- Introduction to the Gadget Platform
- Introduction
- What’s New for Gadgets in Windows 7
- Gadget Management
- Good Bye Sidebar
- Show Desktop Gadgets
- The Sidebar Process
- Gadget Development
- Debugging
- Security
- Gadget Manifest
- Support for HighDPI
- Scripting Element and Other API Changes
- Programmatic Installation
- System.Gadget.onDock and System.Gadget.onUndock Events
- System.Gadget.beginTransition and System.Gadget.endTransition methods
- System.Shell.knownFolderPath method
- Windows Sidebar
- Developing a Gadget for Windows Sidebar Part 1: The Basics
- Introduction
- The Files
- The Steps
- The Example
- For Further Reference
Introduction to the Gadget Platform
[ The Windows Gadget Platform/Sidebar is available for use in the following versions of Windows: Windows 7, Windows Vista, and Windows Server 2008. It may be altered or unavailable in subsequent versions. ]
This topic introduces the Windows Gadget Platform. It discusses the evolution of the Gadget Platform from the Windows Vista Sidebar, the differences between the two platforms, and what you need to know when you transition Sidebar gadgets to the new Windows Gadget Platform.
Introduction
The Windows Sidebar, introduced as a gadget presentation and development platform in Windows Vista, ships as the Windows Gadget Platform in Windows 7.
Gadgets are mini-applications that are based on a platform of XML, HTML, CSS, and script, that exposes functionality and information derived from local applications or Web services.
As a presentation platform, the Windows Vista Sidebar is a translucent, lockable panel on the desktop that acts as a «container» to host, display, and manage gadgets.
Container is used loosely here because gadgets can be dragged easily from the Sidebar to the Windows desktop.
The design goals for the Gadget Platform emphasize backward compatibility with Vista Sidebar gadgets, tighter integration with the Windows desktop, and reduction of visual clutter through a refined and unified UI. To meet these goals, the Windows desktop replaces the Sidebar as the gadget container and management layer. Gadgets were never physically constrained to the Sidebar, so removing this middle layer visually streamlines the platform and maintains the full functionality of Sidebar gadgets.
What’s New for Gadgets in Windows 7
The Gadget Platform provides several improvements for gadget developers.
A major goal for Gadget Platform is maintaining backward compatibility with Windows Vista. Implementing any of the following modifications on existing Sidebar gadgets does not prevent them from running on Windows Vista.
Gadget Management
First and foremost of the improvements to Windows gadgets are the changes to gadget management.
Good Bye Sidebar
Gone is the concept of the Sidebar as a container. Instead, gadgets are now hosted and displayed on the desktop. A Gadgets item on the Desktop context menu provides access to the Gadgets Gallery so that you can choose, install, and use gadgets. This change simplifies gadget management, streamlines and unifies the overall desktop UI, and eliminates the need for special Sidebar settings. Note that all gadgets are still owned by the sidebar.exe process.
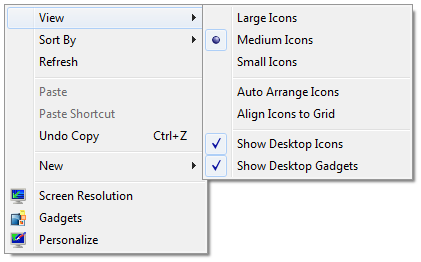
The following screen shot compares the Sidebar context menu and the Windows 7 Desktop context menu.
Show Desktop Gadgets
A new desktop option to hide or show all gadgets by stopping and starting the sidebar.exe process is now available. On the Desktop context menu, click the View command, and then uncheck the Show Desktop Gadgets option. By turning off the Show Desktop Gadgets option, you can achieve power-saving benefits on your laptop computer, and privacy concerns for people who use their computers for presentations are addressed.
Screen location and settings are restored for each gadget when the sidebar.exe process is restarted.
The Show Desktop Gadgets option on the Windows 7 Desktop context menu is illustrated in the following screen shot.
The Sidebar Process
Another performance improvement for Windows 7 is management of the sidebar.exe process. In Windows Vista, the Sidebar starts multiple instances of the sidebar.exe process. In Windows 7, only one instance of the sidebar.exe process starts. This single instance does not start until a gadget is added to the desktop, the Gadget Picker starts, or a new user session starts with existing gadgets on the desktop. If the Gadget Picker is closed with no gadgets added to the desktop, or the last gadget is deleted from the desktop, the sidebar.exe process stops automatically.
Gadget Development
For gadget developers, the Windows 7 Gadget Platform provides significant improvements without breaking Windows Vista gadget functionality.
Debugging
To help developers debug gadget applications, the following registry key has been added to Windows 7, which enables the display of script errors at run time.
Security
There are no significant changes to the security model of the Gadget Platform compared with the Windows Vista Sidebar. For further guidelines on writing secure gadgets, see Inspect Your Gadget.
The following table describes the gadget installation locations and write and execute permissions for those locations.
| Gadget type | Location | Permissions | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| User gadgets | %localappdata%\Microsoft\Windows Sidebar\Gadgets | All users can write to this location. | |||||||||
| Shared gadgets | %programfiles%\Windows Sidebar\Shared Gadgets | Only members of the Administrators group can write to this location. | |||||||||
| Windows gadgets | %programfiles%\Windows Sidebar\Gadgets | This location is reserved for Microsoft gadgets.
Gadget ManifestThe gadget manifest is an XML file that contains general configuration and presentation information for a gadget. This information is displayed in the Gadgets Gallery as gadget and developer details, along with functional or informational icons. Each gadget package must include a manifest. Support for HighDPIThe following is a sample manifest with the node set to true. Scripting Element and Other API ChangesThis section describes changes to the core set of scripting elements and APIs for the Gadget Platform. Programmatic InstallationIDesktopGadget is a new Windows Shell interface. It exposes the RunGadget method, which allows the programmatic addition of an installed gadget to the Windows 7 desktop. The gadget must be installed before calling this method for the method to return successfully. This method can be called during the installation of an application that includes a supporting gadget as part of the installation package, for example, installing a calendar application that includes a gadget that displays upcoming appointments. Applications should not call RunGadget without asking the user for permission. If the permission choice is a check box, that check box should be unchecked, by default. This RunGadget method cannot be used to add a gadget that is already running. If an instance of the gadget at the supplied path is already running, this method returns SCHED_E_ALREADY_RUNNING. The RunGadget method can be used to add Shared gadgets or Windows gadgets. The following table describes the installation locations for gadgets added by using the RunGadget method, and permissions for those locations.
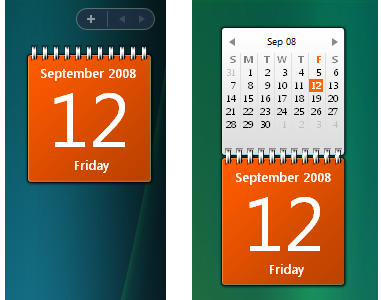
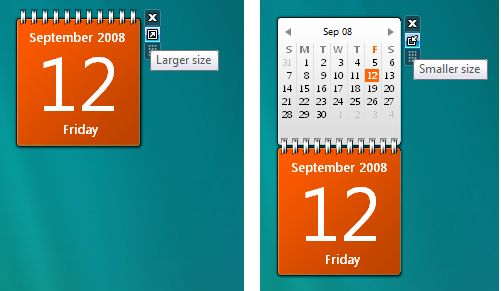
If GadgetPath resolves to a gadget that is not a Shared gadget or a Windows gadget, E_ACCESSDENIED is returned. System.Gadget.onDock and System.Gadget.onUndock EventsIn Windows Vista Sidebar gadgets, you could link onDock and onUndock events to event handlers, so that a visual transition effect was automatically used when the gadget was docked to or undocked from the Sidebar. An example of the visual transition that is defined in the dock and undock event handlers is shown in the following screen shot. Because there is no Sidebar associated with the Gadget Platform in Windows 7, there are no dock and undock events. However, to maintain backward compatibility, the same code can be used for a similar effect. First, define a dock or undock event handler. When the mouse pointer hovers over the gadget or the gadget receives focus, an additional icon is displayed. Click this icon to raise the dock event (Smaller size) or undock event (Larger size). The gadget performs the visual transition, as shown in the following screen shots. The following code example demonstrates how the same code works to connect the dock and undock event handlers for the Sidebar and the Gadget Platform. System.Gadget.beginTransition and System.Gadget.endTransition methodsFor Windows 7, the default transition behavior for the onDock and onUndock events is a smooth resizing, or morphing, from one visual state to the other. Since no other options exist for the transition behavior in the Gadget Platform, calls to the System.Gadget.beginTransition and System.Gadget.endTransition methods are ignored. System.Shell.knownFolderPath methodFor Windows 7, this method can accept a KNOWNFOLDERID GUID. Windows SidebarFor further information on developing gadgets for the Windows Gadget platform, see the documentation for Windows Sidebar. Developing a Gadget for Windows Sidebar Part 1: The Basics[ The Windows Gadget Platform/Sidebar is available for use in the following versions of Windows: WindowsВ 7, WindowsВ Vista, and Windows ServerВ 2008. It may be altered or unavailable in subsequent versions. ] The first of three overviews that describe how to create a basic gadget for the Windows Sidebar. In this overview, we demonstrate a simple «Hello World» gadget and the steps required to install and display it in the Sidebar. IntroductionGadgets are lightweight HTML and script-based applications that provide the abillity to derive and present information or functionality from a variety of sources, such as local applications and controls, or websites and services. Developers with experience authoring webpages will find the process of creating a gadget very familiar. The FilesA basic gadget consists of two files:
