- Наш канал на Youtube
- Статьи Скрипты
- Быстрое оформление таблиц любой сложности
- Scripts with seven language interface!
- Деление строки таблицы по горизонтали
- Деление строки таблицы по горизонтали
- Отключение Grep-стилей
- Инструмент «Книга» и концевые сноски
- Ударения в вёрстке (прощание с розовыми квадратиками)
- InDesign 2020: необъяснимое исчезновение сносок и появление их вновь
- Создание каталога шрифтов
- Расчёт и построение модульной сетки в Adobe InDesign
- Наш канал на Youtube
- Нетрадиционное использование скрипта MakeGrid
- adisord
- AD — Архитектурная дизайн-студия
- Посетите наш сайт www.adisord.com
- Метка: построение схемы-сетки
Наш канал на Youtube
Здравствуйте все, кто работает в Индизайне!
Извещаем вас о том, что на youtube.com начал работу канал «InDesign Мастерская вёрстки». Там уже размещены более 60 видео с полным описанием как работать с программой DoTextOK. Другие интересные темы, касающиеся работы …
Хитрости и секреты, приемы работы, уроки
Особенности новой версии Индизайна
Описание плагинов, информация о плагинах для работы с Adobe InDesign
Готовые к использованию скрипты для Adobe InDesign
Описание языка, приёмов и методов программирования для Adobe InDesign
Статьи Скрипты
Быстрое оформление таблиц любой сложности
В сложной многотабличной вёрстке:
1) можно собрать только НЕодинаковые таблицы.
Сразу появится возможность не рисовать все присланные на вёрстку таблицы, а ограничиться только найденными.
Понимаете, в чём тут фишка?! Остальные таблицы по своей структуре — это копии каких-то …
Scripts with seven language interface!
ver the past years, many programs have been made that make layout a pleasure, but they all have a Russian interface — https://dotextok.ru
And in 2021, I decided to make them with a choice of language …
Деление строки таблицы по горизонтали
Деление в Индизайне строки таблицы по горизонтали — скрипт отлажен!
Спасибо всем за помощь с таблицами.
Такое деление строки — реальная проблема, с этим согласится каждый, кто с этим столкнулся.
Поэтому прошу вас — поделитесь ссылкой на это …
Деление строки таблицы по горизонтали
Мне радостно сообщить, что удалось сделать скрипт, делящий абзац в ячейке таблицы Индизайна на две ячейки. Вот о чём речь: когда в программе Word абзац не помещается в нижней ячейке, он переходит в ячейку на …
Отключение Grep-стилей
Замечательная идея в свое время пришла разработчикам InDesign — использовать Grep-стили в составе стилей абзаца. Но в этой бочке меда есть и ложка дегтя — когда документ очень большой или когда задействовано много Grep-стилей — …
Инструмент «Книга» и концевые сноски
Как вам идея иметь на своей машине комплект программ, помогающих использовать инструмент «Книга» (Book) для работы с файлами, содержащими концевые сноски?
Неожиданная проблема Индизайна в том, что его «Книга» с концевыми сносками не работает, а ворочать …
Ударения в вёрстке (прощание с розовыми квадратиками)
В кодовой таблице предусмотрено знакоместо для ударения, и название есть Combining Acute Accent. Но проблема в том, что далеко не во всех шрифтах существует этот знак нулевой ширины, оформляющий ударение над строчными и прописными буквами. Гораздо чаще на …
InDesign 2020: необъяснимое исчезновение сносок и появление их вновь
Да, этот високосный год непростой… Не только коронавирус. Буквально на днях у соседей появилось сообщение о пропаже сносок в индизайне 2020.
https://forum.rudtp.ru/threads/propadajut-snoski.75265/
Там автор темы выложил и сканы, и indd-файл, и затем ссылку на страницу uservoice.
Этот юзервойс, …
Создание каталога шрифтов
Работа по созданию каталога шрифтов в Индизайне не сложная, но чрезвычайно скучная. Создать новый документ, исходная страница которого содержит одно большое текстовое поле с полным диапазоном букв, цифр и специальных символов, заданных разными размерами. Затем страница дублируется …
Расчёт и построение модульной сетки в Adobe InDesign
К сожалению, на сегодняшний день очень мало доступной и понятной литературы по модульным сеткам. И, честно говоря, почему так — непонятно, ведь данная информация очень полезна и важна для любого дизайнера.
Вся представленная информация на русском языке, касающаяся данной тематики или слишком обобщена, или годится, как некое пособие для ознакомления (и то только по теоретической части), но из всего этого непонятно, как можно применить её на практике.
Каждый, кто связан с дизайном, имеет представление о существовании модульных сеток и о том, что они важны, но как с ними работать и почему же, они так необходимы, является для многих вопросом.
ЧТО ЖЕ ТАКОЕ МОДУЛЬНАЯ СЕТКА?
Это некий шаблон или трафарет. Воображаемая сетка, образованная горизонтальными и вертикальными линиями, к которым «привязываются» основные элементы страницы (текстовое наполнение, иллюстрации и т.д.).
ОСНОВНОЙ ПРИНЦИП ПОСТРОЕНИЯ МОДУЛЬНОЙ СЕТКИ С ИСПОЛЬЗОВАНИЕМ ADOBE INDESIGN
- Создаём новый документ
a. Выбираем формат страницы А4 вертикальный (210×297 mm).
b. Поля (Margins) по умолчанию имеет заданный размер —12,7 mm, одинаковый по всем сторонам.
Меняем все значения:
- Верх (Top) — 15 mm;
- Низ (Bottom) — 30 mm;
- Внутреннее поле (Inside) — 20 mm;
- Наружное поле (Outside) — 10 mm.
ПРИВЕДЁННЫЕ ВЫШЕ РАЗМЕРЫ ПОЛЕЙ ЯВЛЯЮТСЯ РАСПРОСТРАНЕННЫМИ КЛАССИЧЕСКИМИ РАЗМЕРАМИ.
2. Устанавливаем единицы измерения — пункты (Points)
Наш канал на Youtube
Здравствуйте все, кто работает в Индизайне!
Извещаем вас о том, что на youtube.com начал работу канал «InDesign Мастерская вёрстки». Там уже размещены более 60 видео с полным описанием как работать с программой DoTextOK. Другие интересные темы, касающиеся работы …
Хитрости и секреты, приемы работы, уроки
Особенности новой версии Индизайна
Описание плагинов, информация о плагинах для работы с Adobe InDesign
Готовые к использованию скрипты для Adobe InDesign
Описание языка, приёмов и методов программирования для Adobe InDesign
Нетрадиционное использование скрипта MakeGrid
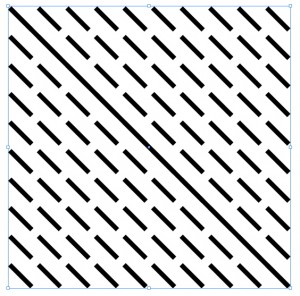
Вам, наверняка известен скрипт MakeGrid, который идет в комплекте с InDesign начиная с версии CS3. Он позволяет разбивать фрейм на несколько (впрочем в качестве исходника может выступать и не один фрейм). Давно всем известный инструмент…
Но Keith Gilbert открыл новые горизонты в использовании этой программы. Он подумал — «А почему фреймы?» и начал применять его к линиям. И вот что из этого получилось.
1. В качестве исходника взята прямая линия под углом 45 градусов.
2. Запускается скрипт с параметрами:
3. Полученный результат
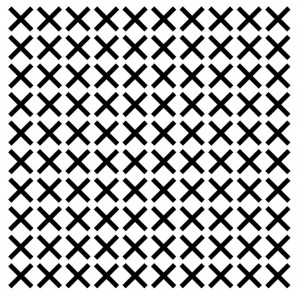
4. Выделяем исходную линию и отражаем ее горизонтально
5. Запускаем скрипт еще раз
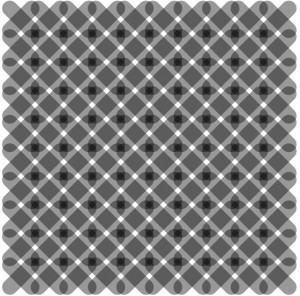
6. Применяем к этому всему следующие атрибуты линии и устанавливаем прозрачность в 40%
7. Вот что получилось
Это уже хороший результат, с которым можно дальше работать.
