- Включение WebGL в Yandex.Браузере
- WebGL в Яндекс.Браузере
- Компьютер
- Мобильное устройство
- Решение проблем с WebGL
- Возможности технологии WebGL и как ее включить в браузерах
- Что такое WebGL
- Основные функции
- Поддерживаемые версии браузеров
- Как включить WebGL?
- Google Chrome
- Яндекс.Браузер
- Опера
- Mozilla Firefox
- Safari
- Проблемы с драйверами
- WebGLFundamentals.org
- Используем небольшой и простой веб-сервер
- Использование инструментов разработки браузера
- Помощники WebGL
- Инспектор кода
- Приступаем к работе
Включение WebGL в Yandex.Браузере
WebGL в Яндекс.Браузере
Плагин WebGL поддерживается в стабильных версиях большинства популярных веб-обозревателей – Google Chrome, Opera, Firefox Mozilla, Safari, Internet Explorer. На данный момент существует две версии – 1.0 и 2.0, но они не полностью совместимы. Например, контент, написанный для первой версии, может работать с WebGL 2.0, но не всегда. Также, если браузер поддерживал первую версию, не обязательно, что будет доступна и вторая, так как многое зависит от аппаратного обеспечения компьютера.
- В адресной строке вводим команду:
Дополнительно в браузере можно открыть доступ веб-приложениям к разрабатываемым экспериментальным дополнениям, расширяющим возможности WebGL. Сделать это можно на ПК и мобильных устройствах с операционной системой Android.
Компьютер
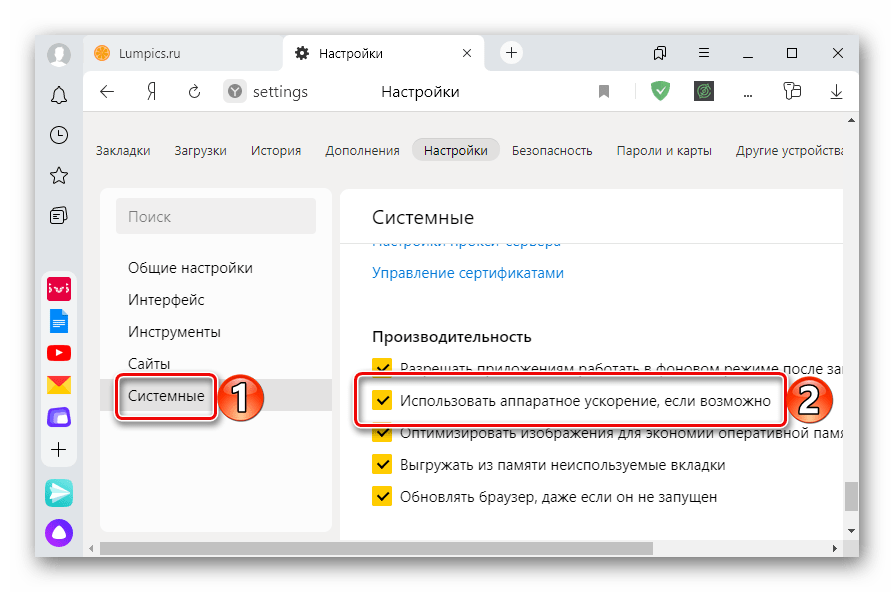
- Запускаем Яндекс.Браузер, открываем «Настройки» и проверяем, включено ли аппаратное ускорение. Для этого в адресную строку вводим команду:
Переходим во вкладку «Системные», в блоке «Производительность» должна стоять галочка напротив «Использовать аппаратное ускорение, если это возможно».
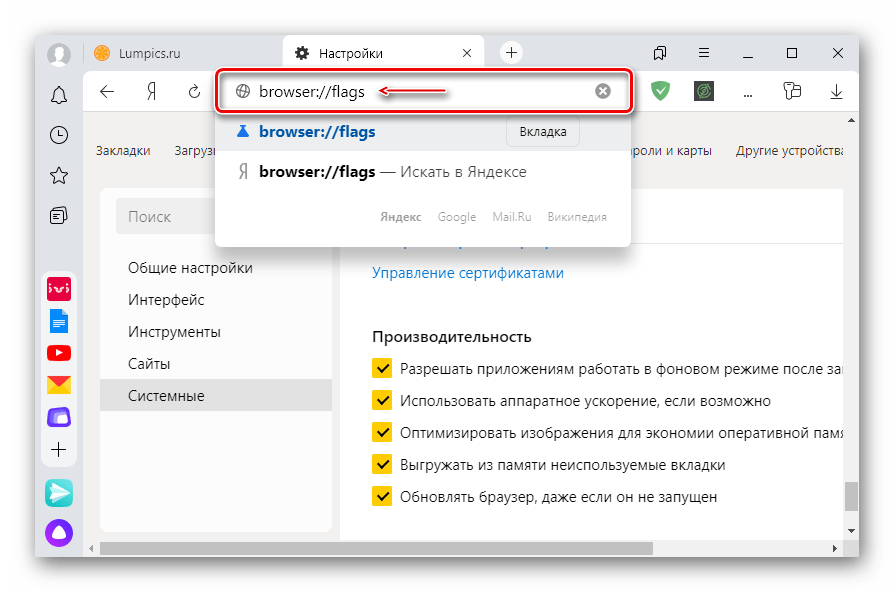
Теперь открываем раздел со скрытыми опциями. Для этого в адресной строке вводим код:
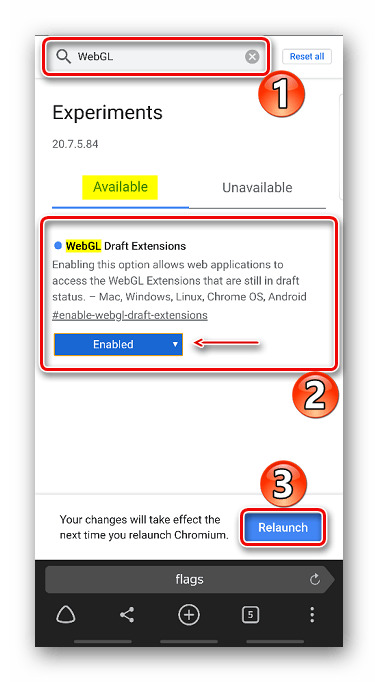
По названию плагина в поле справа находим опции «WebGL 2.0 Compute» и «WebGL Draft Extensions» ставим значение «Enable» и жмем «Relaunch», чтобы изменения вступили в силу.
Мобильное устройство
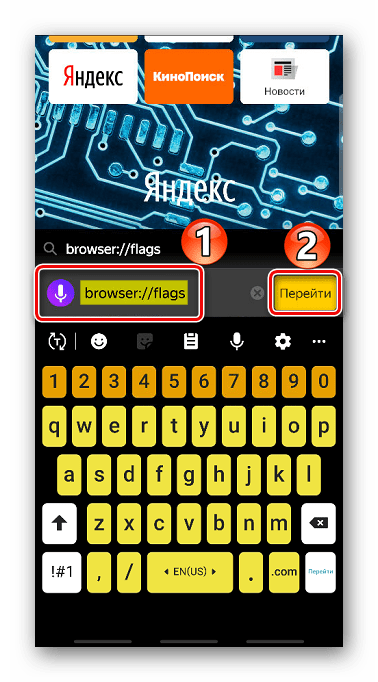
- Открываем Яндекс.Браузер для Android, вводим адрес:
Тем же способом ищем нужную опцию, в поле выбираем «Enable» и жмем «Relaunch».
Решение проблем с WebGL
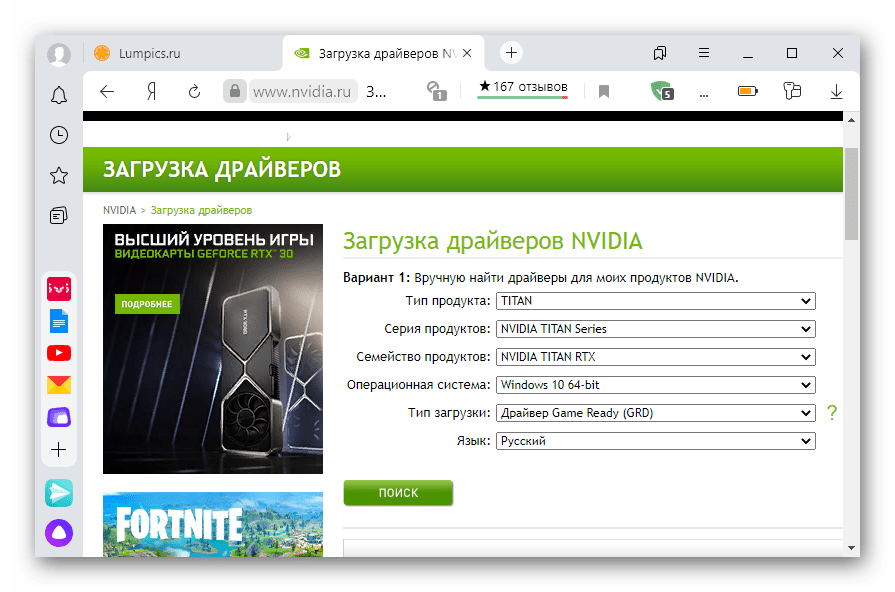
Технология может не работать в Yandex Браузере из-за аппаратных проблем или отсутствия нужных функций у графического процессора. Например, плагин могут не поддерживать старые модели видеокарт. Если на устройстве современный видеочип, обязательно установите актуальные драйверы, а также обновите веб-обозреватель до последней версии. На нашем сайте есть подробные статьи о том, как это сделать.
