- Закрытие окна с фреймами (window.close() не работает)
- window.close (), self.close () не работает на Mozilla Firefox
- 6 ответов
- Я был в отчаянии, так как Заказчик потребовал закрытия окна после завершения операции.
- Window.close и self.close не закрывают окно в Chrome.
- Долгосрочное решение:
- Хакерные обходные пути:
- Chrome Исправлены проблемы с безопасностью на версии 36.0.1985.125
- Ограничения window.close()
- Почему браузеры ограничивают команду close()?
- Что написано в стандартах?
- Как поступают браузеры?
- ▍Internet Explorer
- ▍Chromium (Microsoft Edge, Google Chrome и другие браузеры)
- ▍Chromium: пользовательский опыт
- ▍Chromium: любопытные факты об очень редкой ошибке
- ▍Safari/WebKit
- ▍Firefox
- Итоги
Закрытие окна с фреймами (window.close() не работает)
Не работает window.close()
Не работает метод close() в Джавскрипте именно в браузерах Мозила и Гуглхром, что можно .
Не закрывается окно по Window.Close()
Доброго времени суток читателям 🙂 Решил сделать кнопку-закрывашку для динамически генерируемого.
Какая аналогия JS window.close() в VBS?
Добрый всем день. Господа, какая анология JS window.close() в VBS ?
Вызвать функцию при window.close
Здравствуйте. Нужна помощь, есть функция window.open нужно написать условие если window.close то.
| Тематические курсы и обучение профессиям онлайн Профессия Frontend-разработчик PRO (Skillbox) Профессия Fullstack-разработчик на JavaScript (Skillbox) Frontend-разработчик с нуля (Нетология) Веб-разработчик с нуля (Нетология) Профессия веб-разработчик (Skillbox) |
Заказываю контрольные, курсовые, дипломные и любые другие студенческие работы здесь или здесь.
Вызов Window.ShowDialog() срабатывает как Window.Show(), т.е. я могу нажимать на другие окна
Здравствуйте, уважаемые форумчане. Столкнулся с проблемой. У меня есть окно, которое выполняет.
Оконная процедура дочернего окна — обработчик кнопки «Close» не работает
Здравствуйте! В своей программе создала дочернее окно, и создала оконную процедуру для него. А в.
TabControl: Auto Hide, Close, Window Posttion (как реализовать?)
Добрый день всем. Есть проект, на форме — вертикальный TabControl в позиции dockleft. Как.
Как можно открыть модальное окно без кнопки ‘close window’?
Кто знает как можно открыть модальное окно без кнопки ‘close window’.

Здравствуйте! Не могу никак разобраться, как сделать так, чтобы дочернее окно при его закрытии не.
window.close (), self.close () не работает на Mozilla Firefox
Я хочу закрыть окно при выходе из системы. Я использовал
- window.close() ,
- self.close() , var win = window.open(«»,»_self»); win.close(); литий> window.parent.close(); литий>
Все вышеперечисленное я использовал, чтобы все работали в IE, но в Mozilla Firefox не работает.
Пожалуйста, дайте мне решение для этого.
6 ответов
Я попытался просмотреть все темы о window.close () и обнаружил, что: IE /Chrome /Safari (?) Принимает закрытие, если мы открываем что-то на _self, как правило,
делает работу. FF (r 19 при написании этого) более строг в этом отношении и каким-то образом запрещает любое исследование, как указано выше. Хороший ответ был найден в связанной ветке: пользователь должен вручную разрешить FF работать над решением проблемы
about.config -> dom.allow_scripts_to_close_windows = true;
Я был в отчаянии, так как Заказчик потребовал закрытия окна после завершения операции.
Большое спасибо команде разработчиков FF. Это именно то, как это должно работать; Жаль только, что это трудно найти.
Я обнаружил, что Firefox может использовать window.close () , только когда был вызван скрипт для первого открытия этого окна.
Прочитайте здесь для получения дополнительной информации.
