- Глава 3. Методика создания меню
- Параграф 1. Методика создания меню формы
- Параграф 2. Особенности создания контекстного меню
- 2.3 Создание второго оконного приложения. (Создание меню, taskbar, дополнительных диалоговых окон, открытие и загрузка изображений).
- Добавление меню в приложение C# .NET
- Создание панели управления (Toolbar) в C# .NET
- Создание окна выбора файла в C# .NET
- Открытие окна выбора файла и загрузка изображения в C# .NET
- Добавление и вызов дополнительного диалогового окна
Глава 3. Методика создания меню
Параграф 1. Методика создания меню формы
Создадим Windows Application решение, как показано в параграфе «Простейшие Windows Application решения», и поместим на форму контрол MenuStrip. Он разместится внизу окна редактора формы.
В функции InitialiseComponent() файла Form1.Designer.cs, как и при добавлении других контролов, появятся строки определения меню и задания его свойств:
Заметим, что также, как и для кнопок, этот код показывает как динамически создать меню, а коды, которые будут приведены ниже — как добавлять к меню пункты и обработчики.
Вызовем контекстное меню контрола и выберем пункт Properties. Ознакомимся с некоторыми свойствами. Прежде всего нас интересуют:
LayoutStyle — расположение пунктов меню на форме, выберем HorisontalStackWithOverflow (по умолчанию);
MaximumSize и MiniumSize, Size — иногда бывает целесообразно выбрать размер по Y, такой, чтобы можно было разместить рисунки на панели меню без их искажения (зависит от конкретной ситуации).
BackColor — по своему усмотрению или можно выбрать значение Control (цвет, в данном случае, формы).
Остальные параметры оставим без изменения.
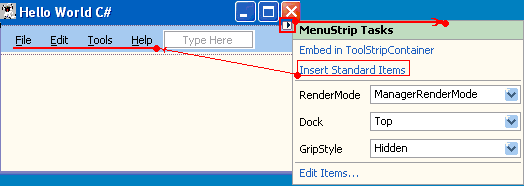
Далее, будем добавлять пункты меню. Прежде всего можно добавить стандартный набор пунктов меню, если кликнуть мышкой на маленькой стрелочке в правом верхнем углу панели меню и выбрать ссылку Insert Standart Items (Рис.1.).
Рис.1. Добавление стандартных пунктов меню
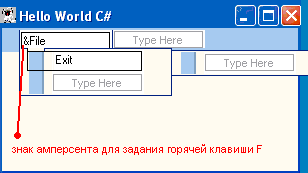
Окно MenuStript Tasks дает еще несколько возможностей по конструированию меню, в том числе задать расположение меню, включить пункты меню в контейнер, быстро перейти к редактированию пунктов меню. Однако, далее мы создадим несколько пунктов меню, обычным образом. Для этого, кликнем мышкой на панели меню в дизайнере формы. На образце формы появилась полоска с окошечком «Type Here». Введем традиционый для всех меню пункт &File — окно «Type Here» размножилось, показывая направления дальнейшего ввода (Рис.2.), а в окне редактора кода в определениях и функции InitializeComponent() добавился код:
Рис.2. Добавление и редактирование пунктов меню
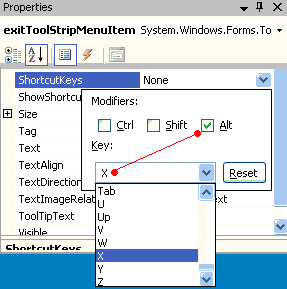
Далее, вводим в «Type Here» подпункт «Exit» (Рис.2.). После чего, для данного пункта, в его контекстном меню, выбираем Properties. И, прежде всего, задаем горячую клавишу, выбрав свойство ShortcutKeys, как показано на Рис.3.
Рис.3. Задание горячих клавиш
Для данного пункта создаем обработчик события выбора подпункта меню Exit. Как и для кнопок, можно создать обработчик двойным кликом мышки на данном пункте в дизайнере формы или в меню Properties на вкладке Events двойным кликом мышки в окне свойства Click.
Соответственно в файле Form1.Designer.cs добавился код:
Далее нажимаем F5 и можем пользоваться меню формы File | Exit или горячими клавишами Alt+X для закрытия формы.
Параграф 2. Особенности создания контекстного меню
Контекстное меню создается, во многом, аналогично меню формы.
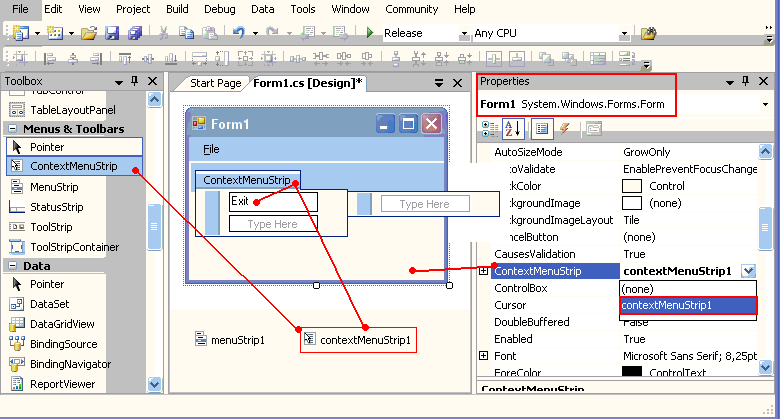
Рис.4. Создание и подключение контекстного меню для формы
Как видно из Рис.4., для создания контекстного меню, необходимо поместить на форму контрол СontextMenuStrip. Далее, полная аналогия с созданием меню формы (разработчики даже ввод имен пунктов меню поместили в тоже место формы, где добавляются пункты меню формы, в ее верхнюю часть). Задание обработчиков (событие Click) также можно выполнить двойным кликом на пункте меню или на вкладке Events окна Properties контрола, где могут быть заданы и другие обработчики.
Однако контекстное меню, в отличие от меню формы, требует подключения. Для этого в окне Proporties для формы (или любого другого контрола, который имеет свойство ContextMenu) в выпадающем списке ContextMenu должно быть выбрано созданное контекстное меню.
2.3 Создание второго оконного приложения. (Создание меню, taskbar, дополнительных диалоговых окон, открытие и загрузка изображений).
Необходимые знания:
Целью данной части главы будет закрепление навыков работы с оконными приложениями. Мы рассмотрим на примере, как создаются элементы меню, панели инструментов, увидим, как создаются и вызываются дополнительные диалоговые окна, как работать с окнами выбора файлов. Также мы познакомимся еще с несколькими элементами управления и научимся динамически загружать изображения в форму.
Добавление меню в приложение C# .NET
Дайте название подэлементу меню File “Выход”, как показано на рисунке 4. После этого назовите еще один раздел меню – «загрузить». В меню загрузить добавьте подэлемент «загрузить изображение» и в раскрывающемся меню назначьте ему 2 подэлемента: «В формате JPG» и «В формате PNG». Выглядеть меню будет следующим образом (рис. 4):

Теперь рассмотрим то, как просто добавить обработчик события меню. Для этого перейдите к меню «Выход». Теперь сделайте двойной щелчок левой клавишей мыши – MS Visual Studio автоматически создаст код функции обработчика и настроит событие обработки.
Перед нами откроется код функции обработчика:
Так как этот элемент меню отвечает за выход из приложения, добавим в него код, который будет генерировать MessageBox с вопросом о подтверждении выхода из приложения. Если пользователь подтвердит выход – приложение будет завершено.
Новый код функции с комментариями:
Теперь можно откомпилировать приложение и проверить работоспособность кнопки.
Часто панель управления (Toolbar) дублирует элементы меню для быстрого к ним доступа.
Создание панели управления (Toolbar) в C# .NET
Нам снова нужно перейти к окну Toolbox (Панель инструментов) и развороту Menus & Toolbars. В этот раз мы выберем элемент ToolStrip (рис. 5).

Перетащите элемент управления на окно и вы увидите, как вдоль его верхней границы разместиться панель ToolBar (рис. 6).

Мы изменим положение привязки нашего ToolBar’a. Для этого щелкнем по нему правой кнопкой и в открывшемся контекстном меню выберем пункт Свойства. Откроется окно свойств: здесь мы изменим привязку на левую часть окна, внеся изменения в параметр Dock, как показано на рисунке 7.

Теперь увеличим размеры кнопок на Toolbar‘e. Для этого сначала необходимо в его свойствах установить параметр AutoSize равным false. Теперь мы можем изменить размеры самих кнопок: установим параметры Size — Width равным 44. Поле станет шире (рис. 8).

Теперь добавим 3 кнопки на наш ToolBar. Для этого щелкните по нему и в раскрывающемся списке элементов, которые мы можем добавить, выберите элемент button (рис. 9).

Повторите операцию, чтобы кнопок на панели стало две. Теперь поочередно выберите каждую кнопку и в ее свойствах установите AutoSize равный false. После это перейдите к полю Size и установите высоту равную 42. Теперь кнопки примут квадратный вид.
Таким образом, на панели разместятся 3 кнопки, как показано на рисунке 10.

Теперь назначим изображения для данных картинок. В качестве изображений можно использовать все современные форматы, в том числе и png24 с поддержкой прозрачности.
Мы будем использовать 3 следующих изображения:

Изображение для кнопки 1: будет назначено кнопке, отвечающей за открытие дополнительного диалогового окна.
Два следующих изображения будут назначены кнопкам, которые будут отвечать за загрузку файлов jpg и png.

Изображение для кнопки 2.

Изображение для кнопки 3.
(. ) Обратите внимание, что у данных изображений прозрачный фон.
2 кнопки будут дублировать меню с функциями загрузки изображений, 1-я кнопка будет предназначена для вызова окна, с отображением картинки, которую мы загрузили.
Теперь для установки изображений необходимо перейти в свойства картинки, после чего мы установим значение параметра ImageScaling равным none, чтобы изображение не масштабировалось. Теперь в параметре Image мы можем выбрать изображение для загрузки, как показано на рисунке 11.

В процессе выбора откроется окно, показанное на рисунке 12.

Теперь щелкните на кнопке Import и выберите необходимый рисунок. Аналогично повторите с другими рисунками. В результате вы получите 3 красивые кнопки, как показано на рисунке 13.

Для того чтобы создать обработчики нажатий на кнопки этого ToolBox‘а, достаточно совершить двойной щелчок мыши на каждом из них – MS Visual Studio автоматически сгенерирует код обработчик события и заготовки функций.
В будущем мы добавим вызов необходимых нам функций из этого обработчика.
Теперь мы разместим на форме элемент PictureBox и настроим размеры окна, чтобы оно выглядело следующем образом (рис. 14).

В свойствах добавленного элемента PictureBox установите параметр SizeMode, равный StretchImage. Теперь, когда мы реализуем загрузку изображения, оно будет масштабироваться под размеры нашего элемента PictureBox.
Создание окна выбора файла в C# .NET
Чтобы пользователь мог выбирать файл для загрузки через стандартное в Windows окно загрузки файлов, мы выполним следующие действия.
Перейдите к окну ToolBox (Панель элементов).
Теперь перетащите элемент управления OpenFileDialog (рис. 15) на форму.

Местоположение, куда вы перетащите элемент, неважно: он добавится в поле под окном, к другим специфическим объектам (рис. 16).

Как видно из рисунка 16, к дополнительным элементам, уже установленным на наше окно (меню и ToolBox), добавился еще и элемент OpenFileDialog1.
Теперь мы реализуем код открытия окна выбора файла, с необходимыми нам параметрами.
Если вы еще не создали обработчики нажатия на кнопки загрузки и элементы меню, так же предназначенные для загрузки, сделайте это с помощью двойных щелчков по ним.
Код сгенерированных функций выглядит следующим образом:
Теперь напишем следующую функцию LoadImage.
Открытие окна выбора файла и загрузка изображения в C# .NET
Функция LoadImage в качестве входного параметра будет получать флаг о том, какой фильтр для выбора файлов необходимо выбрать. Далее вызывается окно выбора файла и если оно при закрытии возвращает результат DialogResult.OK, то мы пытаемся загрузить и установить выбранную картинку в поле PictureBox. Конструкция try catch необходима нам здесь по следующей причине: если загрузка прошла неудачно, то мы получим сообщение об ошибке, но на выполнение программы это не повлияет, и мы сможем продолжить ее выполнение.
Далее функции обработчики нажатий пунктов меню и кнопок на панели управления реализуют вызов функции загрузки с необходимым флагом.
Теперь, если откомпилировать приложение (F5), то можно попробовать загрузить изображение. Обратите внимание, что загрузка png24 с альфа-каналом тоже работает (рис. 17).

Как видите, наше изображение масштабируется под размер элемента PictureBox. Поэтому сейчас мы добавим в проект еще одну форму, на которой мы будем отображать изображение в его истинном размере.
Добавление и вызов дополнительного диалогового окна
Для этого перейдите к окну Solution Explorer (Обозреватель решений), после чего щелкните на названии проекта правой кнопкой мыши и в открывшемся контекстном меню выберите Add->Form, как показано на рисунке 18.

В открывшемся окне введите названия класса, который будет отвечать за генерацию нашего вспомогательного окна – Preview.cs (рис. 19).

Теперь измените размер окна так, как показано на рисунке 20. Затем на форме разместите элемент panel. Внутри элемента panel разместите элемент pictureBox, как показано на рисунке 20.

Данное окно будет получать при загрузке в качестве параметра ссылку на наше загруженное изображение. Затем оно будет устанавливать границы элемента pictureBox равными размерам полученного изображения, после чего устанавливать его в элемент pictureBox.
Перейдите к свойствам элемента panel и установите значение параметра AutoScroll равное true. Теперь, в том случае, если размер изображения будет превышать размер элемента panel1, будут появляться вертикальная и горизонтальная полоса прокрутки, с помощью которых можно будет просмотреть изображение.
Теперь рассмотрим исходный код, необходимый для реализации данных возможностей.
Первым делом назначим обработчик кнопки с изображением стрелки направленной вправо на нашем главном окне. Щелкните по ней дважды, после чего вы перейдете к редактированию кода функции, которая будет вызвана при щелчке по данной кнопке.
Он будет выглядеть следующим образом:
Как видно из исходного кода, класс Preview получает в качестве параметра наше загруженное изображение. Для правильной работы программы мы должны изменить конструктор класса Preview, а также реализовать остальную функциональность программы.
Перейдите к окну Preview, после чего сделайте двойной щелчок левой клавшей мыши на нем (НЕ на размещенных на нем объектах).
Откроется для редактирования функция:
Но мы сначала изменим код конструктора класса, теперь он будет выглядеть следующим образом:
Теперь отредактируем код функции Preview_Load. Он будет выглядеть следующим образом:
В заключении, самостоятельно добавьте обработчик нажатия кнопки закрыть. Функция закрытия будет выглядеть следующим образом:
Вот и все. Теперь, если будет загружено большое изображение, его отображение в дополнительном окне будет снабжено полосами прокрутки (рис. 21).

Откомпилируйте приложение (F5), чтобы проверить его.
В следующей главе мы познакомимся с методами создания многопоточных приложений на примере разработки двух приложений.