- Изменение внешнего вида Windows Forms Changing the Appearance of Windows Forms
- в этом разделе In This Section
- Справочник Reference
- Связанные разделы Related Sections
- Windows forms красивая форма
- Клёвый код
- Решаем задачи Абрамян на C. Matrix78
- Решаем задачи Абрамян на C. Matrix77
- Решаем задачи Абрамян на C. Matrix76
- Решаем задачи Абрамян на C. Matrix75
- Решаем задачи Абрамян на C. Matrix74
- Решаем задачи Абрамян на C. Matrix73
- Решаем задачи Абрамян на C. Matrix72
- Решаем задачи Абрамян на C. Matrix71
- Решаем задачи Абрамян на C. Matrix70
- Решаем задачи Абрамян на C. Matrix69
- Готовый дизайн формы
- Windows forms красивая форма
Изменение внешнего вида Windows Forms Changing the Appearance of Windows Forms
Внешний вид приложений Windows Forms можно настраивать различными способами. Например, можно изменять границы, прозрачность, форму, стиль или фоновое изображение. You can customize the look of your Windows Forms applications in many different ways, such as changing the border, opacity, shape, style, or setting a background image for your Windows Forms application.
в этом разделе In This Section
Справочник Reference
Form
Описывает данный класс и предоставляет ссылки на все его члены. Describes this class and has links to all of its members.
FormBorderStyle
Описывается это перечисление и все его члены. Describes this enumeration and contains descriptions of all of its members.
VisualStyleRenderer
Описывает данный класс и предоставляет ссылки на все его члены. Describes this class and has links to all of its members.
Image
Описывает данный класс и предоставляет ссылки на все его члены. Describes this class and has links to all of its members.
Region
Описывает данный класс и предоставляет ссылки на все его члены. Describes this class and has links to all of its members.
Color
Описывает данный класс и предоставляет ссылки на все его члены. Describes this class and has links to all of its members.
Связанные разделы Related Sections
Настройка размера и масштаба формы Windows Forms Adjusting the Size and Scale of Windows Forms
Ссылки на разделы, в которых показано, как изменить размер и масштаб формы. Contains links to topics that show how to change the size and scale of a form.
Объекты Graphics и Drawing в Windows Forms Graphics and Drawing in Windows Forms
Ссылки на разделы, в которых описываются способы рисования в Windows Forms. Contains links to topics that describe how to perform custom drawing on Windows Forms.
Элементы управления Windows Forms со встроенной поддержки рисования владельцем Controls with Built-In Owner-Drawing Support
Описывается поддержка рисования владельцем в элементах управления Windows Forms. List owner-draw support in Windows Forms controls.
Windows forms красивая форма
Да-да, я знаю, что лучше не делать на Windows Forms красивые приложения – для этого есть WPF. Однако, если проект уже разросся, то переносить его из-за пары красивостей не хочется. Тем более, что при достаточной сноровке можно делать симпатичные кнопочки и на Windows Forms.
Итак, сначала создаем кнопку. Называем её неоригинально – button1. Сначала закругляем ей края при загрзуке формы (событие лоад):
Числа подбираются индивидуально — чтобы края у кнопки были закруглены равномерно — я же не заню, какого размера она у вас.
Теперь нам надо закрасить кнопку. Но не просто однотонно, а с градиентом. Это тоже реализуется довольно просто. В обработчик перерисовщика кнопки кидаем:
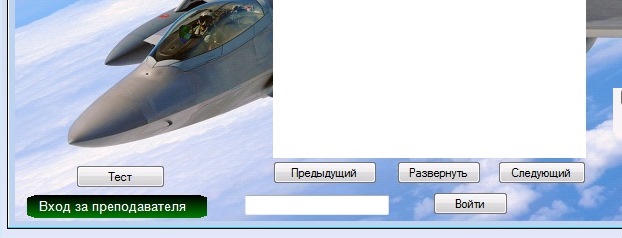
И получается вот такая картина:
Не сказать, чтобы очень красиво, но своей цели мы все же добились. Если вам требуется помощь программиста по C# или другим языкам программирования, то вы можете написать мне — за небольшую плату я вам с удовольствием помогу.

Автор этого материала — я — Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML — то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.

Клёвый код
Скриптописание и кодинг
Решаем задачи Абрамян на C. Matrix78
Matrix78. Дана матрица размера $$M \times N$$. Упорядочить ее строки так, чтобы их минимальные элементы образовывали убывающую последовательность.
Решаем задачи Абрамян на C. Matrix77
Matrix77. Дана матрица размера $$M \times N$$. Упорядочить ее столбцы так, чтобы их последние элементы образовывали убывающую последовательность.
Решаем задачи Абрамян на C. Matrix76
Matrix76. Дана матрица размера $$M \times N$$. Упорядочить ее строки так, чтобы их первые элементы образовывали возрастающую последовательность.
Решаем задачи Абрамян на C. Matrix75
Matrix75. Дана матрица размера $$M \times N$$. Элемент матрицы называется ее локальным максимумом, если он больше всех окружающих его элементов. Поменять знак всех локальных максимумов данной матрицы на противоположный. При решении допускается использовать вспомогательную матрицу.
Решаем задачи Абрамян на C. Matrix74
Matrix74. Дана матрица размера $$M \times N$$. Элемент матрицы называется ее локальным минимумом, если он меньше всех окружающих его элементов. Заменить все локальные минимумы данной матрицы на нули. При решении допускается использовать вспомогательную матрицу.
Решаем задачи Абрамян на C. Matrix73
Matrix73. Дана матрица размера $$M \times N$$. После последнего столбца, содержащего только отрицательные элементы, вставить столбец из нулей. Если требуемых столбцов нет, то вывести матрицу без изменений.
Решаем задачи Абрамян на C. Matrix72
Matrix72. Дана матрица размера $$M \times N$$. Перед первым столбцом, содержащим только положительные элементы, вставить столбец из единиц. Если требуемых столбцов нет, то вывести матрицу без изменений.
Решаем задачи Абрамян на C. Matrix71
Matrix71. Дана матрица размера $$M \times N$$. Продублировать столбец матрицы, содержащий ее минимальный элемент.
Решаем задачи Абрамян на C. Matrix70
Matrix70. Дана матрица размера $$M \times N$$. Продублировать строку матрицы, содержащую ее максимальный элемент.
Решаем задачи Абрамян на C. Matrix69
Matrix69. Дана матрица размера $$M \times N$$ и целое число $$K$$ $$(1 \le K \le $$N$$)$$. После столбца матрицы с номером $$K$$ вставить столбец из единиц.
Готовый дизайн формы
Запрет закрытия формы: готовый код
На событие формы — FormClosing — прописываем следующий код : e.Cancel = true;
Изменить дизайн формы
Есть проект в котором лежат уже готовые кнопочки, текстбоксы и остальное они имеют свой дизайн.
Дизайн прозрачной формы
Есть некоторые проблемы с дизайном прозрачной формы: 1. Я не могу перемещать форму за саму форму.
Как изменить дизайн окна формы?
Подскажите, пожалуйста, как изменяется дизайн окна формы в C#. Например я хочу, чтоб рамка была не.
Вложения
 | StyleForm.rar (5.0 Кб, 23 просмотров) |
| Тематические курсы и обучение профессиям онлайн Профессия С#-разработчик (Skillbox) Архитектор ПО (Skillbox) Профессия Тестировщик (Skillbox) |
Заказываю контрольные, курсовые, дипломные и любые другие студенческие работы здесь или здесь.

как можно сделать чтобы при нажатии на кнопку button менялась дизайн формы. вот картинки помогите.
Дизайн формы из своих элементов
Вопрос такой. Я хотел бы формировать форму из своих элементов — общей формы и нескольких.
создать дизайн формы С# 2005
Добрый день,немогли бы вы помоч с написанием визуальной оболочки для програм(конвертор музыки из.
