- Кодить с комфортом: 16 лучших сред для веб-разработки
- Редакторы кода
- Komodo Edit
- GNU Emacs
- Adobe Brackets
- Visual Studio Code
- Atom от GitHub
- Sublime Text 3
- Сравнение текстовых редакторов
- Интегрированные среды разработки (IDE)
- Eclipse
- NetBeans
- Geany
- Light Table
- JetBrains
- Сравнение интегрированных сред для веб-разработки
- Облачные IDE
- Cloud9
- Codeanywhere
- Eclipse Che
- Neutron Drive
- Orion
- Настройка среды для веб разработки в Windows на основе виртуальной машины VMware Player
- Немного истории TL DR
- Подсистема Ubuntu в Windows 10?
- Docker на Windows?
- Виртуальная машина
Кодить с комфортом: 16 лучших сред для веб-разработки
Обзор самых популярных и удобных редакторов исходного кода, а также облачных и десктопных многофункциональных сред для веб-разработки.
Программ, предназначенных для написания и редактирования исходного кода веб-приложений, великое множество. Современные и удобные редакторы способны закрывать забытые кавычки, расставлять отступы, скобки и даже дописывать за программистом команды. Мощные IDE сами обновляют содержимое файлов на удаленных серверах и хранят историю изменений проекта. Подобрать идеальный продукт – задача почти невыполнимая. Сберечь время поможет подборка самых популярных решений.
Для удобства все инструменты разбиты на три группы:
- редакторы кода – относительно простые программы, основная функция которых состоит непосредственно в создании и изменении файлов с программным кодом;
- многофункциональные интегрированные среды (IDE) – мощные инструменты, объединяющие десятки прикладных функций;
- облачные IDE – функциональность десктопных сред для веб-разработки в виде интернет-сервиса.
Параметры инструментов сведены в общие групповые таблицы. Это позволит наглядно сравнить разные продукты и выбрать подходящий.
Редакторы кода
Komodo Edit
Мини-версия полноценной среды разработки Komodo IDE по умолчанию предоставляет базовые функции редактора, а подключаемые расширения добавляют поддержку синтаксиса разных языков и полезные опции, например, компиляцию препроцессоров CSS.
Komodo Edit не является признанным лидером среди аналогичных продуктов, но свои функции выполняет отлично. Особенно хорош редактор для обработки XML.
- поддержка множества языков (с плагинами);
- автодополнение кода и подсказки;
- выделение сразу нескольких фрагментов текста;
- удобное управление проектом, отслеживание изменений файлов;
- быстрая навигация.
Vim – расширенный вариант классического редактора текстов Vi, используемого в системах UNIX. Редактирование кода изначально не было его предназначением, но расширения и плагины довели его практически до совершенства. Существует забавная обучающая онлайн-игра, которая помогает освоить Vim, – Vim Adventures. Также начинающим будет полезна небольшая шпаргалка.
- огромное количество дополнений;
- многоязычность;
- поддержка множества файловых форматов;
- мощные поисковые инструменты;
- возможность бесконечно отменять внесенные изменения;
- интеграция с большим количеством сторонних приложений.
GNU Emacs
Еще один базовый редактор кода Linux-систем GNU Emacs сложнее, чем тот же Vi, но при этом мощнее и имеет большую функциональность:
- несколько режимов редактирования, синтаксическое выделение кода для разных языков;
- подробная документация и руководство для начинающих пользователей;
- поддержка кодировки Unicode;
- использование визуального интерфейса или диалекта Emacs Lisp для тонкой настройки рабочей среды;
- хороший отладчик;
- дополнительные удобства, например, почтовый клиент, планировщик;
- менеджер расширений.
Adobe Brackets
Относительно молодой кодовый редактор Brackets сделал основной упор на визуализацию и упрощение работы с CSS-препроцессорами. Проектирование веб-страницы прямо в браузере становится очень быстрым и легким делом. Brackets – отличное решение для программистов и дизайнеров, имеющих дело с пользовательскими интерфейсами и фронтендом в целом.
- визуализация HTML-кода и стилей, возможность просмотра изменений в режиме реального времени и мгновенного редактирования;
- работа с PSD-файлами, возможность импорта изображений без использования Adobe Photoshop;
- удобная компиляция CSS-препроцессоров.
Visual Studio Code
Многофункциональный, но компактный кодовый редактор VSC изначально был предназначен для обработки JavaScript и его расширений, но плагины позволяют добавить другие популярные языки, например, PHP и C#. Программа отлично поддерживает платформу Node.JS.
Технология IntelliSense обеспечивает умное автодополнение кода: редактор может дописывать названия уже объявленных функций, а подсказки содержат ссылки на нужные главы документации.
В редактор встроен отладчик кода.
Atom от GitHub
Текстовый редактор Atom хорош уже в базовой конфигурации, а дополнительные настройки могут сделать его идеальным.
Встроенный пакетный менеджер облегчает поиск, установку и создание модулей.
По умолчанию установлены 8 тем оформления, а также есть доступ к темам, созданным другими участниками сообщества.
- умное автодополнение;
- удобный файловый менеджер;
- разделение рабочей области для удобства анализа нескольких файлов благодаря многопанельному интерфейсу;
- удобные механизмы поиска внутри проекта.
Sublime Text 3
Sublime Text — это удобный и быстрый редактор, работать с которым одно удовольствие. Он кроссплатформенный, нетребовательный к ресурсам компьютера и легко расширяемый. Бесплатная базовая версия предоставляет всю необходимую функциональность:
- подсветку синтаксиса распространенных языков;
- автодополнение;
- множественное выделение (очень удобно!);
- фолдинг (сворачивание блоков кода);
- удобные комбинации горячих клавиш;
- возможность разделить рабочую область на несколько окон;
- широкие возможности кастомизации.
Платная лицензия стоит $80, но никаких новых функций у продукта не появится.
Для Sublime создано очень много плагинов. С их помощью можно легко добавить дополнительные возможности:
- отладку;
- темы оформления;
- поддержку языков.
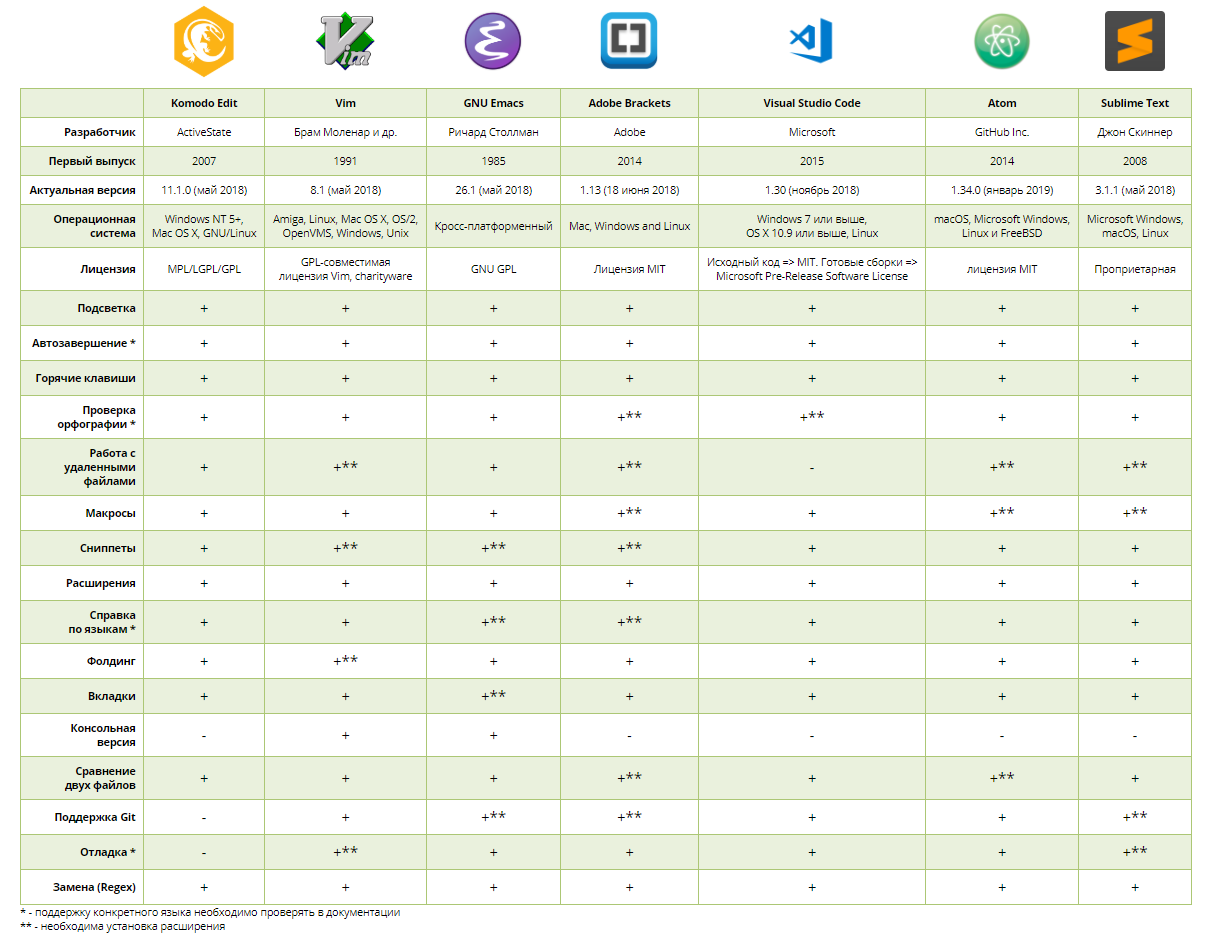
Сравнение текстовых редакторов
Интегрированные среды разработки (IDE)
Eclipse
Для разработчиков, часто меняющих платформы программирования и языки, идеальным решением может стать Eclipse. Среда имеет хорошую поддержку Java, JavaScript и множества других популярных языков. С ее помощью также удобно создавать приложения для мобильных устройств.
