- Введение в WCF Web Service
- Параграф 1. Вместо предисловия
- Параграф 2. Создаем WCF web сервис
- Параграф 3. Публикация Web сервиса
- Параграф 4. Создание клиентских Windows и Web приложений, использующих Web службу
- Параграф 6. Совмещение проектов для удобства отладки Web сервисов
- Параграф 7. О параметрах вызова методов Web Service
- Пишем свой первый RESTful веб-сервис на ASP.NET
- Что такое RESTful веб-сервис?
- Ключевые составляющие RESTful
- Методы RESTful
- Почему RESTful
- RESTful архитектура
- Принципы и ограничения RESTful
- RESTful клиент-сервер
- Отсутствие состояния
- Многослойная система
- Единообразие интерфейса
- Создаём свой первый RESTful веб-сервис с ASP.NET
- Запускаем наш веб-сервис
- Тестируем веб-сервис
Введение в WCF Web Service
Аннотация: Данная статья написана когда автор столкнулся с необходимостью использования Web сервисов в поставляемом в фирму ПО. До этого как то обходились без Web сервисов. Литературы в инете по данному вопросу много и много прочитано, но очень многое еще и остается темными пятнами. Поэтому, по мере накопления знаний, статья будет модифицироваться и уточняться. Автор будет благодарен за любые замечания и уточнения. Адрес почты — найдете на главной странице сайта по ссылке «Об авторе».
Весь материал разработан в Visual Studio Net 2010 в Windows 7
Параграф 1. Вместо предисловия
Веб-служба, веб-сервис (web service) — программная система, идентифицируемая строкой URI, чьи общедоступные интерфейсы определены на языке XML (eXtensible Markup Language). Благодаря веб-сервисам функции любой программы могут стать доступными через Интернет — программы могут обращаться к какой-нибудь программе, работающей на другом сервере (т.е. к веб-сервису), и использовать ответ, полученный от нее на своем веб-сайте, или в приложении. Веб-службы обеспечивают взаимодействие программных систем независимо от платформы. Они основаны на базе открытых стандартов и протоколов. Благодаря использованию XML достигается простота разработки и отладки веб-служб.
XML: Расширяемый язык разметки, предназначенный для хранения и передачи структурированных данных;
SOAP (Simple Object Access Protocol): Протокол обмена сообщениями на базе XML;
WSDL (Web Services Description Language): Язык описания внешних интерфейсов веб-службы на базе XML;
UDDI: Универсальный интерфейс распознавания, описания и интеграции (Universal Discovery, Description and Integration). Каталог веб-служб и сведений о компаниях, предоставляющих веб-службы во всеобщее пользование или конкретным компаниям.
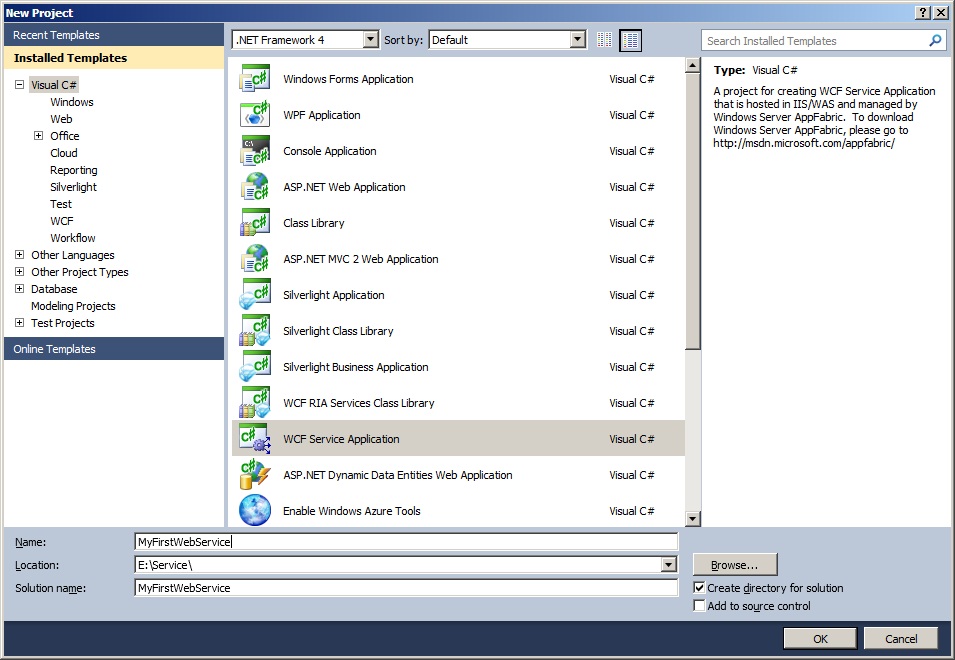
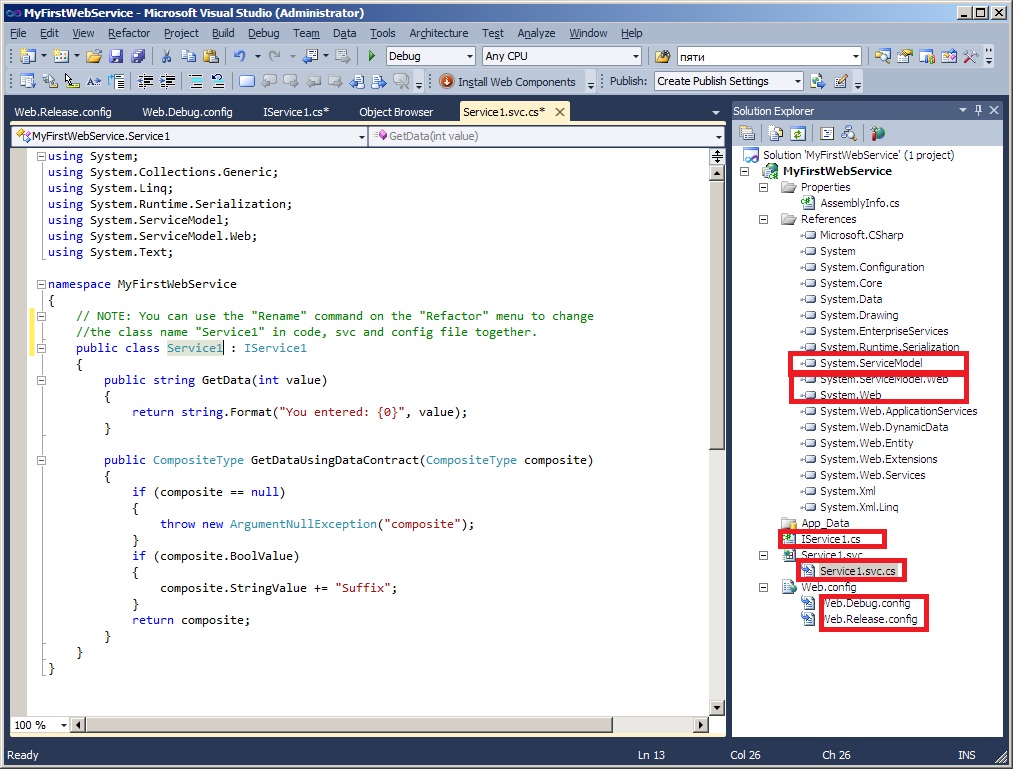
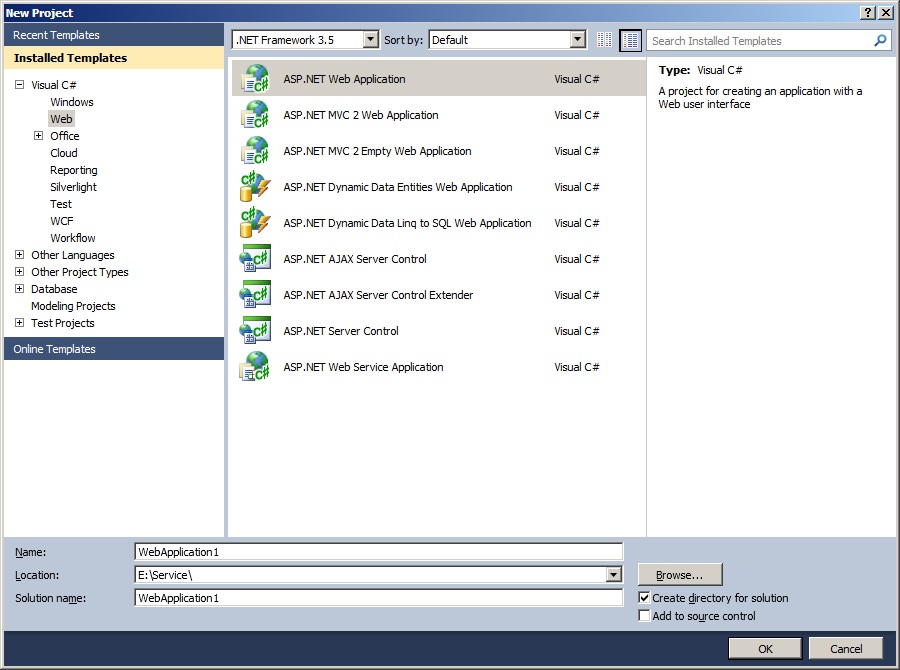
Для создания Web сервиса в Visual Studio Net воспользуемся темплатой «WCF Server Application» (меню «File/New Project») и дадим ему имя «MyFirstWebService» (Рис.1). Сразу отметим, что мы создаем непривычный для предыдущих Net Framework web сервис — WCF (Windows Communication Foundation). WCF — программный фреймворк, используемый для обмена данными между приложениями входящими в состав .NET Framework. До Net Framework 4 использовался немного другой сервис (его мы можем найти, если сменим в окне «.Net Framework 4», на «.Net Framework 3.5» и найдем темплату ASP.NET Web Service Application). Создав проект на базе этой темплаты, мы найдем привычные .asmx файлы, которых, как видно из Рис.2. нет в проекте WCF сервиса. Это не просто смена имен файлов, а смена технологии — WCF делает возможным построение безопасных и надёжных транзакционных систем через упрощённую унифицированную программную модель межплатформенного взаимодействия. Комбинируя функциональность существующих технологий .NET по разработке распределённых приложений (ASP.NET XML Web Services — ASMX, WSE 3.0, .NET Remoting, .NET Enterprise Services и System.Messaging). WCF предоставляет единую инфраструктуру разработки, повышающую производительность и снижающую затраты на создание безопасных, надёжных и транзакционных Web-служб нового поколения.
Параграф 2. Создаем WCF web сервис
Собственно говоря мы уже приступили к его созданию (см.выше). На Рис.1. показан выбор темплаты и задание имени службы — «MyFirstWebService» и таким же оставим и имя проекта. Если мы планируем тестировать службу перед применением и будем создавать Host и клиентское приложение для работы, то имена службы и проекта следует разделить. После нажатия кнопки «OK» служба практически создана.
Рис.1. Создание Web сервиса WCF
Рис.2. Создание Web сервиса WCF
Сервис WCF представлен основным файлом Service1.svc.cs (Рис.2.), где размещены методы сервиса, IService1.cs — методы интерфейса и два файла Web.config для двух режимов. Кроме того обратим внимание на закладке References и в используемых пространствах имен на ссылки System.ServiceModel:
Стартовый пример показывает и то, как вводить данные собственных типов ([DataContract]):
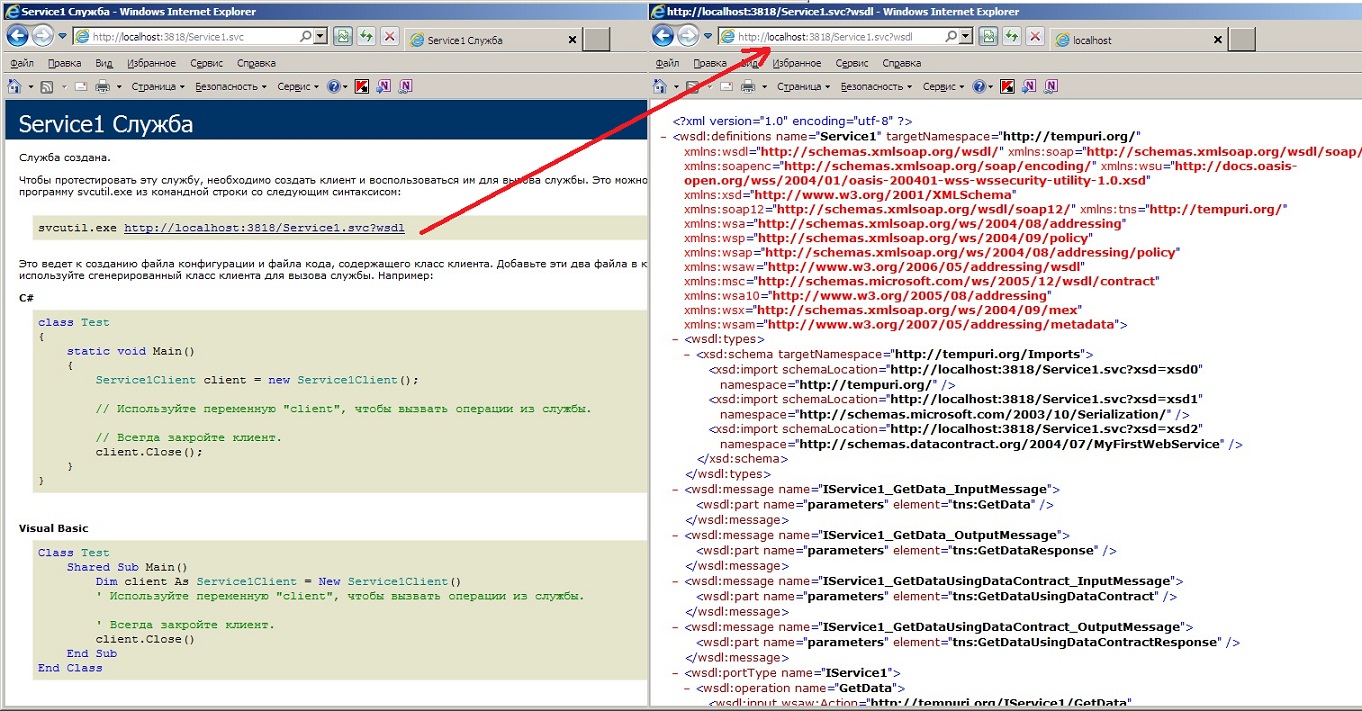
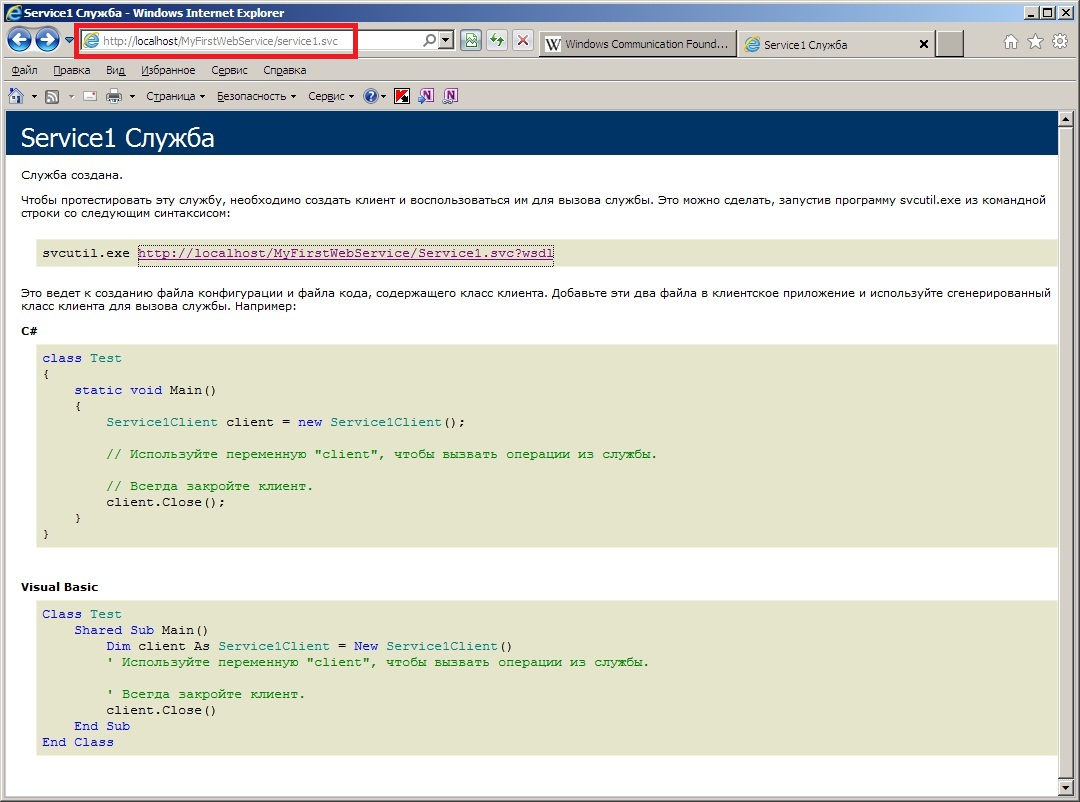
Так как сервис создан, нажав F5, мы можем посмотреть его презентационное представление и указание на то, что делать дальше. А нажав ссылку svcutil.exe http://localhost:3818/Service1.svc?wsdl — можем посмотреть с помощью «svcutil.exe» его XML содержание (.wsdl файл, в котором описывается, что сервис может делать и с какими данными он может работать) — (Рис.3).
Рис.3. Web сервис WCF
В XML коде мы можем найти:
контракт сервиса (2 метода: GetData, GetDataUsingDataContract);
контракт данных (2 встроенных типа: int, string, + 1 собственный тип: CompositeType состоящий из bool и string);
сигнатуры методов (из wsdl:input message= и wsdl:output message=).
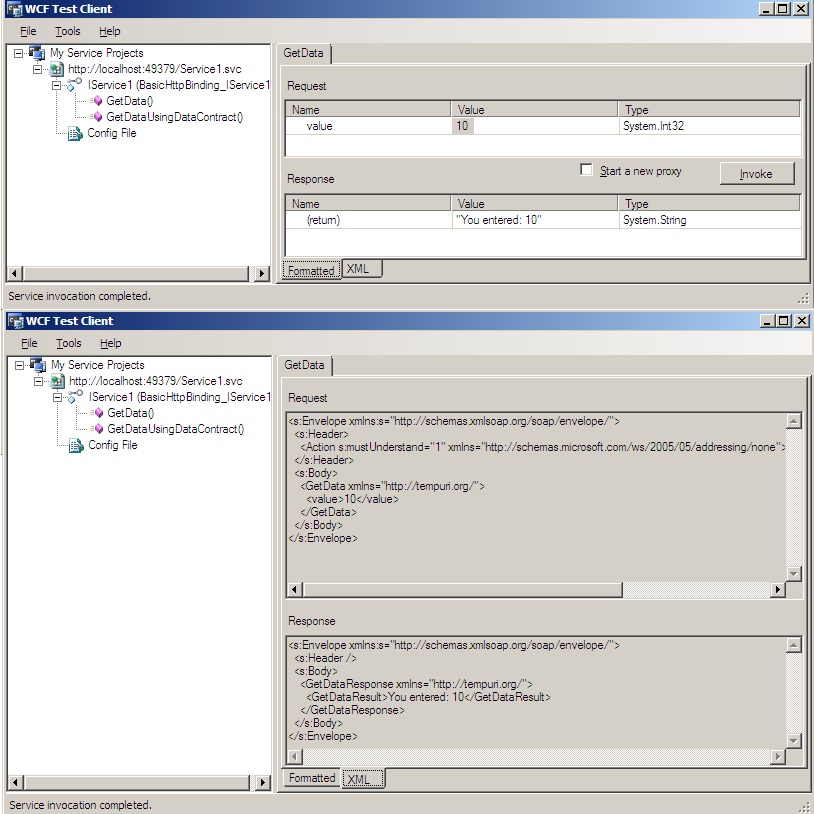
Для отладки сервиса можно использовать «WCF Test Client». Выберем узел «Service1.svc» и в его контекстном меню выберем пункт «Set As Start Page» и нажмем F5. Теперь появится окно «WCF Test Client» (Рис.4.). В нем мы можем просмотреть и протестировать наши методы и посмотреть их XML реализацию.
Рис.4. Использование WCF Test Client
Наполним сервис своим содержанием, например, поставим ему задачу проверять валидность почтовых адресов, для чего в файле IService1.cs оставим один контакт(OperationContract).
В принципе, если мы уверены в работоспособности службы, то мы можем ее опубликовать.
Параграф 3. Публикация Web сервиса
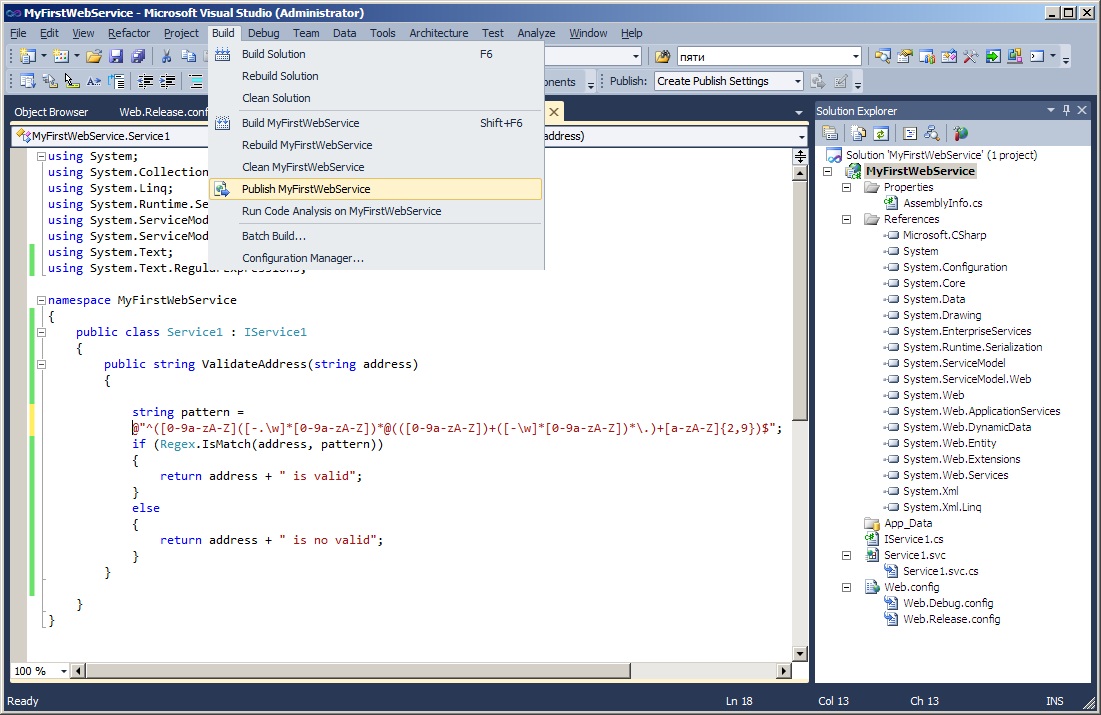
Опубликуем наш сервис. Режим компиляции выберем «Release», на всякий случай перекомпилируем службу (меню «Build/RebuildMyFirstService») и далее выбираем меню «Build/Publish MyFirstService» (Рис.5.):
Рис.5. Публикация службы
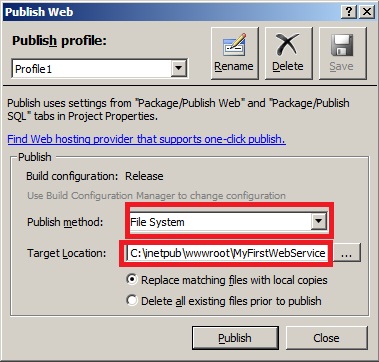
На Рис.6. показано, что мы публикуем службу туда, куда IIS нам определил сайт по умолчанию (Default Web Site). Это сделано для удобства. В принципе, когда мы работаем «на дядю», то есть, сайт у нас на другой машине, то можно опубликовать в любое место, а затем скопировать файлы сборки в нужное место, а далее с помощью тамошнего IIS сделать директорию сборки приложением. Еще один момент — не рекомендуется менять имя сервиса.
Рис.6. Публикация службы
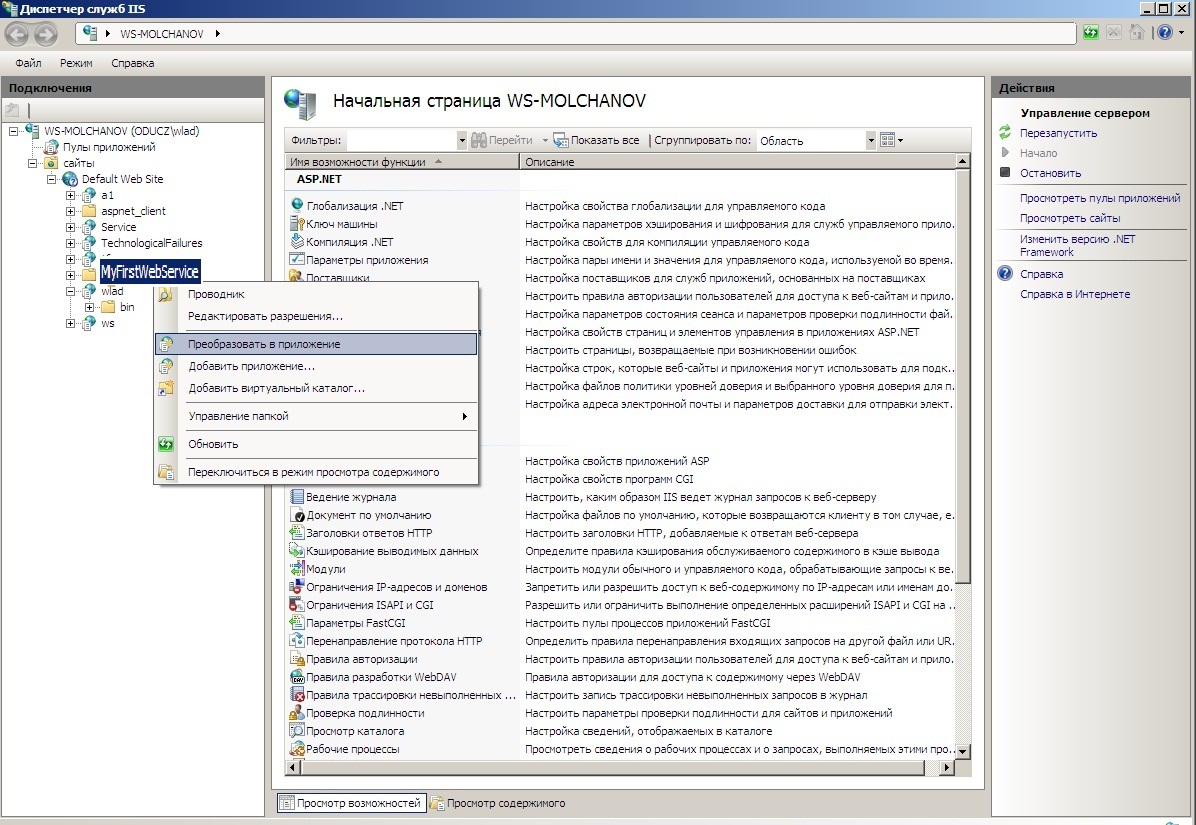
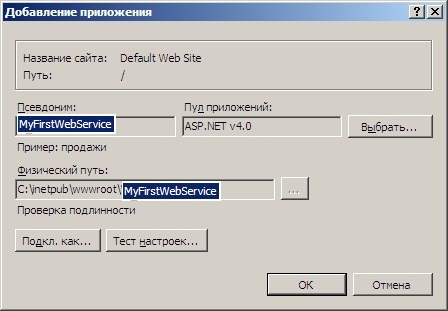
Теперь превратим нашу папку сборки в приложение IIS.
Рис.7. Создание приложения
Рис.8. Создание приложения
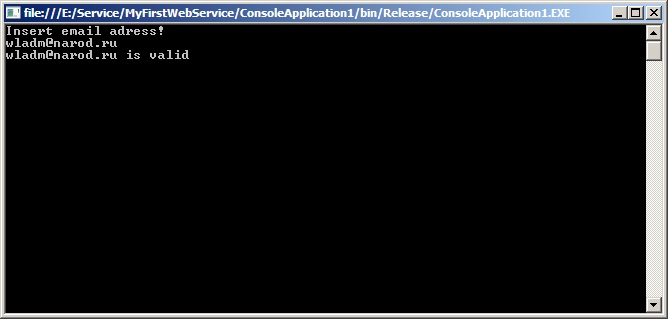
Осталось проверить работоспособность службы, как показано на Рис.9., и доступность кода XML, как это делали выше, нажав ссылку http://localhost/MyFirstWebService/Service1.svc?wsdl:
Отметим, что для выборки службы мы использовали вызов
Рис.9. Проверка службы
Параграф 4. Создание клиентских Windows и Web приложений, использующих Web службу
Далее создадим новый проект — либо консольное, либо WindowsApplication или Asp.Net приложение, которое будет обращаться к службе. У нас будет возможность проверить, являются ли действительными указанные адреса электронной почты, или, по крайней мере удовлетворяющими нашему регулярному выражению. Я создал обычное ASP.Net Web приложение (Рис.10.):
Рис.10. Создание ASP.NET приложения
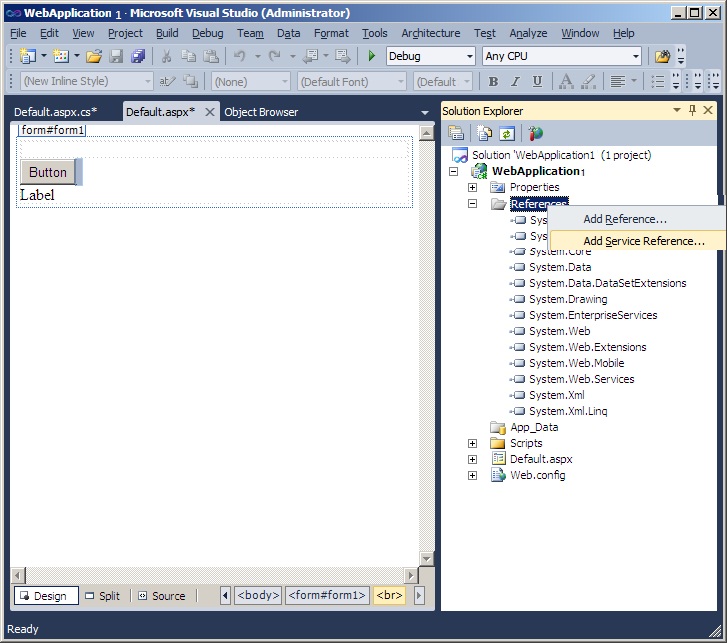
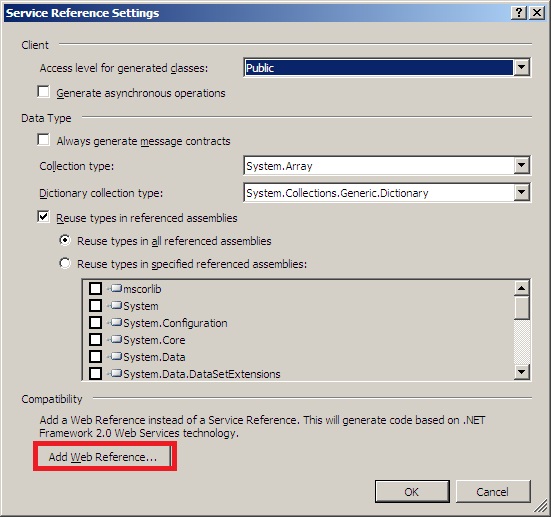
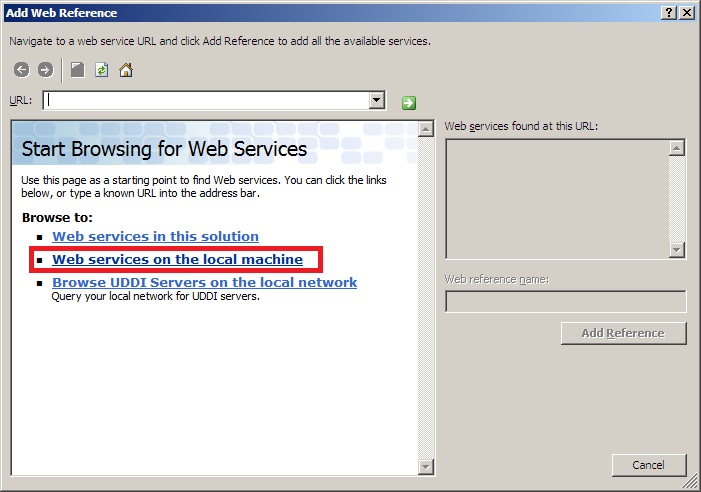
Поместим на форму два контрола: Button и Label и добавим ссылку на наш сервис как показано на Рис.11-17.
Рис.11. Создание ASP.NET приложения
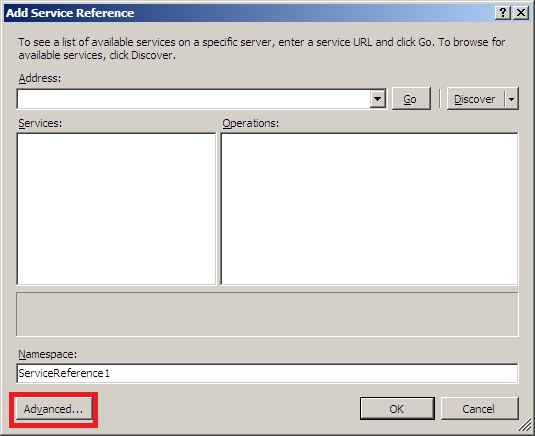
Рис.12. Добавление ссылки на сервис
Рис.13. Добавление ссылки на сервис
Рис.14. Добавление ссылки на сервис
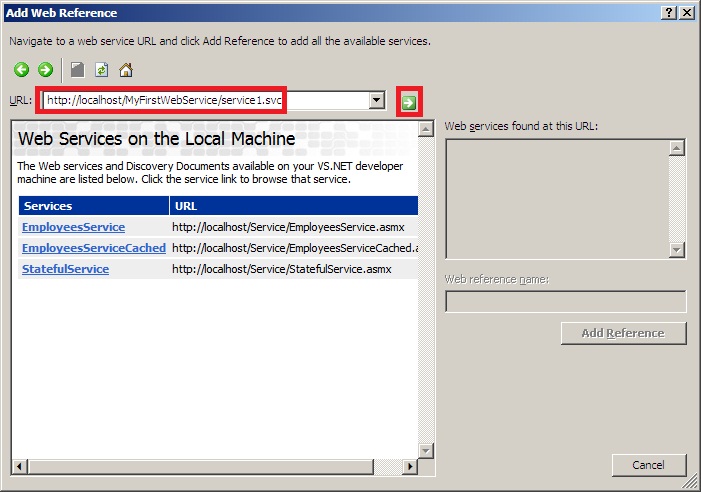
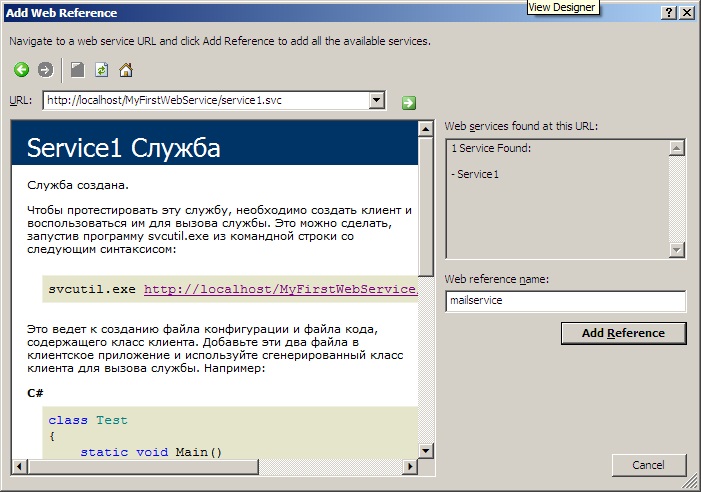
Если сервис не отображается — введите его адрес и нажмите зеленую кнопочку справа:
Рис.15. Добавление ссылки на сервис
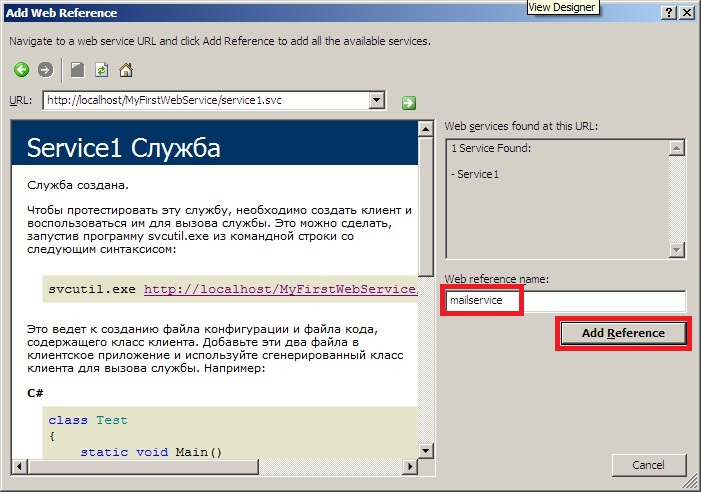
Задайте имя сервису для приложения и нажмите кнопочку «Add Reference»:
Рис.16. Добавление ссылки на сервис
Рис.17. Ссылка на сервис добавлена
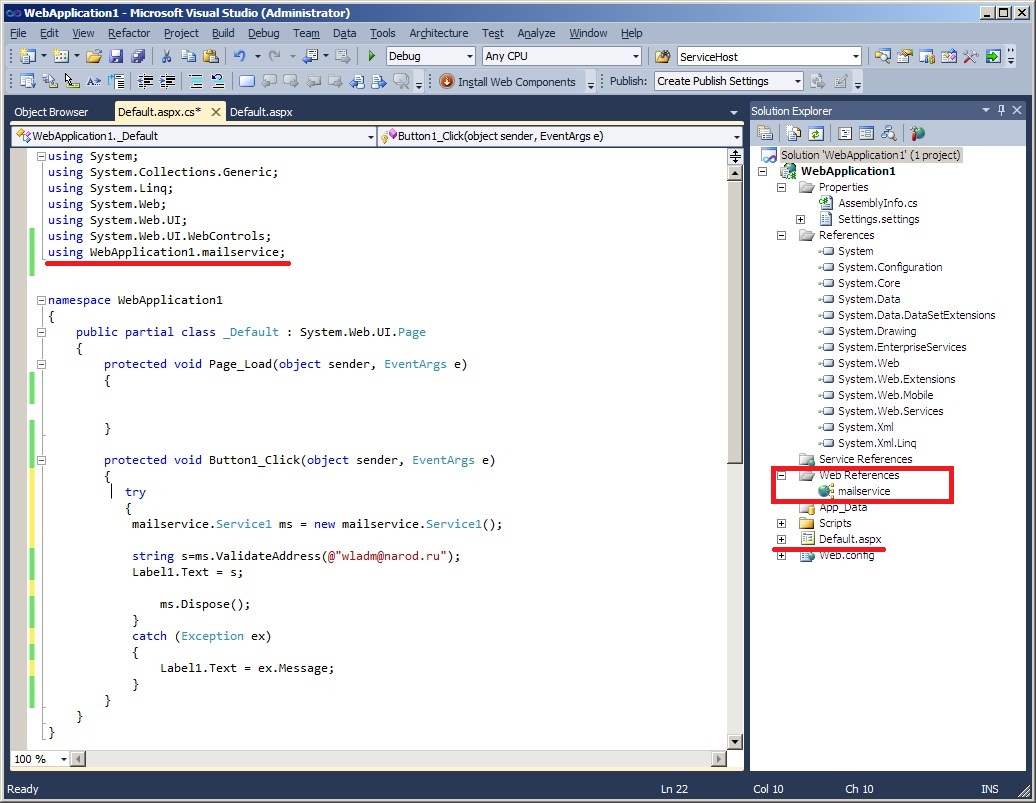
Добавим код в приложение, как показано на Рис.18.
Рис.18. Код приложения
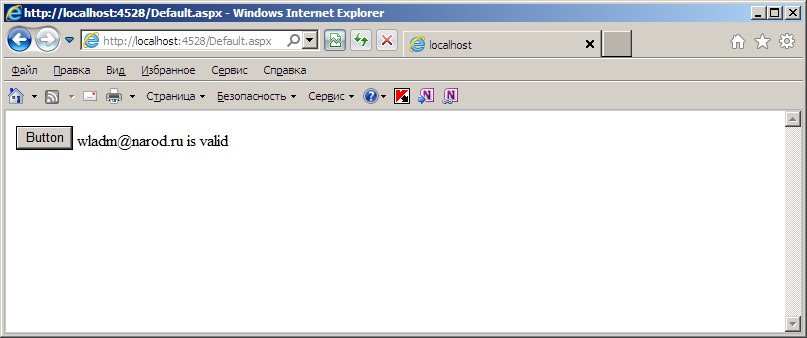
Испытаем приложение — результат показан на Рис.19.
Рис.19. Выполнение ASP.NET приложения
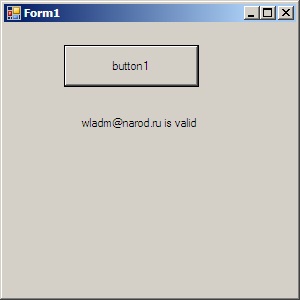
Проделав все то же cамое для Windows приложения, получим тот же результат (Рис.20):
Рис.20. Выполнение Windows приложения
Параграф 6. Совмещение проектов для удобства отладки Web сервисов
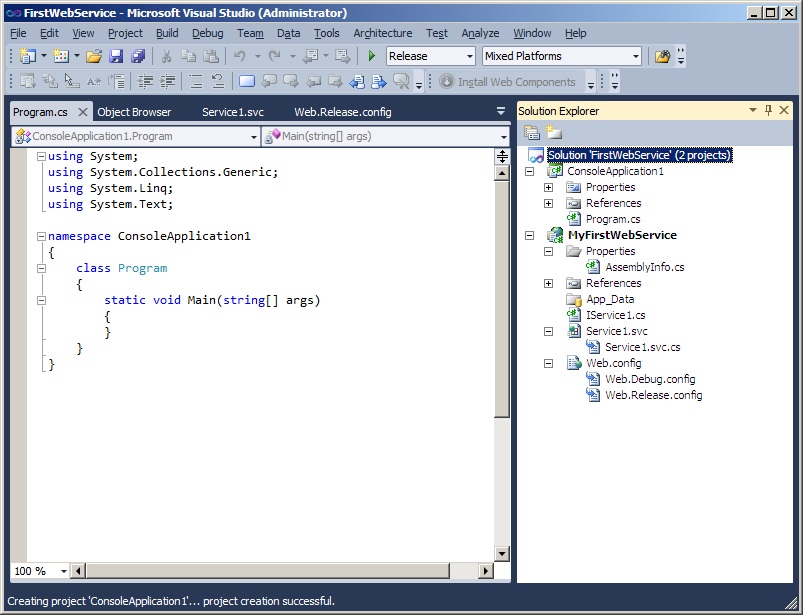
Возьмем наш проект в том виде, в котором он изображен на Рис.5. — иначе на момент когда мы создали наш сервис. Переименуем решение из MyFirstService в FirstService, воспользовавшись контекстным меню, пункт «Rename». К решению добавим, например Console Application (контекстное меню решения, пункты «Add/New Project» — темплата «Console Application» (закладка «Windows»)). Не меняя имени приложения нажмем кнопку «OK». Получим результат, показанный на Рис.21.
Рис.21. Сервис и консольное приложение
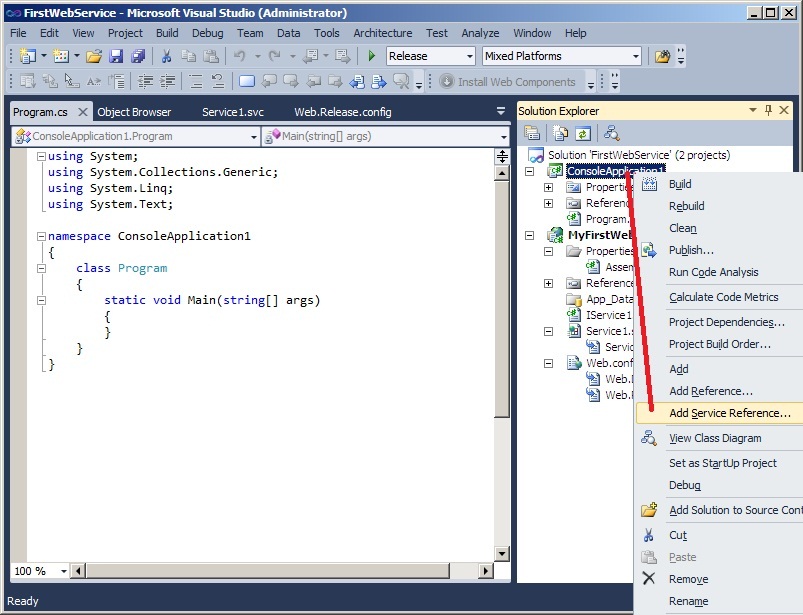
Кликаем в Solution Exploreре на узле CondoleApplication1 и в контекстном иеню выбираем «Add Service Reference» (Рис.22.).
Рис.21. Сервис и консольное приложение
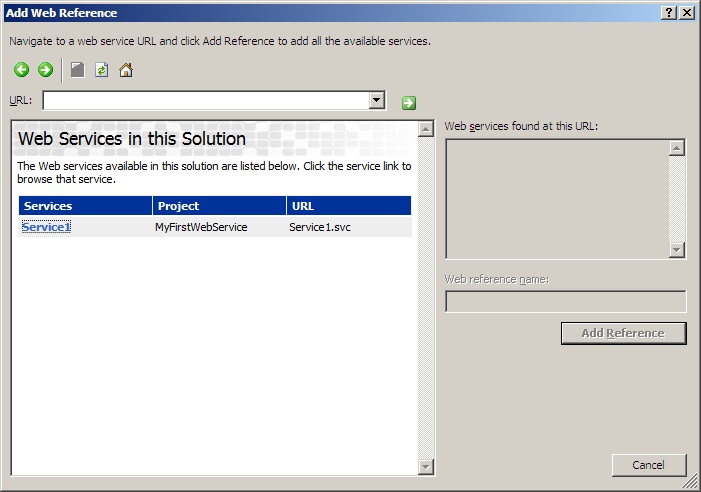
Далее повторяем шаги, показанные на Рис.12-14. На шаге Рис.14. выбираем «Web Services in This Solution» (Рис.23.).
Рис.23. Добавление сервиса из текущего проекта
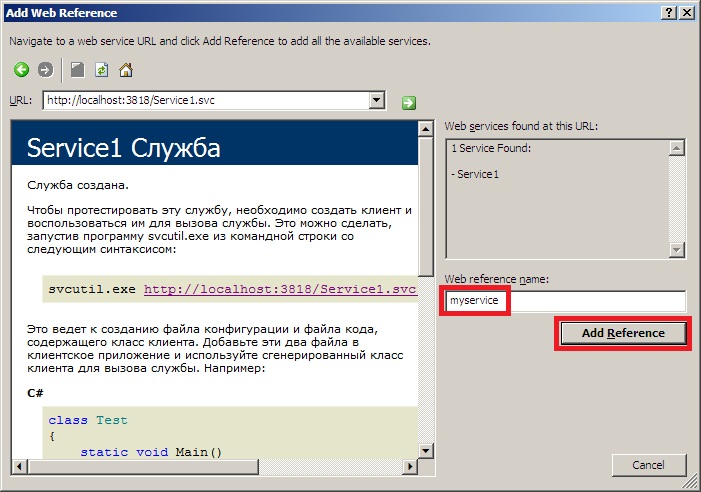
Выбираем Service1 и даем ему имя, например «myservice», нажимаем кнопку «Add Reference» (Рис.24.).
Рис.24. Добавление сервиса из текущего проекта
В проет ConsoleApplication добавляем пространство имен:
Кликаем в Solution Exploreре на узле CondoleApplication1 и в контекстном иеню выбираем пункт «Set as Startup Project». Запускаем приложение и получаем резельтат, как показано на Рис.25.
Рис.25. Исрользование Web сервиса в целях отладки приложения
После отладки приложения мы точно также можем публиковать наш сервис, как это описано выше.
Параграф 7. О параметрах вызова методов Web Service
Пока мы работали с методом, в котором все параметры строки, проблем не было с вызовом метода, ровно, как и с тем как, и сколько параметров определено в файле интерфейса, и с тем, как и столько параметров используется. Однако. Если мы зададим в IService1.cs контакт с параметрами типа int или другими, отличными от строковых, например:
При этом в файле Service1.svc.cs определим его, как метод возведения числа в квадрат:
Вновь добавим web ссылку на service в консольном приложении, как это сделано в параграфе 6. И теперь попытаемся использовать наш метод:
То получим ошибку:
Кликнув правой кнопкой мышки на методе «square» и выбрав в контекстном меню «Go To Defination», попадем в файл «Reference.cs», где увидим, что наш метод получил серьезное преобразование:
По крайней мере, параметров в методе стало 4. Прием первого параметра методом выглядит как обычно, а возврат результата осуществляется через параметр типа «out». Два параметра «xxxSpecified» определяют действительность параметров в сериализованном XML документе. Эти преобразования как раз и связаны с передачей XML документа в сериализованном виде.
В MSDN написано: «Сериализация XML– это процесс преобразования открытых свойств и полей объекта в серийный формат (в данном случае в формат XML) для хранения и транспортировки. Десериализация пересоздает объект в его исходном состоянии из вывода XML. Сериализацию можно представить в качестве способа сохранения состояния объекта в поток или буфер. Например, ASP.NET использует класс XmlSerializer для кодирования сообщений веб-службы XML. схема включает использование двух параметров — один параметр для использования (System.ComponentModel.DefaultValueAttribute) значения по умолчанию, другой параметр для использования специального шаблона с целью создания логического поля, определяемого XmlSerializer, и с целью применения XmlIgnoreAttribute к полю. Шаблон создается в форме propertyNameSpecified. Например, при наличии поля с именем «MyFirstName» (Мое имя) также будет создано поле с именем «MyFirstNameSpecified» (Мое имя указано), инструктирующее XmlSerializer о необходимости генерирования элемента XML с именем «MyFirstName»
Таким образом, мы вынуждены мириться с изменением определенных в интерфейсе методов, например, в нашем примере выход из положения прост:
Пишем свой первый RESTful веб-сервис на ASP.NET
Что такое RESTful веб-сервис?
REST используется для создания легковесных, поддерживаемых и масштабируемых веб-сервисов. Сервис, построенный на REST архитектуре, называется RESTful-сервисом. REST использует HTTP — базовый сетевой протокол.
Ключевые составляющие RESTful
Веб-сервисы прошли долгий путь с момента их появления. В 2002 году W3C выпустил определения WSDL и SOAP веб-сервисов. Это сформировало стандарт по созданию веб-сервисов.
В 2004 году W3C выпустил определение ещё одного стандарта под названием RESTful. В последние годы этот стандарт стал довольно популярным. На данный момент он используется многими известными сайтами по всему миру, в число которых входят Facebook и Twitter.
20–23 апреля, Онлайн, От 9000 до 30 000 ₽
REST — это способ получить доступ к ресурсам, которые находятся в определённой среде. Например, у вас может быть сервер с важными документами или фотографиями. Всё это — ресурсы. Если клиенту, скажем, веб-браузеру, нужны какие-то из этих ресурсов, ему необходимо отправить запрос на сервер для получения доступа к ним. REST определяет, как может осуществляться доступ к этим ресурсам.
Ключевые составляющие реализации RESTful:
- Ресурсы. Допустим, у нас есть сервер с записями о сотрудниках, а адрес веб-приложения — http://server.com. Чтобы получить доступ к записи сотрудника, мы можем выполнить команду http://server.com/employee/1, которая говорит серверу предоставить запись сотрудника под номером 1.
- Методы запросов. Они говорят, что вы хотите сделать с ресурсом. Браузер использует метод GET, чтобы проинформировать удалённую сторону о том, что он хочет получить данные. Кроме GET есть много других методов вроде POST, PUT и DELETE. В примере с http://server.com/employee/1 выше браузер на самом деле использует метод GET, поскольку он хочет получить данные о сотруднике.
- Заголовки запроса. Это дополнительные инструкции, посылаемые вместе с запросом. Они могут определять тип необходимого ресурса или подробности авторизации.
- Тело запроса. Это данные, отправляемые вместе с запросом. Данные обычно отправляются, когда выполняется POST-запрос к REST веб-сервису. Зачастую в POST-запросе клиент говорит серверу, что он хочет добавить на него ресурс. Следовательно, тело запроса содержит подробную информацию о ресурсе, который необходимо добавить на сервер.
- Тело ответа. Это основная часть ответа. В нашем примере на запрос http://server.com/employee/1 сервер мог бы прислать XML-документ с данными о сотруднике в теле ответа.
- Коды ответа. Эти коды возвращаются сервером вместе с ответом. Например, код 200 обычно означает, что при отправке ответа не произошло никакой ошибки.
Методы RESTful
Представим, что у нас есть RESTful веб-сервис по адресу http://server.com/employee/. Когда клиент делает запрос к нему, он может указать любой из обычных HTTP-методов вроде GET, POST, DELETE и PUT. Ниже указано, что могло бы произойти при использовании соответствующего метода:
- POST — с его помощью можно создать новую запись сотрудника;
- GET — с его помощью можно запросить список сотрудников;
- PUT — с его помощью можно обновить данные сотрудников;
- DELETE — с его помощью можно удалять записи сотрудников.
Посмотрим на это с точки зрения одной записи. Допустим у нас есть запись сотрудника под номером 1. Вот какое значение могли бы иметь следующие действия:
- POST — этот метод нельзя применить, так как сотрудник с номером 1 уже существует;
- GET — этот метод можно использовать для получения данных о сотруднике под номером 1;
- PUT — этот метод можно использовать для обновления данных сотрудника под номером 1;
- DELETE — этот метод можно использовать для удаления записи сотрудника под номером 1.
Почему RESTful
В основном популярность RESTful обусловлена следующими причинами:
1. Разнородные языки и среды — это одна из основных причин:
- У веб-приложений, написанных на разных языках, есть возможность взаимодействовать друг с другом;
- Благодаря RESTful эти приложения могут находиться в разных средах, будь то Windows или Linux.
Представим, что для работы с такими сайтами как Facebook, Twitter, Google и т. д. клиентскому приложению нужно знать, на каких языках и на какой платформе они написаны. Основываясь на этих знаниях, мы могли бы написать код для взаимодействия с ними, однако это превратилось бы в сущий ад.
Facebook, Twitter и Google дают доступ к их функциональности посредством RESTful веб-сервисов. Это даёт возможность любому клиентскому приложению взаимодействовать с этими сервисами с помощью REST.
2. Технологический бум – сегодня всё должно работать на разнообразных устройствах, будь то смартфон, ноутбук или кофеварка. Представляете, каких бы усилий стоило наладить взаимодействие этих устройств с помощью обычных веб-приложений? RESTful API делают эту задачу гораздо проще, поскольку, как было упомянуто выше, вам не нужно знать, что у устройства «под капотом».
3. Появление облачных сервисов — всё переезжает в облако. Приложения медленно перемещаются в облачные системы вроде Azure или Amazon, которые предоставляют большое количество API на основе RESTful архитектуры. Следовательно, приложения должны разрабатываться таким образом, чтобы они были совместимы с облаком. Так как все облачные архитектуры работают на основе REST, логично разрабатывать веб-сервисы тоже на REST-архитектуре, чтобы извлечь максимум пользы из облачных сервисов.
RESTful архитектура
Приложение или архитектура считается RESTful, если ей присущи следующие характеристики:
- Состояние и функциональность представлены в виде ресурсов — это значит, что каждый ресурс должен быть доступен через обычные HTTP-запросы GET, POST, PUT или DELETE. Так, если кто-то хочет получить файл на сервере, у них должна быть возможность отправить GET-запрос и получить файл. Если он хочет загрузить файл на сервер, то у него должна быть возможность использовать POST или PUT-запрос. Наконец, если он хочет удалить файл, должна быть возможность отправить запрос DELETE.
- Архитектура клиент-сервер, отсутствие состояния (stateless) и поддержка кеширования:
- Клиент-сервер — обычная архитектура, где сервером может быть веб-сервер, на котором размещено приложение, а клиентом — обычный веб-браузер;
- Архитектура без сохранения состояния означает, что состояние приложения не сохраняется в REST. Например, если вы удалили ресурс с сервера командой DELETE, то даже при получении положительного кода ответа нет гарантий, что он действительно был удалён. Чтобы убедиться, что ресурс удалён, необходимо отправить GET-запрос. С его помощью можно запросить ресурсы, чтобы посмотреть, присутствует ли там удалённый.
Принципы и ограничения RESTful
Архитектура REST основывается на нескольких характеристиках, которые описаны ниже. Любой RESTful веб-сервис должен им соответствовать, чтобы называться таковым. Эти характеристики также известны как принципы проектирования, которым нужно следовать при работе с RESTful-сервисами.
RESTful клиент-сервер
Это самое важное требование REST-архитектуры. Оно означает, что на сервере располагается RESTful веб-сервис, который предоставляет необходимую функциональность клиенту. При отправке клиентом запроса к веб-сервису сервер должен либо отклонить его, либо принять и предоставить соответствующий ответ.
Отсутствие состояния
Эта концепция означает, что задачей именно клиента является убедиться, что серверу передаются все необходимые данные. Это нужно для того, чтобы сервер мог составить ответ должным образом. Это простая независимая последовательность вопросов-ответов. Клиент задаёт вопрос, сервер отвечает соответствующим образом. Затем клиент задаёт другой вопрос, однако сервер не помнит, что было до этого, поэтому отвечает на него независимо.
Концепция кеша помогает нивелировать проблему отсутствия состояния. Так как каждый запрос клиента независим по своей природе, порой клиент может повторно отправить какой-нибудь запрос. Запрос придёт на сервер, и сервер отправит ответ. Это увеличивает сетевой трафик. Кеш позволяет клиенту хранить прежде отправленные запросы и ответы. Поэтому при повторной отправке запроса он не будет отправлен серверу; вместо этого необходимые данные будут взяты из кеша.
Многослойная система
Суть этой концепции заключается в том, что любой дополнительный слой вроде промежуточного (слой, в котором создаётся бизнес-логика; это может быть дополнительный сервис, с которым клиент взаимодействует до сервера) можно поместить между клиентом и сервером, на котором располагается RESTful веб-сервис. Однако этот слой должен быть внедрён прозрачно, чтобы он не нарушил взаимодействия клиента и сервера.
Единообразие интерфейса
Это фундаментальное требование дизайна RESTful-сервисов. RESTful работает на уровне HTTP и использует нижеприведённые методы для работы с ресурсами на сервере:
- POST — для создания ресурса;
- GET — для его получения;
- PUT — для его обновления;
- DELETE — для его удаления.
Создаём свой первый RESTful веб-сервис с ASP.NET
Веб-сервисы можно создавать на множестве языков. Многие IDE можно использовать для создания REST-сервисов.
Мы напишем REST-приложение на .NET, используя Visual Studio.
Наш сервис будет работать со следующим набором данных «туториалов»:
| TutorialId | TutorialName |
|---|---|
| 0 | Arrays |
| 1 | Queues |
| 2 | Stacks |
Мы реализуем следующие RESTful методы:
- GET Tutorial — при его вызове клиент получает все доступные TutorialName;
- GET Tutorial/TutorialId — при его вызове клиент получает TutorialName, соответствующее переданному TutorialId;
- POST Tutorial/TutorialName — при его вызове клиент отправляет запрос на добавление туториала с переданным TutorialName;
- DELETE Tutorial/TutorialId — при его вызове клиент отправляет запрос на удаление туториала с TutorialName, соответствующему переданному TutorialId.
Теперь создадим шаг за шагом наш веб-сервис.
Шаг первый
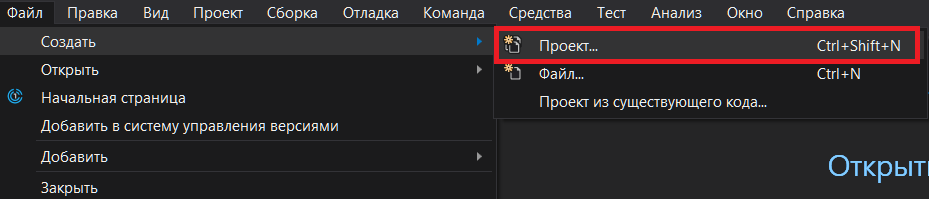
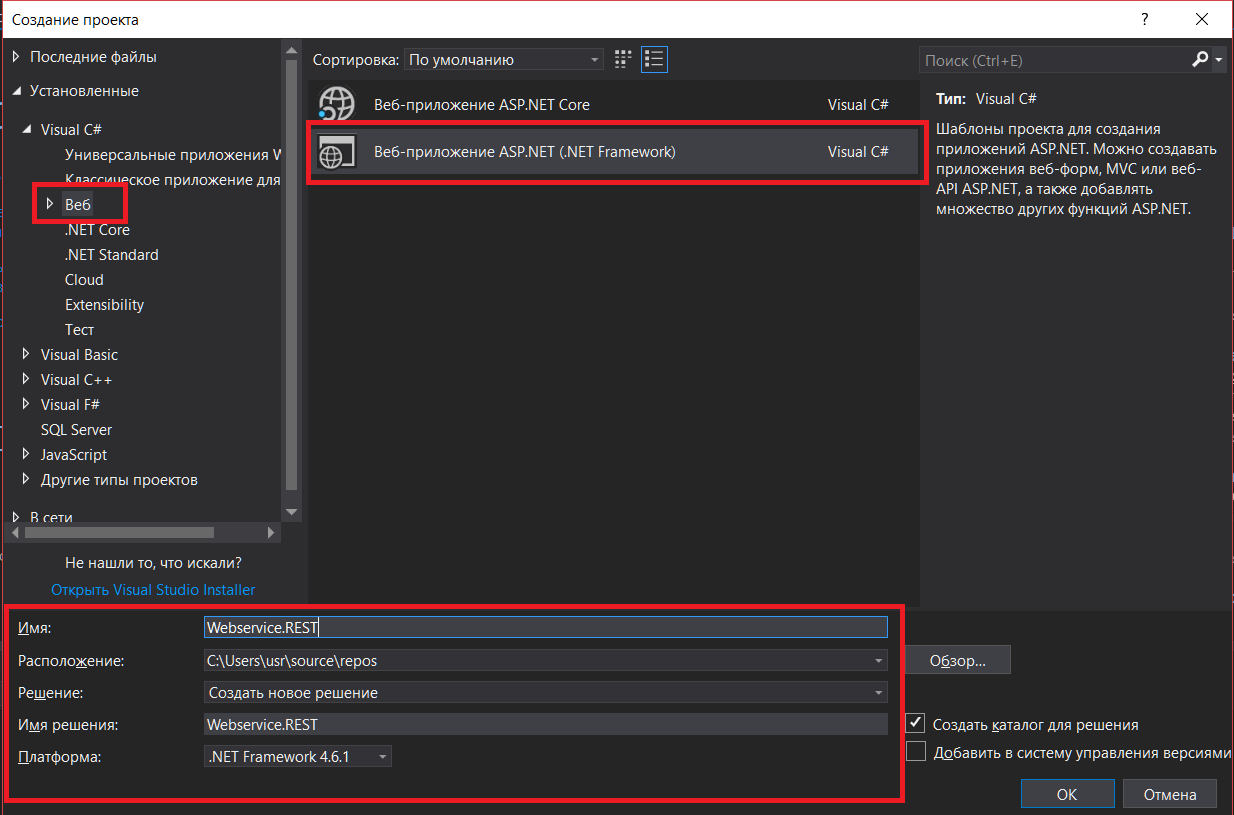
Нам нужно создать пустое ASP.NET веб-приложение. Для этого откройте Visual Studio и создайте новый проект:
После выбора этой опции должно появиться новое диалоговое окно, о котором мы поговорим в следующем шаге.
Шаг второй
В открывшемся окне перейдите по вкладкам C# → Веб. Выберите опцию «Веб-приложение ASP.NET (.NET Framework)» и введите необходимые данные проекта вроде названия и каталога:
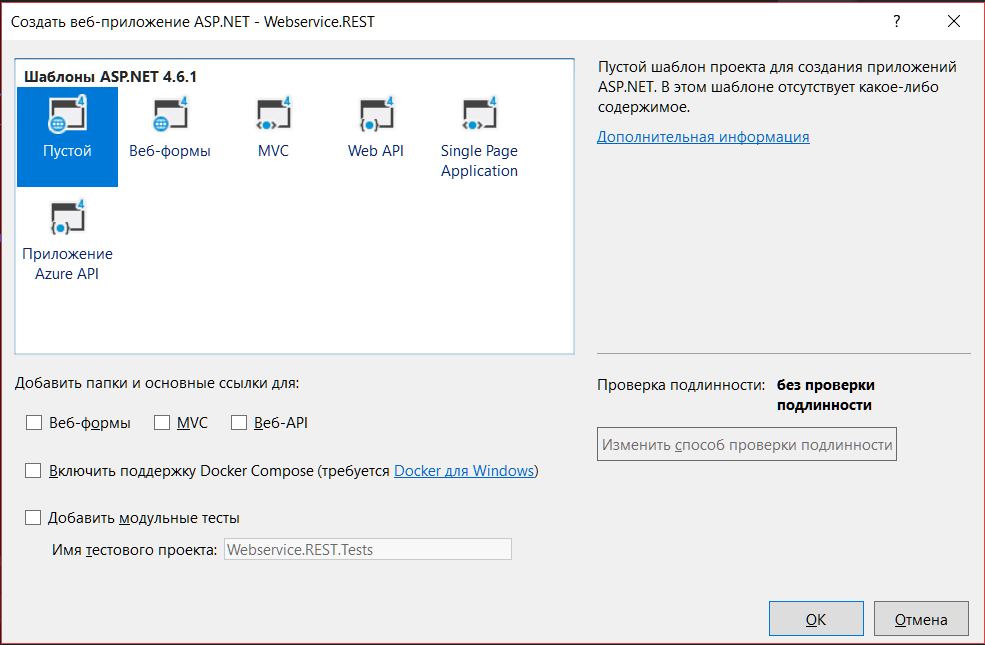
Если далее у вас появилось следующее окно, выбирайте вариант «Пустой»:
После этого должно открыться окно, где в обозревателе решений можно увидеть наш проект:
Шаг третий
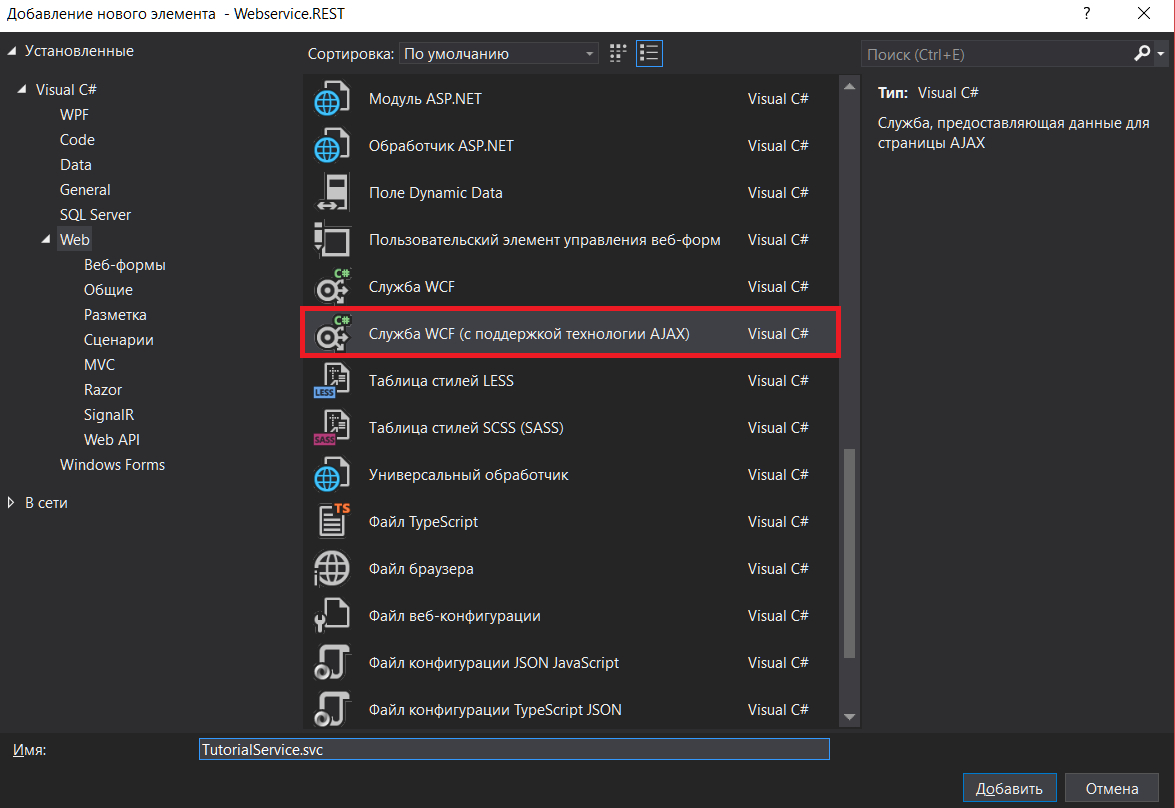
Теперь нужно создать файл нашего RESTful веб-сервиса. Для этого сначала нажмите Ctrl+Shift+A, либо кликните правой кнопкой по файлу проекта Webservice.REST и выберите опции Добавить → Создать элемент…:
В открывшемся окне найдите опцию «Служба WCF (с поддержкой технологии AJAX)» и дайте ей имя TutorialSevice.svc:
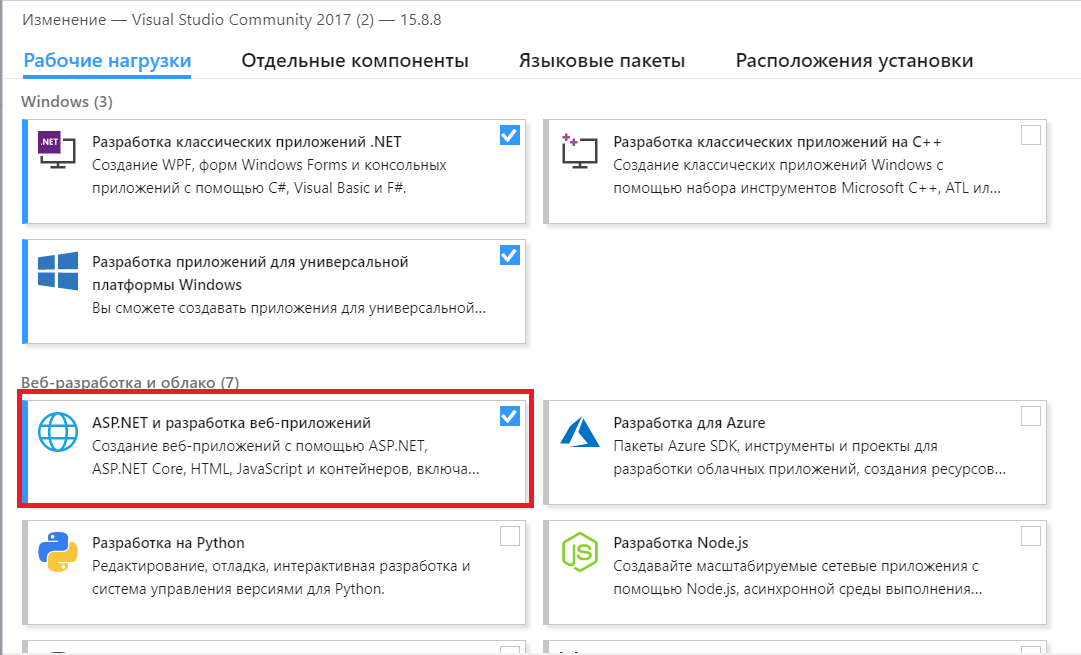
Прим. перев. Если вы не можете найти эту опцию, то попробуйте открыть Visual Studio Installer и загрузить часть среды, ответственную за работу с ASP.NET:
После выбора опции «Служба WCF (с поддержкой технологии AJAX)» Visual Studio создаст код, который будет основой для реализации веб-сервиса. WCF (Windows Communication Foundation) — библиотека, необходимая для налаживания взаимодействия между приложениями с помощью разных протоколов вроде TCP, HTTP и HTTPS. AJAX позволяет асинхронно обновлять веб-страницы, обмениваясь небольшими объёмами информации с сервером.
Шаг четвёртый
Теперь нам нужно внести изменения в конфигурационный файл Web.config. Он содержит настройки, необходимые для правильной работы приложения. Наше изменение позволит приложению отправлять и принимать данные как RESTful веб-сервис.
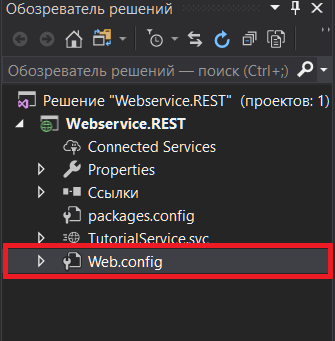
Откройте конфигурационный файл:
В открывшемся файле найдите строку и замените её на .
Шаг пятый
Пора приниматься за код. Откройте файл TutorialService.svc. Сначала добавим код для отображения наших данных. Создадим список со строками «Arrays», «Queues» и «Stacks». Они будут отражать имена доступных туториалов:
Шаг шестой
Теперь напишем код для нашего метода GET в том же файле. Этот метод будет запускаться при каждом вызове сервиса из браузера. Он будет использоваться для получения доступных туториалов:
Строка [WebGet(UriTemplate=»/Tutorial»)] — самая важная. Она нужна для определения того, как мы будем вызывать этот метод по URL. Если наш сервис расположен по адресу http://localhost:52645/TutorialService.svc и в его конец мы добавим «/Tutorial» и получим http://localhost:52645/TutorialService.svc/Tutorial, то будет вызван вышеприведённый код. Атрибут WebGet является параметром, который позволяет GetAllTutorials() быть RESTful-методом, который можно вызвать GET-запросом.
В самом методе GetAllTutorials() находится код, который собирает все названия туториалов и возвращает их в одной строке.
Шаг седьмой
Код, показанный ниже, нужен для того, чтобы вернуть соответствующий TutorialName при получении GET-запроса с TutorialId :
Как и в предыдущем примере, первая строка — самая важная, так как определяет то, как мы будем вызывать этот метод. Если мы сделаем запрос http://localhost:52645/TutorialService.svc/Tutorial/1, то веб-сервис должен вернуть TutorialName , соответствующий TutorialId с индексом 1.
Метод GetTutorialByID() реализует описанную логику. Обратите внимание на то, что мы приводим TutorialId к типу Integer . Это связано с тем, что всё передаваемое в адресную строку браузера является строкой. А поскольку индексом списка не может быть строка, мы добавляем код, необходимый для преобразования в число.
Шаг восьмой
Настала очередь кода для метода POST, который будет вызываться каждый раз, когда мы захотим добавить строку в наш список туториалов с помощью POST-запроса:
На первой строке находится атрибут WebInvoke , прикреплённый к нашему методу, что позволяет вызывать его с помощью POST-запроса. Для атрибутов RequestFormat и ResponseFormat мы указываем JSON, так как именно с этим форматом работает RESTful веб-сервис.
Шаг девятый
Осталось добавить метод для работы с DELETE-запросами. Он будет вызываться каждый раз, когда мы будем пытаться удалить существующее значение из списка с помощью DELETE-запроса:
Первая-вторая строки ничем особо не отличаются от предыдущих методов, они сигнализируют о том, что нижеуказанный метод будет вызываться при каждом DELETE-запросе.
В самом методе DeleteTutorial() мы приводим переданный TutorialId к типу Integer и удаляем из списка соответствующий элемент.
В итоге код должен выглядеть так (не учитывая элементов, которые были там изначально):
Запускаем наш веб-сервис
Мы создали наш веб-сервис, пора его запустить.
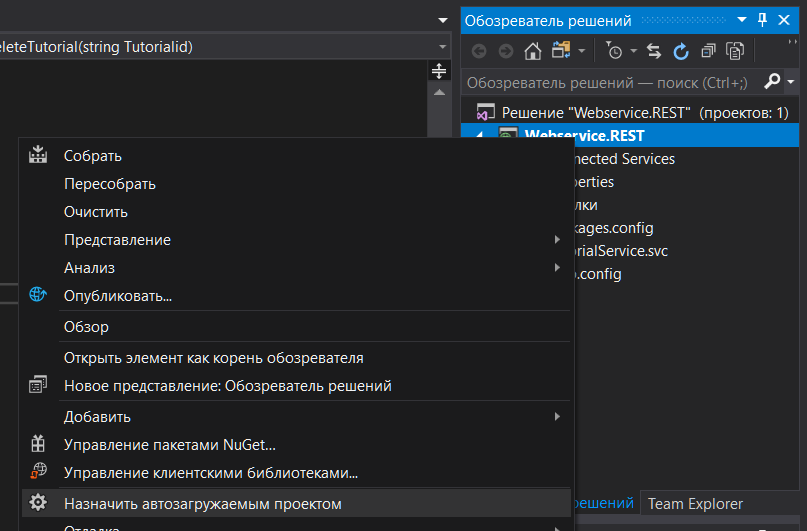
Сначала кликните правой кнопкой по файлу проекта Webservice.REST и выберите опцию «Назначить автозагружаемым проектом», чтобы Visual Studio запустила этот проект при запуске всего решения:
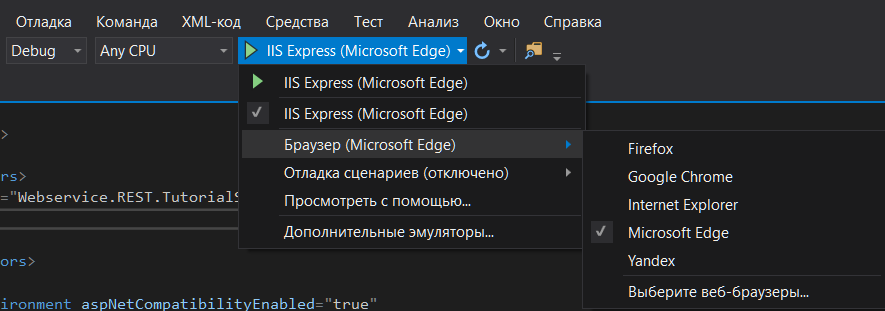
Теперь осталось запустить проект. Рядом с кнопкой запуска будет указано имя браузера, в котором будет запускаться проект. Автоматически будет предложен браузер по умолчанию, однако вам ничто не мешает выбрать другой:
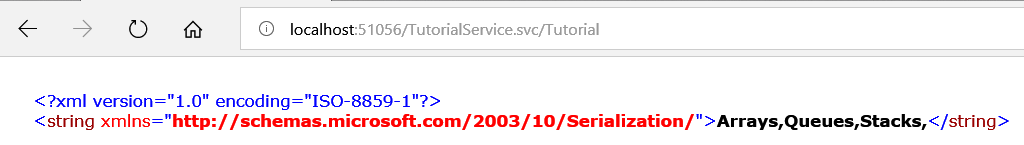
После запуска должно открыться окно браузера. Перейдите по адресу http://localhost:51056/TutorialService.svc/Tutorial и в зависимости от выбранного браузера вы увидите что-то такое:
Прим. перев. В вашем случае сервис может запуститься на localhost с другим портом. Далее в статье мы будем использовать значение 51056, однако не забывайте заменять его на своё, когда будете пытаться запускать примеры.
В этом примере браузер делает GET-запрос и тем самым вызывает написанный нами метод GetAllTutorials() , который возвращает список со всеми туториалами.
Тестируем веб-сервис
Выше мы увидели, как браузер делает GET-запрос для вызова GetAllTutorials() . Давайте проверим другие сценарии.
1. GET Tutorial/TutorialId — при вызове этого RESTful API клиент должен получить TutorialName , соответствующий переданному TutorialId .
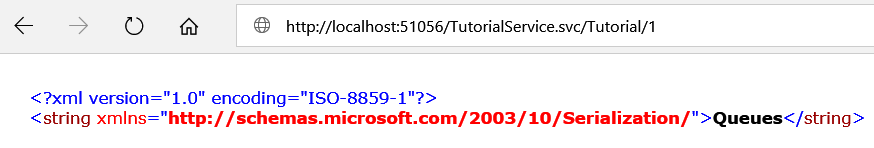
Для вызова просто добавьте строку «/1» в конце URL, чтобы получить http://localhost:51056/TutorialService.svc/Tutorial/1. После перехода по этой ссылке вы должны увидеть следующее:
В этот раз был вызван метод GetTutorialByID() , который вернул туториал с индексом 1 — «Queues».
2. POST Tutorial/TutorialName — при вызове этого API клиент отправляет запрос на добавление переданного TutorialName , который сервер должен добавить в список. В этот раз нам понадобится инструмент Fiddler, который можно бесплатно скачать с официального сайта.
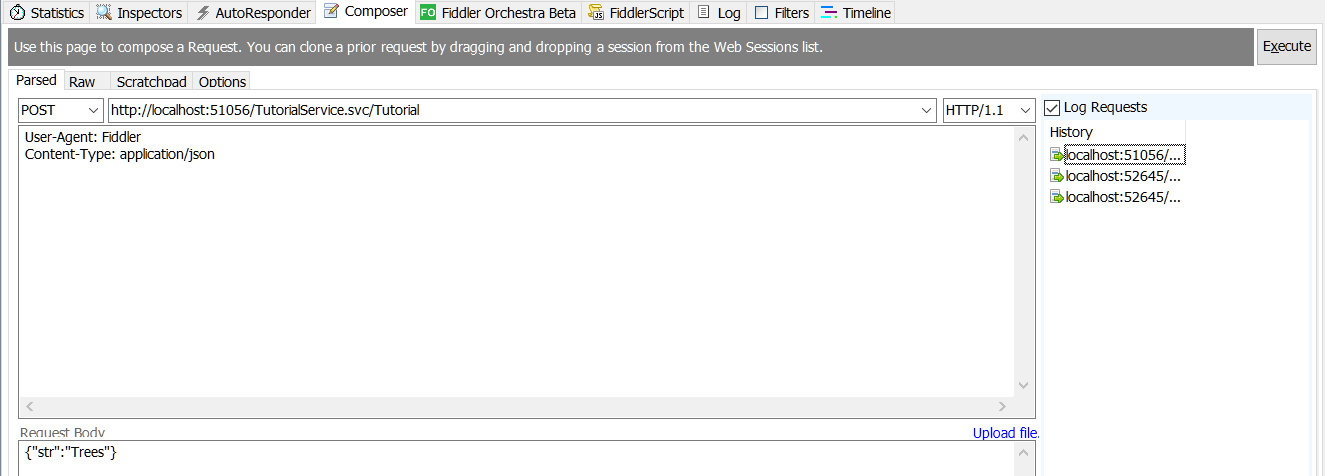
Запустите Fiddler и выполните следующие действия:
- Переключитесь на вкладку Composer. Она используется для создания запросов, которые можно отравить любому веб-приложению;
- Установите тип запроса равным «POST», а в URL вставьте адрес сервиса, в нашем случае это http://localhost:51056/TutorialService.svc/Tutorial;
- В окне, где уже есть строка «User-Agent: Fiddler» добавьте строку «Content-Type: application/json». Наш сервис работает только с данными в формате JSON, помните?
- Осталось ввести данные в поле «Request Body». Наш метод для POST-запросов принимает параметр str . Передавая строку <"str": "Trees">, мы указываем, что хотим добавить в список значение «Trees».
Нажмите на кнопку «Execute». После этого нашему сервису будет отправлен запрос на добавление «Trees».
Чтобы убедиться, что всё прошло как надо, получим список всех туториалов, перейдя по ссылке http://localhost:51056/TutorialService.svc/Tutorial. Вы должны увидеть следующее:
3. DELETE Tutorial/TutorialId — при вызове этого API клиент отправит запрос на удаление из списка TutorialName , которое соответствует переданному TutorialId .
Запустите Fiddler и выполните следующие действия:
- Переключитесь на вкладку Composer;
- Установите тип запроса равным «DELETE», а в URL вставьте адрес сервиса вместе с id элемента, который хотите удалить. Если мы хотим удалить второй элемент, то адрес будет http://localhost:51056/TutorialService.svc/Tutorial/1.
Нажмите на кнопку «Execute», чтобы отправить DELETE-запрос на удаление элемента «Queues».
Если мы опять запросим список всех туториалов, мы увидим, что их стало меньше на один: