Простая анимация в C#
Создание анимации в C#
В данном уроке используется среда программирования Microsoft Visual studio 2012. Алгоритм работы аналогичен и для других сред программирования.
Перед тем, как приступить к данному уроку, следует ознакомиться с предыдущим уроком : Как начать работать с графикой в Microsoft C#
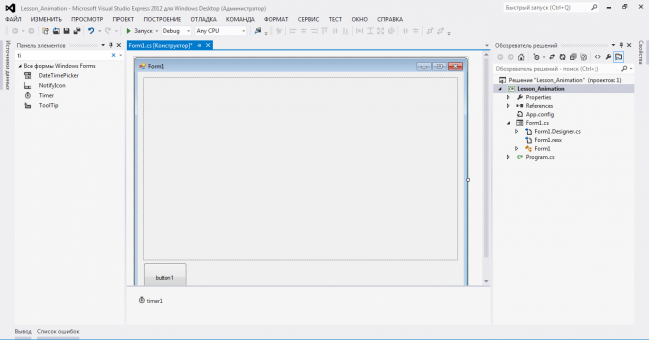
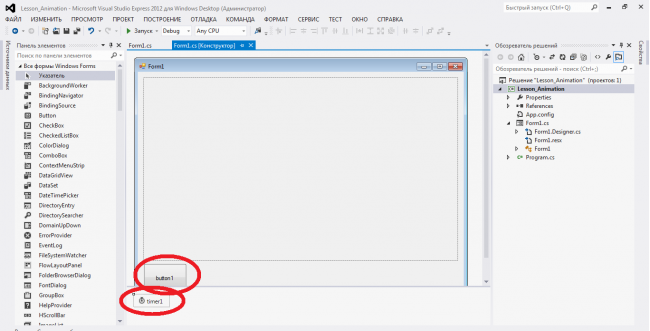
Сначала создаем свой проект, в котором и будем работать. Разместим на форме (Form1) объекты : PictureBox, Timer и Button следующим образом:
Теперь попробуем создать какую-нибудь примитивную анимацию, при помощи PictureBox и Timer, которая запустится после нажатия на кнопку (Button).
Следовательно для этого будем обрабатывать событие нажатия на кнопку и событие «срабатывания» таймера. Также заведем все нужные для рисования объекты и переменные.
Далее приведен код программы и скриншоты, которые содержат все необходимое пояснение реализации анимации.
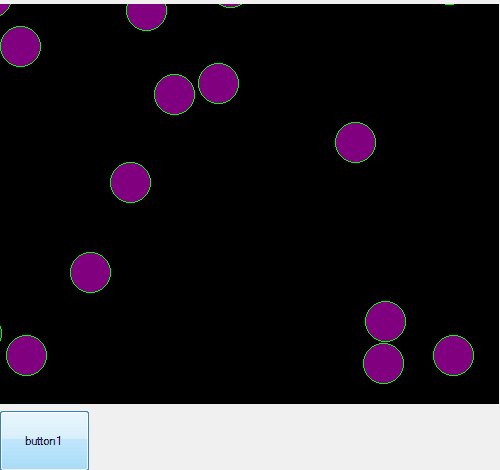
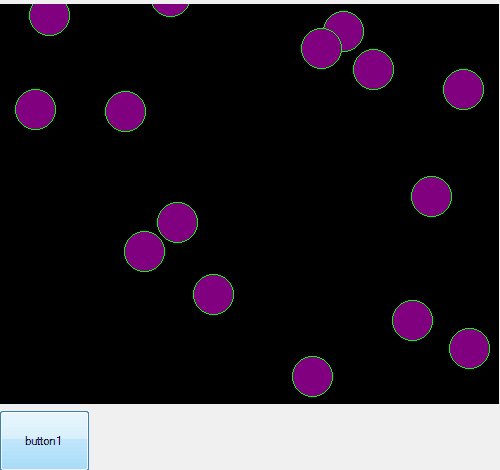
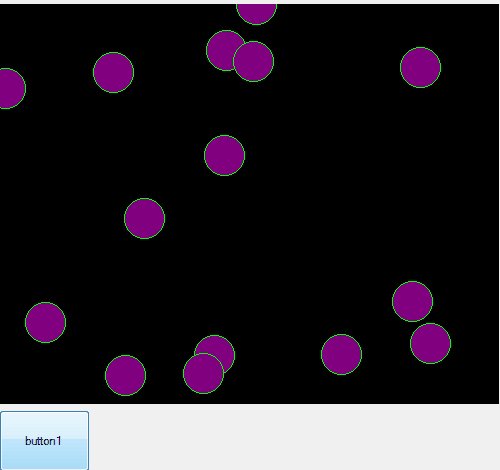
После этого, можно запустить программу и после нажатия на кнопку увидите простую анимацию – случайное перемещение кругов по черному фону, как показано ниже:
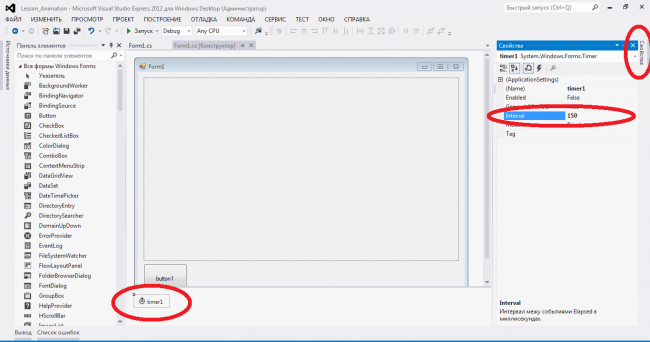
Для того, чтобы анимация соответствовала требованиям иногда необходимо менять так называемый тик таймера, т.е. промежуток выполнения очередного шага анимации. Это выполняется в Инспекторе объектов. Нужно выбрать элемент Timer, нажать на кнопку Свойства и там выбрать и изменить параметр Interval (выражается в миллисекундах) В данном примере Interval равен 150 мс.
Windows forms как сделать анимацию
БлогNot. Visual C++: добавляем в приложение немного анимации
Visual C++: добавляем в приложение немного анимации
Высокоуровневые методы библиотеки .NET едва ли подойдут для написания насыщенных быстрым движением и графикой мультимедийных или игровых приложений — для этого есть DirectX и OpenGL. Тем не менее, иногда бывает нужно куда-то передвинуть или перетащить картинку, «оживить» своё приложение небольшой покадровой анимацией и т.п. В качестве примера выполним несколько типовых действий по реализации простой анимации в .NET на C++/CLI.
Общий подход к анимации следующий: на форму добавляется или программно создаётся компонента Timer . Её единственное событие Tick выполняется через заданный в миллисекундах интервал времени Interval . Обработчик события Tick отслеживает, нужна ли перерисовка каких-либо объектов на форме и, при необходимости, вызывает соответствующие методы. Самый простой способ — выполнить метод Invalidate() формы, отправляющий сообщение методу Paint , отвечающему за перерисовку.
1. Картинка следует за курсором мыши
Создав решение Windows Forms на C++, поместим в папку ИмяРешения/Debug подходящую картинку (в коде предполагается имя файла butterfly.png , фон картинки прозрачный, прикреплена внизу страницы).
Опишем в классе формы необходимые объекты:
Дадим им начальные значения в конструкторе формы, после оператора InitializeComponent() :
Обратите внимание, что для формы включена двойная буферизация графики — это позволит избежать мерцания картинки при её движении. При относительно медленном процессе отрисовки объектов непосредственно на канве, где они отображаются, часто возникает эффект мерцания изображения. Избежать его позволяет двойная буферизация, идея которой состоит в следующем: объект рисуется на невидимой канве, а затем законченный объект быстрым копированием из одной области оперативной памяти в другую помещается на канву отображения. В библиотеку .NET двойная буферизация уже встроена, для её использования достаточно установить в значение true свойство DoubleBuffered формы.
По событию Load формы программно создадим и инициализируем таймер, который будет управлять процессом движения картинки. Обратите внимание, что обработчик единственного имеющегося у таймера события Tick , происходящего с частотой в Interval миллисекунд, тоже назначен программно.
А вот и сам этот метод, добавленный в класс формы:
Метод MoveImg мы также напишем сами, он будет просто менять координаты, предназначенные для левого верхнего угла картинки:
Кто будет непосредственно заниматься отрисовкой? Конечно, обработчик события Paint , который мы создадим из стандартного окна Свойства:
По событию MouseDown (нажатию кнопки мыши) будем переключать режим движения картинки, то есть, кликнем раз — движение за курсором прекратится, а следующий клик возобновит движение и т.д.
Наконец, обработчик события перемещения мыши будет следить за тем, куда нужно смещаться картинке. Обратите внимание на замечание о том, какой должна быть цель движения, чтобы картинка останавливалась «прямо под курсором».
Это всё, приложение можно собирать.
2. Картинка двигается по форме нажатием клавиш со стрелками
Начнём как и в прошлый раз, в пустом проекте Windows Forms к классу формы добавлены следующие свойства:
В конструкторе формы они проинициализированы после стандартного вызова InitializeComponent() :
Картинка расположена так же, как в пункте 1.
После загрузки формы точно так же создаётся таймер и программно назначается обработчик его события:
На отрисовку теперь будем менять координаты картинки и затем уже обновлять форму:
По нажатию клавиш со стрелками будем запоминать, что нажато, в свойстве keyCode , чтобы при следующей отрисовке поменять координаты картинки на экране:
3. Анимация на основе ImageList и таймера
Теперь это выполнится совсем просто. Опишем в классе формы данные:
Положим в папку Debug проекта (при выборе конфигурации решения, равной Debug) картинки с именами 1.png , . 6.png , обозначающие фазы движения (прикреплены внизу), и запрограммируем событие загрузки формы:
Теперь всё, что нам понадобится — выводить новую картинку по событию таймера:
4. Движение картинки мышью
Так как у Image нет свойства Location , будем перемещать добавленный на форму PictureBox . Ему автоматически присвоится имя pictureBox1 .
Опишем в классе формы необходимые данные:
В конструкторе формы создадим и настроим соответствующий объект (код после вызова метода InitializeComponent() ):
Для перемещения объекта мышью понадобится совместная обработка нескольких событий от мыши для компоненты pictureBox1 .
По нажатию кнопки мыши будем включать режим перетаскивания картинки, а по отпусканию — выключать:
Обработчик события MouseMove выполнит основную работу:
«Допуск» в 5 пикселов позволяет картинке быть не слишком чувствительной к смещению мыши.
Аналогично можно реализовать перетаскивание группы объектов, например, поместив их в контейнер System::Collections::Generic::List и программно назначив всем картинкам списка одни и те же обработчики событий мыши (см. пример программного назначения события для таймера). Обработчики событий смогут различать, от какой именно картинки «пришло» событие, например, с помощью следующего кода:

03.11.2015, 18:01; рейтинг: 13865
Создание анимации
помогите переделать код, чтобы звезда не рандомно появлялась на экране, а двигалась вниз, каждый раз, достигая края, снова появлялась сверху и действие повторялось, но чтобы расположение звезды менялось каждый раз.

Как создать анимацию, к примеру программу показывающую скачущий мячик? Добавлено через 24 минуты.
Создание анимации (gif)
Допустим имеем массив из ста картинок типа Image, можно ли из данного массива сделать gif анимацию.

Здравствуйте, в университете получил задание построить график кривой и воспроизвести анимацию его.
Создание анимации на WPF
Помогите, пожалуйста внести изменения в коде проекта WPF, чтобы куб вращался при запуске.
Решение
Добавлено через 3 минуты
Я думаю, нужно сюда понакидать ООП, для рисования звёзд.
Объект для звезды, потом список звёзд. В таймере для всего списка увеличиваем каждой звезде координату Y.
Когда Y будет больше pictureBox1.Height, то объект звезды удаляем из списка.
Добавлено через 43 минуты
Класс звезды:
using System.Drawing;
using System.Linq;
using System.Windows.Forms;
namespace WindowsFormsApp1
<
public partial class Form1 : Form
<
Random r;
List stars;
public Form1()
<
InitializeComponent();
r = new Random();
stars = new List ();
// добавляем первые 15 звёзд
for (int i = 0; i item.Location.Y > pictureBox1.Height).ToList();
// вышедшие из видимости удаляем из списка звёзд
foreach (var star in outstars)
stars.Remove(star);
// восполняем пропавшие звёзды новыми
for (var i = 0; i Добавлено через 18 минут
Результат:
https://www.youtube.com/watch?v=Bh2gjJS8dyU
Заказываю контрольные, курсовые, дипломные и любые другие студенческие работы здесь или здесь.

В приложении нужно сделать плавно проявляющееся изображение, как сделать это по средствам wpf?
Работа с Таймером, создание анимации
Всем привет. public static void ActivateLight(object sender) < .
Создание анимации вращения пропеллера на Visual C#
Помогите пожалуйста с проблемой. Пока есть только код вращения линии. Можите предложить идеи или.

Добрый день, вечер, ночи дорогие форумчане! Недавно наткнулся на один сайт -.
Создание анимации
Нужно создать анимацию: мяч катится по траве. Я создал, Button1, в ней написал: x1=0; y1=370;.
Создание анимации
мне надо создать пример анимации в делфи, вбил все данные программа не запускается и выделяет.
Как сделать плавную анимацию?
Как сделать анимацию?
Вообщем, есть отрисованный объект (снеговик) как заставить его перемещаться по экрану? Вот код < .
Как сделать анимацию в отдельном потоке
Если запускать без отладки то все нормально, а если запустить с отладкой, то выскакивает ошибка.
Как для кнопок сделать анимацию (эффект затухания)
посмотрите на приложения, сделанные на WinAPI, и на приложения созданные под нэт. у первых когда.
Можно ли в WF вставить готовую анимацию (или как сделать самому)?
Всем привет. Начал делать демонстрацию в WF для пирамидальной сортировки и возник такой.
Заказываю контрольные, курсовые, дипломные и любые другие студенческие работы здесь или здесь.
Как сделать анимацию перемещения текста по форме (игровой автомат)?
Программа игровой автомат. При выйгрышной комбинации в лэйбел добавляются очки. Всё отлично. Но.
Сделать анимацию движения нескольких эллипсов
Нужно сделать анимацию движения 8-10 эллипсов в разных направлениях при загрузке формы с помощью.
Возможно ли сделать так чтобы webbrowser поддерживал css3 анимацию
Здраствуйте, подскажите возможно ли сделать так чтобы webbrowser поддерживал css3 анимацию, без.

Привет. Создал страницу с верхним меню навигации. При прокрутке контента меню фиксируется и.
Анимация движения

Ребята, помогите с решениям задачи. Нужно создать приложение, отображающее движение окружности по.
Анимация движения шарика по параболе
Помогите написать программу для движения шарика с регулируемой скоростью . График функции у = х*х .
Анимация движения человека
Нужно реализовать анимацию движения человека (или отдельных его частей). Например человечек из.

Доброго дня, дорогие форумчане. Подскажите пожалуйста, задача простая, но что-то не получается.
По-очереди картинку вставлять в pictureBox. Вот рабочий пример (через потоки).
Вложения
 | AnimationTest.rar (4.81 Мб, 207 просмотров) |
| Тематические курсы и обучение профессиям онлайн Профессия С#-разработчик (Skillbox) Архитектор ПО (Skillbox) Профессия Тестировщик (Skillbox) |
Код простота. Можете совершенствовать бесконечно.
Заказываю контрольные, курсовые, дипломные и любые другие студенческие работы здесь или здесь.
Анимация движения Control-ов в .NET
Захотелось мне написать шахматы, что-бы не писать свой UI решил что ничего особого делать не буду и.
Анимация движения круга по заданной траектории
Привет всем смотрящим. Имеется данный код: public partial class MainWindow : Window < .

Нужно сделать графику: движение шарика по параболе с затуханием. Ничего не получается, помогите.

Помогите, пожалуйста, построить семейство разноцветных линий на форме так, чтобы был устроен цикл.
Анимация движения по окружностям множества тел
Доброго времени суток! Подскажите, как реализовать анимацию движения закрашенных кругов.

Приложение для десятки. Нужно не зависимо от размера плавно проехать обекту в центр правым нижним.