NetBeans
IDE NetBeans имеет огромное количество поклонников по всему миру. Среда предназначена для удобной разработки мобильных, десктопных и веб-приложений.
В программе есть предустановленный анализатор кода для языка Java, поддержка C++ и PHP. Для удобства веб-разработчика встроены современные инструменты обработки HTML5 и JavaScript, включая платформу NodeJS и фреймворк AngularJS.
NetBeans осуществляет синтаксическую и семантическую подсветку кода, расставляет отступы, облегчает рефакторинг. Из приятных мелочей – сниппеты, подсказки и генераторы фрагментов кода.
Geany
Одна из самых легких и быстрых сред для веб-разработки. Geany обеспечивает удобную работу с HTML, XML, PHP и другими языками веб-программирования.
- поддержка и подсветка синтаксиса множества языков;
- фолдинг (сворачивание блоков кода);
- автодополнение и подсказки;
- сниппеты;
- удобная навигация;
- управление проектом;
- менеджер плагинов;
- система обработки кода от компиляции до выполнения.
Light Table
Основная идея еще одной замечательной среды Light Table заключается в том, что для комфортной разработки требуется не просто окно кодового редактора и менеджер папок, а полноценная и удобная рабочая область. IDE позволяет перемещать элементы, вынося вперед самые нужные, для создания максимально удобного интерфейса.
JetBrains
Здесь не одна IDE, а сразу несколько. Компания создает специализированные среды разработки для разных языков – выбирайте по вкусу:
Достоинства подобных сред для веб-разработки очевидны. Они мощны и заточены под конкретный язык со всеми особенностями синтаксиса и логики. Это интеллектуальные редакторы с широчайшими возможностями анализа, отладки, тестирования и рефакторинга кода. Все IDE позволяют легко перемещаться по проекту и поддерживают работу с системами контроля версий.
Из недостатков — повышенная требовательность к ресурсам системы и цена (у всех продуктов есть бесплатный пробный период — 30 дней).
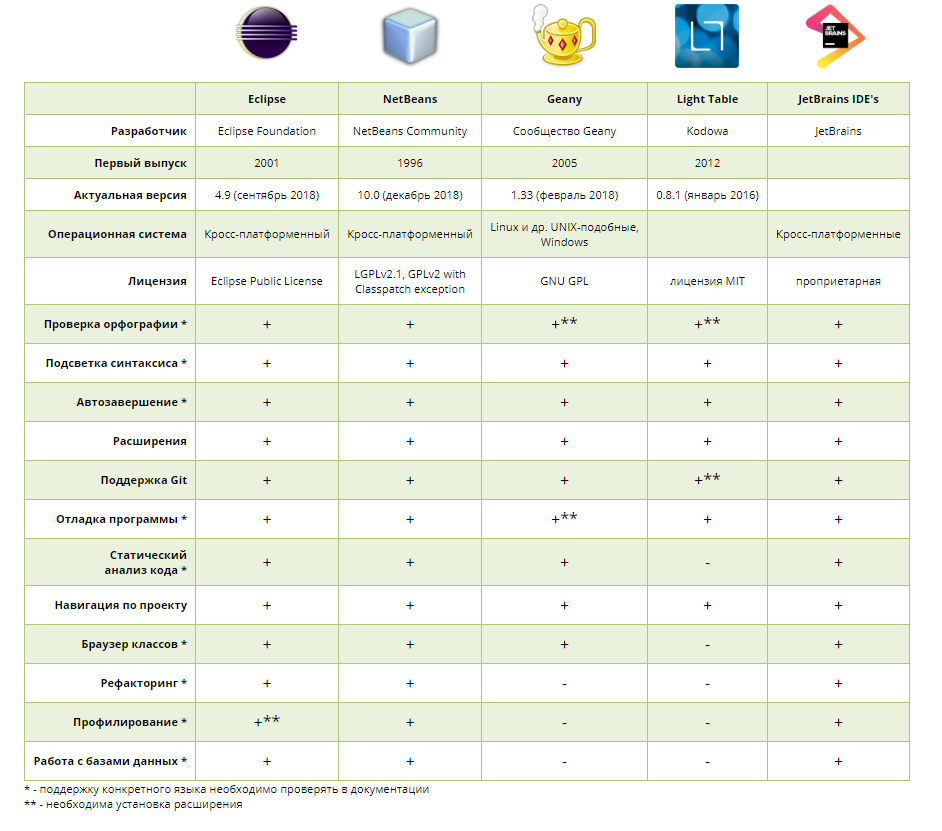
Сравнение интегрированных сред для веб-разработки
Облачные IDE
Множество десктопных приложений давно переместились в «облако», включая и IDE. Быстро растет популярность удобных и доступных облачных сред для веб-разработки. Переход на принципиально новую технологию хранения данных и организации работы облегчает столь широко используемый инструмент, как GitHub.
Cloud9
Программа Cloud9 полностью написана на языке JavaScript. Работу серверной стороны обеспечивает NodeJS. Эта IDE – настоящий рай для веб-разработчика, неудивительно, что ее быстро освоили фронтендеры и дизайнеры.
Помимо вездесущего JavaScript, среда отлично поддерживает синтаксис большинства популярных языков программирования.
- Vim-режим;
- удобный версионный контроль (Git, SVN);
- встроенные инструменты для контроля качества CSS- и JavaScript-кода.
Codeanywhere
Одна из самых удобных облачных сред для веб-разработки – IDE Codeanywhere. Она работает практически на всех платформах, включая мобильные. Теперь разработчик может программировать там, где ему удобно.
Редактор понимает синтаксис базовых языков веб-программирования (HTML, CSS, JavaScript, PHP, SQL) и ряда других. Интегрированный Dropbox и SFTP-клиент позволяют обмениваться файлами с другими разработчиками и осуществлять резервное копирование.
Eclipse Che
Многопользовательская система Eclipse Che объединяет в себе среды для разработки и выполнения кода. Система поиска и установки плагинов позволяет настроить инструмент в соответствии с потребностями программиста.
Che представлена в двух конфигурациях. Многопользовательская версия способна обслуживать несколько изолированных друг от друга рабочих мест, а также управлять доступом пользователей с разными правами с помощью Permissions API. Аутентификация и регистрация новых пользователей контролируется механизмом KeyCloak. Для хранения пользовательских данных используется СУБД PostgreSQL. В однопользовательской версии эти компоненты отсутствуют.
Neutron Drive
Большинство сложных проектов применяют уже созданные и испытанные ранее решения. Так, облачная среда Neutron возникла на базе редактора кода Ace. Новая IDE имеет встроенный SFTP-клиент, что позволяет программисту легко изменять файлы на удаленном сервере и сразу же видеть внесенные изменения.
Интерфейс программы легко подстраивается под конкретного пользователя благодаря набору визуальных тем и настраиваемых горячих клавиш.
Orion
Orion – относительно молодой продукт, возникший на базе легендарной Eclipse Java IDE. Многолетний опыт мощного и проверенного инструмента был перенесен в облако, сохранив привычный интерфейс.
Основная сфера применения среды – разработка фронтенда, поэтому имеется хорошая поддержка HTML, CSS и JavaScript с различными надстройками.
На текущий момент работа над продуктом еще ведется: в скором времени можно ожидать появления новых функций и добавления других языков программирования.
Настройка среды для веб разработки в Windows на основе виртуальной машины VMware Player
Пытаться разрабатывать большие и средние PHP проекты на Windows, по моему, не совсем правильно. Поэтому если PHP разработка это ваше основное занятие, то скорее всего вас давно на рабочей машине стоит Linux и горя вы не знаете. Но если по каким-то причинам вы также, как и я, прилипли к Windows, но при этом вам необходимо работать с веб проектами, эта статья поможет вам настроить и запустить 100% полноценную среду для веб разработки с любым набором линукс софта, докером, и при всем этом красиво интегрированную в Windows.
После долгих лет работы под всякими Denwer/OpenServer, мучениями с нативным докером для Windows, VirtualBox-ом, попыткой использовать подсистему Ubuntu в Windows и прочее, прочее… я наконец-то нашел связку ПО, которая позволяет поднять безупречную Linux систему поверх Windows и сделать работу внутри Linux такой же органичной, как и работу с любым приложением Windows.
- VMware Player 7 для создания виртуальной машины
- Xubuntu 14.02 64-bit как подсистема линукс
- VMware Tools
- VMware Unity mode
- Несколько простых настроек, чтобы все было удобно (см. ниже)
Ниже все тоже самое, но развернуто…
Немного истории TL DR
Когда-то очень давно был Денвер, Far manager и FTP. Этого хватало. Потом подключались ssh, git, phing, composer — но все это так или иначе, с небольшими танцами с бубном, можно было настроить в Windows и продолжать жить в своем счастливом мире. Это было предельно просто, понятно и легко.
Такая счастливая пора длилась довольно долго. Но в какой-то момент стартовала неистовая гонка за новыми технологиями, которая с каждым годом лишь набирала обороты. Денвер не успевал и не хотел успевать за выходом новых версий PHP, проекты росли и становились сложнее, зоопарк технологий плодился на глазах.
Спасением на некоторое время стал OpenServer. Очень адекватное решение для Windows с большим количеством инструментов и достаточно актуальными версиями ПО. На нем удалось продержаться несколько лет. Если вы начинающий разработчик, прилипший к Windows, если у вас относительно простые проекты, или веб разработка это ваше не основное занятие, то выбор в пользу OpenServer для вас может быть очень хорошим решением. Просто, удобно и понятно.
Но зоопарк технологий в нашей компании тем временем продолжал расти — nodeJS, elastic, разные версии PHP для разных проектов — от 5.6 до 7.1. Стартанули проект на PHP 7.1, а OpenServer оказывается не поспевает… На момент написания этой статьи поддержка 7.1 уже есть, но тогда не было. Да и обновлять OpenServer занятие не очень приятное, т.к. с переносимостью настроек между версиями у них тяжело.
Немного потыкался, погуглил более продвинутые аналоги OpenServer. Не нашел ничего вразумительного. Ну и бросил это дело, т.к. для средних и больших проектов с кучей зависимостей этот путь развития кажется тупиковым.
Подсистема Ubuntu в Windows 10?
Была предпринята попытка настроить подсистему Ubuntu на Windows. Потыкался, что-то попытался поставить и настроить. Это не работает, то глючит, документации внятной не найдешь.
Docker на Windows?
Пришлось проапргрейдить домашнюю версию до professional, чтобы все заработало нативно. Несколько дней возьни с настройками, перенастройками, установками. Ну и плюсом погружение в докер. Работает!
Серьезно, докер на Windows работает вполне вполне успешно, и наверняка пойдет для мелких и средних проектов. У меня же все уперлось в производительность файловой системы в shared volumes. Этот баг давно известен и хорошо описан, например здесь, проявляется он на Windows и Mac.
На практике на моей машине с SSD диском это выглядело так — открытие стартовой страницы сразу после дефолтной установки Symfony 3 занимало в среднем 1.5 секунды. Проект над, которым мне надо было работать, самую простую страницу открывал около 10-15 секунд, некоторые тяжелые страницы вообще не открывались. Работать в таких условиях я посчитал нереальным.
Существует проект docker-sync, который как раз призван решить проблему со скоростью работы файловой подсистемы. Вместо использования shared volumes, docker-sync организует двунаправленную синхронизацию файлов между вашей локальной системой и докер контейнерами. К сожалению, попробовать docker-sync в реальной работе мне так и не довелось. К тому моменту я устал от обилия костылей, которыми обрастала моя конфигурация среды разработки на Windows и решил снова дать шанс виртуальным машинам.
Виртуальная машина
«Это то, с чего надо было начать!» — скажет продвинутый читатель, и окажется почти прав.
Конечно, за всю историю своей веб разработки на Windows, я не раз пытался переключиться на использование виртуальных машин. Но ни одна из тех попыток не была успешной из-за значительного ухудшения User Experience, который я получал при использовании виртуалок. Не знаю, с чем это связано, может с недостатками VirtualBox, который я использовал, может с кривыми руками и ленью, но факт, остается фактом — я пробовал Linux в VirtualBox, натыкался на какие-то проблемы одна за одной, плевался, все бросал и возвращался в свой уютный Windows.
В очередной раз, обернувшись в сторону виртуализации, я нашел очень многообещающую инструкцию по установке Linux на бесплатную версию WMVare Player.
Минимальный набор требований к виртуальной машине для комфортной работы выглядел с моей стороны примерно так:
- адекватная скорость
- работа с приложениями Linux также как с обычными приложениями Windows (unity mode в WMvare или Seamless mode в VirtualBox).
- нормальная работа буфера обмена между хост машиной и виртуальной машиной в обе стороны
- общие файлы без тормозов с синхронизацией в обе стороны
- полноценная Linux среда со всеми возможностями, в т.ч. вложенной docker виртуализацией
- крайне желательна простая настройка без плясок с бубном и поиском костыльных решений
И вот, наконец-то, звезды сошлись вот в таком варианте использования ПО:
- VMware Player 7.x. Обязательно нужна именно 7-я версия. Более поздние версии не поддерживают режим Unity для Linux. Т.е. пользоваться то тоже можно, но будет не так удобно, как с 7кой. VMware Player бесплатен для некоммерческого использования. Скачать нужную версию можно по ссылке
- В качестве гостевой Linux системы берем xubuntu 14.02 64-bit. Скачать можно тут
- После создания виртуальной машины и установки ОС требуется установить VMware Tools. VMware сама вам напомнит об этом при установке и после, но если вы этот момент пропустили, то для установки нажмите на меню Player, потом Manage и выберите Install VMware Tools.
- С VMware Tools мы можем переводить нашу виртуальную машину в Unity mode, а на любое Linux приложение создавать ярлыки на рабочем столе или закреплять его на панели задач, как обычное Windows приложение.
Для еще большего удовольствия от работы следует выполнить несколько дополнительных настроек виртуальной машины. Для этого в меню Player, Manage, выберите Virtual Machine Settings. Там внутри
- Hardware, Network Adapter. Выберите режим соединения Bridged и отметьте опцию Replicate physical network connection state. В таком режиме виртуальная машина будет выглядеть, как компьютер подключенный к вашей локальной сети, а при перезапуске машины она будет пытаться сохранить свой прежний IP адрес.
- Во вкладке Options вы можете настроить общие папки между вашей и виртуальной машинами. По умолчанию Shared Folders отключены.
- Ну и в Options, Unity можно поснимать галочки с пунктов Show borders и Show badges, чтобы Linux окна никак не выделялись на фоне остальных. Хотя это совсем не обязательно.
Вот так в несколько довольно простых шагов мы получили практически идеальную среду Linux для разработки, работающую внутри виртуальной машины. При этом для нас любое приложение из виртуальной машины выглядит так, как будто оно запущено в среде Windows.
Я очень надеюсь, что с установкой xubuntu в виртуальную машину вы справились самостоятельно, также как и справитесь с настройкой необходимого ПО для запуска своих веб проектов на Linux. Для этого достаточно следовать любой инструкции по установке Nginx, Apache, MySQL, PHP и других приложений на Ubuntu. Либо использовать Docker, как это делаю теперь и я.
Кстати, приложение которое у меня выполнялось по 15 секунд и больше в докер контейнерах на Windows, в виртуальной машине отрабатывает секунды за 3, т.е. в 5 раз быстрее. Конечно, хотелось бы еще большей скорости, но пока это лучший вариант из найденных мной, и он очень удобный.
Данная статья во многом основана на материале из данного видео. Если вы хотите увидеть полную пошаговую инструкцию по установке и настройки виртуальной машины, то рекомендую к просмотру. Язык — английский, автор видео — Nick Janetakis.