Windows forms pascal abc калькулятор
02. Кнопочный калькулятор на PascalABC
На этом уроке мы воспользуемся знаниями о технологии ООП (Объектно-ориентированного программ
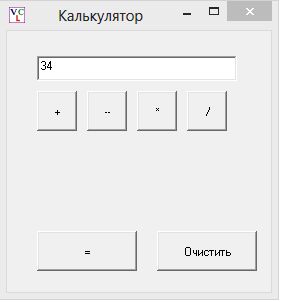
На вид наш калькулятор будет иметь примерно такой вид:
Итак начинаем
Как я уже отметил в преамбуле, нам понадобится ООП — подход, а значит будем использовать классы и их экземпляры.
В данном случае мы подключим модуль VCL , который отвечает за создание всевозможных форм и их элементов: кнопок, полей ввода, переключателей, текстовых полей.
Для каждого из вышеперечисленных элементов форм в модуле VCL уже имеются готовые классы, поэтому в отличие от предыдущей статьи (об основах ООП), мы сами классы уже создавать не будем, а будем создавать только экземпляры классов.
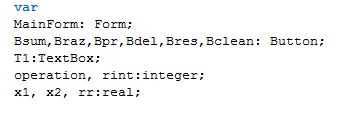
В блоке описания переменных мы должны перечислить имена всех этих будущих экземпляров:
Что здесь имеем: MainForm — это экземпляр класса Form, т.е. сама форма — сам «ящик» будущей формы,
Bsum — экземпляр класса Button , т.е. кнопки. Это будет кнопка суммирования,
Braz — экземпляр кнопки Разность
Bpr — экземпляр кнопки Произведение
Bdel — экземпляр кнопки Деление
Bres — экземпляр кнопки Результат
Bclean — экземпляр кнопки Очистить
Т1 — экземпляр поля ввода данных
Также нам потребуется переменная » operation » — она будет содержать в себе номер операции (станет ясно ниже), переменная rint — будет хранить целочисленный результат, переменная rr — будет хранить вещественный результат операции, x1, x2 — это операнды, которые над которыми будут производиться арифметические действия.
А теперь само тело программы:
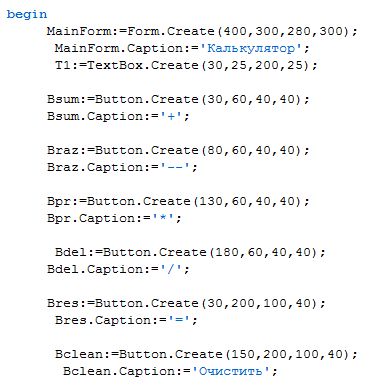
Сначала создаем последовательно экзепляры всех необходимых нам объектов с нужными нам свойствами:
В скобках у экземпляра формы указыны 4 цифры: (отступ x, отступ y, ширина, высота), где отступ x и отступ y — это отступ левого верхнего угла формы от левого верхнего угла экрана.
Для поля ввода, и экземпляров кнопок отступ х и отступ у — это уже отступ от левого верхнего угла самой формы.
Для экземпляров кнопок сразу задаем свойство «Caption» — заголовок, для каждой кнопки задаем свою надпись.
Обработка методов экземпляров
В этой программе мы будем использовать для экземпляров кнопок методы щелчка мышки — » onClick » — дословно переводится при клике.
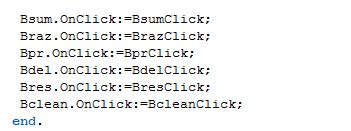
При возникновении события «Click» мы для каждого экземпляра вызываем свою процедуру:
Теперь осталось описать перечисленные 6 процедур в области описания процедур:
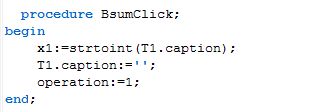
Для обработки щелчка на кнопке Bsum (суммирование):
В этой процедуре мы заносим в переменную x1 содержимое поля ввода (с одновременным переопределением типа из строкового в целочисленный), и сразу же очищаем это поле. Также переменной operation присваиваем код операции суммирования (в нашем случае это 1).
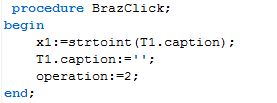
Для обработки щелчка на кнопке Braz (разность):
Аналогично заносим значение поля ввода в переменную х1, очищаем поле и даем код операции: 2.
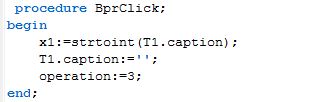
Для обработки щелчка на кнопке Bpr (произведение):
Аналогично заносим значение поля ввода в переменную х1, очищаем поле и даем код операции: 3.
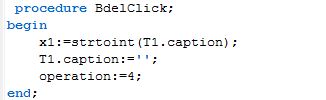
Для обработки щелчка на кнопке Bdel (деление):
Аналогично заносим значение поля ввода в переменную х1, очищаем поле и даем код операции: 4.
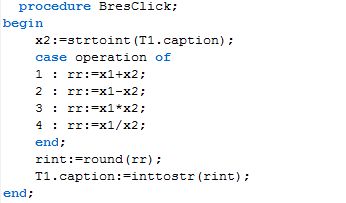
Для обработки щелчка на кнопке Bres (вычисление результата):
При щелчке на кнопке «=» в переменную x2 заносим содержимое поля ввода. К этому времени в переменной х1 уже хранится первое введенное число, поэтому далее производим вычисление заданного действия. Если код операции был равен 1, то делаем суммирование, если 2, то вычитание, если 3, то умножение, если 4, то деление. При этом результат операции будет находиться в вещественной переменной rr .
Но есть одна проблема: в текстовом поле может быть только строковая переменная. А как преобразовать число в строку. Есть в паскале такая функция: inttostr(x) — она превращает целочисленный тип в строковый. Но у нас результат вещественный (т.к. после операции деления результат всегда бывает только вещественным). Поэтому, нам приходится делать промежуточный перевод вещественной переменной в целую:
rint:=round(rr); — мы в данном случае для этого воспользовались функцией округления. При этом, конечно мы жертвуем результатом деления, отсекая его дробную часть. В этом состоит серъезный недостаток данной программы, который мы будем устранять на следующем уроке.
Осталась последняя процедура — процедура очистки текстового поля.
При обработке щелчка на кнопку Bclean (очистка):
Здесь комментарии излишни — и так все ясно.
Теперь программа полностью завершена.
Вот полный код программы:
На этом будем завершать этот урок. Надеюсь, все было достаточно понятно.
Программа-калькулятор
Программа калькулятор
Программа для сложения и вычитание двоичных чисел в обратном коде.
Программа калькулятор
Нужно написать программу-калькулятор на паскале, которая выполняет операции умножения, деления.
Программа «Калькулятор»
Надо сделать так что, если при не введении ‘+’ программа выходила Program calc; var .
Программа калькулятор
Как сделать, чтобы программа не закрывалась, после получения одного результата, допустим я сделал.
в языке Pascal деление обозначается знаком /
Добавлено через 49 секунд
вы поставили с на русском языке. поставьте на английской расладке
Добавлено через 3 минуты
я исправил все ошибки
Добавлено через 9 часов 36 минут
Был немного изменен код в предпоследней строчке.
Заказываю контрольные, курсовые, дипломные и любые другие студенческие работы здесь или здесь.
Программа калькулятор
Помогите с кодом, для калькулятора Оболочку сделал, но чтоб все работало не знаю как код .
Программа калькулятор
Помогите с написанием программы калькулятор. Простенькая прога на четыре действия, с использованием.

Написать программу калькулятор, выполняющую основные арифметические действия с двумя операндами.
Программа-калькулятор
Помогите, пожалуйста, разработать программу-калькулятор. Калькулятор позволяет использовать четыре.
Небольшой калькулятор на pascal
Ниже написана программа “калькулятор” на языке pascal, которая умеет выполнять 4 базовые операции с числами.
Операции:
Используются следующие операторы для вычислений:
Исходник можно запустить в следующих программах: Pascal ABC.Net, Pascal ABC и TurboPascal.
Описание программы
Вся программа построена на операторе ветвления if. Вначале программа запрашивает два числа, с которыми будет производить операции. После программа предложит 4 действия с этими двумя числами. Выбрать действие можно с помощью цифр от 1 до 4. Ну а после проводит операцию вычисления.
Ну а также для удобства добавлены комментарии.
Код программы
writeln(‘введите первую цифру’); // Ввод первого числа
readln(a); // Считывание первого числа
writeln(‘введите вторую цифру’); // Ввод второго числа
readln(b); // Считывание второго числа
writeln(‘выберите, что вы хотите сделать с этими числами, 1 — сложение, 2 — вычитание, 3 — умножение, 4 — деление’); // Выбор действия
readln(q); // Считывание действия
if (q=1) then// Если выбрали сложение
writeln(‘ваш результат ‘, d); // Выдаёт результат сложения
if (q=2) then// Если выбрали вычитание
writeln(‘ваш результат ‘, f); // Выдаёт результат вычитания
if (q=3) then// Если выбрали умножение
writeln(‘ваш результат ‘, c); // Выдаёт результат умножения
if (q=4) then// Если выбрали деление
writeln(‘ваш результат ‘, e); // Выдаёт результат деления
c:=a*b; // умножение чисел
d:=a+b; // сложение чисел
e:=a/b; // деление чисел
f:=a-b; // вычитание чисел
Модификации
Программу также можно всячески модифицировать, например, можно заменить способ выбора операции. Для этого необходимо задать переменной q тип string. А вместо чисел вписать операторы в кавычках — ‘+’, ‘-‘, ‘/’, ‘*’. И в условиях оператора ветвления также заменить числа на новые обозначения. Так будет куда удобнее.
Также можно сделать так, чтобы программа работала не только с целыми числами, но ещё и с дробными.
Кроме нынешних операторов можно добавить ещё и оператор целочисленного деления — mod. И нахождение остатка — div.
Опять же, ограничение здесь — только ваша фантазия.
Вот такой простейший калькулятор можно собрать на языке pascal. Есть и куда более сложные варианты, но такой исходник позволяет попрактиковаться и более подробно изучить циклы.
Учебник по программированию.
Первые шаги. Язык программирования PascalABC.
§25. Программа «Калькулятор».
В данном параграфе предлагаю написать программу «Калькулятор». Эта программа будет похожа на калькулятор, который есть в любом Windows-е, в наборе стандартных программ. Соответственно, в ней будут кнопочки, поля, отображающие вводимые числа, и поле для вывода результата. Написав такую программу, мы получим хороший опыт реализации графического интерфейса.
В дальнейшем, если вы станете программистами, то писать кнопочки, поля и вообще весь графический интерфейс, который присущ операционной системе Windows, вам, скорее всего, не придётся, т.к. они есть уже готовые в любом современном языке программирования. Однако сейчас мы пропишем весь графический интерфейс калькулятора «от и до». А так же представим себе, что мы пишем полноценную программу, которая должна перемещаться мышкой по экрану. Всё это не только для того, что бы получить опыт, но и для того, что бы ощутить все преимущества, предоставляемые фирмами разработчиками современных языков.
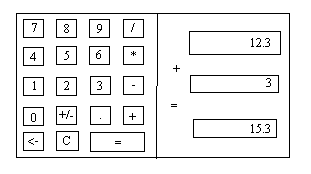
И так приступим к программированию. Для начала определимся, как должен выглядеть наш калькулятор:
Думаю, что принцип работы калькулятора объяснять не надо, поясню только назначение двух кнопок « – кнопка стирает последний введённый символ при вводе числа. Т.е. если пользователь ошибся, то нажимая эту кнопку, он сможет удалять ошибочно введённые символы. Кнопка «С» – всё сбрасывает, что бы можно было снова вводить новые числа и производить над ними новое действие.
Так же сформулируем в виде тезисов элементы графического интерфейса, которые должны присутствовать в программе:
- Калькулятор должен перемещаться по экрану с помощью мыши при нажатой левой кнопки. Для этого необходимо нажать в пустом месте калькулятора, не занятом кнопкой или полем ввода/вывода.
- При нажатии на кнопку калькулятора она должна подсветиться другим цветом символизируя то, что она нажата.
- Поле, в которое вводится число, должно быть выделено другим цветом.
Весь процесс программирования данной программы разделим на четыре этапа. Для начала напишем программу, которая будет просто выводить на экран наш калькулятор, и не будет выполнять ни каких действий. Другими словами выведем графическую оболочку калькулятора на экран. Затем будем добавлять в неё различные процедуры и функции, реализующие графический интерфейс, а после этого добавим процедуры реализующие назначение калькулятора. Последним этапом будет тестирование программы. На этом этапе могут проявиться какие либо ошибки и «глюки», которые необходимо будет устранить.
Рассмотрим все этапы последовательно отдельно друг от друга. Далее будут приведены рассуждения и получившийся код. Код будет приведён только тот, который относится к данному этапу и данным рассуждениям. Соответственно код, который уже написан, приводиться не будет, и будет заменён многоточиями. Настоятельно рекомендую параллельно чтению книги собирать код программы в PascalABC.NET, и тестировать его каждый раз по мере появления нового кода. В таком случае вы прочувствуете на себе весь процесс создания программы и убедитесь, что всё это не пустые слова, а результат реальной работы.
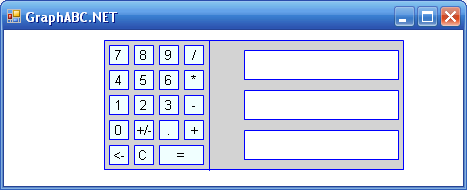
Этап первый, рисуем графическую оболочку калькулятора. Выполнить данный этап необходимо с учётом того, что далее нам необходимо будет реализовать графический интерфейс.
Поэтому создадим массив объектов управления, т.е. массив кнопок и полей ввода вывода, в котором будут содержаться координаты левого верхнего и правого нижнего углов объекта, а так же надпись на кнопке (для полей – их содержание). Это будет необходимо нам в двух случаях – тогда, когда мы будем перерисовывать калькулятор при его перемещении по экрану, и когда мы будем определять, какую кнопку нажал пользователь.
Т.к. калькулятор будет перемещаться по экрану, то все координаты должны быть относительными, и каждый раз при перемещении они должны уточняться. Для этого создадим ещё две переменные содержащие координаты левого верхнего угла калькулятора.
Так же создадим процедуру заполнения координатами массива объектов, процедуры рисования и стирания калькулятора, а так же отдельную процедуру прорисовки полей ввода вывода. Поля ввода вывода надо будет перерисовывать при их заполнении, каждый раз при вводе нового символа. Поэтому эту процедуру необходимо прописать отдельно.