Несмотря на то что плагин активен по умолчанию, заблокировать его работу можно через изменения параметров ярлыка. Случайно такого не сделать, но если, например, компьютер корпоративный, другой пользователь мог его выключить.
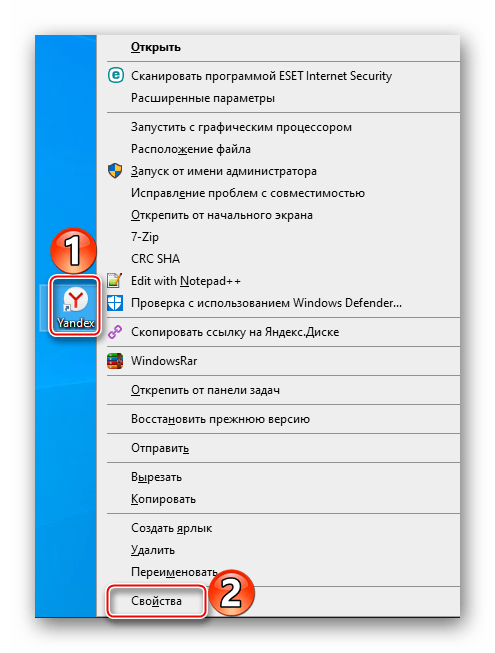
- Щелкаем правой кнопкой мышки по ярлыку Yandex Browser и в контекстном меню выбираем «Свойства».
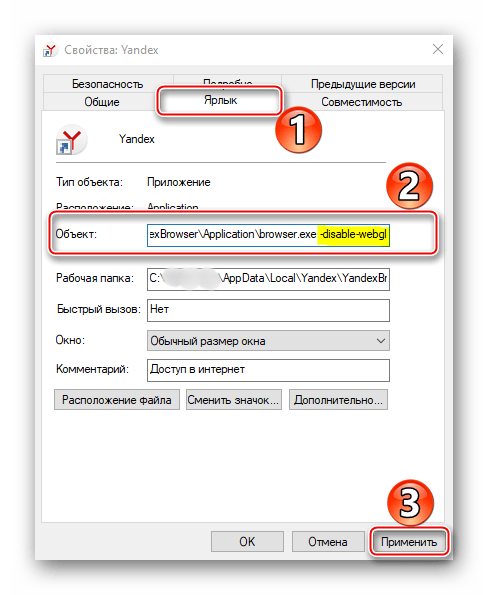
Во вкладке «Ярлык» в поле «Объект» через пробел добавляем значение «-disable-webgl», жмем применить и закрываем окно.
Теперь при запуске именно с этого ярлыка плагин в браузере будет отключен.
Некоторые пользователи во время игр получали сообщение о том, что WebGL не поддерживается, даже если отчет показывает, что он включен. В этом случае иногда помогают следующие действия:
- В разделе с экспериментальными функциями находим опцию «Choose ANGLE graphics backend» и в поле справа ставим значение «D3D9» или «D3D11», если видеокарта поддерживает DirectX 11. Эта опция может повысить производительность и оптимизировать работу с некоторыми графическими приложениями.
Жмем «Relaunch», чтобы изменения вступили в силу.
Также обо всех проблемах с запуском игр и сайтов компания Khronos предлагает писать им. К письму необходимо прикрепить скриншот ошибки, а также копию полного отчета о состоянии графических функций.
Возможности технологии WebGL и как ее включить в браузерах
Современные интернет ресурсы требуют современных технологий, поэтому работа в этом направлении идет полным ходом и не останавливается. Любой крупный и не очень сайт использует сейчас целый набор средств по разработке и модернизации. Они могу включать:
- язык гипертекстовой разметки HTML – база верстки;
- скриптовый язык PHP для создания сценариев и работы с пользователем;
- ООЯП JavaScript работы с объектами приложений и придания веб-страницам интерактивности;
- каскадные таблицы стилей CSS для создания красивых шаблонов фона, оформления тегов и шрифтов.
- различные СУБД, основной для которых практически всегда становится SQL.
По праву, JavaScript можно назвать одним из самых важных компонентов этого списка. Именно на его основе написаны такие инструменты, как AJAX, jQuery, WebGL.
Что такое WebGL
WebGL является кроссплатформенным программным интерфейсом приложения для браузеров, позволяющий им отображать 3D графику. Это один из немногих достойных конкурентов Canvas от HTML 5. Разработчики практически всех ведущих и популярных браузеров состоят в группе Khronos и вместе развивают WebGL и реализуют его в связи с особенностями своих приложений.
Основные функции
Сегодня WebGL применяется для:
- отображения векторных и растровых изображений на сайтах;
- для создания красивых анимированных фонов;
- построения графиков и диаграмм;
- анимации;
- динамических заставок;
- браузерных 2D и 3D игр.
Это средство не волшебная палочка, нельзя сказать ему что сделать или, пользуясь интерфейсом пользователя, собрать сцену «руками». WebGL отображает точки, линии и полигоны на основе написанного кода. Чтобы получить точки, линии и полигоны, траектории их движения, освещение, тени и так далее, используются математические формулы.
Любые данные, используемые для отображения элементов должны быть переданы в графический процессор. Существует 4 способа для получения шейдером этих данных:
- атрибуты и буферы (массивы координат);
- uniform-переменные, т.е глобальные переменные;
- текстуры, массивы, содержащие растровые изображения или заливку;
- varying-переменные, т.е переменные для передачи данных из вершинного шейдера в фрагментный.
Не углубляясь в детали стоит отметить, что для работы всех этих средств нужен API, который может не поддерживаться некоторыми старыми браузерами или попросту быть отключенным. В обоих случаях отобразить WebGL содержимое не получится.
Поддерживаемые версии браузеров
Технология поддерживается следующими версия браузеров:
- GoogleChrome, включен во всех версии начиная с 9;
- Opera, реализован в последней версии 12.0;
- MozillaFirefox, доступен для всех платформ с нужной видеокартой и драйверами, начиная с версии 4.0;
- Safari, поддерживает технологию, но она отключена по умолчанию;
- Internet Explorer, не поддерживает технологию официально, просмотр доступен с плагинами IEWebGL или Chrome Frame.
В случае, если у обозревателя нет поддержки технологии или она выключена, пользователь получить подобное сообщение: «your browser does not support webgl», что в переводе означает – «Ваш браузер не поддерживает WebGL».
Как включить WebGL?
В большинстве приложений технология включена по умолчанию, однако может случиться так, что при удалении каких-либо настроек или их очистке, пункт с WebGL будет сброшен. Следующие подразделы содержат инструкции по его активации в наиболее популярных браузерах.
Google Chrome
Для включения WebGL в Google Chrome необходимо:
- запустить приложение;
- перейти в chrome://settings, введя строку в адресной строке;
- пролистать вниз, найти пункт «Дополнительные» и раскрыть его;
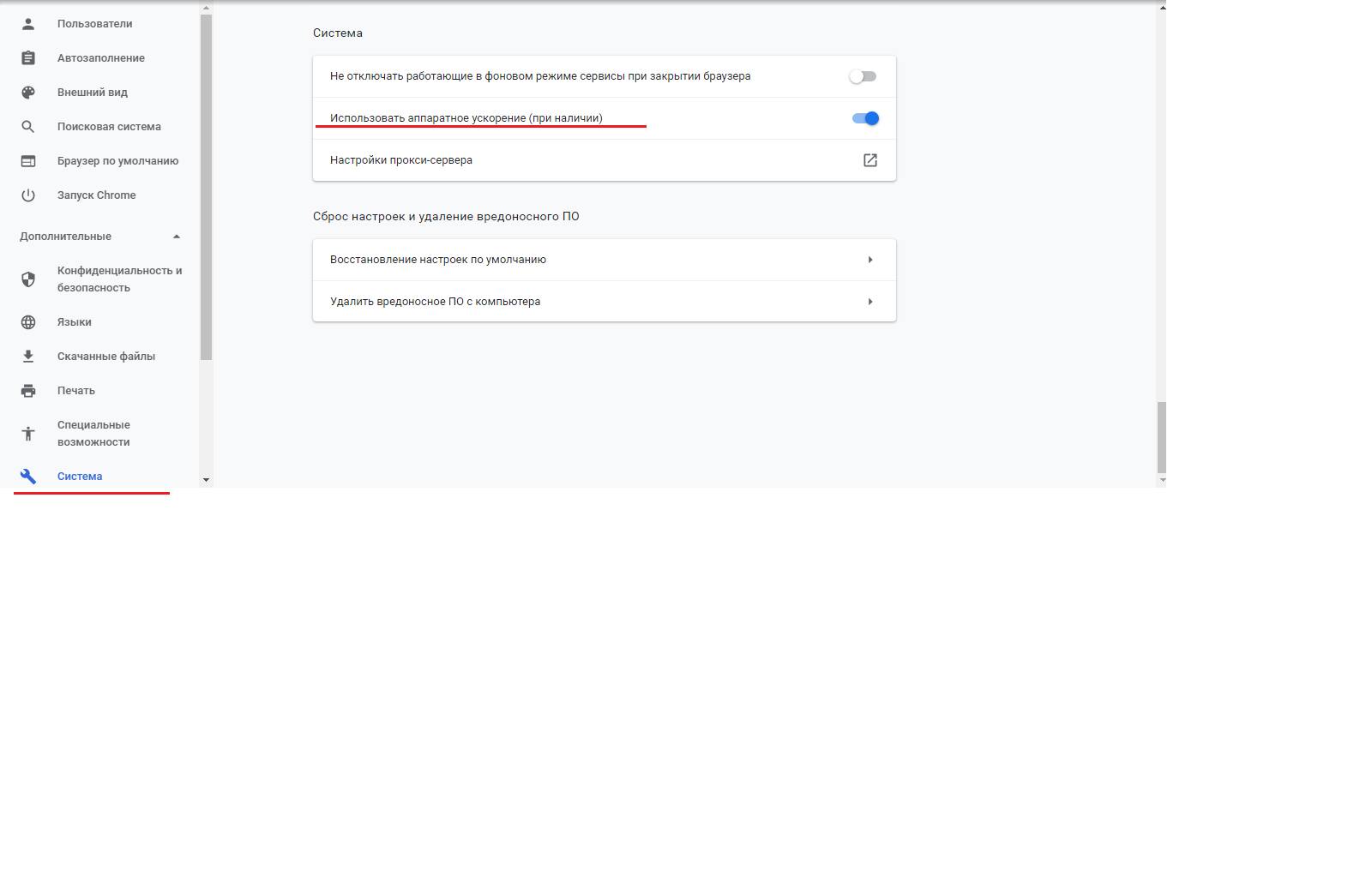
- выбрать вкладку «Система» и убедиться, что параметр «Использовать аппаратное ускорение» включен;
- перезапустить программу;
- перейти в chrome://flags;
- убедиться, что параметр «отключить WebGL» не активен. В новых версиях достаточно ввести в поле поиска «WebGL» и включить его, если он неактивен;
- проверить состояние включения, перейдя в chrome://gpu.
