- Использование виджетов в Центре уведомлений
- Как просмотреть виджеты
- Добавление и удаление виджетов
- Добавление виджетов в Центр уведомлений
- Удаление виджетов из Центра уведомлений
- Изменение расположения виджетов в Центре уведомлений
- Больше виджетов
- Наиболее нужные Dashboard-виджеты для обычного пользователя Mac (часть 1)
- Widgets 12+
- Photics
- Screenshots
- Description
- Создаём простейший виджет для Mac OS X Dashboard
Использование виджетов в Центре уведомлений
ОС macOS Big Sur представляет красивые виджеты с обновленным дизайном для Центра уведомлений. Виджеты бывают разных размеров, вы можете выбрать подходящий.
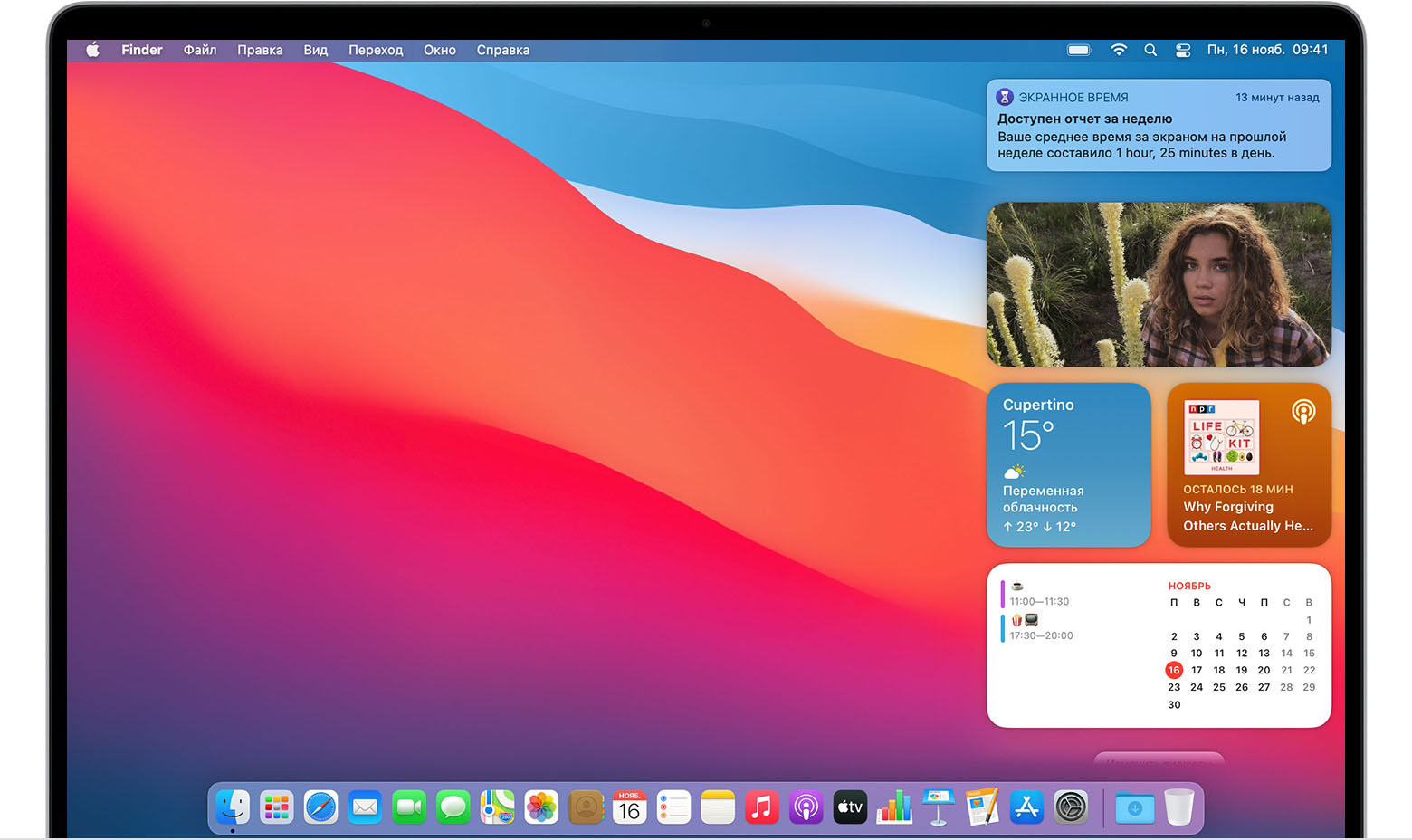
Как просмотреть виджеты
Чтобы увидеть виджеты в macOS Big Sur, откройте Центр уведомлений:
- щелкните дату или время в строке меню;
- или проведите двумя пальцами влево от правого края трекпада.
Сверху Центр уведомлений показывает недавние уведомления, а затем — виджеты.
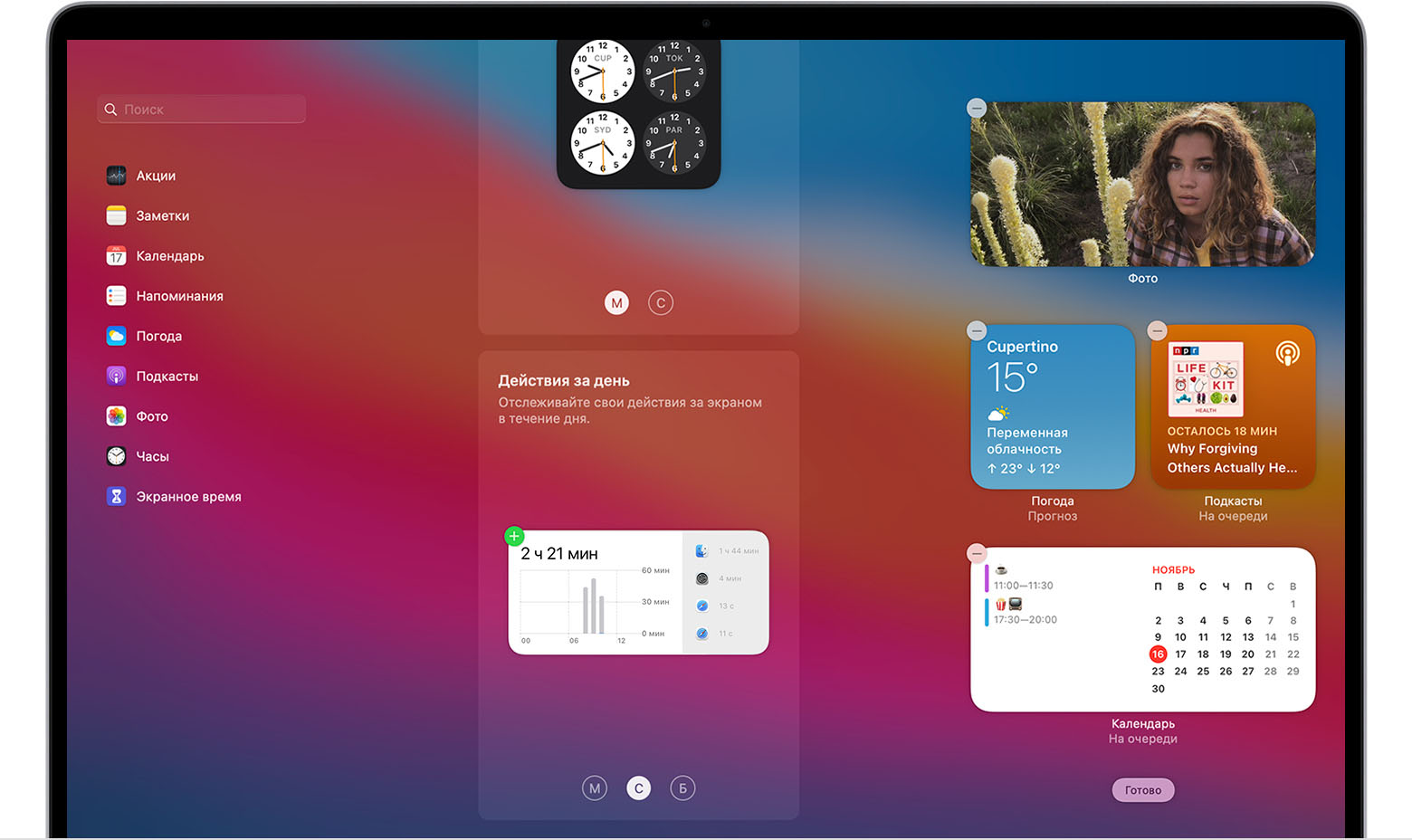
Добавление и удаление виджетов
Прокрутите вниз Центр уведомлений и нажмите «Изменить виджеты».
Добавление виджетов в Центр уведомлений
В режиме «Изменить виджеты» нажмите кнопку «Добавить» в углу любого виджета. Если виджет доступен в разных размерах, нажмите кнопку «Маленький» , «Средний» или «Большой» перед его добавлением. По завершении нажмите кнопку «Готово».
Удаление виджетов из Центра уведомлений
В режиме «Изменить виджеты» нажмите кнопку «Удалить» в углу виджета. Затем нажмите кнопку «Готово».
Изменение расположения виджетов в Центре уведомлений
В разделе виджетов Центра уведомлений перетащите любой виджет в нужное место. Чтобы изменить порядок виджетов, не нужно заходить в режим «Изменить виджеты».
Больше виджетов
Некоторые приложения содержат виджеты, которые загружаются при их установке. Чтобы найти другие приложения с виджетами, в App Store введите в строку поиска запрос «виджет для Центра уведомлений».
Установленные виджеты автоматически появляются в режиме «Изменить виджеты» в Центре уведомлений. Вы можете фильтровать виджеты по категориям или использовать поле поиска в верхнем левом углу.
Информация о продуктах, произведенных не компанией Apple, или о независимых веб-сайтах, неподконтрольных и не тестируемых компанией Apple, не носит рекомендательного или одобрительного характера. Компания Apple не несет никакой ответственности за выбор, функциональность и использование веб-сайтов или продукции сторонних производителей. Компания Apple также не несет ответственности за точность или достоверность данных, размещенных на веб-сайтах сторонних производителей. Обратитесь к поставщику за дополнительной информацией.
Источник
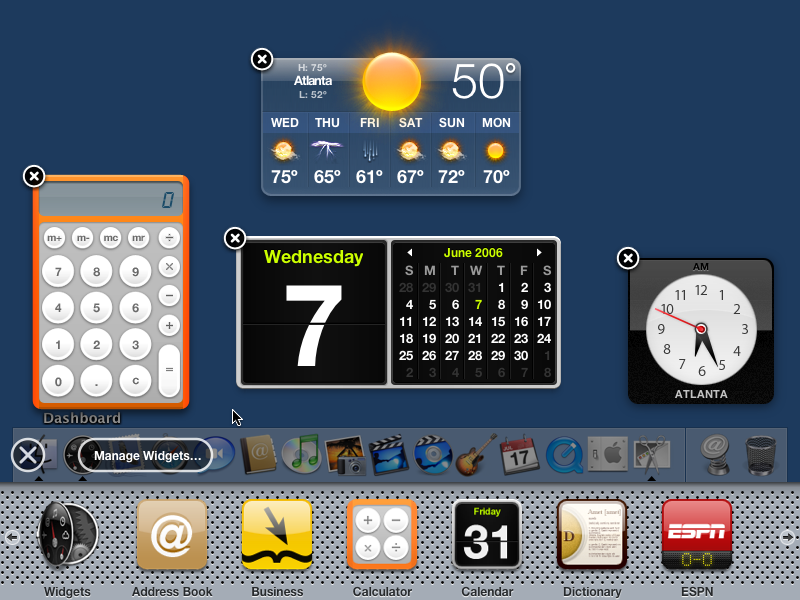
Наиболее нужные Dashboard-виджеты для обычного пользователя Mac (часть 1)
Опубликовано 30.07.2009 · Обновлено 04.01.2011
На мой взгляд, большинство виджетов бесполезны. Но всё же хороший виджет может быть очень забавным и полезным. 🙂
Я постарался отобрать наиболее полезные виджеты для обычного пользователя Mac. Эти виджеты помогут получить максимальную отдачу от вашего компьютера Mac. Конечно, сюда включены не все фавориты, так что, если вы считаете, что есть виджет, который должен быть добавлен в этот список, сообщите об этом в комментариях!
Этот widget предназначен для того, чтобы получить полную информацию о том, что происходит с вашим Mac в данный момент. С его помощью вы можете проверить использование вашего CPU и RAM, свободное место на жестком диске, сетевой статус и скорость сети, внутреннюю температуру, скорость вращения вентилятора, уровень заряда аккумулятора, текущие процессы и многое другое. Также с хорошим вкусом разработан интерфейс виджета.
iTunes автоматически загружает обложки для ваших песен, только если у вас есть аккаунт iTunes. Данный виджет будет полезен тем, у кого нет такого аккаунта. Он быстро получает обложки песен из большой базы данных Amazon для выбранной вами песни в iTunes.
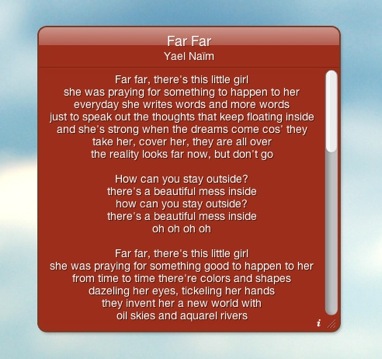
С помощью этого виджета очень легко получать тексты любимых песен. Все, что вам нужно сделать — это воспроизвести песню в iTunes и запустить Dashboard. Тексты песен будут автоматически отображаться в виджете и копироваться прямо в iTunes. Тексты есть для подавляющего большинства популярных песен.
4. xCuts
Запомнить все клавиатурные сокращения Mac OS X невозможно. 😆 Поэтому, когда вам нужна «горячая клавиша» для быстрого доступа, виджет xCuts то, что вам надо. Виджет удобен тем, что вы можете просматривать клавиатурные сокращения по категориям и искать их в базе данных.
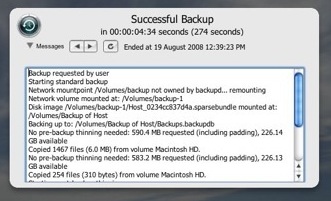
Time Machine является прекрасной функцией, которая была введена в Mac OS X 10.5 Leopard, однако она не дает пользователям подробной информации того, что происходит на самом деле. Хорошо иметь немного больше информации о работе Time Machine. 🙂 Этот виджет отображает системные журналы, которые изменяются после каждого резервного копирования, показывает, идёт ли процесс резервного копирования или он уже завершен.
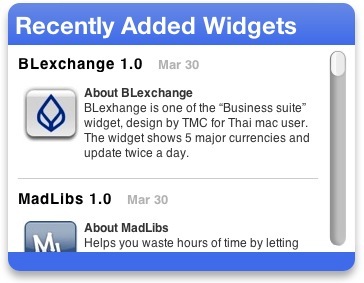
Если вы всегда в поиске новых виджетов, то это идеальный для вас виджет. Он показывает 20-ку последних добавленных виджетов на сайт Apple.
Для тех, кому нужна большая безопасность, использование паролей на основе простых слов является «технологичным грехом» :). Они могут быть легко взломаны, в результате чего, например, ваш счет будет доступен для хакеров. iPassword помогает уменьшить этот риск путем случайной генерации букв и цифр, которые можно использовать, например, в качестве пароля для своих учетных записей в интернете.
Некоторые люди могут и не знать, что магазины Apple регулярно проводят бесплатные мероприятия, где они обучают посетителей, как выполнять определенные задачи на Mac: создание домашнего видео в iMovie или песни в GarageBand и т.д. Этот виджет содержит список предстоящих событий в ближайшем от вас Apple Store, чтобы вы знали, когда посетить магазин и увидеть то, что вас интересует.
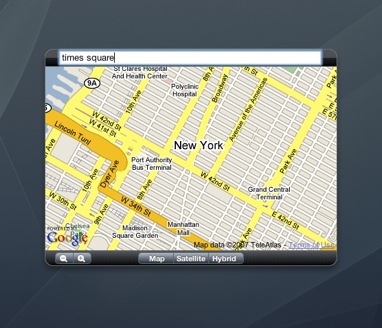
9. gMap
gMap — это карты Google в вашем Dashboard. При этом сам виджет очень легкий и простой в использовании. Виджет позволяет использовать зум, выбирать различные виды отображения (карта, спутниковая или гибридная) и даже установить домашний адрес в качестве точки отсчета.
Запамятование дней рождения друзей и членов семьи является большой проблемой для многих людей. Например, некоторые настолько заняты своими делами, что могут просто забыть о чьем-то дне рождения. Этот полезный виджет «собирает» информацию о днях рождений ваших знакомых из адресной книги и выводит их так, что вы можете легко увидеть ближайшие дни рождения.
Источник
Widgets 12+
Photics
Screenshots
Description
Widgets is a collection of digital gadgets, designed to inform, entertain and assist you. Enjoy two different types of widgets in one powerful app!
18 widgets are in the main «Widgets» app.
Audio Player — Quickly and easily play your local iTunes music files. Available metadata (album cover, song title, album name and artist) is shown for the song that is being played. Just press the «Play» button to shuffle and play all of the available songs.
Bible — Look up verses in the «King James» or «Catholic Public Domain» versions of the bible.
Calculator — Make short work of basic arithmetic with this handy widget. 12 Scientific Calculator buttons are available too!
Calendar — Get a quick glance at the days of the month. This widget is helpful to know the upcoming days of the week.
Clock — This widget displays the current time in a traditional fashion
Contacts — This widget displays an alphabetized list of contacts available on your computer.
Counter — Includes Stopwatch, Tally, and Countdown modes.
Dictionary — This widget allows you to quickly search a large English lexicon of nouns, verbs, adjectives and adverbs.
Elements — Searchable data about the chemical elements
Reminders — Quickly view iCloud reminders.
System Stats — This widget displays information about your computer, such as Thermal State (Is your computer too warm?), Storage Space and Uptime. Press the widget title to reveal other stats, such as the user name, number of processors, operating system version and total physical RAM.
Text-to-Speech — This widget uses your computer’s voices to read text aloud for you. Use the foreign language voices to speak text from different languages.
Thesaurus — Are you looking for synonyms to English words? This widget lets you quickly search over 140,000 terms.
Unit-Converter — Maybe one day the United States will switch to the Metric System. Until then, this widget can be used to quickly translate the values from the American System to the Metric System — or vise-versa!
Weather — Get your local USA weather forecast, with up-to-date information from weather.gov. In addition to customized icons that display the upcoming conditions, textual descriptions of the weather are included too.
Web — Three Developer Tools: Color, Base64, and KEEN (Mini)
World Clock — Immediately see the time from major cities across the globe. 2-6 clocks can be displayed, with 46 cities to choose from.
GAME: Slide Puzzle — This game was first popular in the 80s… the 1880s… but it’s still fun today.
Four Notification Center Widgets
— Calendar Grid
— Daily Message
— Periodic Table
— System Stats
Press the “W” icon at the top-left to reveal the settings panel. You can change the look of the widgets by adding a border, change the margin or change the radius of the edges. From the settings panel, widgets can be reordered or hidden. (Set width to “None” to hide a widget.)
The app also respects your privacy. The Weather widget asks for your zip code to get an approximate location, in order to find the nearest weather station. Photics doesn’t collect this information. However, the Weather widget will create a connection to api.weather.gov. For more information on their privacy policy, see https://www.weather.gov/privacy. The general goal is for the app to work offline, but the Weather widget simply requires Internet access.
The app is also ridiculously responsive. The idea is to maximize space. If you want to squish the app off to the side, the app is fine with that. Each widget is designed to fit in a 200×200 square. But if more space is available, many of the widgets will stretch out to maximize the available area. This shapeshifting design makes Widgets more versatile.
Источник
Создаём простейший виджет для Mac OS X Dashboard
Здравствуйте, хабравчане-маководы! 
Сегодня мы с вами попробуем разобраться в азах создания виджета для Dashboard в Mac OS X. Нам понадобится программа Dashcode, предназначенная как раз для этого.
Для начала немного теории. Виджет в Dashboard — это специально сформировання веб-страничка, упакованная в бандл вместе со всем ресурсами. Ну, и немного служебной информации в довесок. Соответственно, используемый язык программирования — JavaScript. Если Вы уже знакомы с ним, а так же с HTML/CSS (хотя это вряд ли понадобится), то Вы уже способны написать простенький виджет. Если же нет, то не стоит расстраиваться, этот язык очень прост и интуитивно понятен, разобраться с ним можно достаточно быстро. Далее я буду считать, что с JS читатель более-менее знаком. Сама же статья рассчитана на новичков, так что прошу не ругать за «слишком простое изложение и детальное разжёвывание элементарных вещей». Кроме того, за дизайн тоже прошу не пинать — ну не дизайнер я, не дизайнер! Если кто хочет помочь с этим делом — welcome =)
Для удобства, все исходники (а так же готовый к использованию виджет) выложены на гитхаб, ссылка в конце статьи. Но не спешите просто скачивать их! Лучше потратить немного времени и разобраться, как создать это всё самому.
Итак, приступим. В качестве цели для экспериментов я, разумеется, выбрал наш любимый хабр. Мы будем шаг за шагом делать виджет, отображающий карму, рейтинг и позицию в рейтинге хабралюдей выбранного хабраюзера. 
Такой виджет (ну, очень похожий) уже был создан хабратоварищем neoromantic аж в 2007 году, но ссылки на скачивание не рабочие, а кроме того, та статья не содержала практического руководства по созданию подобных виджетов.
Восстановим справеВосполним эти недостатки.
Создадим пустой проект. Для этого запустим Dashcode и кликнем в нужные места. Процесс тривиален.
Что же мы видим? Базовый виджет имеет основное и вспомогательное состояния (соответственно, front и back в левой панели). Первое отображается в обычном режиме работы, второе — для настройки параметров виджета. Переключаться между ними можно выбирая соответствующие пункты в списке компонент слева. Мы можем смело удалить всё лишнее, кроме кнопок «info» и «Done», которые служат для переключения между основным и вспомогательным состояниями. Далее, для простоты, будем называть это лицевой и тыльной сторонами виджета.
Теперь на лицевую сторону нашего виджета (без единой строчки кода!) кидаем нужные компоненты: несколько надписей. Для этого открываем библиотеку комонент — кнопка 

На тыльную сторону кинем надпись и поле ввода. Ну, и ещё картинку — для красоты. И в итоге получаем примерно следующее:
Что ж, неплохо, наш GUI уже готов! Можем жать 
Но одного GUI нам мало, так что переходим к логике. Для этого слева вверху жмём на кнопку 
Для начала определимся с «архитектурой» нашего виджета. Мы будем по таймеру запрашивать через API хабра данные о пользователе, парсить их и отображать карму и рейтинг на лицевой стороне виджета. Для этого объявляем глобальную переменную updateTimer в начале файла main.js, создаём функции startTimer(msec) и stopTimer() , которые будут с этим таймером работать. Так же создадим функцию updateStats() , которая будет вызываться по таймеру.
В функцию show() вставим вызов startTimer(5000) для запуска таймера при показе виджета, а в функцию hide() , соответственно, вставим stopTimer() для экономии ресурсов когда виджет не показан (Dashboard не активна). Теперь мы можем запустить наш виджет и увидеть в консоли (Cmd+Alt+1) вывод «It works!» каждые 5 секунд.
Но нас ведь не интересует такой вздор, мы хотим по таймеру дёргать карму и рейтинг! Так что в функции updateStatus() вместо алерта мы будем вызывать функцию execStatsRequest() (API хабра советует не дёргать данные о пользователе чаще, чем раз в минуту, так что увеличим заодно интервал).
Теперь дело за HTTP-запросами к API хабрахабра. Создаём новые функции — execStatsRequest() и processStatsRequest(), которые будут служить для запуска и обработки запросов. Вот как они выглядят у меня:
Здесь мы формируем URL запроса, создаём объект типа XMLHttpRequest, и с его помощью запрашиваем методом GET наши данные. Что примечательно, приходится насильно ставить ответу MIME-тип «text/xml», ибо хабра-апи возвращает почему-то «text/html». А в функции processStatsRequest() мы парсим полученный в XML ответ. При этом, мы проверяем его на наличие ошибки — и уведомляем об этом пользователя.
Тут стоит отвлечься от кода и настроить сам виджет — разрешить ему работать с сетью. Для этого в левой панели прокручиваем список элементов вниз и видим пункт Widget Attributes. Здесь просто ставим галочку «Allow Network Access». Так же можно настроить id виджета и его версию. Теперь вернёмся к коду.
Функции setLogin() , setKarma() и иже с ними отображают передаваемую в них строку в нужных полях лицевой стороны. Они были созданы для удобства и выглядят однотипно, вроде того:
Функция же resetStats() устанавливает дефолтные значения для всех полей. А функции setUserName() и userName() служат обёрткой над полем ввода имени хабраюзера на тыльной стороне виджета:
Что ж, виджет почти готов. Почему почти? Да потому что нам надо бы ещё сохранять в настройках введённое имя пользователя. Для этого пишем функции loadPrefs() и savePrefs() .
Эти функции целесообразно вызывать соответственно в функциях show() и hide() . Настройка будет уникальна для каждого виджета, что позволяет накидать на Dashboard виджеты с информацией по нескольким пользователям.
Ну, теперь уж точно виджет готов к использованию. Но нет предела совершенству! Локализуем теперь наш виджет, дабы иметь русскую и английскую версии. Вы так же можете сделать (как домашнее задание) локализацию на французский и японский языки.
Переходм к нашей лицевой стороне, вызываем инспектор. Теперь поочерёдно выделяем наши надписи и в разделе Localization инспектора выставляем в поле Value значение на английском языке. Они, вероятно, будут совпадать с предустановленными уже значениями поля Key. Эти значения будут внесены в дефолтную (английскую) локализацию, что можно увидеть в файле en.lproj/localizedStrings.js .
Теперь добавим русскую локализацию. Переходм в Widget Attributes и в разделе Localization добавляем (в левом списке) русский язык. Выбираем его, и теперь в правом списке можем вводить локализованные строки. 
Эти значения, соответственно, будут прописаны в ru.lproj/localizedStrings.js .
Собственно, вот и всё, можем запускать наш виджет и любоваться своей (или чужой) кармой! Чтобы установить виджет в Dashboard, нужно выбрать Run & Share в левой панели и выбрать Save to Disk или Deploy to Dashboard — в зависимости от наших потребностей.
Если хочется скачать уже готовый виджет, то милости прошу: вот он! Исходный код проекта для Dashcode можно взять на гитхабе.
Надеюсь, кому-то эта статья оказалась полезной и список виджетов для Dashboard будет пополняться замечательными вещами!
Источник