- Введение в Windows Forms
- Создание графического приложения
- Запуск приложения
- Практическое руководство. Создание графических объектов для рисования How to: Create Graphics Objects for Drawing
- Создание графического объекта Creating a Graphics Object
- Создание графического объекта To create a graphics object
- PaintEventArgs в обработчике событий Paint PaintEventArgs in the Paint Event Handler
- Получение ссылки на объект Graphics из PaintEventArgs в событии Paint To obtain a reference to a Graphics object from the PaintEventArgs in the Paint event
- Метод CreateGraphics CreateGraphics Method
- Создание графического объекта с помощью метода CreateGraphics To create a Graphics object with the CreateGraphics method
- Создание из объекта Image Create from an Image Object
- Создание графического объекта из изображения To create a Graphics object from an Image
- Рисование фигур и изображений и управление ими Drawing and Manipulating Shapes and Images
- Использование созданного объекта Graphics To use the Graphics object you have created
- Как построить график функции в windows forms c#?
- Построение графиков
Введение в Windows Forms
Для создания графических интерфейсов с помощью платформы .NET применяются разные технологии — Window Forms, WPF, приложения для магазина Windows Store (для ОС Windows 8/8.1/10). Однако наиболее простой и удобной платформой до сих пор остается Window Forms или формы. Данное руководство ставит своей целью дать понимание принципов создания графических интерфейсов с помощью технологии WinForms и работы основных элементов управления.
Создание графического приложения
Для создания графического проекта нам потребуется среда разработки Visual Studio. Поскольку наиболее распространенная пока версия Visual Studio 2013, то для данного руководства я буду использовать бесплатную версию данной среды Visual Studio Community 2013 которую можно найти на странице https://www.visualstudio.com/en-us/products/visual-studio-community-vs.aspx.
После установки среды и всех ее компонентов, запустим Visual Studio и создадим проект графического приложения. Для этого в меню выберем пункт File (Файл) и в подменю выберем New — > Project (Создать — > Проект). После этого перед нами откроется диалоговое окно создания нового проекта:
В левой колонке выберем Windows Desktop , а в центральной части среди типов проектов — тип Windows Forms Application и дадим ему какое-нибудь имя в поле внизу. Например, назовем его HelloApp. После этого нажимаем OK.
После этого Visual Studio откроет наш проект с созданными по умолчанию файлами:
Большую часть пространства Visual Studio занимает графический дизайнер, который содержит форму будущего приложения. Пока она пуста и имеет только заголовок Form1. Справа находится окно файлов решения/проекта — Solution Explorer (Обозреватель решений). Там и находятся все связанные с нашим приложением файлы, в том числе файлы формы Form1.cs.
Внизу справа находится окно свойств — Properties. Так как у меня в данный момент выбрана форма как элемент управления, то в этом поле отображаются свойства, связанные с формой.
Теперь найдем в этом окне свойство формы Text и изменим его значение на любое другое:
Таким образом мы поменяли заголовок формы. Теперь перенесем на поле какой-нибудь элемент управления, например, кнопку. Для этого найдем в левой части Visual Studio вкладку Toolbox (Панель инструментов) . Нажмем на эту вкладку, и у нас откроется панель с элементами, откуда мы можем с помощью мыши перенести на форму любой элемент:
Найдем среди элементов кнопку и, захватив ее указателем мыши, перенесем на форму:
Это визуальная часть. Теперь приступим к самому программированию. Добавим простейший код на языке C#, который бы выводил сообщение по нажатию кнопки. Для этого мы должны перейти в файл кода, который связан с этой формой. Если у нас не открыт файл кода, мы можем нажать на форму правой кнопкой мыши и в появившемся меню выбрать View Code (Посмотреть файл кода):
Однако воспользуемся другим способом, чтобы не писать много лишнего кода. Наведем указатель мыши на кнопку и щелкнем по ней двойным щелчком. Мы автоматически попадаем в файл кода Form1.cs, который выглядит так:
Добавим вывод сообщения по нажатию кнопки, изменив код следующим образом:
Запуск приложения
Чтобы запустить приложение в режиме отладки, нажмем на клавишу F5 или на зеленую стрелочку на панели Visual Studio. После этого запустится наша форма с одинокой кнопкой. И если мы нажмем на кнопку на форме, то нам будет отображено сообщение с приветствием.
После запуска приложения студия компилирует его в файл с расширением exe. Найти данный файл можно, зайдя в папку проекта и далее в каталог bin/Debug или bin/Release
Рассмотрев вкратце создание проекта графического приложения, мы можем перейти к обзору основных компонентов и начнем мы с форм.
Практическое руководство. Создание графических объектов для рисования How to: Create Graphics Objects for Drawing
Прежде чем рисовать линии и фигуры, отображать текст или отображать изображения и управлять ими с помощью GDI+, необходимо создать Graphics объект. Before you can draw lines and shapes, render text, or display and manipulate images with GDI+, you need to create a Graphics object. GraphicsОбъект представляет поверхность рисования GDI+, а — объект, используемый для создания графических изображений. The Graphics object represents a GDI+ drawing surface, and is the object that is used to create graphical images.
Работа с графикой состоит из двух этапов. There are two steps in working with graphics:
Создание Graphics объекта. Creating a Graphics object.
Использование Graphics объекта для рисования линий и фигур, отображения текста или отображения изображений и управления ими. Using the Graphics object to draw lines and shapes, render text, or display and manipulate images.
Создание графического объекта Creating a Graphics Object
Графический объект может быть создан различными способами. A graphics object can be created in a variety of ways.
Создание графического объекта To create a graphics object
Получение ссылки на графический объект в составе PaintEventArgs Paint события формы или элемента управления. Receive a reference to a graphics object as part of the PaintEventArgs in the Paint event of a form or control. Обычно это способ получения ссылки на графический объект при создании кода рисования для элемента управления. This is usually how you obtain a reference to a graphics object when creating painting code for a control. Аналогично, объект Graphics можно также получить как свойство объекта PrintPageEventArgs при обработке PrintPage события для PrintDocument . Similarly, you can also obtain a graphics object as a property of the PrintPageEventArgs when handling the PrintPage event for a PrintDocument.
Вызовите CreateGraphics метод элемента управления или формы, чтобы получить ссылку на Graphics объект, представляющий поверхность рисования этого элемента управления или формы. Call the CreateGraphics method of a control or form to obtain a reference to a Graphics object that represents the drawing surface of that control or form. Используйте этот метод, если требуется рисовать на форме или элементе управления, который уже существует. Use this method if you want to draw on a form or control that already exists.
Создайте Graphics объект из любого объекта, наследующего от Image . Create a Graphics object from any object that inherits from Image. Этот подход удобен, если требуется изменить уже существующий образ. This approach is useful when you want to alter an already existing image.
Следующие разделы содержат сведения о каждом из этих процессов. The following sections give details about each of these processes.
PaintEventArgs в обработчике событий Paint PaintEventArgs in the Paint Event Handler
При программировании PaintEventHandler для элементов управления или PrintPage для PrintDocument объект Graphics предоставляется как одно из свойств PaintEventArgs или PrintPageEventArgs . When programming the PaintEventHandler for controls or the PrintPage for a PrintDocument, a graphics object is provided as one of the properties of PaintEventArgs or PrintPageEventArgs.
Получение ссылки на объект Graphics из PaintEventArgs в событии Paint To obtain a reference to a Graphics object from the PaintEventArgs in the Paint event
Объявите Graphics объект. Declare the Graphics object.
Назначьте переменную для ссылки на Graphics объект, передаваемый как часть PaintEventArgs . Assign the variable to refer to the Graphics object passed as part of the PaintEventArgs.
Вставка кода для заполнения формы или элемента управления. Insert code to paint the form or control.
В следующем примере показано, как ссылаться на Graphics объект из PaintEventArgs в Paint событии. The following example shows how to reference a Graphics object from the PaintEventArgs in the Paint event:
Метод CreateGraphics CreateGraphics Method
Можно также использовать CreateGraphics метод элемента управления или формы для получения ссылки на Graphics объект, представляющий поверхность рисования этого элемента управления или формы. You can also use the CreateGraphics method of a control or form to obtain a reference to a Graphics object that represents the drawing surface of that control or form.
Создание графического объекта с помощью метода CreateGraphics To create a Graphics object with the CreateGraphics method
Вызовите CreateGraphics метод формы или элемента управления, для которого требуется отобразить графические объекты. Call the CreateGraphics method of the form or control upon which you want to render graphics.
Создание из объекта Image Create from an Image Object
Кроме того, можно создать графический объект из любого объекта, производного от Image класса. Additionally, you can create a graphics object from any object that derives from the Image class.
Создание графического объекта из изображения To create a Graphics object from an Image
Вызовите Graphics.FromImage метод, указав имя переменной изображения, из которой нужно создать Graphics объект. Call the Graphics.FromImage method, supplying the name of the Image variable from which you want to create a Graphics object.
В следующем примере показано, как использовать Bitmap объект: The following example shows how to use a Bitmap object:
Создавать объекты можно только Graphics из неиндексированных BMP-файлов, таких как 16-разрядные, 24-разрядные и 32-битовые BMP. You can only create Graphics objects from nonindexed .bmp files, such as 16-bit, 24-bit, and 32-bit .bmp files. Каждый пиксель неиндексированных BMP-файлов содержит цвет, в отличие от пикселов индексированных BMP-файлов, которые содержат индекс для таблицы цветов. Each pixel of nonindexed .bmp files holds a color, in contrast to pixels of indexed .bmp files, which hold an index to a color table.
Рисование фигур и изображений и управление ими Drawing and Manipulating Shapes and Images
После создания Graphics объект может использоваться для рисования линий и фигур, отображения текста или отображения изображений и управления ими. After it is created, a Graphics object may be used to draw lines and shapes, render text, or display and manipulate images. Объекты Principal, используемые с Graphics объектом: The principal objects that are used with the Graphics object are:
PenКласс, используемый для рисования линий, структурирования фигур или визуализации других геометрических представлений. The Pen class—Used for drawing lines, outlining shapes, or rendering other geometric representations.
BrushКласс, используемый для заливки областей графических объектов, таких как заполненные фигуры, изображения или текст. The Brush class—Used for filling areas of graphics, such as filled shapes, images, or text.
FontКласс — содержит описание фигур, используемых при отрисовке текста. The Font class—Provides a description of what shapes to use when rendering text.
ColorСтруктура — представляет различные отображаемые цвета. The Color structure—Represents the different colors to display.
Использование созданного объекта Graphics To use the Graphics object you have created
Для рисования нужного объекта выполните действия с соответствующим объектом, приведенным выше. Work with the appropriate object listed above to draw what you need.
Дополнительные сведения см. в следующих разделах: For more information, see the following topics:
Как построить график функции в windows forms c#?
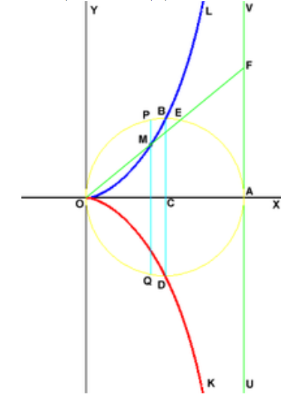
Мне нужно нарисовать график функции циссоиды Диокла. 
Так как я не очень понимаю как эту функцию вставить в windows forms c#, я использовал уравнение циссоиды в прямоугольной системе координат:
Вот мой код:
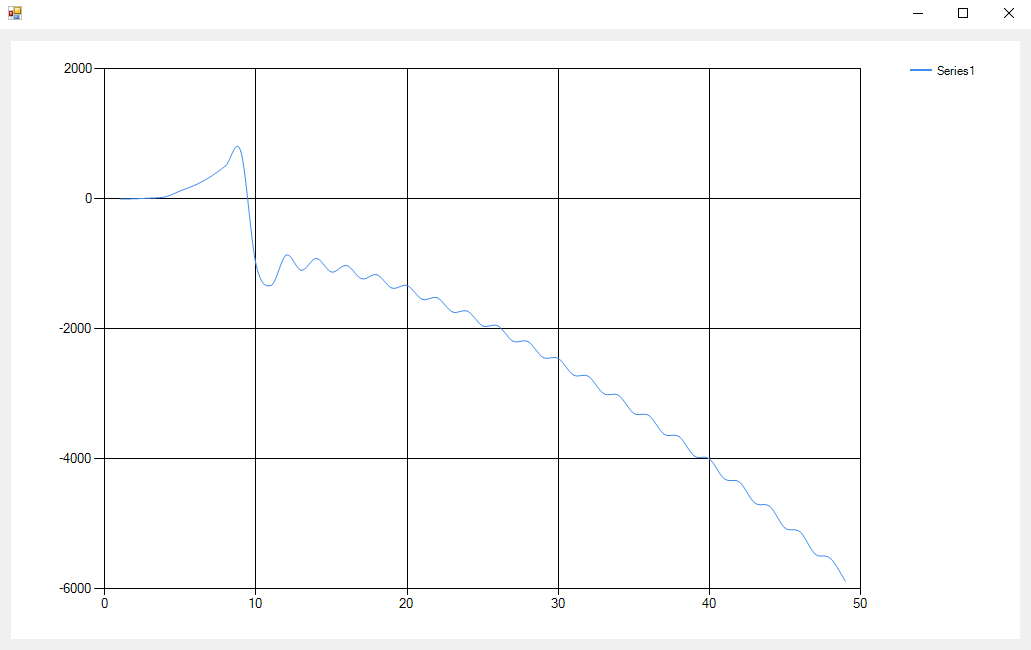
К сожалению, получается совсем не то, что нужно:
Я думаю, что проблема в том, как я записываю функцию. Может ли кто-то помочь мне решить это?
- Вопрос задан более года назад
- 9852 просмотра
Тут у вас сразу несколько ошибок:
1. Нужно явно приводить к double иначе при делении двух int получите тоже целое.
2. Вы берете очень большие границы. Рост знаменателя намного превышает скорость роста числителя. Сами посмотрите: возведите 50 в куб, что получите? График вы конечно построите, но наглядности будет немного.
Что более важно: ваш отрезок OA = 2*a, а это значит что ваша правая граница точно должна быть меньше чем 2*a;
3. Посмотрите как задана функция — в виде квадрата. Извлекая корень вы должны не забывать про нижнюю ветку — ту которую дают отрицательные значения y.
Насколько мне известно возможности стандартного контрола довольно ограничены — вам придется заносить значения во вторую линию.
Собирая все вместе, попробуйте что-то вроде такого:
Построение графиков
Доброго времени суток!
Подскажите «инструмент» для рисования графика в pictureBox, что бы его можно было использовать в цикле куда будут подаваться текущие координаты точки (x and y).
Построение графиков в С#
Здравствуйте! Есть задача сделать приложение с интерфейсом для построения несколько графиков.
Построение графиков
Нужно построить график параболы KX^2 Сначала смещаю начало координат в центр, затем рисую.
Построение графиков
Есть код. который работает, но надо сделать так, чтобы можно было задавать координаты начала и.
Построение графиков ZedGraph
Подскажите, как с помощью zedGraph постоить несколько графиков на одной плоскости, с разными.
А разве кто то запрещает использовать одну и ту же координату для начала и для конца линии? Еще, как вариант, можно нарисовать прямоугольник со сторонами, равными 1. Или окружность единичного диаметра. В общем, вариантов то море.
Если уж очень хочется использовать только одну точку, то можно посмотреть в сторону Bitmap и его методов GetPixel/SetPixel. Возможно, такой вариант Вам больше по душе придется.
Подскажите пожалуйста как можно сделать так, чтобы переменные и функции прописанные в 1-ой форме стали доступны во второй форме, которая вызывается нажатием кнопки в 1-ой форме. Или как сделать так что бы можно было взять необходимые параметры от второй формы в 1-ой форме ( высоту и ширину pictureBox) произвести необходимые расчёты с ними и отправить результат (график функции) во 2-ую форму.
В общем задача выглядит так: все расчёты по координатам точек графика производятся в классе 1-ой формы и один экземпляр графика (маленький) строится в этой же форме, но нужна возможность при необходимости построить этот график и в отдельном окне (форме) в увеличенном виде