- Toast notifications from desktop apps
- All options
- Preferred option — COM activator
- Alternative option — No COM / Stub CLSID
- Schedule a toast notification
- Prerequisites
- Step 1: Install NuGet package
- Step 2: Add namespace declarations
- Step 3: Schedule the notification
- Provide a primary key for your toast
- Cancel scheduled notifications
- Activation handling
- Adding actions, inputs, and more
- Toast content
- Getting started
- Sending a toast notification
- Toast notification structure
- Visual
- Text elements
- App logo override
- Hero image
- Inline image
- Image size restrictions
- Attribution text
- Custom timestamp
- Progress bar
- Headers
- Adaptive content
- Columns and text elements
- Buttons
- Buttons with icons
- Buttons with pending update activation
- Context menu actions
- Inputs
- Quick reply text box
- Inputs with buttons bar
- Selection input
- Snooze/dismiss
- Audio
- Alarms, reminders, and incoming calls
- Localization and accessibility
- Handling activation
Toast notifications from desktop apps
Desktop apps (including packaged MSIX apps, apps that use sparse packages to obtain package identity, and classic non-packaged desktop apps) can send interactive toast notifications just like Windows apps. However, there are a few different options for desktop apps due to the different activation schemes.
In this article, we list out the options you have for sending a toast notification on Windows 10. Every option fully supports.
- Persisting in Action Center
- Being activatable from both the popup and inside Action Center
- Being activatable while your EXE isn’t running
All options
The table below illustrates your options for supporting toasts within your desktop app, and the corresponding supported features. You can use the table to select the best option for your scenario.
| Option | Visuals | Actions | Inputs | Activates in-process |
|---|---|---|---|---|
| COM activator | вњ”пёЏ | вњ”пёЏ | вњ”пёЏ | вњ”пёЏ |
| No COM / Stub CLSID | вњ”пёЏ | вњ”пёЏ | вќЊ | вќЊ |
Preferred option — COM activator
This is the preferred option that works for desktop apps, and supports all notification features. Don’t be afraid of the «COM activator»; we have a library for C# and C++ apps that makes this very straightforward, even if you’ve never written a COM server before.
| Visuals | Actions | Inputs | Activates in-process |
|---|---|---|---|
| вњ”пёЏ | вњ”пёЏ | вњ”пёЏ | вњ”пёЏ |
With the COM activator option, you can use the following notification templates and activation types in your app.
| Template and activation type | MSIX/sparse package | Classic desktop |
|---|---|---|
| ToastGeneric Foreground | вњ”пёЏ | вњ”пёЏ |
| ToastGeneric Background | вњ”пёЏ | вњ”пёЏ |
| ToastGeneric Protocol | вњ”пёЏ | вњ”пёЏ |
| Legacy templates | вњ”пёЏ | вќЊ |
If you add the COM activator to your existing MSIX/sparse package app, Foreground/Background and Legacy notification activations will now activate your COM activator instead of your command line.
Alternative option — No COM / Stub CLSID
This is an alternative option if you cannot implement a COM activator. However, you will sacrifice a few features, such as input support (text boxes on toasts) and activating in-process.
| Visuals | Actions | Inputs | Activates in-process |
|---|---|---|---|
| вњ”пёЏ | вњ”пёЏ | вќЊ | вќЊ |
With this option, if you support classic desktop, you are much more limited in the notification templates and activation types that you can use, as seen below.
| Template and activation type | MSIX/sparse package | Classic desktop |
|---|---|---|
| ToastGeneric Foreground | вњ”пёЏ | вќЊ |
| ToastGeneric Background | вњ”пёЏ | вќЊ |
| ToastGeneric Protocol | вњ”пёЏ | вњ”пёЏ |
| Legacy templates | вњ”пёЏ | вќЊ |
For packaged MSIX apps and apps that use sparse packages, just send toast notifications like a UWP app would. When the user clicks on your toast, your app will be command line launched with the launch args that you specified in the toast.
For classic desktop apps, set up the AUMID so that you can send toasts, and then also specify a CLSID on your shortcut. This can be any random GUID. Don’t add the COM server/activator. You’re adding a «stub» COM CLSID, which will cause Action Center to persist the notification. Note that you can only use protocol activation toasts, as the stub CLSID will break activation of any other toast activations. Therefore, you have to update your app to support protocol activation, and have the toasts protocol activate your own app.
Schedule a toast notification
Scheduled toast notifications allow you to schedule a notification to appear at a later time, regardless of whether your app is running at that time. This is useful for scenarios like displaying reminders or other follow-up tasks for the user, where the time and content of the notification is known ahead-of-time.
Note that scheduled toast notifications have a delivery window of 5 minutes. If the computer is turned off during the scheduled delivery time, and remains off for longer than 5 minutes, the notification will be «dropped» as no longer relevant to the user. If you need guaranteed delivery of notifications regardless of how long the computer was off, we recommend using a background task with a time trigger, as illustrated in this code sample.
Desktop applications (both MSIX/sparse packages and classic desktop) have slightly different steps for sending notifications and handling activation. Follow along with the instructions below, however replace ToastNotificationManager with the DesktopNotificationManagerCompat class from the desktop apps documentation.
Prerequisites
To fully understand this topic, the following will be helpful.
- A working knowledge of toast notification terms and concepts. For more information, seeВ Toast and action center overview.
- A familiarity with Windows 10 toast notification content. For more information, see toast content documentation.
- A Windows 10 UWP app project
Step 1: Install NuGet package
Install the Microsoft.Toolkit.Uwp.Notifications NuGet package. Our code sample will use this package. At the end of the article we’ll provide the «plain» code snippets that don’t use any NuGet packages. This package allows you to create toast notifications without using XML.
Step 2: Add namespace declarations
Step 3: Schedule the notification
We’ll use a simple text-based notification reminding a student about the homework they have due today. Construct the notification and schedule it!
Provide a primary key for your toast
If you want to programmatically cancel, remove, or replace the scheduled notification, you need to use the Tag property (and optionally the Group property) to provide a primary key for your notification. Then, you can use this primary key in the future to cancel, remove, or replace the notification.
To see more details on replacing/removing already delivered toast notifications, please see Quickstart: Managing toast notifications in action center (XAML).
Tag and Group combined act as a composite primary key. Group is the more generic identifier, where you can assign groups like «wallPosts», «messages», «friendRequests», etc. And then Tag should uniquely identify the notification itself from within the group. By using a generic group, you can then remove all notifications from that group by using the RemoveGroup API.
Cancel scheduled notifications
To cancel a scheduled notification, you first have to retrieve the list of all scheduled notifications.
Then, find your scheduled toast matching the tag (and optionally group) you specified earlier, and call RemoveFromSchedule().
Win32 non-MSIX/sparse apps must use the ToastNotificationManagerCompat class as seen above. If you use ToastNotificationManager itself, you will receive an element not found exception. All types of apps can use the Compat class and it will work correctly.
Activation handling
See the send a local toast docs to learn more about handling activation. Activation of a scheduled toast notification is handled the same as activation of a local toast notification.
Adding actions, inputs, and more
See the send a local toast docs to learn more about advanced topics like actions and inputs. Actions and inputs work the same in local toasts as they do in scheduled toasts.
Toast content
Adaptive and interactive toast notifications let you create flexible notifications with text, images, and buttons/inputs.
To see the legacy templates from WindowsВ 8.1 and Windows Phone 8.1, see the legacy toast template catalog.
Getting started
Install Notifications library. If you’d like to use C# instead of XML to generate notifications, install the NuGet package named Microsoft.Toolkit.Uwp.Notifications (search for «notifications uwp»). The C# samples provided in this article use version 7.0.0 of the NuGet package.
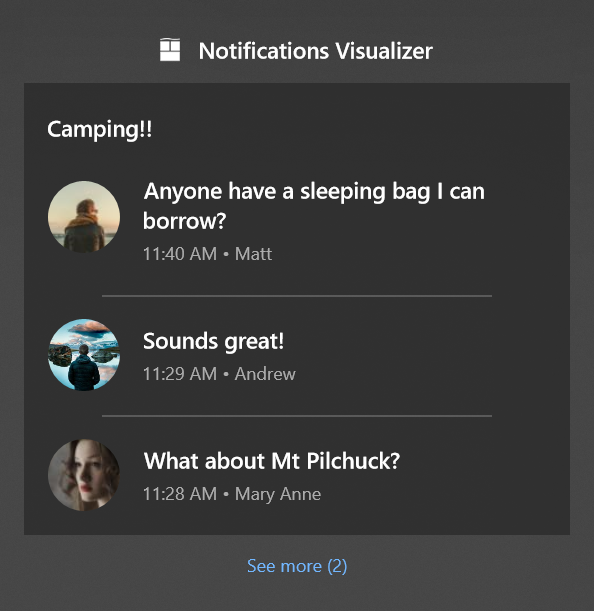
Install Notifications Visualizer. This free Windows app helps you design interactive toast notifications by providing an instant visual preview of your toast as you edit it, similar to Visual Studio’s XAML editor/design view. See Notifications Visualizer for more information, or download Notifications Visualizer from the Store.
Sending a toast notification
To learn how to send a notification, see Send local toast. This documentation only covers creating the toast content.
Toast notification structure
Toast notifications are a combination of some data properties like Tag/Group (which let you identify the notification) and the toast content.
The core components of toast content are.
- launch: This defines what arguments will be passed back to your app when the user clicks your toast, allowing you to deep link into the correct content that the toast was displaying. To learn more, see Send local toast.
- visual: The visual portion of the toast, including the generic binding that contains text and images.
- actions: The interactive portion of the toast, including inputs and actions.
- audio: Controls the audio played when the toast is shown to the user.
The toast content is defined in raw XML, but you can use our NuGet library to get a C# (or C++) object model for constructing the toast content. This article documents everything that goes within the toast content.
Here is a visual representation of the toast’s content:
Visual
Each toast must specify a visual, where you must provide a generic toast binding, which can contain text, images, and more. These elements will be rendered on various Windows devices, including desktop, phones, tablets, and Xbox.
For all attributes supported in the visual section and its child elements, see the schema documentation.
Your app’s identity on the toast notification is conveyed via your app icon. However, if you use the app logo override, we will display your app name beneath your lines of text.
| App identity for normal toast | App identity with appLogoOverride |
|---|---|
Text elements
Each toast must have at least one text element, and can contain two additional text elements, all of type AdaptiveText.
Since the Windows 10 Anniversary Update, you can control how many lines of text are displayed by using the HintMaxLines property on the text. The default (and maximum) is up to 2 lines of text for the title, and up to 4 lines (combined) for the two additional description elements (the second and third AdaptiveText).
App logo override
By default, your toast will display your app’s logo. However, you can override this logo with your own ToastGenericAppLogo image. For example, if this is a notification from a person, we recommend overriding the app logo with a picture of that person.
You can use the HintCrop property to change the cropping of the image. For example, Circle results in a circle-cropped image. Otherwise, the image is square. Image dimensions are 48×48 pixels at 100% scaling. We generally recommend providing a version each icon asset for each scale factor: 100%, 125%, 150%, 200%, and 400%.
Hero image
New in Anniversary Update: Toasts can display a hero image, which is a featured ToastGenericHeroImage displayed prominently within the toast banner and while inside Action Center. Image dimensions are 364×180 pixels at 100% scaling.
Inline image
You can provide a full-width inline-image that appears when you expand the toast.
Image size restrictions
The images you use in your toast notification can be sourced from.
For http and https remote web images, there are limits on the file size of each individual image. In the Fall Creators Update (16299), we increased the limit to be 3 MB on normal connections and 1 MB on metered connections. Before that, images were always limited to 200 KB.
| Normal connection | Metered connection | Before Fall Creators Update |
|---|---|---|
| 3 MB | 1 MB | 200 KB |
If an image exceeds the file size, or fails to download, or times out, the image will be dropped and the rest of the notification will be displayed.
Attribution text
New in Anniversary Update: If you need to reference the source of your content, you can use attribution text. This text is always displayed at the bottom of your notification, along with your app’s identity or the notification’s timestamp.
On older versions of Windows that don’t support attribution text, the text will simply be displayed as another text element (assuming you don’t already have the maximum of three text elements).
Custom timestamp
New in Creators Update: You can now override the system-provided timestamp with your own timestamp that accurately represents when the message/information/content was generated. This timestamp is visible within Action Center.
To learn more about using a custom timestamp, please see custom timestamps on toasts.
Progress bar
New in Creators Update: You can provide a progress bar on your toast notification to keep the user informed of the progress of operations such as downloads.
To learn more about using a progress bar, please see Toast progress bar.
Headers
New in Creators Update: You can group notifications under headers within Action Center. For example, you can group messages from a group chat under a header, or group notifications of a common theme under a header, or more.
To learn more about using headers, please see Toast headers.
Adaptive content
New in Anniversary Update: In addition to the content specified above, you can also display additional adaptive content that is visible when the toast is expanded.
This additional content is specified using Adaptive, which you can learn more about by reading the Adaptive Tiles documentation.
Note that any adaptive content must be contained within an AdaptiveGroup. Otherwise it will not be rendered using adaptive.
Columns and text elements
Here’s an example where columns and some advanced adaptive text elements are used. Since the text elements are within an AdaptiveGroup, they support all the rich adaptive styling properties.
Buttons
Buttons make your toast interactive, letting the user take quick actions on your toast notification without interrupting their current workflow. For example, users can reply to a message directly from within a toast, or delete an email without even opening the email app. Buttons appear in the expanded portion of your notification.
To learn more about implementing buttons end-to-end, see Send local toast.
Buttons can perform the following different actions.
- Activating the app in the foreground, with an argument that can be used to navigate to a specific page/context.
- Activating the app’s background task, for a quick-reply or similar scenario.
- Activating another app via protocol launch.
- Performing a system action, such as snoozing or dismissing the notification.
You can only have up to 5 buttons (including context menu items which we discuss later).
Buttons with icons
You can add icons to your buttons. These icons are white transparent 16×16 pixel images at 100% scaling, and should have no padding included in the image itself. If you choose to provide icons on a toast notification, you must provide icons for ALL of your buttons in the notification, as it transforms the style of your buttons into icon buttons.
For accessibility, be sure to include a contrast-white version of the icon (a black icon for white backgrounds), so that when the user turns on High Contrast White mode, your icon is visible. Learn more on the toast accessiblity page.
Buttons with pending update activation
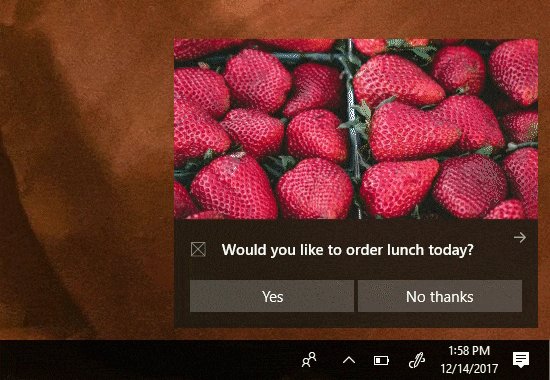
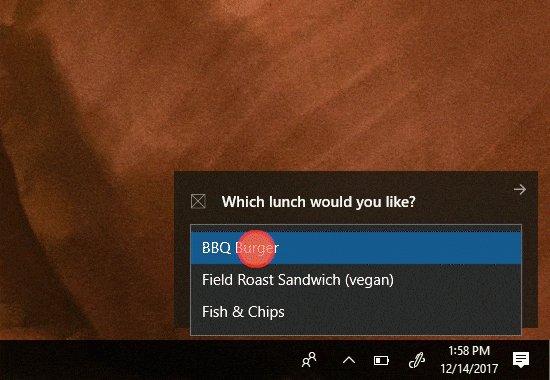
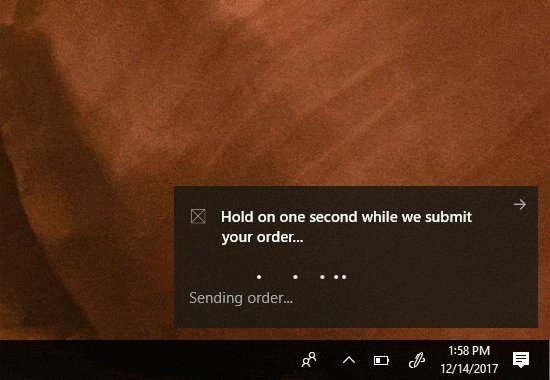
New in Fall Creators Update: On background activation buttons, you can use an after activation behavior of PendingUpdate to create multi-step interactions in your toast notifications. When the user clicks your button, your background task is activated, and the toast gets placed in a «pending update» state, where it stays on screen till your background task replaces the toast with a new toast.
