- 5 лучших онлайн редакторов иконок
- IconsFlow
- FlatIcons
- Launcher Icon Generator
- Android Material Icon Generator
- Simunity
- Редакторы иконок
- Нюансы редактирования
- Выбор программы
- Прозрачный фон
- 7 удобных, бесплатных иконок и редакторов Favicon
- 1. X-Icon Editor
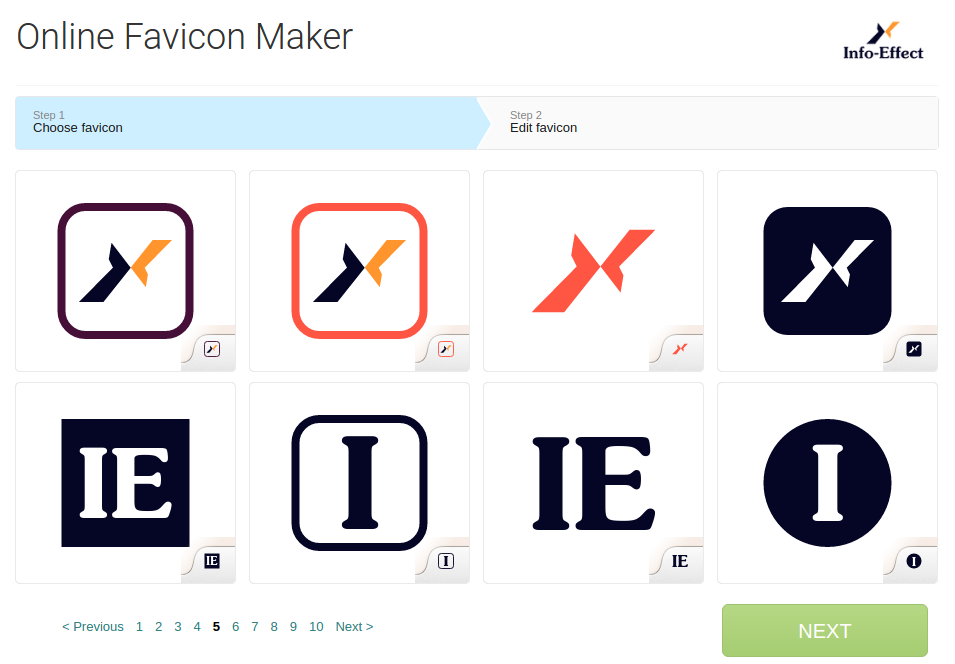
- 2. Бесплатный Icon Maker
- 3. Младший редактор иконок
- 4. IcoFX Portable
- 5. КИконедит
- 6. OS X Icon Editor и Icon Maker для Mac
- 7. Логастер
- Завершение
5 лучших онлайн редакторов иконок
Онлайн редакторы иконок многие не воспринимают всерьез, но на самом деле подобные инструменты значительно облегчают рабочий процесс. Всего пара кликов может избавить вас от часов поиска, просмотров или самостоятельной разработки. Кроме того, нет смысла использовать полноценные графические редакторы когда имеются специальные сервисы с заточенными функциями под данные конкретные задачи.
Подобные сайты редакторы иконок очень эффективны. Они позволяют вам:
- легко и быстро создавать новые материалы;
- придать существующим наработкам завершенный вид;
- сохранять результат в разных форматах (SVG, ICO & PNG);
- создавать иконки для favicons.
В статье мы подобрали пять лучших онлайновых бесплатных редакторов иконок и для сравнения попробовали создать набор в каждом из них.
IconsFlow
IconsFlow.com — векторные иконки + редактор позволяющий создавать персонализированные наборы и экспортировать их в хорошем качестве (SVG, ICO & PNG). Главным преимуществом сервиса является наличие двух редакторов:
- главного, в котором выбирается палитра, стиль, эффекты;
- редактора формы, где можно изменить текущую форму или нарисовать новую.
Если вы уже создали иконки в Illustrator, просто загрузите файлы SVG и поэкспериментируйте с разными фонами. В IconsFlow существуют определенные ограничения при бесплатном использовании, поэтому убедитесь, что вы с ними ознакомились перед стартом. Для начинающих пользователей имеются уроки и раздел помощи, к тому же есть возможность работать в редакторе иконок на русском.