It is highly recommended that all gadget HTML and script files be saved with UTF-8 character encoding. The following steps can be taken to ensure the encoding of these files:
If the value in the Encoding drop-down is not UTF-8:
Repeat this process for all gadget HTML and script files. A more robust gadget implementation may require other files not detailed here. For the purposes of this overview, however, the discussion is limited to these two core files. The StepsIn general, the steps for creating a gadget are: Create a development folder to contain the gadget files. It is generally good practice to give the development folder the same name as the gadget it hosts, with the added extension of .gadget. For example, if your gadget’s name is «Test» then the development folder should be named «Test.gadget». This reduces naming confusion later when it comes time to install the gadget. However, the development folder can have any name you wish. Similarly, the development folder can be located anywhere. However, during development and testing it is typically more efficient to place the folder in one of the system folders associated with the Sidebar:
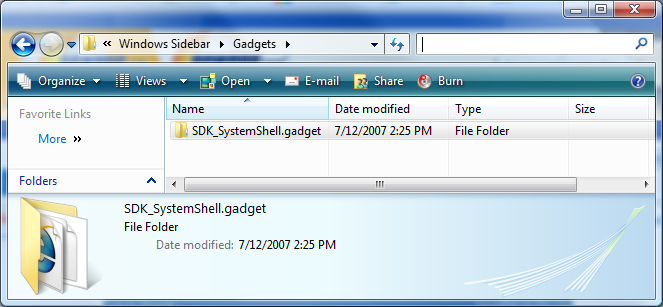
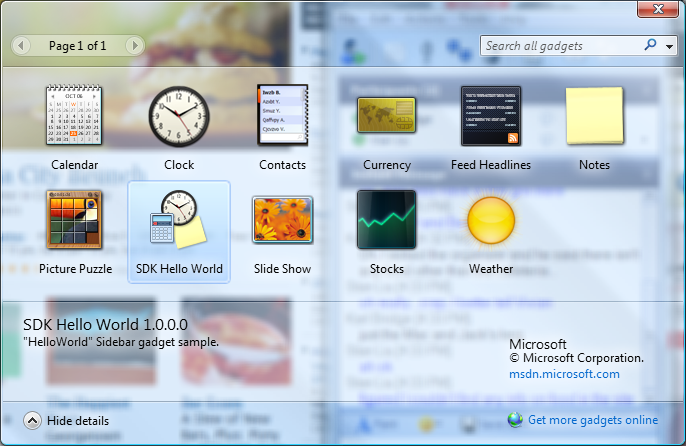
The following image shows a gadget development folder in the %USER_DATA%\Local\Microsoft\Windows Sidebar\Gadgets folder. These practices ensure the gadget appears in the gadget picker with minimal subsequent file handling. Create the manifest file and save it to the development folder. For more information on the gadget manifest, see Gadgets for Windows Sidebar Manifest. Create the core .html file and save it to the development folder. Install the gadget, if necessary. Depending on where you created your development folder, you may need to copy the folder or its content to one of the two previously identified Sidebar system folders. Alternatively, you may want to package the gadget for general distribution and test the gadget installation process. For more information on installing and updating a gadget, see Gadgets for Windows Sidebar Updating and Refreshing. Test the gadget and make revisions as necessary. The ExampleThe following is a step-by-step example for creating a simple «Hello World» gadget. To open the Sidebar, click the Start button, point to All Programs, then to Accessories, and then click Windows Sidebar. You can also click the Start button, click Run. , and then type «sidebar» in the Open text field and press ENTER. Locate and open your gadgets folder. Click the Start button, and then click Run. . In the Open text box, type: In your Gadgets folder, create a new folder named HelloWorld.gadget. Copy and paste the following code into Notepad or a similar editor that allows you to create an HTML file. Name the file HelloWorld.html, and save it in your HelloWorld.gadget folder.
Create a new folder called images under the HelloWorld.gadget folder. Create a new background image at least 130 pixels wide and 75 pixels high and save it to the images folder. Create the gadget manifest by copying and pasting the following code into a new file. Save this file with the file name gadget.xml and UTF-8 encoding. Click the «+» symbol at the top of the Sidebar to display the Gadget Gallery. In the Gadget Gallery, the «SDK Hello World» gadget should be visible. To install the gadget in the Sidebar, double-click the icon for the «SDK Hello World» gadget or drag and drop it to the Sidebar. Unlike a standard Windows icon, a gadget icon is nothing more than a Web-based image file (.gif, .jpg, or .png). The image can be created using Microsoft Paint or similar image editing tool. If a custom icon isn’t specified in the manifiest, Sidebar provides a generic icon for the gadget. When creating custom icons, it is recommended that they be 64 pixels wide by 64 pixels high. The gadget picker reserves a space of that size and resizes the icon accordingly. For Further ReferenceTo read posts from the Sidebar team, including gadget authoring tips, links to gadget information, and news about the platform, see the Gadget Corner blog. To participate in developer community discussions on writing gadgets for the Sidebar, see the Sidebar Gadget Development forum. |