- Серверный WebRTC в 2020 году — обзор возможностей
- 1. Кому нужен серверный WebRTC?
- 2. Если вам нужен-таки серверный WebRTC, что можно использовать в 2020 году?
- WebRTC сервер – очень ресурсо-затратный
- Развертывание многопользовательской WebRTC трансляции с web-камеры через сервер за 3 минуты
- Схема трансляции
- Streamer — HTML
- Streamer — JavaScript
- Streamer — тестирование
- Player — HTML
- Player — JavaScript
- 3 минуты
- Минута 1
- Минута 2
- Минута 3
- Ссылки
Серверный WebRTC в 2020 году — обзор возможностей
1. Кому нужен серверный WebRTC?
Как все мы знаем, WebRTC — это peer-to-peer технология, реализующая канал коммуникации между двумя браузерами, для передачи аудио, видео и любых других данных с низкой задержкой. Технология совершенно бесплатная, и если вашему приложению нужно наладить общение в браузерах для двух удаленных участников, то вы можете добавить соответствующий javascript код на веб страницы и задача решена. Браузеры будут общаться напрямую, никакого сервера не требуется.
Серверный WebRTC выходит на сцену тогда, когда нужно чтобы участников было больше чем два, и данные от одного участника передавались сразу нескольким другим участникам.
В этом случае одним из участников может выступить сервер, который наладит общение «один на один» с первым участником, получит от него данные, затем наладит общение, тоже в режиме
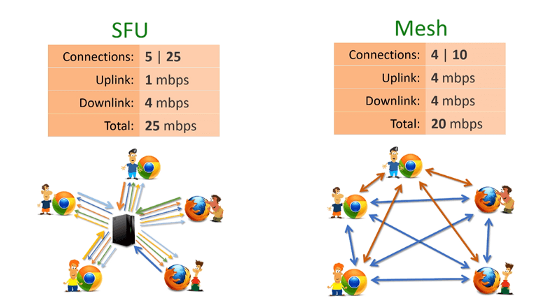
«один на один» с другими участниками и перешлет им эти данные. Т.е. сервер держит множество peer-to-peer каналов связи и просто копирует данные во все эти каналы. В терминологии WebRTC такой сервер служит как Selective Forwarding Unit (SFU).
Однако, коммуникация в группе возможна не только с помощью SFU. Вы можете спросить – почему каждый не может посылать данные каждому, без всякого сервера, и будете совешенно правы. Это называется MESH – коммуникация.
Здесь есть два ключевых момента:
- В MESH схеме каждый из участников посылает и получает N-1 потоков данных, где N – размер группы. Т.е. требования на upload speed для каждого участника в MESH схеме увеличиваются с ростом группы. Тогда как в SFU схеме каждый участник всегда посылает только один поток. Не у каждого участника скорость соединения с сетью потянет посылку N-1 потоков.
- К сожалению, в MESH схеме браузер делает аудио-видео сжатие на каждый посылаемый поток. А это, как мы знаем, самы ресурсо-затратный процесс. В MESH схеме, приведенной выше, браузер каждого участника будеть сжимать видео VP8/VP9/H264 кодеком 4 раза. Это вызвано требованием WebRTC к адаптации качества данных к качеству канала – если связь не очень, то компрессия станет посильнее. Что есть хорошо, но влечет необходимость сжимать независимо на каждый канал (PeerConnection). Увы, на обычной машине браузер при сжатии 720p видео уже занимает 30% процессора, т.е больше трех каналов не потянет.
Из-за этих двух ключевых моментов MESH схема становится плохо реализуемой при растущем числе участников и приходится применять SFU схему.
Итак, при большом количестве участников коммуникации необходим сервер (SFU).
Давайте приведем примеры таких приложений, где сервер необходим:
- Видео конференции с множеством участников (всеми горячо любимый Zoom использует WebRTC сервер, как и все подобные сервисы).
- Видео наблюдение в реальном времени, когда от одной камеры видео посылается нескольким зрителям и записывающим устройствам. Системы безопасности, мониторинга.
- Интерактивные системы, такие как: интернет-аукционы, обучающие и другие веб-приложения, где требуется низкая задержка аудио/видео.
2. Если вам нужен-таки серверный WebRTC, что можно использовать в 2020 году?
Облачный сервис или своими силами?
Здесь вначале обычные для IT аргументы в пользу того либо другого: облако обеспечит и сэкономит IT-затраты на сервера, конфигурацию, масштабируемость. Но своими силами, если все получится (нет гарантии), то выйдет гораздо дешевле. Ведь за облачный сервис нужно помесячно платить.
Теперь к аргументам специфичным к описанным выше приложениям. Если у вас глобальная, огромная аудитория, в разных странах и регионах, то своими силами вам будет сложно все собрать вместе. К примеру, для аукциона Sotheby’s подойдет облачный сервис. Но если у вас 2-3 отделения компании в разных городах, 200-500 юзеров, и для них нужно организовать вебинар/конференции/обучение и т.п., то вы можете сами рентовать несколько серверов на AWS или подобных хостинг платформах, установить там софтверный WebRTC сервер, и все получится. Сервера могут даже быть у вас в компании, если скорость интернет-подключения позволяет. Ну и для всех решений меньших по масштабам, все можно сделать своими силами.
На текущий момент хорошо известны и проверены два облачных WebRTC сервиса: Millicast и Phenix. У обоих глобальное покрытие, хорошая связь между серверами на разных континентах (оно вам надо?) и действительно задержка видео (latency) на уровне пол-секунды и ниже.
Теперь поговорим про «своими силами».
Здесь вам понадобится WebRTC server software. Существуют 3 способа получить такой сервер.
- Сделать его самим, пользуясь открытым API. Самый известный из них это Google c++ WebRTC API. Также можно использовать GStreamer API. Интересна имплементация на Go: Pion WebRTC. Вам понадобятся квалифицированные c++ программисты и очень много терпения и времени на отладку. Про трудности этого подхода я подробно писал в своей предыдущей статье.
- Взять уже готовый бесплатный сервер с открытым кодом. Заслуживают упоминания Ant Media Server, Kurento, Janus, Jitsi. Эти сервера вполне подойдут для небольших проектов, хотя код там не оптимизирован, не оттестирован, встречаются баги. На github есть множество других проектов, еще более экспериментальных и сырых. Чтобы оптимизировать, заточить и починить баги, нужны, см. выше, собственные квалифицированные c++ программисты. Или нужно просить разработчиков этих продуктов все для вас заточить. Что делает продукт уже не бесплатным, а весьма дорогостоящим.
- Купить лицензию на платный сервер. Как правило, более законченный, надежный продукт и бесплатная поддержка. В этой категории следует отметить Red5 Pro, Flashphoner и Unreal Media Server.
Интеграция WebRTC сервера в ваши существующие продукты и решения.
Это самая проблематичная тема. Предположим, ваша компания выпускает софтверный продукт, в который надо внедрить WebRTC сервер. Пусть это система видеозаписи и наблюдения для терминалов аэропортов, вокзалов, транспортных узлов. Или медицинское оборудование с уже существующим сопровождающим софтом для трансляции и записи видео от эндоскопов, который нужно расширить до трансляции этого видео в браузер. Или система симуляции полетов, в которую надо внедрить возможность визуализации в браузере и/или интеракции с удаленным юзером. Мы постоянно сталкиваемся с подобными требованиями. У вашей существующей системы множество ограничений. Может не быть доступа в интернет. Никаких облаков. Нельзя на сервере открывать порты. Только Windows или только Linux. Иногда даже только определенная версия Windows, ведь существующий продукт заточен под нее. WebRTC сервер, добавляющийся в такую систему, должен быть подстроен под все эти ограничения.
Здесь, возможно, у вас нет иного выхода, чем брать открытый код сервера, такого как Ant Media Server или Janus, и менять его. Такова ситуация на Linux. Для Windows подойдет Unreal Media Server – это софт написанный и оптимизированный только для Windows OS.
WebRTC сервер – очень ресурсо-затратный
Помните об этом, когда планируете ваши ресурсы. Причины такой ресурсо-затратности описаны мной в предыдущей статье, но вывод такой — масштабируемость достигается очень сильным процессором или добавлением физических серверов.
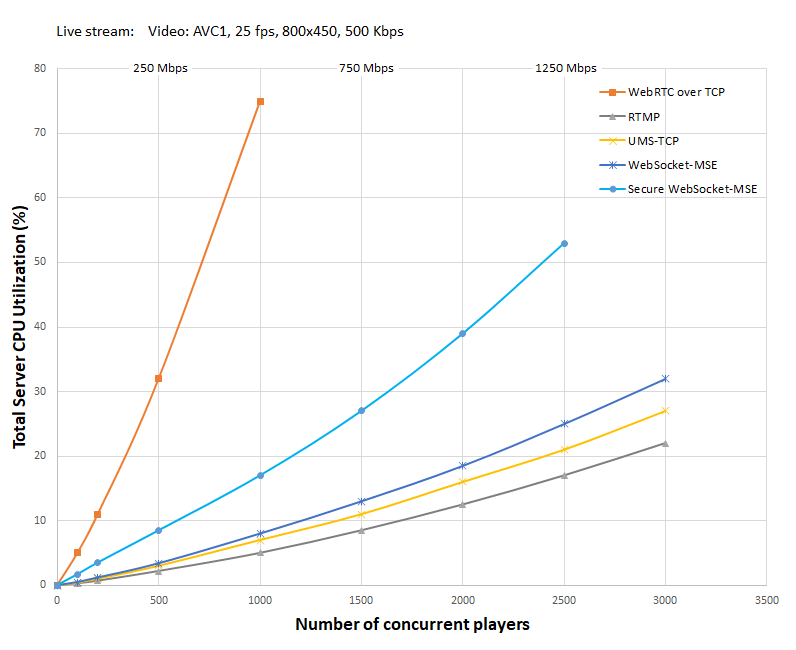
Привожу диаграмму тестов произведенных с Unreal Media Server v13.0 на AWS EC2 m4.2xlarge instance: Intel Xeon 8 cores CPU E5-2686 v4 @ 2.30 GHz, 32 Gb RAM, Windows Server 2016.
Как видно из диаграммы, при 1000 одновременных веб плеерах вот этой IP камеры загрузка процессора составляет 5% при RTMP протоколе, и 75% при WebRTC протоколе, т.е. WebRTC более чем в 10 раз ресурсо-затратнее чем RTMP.
Развертывание многопользовательской WebRTC трансляции с web-камеры через сервер за 3 минуты
В данной статье мы расскажем как разработать многопользовательскую WebRTC видео трансляцию из браузера через свой сервер ретранслятор. Трансляция будет идти из браузера Google Chrome и обычной USB вебкамеры. Для трансляции видео будет создана отдельная HTML — страница Streamer, а воспроизведением будет заниматься HTML-страница Player.
Схема трансляции
Browser1 — транслирующий. Подключается к серверу и транслирует видео с веб камеры.
Browser2, Browser3, Browser4 — зрители. Подключаются и получают видео для воспроизведения. Для ре-трансляции видеопотоков по WebRTC будет использоваться Web Call Server.
Принцип понятен и можно переходить к написанию кода. Создадим две HTML-страницы. Первая будет называться streamer.html и будет отправлять видеопоток на сервер. Вторая будет называться player.html и играть видеопоток с сервера.
Streamer — HTML
В заготовке html-страницы Streamer мы использовали следующие вещи:
1) Скрипт flashphoner.js
Этот скрипт является основным скриптом JavaScript API и его можно найти в последней сборке Web SDK.
2) Div элемент localVideo — это блок, в котором будет размещено видео, захваченное с вебкамеры.
3) Кнопка Start, по которой будет происходить запуск трансляции с вызовом функции start().
4) Обратите внимание, что в body добавлена обработка события onLoad c вызовом функции инициализации.
5) Элемент с используется для отображения статусов.
Streamer — JavaScript
Переходим к написанию JavaScript — кода. Мы намеренно не используем JQuery, Bootstrap или какие-либо другие фреймворки чтобы оставить код минимальным:
В этом примере всего четыре функции:
Отвечает за инициализацию JavaScript API и берет ссылку на div — элемент localVideo.
Эта функция создает подключение к серверу по протоколу websockets. Адрес подключения: wss://domain:8443. На месте domain должен быть домен вашего WCS сервера (предполагаем, что сервер уже установлен, настроен и имеет выделенный домен, например webrtc.mycompany.com. Порт TCP 8443 должен быть открыт для входящих подключений).
Из кода этой функции понятно, следующим действием после получения статуса ESTABLISHED, будет вызов функции startStreaming и отправка потока на сервер.
Здесь мы создаем новый объект Stream, используя функцию API: session.createStream();. При создании стрима в качестве основных параметров передаются:
● streamName — имя видеопотока
● display — это элемент div, в котором будет отображаться захваченное для данного видеопотока видео с веб-камеры
Имя потока желательно генерировать уникальное, но мы для теста используем просто stream222.
Данная функция отображает статус сессии (session) или потока (stream) на HTML-странице.
Выносим наш скрипт в отдельный файл streamer.js. Код страницы streamer.html будет выглядеть так:
Streamer — тестирование
В итоге у нас получилось мини стриминг-приложение, состоящее из трех скриптов:
● streaming.html
● streaming.js
● flashphoner.js
Копируем наши скрипты на web-сервер чтобы начать тестирование. В качестве веб-сервера мы используем Apache 2 со стандартным /var/www/html
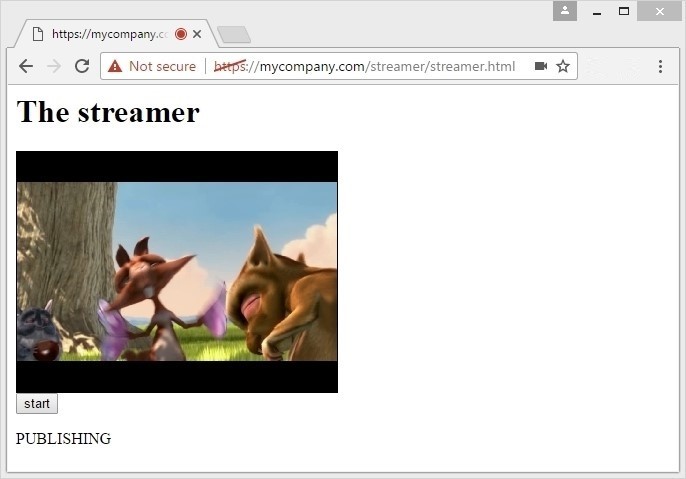
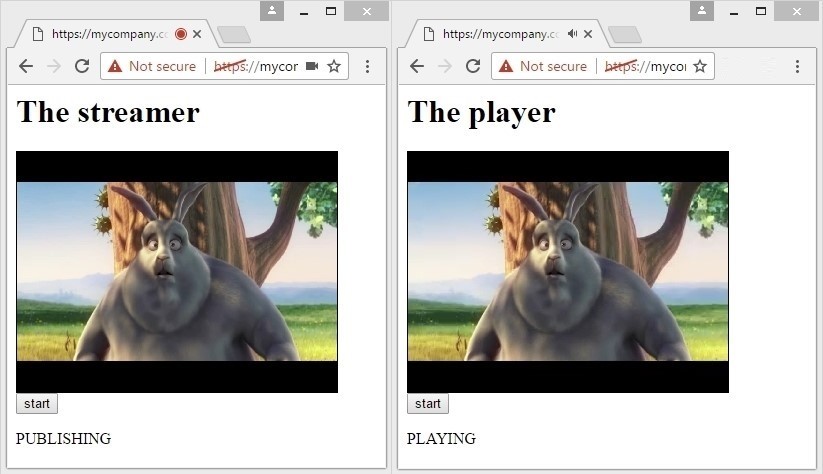
В результате наш рабочий стример выглядит так, как показано на скриншоте ниже. После нажатия на кнопку Start, с сервером устанавливается соединение и на сервер отправляется WebRTC видеопоток:
Чтобы убедиться в том, что поток действительно отправляется, переходим во вкладку chrome://webrtc-internals. Здесь можно в режиме реального времени наблюдать что происходит с видеопотоком и отслеживать такие параметры как битрейт, разрешение, фреймрейт, количество отправленных пакетов, RTT и многое другое.
Таким образом, наш стример заработал и WebRTC видеопоток корректно отправляется на сервер, откуда осталось его забрать. Для того чтобы забрать и воспроизвести поток, создадим новую страницу player.html
Player — HTML
Страницу плеера копипастим из стримера, с той лишь разницей, что будем использовать скрипт: player.js вместо streamer.js, и вместо localVideo, зададим id = remoteVideo для нашего div — элемента.
Player — JavaScript
В скрипте плеера также есть некоторые отличия, но подход остается прежним: инициализируется Flashphoner API, по кнопке Start открывается соединение с сервером через websocket, ждет события ESTABLISHED и начинает воспроизведение потока.
Список отличий скрипта player.js от скрипта streamer.js:
● Используется remoteVideo вместо localVideo
● После установки соединения вызываем startPlayback вместо startStreaming
● При создании стрима методом createStream(), передаются параметры receiveAudio=true и receiveVideo=true
● Вызывается метод play() вместо publish()
В результате получаем WebRTC-плеер, состоящий из двух скриптов:
Не забываем, что для работы плеера также необходим файл API flashphoner.js, поэтому копируем файлы плеера в ту же папку на web-сервере.
В итоге наше окончательное приложение для WebRTC онлайн трансляций состоит из пяти файлов:
● streamer.html
● streamer.js
● player.html
● player.js
● flashphoner.js
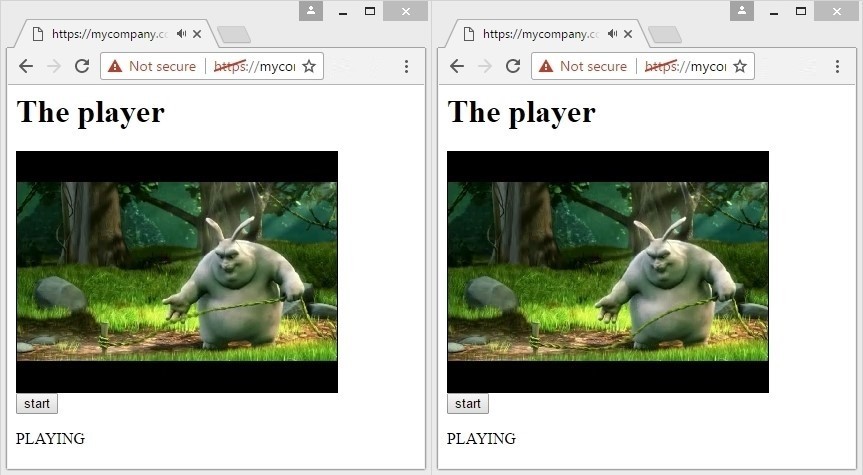
Приступим к тестированию и снова отправим видеопоток через streamer.html. После этого откроем новую вкладку браузера с player.html и нажмем Start.
В итоге трансляция состоялась и мы получили WebRTC — видеопоток на плеер. Теперь можно подключиться к этому же видеопотоку с других устройств или просто открыть несколько вкладок браузера, каждая из которых будет забирать этот же видеопоток.
Таким образом мы отправили видеопоток на сервер и раздали его в режиме один ко многим, тем самым реализовав простую видеотрансляцию на несколько подключений.
3 минуты
Попробуем развернуть трансляцию за 3 минуты, учитывая следующее:
1) Уже установлен Web Call Server 5 для ретрансляции видеопотоков и настроен SSL. Без настройки SSL / HTTPS, трансляция в Google Chrome работать не будет, так как для доступа к веб камере и микрофону соединение должно быть безопасным и страница, на которой вы тестируете трансляцию должна быть открыта по HTTPS. Порт TCP 8443 открыт и готов принимать соединения по протоколу wss://
2) Уже установлен и сконфигурирован HTTP сервер, например Apache. Web-сервер настроен для работы через HTTPS и имеет FTP/SFTP/SSH доступ, через который можно залить / скачать тестовые скрипты.
WCS5 и Apache могут быть установлены на одной системе либо разнесены по разным серверам. Apache в данном случае просто отдает контент в виде HTML-страниц и скриптов, а WCS5 обслуживает подключения с видео.
Чтобы провести тестирование без установки, можно воспользоваться демо-сервером wss://wcs5-eu.flashphoner.com:8443 — он открыт для коннектов и тестирования.
Минута 1
Загружаем тестовые скрипты и распаковываем в папке /var/www/html на веб-сервере.
Минута 2
Открываем скрипты streamer.js и player.js на редактирование, находим и меняем:
здесь domain.com — доменное имя вашего сервера, на котором установлен WCS5
Минута 3
Открываем streamer.html в браузере по https:// и нажимаем Start. Открываем в новой вкладке player.html и нажимаем Start.
Трансляция с веб-камеры готова. Далее можно модифицировать текущие примеры и тестировать например трансляции многие-ко-многим с публикацией нескольких потоков со стримеров и их дальнейшей раздачей на плееры.
Ссылки
Web Call Server 5 — это стриминг медиасервер с поддержкой WebRTC, RTMP и других протоколов для разработки web приложений и мобильных приложений с низкой задержкой видео. Сервер включает в себя Web SDK, Android SDK и iOS SDK для разработки кросс-платформенных видеочатов, онлайн видеотрансляций, трансляций с IP-камер и других приложений потокового видео для браузеров и мобильных устройств.