Вид векторного редактора IconsFlow:
FlatIcons
С помощью FlatIcons.net вы можете создать свою флэт-иконку (в плоском стиле) на основе готовых шаблонов. Задавайте размеры, выбирайте рисунок и основной фон (круги, кольца, прямоугольники), меняйте цвет. Этот редактор иконок бесплатный, но у него есть два недостатка:
- Во-первых, вы можете скачивать файлы только в PNG-формате.
- Во-вторых, вам придется создавать каждый объект отдельно, т.к. невозможно разработать целый набор сразу.
Не смотря на то, что пик популярности плоских Flat иконок уже прошел, многие используют их в своих дизайнах. В качестве примера разработчики позволяют скачать бесплатный набор социальных флэт иконок. Результат работы в редакторе FlatIcons:
Launcher Icon Generator
Проект Launcher Icon Generator бесплатный и, как мы думаем, больше подходит для продвинутых пользователей. Данный онлайн редактор иконок позволяет загружать изображения / клипарты и добавлять текст. Вы можете скачать по одной иконке за раз в 5 размерах (48 x 48; 72 x 72; 96 x 96; 144 x 144; 192 x 192).
В качестве базового клипарта используется набор графики в стиле Material Design из GitHub. Сервис содержит такие настройки как: отступы, форма, цвет или прозрачность фона, масштабирование + дополнительные эффекты. Результат:
Android Material Icon Generator
Android Material Icon Generator — еще один инструмент создания флэт-иконок. Фишкой сервиса определенно является эффект в виде длинной тени. Если вам нужны подобные решения — этот редактор иконок будет идеальным вариантом.
Начните с выбора картинки из галереи, потом определите цвет, форму заднего фона (круг или квадрат), длину тени, насыщенность, затухание – и ваша иконка готова. Все предельно просто. Для персонального использования сайт полностью бесплатный.
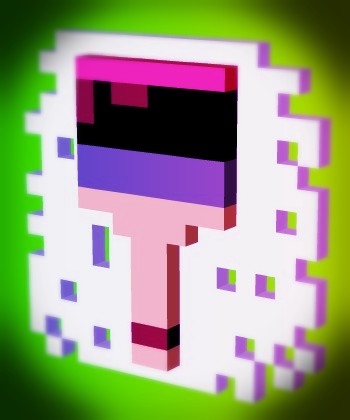
После скачивания в файле-архиве найдете 6 PNG разного размера и векторный файл SVG. В Illustrator иконка SVG будет размытой, но, к счастью, она хорошо смотрится в браузере. В итоге получается что-то вроде:
Simunity
Сайт Simunity – это генератор на базе HTML5, где можно создать иконку и затем скопировать код, чтобы отобразить ее в ваших веб-проектах. В качестве исходных материалов используются иконки из Font Awesome, для которых выбираются разные параметры: цвет, рамка, размер и стиль теней.
Данный сервис пригодится, если вам необходимо быстро создать простые оригинальные иконки для сайта. Результат применения Simunity:
Итого. Рассмотренные выше онлайн редакторы иконок – отличные инструменты для оптимизации работы дизайнеров. Нет смысла скачивать какие-то программы, когда все можно легко и быстро делать в сети. Из этой подборки, пожалуй, можно выделить IconsFlow. В нем собрано максимально большое число функций: галерея иконок, загрузка SVG, код для встраивания, предварительный просмотр, создание собственных шаблонов, экспорт PNG, ICO и SVG, адаптация размера, модные стили и встроенный векторный редактор. К тому же это единственный бесплатный редактор иконок на русском, если для вас это важно.
Если знаете еще какие-то похожие сервисы, присылайте варианты в комментариях.
Редакторы иконок
Прежде всего, не следует использовать готовые иконки. Иконка — это как ваше лого или ваше лого и есть. Прекрасно понимаю, что никто ничего не делает на пустом месте, все мы смотрим друг на друга. Нельзя научится музыке не играя произведений других авторов. Мы следим за новыми направлениями. Я создавая сайты, обязательно посмотрю сайты конкурентов, чтобы знать, как этот сайт будет смотреться на фоне других.
Но никогда не используйте яркие картинки, находки потому, что скорее всего много кому они понравятся и вы будете сотым человеком, который использовал эту же картинку. Что вы думаете, видя, как кто-то использует пусть красивую, но избитую картинку из базы данных? То же подумают и о вас.
Можно использовать какие-то приемы моменты второго плана, не такие яркие. Это то, что я могу использовать. Увижу что-то незаслуженно не замеченное и развиваю.
Нюансы редактирования
Выбор программы
Если же вам нужна изящная иконка с перетеканиями полутонов, то вам без хорошего редактора иконок не обойтись.
Или напр. для веб-страниц используются иконки одного размера 16X16, но для системы Windows напр. иконка должна содержать несколько рисунков ряда размеров. Тут вам также нужен хороший редактор иконок.
Прозрачный фон
Также создавая прозрачный фон, помните, если есть прозрачный, то полупрозрачного нет. Скажем, у вам красный круг, то по краям будут клеточки розовые потому, что редактор при прозрачном фоне рисует, как на белом фоне. Тогда вам нужно прогнозировать на каком фоне будет ваш рисунок и заменить розовый подходящем в вашем случае. Или отказаться от сглаженных краев и сделать все красным. В таком случае края могут выглядеть рваными.
7 удобных, бесплатных иконок и редакторов Favicon
Ранее в этом году мы рассмотрели несколько удобных «готовых» иконок, которые можно было вставить прямо в макеты, прототипы и проекты. Но, будучи дизайнером, я знаю, на что это похоже — рано или поздно вам нужно создать свои собственные значки. Массимо проделал большую работу, покрывая векторные иконки в прошлом году Сегодня я хочу посмотреть на варианты для традиционных пиксельных иконок.
В то время как для создания / редактирования значков вполне возможно использовать Photoshop или любое другое полнофункциональное графическое программное обеспечение, специализированные редакторы могут быть полезны, когда речь идет об особой задаче, такой как дизайн значков.
Существуют десятки как бесплатных, так и платных редакторов иконок, как веб-, так и настольных. Некоторые предлагают очень ограниченную, ориентированную на задачи функциональность и идеально подходят для небольших быстрых исправлений. Другие редакторы с более широким набором инструментов, и они дают вам свободу в создании ваших иконок в точности так, как вы хотите.
Также стоит отметить, что редакторы иконок обычно делятся на две категории:
а). Редакторы для создания значков, значков Apple Touch (iOS) и значков приложений (файлы PNG и ICO)
б). Иконки для использования в приложениях и веб-сайтах.
Давайте начнем с веб-редакторов. Как правило, они не предлагают столько функциональности, сколько их настольные аналоги, но выполняют свою основную задачу эффективно. Иконки, как правило, представляют собой небольшие файлы, поэтому они хорошо подходят для манипулирования в браузере.
Если вы ищете более продвинутые функции или, возможно, более крупные и более сложные наборы значков, проверьте приложения для настольных компьютеров для вашей ОС.
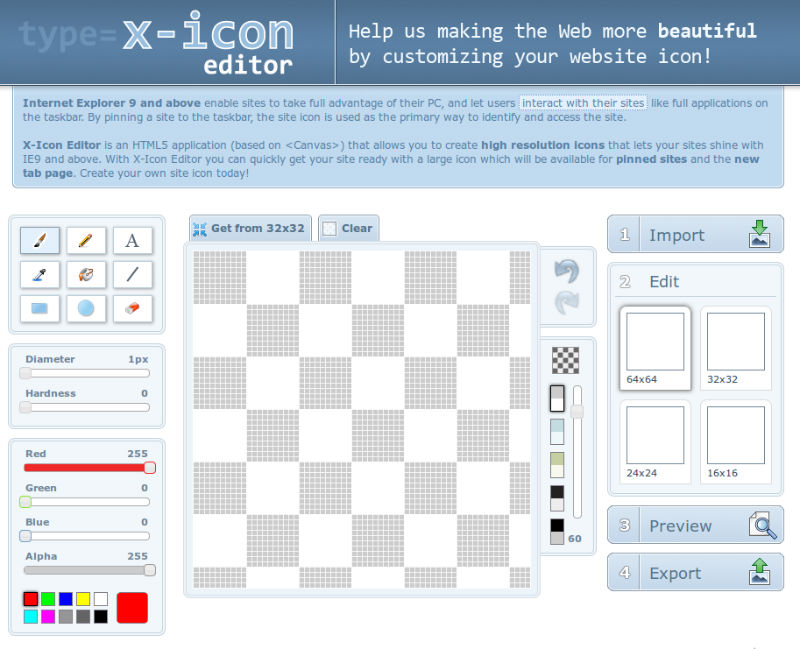
1. X-Icon Editor
Первый бесплатный редактор иконок, который мы рассмотрим, это веб- редактор X-Icon . Он работает в любом браузере выше IE9 и позволяет создавать значки для брендинга адресной строки вашего браузера.
Вы можете создавать иконки в 4 размерах — 16 × 16, 24 × 24, 32 × 32 и 64 × 64. Инструменты, которые он предлагает, включают в себя стандартные, такие как Кисть, Карандаш, Пипетка, Линия, Круг, Текстовый инструмент и т. Д.
Вы можете начать с чистого холста или импортировать файлы jpg, gif, bmp, png или ico, обрезать их по мере необходимости и создать иконку избранного в кратчайшие сроки. X-Icon Editor не предлагает много, но это хорошо, если вы хотите создать хороший значок избранного в считанные секунды.
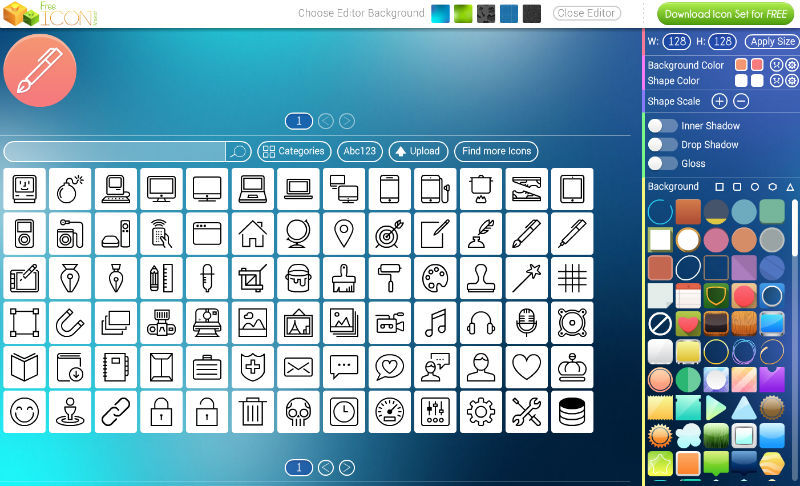
2. Бесплатный Icon Maker
Free Icon Maker — еще один веб-редактор. Он обладает большей функциональностью, чем X-Icon Editor, но все же это не Photoshop. Вы можете использовать его, чтобы изменить существующий значок или начать новый с нуля.
Если вы хотите, вы можете использовать многочисленные значки и пресеты, которые они предоставляют бесплатно. Вы также можете импортировать из ваших собственных файлов SVG. Когда вы закончите, вы можете загрузить весь набор иконок PNG на свой диск.
Редактор абсолютно бесплатен (хотя заметка «Попробуй бесплатно» на главной странице заставила меня думать, что у них есть только бесплатная пробная версия), но для большинства операций — например, для загрузки и выгрузки созданных иконок, которые необходимо зарегистрировать.
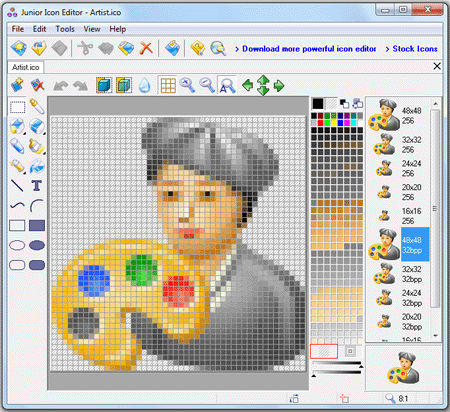
3. Младший редактор иконок
По сравнению с более ограниченным выбором веб-редакторов иконок, существует гораздо больше настольных, особенно для Windows. Одним из лучших, которые я нашел, является Junior Icon Editor , ранее известный как Free Icon Editor . Это приложение не только бесплатное, но и доступно на нескольких платформах, таких как Windows 8, 7, Vista, XP, 2003, 2000, ME, 98, 95, NT, iOS, Linux, Android, Интернет и другие.
Младший редактор иконок может иметь отголоски Paint, но он создан специально с учетом значков. Он работает с несколькими форматами иконок, такими как ICO, PNG, XPM, XBM и ICPR. Вы можете создавать не только значки стандартного размера, но и любой другой размер, который вам нужен.
Глубина цвета иконок до 32-битного True Color с 8-битным альфа-каналом.
Инструменты, которые идут с программой, действительно многочисленны. Некоторые из инструментов, которые вы найдете, — это карандаш, кисть, заливка, текстовый инструмент, аэрозольный баллончик, заменитель цвета, селектор цвета, линейный инструмент, прямоугольник, кривая и эллипс.
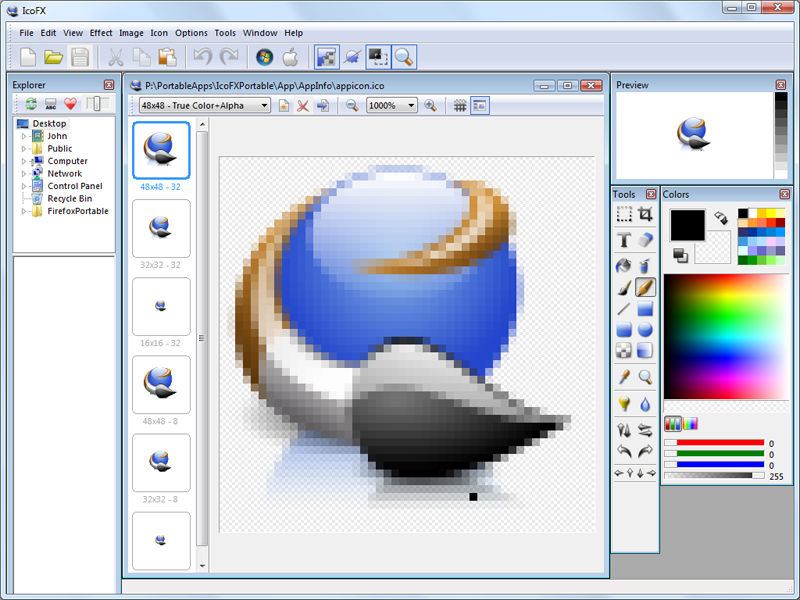
4. IcoFX Portable
IcoFX — это еще один бесплатный редактор иконок, который вы можете рассмотреть. Имеется бесплатная и платная версия.
IcoFX работает с иконками Windows XP, Windows Vista, Windows 7 и Macintosh. Это приложение имеет очень много функций, таких как возможность конвертировать иконки Windows в Mac и наоборот, пользовательские эффекты и фильтры, пакетную обработку, манипуляции с иконками в exe-файлах и т. Д. Я не уверен, что все эти параметры доступны в бесплатная версия, но даже если некоторые из них нет, она по-прежнему предлагает больше, чем большинство бесплатных редакторов. Это мини-фотошоп для иконок.
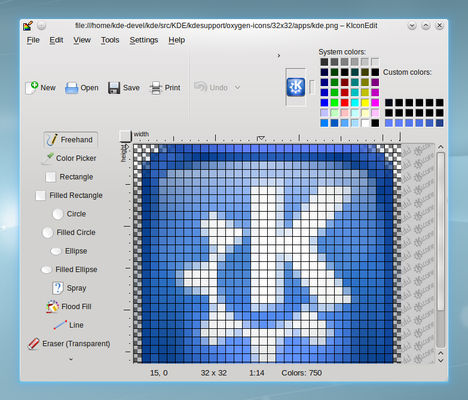
5. КИконедит
Для пользователей Linux (их меньше, но они громкие) GIMP может быть лучшим выбором для создания / модификации иконок. Есть несколько редакторов иконок, таких как KIconedit (или ныне несуществующий Gnome IconEdit ), но в основном они предлагают не так много, как редакторы иконок Windows.
Тем не менее, функции KIconedit вполне респектабельны для некоторых базовых манипуляций с иконками. Вот что список разработчиков:
- Инструменты прямоугольник, круг и эллипс, контур и заполнение
- Прямоугольный и круговой выбор
- Линия и рисунок от руки
- Выбор цвета, заливка и ластик
- Можно создать размер шаблона или пользовательские значки размера
- Читает и сохраняет широкий спектр растровых форматов
- Быстрое преобразование в оттенки серого
- Возможно изменение размера иконки
- Отменить и повторить на многих функциях
Список не очень впечатляет, но в программе есть все необходимые основы. Если вам нужны более интересные вещи, всегда есть GIMP / Inkscape.
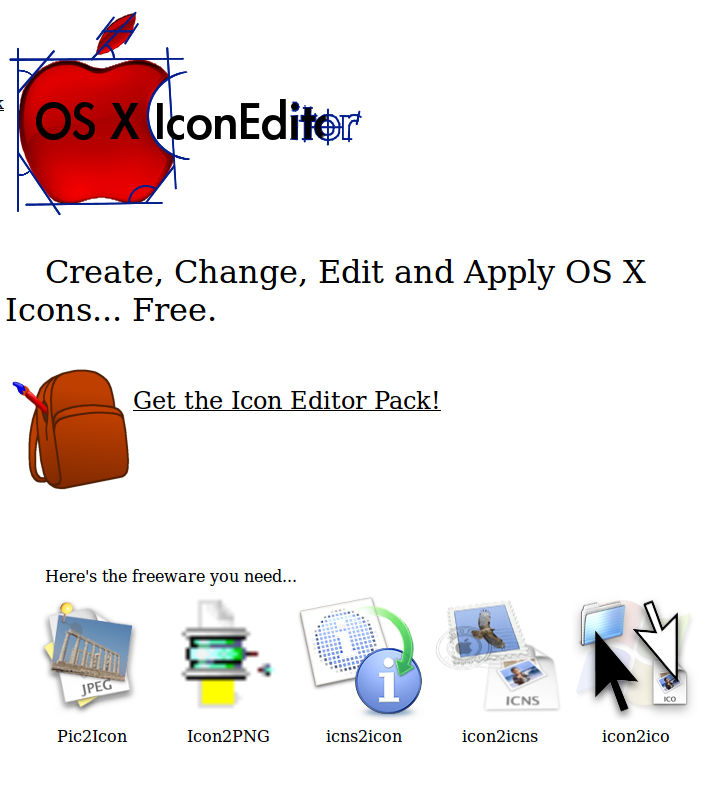
6. OS X Icon Editor и Icon Maker для Mac
Эти редакторы являются двумя вариантами для Mac — OS X Icon Editor и — Icon Maker . С точки зрения функций они очень разные — OS X Icon Editor предназначен для пользователей, которым требуется полнофункциональный набор инструментов для создания иконок, а Icon Maker предлагает более скромную среду редактирования. Icon Maker особенно полезен благодаря функции перетаскивания изображения на значок.
В отличие от Icon Maker, OS X Icon Editor предлагает гораздо больше. На самом деле это набор из 5 отдельных программ:
Pic2Icon позволяет конвертировать любую картинку в иконку. Icon2PNG используется для превращения иконки из другого формата в PNG. icns2icon предназначен для преобразования файлов ICNS в другие форматы значков, которые вы можете использовать в других приложениях. icon2icns наоборот — он позволяет конвертировать иконки в другом формате в ICNS. icon2ico для создания .ico файлов из иконок в других форматах. Для более сложных правок автор рекомендует использовать GIMP.
7. Логастер
И наконец у нас есть Logaster .
Это быстрый и простой онлайн-инструмент, который поможет вам создать ваши значки и значки. В отличие от предыдущих записей в моем списке, этот делает большую часть тяжелого дизайна для вас с помощью мастера создания логотипа. Вы по-прежнему сможете настроить дизайн с помощью их редактора, но это быстрый и простой способ откачать некоторые макеты, если вы спешите.
Завершение
Каждый из этих редакторов иконок отлично справляется со своей задачей — все зависит от того, для чего они вам нужны. Основные из них идеально подходят для быстрого редактирования, а более продвинутые отлично справляются с более сложными задачами.
Я лично предпочитаю использовать веб-приложения, потому что они доступны из любой точки мира, и мне не требуется установка. Если вы, как и я, не создаете иконки каждый день, может быть полезно ограничить эту задачу временным приложением браузера.