Поэтому, если вы не использовали скрипт для открытия этого окна, это невозможно сделать.
Я использовал что-то вроде этого:
Похоже, что они работают в режиме Chrome Kiosk (Fullscreen). Пробовал успешно. До 19 на данный момент.
Работаю на 100% для меня
Window.close и self.close не закрывают окно в Chrome.
Проблема заключается в том, что при вызове window.close() или self.close() он не закрывает окно. Теперь, похоже, существует убеждение, что в Chrome вы не можете закрыть script любое окно, которое не создано script. Это явно ложно, но, несмотря на то, что он все еще должен это делать, даже если для этого требуется всплывающее предупреждение. Это не происходит.
У кого-нибудь есть реальный, функциональный и проверенный метод закрытия окна с использованием чего-то вроде javascript:window.close() или javascript:self.close() , который фактически делает то, что ожидается, и что-то, что происходит просто отлично в каждом браузере, который НЕ основан на Chrome? Любые предложения были бы очень благодарны, и я ищу Javascript-специфическое решение, ничего JQuery или стороннюю реализацию.
Обновление: В то время как значительная часть предложенных предложений имеет серьезные ограничения и проблемы с удобством использования, последнее предложение (специфичное для TamperMonkey) с использованием // @grant window.close в script заголовок часто выполняет трюк даже на тех вкладках, которые обычно не могут обрабатывать метод close. Хотя это не совсем идеальное и не обобщенно для каждого случая, это хорошее решение в моем случае.
Обычный javascript не может закрывать окна волей-неволей. Это функция безопасности, введенная некоторое время назад, чтобы остановить различные злонамеренные действия и раздражения.
Метод close() для объектов Window должен, если выполняются все следующие условия, закройте контекст просмотра A:
- Соответствующий контекст просмотра A script -closable.
- Контекст просмотра действующего script знаком с контекстом просмотра A.
- В контексте просмотра существующего script разрешено перемещаться по контексту просмотра A.
Контекст просмотра script -closable, если он является вспомогательным контекстом просмотра, который был создан script (в отличие от действия пользователя), или если он контекст просмотра, история сеанса которого содержит только один документ.
Это означает, что с одним небольшим исключением javascript не должен закрывать окно, которое не было открыто этим же javascript.
Chrome позволяет это исключение, которое оно не применяется к пользовательским скриптам, однако Firefox этого не делает. Исключительные состояния реализации Firefox:
Этот метод разрешен только для окон, открытых с помощью script с помощью метода window.open .
Если вы попытаетесь использовать window.close из Greasemonkey/Tampermonkey/userscript, вы получите:
Firefox: Сообщение об ошибке “ Scripts may not close windows that were not opened by script. ”
Chrome: просто не работает.
Долгосрочное решение:
Лучший способ справиться с этим – сделать расширение Chrome и/или дополнение Firefox. Они могут надежно закрыть текущее окно.
Однако, поскольку риски безопасности, создаваемые window.close , намного меньше для Greasemonkey/Tampermonkey script; Greasemonkey и Tampermonkey могли бы разумно предоставить эту функциональность в своем API (по сути, упаковывая работу по расширению для вас).
Рассмотрите возможность создания запроса функции.
Хакерные обходные пути:
Chrome в настоящее время уязвим для эксплойта “self redirection”. Так что код, подобный этому, использовался в целом:
Это ошибочное поведение, ИМО, и теперь (примерно в апреле 2015 года) блокируется. Он все равно будет работать от введенного кода только, если вкладка будет открыта и не будет иметь страниц в истории просмотра. Так что это полезно только при очень небольшом наборе обстоятельств.
Однако вариант по-прежнему работает на Chrome (v43 и v44) плюс Tampermonkey (v3.11 или новее). Используйте явные @grant и простые window.close() . EG:
Благодаря zanetu для обновления. Обратите внимание, что это не сработает, если открыта только одна вкладка. Он закрывает дополнительные вкладки.
Firefox защищен от этого эксплойта. Таким образом, единственным способом javascript является повреждение настроек безопасности, по одному браузеру за раз.
Вы можете открыть about:config и установить
allow_scripts_to_close_windows до true .
Если ваш script предназначен для личного использования, продолжайте и делайте это. Если вы попросите кого-нибудь еще включить эту настройку, они будут умны и оправданы, чтобы отказаться от предрассудков.
В настоящее время для Chrome нет эквивалентных настроек.
Chrome Исправлены проблемы с безопасностью на версии 36.0.1985.125
Chrome 36.0.1985.125 СРЕДА, 16 ИЮЛЯ, 2014
Замечание о выпуске
Из моего наблюдения это обновление устранило проблему при использовании window.close() , чтобы закрыть всплывающее окно. Вы увидите это на консоли, когда оно не получится: “Скрипты могут закрывать только открытые им окна”. Это означает Хакерные обходные пути (ответ Брок Адамса) может не работать в последней версии.
Таким образом, в предыдущих выпусках выпущенных выпусков Chrome, блок кода ниже может работать, но не с этим обновлением.
Для этого обновления вам необходимо обновить свой код, чтобы закрыть всплывающее окно. Одним из решений является захват идентификатора всплывающего окна и использование
чтобы удалить его. API расширений расширения Chrome можно найти в chrome.windows.
На самом деле мое расширение chrome MarkView столкнулось с этой проблемой, и мне пришлось обновить свой код, чтобы он работал для этого обновления Chrome. Кстати, MarkView – это инструмент для чтения и записи Awesome Markdown Files, он предоставляет функции, включая Content Outline, Sortable Tables и подсветку синтаксиса блока кода с номером строки.
Я также создал этот пост, любые комментарии приветствуются.
В tampermonkey теперь вы можете использовать
А затем просто вызовите
Я использую метод, опубликованный Броком Адамсом, и он даже работает в Firefox, если он инициирован пользователем.
Я звоню по нажатию кнопки, чтобы он был инициирован пользователем, и он по-прежнему работает нормально, используя Chrome 35-40, Internet Explorer 11, Safari 7-8 и ALSO Firefox 29-35. Я тестировал с использованием версии 8.1 Windows и Mac OS X 10.6, 10.9 & 10.10, если это не так.
Самозакрывающийся код окна (на закрывающейся странице)
Полный код для использования в открытом пользователем окне, которое может закрыться:
Попробуйте эту тестовую страницу: (сейчас тестируется в Chrome 40 и Firefox 35)
Код открывателя окна (на странице, которая открывает вышеуказанную страницу)
Чтобы это работало, кросс-браузерная совместимость с обеспечением безопасности требует, чтобы закрываемое окно уже было открыто пользователем, нажимающим кнопку в том же домене сайта.
Например, окно, которое использует описанный выше метод для закрытия самого себя, может быть открыто со страницы с помощью этого кода (код предоставлен с моей страницы-примера, ссылки на которую приведены выше):
Многие люди все еще пытаются найти способ закрыть браузер Chrome с помощью javascript. Следующий метод работает только при использовании Chrome в качестве запуска APP – киоск, например!
Я протестировал следующее:
Я использую следующее расширение: Закрыть киоск
Я следую инструкциям по использованию и, кажется, работает очень хорошо (убедитесь, что вы очищаете кеш при выполнении тестов). Используемый javascript (прикрепленный к событию клика):
Я надеюсь, что это поможет кому-то, поскольку это единственное работающее решение, которое я нашел.
Примечание. Кажется, что расширение работает в фоновом режиме и добавляет значок в Chrome. Он имеет следующий флажок: “Пусть Chrome работает в фоновом режиме” (или аналогичный текст). Возможно, вам придется играть с ним, пока он не сработает для вас. Я снял флажок, и теперь все работает отлично!
Несмотря на то, что это “явно ложно”, то, что вы говорите “кажется верой”, на самом деле правильное. Документация Mozilla для window.close говорит
Этот метод разрешен только для окон, открытых с помощью script с помощью метода window.open. Если окно не было открыто с помощью script, в консоли JavaScript появляется следующая ошибка: скрипты могут не закрывать окна, которые не были открыты с помощью script
Вы говорите, что он “должен все еще делать это”, но я не думаю, что вы найдете какую-либо ссылку, которая поддерживает это, возможно, вы что-то забыли?
Я нашел новый способ, который отлично работает для меня
Следующий код работал у меня –
Протестировано на Chrome 43.0.2357.81
Это может быть старым, но ответьте на него.
Ограничения window.close()
Порой веб-разработчики с удивлением обнаруживают, что команда windows.close() не всегда закрывает окно браузера. А в консоли инструментов разработчика браузера при этом выводится сообщение, указывающее на то, что скрипты могут закрывать только окна, которые ими же и открыты:
Почему браузеры ограничивают команду close()?
Прежде чем мы перейдём к разговору о том, какие факторы влияют на поведение браузера при вызове close() , важно сначала разобраться с тем, почему вообще существуют ограничения, применяемые при выполнении этой команды.
Иногда такое поведение браузеров объясняют, ссылаясь на некие таинственные «соображения безопасности». Но основная причина ограничений, применяемых к close() , больше связана с тем, что называют «пользовательский опыт». А именно, если скрипты смогут свободно закрывать любые вкладки браузеров, пользователь может потерять важные данные, состояние веб-приложения, работающего во вкладке. Это, кроме того, если вкладка или окно браузера неожиданно закрывается, может привести к нарушению механизмов перемещения по истории посещения страниц. Такие перемещения выполняются браузерными кнопками Вперёд и Назад (в Internet Explorer мы называли этот механизм TravelLog ). Предположим, пользователь применяет вкладку браузера для исследования результатов поиска. Если одна из изучаемых им страниц сможет закрыть вкладку, хранящую стек навигации, историю посещённых страниц, среди которых — страница с результатами поиска, это будет довольно-таки неприятно.
Кое-что тут, конечно, имеет отношение и к безопасности, и к защите пользователей браузеров от мошенников. Например, если браузерные вкладки могли бы свободно сами себя закрывать — это могло бы найти применение на вредоносных страницах, пугающих пользователей, или в каких-нибудь мошеннических схемах.
Что написано в стандартах?
Вот что об этом всём говорится в разделе dom-window-close стандарта HTML:
Контекст просмотра может закрываться скриптами в том случае, если это вспомогательный контекст, созданный скриптом (в отличие от контекста, созданного в результате действий пользователя ), или если это контекст верхнего уровня, история сессий которого содержит только один Document.
Тут, вроде бы, всё достаточно просто и понятно, хотя те части текста, которые я выделил, скрывают в себе много сложностей и тонкостей. (Совершенно закономерным можно счесть такой вопрос: «Что делать, если скрипт был запущен в ответ на действия пользователя?».)
Как поступают браузеры?
К нашему сожалению, у каждого браузера имеется собственный набор моделей поведения, связанный с window.close() (можете поэкспериментировать с этой тестовой страницей). Отчасти это так из-за того, что большинство этих моделей поведения было реализовано до появления соответствующего стандарта.
▍Internet Explorer
В Internet Explorer вкладка или окно браузера закрывается без лишних вопросов в том случае, если для создания этой вкладки или этого окна была использована команда window.open() . Браузер не пытается удостовериться в том, что история посещений страниц вкладки содержит лишь один документ. Даже если у вкладки будет большой TravelLog , она, если открыта скриптом, просто закроется. (IE, кроме того, позволяет HTA-документам закрывать самих себя без каких-либо ограничений).
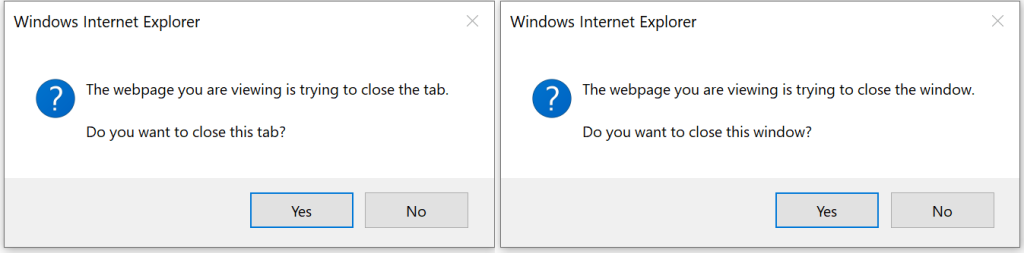
Во всех других случаях вкладку (или окно) просто так не закрыть: пользователю показывают одно или два модальных окна, что зависит от того, представлена ли страница единственной вкладкой в окне браузера.
Окна для подтверждения закрытия вкладки или окна
▍Chromium (Microsoft Edge, Google Chrome и другие браузеры)
В Chromium 88 команда window.close() выполняется успешно в том случае, если у нового окна или у новой вкладки что-то записано в свойство opener, или в том случае, если стек навигации страницы содержит менее двух записей .
Как видите, тут наблюдается небольшое отличие того, что требует спецификация, от того, что реализовано в браузере.
Во-первых — обратите внимание на то, что я упомянул свойство opener , а не сказал о том, что «страница была создана скриптом». Вспомним о том, что свойство opener позволяет всплывающему окну обращаться к создавшей его вкладке.
- Если пользователь создаёт новую вкладку, щёлкнув по соответствующей кнопке, воспользовавшись комбинацией клавиш Ctrl + T , щёлкнув по ссылке и нажав при этом Shift , открыв URL из командной оболочки, то у открытой в результате вкладки свойство opener установлено не будет.
- А если вкладка была открыта с помощью команды open() или через гиперссылку с заданным атрибутом target (не _blank ), тогда, по умолчанию, в свойство opener записывается некое значение.
- У любой ссылки может быть атрибут rel=opener или rel=noopener , указывающий на то, будет ли у новой вкладки установлено свойство opener .
- При выполнении JavaScript-вызова open() можно, в строке windowFeatures , указать noopener , что приведёт к установке свойства opener новой вкладки в null .
Вышеприведённый список позволяет сделать вывод о том, что и обычный щелчок по ссылке, и использование JavaScript-команды open() может привести к созданию вкладки как с установленным, так и с неустановленным свойством opener . Это может вылиться в серьёзную путаницу: открытие ссылки с зажатой клавишей Shift может привести к открытию вкладки, которая не может сама себя закрыть. А обычный щелчок мыши по такой ссылке приводит к открытию вкладки, которая всегда может закрыть себя сама.
Во-вторых — обратите внимание на то, что в начале этого раздела я, говоря о стеке навигации, употребил слово «записи», а не «объекты Document». В большинстве случаев понятия «запись» и «объект Document» эквивалентны, но это — не одно и то же. Представьте себе ситуацию, когда в новой вкладке открывается HTML-документ, в верхней части которого содержится нечто вроде оглавления. Пользователь щёлкает по ToC-ссылке, ведущей к разделу страницы #Section3 , после чего браузер послушно прокручивает страницу к нужному разделу. Стек навигации теперь содержит две записи, каждая из которых указывает на один и тот же документ. В результате Chromium-браузер блокирует вызов window.close() , а делать этого ему не следует. Этот давний недостаток с выходом Chromium 88 стал заметнее, чем раньше, так как после этого ссылкам с атрибутом target , установленным в _blank , по умолчанию назначается атрибут rel=noopener .
В ветке трекера ошибок Chromium, посвящённой проблеме 1170131, можно видеть, как эту проблему пытаются решить путём подсчёта количества объектов Document в стеке навигации. Но сделать это непросто, так как в настоящее время у процесса, отвечающего за рендеринг страницы, в котором выполняется JavaScript-код, есть доступ только к количеству записей в стеке навигации, но не к их URL.
▍Chromium: пользовательский опыт
Когда браузер Chrome блокирует команду close() , он выводит в консоль следующее сообщение, которое мы уже обсуждали:
А пользователю, который в консоль обычно не смотрит, об этом никак не сообщается. Это может показаться странным тому, кто щёлкнул по кнопке или по ссылке, предназначенной для закрытия страницы. В недавно появившемся сообщении об ошибке 1170034 предлагается показывать пользователю в такой ситуации диалоговое окно, вроде того, что показывается в Internet Explorer. (Между прочим, это сообщение об ошибке задаёт новый стандарт подготовки подобных сообщений. В нём, в виде, напоминающем комикс, показано, как несчастный пользователь превращается в счастливого в том случае, если в Chromium будет реализован предлагаемый функционал.)
▍Chromium: любопытные факты об очень редкой ошибке
То, о чём пойдёт речь, представляет собой весьма хитрый сбой, «пограничный случай», возникающий лишь в особых ситуациях. Но я, в течение пяти лет, встречался с сообщениями о подобном сбое, касающимися и Chrome, и Edge.
Речь идёт о том, что если установить свойство Chromium On Startup (При запуске) в значение Continue where you left off (Восстановить вкладки предыдущего сеанса), перейти на страницу, которая пытается сама себя закрыть, а после этого закрыть окно браузера, то браузер потом, при каждом запуске, будет сам себя закрывать.
Попасть в такую ситуацию довольно сложно, но в Chrome/Edge 90 это вполне возможно.
Вот как воспроизвести эту ошибку. Посетите страницу https://webdbg.com/test/opener/. Щёлкните по ссылке Page that tries to close itself (Страница, которая пытается себя закрыть). Воспользуйтесь сочетанием клавиш Ctrl+Shift+Delete для очистки истории просмотра (стека навигации). Закройте браузер с помощью кнопки X . Теперь попробуйте запустить браузер. Он будет запускаться, а потом сам собой закрываться.
▍Safari/WebKit
Код WebKit похож на код Chromium (что неудивительно, учитывая их генеалогию). Исключением является лишь тот факт, что WebKit не уравнивает переходы по noopener-страницам с переходами, инициированными через интерфейс браузера. В результате пользователь, работая в Safari, может перемещаться по множеству страниц с одного сайта, а команда close() при этом будет работоспособна.
Если же вызов close() окажется заблокированным, то в JavaScript-консоль Safari (надёжно скрытую от посторонних глаз) будет выведено сообщение, указывающее на то, что окно закрыть нельзя из-за того, что оно создано не средствами JavaScript:
▍Firefox
В браузере Firefox, в отличие от Chromium, та часть спецификации HTML, в которой говорится о «только одном Document», реализована корректно. Firefox вызывает функцию IsOnlyTopLevelDocumentInSHistory() , а она вызывает функцию IsEmptyOrHasEntriesForSingleTopLevelPage() , которая проверяет историю сессий. Если там больше одной записи, она уточняет, относятся ли они все к одному и тому же объекту Document. Если это так — вызов close() выполняется.
Firefox даёт в наше распоряжение настройку about:config , называемую dom.allow_scripts_to_close_windows , позволяющую переопределить стандартное поведение системы.
Когда Firefox блокирует close() — он выводит в консоль сообщение о том, что скрипты не могут закрывать окна, которые были открыты не скриптами:
В трекере ошибок Firefox уже 18 лет лежит просьба о том, чтобы браузер показывал бы в подобной ситуации соответствующее окно, а не ограничивался бы выводом сообщения в консоль.
Итоги
Что тут скажешь? Возможно, дело в том, что браузеры — это жутко сложные создания.
Приходилось ли вам сталкиваться с проблемами, вызванными отличиями реализаций чего-либо в разных браузерах?