Все эти действия производились с прямой линией. А если взять часть синусоиды или какую-либо кривую линию? А если указывать отрицательные значения между колонками и строками? А если использовать цвета? Имейте ввиду — такое экспериментирование затягивает как наркотик.
 adisord
adisord
AD — Архитектурная дизайн-студия
Посетите наш сайт www.adisord.com
Метка: построение схемы-сетки
К сожалению, на сегодняшний день очень мало доступной и понятной литературы по модульным сеткам. И, честно говоря, почему так — непонятно, ведь данная информация очень полезна и важна для любого дизайнера.
Вся представленная информация на русском языке, касающаяся данной тематики или слишком обобщена, или годится, как некое пособие для ознакомления (и то только по теоретической части), но из всего этого непонятно, как можно применить её на практике.
Каждый, кто связан с дизайном, имеет представление о существовании модульных сеток и о том, что они важны, но как с ними работать и почему же, они так необходимы, является для многих вопросом.
ЧТО ЖЕ ТАКОЕ МОДУЛЬНАЯ СЕТКА?
Это некий шаблон или трафарет. Воображаемая сетка, образованная горизонтальными и вертикальными линиями, к которым «привязываются» основные элементы страницы (текстовое наполнение, иллюстрации и т.д.).
ОСНОВНОЙ ПРИНЦИП ПОСТРОЕНИЯ МОДУЛЬНОЙ СЕТКИ С ИСПОЛЬЗОВАНИЕМ ADOBE INDESIGN
1. Создаём новый документ.
* ПРИВЕДЁННЫЕ ВЫШЕ РАЗМЕРЫ ПОЛЕЙ ЯВЛЯЮТСЯ РАСПРОСТРАНЕННЫМИ КЛАССИЧЕСКИМИ РАЗМЕРАМИ.
2. Устанавливаем единицы измерения — пункты (Points).
Edit > Preferences > Units & Increments
3. Строим сетку.
Для того, чтобы в итоге получилась интересующая нас сетка, изначально нам должны быть известны следующие данные:
- Общее количество строк, учитывая конструкцию сетки.
- Высота шрифта по выносимым элементам («EqПр»).
- Интервал между блоками, учитывая высоту шрифта и разрядку строк.
I. Создаём текстовой блок.
Указываем в нём интересующие нас параметры. В данном примере используется:
- Шрифт — MyriadPro;
- Кегль — 11 pt;
- Интерлиньяж (Leading) — 12 pt.
* В ЗАВИСИМОСТИ ОТ ДИЗАЙНА ПРОЕКТА ДОЛЖНА БЫТЬ ПОДОБРАНА ГАРНИТУРА ОСНОВНОГО ТЕКСТА, ТАК КАК ИМЕННО ОТНОСИТЕЛЬНО ДАННОЙ ГАРНИТУРЫ БУДЕТ СТРОИТЬСЯ МОДУЛЬНАЯ СЕТКА.
II. Заполняем страницу «рыбным» текстом.
* ДЛЯ ТОГО, ЧТОБЫ ИСПОЛЬЗОВАЛОСЬ ВАШЕ ТЕКСТОВОЕ СОДЕРЖАНИЕ, НЕОБХОДИМО СОЗДАТЬ ТЕКСТОВОЙ ФАЙЛ В ПАПКЕ ADOBE INDESIGN CS4 С НАЗВАНИЕМ PLACEHOLDER.TXT.
III. Получаем информацию о количестве строк, которым мы располагаем.
- Кликнем по текстовому полю;
- Открываем вкладку Info.
* КОГДА ТЕКСТОВОЙ БЛОК ЯВЛЯЕТСЯ АКТИВНЫМ, ВСЯ ИНФОРМАЦИЯ О СОДЕРЖАНИИ ДАННОГО БЛОКА ОТОБРАЖАЕТСЯ ВО ВКЛАДКЕ INFO — КОЛИЧЕСТВО СИМВОЛОВ, СЛОВ, СТРОК И ПАРАГРАФОВ.
Количество строк (Lines) — это именно тот пункт, который интересует нас в первую очередь.
В данном примере у нас 56 строк.
Делим количество строк на количество блоков, то есть 56 / 4 = 14
14 — это количество строк.
Выбираем оптимально меньшее значение, так как нам понадобится ещё 3 строки.
13 × 4 + 3 = 55
Для построения сетки нам понадобится 55 строк. Следовательно, удаляем лишнюю.
Определяем высоту шрифта
Для того чтобы определить высоту шрифта:
- Создаём новый текстовой блок со следующим содержанием — «EqПр»;
- Используем ту же гарнитуру, что и в первом текстовом блоке, но со значением кегля 10 pt;
- Преобразовываем данный текст в кривые — Type > Create Outlines.
Н — высота текста — 8,719 pt.
Коэффициент для 8,719 pt равен — 0,8719 pt (так как кегль (размер шрифта) — 10 pt). Округляем — 0,872 pt.
Высоту нашего шрифта, то есть 11 pt умножаем на полученный коэффициент. Полученное число — 9,592 и есть высота нашего текста.
11 pt × 0,872 pt = 9,592 pt
На данный момент нам известна часть параметров, с помощью которых мы будем строить модульную сетку, а именно:
- Количество строк — 55;
- Высота текста — 9,592 pt (коэффициент — 0,872 pt);
- Интерлиньяж — 12 pt.
IV. Устанавливаем привязку Cap Height.
Object или правой клавишей мыши кликаем на текст > Text Frame Option > Baseline Options
Или данное окно можно также открыть при нажатии Ctrl + B
First Baseline > Offset – из выпадающего меню выбираем пункт Cap Height
4. Построение модульной сетки.
Переходим на Мастер-страницы (A-master).
A-master — это некий шаблон, который применяется ко всем создаваемым страницам, автоматически дублирующий все необходимые компоненты.
Именно здесь и будет создаваться наша модульная сетка.
Для перехода на A-master: Pages > A-master (двойной клик).
Дополнительные необходимые парамет ры для построения модульной сетки
55 (количество строк) — 1 (минус одна строка, так как она просчитывается по высоте (H)) = 54
54 (количество строк) × 12 pt (интерлиньяж) = 648 pt
Данное полученное значение является высотой от первой строчки до верхнего выносного элемента последней.
648 pt + 9,592 pt (высота текста) = 657,592 pt
Данное значение и есть высота нашего прямоугольника.
12 pt (интерлиньяж) × 2 − 9,592 pt (высота текста) = 14,408 pt
Интервал между блоками.
Сейчас мы имеем все необходимые параметры для того, чтобы можно было построить модульную сетку.
________________________________________ ________________________________________ _________
ШАГ 1
Рисуем прямоугольник с привязками по боковым полям. После чего вводим уже известную нам высоту прямоугольника, которая равняется 657,592 pt.
ШАГ 2
Открываем вкладку Scripts.
Windows > Automation > Scripts > MakeGrid
В открывшемся окне MakeGrid вводим следующие параметры:
- Ряды (Rows) — 4;
- Интервал между блоками (Row Gutter) — 14,408 pt.
ШАГ 3
Добавляем направляющие вокруг объектов.
Для этого выделяем 4 левых блока и открываем ещё один скрипт AddGuides.
Далее удаляем имеющиеся у нас прямоугольники. Копируем слой с Guides и переносим на другую страницу, нижний — блокируем.
Ctrl + H — отображает или скрывает Guides.
ШАГ 5
Настройка базовых линий.
Alt + Ctrl + ’ — отображает или скрывает базовые линии.
Рисуем прямоугольник от верха документа до первого Guide. Смотрим, чему равняется высота прямоугольника.
Edit > Preferences > Grids
В графе Start указываем высоту прямоугольника.
Значение графы Increment Every должно совпадать со значением интерлиньяжа, то есть равняться 12 pt.
Перетаскивая фреймы в другое место, всегда будет соблюдаться кратность, учитывая, что интерлиньяж равен шагу базовых линий.
________________________________________ ________________________________________ _________
Продолжение статьи «Заполнение модульной сетки в Adobe InDesign»

















 adisord
adisord 