Яндекс.Браузер
Так как Яндекс.Браузер создан на основе Chromium, то для него будут работать все те же действия, что и для Google Chrome. Необходимо:
- перейти в browser://gpu/;
- найти раздел Graphics Feature Status и добиться, чтобы все его элементы или хотя бы «WebGL» были зелеными;
- для этого следует перейти в browser://flags, найти пункты #ignore-gpu-blacklist и #enable-gpu-rasterization и включить их.
Опера
Для включения компонента в Опере необходимо:
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20HARDWARE%20ACCELERATION. Это включит аппаратное ускорение.
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20WEBGL. Это включит саму технологию.
Mozilla Firefox
Для включения необходимо:
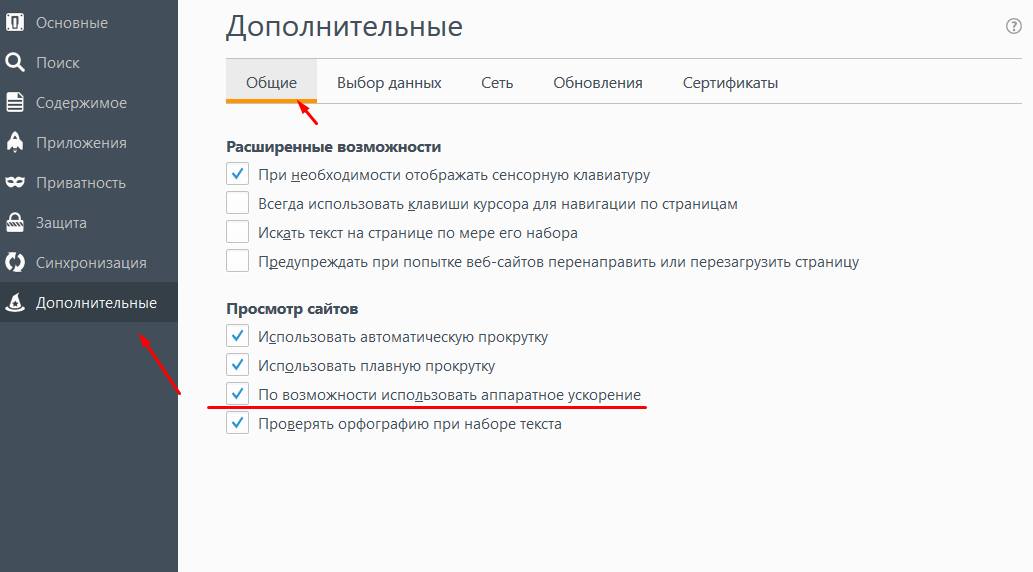
- перейти в настройки, открыть «Дополнительные» и проверить включение параметра «Использовать аппаратное ускорение»;
- перейти в about:config;
- согласиться с предупреждением;
- ввести в поиск force-enabled и установить значение на «true»;
- перейти к поиску и найти disabled, убедиться, что значение стоит «false»;
- Перезапустить браузер.
Safari
Для активации необходимо:
- перейти в настройки браузера;
- выбрать вкладку «Дополнительно»;
- поставить флаг «Show Develop», если он не стоит;
- в меню разработчика убедиться, что флаг напротив «Enable WebGL» установлен.
Проблемы с драйверами
Если вышеописанные способы не помогают, то следует обновить драйвера видеокарт или заменить сами карты, если они устарели и уже не могут поддерживать аппаратное ускорение и отображение графики в современных браузерах.
WebGLFundamentals.org
Технически, вам не нужно ничего, кроме браузера, чтобы начать разработку на WebGL. Зайдите на jsfiddle.net, jsbin.com или codepen.io и просто начните выполнять уроки.
На всех указанных ресурсах при желании можно добавлять внешние скрипты через пару тегов .
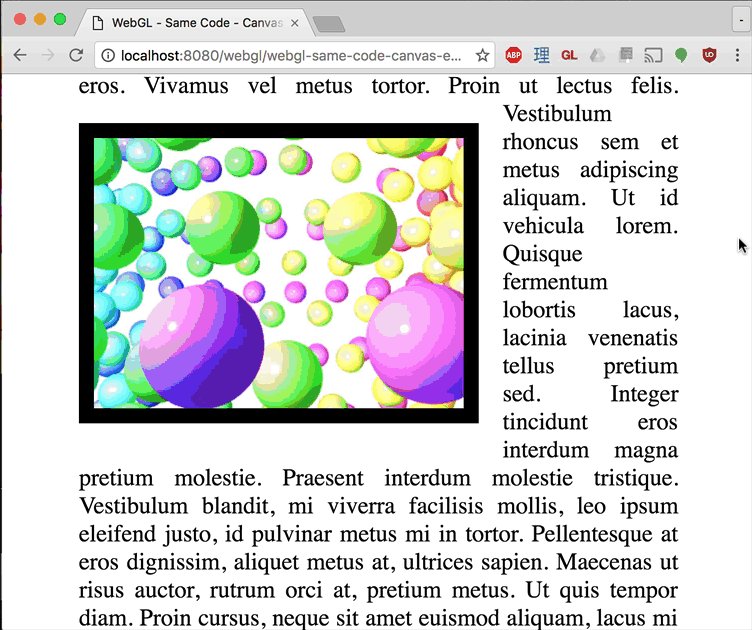
Но здесь не без ограничений. WebGL имеет более строгие ограничения по сравнению с Canvas2D при загрузке изображений — вы не сможете запросто использовать изображения по всему интернету. Кроме того, работа будет идти быстрее, когда всё находится на локальной машине.
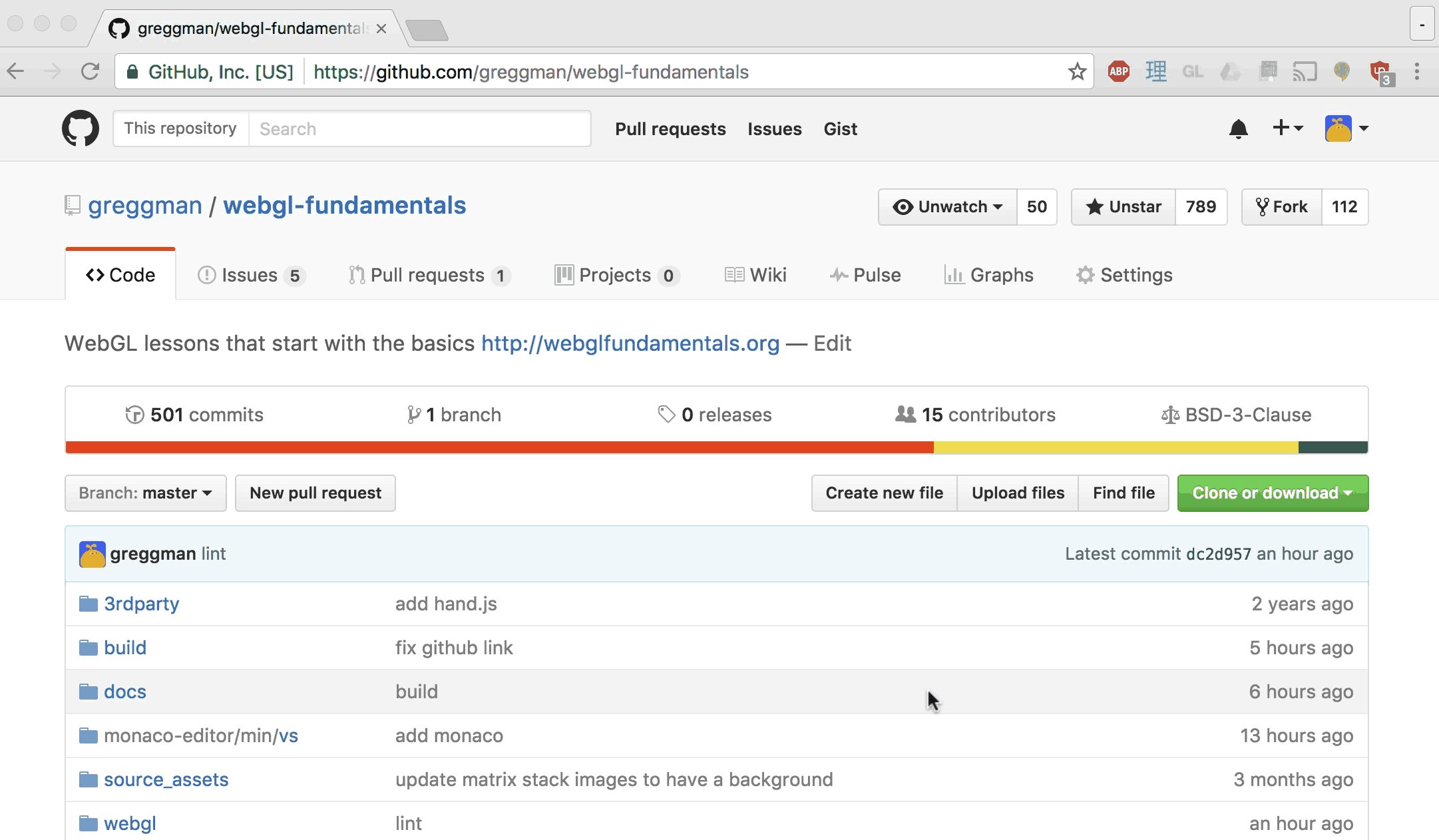
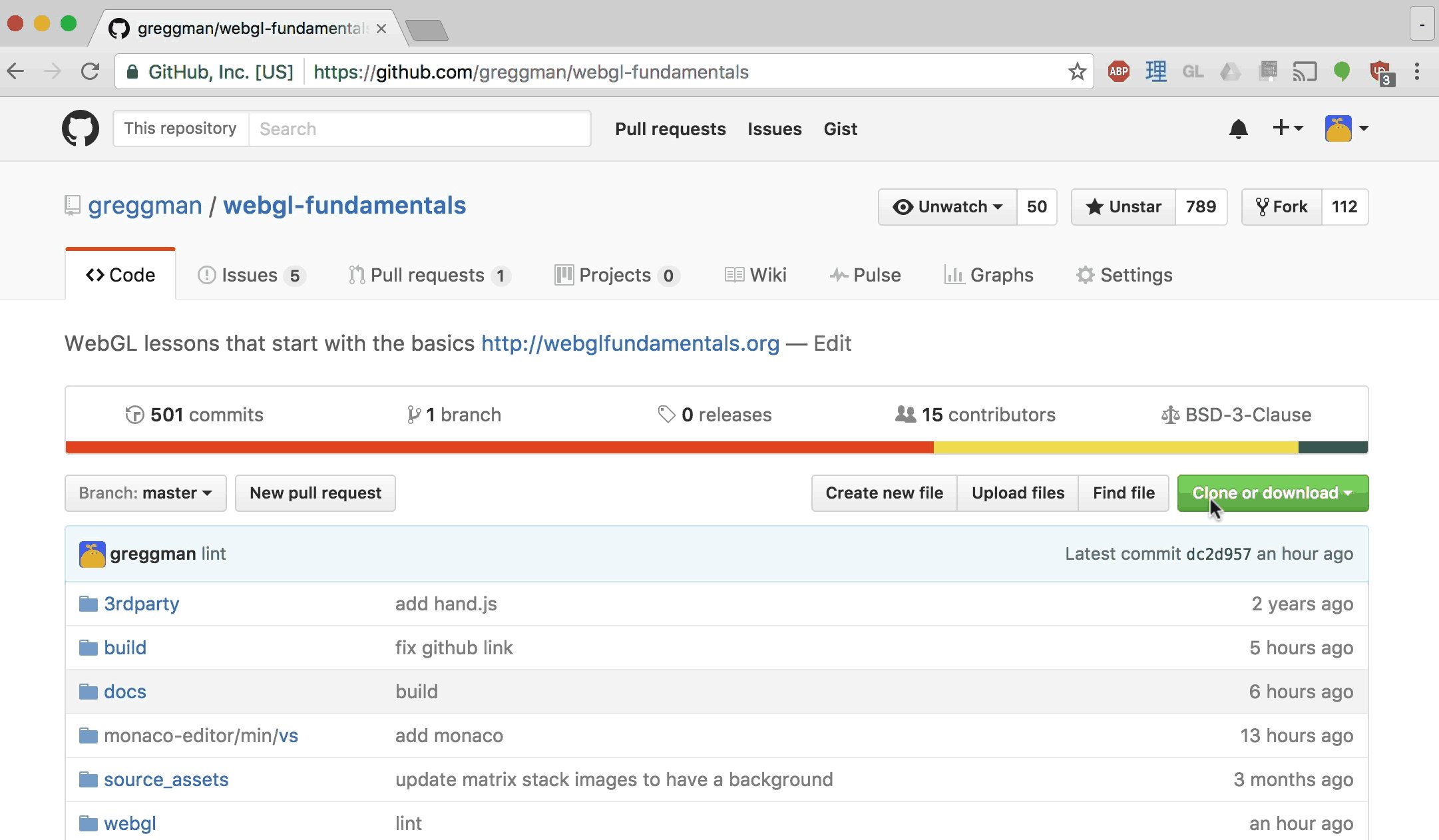
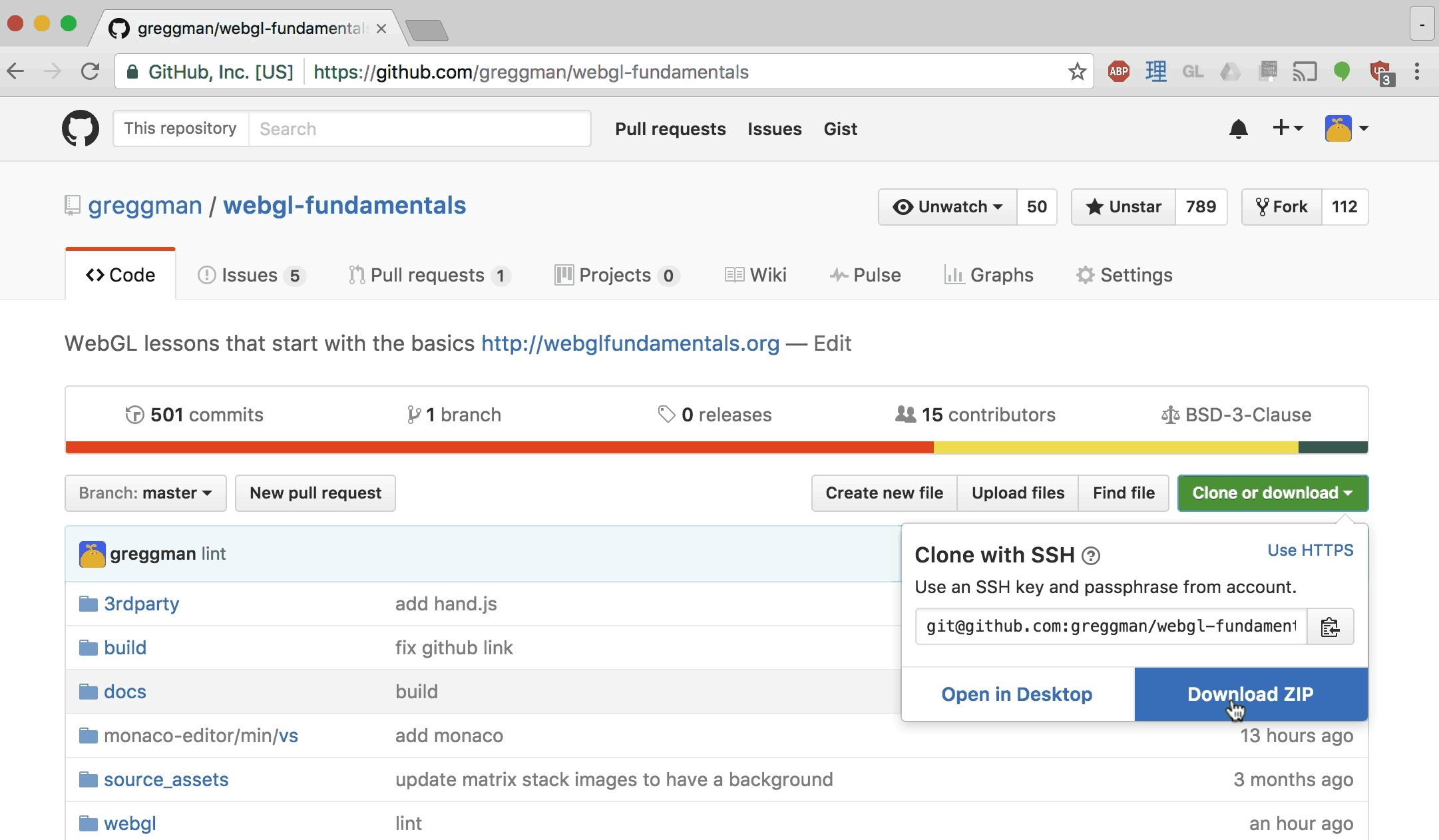
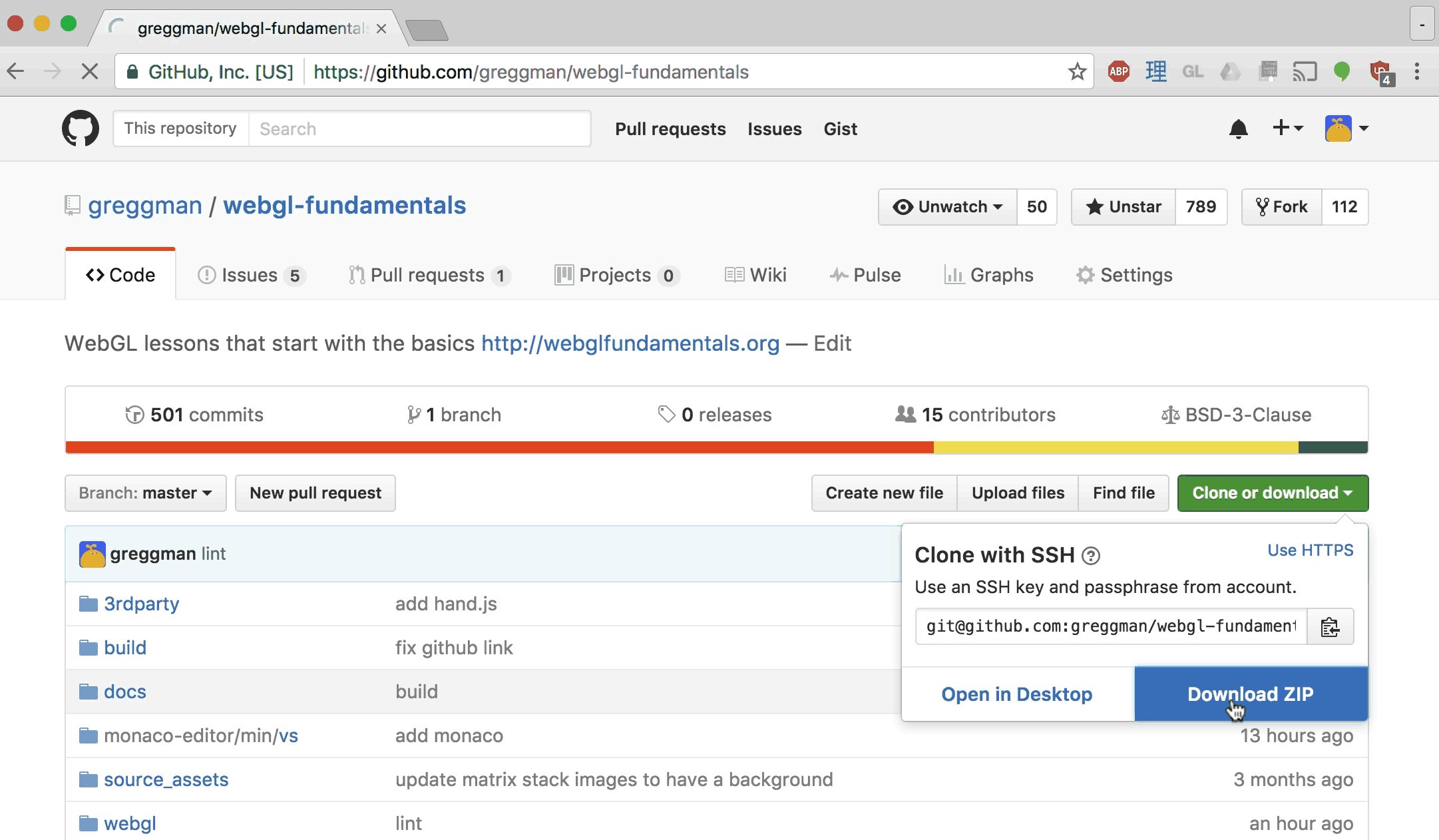
Предположим, что вы хотите запускать и редактировать примеры с этого сайта. Для начала нужно скачать сам сайт по этой ссылке.
Распакуйте архив в какую-нибудь директорию.
Используем небольшой и простой веб-сервер
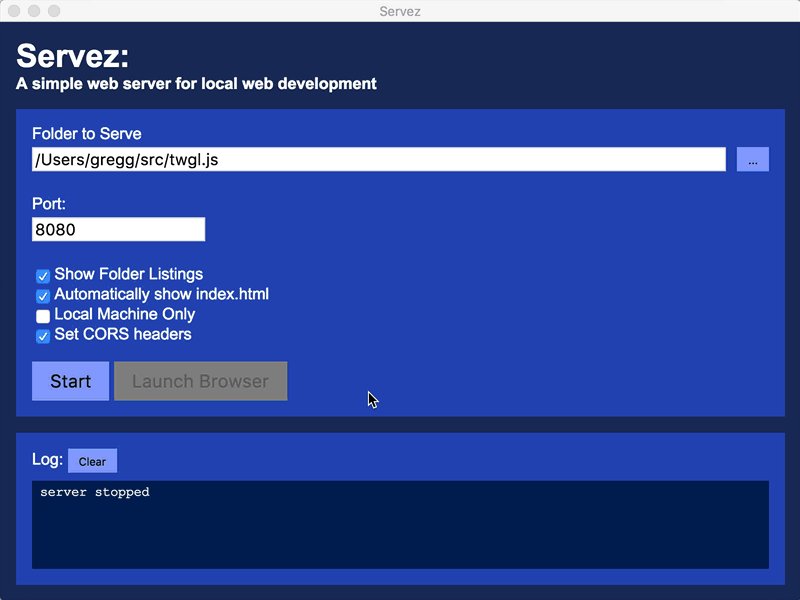
Вот один из очень простых серверов с интерфейсом под названием Servez.
Если вы используете браузер Chrome, есть ещё более простое решение. Вот небольшое расширение для chrome, которое выполняет роль веб-сервера
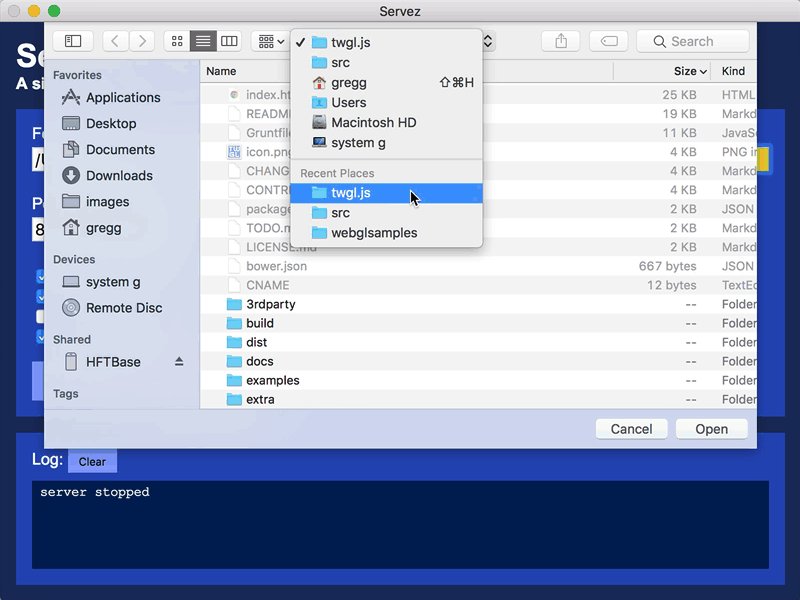
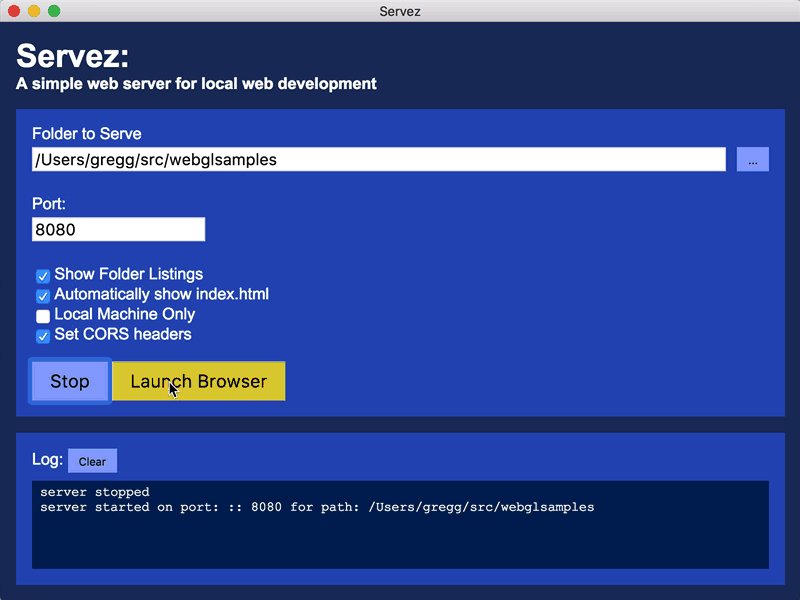
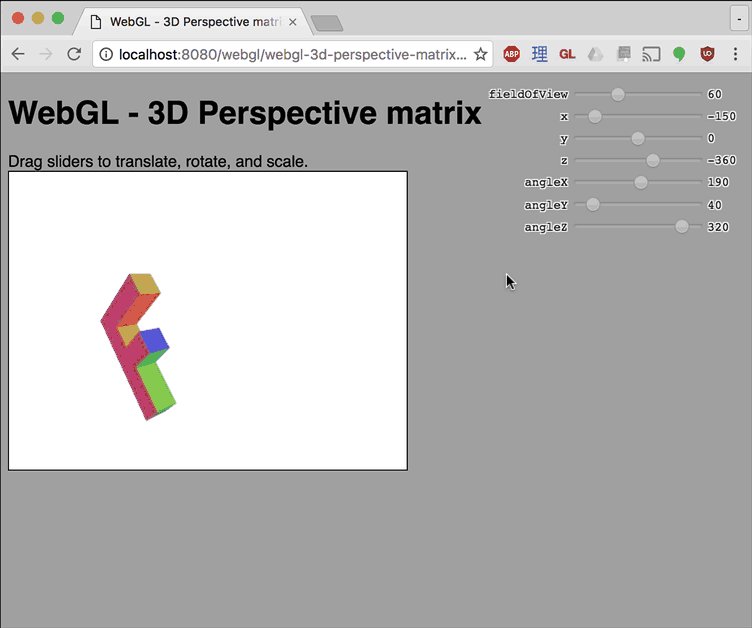
Просто укажите ему директорию с распакованными файлами, кликните на «Start», затем откройте в браузере страницу http://localhost:8080/webgl/ и найдите необходимый пример.
Если вы предпочитаете командную строку, то можно использовать node.js. Скачайте и установите его, затем откройте командную строку / консоль / терминал. На Windows установщик добавит «Командную строку Node», которую и нужно использовать.
Затем установите servez командой
Для OSX используйте
А после установки запустите
На экране должно показаться что-то вроде
Теперь можно в браузере перейти по адресу http://localhost:8080/webgl/ .
Без указания пути servez будет использовать текущую папку.
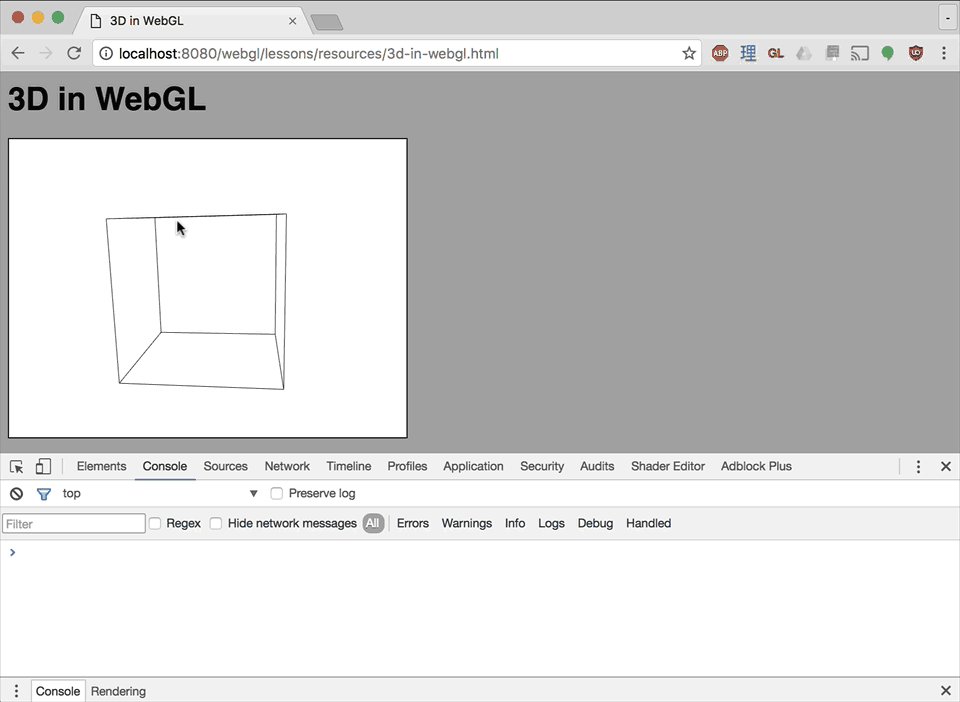
Использование инструментов разработки браузера
Большинство браузеров имеют встроенные инструменты разработки.
Документация для Chrome находится здесь, Для Firefox — здесь.
Посмотрите, как их можно использовать. В худшем случае всегда можно глянуть в консоль JavaScript. Если существует какая-то проблема, то скорей всего будет и сообщение об ошибке. Посмотрите внимательно на это сообщение, оно даст подсказку, где искать проблему.
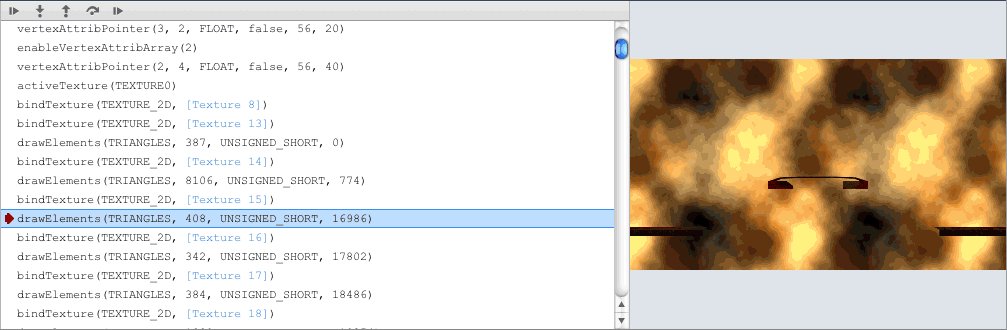
Помощники WebGL
Также существуют разнообразные помощники / инспекторы для WebGL. Вот один из них для Chrome.
В Firefox тоже есть похожий. Его нужно активировать в about:flags , также может потребоваться Firefox Developer Edition.
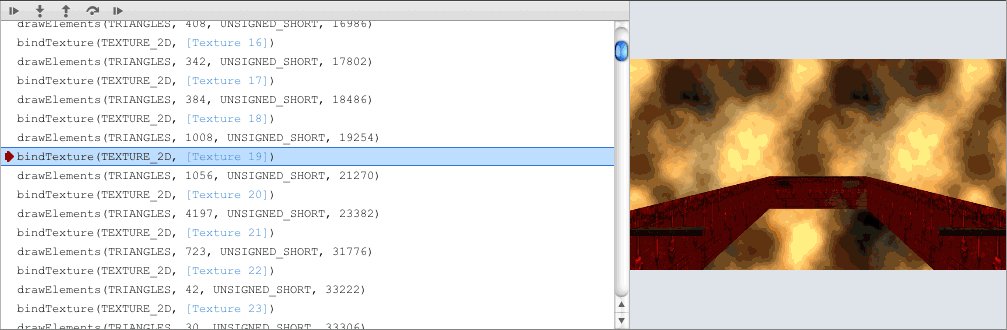
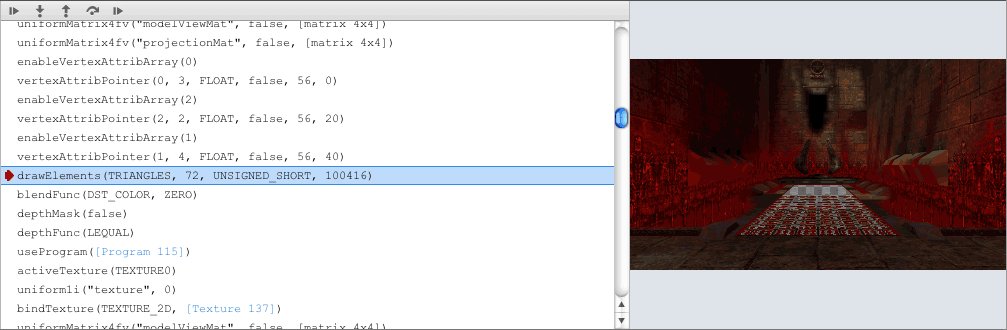
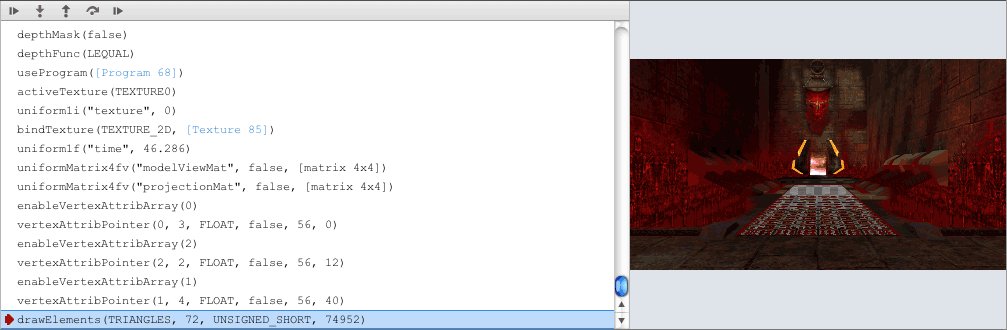
Они могут стать полезными, а могут и не стать. Большинство из них предназначены для анимированных сэмплов, они могут захватывать кадр и показывают все вызовы WebGL, которые формируют этот кадр. Они отлично подойдут, если уже что-то работает или если что-то работало и внезапно сломалось. Но от них мало проку, если у вас проблемы при инициализации, или если вы не используете анимацию, где нужно отрисовывать каждый кадр. Всё же они могут быть очень полезными. Я часто проверяю uniform-переменные при вызове отрисовки. Если я вижу кучу NaN (NaN = Not a Number, то есть Не число), я проверяю код, отвечающий за установку этих переменных, и нахожу ошибку.
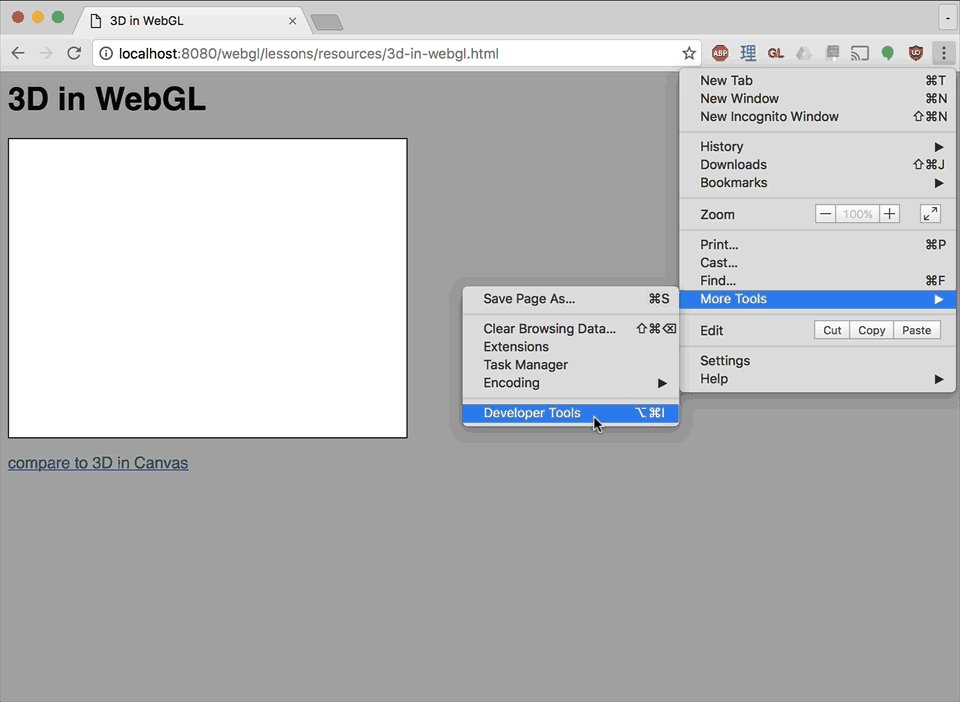
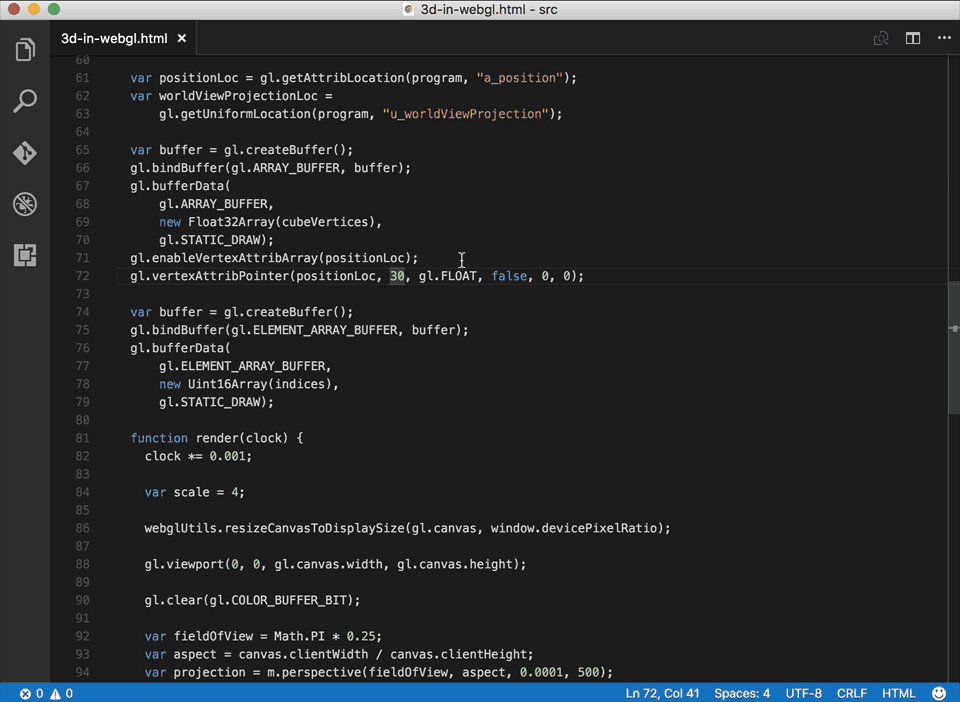
Инспектор кода
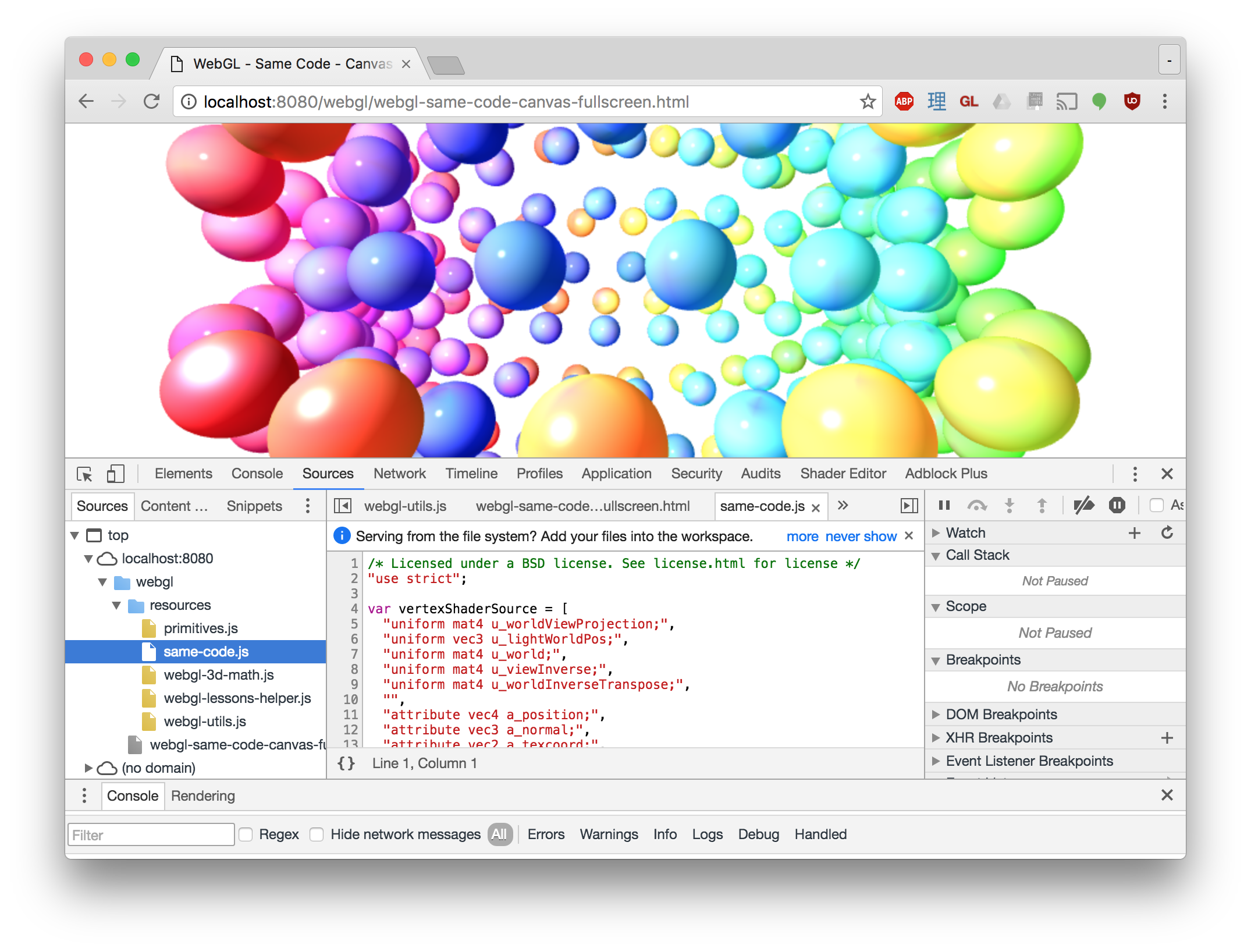
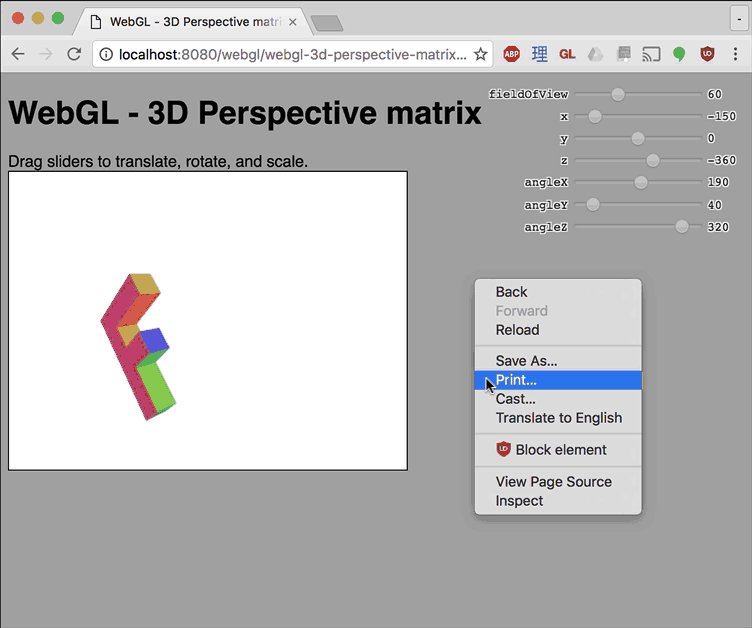
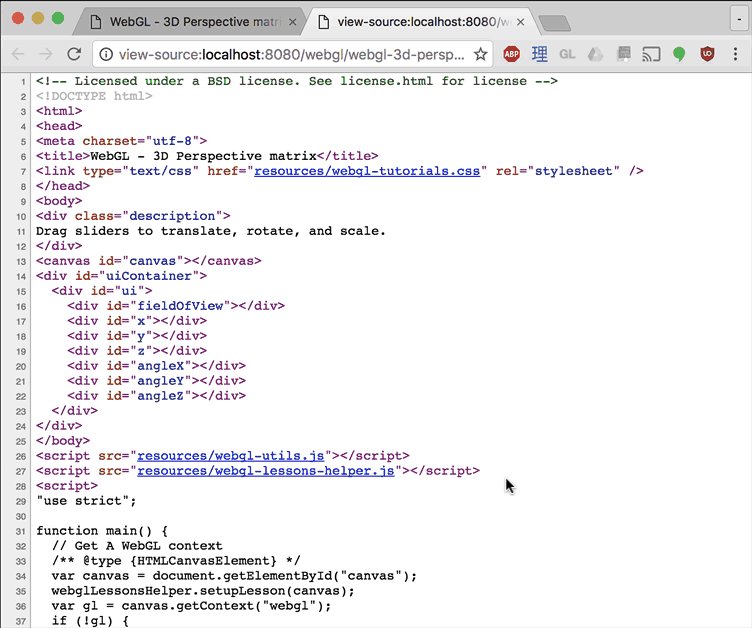
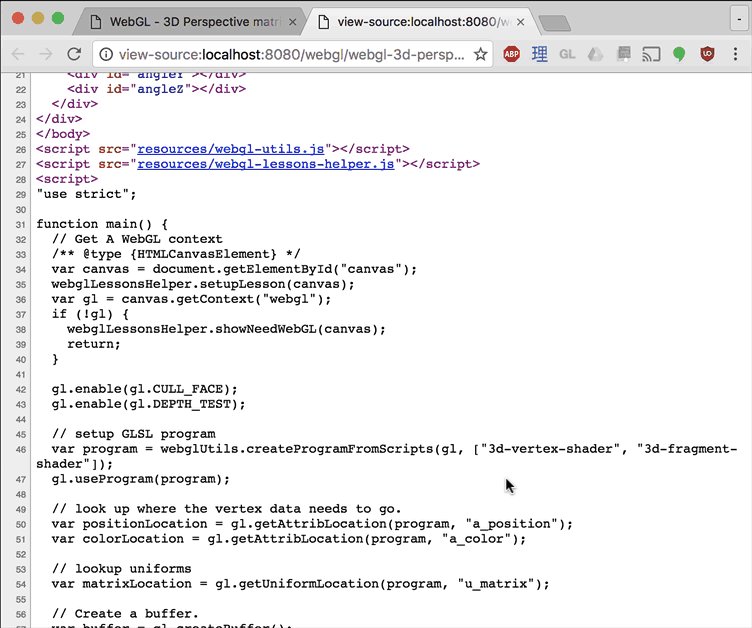
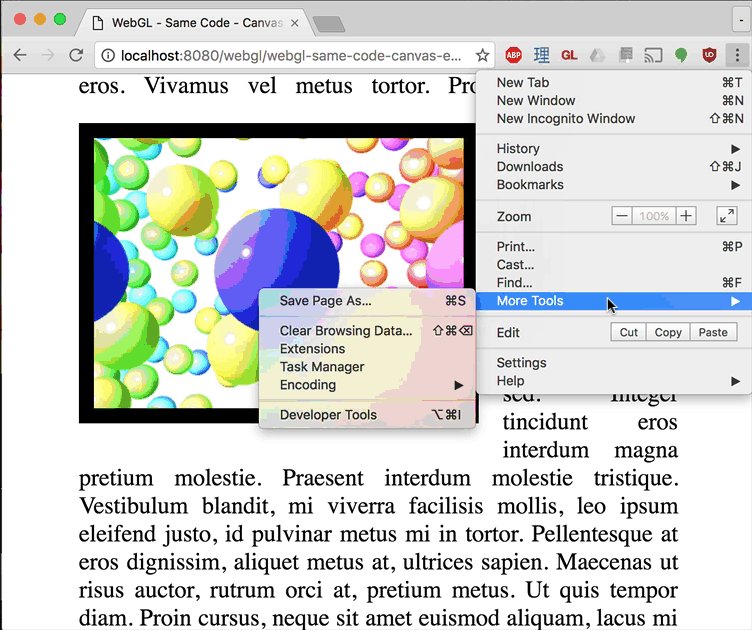
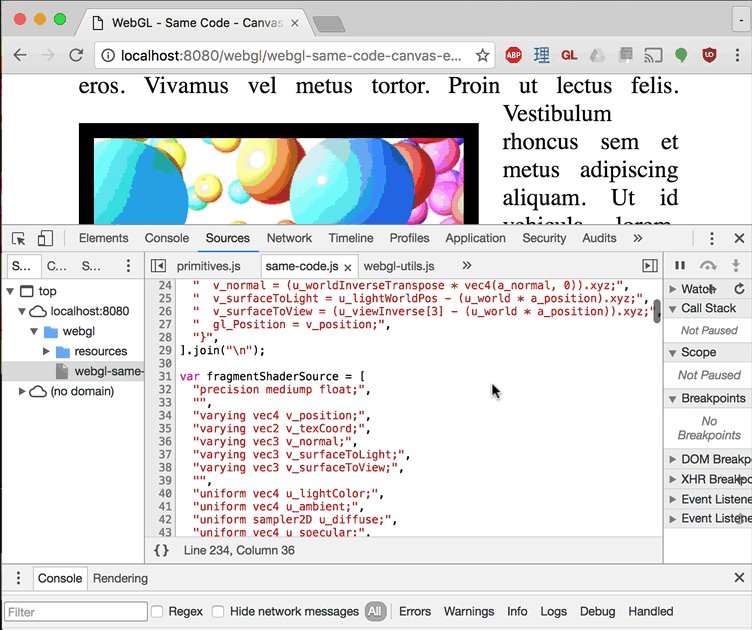
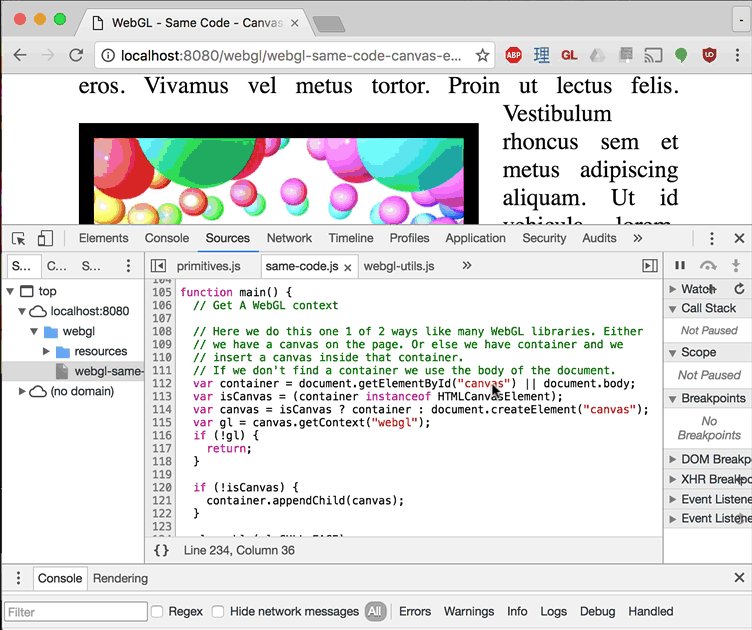
Также помните про инспектор кода. Мы можете запросто просмотреть исходный код.
Даже когда вы не можете кликнуть правой кнопкой на странице, или если код находится в отдельном файле, можно всегда просмотреть код через инструменты разработчика.
Приступаем к работе
Надеюсь, это поможет вам начать работу. Теперь обратно к урокам.