- WebStorm for Mac
- WebStorm
- Информация
- Описание
- JetBrains WebStorm 2019.3
- Install WebStorm
- System requirements
- Install using the Toolbox App
- Install the Toolbox App
- Install the Toolbox App
- Install the Toolbox App
- Standalone installation
- Silent installation on Windows
- Silent configuration file
- Install as a snap package on Linux
WebStorm for Mac
WebStorm 2021.2.2 LATEST
macOS 10.13 High Sierra or later
WebStorm for Mac 2021 full offline installer setup for Mac
WebStorm for Mac is a lightweight yet powerful JavaScript IDE for macOS, perfectly equipped for client-side development and server-side development with Node.js. Use the full power of the modern JavaScript ecosystem – WebStorm’s got you covered! Enjoy the intelligent code completion, on-the-fly error detection, powerful navigation, and refactoring for JavaScript, TypeScript, stylesheet languages, and the most popular frameworks. The Smartest JavaScript IDE by JetBrains! Teams all over the world use WebStorm for macOS. Join them and get the best development experience.
Features and Highlights
Debugger
Debug your client-side and Node.js apps with ease in the IDE – put breakpoints right in the source code, explore the call stack and variables, set watches, and use the interactive console.
Seamless tool integration
Take advantage of linters, build tools, test runners, REST client, and more tools, all deeply integrated with the IDE. But any time you need Terminal, it’s also available as an IDE tool window.
Unit testing
Run and debug tests with Karma, Mocha, Protractor, and Jest in Web Storm. Immediately see test statuses right in the editor, or in a handy treeview from which you can quickly jump to the test.
Integration with VCS
Use a simple unified UI to work with Git, GitHub, Mercurial, and other VCS. Commit files, review changes, and resolve conflicts with a visual diff/merge tool right in the IDE.
Improved webpack support
Take advantage of code completion in JavaScript that respects the project configuration stored in your webpack.config.js file.
Import code style from ESLint
Import code style rules from the ESLint configuration to the IDE’s JavaScript code style settings.
Better Angular support
Enjoy improved support for Angular Material and use the new Create method quick-fix in Angular templates.
Note: 30 days trial version.
Источник
WebStorm
Информация
Описание
WebStorm – среда для разработки на jаvascript, которая подходит как для front-end-разработки, так и для создания приложений на Node.js.
Главное достоинство WebStorm – это удобный и умный редактор JavaSсript, HTML и CSS, который также поддерживает языки, такие как TypeScript, CoffeeScript, Dart, Less, Sass и Stylus и фреймворки, например, AngularJS, React и Meteor.
WebStorm, как и другие IDE, разработанные на основе платформы IntelliJ IDEA, делает разработку проще и удобней, обеспечивая подсветку и автодополнение кода, его анализ по ходу редактирования, быструю навигацию и рефакторинг и предоставляя разработчику мощные инструменты отладки и интеграцию с системами управления версиями. WebStorm по-настоящему понимает структуру вашего проекта и код, обнаруживает возможные проблемы еще до того, как вы открыли проект в браузере, и предлагает их решение. Встроенные в IDE инструменты для тестирования и работы с проектом помогут в разработке и сделают ее удобней и продуктивней.
Умный редактор кода
WebStorm находит применение всем возможностям современной jаvascript-экосистемы! Используйте умное автодополнение кода, проверку ошибок на лету, быструю навигацию по коду и рефакторинги для jаvascript, TypeScript, языков стилей, а также для популярных фреймворков.
Отладить приложение можно прямо в IDE: cтавьте точки останова в исходном коде, просматривайте стек вызовов, следите за значениями переменных и используйте интерактивную консоль.
Тесная интеграция с инструментами
Пользуйтесь преимуществами разных инструментов, интегрированных с IDE: REST-клиента, линтеров, инструментов сборки и запуска тестов. Если нужна командная строка, она всегда под рукой – прямо в IDE.
Юнит-тестирование
Запускайте и отлаживайте тесты с использованием Karma, Mocha, Protractor и Jest прямо в WebStorm. Результаты тестов мгновенно отобразятся в редакторе, а также в отдельном окне в виде дерева, из которого можно легко перейти к любому тесту.
Интеграция с системами контроля версий
Используйте простой универсальный интерфейс для работы с Git, GitHub, Mercurial и другими системами контроля версий. Делать коммиты, просматривать внесенные изменения и разрешать конфликты можно прямо в IDE.
Источник
JetBrains WebStorm 2019.3
WebStorm – среда для разработки на jаvascript, которая подходит как для front-end-разработки, так и для создания приложений на Node.js.
Главное достоинство WebStorm – это удобный и умный редактор JavaSсript, HTML и CSS, который также поддерживает языки, такие как TypeScript, CoffeeScript, Dart, Less, Sass и Stylus и фреймворки, например, Angular, React и Meteor.
WebStorm, как и другие IDE, разработанные на основе платформы IntelliJ IDEA, делает разработку проще и удобней, обеспечивая подсветку и автодополнение кода, его анализ по ходу редактирования, быструю навигацию и рефакторинг и предоставляя разработчику мощные инструменты отладки и интеграцию с системами управления версиями. WebStorm по-настоящему понимает структуру вашего проекта и код, обнаруживает возможные проблемы еще до того, как вы открыли проект в браузере, и предлагает их решение. Встроенные в IDE инструменты для тестирования и работы с проектом помогут в разработке и сделают ее удобней и продуктивней.
Возможности:
- отладка client-side-, Node.js- и React Native-приложений прямо в WebStorm
- помощь при работе с приложениями на Angular, React, Vue.js, Electron и Meteor
- интеграция с системами управления версиями Git, GitHub, Subversion, Perforce и Mercurial
- интеграция с системами отслеживания ошибок (ESLint, JSHint, JSLint, TSLint и Stylelint)
Live Edit позволяет мгновенно видеть результаты ваших изменений в CSS, HTML и jаvascript файлах проекта в браузере без перезагрузки страницы. Live Edit доступен в режиме отладки jаvascript и работает в браузере Google Chrome с предустановленным плагином JetBrains IDE Support.
WebStorm поддерживает современные языки, компилируемые в jаvascript, такие как TypeScript, CoffeeScript и новую версию jаvascript – ECMAScript 2017, предлагая автодополнение кода, проверку ошибок, рефакторинг и отладку.
Источник
Install WebStorm
WebStorm is a cross-platform IDE that provides consistent experience on the Windows, macOS, and Linux operating systems.
System requirements
| Requirement | Minimum | Recommended |
|---|---|---|
| RAM | 2 GB of free RAM | 8 GB of total system RAM |
| CPU | Any modern CPU | Multi-core CPU. WebStorm supports multithreading for different operations and processes making it faster the more CPU cores it can use. |
| Disk space | 2.5 GB and another 1 GB for caches | SSD drive with at least 5 GB of free space |
| Monitor resolution | 1024×768 | 1920×1080 |
| Operating system | Latest 64-bit version of Windows, macOS, or Linux (for example, Debian, Ubuntu, or RHEL) |
You do not need to install Java to run WebStorm because JetBrains Runtime is bundled with the IDE (based on JRE 11).
Install using the Toolbox App
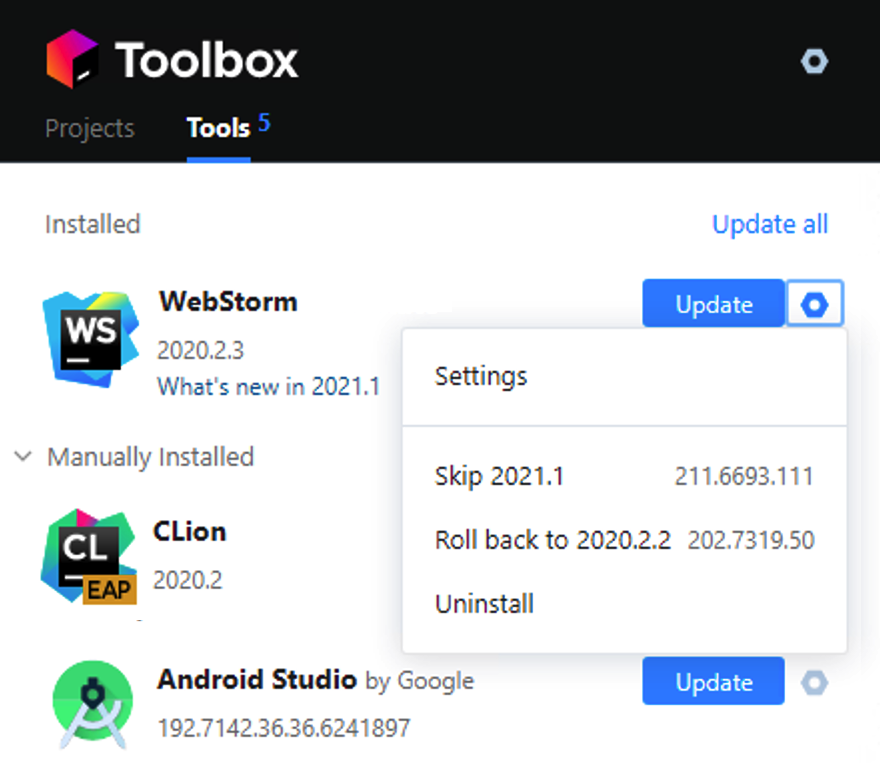
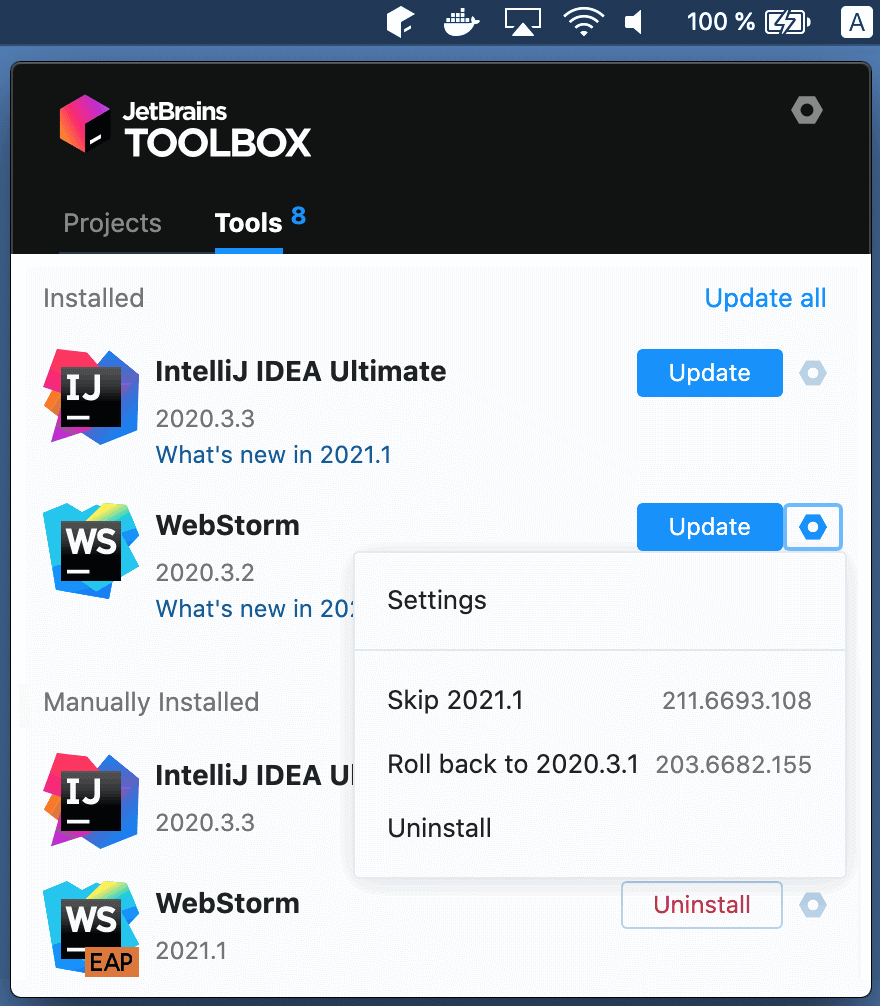
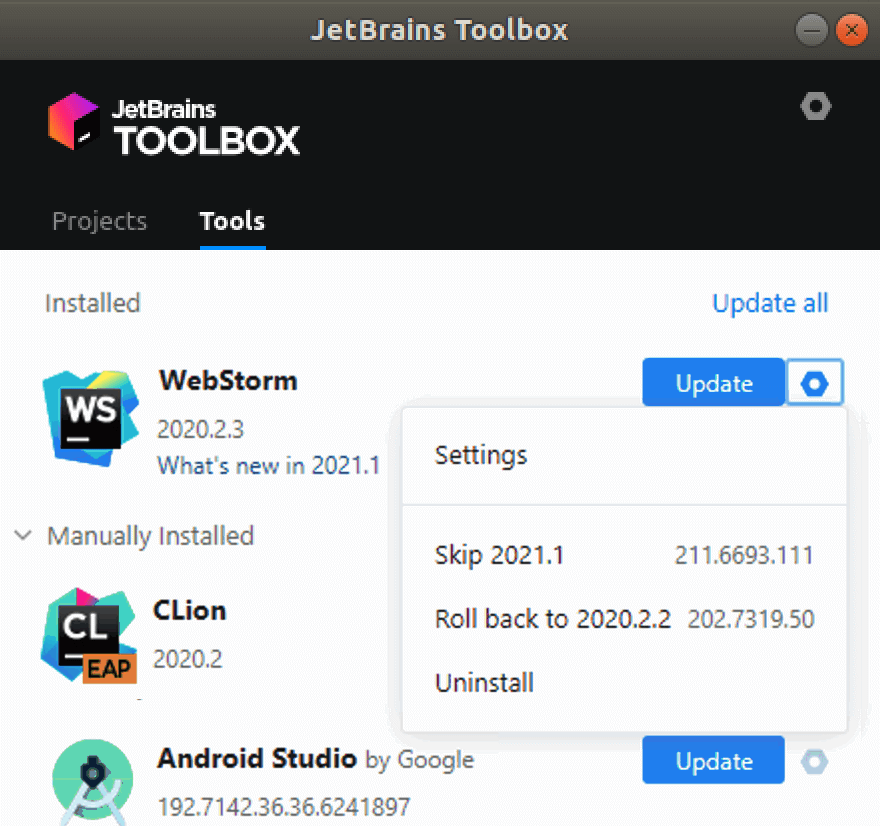
The JetBrains Toolbox App is the recommended tool to install JetBrains products. Use it to install and manage different products or several versions of the same product, including Early Access Program (EAP) and Nightly releases, update and roll back when necessary, and easily remove any tool. The Toolbox App maintains a list of all your projects to quickly open any project in the right IDE and version.
Install the Toolbox App
Download the installer .exe from the Toolbox App web page.
Run the installer and follow the wizard steps.
After you run the Toolbox App, click its icon in the notification area and select which product and version you want to install.
Log in to your JetBrains Account from the Toolbox App and it will automatically activate the available licenses for any IDE that you install.
Install the Toolbox App
Download the disk image .dmg from the Toolbox App web page.
There are separate disk images for Intel and Apple Silicon processors.
Mount the image and drag the JetBrains Toolbox app to the Applications folder.
After you run the Toolbox App, click its icon in the main menu and select which product and version you want to install.
Log in to your JetBrains Account from the Toolbox App and it will automatically activate the available licenses for any IDE that you install.
Install the Toolbox App
Download the tarball .tar.gz from the Toolbox App web page.
Extract the tarball to a directory that supports file execution.
For example, if the downloaded version is 1.17.7391, you can extract it to the recommended /opt directory using the following command:
Execute the jetbrains-toolbox binary from the extracted directory to run the Toolbox App and select which product and version you want to install. After you run the Toolbox App for the first time, it will automatically add the Toolbox App icon to the main menu.
Log in to your JetBrains Account from the Toolbox App and it will automatically activate the available licenses for any IDE that you install.
You can use this shell script that automatically downloads the tarball with the latest version of the Toolbox App, extracts it to the recommended /opt directory, and creates a symbolic link in the /usr/local/bin directory.
Standalone installation
Install WebStorm manually to manage the location of every instance and all the configuration files. For example, if you have a policy that requires specific install locations.
Run the installer and follow the wizard steps.
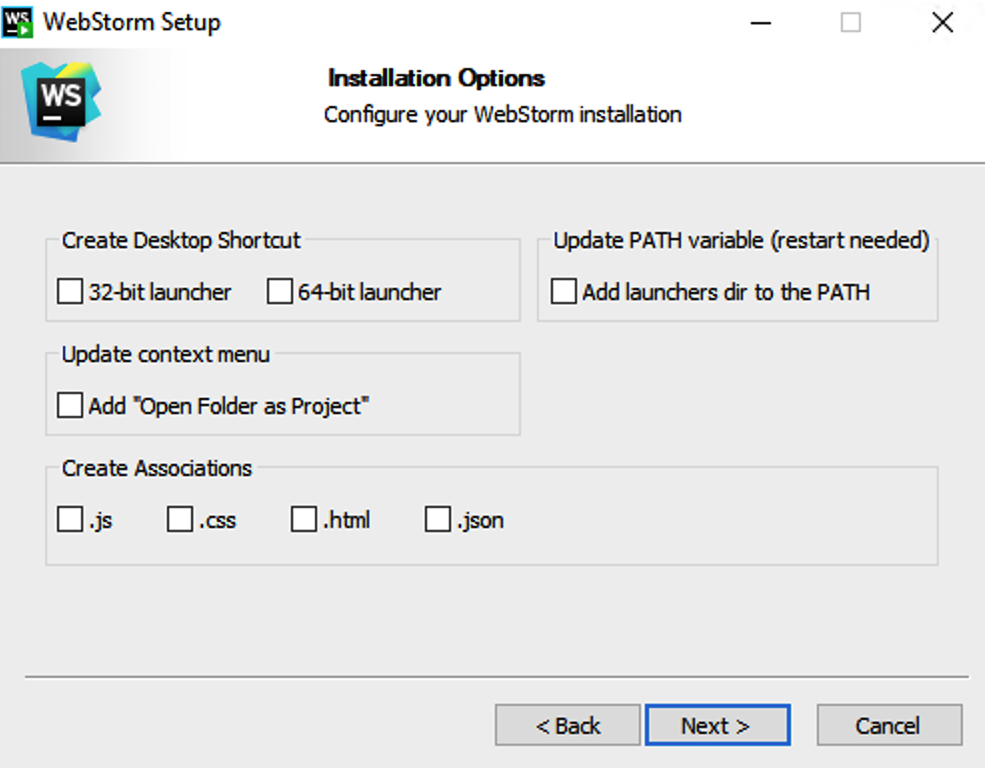
On the Installation Options step, you can configure the following:
Create a desktop shortcut for launching WebStorm.
Add the directory with WebStorm command-line launchers to the PATH environment variable to be able to run them from any working directory in the Command Prompt.
Add the Open Folder as Project action to the system context menu (when you right-click a folder).
Associate specific file extensions with WebStorm to open them with a double-click.

To run WebStorm, find it in the Windows Start menu or use the desktop shortcut. You can also run the launcher batch script or executable in the installation directory under bin .
There are separate disk images for Intel and Apple Silicon processors.
Mount the image and drag the WebStorm app to the Applications folder.
Run the WebStorm app from the Applications directory, Launchpad, or Spotlight.
Extract the tarball to a directory that supports file execution.
For example, to extract it to the recommended /opt directory, run the following command:
Do not extract the tarball over an existing installation to avoid conflicts. Always extract it to a clean directory.
Execute the WebStorm.sh script from the extracted directory to run WebStorm.
To create a desktop entry, do one of the following:
On the Welcome screen, click Configure | Create Desktop Entry
From the main menu, click Tools | Create Desktop Entry
For information about the location of the default IDE directories with user-specific files, see Directories used by the IDE.
Silent installation on Windows
Silent installation is performed without any user interface. It can be used by network administrators to install WebStorm on a number of machines and avoid interrupting other users.
To perform silent install, run the installer with the following switches:
/S : Enable silent install
/CONFIG : Specify the path to the silent configuration file
/D : Specify the path to the installation directory
This parameter must be the last in the command line and it should not contain any quotes even if the path contains blank spaces.
To check for issues during the installation process, add the /LOG switch with the log file path and name between the /S and /D parameters. The installer will generate the specified log file. For example:
Silent configuration file
You can download the default silent configuration file for WebStorm at https://download.jetbrains.com/webstorm/silent.config
The silent configuration file defines the options for installing WebStorm. With the default options, silent installation is performed only for the current user: mode=user . If you want to install WebStorm for all users, change the value of the installation mode option to mode=admin and run the installer as an administrator.
The default silent configuration file is unique for each JetBrains product. You can modify it to enable or disable various installation options as necessary.
It is possible to perform silent installation without the configuration file. In this case, omit the /CONFIG switch and run the installer as an administrator. Without the silent configuration file, the installer will ignore all additional options: it will not create desktop shortcuts, add associations, or update the PATH variable. However, it will still create a shortcut in the Start menu under JetBrains .
Install as a snap package on Linux
You can install WebStorm as a self-contained snap package. Since snaps update automatically, your WebStorm installation will always be up to date.
To use snaps, install and run the snapd service as described in the installation guide.
On Ubuntu 16.04 LTS and later, this service is pre-installed.
WebStorm is distributed via two channels:
The stable channel includes only stable versions. To install the latest stable release of WebStorm, run the following command:
The —classic option is required because the WebStorm snap requires full access to the system, like a traditionally packaged application.
The edge channel includes EAP builds. To install the latest EAP build of WebStorm, run the following command:
When the snap is installed, you can launch it by running the webstorm command.
To list all installed snaps, you can run sudo snap list . For information about other snap commands, see the Snapcraft documentation.
Источник