Код, написанный на первом этапе, будет следующий:
type TObyekt = record //Тип объектов управления калькулятора
x1,y1,x2,y2: integer ; //Координаты объекта
sStr: string ; end ; //Надпись на кнопке или содержание полей ввода/вывода
const RKn= 20 ; //Размер кнопок
var X0,Y0: integer ; //Координаты левого верхнего угла калькулятора
//Массив объектов управления калькулятором
Ob: array [ 1..22 ] of TObyekt;
//1..19 — кнопки; 20..22 — поля ввода вывода
procedure UtochneniyeKoordinatOb; //Уточнение координат объектов
for var i:= 1 to 19 do
if (i mod 4 ) = 0 then
Ob[ 19 ].x2:=Ob[ 19 ].x2+ 5 +Rkn;
for var i:= 20 to 22 do
Ob[i].x1:=X0+ 140 ; Ob[i].y1:=Y0+ 5 +Round((i- 19 )* 120 / 3 — 120 / 3 + 5 );
Ob[i].x2:=X0+ 295 ; Ob[i].y2:=Y0+ 5 +Round((i- 19 )* 120 / 3 — 5 );
for var i:= 20 to 22 do
//Рисуем контур калькулятора
Rectangle(X0,Y0,X0+ 300 ,Y0+ 130 );
Line(X0+ 105 ,Y0,X0+ 105 ,Y0+ 130 );
//Уточняем координаты кнопок и полей
for var i:= 1 to 19 do
TextWidth(Ob[i].sStr)/ 2 ),Ob[i].y1+ 2 ,Ob[i].sStr);
//Рисуем поля для ввода/вывода чисел
FillRectangle(X0,Y0,X0+ 300 ,Y0+ 130 );
//Тело основной программы
//Инициализируем начальные параметры
SetPenColor(clBlue); //Цвет контуров калькулятора и объектов
//Заполняем строки в массиве объектов управления
Ob[ 1 ].sStr:= ‘7’ ; Ob[ 2 ].sStr:= ‘8’ ; Ob[ 3 ].sStr:= ‘9’ ; Ob[ 4 ].sStr:= ‘/’ ;
Ob[ 5 ].sStr:= ‘4’ ; Ob[ 6 ].sStr:= ‘5’ ; Ob[ 7 ].sStr:= ‘6’ ; Ob[ 8 ].sStr:= ‘*’ ;
Ob[ 9 ].sStr:= ‘1’ ; Ob[ 10 ].sStr:= ‘2’ ; Ob[ 11 ].sStr:= ‘3’ ; Ob[ 12 ].sStr:= ‘-‘ ;
Ob[ 13 ].sStr:= ‘0’ ; Ob[ 14 ].sStr:= ‘+/-‘ ; Ob[ 15 ].sStr:= ‘.’ ; Ob[ 16 ].sStr:= ‘+’ ;
Ob[ 17 ].sStr:= ‘ ; Ob[ 18 ].sStr:= ‘C’ ; Ob[ 19 ].sStr:= ‘=’ ;
Ob[ 20 ].sStr:= » ; Ob[ 21 ].sStr:= » ; Ob[ 22 ].sStr:= » ;
Этап второй, элементы графического интерфейса.
Для начала напишем функцию, определяющую порядковый номер объекта, над которым произошло событие нажатия или отпускания кнопки мыши. Если событие произошло вообще не над калькулятором, то функция должна выдавать ноль, если над калькулятором, но не над объектом, то – 23. В качестве параметров должны передаваться координаты, где произошло событие. Далее код функции:
//Определяет, над каким объектом произошло событие нажатия или отпускания
function OprOb(x,y: integer ): byte ;
Result := 0 ; //Событие произошло не над калькулятором
//Если событие произошло над кальклятором, но не над объектом
if (x>=X0) and (x 300 ) and (y>=Y0) and (y 130 ) then Result := 23 ;
//Если событие произошло над калькулятором
for var i:= 1 to 22 do
if (x>Ob[i].x1) and (y>Ob[i].y1) and
(x and (y then Result :=i;
Перетаскивание калькулятора по экрану. Создадим переменную с именем Peretaskivaniye, которая будет хранить положение стрелки мыши в момент нажатия на калькуляторе (поля dx и dy) и будет иметь поле логического типа Najatiye, которое будет переводиться в True если нажатие произошло на калькуляторе (функция OprOb выдаст 23) и переводиться в False каждый раз как будет клавиша отпускаться. При перемещении мышки по экрану, если Peretaskivaniye.Najatiye=True, то калькулятор будет перемещаться.
Далее получившийся код:
Var Peretaskivaniye: record //Переменная для реализации перетаскивания
//калькулятора по экрану
Najatie: boolean ; //Произошло ли нажатие на калькуляторе
dx,dy: integer ; end ; //Положение мышки в момент нажатия
procedure MouseDown(x,y,mb: integer );
var NajOb: byte ; //Номер нажатой клавиши
if mb= 1 then //Если нажата левая кнопка мыши