To learn how to implement this, see Toast pending update.
Context menu actions
New in Anniversary Update: You can add additional context menu actions to the existing context menu that appears when the user right clicks your toast from within Action Center. Note that this menu only appears when right clicked from Action Center. It does not appear when right clicking a toast popup banner.
On older devices, these additional context menu actions will simply appear as normal buttons on your toast.
The additional context menu actions you add (such as «Change location») appear above the two default system entries.
The builder syntax doesn’t support context menu actions, so we recommend using initializer syntax.
Additional context menu items contribute to the total limit of 5 buttons on a toast.
Activation of additional context menu items is handled identical to toast buttons.
Inputs
Inputs are specified within the Actions region of the toast region of the toast, meaning they are only visible when the toast is expanded.
Quick reply text box
To enable a quick reply text box (for example, in a messaging app) add a text input and a button, and reference the ID of the text input field so that the button is displayed next to to the input field. The icon for the button should be a 32×32 pixel image with no padding, white pixels set to transparent, and 100% scale.
Inputs with buttons bar
You also can have one (or many) inputs with normal buttons displayed below the inputs.
Selection input
In addition to text boxes, you can also use a selection menu.
Snooze/dismiss
Using a selection menu and two buttons, we can create a reminder notification that utilizes the system snooze and dismiss actions. Make sure to set the scenario to Reminder for the notification to behave like a reminder.
We link the Snooze button to the selection menu input using the SelectionBoxId property on the toast button.
To use the system snooze and dismiss actions:
- Specify a ToastButtonSnooze or ToastButtonDismiss
- Optionally specify a custom content string:
- If you don’t provide a string, we’ll automatically use localized strings for «Snooze» and «Dismiss».
- Optionally specify the SelectionBoxId:
- If you don’t want the user to select a snooze interval and instead just want your notification to snooze only once for a system-defined time interval (that is consistent across the OS), then don’t construct any at all.
- If you want to provide snooze interval selections:
- Specify SelectionBoxId in the snooze action
- Match the id of the input with the SelectionBoxId of the snooze action
- Specify ToastSelectionBoxItem‘s value to be a nonNegativeInteger which represents snooze interval in minutes.
Audio
Custom audio has always been supported by Mobile, and is supported in Desktop Version 1511 (build 10586) or newer. Custom audio can be referenced via the following paths:
Alternatively, you can pick from the list of ms-winsoundevents, which have always been supported on both platforms.
See the audio schema page for information on audio in toast notifications. To learn how to send a toast using custom audio, see custom audio on toasts.
Alarms, reminders, and incoming calls
To create alarms, reminders, and incoming call notifications, you simply use a normal toast notification with a scenario value assigned to it. The scenario adusts a few behaviors to create a consistent and unified user experience.
When using Reminder or Alarm, you must provide at least one button on your toast notification. Otherwise, the toast will be treated as a normal toast.
- Reminder: The notification will stay on screen until the user dismisses it or takes action. On Windows Mobile, the toast will also show pre-expanded. A reminder sound will be played.
- Alarm: In addition to the reminder behaviors, alarms will additionally loop audio with a default alarm sound.
- IncomingCall: Incoming call notifications are displayed full screen on Windows Mobile devices. Otherwise, they have the same behaviors as alarms except they use ringtone audio and their buttons are styled differently.
Localization and accessibility
Your tiles and toasts can load strings and images tailored for display language, display scale factor, high contrast, and other runtime contexts. For more info, see Tile and toast notification support for language, scale, and high contrast.
Handling activation
To learn how to handle toast activations (the user clicking your toast or buttons on the toast), see Send local toast. В