- Меню и панели инструментов
- Панель инструментов ToolStrip
- Типы элементов панели и их добавление
- Элемент управления ToolBar (Windows Forms) ToolBar Control (Windows Forms)
- в этом разделе In This Section
- Справочник Reference
- Связанные разделы Related Sections
- Элемент управления Panel (Windows Forms) Panel Control (Windows Forms)
- в этом разделе In This Section
- Справочник Reference
- Связанные разделы Related Sections
- Панель элементов Toolbox
- Управление окном панели элементов и элементами управления в нем Manage the Toolbox window and its controls
- Создание и распространение пользовательских элементов управления панели элементов Create and distribute custom Toolbox controls
- Следующие шаги Next steps
Меню и панели инструментов
Панель инструментов ToolStrip
Элемент ToolStrip представляет панель инструментов. Каждый отдельный элемент на этой панели является объектом ToolStripItem .
Ключевые свойства компонента ToolStrip связаны с его позиционированием на форме:
Dock : прикрепляет панель инструментов к одной из сторон формы
LayoutStyle : задает ориентацию панели на форме (горизонтальная, вертикальная, табличная)
ShowItemToolTips : указывает, будут ли отображаться всплывающие подсказки для отдельных элементов панели инструментов
Stretch : позволяет растянуть панель по всей длине контейнера
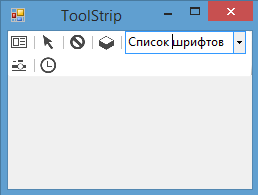
В зависимости от значения свойства LayoutStyle панель инструментов может располагаться по горизонтали, или в табличном виде:
HorizontalStackWithOverflow : расположение по горизонтали с переполнением — если длина панели превышает длину контейнера, то новые элементы, выходящие за границы контейнера, не отображаются, то есть панель переполняется элементами
StackWithOverflow : элементы располагаются автоматически с переполнением
VerticalStackWithOverflow : элементы располагаются вертикально с переполнением
Flow : элементы располагаются автоматически, но без переполнения — если длина панели меньше длины контейнера, то выходящие за границы элементы переносятся, а панель инструментов растягивается, чтобы вместить все элементы
Table : элементы позиционируются в виде таблицы
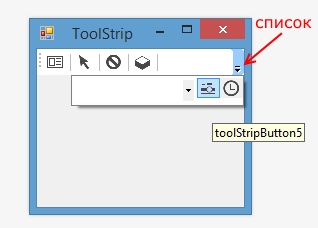
Если LayoutStyle имеет значения HorizontalStackWithOverflow / VerticalStackWithOverflow , то с помощью свойства CanOverflow мы можем задать поведение при переполнении. Так, если это свойство равно true (значение по умолчанию), то для элементов, не попадающих в границы ToolStrip, создается выпадающий список:
При значении false подобный выпадающий список не создается.
Типы элементов панели и их добавление
Панель ToolStrip может содержать объекты следующих классов
ToolStripLabel : текстовая метка на панели инструментов, представляет функциональность элементов Label и LinkLabel
ToolStripButton : аналогичен элементу Button.Также имеет событие Click, с помощью которого можно обработать нажатие пользователя на кнопку
ToolStripSeparator : визуальный разделитель между другими элементами на панели инструментов
ToolStripToolStripComboBox : подобен стандартному элементу ComboBox
ToolStripTextBox : аналогичен текстовому полю TextBox
ToolStripProgressBar : индикатор прогресса, как и элемент ProgressBar
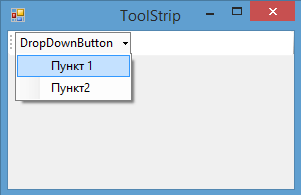
ToolStripDropDownButton : представляет кнопку, по нажатию на которую открывается выпадающее меню
К каждому элементу выпадающего меню дополнительно можно прикрепить обработчик нажатия и обработать клик по этим пунктам меню
ToolStripSplitButton : объединяет функциональность ToolStripDropDownButton и ToolStripButton
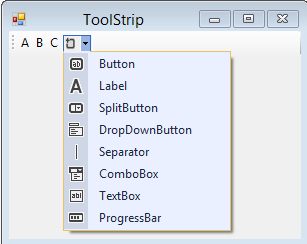
Добавить новые элементы можно в режиме дизайнера:
Также можно добавлять новые элементы программно в коде. Их расположение на панели инструментов будет соответствовать порядку добавления. Все элементы хранятся в ToolStrip в свойстве Items. Мы можем добавить в него любой объект класса ToolStripItem (то есть любой из выше перечисленных классов, так как они наследуются от ToolStripItem):
Кроме того, здесь задается обработчик, позволяющий обрабатывать нажатия по кнопки на панели инструментов.
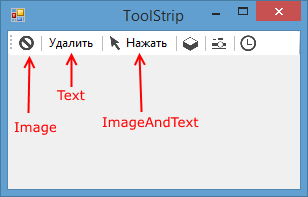
Элементы ToolStripButton, ToolStripDropDownButton и ToolStripSplitButton могут отображать как текст, так и изобажения, оибо сразу и то, и другое. Для управления размещением изображений в этих элементах имеются следующие свойства:
DisplayStyle : определяет, будет ли отображаться на элементе текст, или изображение, или и то и другое.
Image : указывает на само изображение
ImageAlign : устанавливает выравнивание изображения относительно элемента
ImageScaling : указывает, будет ли изображение растягиваться, чтобы заполнить все пространство элемента
ImageTransparentColor : указывает, будет ли цвет изображения прозрачным
Чтобы указать разместить изображение на кнопке, у свойства DisplayStyle надо установить значение Image . Если мы хотим, чтобы кнопка отображала только текст, то надо указать значение Text , либо можно комбинировать два значения с помощью другого значения ImageAndText :
Все эти значения хранятся в перечислении ToolStripItemDisplayStyle . Также можно установить свойства в коде c#:
Элемент управления ToolBar (Windows Forms) ToolBar Control (Windows Forms)
Элемент управления ToolStrip заменяет элемент управления ToolBar и расширяет его функциональные возможности; однако при необходимости элемент управления ToolBar можно сохранить для обратной совместимости и использования в будущем. The ToolStrip control replaces and adds functionality to the ToolBar control; however, the ToolBar control is retained for both backward compatibility and future use, if you choose.
Элемент управления Windows Forms ToolBar используется в формах в качестве панели управления, на которой выводится ряд раскрывающихся меню и кнопок с растровыми изображениями, активирующих команды. The Windows Forms ToolBar control is used on forms as a control bar that displays a row of drop-down menus and bitmapped buttons that activate commands. То есть щелчок по кнопке на панели инструментов эквивалентен выбору команды в меню. Thus, clicking a toolbar button is equivalent to choosing a menu command. Для кнопок можно настроить режим поведения кнопок, раскрывающихся меню или разделителей. The buttons can be configured to appear and behave as push buttons, drop-down menus, or separators. Обычно на панели инструментов содержатся кнопки и меню, соответствующие элементам в структуре меню приложения, которые предоставляют быстрый доступ к наиболее часто используемым в приложении функциям и командам. Typically, a toolbar contains buttons and menus that correspond to items in an application’s menu structure, providing quick access to an application’s most frequently used functions and commands.
Свойство DropDownMenu элемента управления ToolBar принимает в качестве ссылки экземпляр класса ContextMenu. The ToolBar control’s DropDownMenu property takes an instance of the ContextMenu class as a reference. При использовании подобных кнопок на панели инструментов приложения будьте внимательны в выборе передаваемой ссылки, так как это свойство принимает любой объект, наследуемый от класса Menu. Carefully consider the reference you pass when implementing this sort of button on toolbars in your application, as the property will accept any object that inherits from the Menu class.
в этом разделе In This Section
Общие сведения об элементе управления ToolBar ToolBar Control Overview
Общие понятия, связанные с элементом управления ToolBar , который позволяет разрабатывать пользовательские панели инструментов. Introduces the general concepts of the ToolBar control, which allows you to design custom toolbars that your users can work with.
Практическое руководство. Добавление кнопок в элемент управления ToolBar How to: Add Buttons to a ToolBar Control
Описываются способы добавления кнопок в элемент управления ToolBar . Describes how to add buttons to a ToolBar control.
Практическое руководство. Определение значка для кнопки элемента управления ToolBar How to: Define an Icon for a ToolBar Button
Описываются способы отображения значков на кнопках элемента управления ToolBar . Describes how to display icons within a ToolBar control’s buttons.
Практическое руководство. Генерирование событий меню для кнопок элемента управления Toolbar How to: Trigger Menu Events for Toolbar Buttons
Инструкции по написанию кода для определения нажатой пользователем кнопки элемента управления ToolBar . Gives directions on writing code to interpret which button the user clicks in a ToolBar control.
Справочник Reference
Класс ToolBar ToolBar class
Справочная информация о классе и его членах. Provides reference information on the class and its members.
Связанные разделы Related Sections
Элементы управления для использования в формах Windows Forms Controls to Use on Windows Forms
Полный список элементов управления Windows Forms со ссылками на информацию об их применении. Provides a complete list of Windows Forms controls, with links to information on their use.
Элемент управления ToolStrip ToolStrip Control
Описываются панели инструментов, на которых можно разместить меню, элементы управления и пользовательские элементы управления в приложениях Windows Forms. Describes toolbars that can host menus, controls, and user controls in Windows Forms applications.
Элемент управления Panel (Windows Forms) Panel Control (Windows Forms)
Panel Элементы управления Windows Forms используются для предоставления идентифицируемого группирования для других элементов управления. Windows Forms Panel controls are used to provide an identifiable grouping for other controls. Как правило, панели используются для разделения формы на функции. Typically, you use panels to subdivide a form by function. Panel Элемент управления аналогичен GroupBox элементу управления, но только Panel элемент управления может иметь полосы прокрутки, а только GroupBox элемент управления отображает заголовок. The Panel control is similar to the GroupBox control; however, only the Panel control can have scroll bars, and only the GroupBox control displays a caption.
в этом разделе In This Section
Общие сведения об элементе управления Panel Panel Control Overview
Описание элемента управления, его основных возможностей и свойств. Explains what this control is and its key features and properties.
Практическое руководство. Установка фона панели формы Windows Forms с помощью конструктора How to: Set the Background of a Windows Forms Panel Using the Designer
Описывает, как отобразить цвет фона и фоновое изображение на панели с помощью конструктора. Describes how to display a background color and a background image on a panel using the designer.
Практическое руководство. Установка фона панели How to: Set the Background of a Panel
Описывает, как отобразить цвет фона и фоновое изображение на панели. Describes how to display a background color and a background image on a panel.
Справочник Reference
Panel
Описание класса и всех его членов. Describes this class and has links to all its members.
Связанные разделы Related Sections
Элементы управления для использования в формах Windows Forms Controls to Use on Windows Forms
Полный список элементов управления Windows Forms со ссылками на информацию об их применении. Provides a complete list of Windows Forms controls, with links to information on their use.
Практическое руководство. Добавление или удаление элемента в коллекции элементов управления во время выполнения How to: Add to or Remove from a Collection of Controls at Run Time
Описывает добавление элементов управления и удаление элементов управления из любого контейнера в формах. Describes how to add controls to and remove controls from any container control on your forms.
Панель элементов Toolbox
Окно панели элементов отображает элементы управления, которые вы можете добавлять в проекты Visual Studio. The Toolbox window displays controls that you can add to Visual Studio projects. Чтобы открыть панель элементов, выберите Вид > Панель элементов в строке меню или нажмите клавиши CTRL+ALT+X. To open Toolbox, choose View > Toolbox from the menu bar, or press Ctrl+Alt+X.

Можно перетаскивать различные элементы управления на поверхность используемого конструктора, а также изменять размер и положение элементов управления. You can drag and drop different controls onto the surface of the designer you are using, and resize and position the controls.
Панель элементов отображается вместе с представлениями конструктора, например представлением XAML-файла или проектом приложения Windows Forms. Toolbox appears in conjunction with designer views, such as the designer view of a XAML file or a Windows Forms App project. На панели элементов отображаются только те элементы управления, которые можно использовать в текущем конструкторе. Toolbox displays only those controls that can be used in the current designer. Вы можете выполнить поиск в пределах панели элементов, чтобы отфильтровать отображаемые элементы. You can search within Toolbox to further filter the items that appear.
Для некоторых типов проектов панель элементов не содержит никаких элементов. For some project types, Toolbox may not show any items.
Целевая версия .NET проекта также влияет на набор элементов управления, отображаемых на панели элементов. The .NET version that your project targets also affects the set of controls visible in Toolbox. При необходимости вы можете изменить требуемую версию .NET Framework на страницах свойств проекта. You can change the target framework version from the project’s property pages, if necessary. Выберите узел проекта в обозревателе решений, а затем в строке меню выберите Проект > Свойства имя_проекта. Select the project node in Solution Explorer, and then on the menu bar, choose Project > projectname Properties. На вкладке Приложение выберите нужное значение в выпадающем списке Целевая платформа. On the Application tab, use the Target framework drop-down.

Управление окном панели элементов и элементами управления в нем Manage the Toolbox window and its controls
По умолчанию панель элементов свернута в левой части Visual Studio. Чтобы отобразить ее, наведите на нее курсор. By default, Toolbox is collapsed along the left side of the Visual Studio IDE and appears when the cursor is moved over it. Вы можете закрепить панель элементов, щелкнув на панели инструментов значок Закрепить, чтобы она оставалась открытой. You can pin Toolbox (by clicking the Pin icon on its toolbar) so that it remains open when you move the cursor. Вы также можете открепить окно панели элементов и перетащить его в любое место на экране. You can also undock the Toolbox window and drag it anywhere on your screen. Чтобы закрепить, открепить или скрыть панель элементов, щелкните ее правой кнопкой и выберите нужное действие. You can dock, undock, and hide Toolbox by right-clicking its toolbar and selecting one of the options.
Если панель элементов больше не отображается как свернутая в левой части интегрированной среды разработки Visual Studio, можно добавить ее обратно, выбрав Окно > Сбросить макет окна в строке меню. If the Toolbox no longer appears as collapsed along the left side of the Visual Studio IDE, you can add it back by choosing Window > Reset Window Layout from the menu bar.
Вы можете изменить порядок элементов на вкладке Панель элементов или добавить собственные вкладки, используя следующие команды в контекстном меню: You can rearrange the items in a Toolbox tab or add custom tabs and items by using the following commands on the right-click context menu:
Переименовать элемент. Переименование выбранного элемента. Rename Item — Renames the selected item.
Представление списка. Отображение элементов управления в вертикальном списке. List View — Shows the controls in a vertical list. Если этот флажок не установлен, элементы управления размещаются горизонтально. If unchecked, the controls appear horizontally.
Показать все. Отображение всех возможных элементов управления (не только тех, которые можно использовать в текущем конструкторе). Show All — Shows all possible controls (not just the ones that apply to the current designer).
Выбрать элементы. Открывает диалоговое окно Выбор элементов панели элементов, в котором можно указать элементы, отображаемые на панели элементов. Choose Items — Opens the Choose Toolbox Items dialog box so that you can specify the items that appear in the Toolbox. Вы можете показать или скрыть элемент, установив или сняв его флажок. You can show or hide an item by selecting or clearing its check box.
Сортировать элементы по алфавиту. Сортировка элементов по имени. Sort Items Alphabetically — Sorts the items by name.
Сброс панели. Восстановление параметров и элементов по умолчанию для панели элементов. Reset Toolbar — Restores the default Toolbox settings and items.
Добавить вкладку. Добавление новой вкладки на панель элементов. Add Tab — Adds a new Toolbox tab.
Вверх. Перемещение выбранного элемента вверх. Move Up — Moves the selected item up.
Вниз. Перемещение выбранного элемента вниз. Move Down — Moves the selected item down.
Создание и распространение пользовательских элементов управления панели элементов Create and distribute custom Toolbox controls
Вы можете создать для панели элементов пользовательский элемент управления с помощью шаблона проекта на основе Windows Presentation Foundation или Windows Forms. You can create custom Toolbox controls, starting either with a project template that’s based on Windows Presentation Foundation or on Windows Forms. Затем этот пользовательский элемент управления можно предоставить коллегам или опубликовать в Интернете с помощью установщика элементов управления панели элементов. You can then distribute your custom control to your teammates, or publish it on the web by using the Toolbox Controls Installer.
Следующие шаги Next steps
Перейдя по следующим ссылкам, вы узнаете о некоторых доступных вкладках панели элементов. Peruse the following links to learn more about some of the available Toolbox tabs: