такого типа. В состав Krita входит большое количество кистей, а также редактор кистей. Для пост обработки присутствуют разнообразные фильтры. Кроме того Krita поддерживает слои и различные цветовые схемы: RGBA, Gray, CMYKA, Law, YCbCr, XYZ. подробнее.
Gimp — отличный бесплатный аналог платных растровых редакторов, даже таких как Adobe Photoshop. Приложение имеет полный функционал для работы с изображениями: поддержка прозрачности, слои, большое количество форматов, различные фильтры для обработки изображений. Интерфейс программы довольно стандартный для растровых редакторов, но его можно настроить под себя. подробнее.
Просмотр изображений
XnView
XnView — довольно хорошая бесплатная программа для просмотра изображений. Поддерживает около 400 графических форматов, в том числе и анимированные. Приложение включает в себя базовые функции редактирования: поворот, уменьшение размера, а также различные фильтры. Всю обработку можно запустить в автоматизированном режиме. подробнее.
Редакторы векторной графики
Gravit
Gravit — бесплатный онлайн векторный редактор. Сервис поддерживает ряд стандартных фигур: прямоугольники, эллипсы, треугольники, кривые. Кроме этого в свой проект вы можете добавить текст или растровое изображение. Объекты можно группировать, применять различные эффекты, разрезать, трансформировать. Gravit позволяет загрузить SVG или EPS, а экспортировать результат в только в SVG. подробнее.
Inkscape
Inkscape — бесплатный редактор векторной графики, схож по функционалу с Illustrator и CorelDraw. Программа поддерживает множество стандартных элементов, таких как: выделение, масштабирование, заливка, аэрограф, различные стандартные фигуры. Программа поддерживает работу с SVG, JPEG, PNG, TIFF и другими распространёнными форматами. подробнее.
Компьютерная вёрстка
Scribus
Scribus — бесплатная программа для вёрстки макетов и книг издательств. Приложение поддерживает функции профессиональных систем: настройку цвета, включая CMYK формат, поддержку большинства форматов изображений (TIFF, JPEG и Adobe Photoshop), поддержку векторных форматов, поддержку шрифтов TrueType, Type 1 и OpenType. Приложение имеет стандартный интерфейс. подробнее.
Ремонт
Planner 5D
Planner 5D — бесплатный онлайн сервис и мобильное приложения для составления плана помещений и расстановки мебели. Сервис поддерживает как 2D вид, так и 3D. Бесплатная версия включает в себя ограниченное количество мебели и элементов интерьера. Из особенностей можно отметить возможность выбора обоев для стен. подробнее.
Roomle
Roomle — бесплатный веб-сервис для создания плана помещения и расстановки мебели. Сервис поможет вам в создании плана помещения, а также в расстановке мебели. Сервис имеет удобный интерфейс, который позволяет просматривать план помещения в 2D или в 3D. Кроме того, вы можете спланировать расстановку мебели, выбрав из обширного каталога. Для того, чтобы пользоваться веб-версий необходима поддержка Adobe Flash. Roomle наряду с веб-сервисом, присутствует и в виде приложения для iOS. Стоит отметить, что в приложении под iOS выводится реклама. подробнее.
Источник
Дизайн в Linux
- Все записи
- Записи сообщества
- Поиск
Дизайн в Linux запись закреплена
Ответил разработчик распределенной рендер-фермы поддерживающей Luxcore, Cycles, и другие рендеры из других программ (С4D, напирмер):
«Стимул нужен, не материальный.»
https://i.imgur.com/IYP0v0s.png
У него полностью готовый аналог Sheppit с поддержкой Luxcore и множеством превосходных преимуществ над Sheepit.
Показать полностью.
Я несколько лет назад, когда проект был в рабочем состоянии, рендерил на его ферме, все прекрасно работает.
Из отличий от Sheppit:
— Нет ограничений на размер файла 500Мб
— Есть поддержка Multilayer EXR
— Есть расписание для использующихся устройств. Например, можно, что бы днем в рабочее время не использовалось GPU. Расписание можно даже на использования количества ядер CPU. Настраивается очень удобно.
Я обычно делал что бы днем использовалось только 50% CPU, а ночью 100% CPU и включался GPU.
— Для анимации можно выбрать количество разбиений каждого кадра на плитки.
— Широкий выбор разбиений на плитки (от 1*2 до 64*64)
— Персональный список задач
— Персональный список работающих над задачей нод
— Явное обозначение ноды которая зависла, пропала из сети и т.п.
— Автоматический сброс проблемных нод
— Единый сервер под пристальным надзором и в непосредственном доступе автора фермы
— Поддержка Luxcore, Cycles, и множества иных рендерингов из других программ (Cinema 4D и т.д.)
— Windows и Linux. (на счет MacOS я не знаю, возможно есть тоже)
Друзья, все это есть, все это уже работало. Все наработки сохранены. Все можно включить, запустить и у нас будет свой сетевой рендеринг для изображений и анимаций поддерживающий всем необходимым для серъезных проектов.
Нас много, и мы можем делать потрясающие вещи!
Нужно только дать мотивацию разработчику. Денег ему не нужно. Ферма будет бесплатной. Нужна только активность, пользователи, жизнь проекта.
Что я предлагаю — собрать отклик желающих. Давайте просто посчитаем, сколько людей хотят такую ферму?
Если вы заинтересованы, оставьте какой-то сигнал. +1 или комментарий, как посчитаете нужным.
Источник
Дизайн в Linux — Figma, Photopea и 9 других инструментов
UI / UX Design, графический дизайн, редактирование фотографий и многое другое теперь можно удобно выполнять в Linux без необходимости в дорогих подписках Adobe.
Я недавно сделал решающий шаг и перенес свою основную рабочую станцию в Linux. Хотя Linux — отличная ОС, она может усложнить некоторые рабочие процессы, особенно для дизайнеров. Если вы дизайнер, желающий переключиться на Linux, или разработчик, который также занимается дизайном, вот несколько советов, которые помогут вам быстро работать в Linux.
В этой статье я покажу вам некоторые полезные инструменты проектирования, которые работают в Linux, и как их настроить.
Figma
Категория: UI / UX Design • Альтернатива: Sketch, Adobe Xd
Figma быстро растет как один из лучших и самых популярных инструментов дизайна UI / UX. Он имеет щедрый бесплатный инструментарий, которого будет более чем достаточно для большинства людей. Однако на момент написания, Figma предоставляет только официальные настольные клиенты для Windows и MacOS.
Вы по-прежнему можете использовать веб-версию в Linux, но у вас не будет доступа к локальным шрифтам или вкладкам. К счастью, есть решение 🎉
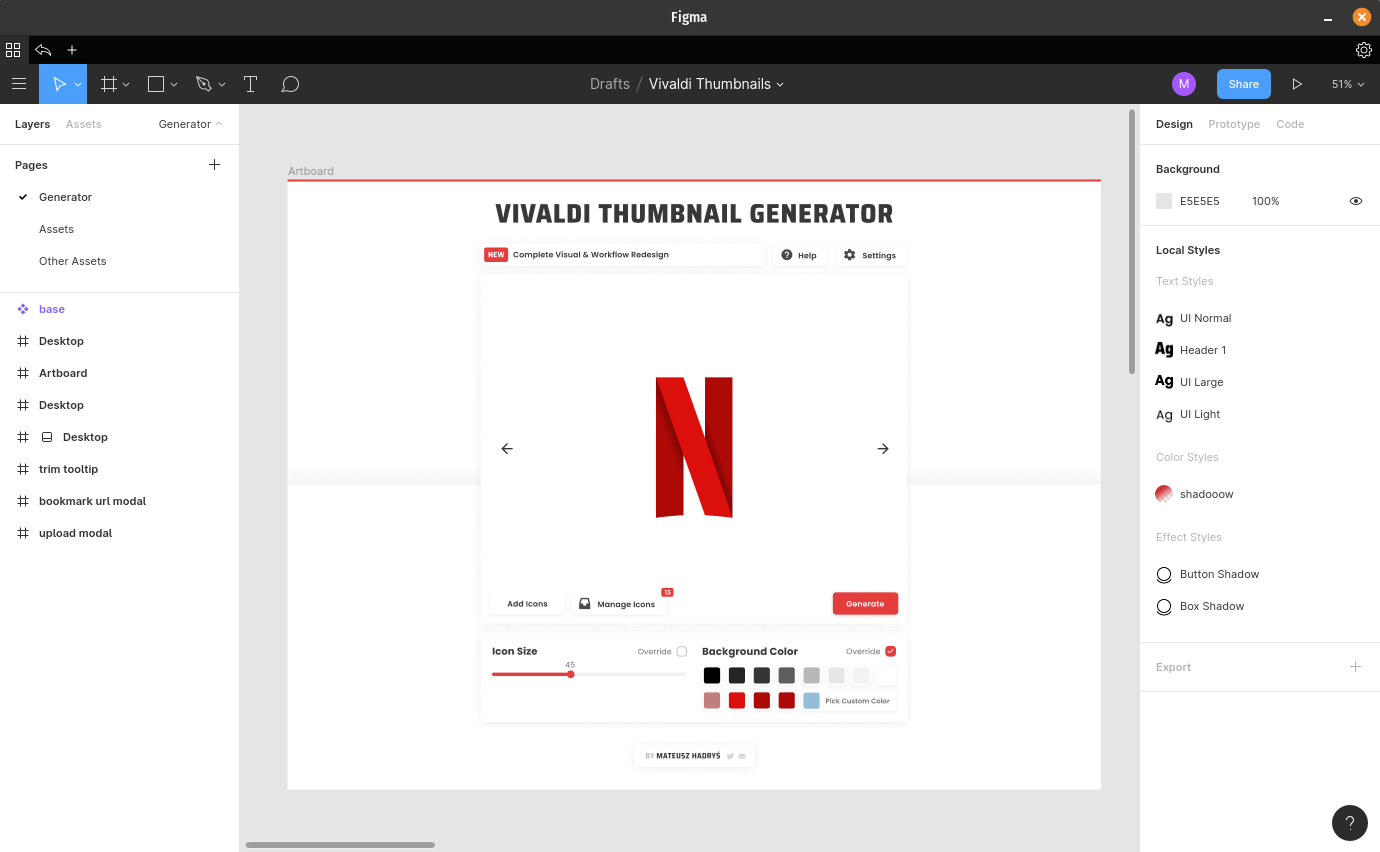
Figma-Linux — это неофициальный полнофункциональный клиент Figma для Linux. У вас есть несколько вариантов установки figma-linux.