Готовый дизайн/макет продам
Продам готовый дизайн, есть 3 вида: 1) Сверстанный HTML+CSS+JS = 50$ 2) Натянутый на DLE = 50$.
Кто может предоставить готовый дизайн сайта(уже нарезанный и т.п.)
Я начинающий верстальщик,хочу хорошо учиться верстать сайты. В общем кто может поделиться.
C++ Готовый код Элементов формы
Здравствуйте, Появился такой вопрос, Потребовалось написать на чистом c++ форму Есть ли.
Windows forms красивая форма
В данной статье речь пойдет о том как придать уникальности нашему приложени и в тоже время украсить.
Конечный материал данной статьи (скрин) :
- [ Ссылки могут видеть только зарегистрированные пользователи. ]
Теория :
- В данной статье мы будем рассматривать самый простой пример, а именно мы немного изобретем велосипед
- Как же получить вместо обычного WinForm окна, окошко наподобе моего?
Все очень просто. Сначала скрываем существующие оформление, потом рисуем своё. Просто, не так ли?
Практика — Дизайнер :
- Для начала создадим новый WinForms проект
- Затем изменим пару свойств у нашей формы:
- FormBorderStyle = None
Убираем стиль окна - Size = 400; 300
Устанавливаем размер - StartPosition = CenterScreen
Устанавливаем начальную позицию окна - TransparencyKey = Magneta (255; 0; 255)
Выставляем ключ прозрачности (По скольку мы рассматриваем примитивный вариант, то речи об Alpha канале быть не может и прозрачность мы зададим как ярко фиолетовый цвет.
Это означает, что любой пиксель на форме этого цвета будет прозрачным)
- FormBorderStyle = None
- Разместим на форуме 3 PictureBox и выставим для них пару свойств:
- 1ый — мы назовем pTitleBarLeft
Location = 0; 0
Size = 65; 24 - 2ой — мы назовем pTitleBarCenter
Anchor = Top, Left, Right
Location = 65; 0
Size = 330; 24 - 3ий — мы назовем pTitleBarRight
Anchor = Top, Right
Location = 395; 0
Size = 5; 24
Размеры pTitleBarLeft и pTitleBarRight выставляются такие же, как и ваши картинки.
Размер pTitleBarCenter выставляется такой, чтобы заполнить все пустое пространство между левой и правой частью.После этих изменений, у нас должны быть такая картина:
[ Ссылки могут видеть только зарегистрированные пользователи. ]
Остался у нас заключительный этап в работе с дизайнером, а именно добавление ресурсов в проект.
Под ресурсами я имею ввиду наши картинки, которые послужат нам визуальным оформлением.
В данном проект используется всего 4 изображения:- buttons_normal .png — левая часть Тайтла(обычное состояние)
- buttons_hover .png — левая часть Тайтла(активное состояние)
- bg .png — фон центральной части(Тейл) Не путать с Тайтлом.
- right .png — правая часть Тайтла
Тейл* — Это вид наложения спрайтов. Смысл в том, что мы берем текустуру 1х24 ( bg .png) и высталяем её как BackgroundImage.
При отрисовке будет происходить следующее, сначала нарисуется 1 текстура, рядом другая такая же и т.д. пока все свободное место блока, в котором она рисуется не будет занято.Чтобы добавить ресуры в проект, нам необходимо открывать Редактор ресурсов.
Для этого два раза кликните по файлу: Resources.resx в обозревателе решения.[ Ссылки могут видеть только зарегистрированные пользователи. ]
В появившемся окне, выберите закладку из выпадающего списка Images .
[ Ссылки могут видеть только зарегистрированные пользователи. ]
Перетащите файлы туда с рабочего стола или любой папки или же добавьте с помощью соседнего выпадающего списка Add resource -> Add existing file. В конечном счете у вас должно получится так:
[ Ссылки могут видеть только зарегистрированные пользователи. ]
- 1ый — мы назовем pTitleBarLeft
Практика — Код :
- С дизайнером мы покончили и теперь можем смело приступать к коду нашего приложения, дабы оболочка была «живой».
- Добавим в тело класса следующий кусочек: