- Status bar
- Example of a status bar
- Today’s browser status bar
- Status bar in other applications
- How can I view or hide the status bar in a browser?
- Windows Explorer
- Internet Explorer browser
- Opera browser
- Status Bars (Windows Controls)
- Types and Styles
- Size and Height
- Multiple-Part Status Bars
- Status Bar Text Operations
- Owner-Drawn Status Bars
- Simple Mode Status Bars
- Default Status Bar Message Processing
- Status Bars (Design basics)
- Is this the right user interface?
- Design concepts
- Usage patterns
- Guidelines
- General
- Presentation
- Icons
- Interaction
- Documentation
Status bar
A status bar is located at the bottom of Internet browser windows and many application windows and displays the current state of the web page or application being displayed. For example, in early versions of Internet Explorer, it showed whether the page was secure, its certificate, what loaded, and the web address.
Example of a status bar
Below is an example of what the status bar looked like in Microsoft Internet Explorer.
Today’s browser status bar
All new and modern browsers have done away with the status bar. Information about what is being loaded is shown in the bottom-left corner as it is happening. When hovering over a link, information about that link is also shown in the bottom-left corner. However, when nothing is being loaded or looked at, nothing is displayed. All other information that was in the status bar was moved to the address bar or omnibox depending on your browser.
Status bar in other applications
Today, some applications still feature a status bar, unlike Internet browsers. Application status bars may show page numbers, number of words in a document, or other information about the application or file currently open.
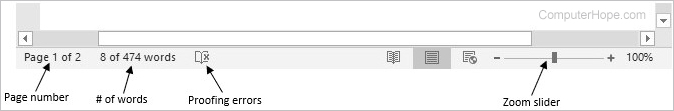
For example, in Microsoft Word, the status bar is located at the bottom of the Word application window. The Word status bar displays the current page number of the document, total pages, number of words, and if there are any proofing errors. If text is highlighted in the document, the number of words in that highlighted portion of text is displayed. A zoom slider is also displayed, allowing a user to zoom in or out of a document.
How can I view or hide the status bar in a browser?
All new browsers no longer have the option to show and hide the status bar. The below information is for users who are still using older browsers.
Windows Explorer
The status bar in Windows Explorer is displayed by default, but only shows basic information about a select file or folder. To see more details about a file, you can enable the Details pane using the steps below.
Internet Explorer browser
- Open Internet Explorer.
- Click View in the menu bar at the top. If you don’t see the «File Edit View» menu options, press Alt .
- Select the Toolbars option.
- Check or uncheck the Status bar option to view or hide the status bar.
Opera browser
Newer versions of Opera no longer have a full status bar. Instead, a pop-up mini status bar is displayed at the bottom left of the Opera window when hovering over a web page hyperlink.
In older versions of Opera, the status bar can be shown or hidden by following the steps below.
- Open Opera.
- Click the View menu.
- Check or uncheck the Status bar option to view or hide the status bar.
Status Bars (Windows Controls)
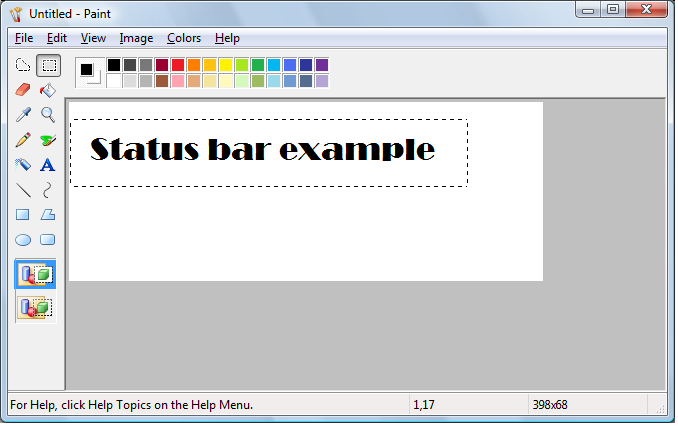
A status bar is a horizontal window at the bottom of a parent window in which an application can display various kinds of status information. The status bar can be divided into parts to display more than one type of information. The following screen shot shows the status bar in the Microsoft Windows Paint application. In this case, the status bar contains the text «For Help, click Help Topics on the Help Menu». The status bar is the area at the bottom of the window that contains Help text and coordinate information.
This section includes the following topics.
Types and Styles
The default position of a status bar is along the bottom of the parent window, but you can specify the CCS_TOP style to have it appear at the top of the parent window’s client area.
You can specify the SBARS_SIZEGRIP style to include a sizing grip at the right end of the status bar.
Combining the CCS_TOP and SBARS_SIZEGRIP styles is not recommended because the resulting sizing grip is not functional.
Size and Height
The window procedure for the status bar automatically sets the initial size and position of the window, ignoring the values specified in the CreateWindowEx function. The width is the same as that of the parent window’s client area. The height is based on the metrics of the font that is currently selected into the status bar’s device context and on the width of the window’s borders.
The window procedure automatically adjusts the size of the status bar whenever it receives a WM_SIZE message. Typically, when the size of the parent window changes, the parent sends a WM_SIZE message to the status bar.
An application can set the minimum height of a status bar’s drawing area by sending the window an SB_SETMINHEIGHT message, specifying the minimum height, in pixels. The drawing area does not include the window’s borders. A minimum height is useful for drawing in an owner-drawn status bar. For more information, see Owner-Drawn Status Bars later in this chapter.
You retrieve the widths of the borders of a status bar by sending the window an SB_GETBORDERS message. The message includes the address of a three-element array that receives the widths.
Multiple-Part Status Bars
A status bar can have many different parts, each displaying a different line of text. You divide a status bar into parts by sending the window an SB_SETPARTS message, specifying the number of parts to create and the address of an integer array. The array contains one element for each part, and each element specifies the client coordinate of the right edge of a part.
A status bar can have a maximum of 256 parts, although applications typically use far fewer than that. You retrieve a count of the parts in a status bar, as well as the coordinate of the right edge of each part, by sending the window an SB_GETPARTS message.
Status Bar Text Operations
You set the text of any part of a status bar by sending the SB_SETTEXT message, specifying the zero-based index of a part, an address of the string to draw in the part, and the technique for drawing the string. The drawing technique determines whether the text has a border and, if it does, the style of the border. It also determines whether the parent window is responsible for drawing the text. For more information, see the Owner-Drawn Status Bars section below.
By default, text is left-aligned within the specified part of a status bar. You can embed tab characters (\ t) in the text to center or right-align it. Text to the right of a single tab character is centered, and text to the right of a second tab character is right-aligned.
To retrieve text from a status bar, use the SB_GETTEXTLENGTH and SB_GETTEXT messages.
If your application uses a status bar that has only one part, you can use the WM_SETTEXT, WM_GETTEXT, and WM_GETTEXTLENGTH messages to perform text operations. These messages deal only with the part that has an index of zero, allowing you to treat the status bar much like a static text control.
To display a line of status without creating a status bar, use the DrawStatusText function. The function uses the same techniques to draw the status as the window procedure for the status bar, but it does not automatically set the size and position of the status information. When calling the function, you must specify the size and position of the status information as well as the device context of the window in which to draw it.
Owner-Drawn Status Bars
You can define individual parts of a status bar to be owner-drawn parts. Using this technique gives you more control than you would otherwise have over the appearance of the window part. For example, you can display a bitmap rather than text or draw text using a different font.
To define a window part as owner-drawn, send the SB_SETTEXT message to the status bar, specifying the part and the SBT_OWNERDRAW drawing technique. When SBT_OWNERDRAW is specified, the lParam parameter is a 32-bit application-defined value that the application can use when drawing the part. For example, you can specify a font handle, a bitmap handle, an address of a string, and so on.
When a status bar needs to draw an owner-drawn part, it sends the WM_DRAWITEM message to the parent window. The wParam parameter of the message is the child window identifier of the status bar, and the lParam parameter is the address of a DRAWITEMSTRUCT structure. The parent window uses the information in the structure to draw the part. For an owner-drawn part of a status bar, DRAWITEMSTRUCT contains the following information.
| Member | Description |
|---|---|
| CtlType | Undefined; do not use. |
| CtlID | Child window identifier of the status bar. |
| itemID | Zero-based index of the part to be drawn. |
| itemAction | Undefined; do not use. |
| itemState | Undefined; do not use. |
| hwndItem | Handle to the status bar. |
| hDC | Handle to the device context of the status bar. |
| rcItem | Coordinates of the window part to be drawn. The coordinates are relative to the upper left corner of the status bar. |
| itemData | Application-defined 32-bit value specified in the lParam parameter of the SB_SETTEXT message. |
Simple Mode Status Bars
You put a status bar in «simple mode» by sending it an SB_SIMPLE message. A simple mode status bar displays only one part. When the text of the window is set, the window is invalidated, but it is not redrawn until the next WM_PAINT. Waiting for the message reduces screen flicker by minimizing the number of times the window is redrawn. A simple mode status bar is useful for displaying Help text for menu items while the user is scrolling through the menu.
The string that a status bar displays while in simple mode is maintained separately from the strings that it displays while in nonsimple mode. This means you can put the window in simple mode, set its text, and switch back to nonsimple mode without the nonsimple mode text being changed.
When setting the text of a simple mode status bar, you can specify any drawing technique except SBT_OWNERDRAW. A simple mode status bar does not support owner drawing.
Default Status Bar Message Processing
This section describes the messages handled by the window procedure for the predefined STATUSCLASSNAME class.
Status Bars (Design basics)
This design guide was created for Windows 7 and has not been updated for newer versions of Windows. Much of the guidance still applies in principle, but the presentation and examples do not reflect our current design guidance.
A status bar is an area at the bottom of a primary window that displays information about the current window’s state (such as what is being viewed and how), background tasks (such as printing, scanning, and formatting), or other contextual information (such as selection and keyboard state).
Status bars typically indicate status through text and icons, but they can also have progress indicators, as well as menus for commands and options related to status.
A typical status bar.
Guidelines related to the notification area are presented in a separate article.
Is this the right user interface?
To decide, consider these questions:
Is the status relevant when users are actively using other programs? If so, use a notification area icons.
Does the status item need to display notifications? If so, you must use a notification area icon.
Is the window a primary window? If not, don’t use a status bar. Dialog boxes, wizards, control panels, and property sheets shouldn’t have status bars.
Is the information primarily status? If not, don’t use a status bar. Status bars must not be used as a secondary menu bar or toolbar.
Does the information explain how to use the selected control? If so, display the information next to the associated control using a supplemental explanation or instruction label instead.
Is the status useful and relevant? That is, are users likely to change their behavior as a result of this information? If not, either don’t display the status, or put it in a log file.
Is the status critical? Is immediate action required? If so, display the information in a form that demands attention and cannot be easily ignored, such as a dialog box or within the primary window itself.
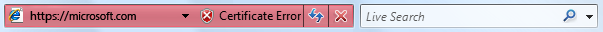
A red address bar in Windows Internet Explorer.
Is the program intended primarily for novice users? Inexperienced users are generally unaware of status bars, so reconsider the use of status bars in this case.
Design concepts
Status bars are a great way to provide status information without interrupting users or breaking their flow. However, status bars are easy to overlook. So easy, in fact, that many users don’t notice status bars at all.
The solution to this problem isn’t to demand the user’s attention by using garish icons, animation, or flashing, but to design for this limitation. You can do this by:
- Making sure that the status information is useful and relevant. If not, don’t provide a status bar at all.
- Not using status bars for crucial information. Users should never have to know what is in the status bar. If users must see it, don’t put it in a status bar.
If you do only one thing.
Make sure that the status bar information is useful and relevant but not crucial.
Usage patterns
Status bars have several usage patterns:
| Current window status Show the source of what is being displayed along with any view modes |  In this example, the status bar displays the path to the document. |
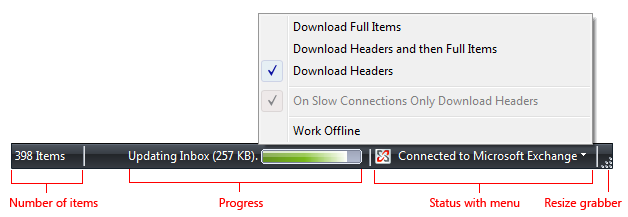
| Progress Show the progress of background tasks, either with a determinate progress bar or an animation. |  In this example, the status bar includes a progress bar to show the Web page loading into a Internet Explorer window. |
| Contextual information Show contextual information about what the user is currently doing. |  In this example, Microsoft Paint shows the selection size in pixels. |
Guidelines
General
- Consider providing a View Status Bar command if only some users will need the status bar information. Hide the status bar by default if most users won’t need it.
- Don’t use the status bar to explain menu bar items. This help pattern isn’t discoverable.
Presentation
- Disable modal status that doesn’t apply. Modal status includes keyboard and document states.
- Remove non-modal status that doesn’t apply.
- Present status information in the following order: current window status; progress; and contextual information.
Icons
Choose easily recognizable status icon designs. Prefer icons with unique outlines over square or rectangular shaped icons.
Use swaths of pure red, yellow, and green only to communicate status information. Otherwise, such icons are confusing.
Correct:
Incorrect:
In the incorrect example, the red icon unintentionally suggests an error, creating confusion.
Use icon variations or overlays to indicate status or status changes. Use icon variations to show changes in quantities or strengths. For other types of status, use these standard overlays:
| Overlay | Status |
 | Warning |
 | Error |
 | Disabled/Disconnected |
 | Blocked/Offline |
Don’t change status too frequently. Status bar icons shouldn’t appear noisy, unstable, or demand attention. The eye is sensitive to changes in the peripheral field of vision, so status changes need to be subtle.
For icons that provide important status information, prefer in-place labels.
Unlabeled status bar icons should have tooltips.
For more information, see Icons.
Interaction
- Make a status bar area interactive to allow users direct access to related commands and options.
- Use a control that looks and behaves like a menu button or a split button. These status bar areas must have a drop-down arrow to indicate that they are clickable.
- Display the menu on left-click on mouse down, not mouse up.
- Don’t support right-clicking or double-clicking. Users don’t expect such interactions in a status bar, so they aren’t likely to attempt them.
- Display tooltips on hover.
- Generally, use concise labels. Cut any text that can be eliminated.
- Prefer sentence fragments, without ending punctuation. Use full sentences (with ending punctuation) only when sentence fragments aren’t significantly shorter.
- For optional progress labels, indicate what the operation is doing with a label that starts with a verb (gerund form) and ends with an ellipsis. For example: «Copying. «. This label may change dynamically if the operation has multiple steps or is processing multiple objects.
- Don’t use color, bold, or italic to emphasize status bar text.
- For tooltip phrasing guidelines, see Tooltips and Infotips.
Documentation
Refer to status bars as status bars, not status lines or other variations. Example: «The current page number is displayed on the status bar.»