- What is the windows graphical user interface
- How do you pronounce GUI?
- GUI overview
- What are the elements of a GUI?
- How does a GUI work?
- What are the benefits of GUI?
- What are examples of a GUI operating system?
- Are all operating systems GUI?
- What are examples of a GUI interface?
- How does the user interact with a GUI?
- Does a GUI require a mouse?
- Unit 12 the graphical user interface
- What Is a GUI (Graphical User Interface)?
- This type of design makes using your computer easier
- Command-Line Interfaces Ruled Past Computer Interaction
- GUI: A Visual Revolution
- History of GUI
What is the windows graphical user interface
A GUI (graphical user interface) is a system of interactive visual components for computer software. A GUI displays objects that convey information, and represent actions that can be taken by the user. The objects change color, size, or visibility when the user interacts with them.
The GUI was first developed at Xerox PARC by Alan Kay, Douglas Engelbart, and a group of other researchers in 1981. Later, Apple introduced the Lisa computer with a GUI on January 19, 1983.
How do you pronounce GUI?
GUI is most often pronounced by saying each letter (G-U-I or gee-you-eye). It sometimes is also pronounced as «gooey.»
GUI overview
A GUI includes GUI objects like icons, cursors, and buttons. These graphical elements are sometimes enhanced with sounds, or visual effects like transparency and drop shadows. Using these objects, a user can use the computer without having to know commands.
Below is a picture of the Windows 7 desktop and an example of a GUI operating system. In this example, you could use a mouse to move a pointer and click a program icon to start a program.
For an example of a command line for comparison, see our command line page.
What are the elements of a GUI?
To make a GUI as user-friendly as possible, there are different elements and objects that the user use to interact with the software. Below is a list of each of these with a brief description.
- Button — A graphical representation of a button that performs an action in a program when pressed
- Dialog box — A type of window that displays additional information, and asks a user for input.
- Icon — Small graphical representation of a program, feature, or file.
- Menu — List of commands or choices offered to the user through the menu bar.
- Menu bar — Thin, horizontal bar containing the labels of menus.
- Ribbon — Replacement for the file menu and toolbar that groups programs activities together.
- Tab — Clickable area at the top of a window that shows another page or area.
- Toolbar — Row of buttons, often near the top of an application window, that controls software functions.
- Window — Rectangular section of the computer’s display that shows the program currently being used.
How does a GUI work?
A GUI uses windows, icons, and menus to carry out commands, such as opening, deleting, and moving files. Although a GUI operating system is primarily navigated using a mouse, a keyboard can also be used via keyboard shortcuts or the arrow keys.
As an example, if you wanted to open a program on a GUI system, you would move the mouse pointer to the program’s icon and double-click it. With a command line interface, you’d need to know the commands to navigate to the directory containing the program, list the files, and then run the file.
What are the benefits of GUI?
A GUI is considered to be more user-friendly than a text-based command-line interface, such as MS-DOS, or the shell of Unix-like operating systems.
Unlike a command-line operating system or CUI, like Unix or MS-DOS, GUI operating systems are easier to learn and use because commands do not need to be memorized. Additionally, users do not need to know any programming languages. Because of their ease of use and more modern appearance, GUI operating systems have come to dominate today’s market.
What are examples of a GUI operating system?
- Microsoft Windows
- Apple System 7 and macOS
- Chrome OS
- Linux variants like Ubuntu using a GUI interface.
Are all operating systems GUI?
No. Early command line operating systems like MS-DOS and even some versions of Linux today have no GUI interface.
What are examples of a GUI interface?
- Apple macOS
- Microsoft Windows
- GNOME
- KDE
- Any Microsoft program, including Word, Excel, and Outlook.
- Internet browsers, such as Internet Explorer, Chrome, and Firefox.
How does the user interact with a GUI?
A pointing device, such as the mouse, is used to interact with nearly all aspects of the GUI. More modern (and mobile) devices also utilize a touch screen.
Does a GUI require a mouse?
No. Nearly all GUI interfaces, including Microsoft Windows, have options for navigating the interface with a keyboard, if you know the keyboard shortcuts.
Unit 12 the graphical user interface
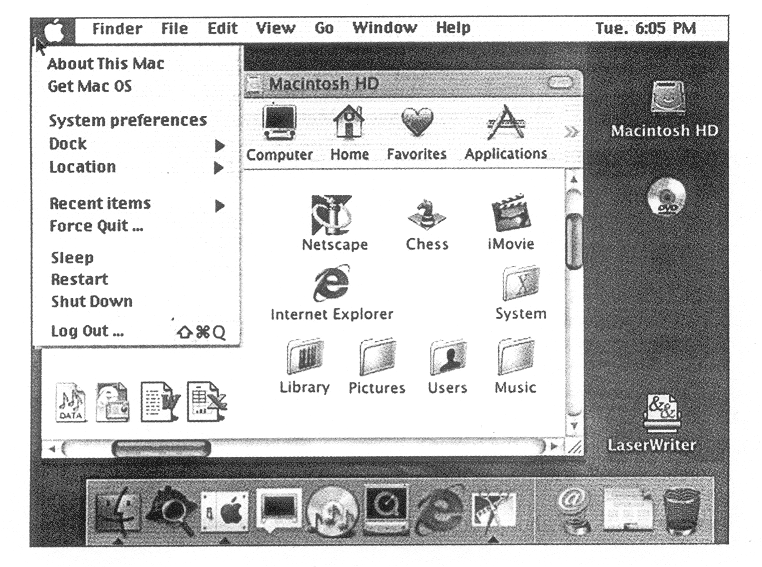
Exercise 1. The picture below illustrates a user interface based on graphics.
Read the definitions in the HELP box and then find the following interface elements in the picture:
window 7 disk icons
scroll bars 8 folders
menu bar 9 program icons
pull-down menu 10 document icons
pointer 11 printer icon
toolbar buttons 12 dock icons
window: а viewing area less than or equal to the screen size. By using different windows you can work on several documents or applications simultaneously
pull-down menu: а menu that the user ‘pulls down’ from а name in the menu bar at the top of the screen by selecting the name with the mouse
the pointer: an arrow, controlled by the mouse, that allows you to move around the screen
toolbar buttons: found at the top of а window, they take you to the Ноте folder and others
icons: graphic images (or intuitive symbols) used to represent an object or task
folders: containers for documents and applications
dock: set of icons at the bottom of the screen that give you instant access to the things you use most
Exercise 2. Read the article below and decide which of the expressions in the box best describe а graphical user interface (GUI).
user-friendly slow attractive
text-based complex graphics-based
The term user interface refers to the standard procedures the user follows to interact with а particular computer. А few years ago, the way in which users had access to а computer system was quite complex. They had to memorize and type а lot of commands just to see the content of а disk, to copy files or to respond to а single prompt. In fact, only experts used computers, so there was no need for а user-friendly interface. Now, however, computers are used by all kinds of people and as а result there is а growing emphasis on the user interface.
А good user interface is important because when you buy а program you want to use it easily. Moreover, а graphical user interface saves а lot of time: you don’t need to memorize commands in order to execute an application; you only have to point and click so that its content appears on the screen.
Macintosh computers — with а user interface based on graphics and intuitive tools — were designed with а single dear aim: to facilitate interaction with the computer. This interface is called WIMP: Window, Icon, Menu (or Mouse) and Pointer and software products for the Macintosh have been designed to take full advantage of its features using this interface. In addition, the ROM chips of а Macintosh contain libraries that provide program developers with routines for generating windows, dialogue boxes, icons and рор-up menus. This ensures the creation of applications with а high level of consistency.
Today, the most innovative GUIs are the Macintosh, Microsoft Windows and IBM ОS/2 Warp. These three platforms include similar features: а desktop with icons, windows and folders, а printer selector, а file finder, а control panel and various desk accessories. Double-clicking а folder opens а window which contains programs, documents or further nested folders. At any time within а folder, you can launch the desired program or document by double-clicking the icon, or you can drag it to another location.
The three platforms differ in other areas such as device installation, network connectivity or compatibility with application programs.
These interfaces have been so successful because they are extremely easy to use. It is well known that computers running under an attractive interface stimulate users to be more creative and produce high quality results, which has а major impact on the general public.
Exercise 3. Look at the text again and guess the meaning of these words in your own language.
user interface platform tools
commands desktop file finder
program developer nested folders
Exercise 4. Look at the text again and find answers to these questions.
What does the abbreviation ‘GUI’ stand for?
What is the contribution of Macintosh computers to the development of graphic environments?
What does the acronym ‘WIMP’ mean?
What computing environments based on graphics are mentioned in the text?
How do you run а program on а computer with а graphical interface?
Can you give two reasons for the importance of user-friendly interfaces?
Exercise 5. Summarize the text in Exercise 2 in 70-75 words. You may like to follow these steps.
Read through the whole text again and think of а suitable title for it.
Make sure you understand all the main points. Go through the text and underline the relevant information in each paragraph.
Make notes about the main points:
• omit repetitions and unnecessary phrases
• leave out details, such as examples.
Е.g. notes on the first paragraph: In the past only experts used computers. But now, emphasis is on user friendly interfaces.
4 Make sentences from the notes and connect the sentences by using linking words (and, but, also, because, that’s why, in fact, therefore, etc.). Write your first draft.
5 Improve your first draft by reducing sentences (see HELP box below).
6 Check grammar, spelling and punctuation. Write final version of your summary.
Ways of reducing sentences:
Transform а relative clause into an -ing participle clause
е.g. Icons are graphic images that represent tasks .
= Icons are graphic images representing tasks.
Take out relative pronouns where possible
е.g. The software (that) we bought last year .
Omit qualifying words (adjectives or modifying adverbs)
е.g. (quite) complex/(vеry) similar
Take out that in reported speech
е.g. It is well known (that) computers .
I think (that) there’s something wrong with this program.
Cut out unnecessary phrases
е.g. Macintosh computers were designed with а clear aim: to facilitate the user’s interaction with the computer.
= Macintosh machines were designed to facilitate the user’s interaction with the computer.
What Is a GUI (Graphical User Interface)?
This type of design makes using your computer easier
GUI stands for graphical user interface and is pronounced GOO-ee or gooey. A GUI contains graphic elements such as windows, menus, icons, and links that you select when you’re working with an operating system, software application, or mobile app.
Command-Line Interfaces Ruled Past Computer Interaction
To really appreciate GUI design, it helps to know what preceded it. Before GUI was commonly used, computer screens only displayed plain text and were controlled by a keyboard. Interactions with the computer were typed into a command line. So, instead of dragging and dropping a file to move it, users typed the command name, the name of the file to be moved, and the destination directory. Users had to memorize the commands required to perform these and many other functions.
GUI: A Visual Revolution
A GUI is very different. Rather than being text-based, it’s visually based, making the computer much easier to use. When operating systems and applications incorporate a GUI, commands, and actions are performed through direct manipulation of the graphical elements on the screen. Within GUIs, the following types of interface elements are commonly used:
- Windows displays information on the screen. Applications, web pages, and documents all open in windows. Windows can be moved, resized, and placed in front of each other.
- Menus offer lists of actions to choose from. They arrange the commands available in an application into logical groups.
- Input controls enable users to select one or more options from a list. Input controls include checkboxes, option buttons, dropdown lists, toggles, text fields, and date and time pickers.
- Navigational components enable users to move from place to place within the interface. Examples include breadcrumbs, sliders, search boxes, pagination, and tags.
- Informational components inform users of the status of a task. Examples include notifications of incoming messages, progress bars, tooltips, and pop-up windows.
Users select one or a combination of the above elements by pressing keys on a keyboard, clicking with a mouse, or tapping on the screen. These actions make it simple to start applications, open files, navigate websites, and perform other tasks.
These GUI elements provide consistent visual indications of the tasks that can be performed within an application. They also make learning new applications more comfortable.
History of GUI
In 1981, Xerox introduced PARC, the first GUI. Apple founder Steve Jobs saw it during a tour of Xerox and released a GUI-based operating system for the Macintosh in 1984. Microsoft followed in 1985 with Windows 1.0.
These GUI-based programs were controlled with a mouse pointer that moved around the screen when users moved a physical mouse. It was the beginning of point-and-click. This shift meant users no longer had to learn a long list of commands to operate a computer. Every command was represented in a menu or by an icon on the screen.
By 1990, GUIs began to look more like those used on modern devices.
In the early 2010s, new input types, such as swipe and pinch commands, were added to GUI capability to accommodate the growing mobile market. Computer GUIs now also accept input from joysticks, light pens, cameras, and microphones. Even newer model cars use GUIs in conjunction with button controls.



:max_bytes(150000):strip_icc()/ColettaTeske-af57404a91b342578a97252b7dbd720f.jpg)
:max_bytes(150000):strip_icc()/GettyImages-899507150-edcb00919bac470cb70057e28934ccd3.jpg)
:max_bytes(150000):strip_icc()/IBM_PC_5150-b401724942d34c44bb00c4286a060b97.jpg)
:max_bytes(150000):strip_icc()/001_what-is-gui-graphical-user-interface-4682595-08c6fb97dd4747c59e7467b86511268e.jpg)
:max_bytes(150000):strip_icc()/Microsoft_Windows_1.0_screenshot-2311048907f14eb187f962f1e0ee15f3.jpg)
:max_bytes(150000):strip_icc()/5394685347_06e81d02bb_o-d06b0eb1f4e947d785dd7eb0c062797c.jpg)



