- Enabling mouse wheel zooming in a Microsoft Chart Control
- 2 Answers 2
- Zoom and Scroll in 2D XY-Charts
- Allow Users to Zoom a Chart
- Zoom a Chart
- Use API to Zoom a Chart
- Allow Users to Scroll a Chart
- Scroll a Chart
- Use API to Scroll a Chart
- Customize Scroll Bar Appearance
- Specify Keyboard Shortcuts and Mouse Actions
Enabling mouse wheel zooming in a Microsoft Chart Control
how to enable zooming in Microsoft chart control by using Mouse wheel
I have the below code, i need to know how to make this event? in which class it is..
2 Answers 2
I think the above answer should be,
chData.MouseWheel += new MouseEventHandler(chData_MouseWheel);
But according to what I found out, chart’s mouse-wheel doesn’t work as long as you don’t set focus on the chart control in your code. So I used mouse-enter of the chart control to set focus to the chart and mouse leave event of the chart control to set the control back to its parent.
So you need to add below lines to your code, bind the mouse leave and mouse enter events of the chart control correspondingly plus add the above line too.
What you have is an handler method for the MouseWheel event. You need to attach your handler method to the MouseWheel event for the chart control. From the method signature, I assume that your chart control is named chData , so you could use the following code in your form’s constructor:
Of course, you could also associate the handler with the event at design time. To do that, use the Properties Window and click the lightning bolt in the toolbar to switch to the «Events» view. Then find the MouseWheel event, click the drop-down arrow, and select your handler method’s signature. This will cause the designer to write the above code into the code-behind file for your form.
Aside from that, there’s a giant red flag in your code: an empty catch block. If you aren’t handling an exception or doing anything with it, then you should not be catching it. This isn’t Pokemon, there’s no reward for catching them all.
Zoom and Scroll in 2D XY-Charts
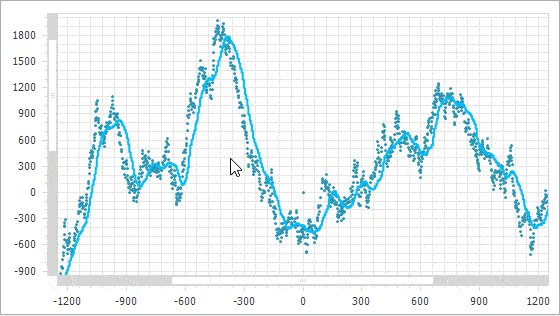
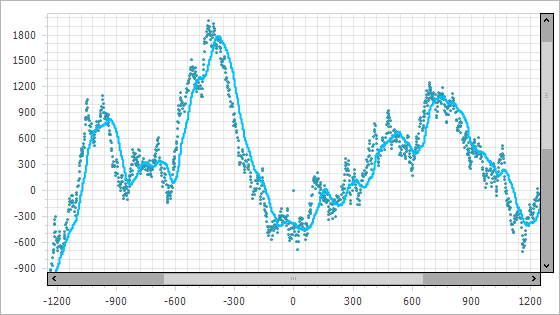
This document explains how to navigate through a 2D chart. Users can scroll a chart along argument and value axes to pan a chart horizontally and vertically, and zoom a chart in/out.
The WebChartControl cannot be zoomed and scrolled.
This help file explains how to:
Allow Users to Zoom a Chart
The Chart control allows you to enable the capability to zoom a chart’s x-axis, y-axis or both axes.
The code listed above uses the following API members:
| Member | Description |
|---|---|
| XYDiagram2D.EnableAxisXZooming | Indicates whether a user can zoom a chart’s x-axis. |
| XYDiagram2D.EnableAxisYZooming | Indicates whether a user can zoom a chart’s y-axis. |
Use the XYDiagramPaneBase.EnableAxisXZooming and XYDiagramPaneBase.EnableAxisYZooming properties to define whether a user can zoom a diagram within a separate pane.
A chart cannot be zoomed more than the maximum zoom factor (100 times (10000%)). The mouse pointer changes to 
Zoom a Chart
Users can use a keyboard and/or mouse, and spread/pinch gestures on touchscreen devices to zoom a chart:
The code above uses the following API members:
| Member | Description |
|---|---|
| XYDiagram2D.ZoomingOptions | Returns zooming options for the XY-Diagram. |
| ZoomingOptions.UseKeyboard | Specifies whether a user can use a keyboard to zoom a chart. |
| ZoomingOptions.UseKeyboardWithMouse | Defines whether a user can use a keyboard and/or mouse to zoom a chart. |
| ZoomingOptions.UseMouseWheel | Defines whether a user can use a mouse wheel to zoom a chart. |
| ZoomingOptions.UseTouchDevice | Specifies whether a user can use touchscreen devices to zoom a chart. |
You can use the following actions to zoom a diagram:
Press Shift and click the diagram.
The mouse pointer changes to 
Press Alt and click the diagram.
The mouse pointer changes to 
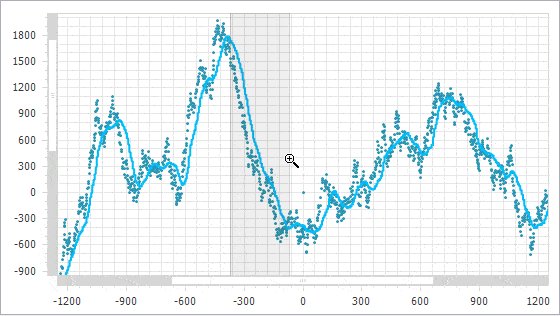
Press Shift and select a region on the diagram.
The mouse pointer changes to 
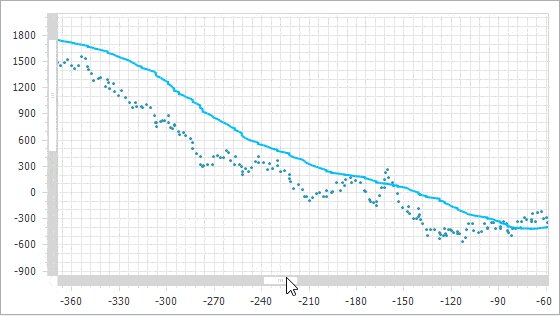
A chart is zoomed into the selected region bounds after a user releases the left mouse button.
Use Ctrl with the + or — key.
A chart’s diagram is zoomed in by 20 percent from the current axis ranges if a user presses and holds the Ctrl key with the + key. A chart’s diagram is zoomed out by 20 percent from the current axis ranges if a user presses and holds the Ctrl key with the — key.
Use the mouse wheel.
A user should hover a diagram with the mouse pointer and scroll the mouse wheel to zoom in/out by 20 percent from the current ranges of axes. To zoom in/out a chart by an individual axis, they should hover the axis with the mouse pointer and scroll the mouse wheel.
Use the spread or pinch gestures on a touchscreen device.
Spread or pinch gestures allow a user to zoom in and out a diagram on any touchscreen devices.
Use Ctrl + Z.
Users should press the Ctrl + Z keys to return the previous zoom state of a diagram. Note that all subsequent operations of a similar kind (for example, multiple «zoom in» operations) are considered as a single transaction. A press of Ctrl + Z returns the zoom state existed before the first zoom operation in a zoom series.
Use API to Zoom a Chart
Use the following methods to zoom in/out a chart programmatically:
Use the XYDiagram2D.ResetZoom method to set visual range values to whole range values.
The ChartControl.Zoom event allows you to track how axis ranges change when a user zooms a chart. The ChartControl.BeforeZoom event allows you to use the ChartBeforeZoomEventArgs.Cancel property to cancel a zoom operation:
The code above uses the following API members:
| Member | Description |
|---|---|
| ChartControl.Zoom | Occurs when a user zooms in/out of a chart. |
| ChartZoomEventArgs | Provides the ChartControl.Zoom event data. |
| ChartControl.BeforeZoom | Occurs before the chart is zoomed. |
| ChartBeforeZoomEventArgs | Provides the ChartControl.BeforeZoom event data. |
You can also specify an axis’s visual or whole range to zoom a chart. See the following section for more information: Configure Visual and Whole Ranges.
The following code makes a chart display data for a specific range when a user clicks a button:
Allow Users to Scroll a Chart
Users can scroll a diagram to navigate on a chart when they zoom in a diagram or when an axis’s visual range is less than its whole range. The Chart control allows you to enable scrolling for x and y-axis separately:
The code above uses the following API members:
| Member | Description |
|---|---|
| XYDiagram2D.EnableAxisXScrolling | Indicates whether a user can scroll a diagram by an x-axis. |
| XYDiagram2D.EnableAxisYScrolling | Indicates whether a user can scroll a diagram by a y-axis. |
Use the XYDiagramPaneBase.EnableAxisXScrolling and XYDiagramPaneBase.EnableAxisYScrolling properties to define whether a user can scroll a diagram within a separate pane.
Scroll a Chart
Users can utilize a mouse, keyboard, scroll bars and flick gestures on touchscreen devices to move through a diagram:
The code above uses the following API members:
| Member | Description |
|---|---|
| XYDiagram2D.ScrollingOptions | Provides access to the options specifying the ways in which scrolling can be performed for a 2D XY-Diagram. |
| ScrollingOptions.UseKeyboard | Specifies whether a user can use a keyboard to scroll a chart. |
| ScrollingOptions.UseMouse | Defines whether a user can use a mouse to scroll a chart. |
| ScrollingOptions2D.UseScrollBars | Specifies whether a user can use scroll bars to scroll a chart. |
| ScrollingOptions2D.UseTouchDevice | Defines whether a user can use touchscreen devices to scroll a chart. |
The following actions scroll a diagram:
Press the left mouse button or wheel button, and drag the mouse pointer.