Ubuntu с APT
Если вы используете дистрибутив на основе Ubuntu, вы можете установить пакет с помощью apt.
Сначала вам нужно добавить репозиторий:
Затем установите сам пакет:
Arch Linux
App Image
Сначала перейдите на страницу релизов figma-linux и загрузите файл с расширением .AppImage . Затем сделайте загруженный файл исполняемым и запустите его. Если вы не уверены, как это сделать, вот полезное руководство. Такое использование AppImages имеет несколько недостатков, поэтому, если вы собираетесь пойти по этому пути, я рекомендую использовать AppImageLauncher
Другие варианты установки
Другие варианты установки и самые последние инструкции вы можете найти на странице GitHub Figma-Linux
Использование локальных шрифтов с Figma
Если вы используете веб-приложение Figma, локально установленные шрифты не будут доступны. Однако, если вы используете Figma-Linux, у вас должен быть доступ ко всем вашим локальным шрифтам.
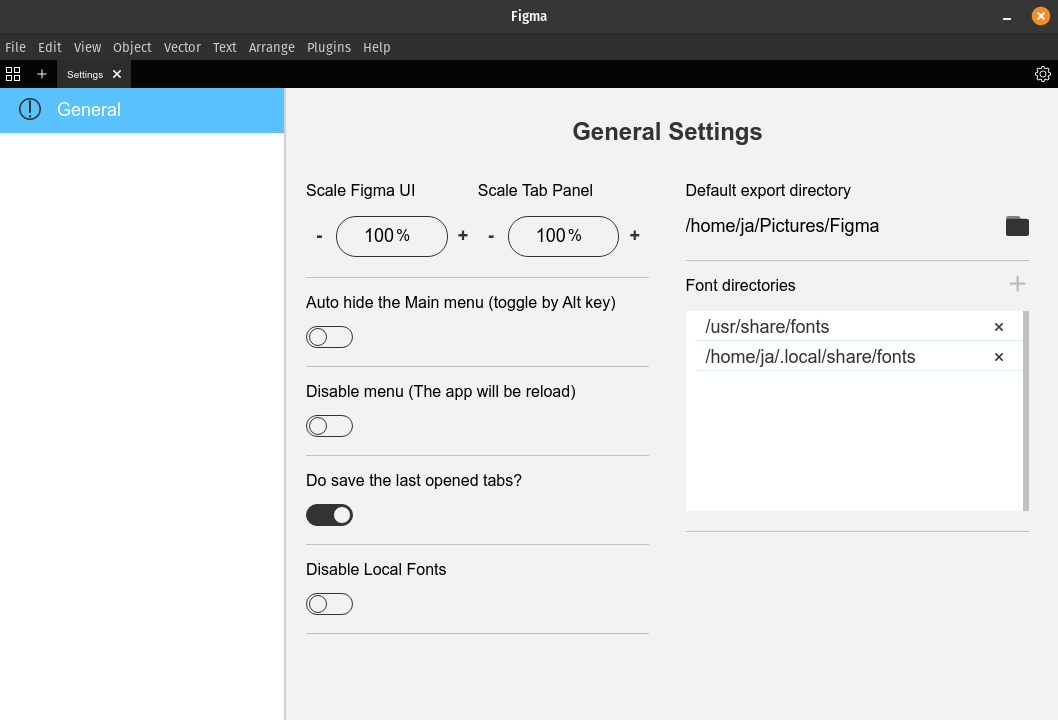
Если у вас все еще есть проблемы, перейдите в настройки figma-linux (значок cog в правом верхнем углу). И убедитесь, что опция Disable Local Fonts отключена.
Каталоги, в которых хранятся ваши шрифты, добавляются в каталоги шрифтов figma. Вы можете добавить дополнительные каталоги, нажав маленький значок плюса. В Linux шрифты могут быть установлены в различных каталогах, однако наиболее распространенными являются:
Возможно, вам следует добавить их все в каталоги шрифтов.
Примечание. Менеджеры шрифтов могут значительно упростить работу со шрифтами в Linux, о чем пойдет речь позже в этой статье.
Inkscape
Категория: Векторный дизайн • Альтернатива: Иллюстратор
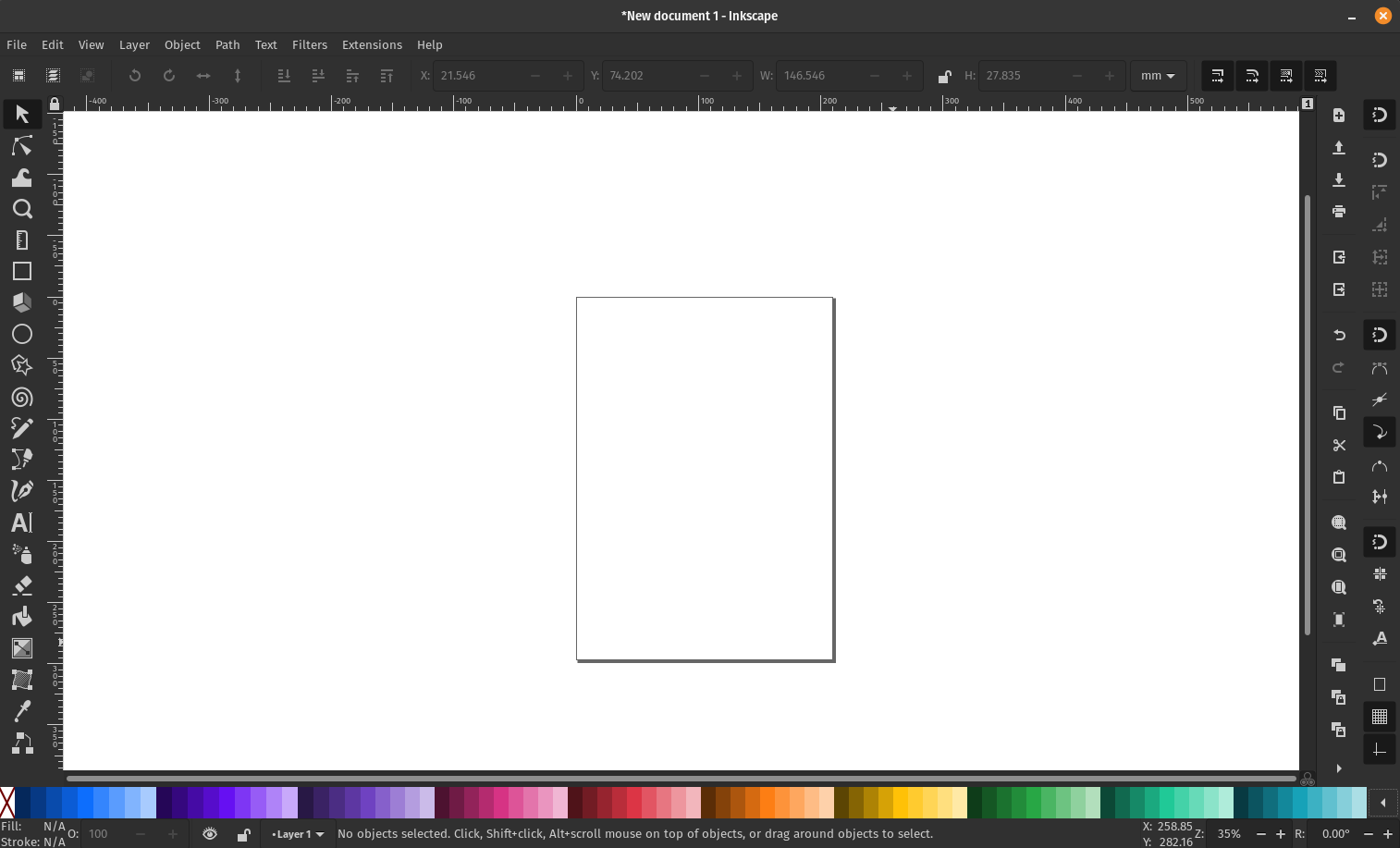
Inkscape существует уже давно. Это действительно мощный инструмент, который позволяет вам делать почти все, что делают его платные коллеги, но он бесплатный и с открытым исходным кодом. Его долгожданная версия 1.0 в настоящее время находится в бета-версии, и она приносит много улучшений производительности, функциональности и интерфейса (посмотрите огромный список изменений).
Установка
Сначала мы рассмотрим варианты установки бета-версии 1.0.
AppImage — загрузите файл AppImage со страницы загрузки, сделайте его исполняемым и запустите его. Если у вас есть какие-либо проблемы, ознакомьтесь с инструкциями по установке Figma выше для более подробной информации. Опять же, AppImageLauncher рекомендуется для интеграции AppImage.
Flatpak — если у вас не установлен flatpak, следуйте инструкциям по установке вашего дистрибутива здесь. Затем следуйте инструкциям по установке для Inkscape здесь.
Компиляция из исходного кода — Как всегда в linux, если у вас есть ноу-хау, вы можете скомпилировать Inkscape из исходного кода самостоятельно. Код можно найти здесь.
Установка версии 0.92
Если вы хотите что-то более стабильное, не стесняйтесь установить текущую версию 0.92. По умолчанию он доступен практически в любом магазине программного обеспечения дистрибутива и в собственном менеджере пакетов. Если его нет у вас, вы можете использовать один из методов, перечисленных на странице загрузки.
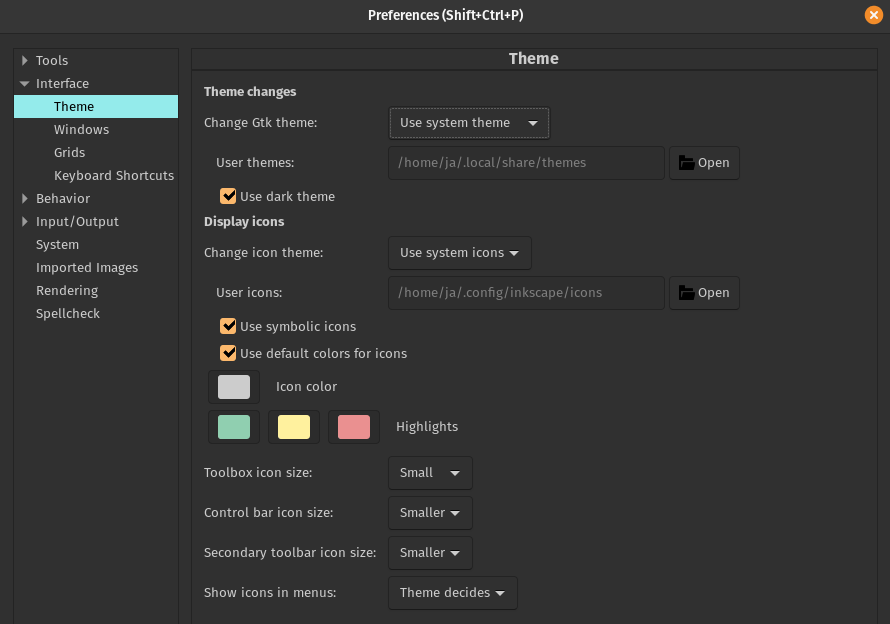
Улучшить внешний вид интерфейса
Я настоятельно рекомендую использовать новые символические значки вместе с темной темой, чтобы улучшить внешний вид интерфейса Inkscape. Чтобы включить их:
- Перейдите в Edit > Preferences > Interface
- Выберите темную тему, которая вам нравится, из выпадающего меню Change Gtk.
- Выберите Use dark theme
- Выберите Use symbolic icons
Категория: Редактирование фотографий / Растровая графика • Альтернатива: Photoshop
Интерфейс GIMP не самая красивая вещь в мире, но это чертовски мощное программное обеспечение. Если вы опытный пользователь Photoshop, вам может потребоваться некоторое время, чтобы приспособиться к рабочему процессу GIMP. Но когда вы это сделаете, вы сможете сделать почти все, что вы можете сделать в фотошопе (но бесплатно). Он может даже открыть .psd файлы. Если вам нужна помощь с использованием GIMP, ознакомьтесь с Logos By Nick. Его содержание очень полезно, и вопреки названию, это не только для дизайнеров логотипов!
Установка
Как и Inkscape, GIMP по умолчанию доступен в большинстве магазинов программного обеспечения и в собственных менеджерах пакетов. Если это не так, у вас еще есть несколько вариантов.
Flatpak — установите flatpak из Flathub или щелкнув Install GIMP flatpak на странице загрузки. (Если у вас не установлен flatpak, следуйте инструкциям по установке вашего дистрибутива здесь)
Компиляция из исходного кода. Опять же, вы можете скомпилировать код самостоятельно. Исходный код доступен на странице загрузки GIMP.
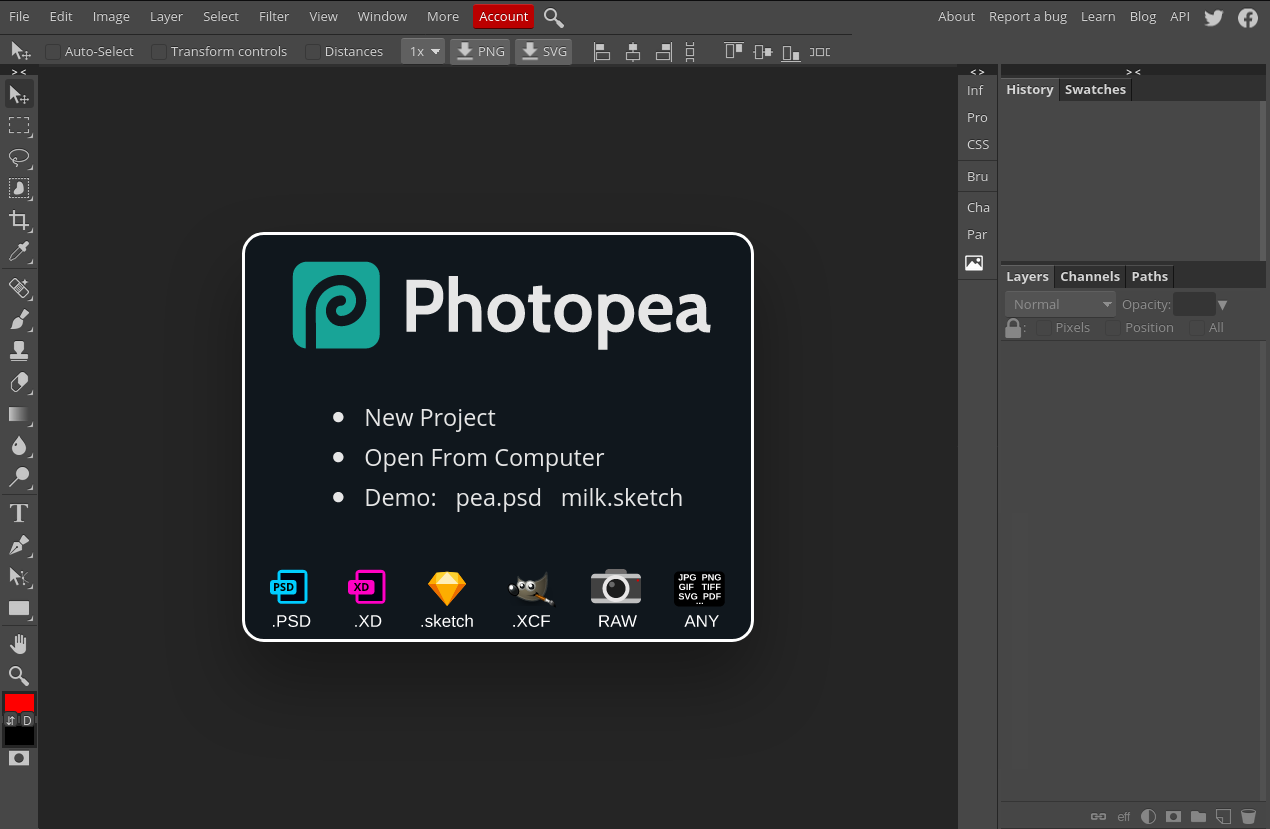
Photopea
Категория: Редактирование фотографий / Растровая графика • Альтернатива: Photoshop
Если вы считаете, что GIMP слишком устарел, проверьте Photopea. Это веб-полнофункциональная альтернатива Photoshop. Он может открывать файлы из большинства других приложений и имеет мощный набор инструментов для всех ваших потребностей редактирования фотографий. Его интерфейс заметно более современный и предназначен для пользователей Photoshop. Его бесплатный уровень имеет те же функции, что и его недорогая премиальная подписка, что отключит рекламу на сайте и даст вам вдвое больше шагов по истории.
Установка
Вы можете найти веб-приложение здесь и использовать его в своем браузере (загрузка не требуется).
Если вы хотите запустить его как настольное приложение, вы можете использовать Ice. Он предварительно установлен на ОС Peppermint, но также может быть установлен и в других дистрибутивах. Ознакомьтесь с этим руководством для установки.
Krita
Категория: Живопись / Рисунок • Альтернатива: Фотошоп
Krita — бесплатная полнофункциональная художественная студия с открытым исходным кодом. Позволяет создавать картины, эскизы, комиксы, текстуры и многое другое.
Установка
Вы можете найти все инструкции по установке на странице загрузок. Большинство доступных методов (включая Flatpak, AppImage и собственные магазины программного обеспечения и менеджеры пакетов) уже обсуждались выше, поэтому не стесняйтесь возвращаться, если у вас возникнут проблемы.
Менеджеры шрифтов
Чтобы упростить управление шрифтами на вашем компьютере с Linux, вы можете рассмотреть возможность использования менеджера шрифтов. Вот мои рекомендации:
- GTK+ Font Manager — простой, но мощный менеджер шрифтов для настольных систем GTK+. Пользовательский интерфейс не идеален, но он выполняет свою работу. Проверьте его домашнюю страницу для инструкций по установке.
- FontBase — мой личный любимый менеджер шрифтов. Это кроссплатформенный, мощный и красивый интерфейс. Мы рассмотрим это далее в следующем разделе.
FontBase
На мой взгляд, это лучший менеджер шрифтов. Он предлагает премиальную подписку с дополнительными функциями, но все основные функции бесплатны. На Linux он доступен как AppImage, и вы можете скачать его здесь.
Если вы не знаете, как работает AppImages, вы можете вернуться к разделу AppImage инструкции по установке Figma-Linux.
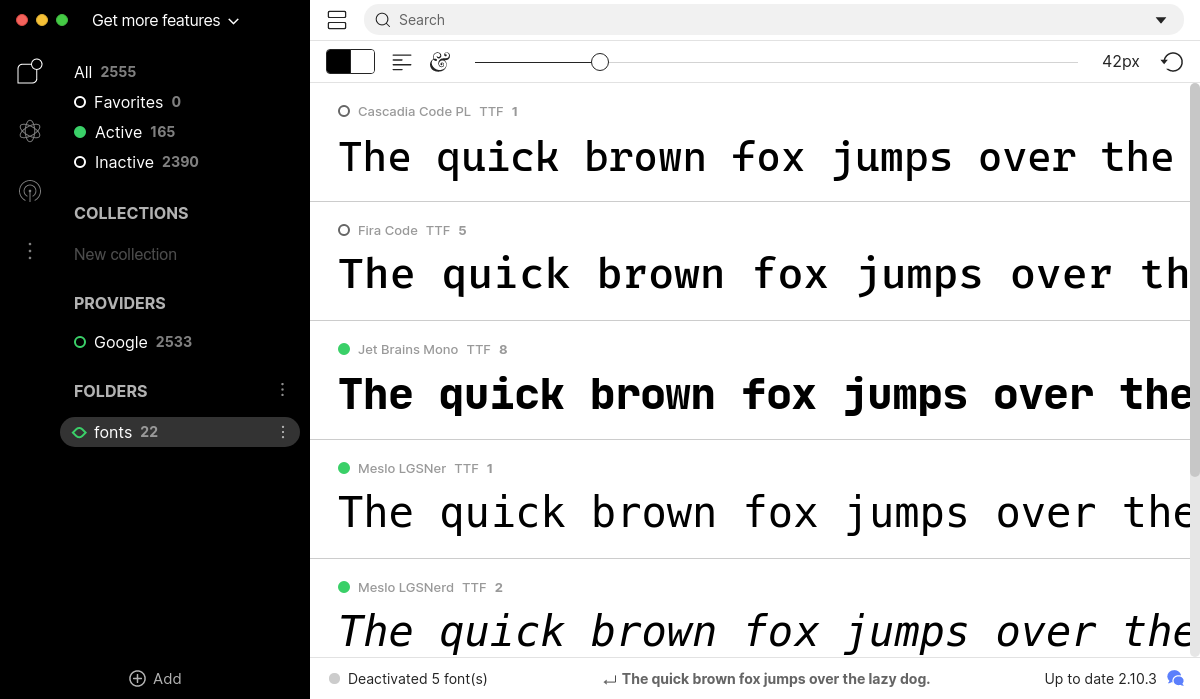
После установки FontBase нажмите кнопку Add в нижней части боковой панели и выберите Watched folder, затем выберите каталог, в котором хранятся все файлы шрифтов (а не папку установки шрифтов). Все файлы шрифтов, которые вы вставите в него, теперь будут доступны внутри FontBase.
Если вы попытаетесь использовать свои шрифты сейчас, они не будут доступны. 😢 Это потому, что вам нужно сначала активировать их. Для этого установите флажок рядом с именем шрифта. Он станет зеленым, и ваш шрифт теперь будет доступен в figma и других приложениях.
Если вы посмотрели на боковую панель, вы могли заметить, что FontBase поставляется со всеми шрифтами Google. Просто активируйте те, которые вы хотите (или все), и вы готовы к работе!
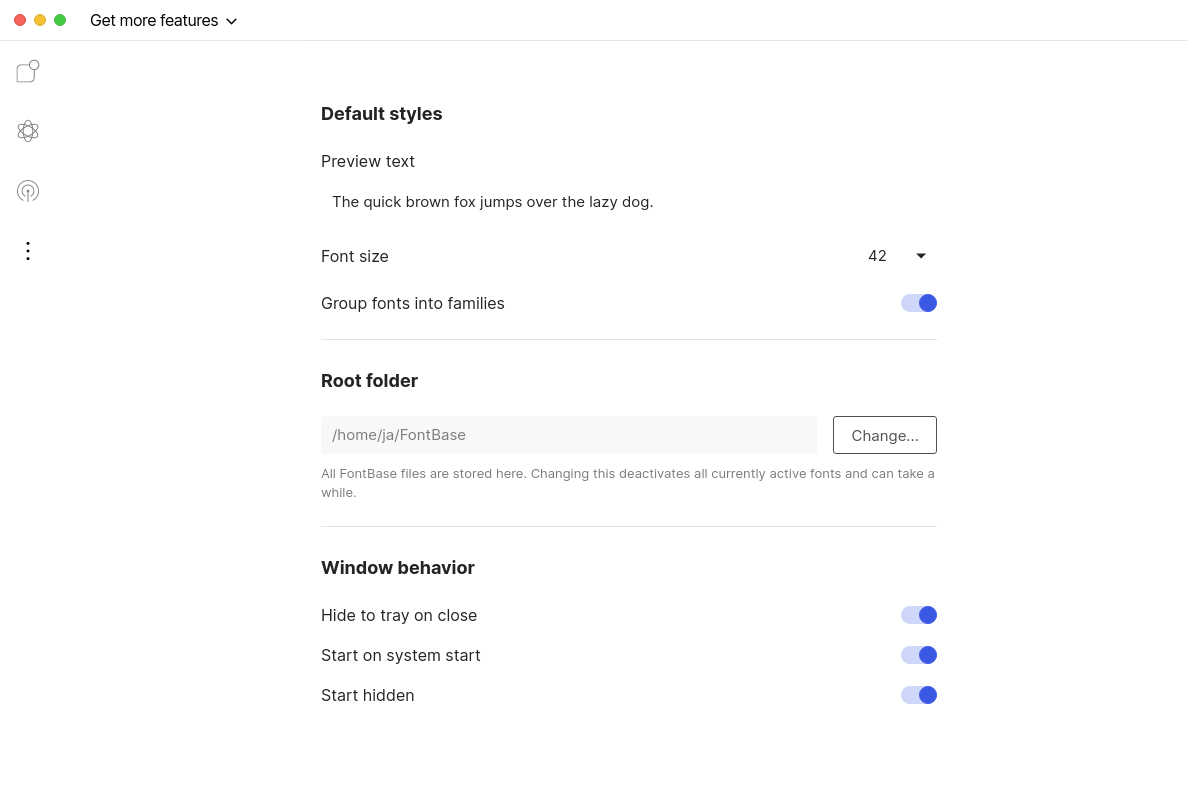
Вы можете изменить место хранения активированных шрифтов в настройках (три вертикальные точки на левой стороне боковой панели) в корневой папке. Если вы хотите использовать шрифты в Figma-Linux, обязательно добавьте этот каталог в ваши каталоги шрифтов.
Примечание. Шрифты, активированные с помощью FontBase, доступны только во время работы приложения, поэтому я рекомендую также включить в FontBase следующие параметры:
- Скрыть в трей при закрытии
- Старт при старте системы
- Запуск скрытым в трей
Менеджеры иконок
Одной из областей, где Linux все еще отстает в области дизайна, являются менеджеры иконок. Я не смог найти хорошую замену для приложений, таких как Nucleo или IconJar. Если вы знаете, пожалуйста, дайте мне знать в комментариях.
Самым близким, что мне удалось получить, является IcoMoon, который вы можете использовать для организации и отображения своей библиотеки значков. Вы также можете выбрать наборы значков и загрузить их, которые могут помочь в вашем рабочем процессе.
Кроме этого, вы все равно можете использовать функцию поиска на большинстве сайтов значков, чтобы найти значки для ваших проектов. Вот несколько моих значков:
Еще несколько полезных программ
Несколько других приложений, которые заслуживают признания.
Gravit Designer — приложение векторного дизайна с закрытым исходным кодом, с более современным интерфейсом, чем inkscape, но с более ограниченным набором функций. Раньше мне нравилось это приложение, но в настоящее время я считаю Figma + Inkscape более универсальным дуэтом. Он кроссплатформенный и предоставляет собственное приложение linux в дополнение к своей веб-версии. Он имеет бесплатный уровень, но для работы в автономном режиме и получения доступа к некоторым другим полезным функциям вам необходимо будет оплатить подписку.
Akira — бесплатный инструмент с открытым исходным кодом для разработки UI / UX для Linux. Это то, чего мы все ждали. К сожалению, нам придется подождать немного дольше, так как этот проект все еще находится на ранней стадии. Однако я все еще рекомендую следить за этим проектом.
MyPaint — Хорошее бесплатное приложение с открытым исходным кодом для рисования, не стесняйтесь проверить его, если Krita вам не по вкусу.
Источник