The mouse pointer changes from 

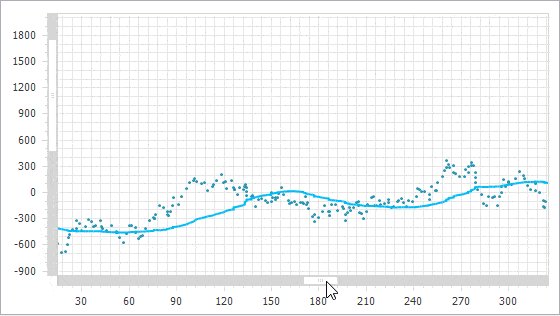
Use axes’ scroll bars.
A user can click a scrollbar arrow or the scrollbar near the thumb, or drag the thumb and move it.
Use Ctrl + Arrow keys (Left, Up, Right or Down).
A diagram is moved to the left if a user presses Ctrl + Left.
A diagram is moved up if a user presses Ctrl + Up.
A diagram is moved to the right if a user presses Ctrl + Right.
A diagram is moved down if a user presses Ctrl + Down.
Use flick gestures on a touchscreen device.
Flick gestures allows a user to scroll a diagram on touchscreen devices.
Use API to Scroll a Chart
Use the XYDiagram2D.Scroll method to scroll a chart in code.
The code listed above uses the following API members:
| Member | Description |
|---|---|
| XYDiagram2D.Scroll | Scrolls a chart in a given direction. |
| HorizontalScrollingDirection | Enumerates the possible horizontal scrolling directions. |
| VerticalScrollingDirection | Enumerates the possible vertical scrolling directions. |
Handle the ChartControl.Scroll event to provide a custom functionality when a chart is being scrolled.
The previously mentioned code uses the following API members:
| Member | Description |
|---|---|
| ChartControl.Scroll | Occurs when an end-user scrolls the ChartControl. |
| ChartScrollEventArgs | Provides data for the ChartControl.Scroll event. |
Customize Scroll Bar Appearance
You can change a background color of scroll bars, their border’s color and thickness, and specify scroll bar position.
The following code configures scroll bar position, visibility and position:
The table below lists the API members you can use to customize scroll bars:
| Member | Description |
|---|---|
| XYDiagramPaneBase.ScrollBarOptions | Gets the specific settings of scroll bars displayed within the pane while a user zooms or scrolls a chart. |
| ScrollBarOptions.XAxisScrollBarAlignment | Specifies the x-axis scroll bar’s alignment. |
| ScrollBarOptions.YAxisScrollBarAlignment | Specifies the y-axis scroll bar’s alignment. |
| ScrollBarAlignment | Lists scroll bars’ alignments. |
| ScrollBarOptions.XAxisScrollBarVisible | Gets or sets the x-axis scroll bar’s visibility. |
| ScrollBarOptions.YAxisScrollBarVisible | Gets or sets the y-axis scroll bar’s visibility. |
| ScrollBarOptions.BarThickness | Specifies scroll boxes’ thickness. |
| ScrollBarOptions.BackColor | Specifies the background color of scroll bars. |
| ScrollBarOptions.BarColor | Gets or sets the scroll box color. |
| ScrollBarOptions.BorderColor | Gets or sets the scroll bar border color. |
Specify Keyboard Shortcuts and Mouse Actions
The Chart control allows you to assign keyboard shortcuts to the following actions:
| Action | Shortcut key collection |
|---|---|
| Scroll down | ScrollingOptions.ScrollDownShortcuts |
| Scroll left | ScrollingOptions.ScrollLeftShortcuts |
| Scroll right | ScrollingOptions.ScrollRightShortcuts |
| Scroll up | ScrollingOptions.ScrollUpShortcuts |
| Undo zoom | ZoomingOptions.UndoZoomShortcuts |
| Zoom in | ZoomingOptions.ZoomInShortcuts |
| Zoom out | ZoomingOptions.ZoomOutShortcuts |
The following code assigns keyboard shortcut keys to the ScrollLeft, ScrollUp, ScrollRight, and ScrollDown operations:
You can change the predefined mouse button + keyboard key combination for the following actions:
| Action | Property |
|---|---|
| Zoom in | ZoomingOptions.ZoomInMouseAction |
| Zoom out | ZoomingOptions.ZoomOutMouseAction |
| Zoom to rectangle | ZoomingOptions2D.ZoomToRectangleMouseAction |
| Scroll | ScrollingOptions.ScrollMouseAction |
The following code specifies the ZoomIn and ZoomOut actions:
The code above uses the following API members: