- Windows forms работа с базами данных
- Работа с базами данных в Windows Forms с использованием языка программирования C++
- Создание простого приложения для работы с данными с помощью ADO.NET Create a simple data application by using ADO.NET
- Предварительные требования Prerequisites
- Настройка образца базы данных Set up the sample database
- Создание форм и добавление элементов управления Create the forms and add controls
- Сохранение строки подключения Store the connection string
- Написание кода для форм Write the code for the forms
- Форма навигации Navigation form
- Преобразование формы навигации в начальную форму Make the Navigation form the startup form
- Создание автоматически создаваемых обработчиков событий Create auto-generated event handlers
- Добавление кода для логики формы навигации Add code for the Navigation form logic
- Форма NewCustomer NewCustomer form
- Создание автоматически создаваемых обработчиков событий Create auto-generated event handlers
- Добавление кода для логики формы NewCustomer Add code for the NewCustomer form logic
- Форма FillOrCancel FillOrCancel form
- Создание автоматически создаваемых обработчиков событий Create auto-generated event handlers
- Добавление кода для логики формы Филлорканцел Add code for the FillOrCancel form logic
- Тестирование приложения Test your application
Windows forms работа с базами данных
Ранее мы рассмотрели, как удобно загружать данные в приложении Windows Forms в элемент DataGridView через DataSet. Теперь определим полнофункциональную форму, через которую мы сможем производить все стандартные CRUD операции в базе данных.
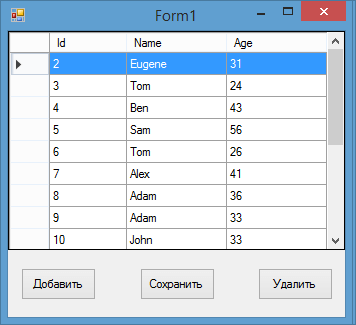
Итак, определим форму, на которой будет элемент DataGridView и три кнопки для добавления, удаления и сохранения изменений. Форма в итоге будет выглядеть примерно следующим образом:
Код формы будет выглядеть следующим образом:
Здесь для добавления объекта мы будем обращаться к хранимой процедуре sp_CreateUser, которая была добавлена в базу данных в прошлой теме.
В конструкторе данные загружаются в DataSet, первая таблица которого устанавливается в качестве источника данных для dataGridView1:
Также в конструкторе устанавливается полное выделение строки и запрет на ручное добавление новых строк:
В обработчике кнопки добавления создается новая строка, которая добавляется в таблицу объекта DataSet. И так как мы ранее установили привязку к источнику данных, то автоматически новая строка также будет добавляться и в dataGridView1:
В обработчике кнопки удаления удаляются выделенные строки в dataGridView1. Опять же в силу привязки к источнику данных будет также происходить удаление и из таблицы в DataSet:
Для обновления на не нужна никакая кнопка, так как мы можем нажать на любую ячейку таблицы (кроме заблокированного для изменения столбца Id) и изменить в ней данные. Однако сами по себе добавление новой строки, удаление строк, изменение ячеек ни как автоматически не отразятся на базе данных. И чтобы бд синхронизировалась, пользователю надо будет нажать на кнопку сохранения, обработчик которой выглядит следующим образом:
Как в прошлой теме здесь устанавливается у адаптера команда на добавление InsertCommand и затем вызывается метод Update() . В итоге мы можем добавить несколько строк, удалить, изменить, и потом один раз мы нажмем на кнопку, и все изменения будут применены к базе данных.
Работа с базами данных в Windows Forms с использованием языка программирования C++
Как известно, начиная с версии 2008, работа с базами данных (БД) в Windows Forms средствами Microsoft Visual C++ (VC++) невозможна. Однако это не совсем так.
Начиная с версии 2008, стала недоступна работа с БД с помощью уже привычного графического интерфейса. То есть, для работы с ними нельзя создать и настроить, а, следовательно, и использовать, не визуальные элементы управления DataSet, BindingSource и TableAdapter. В то же время возможно работы с БД при помощи «обычных» классов ADO.NET полностью сохранилась.
Для реализации взаимодействия с БД служат «обычные» классы OleDbConnection, OleDbCommand и OleDbDataReader. Но, в виду того, что в Windows Forms используется управляемый код с привязкой C++/CLI, их использование имеет некоторые особенности.
Рассмотрим пример. Есть БД Microsoft Office Access, которая содержит список авторов книг в таблице Author.
Создадим простое приложение, которое будет загружать данные из этой таблицы (надписи элементов управления, включая заголовки столбцов DataGridView, предварительно настроены с помощью визуального конструктора).
Данные будем загружать в элемент управления DataGridView при нажатии на кнопку «Получить данные».
Создадим в обработчике события нажатия этой кнопки подключение к БД.
Создание простого приложения для работы с данными с помощью ADO.NET Create a simple data application by using ADO.NET
При создании приложения, которое работает с данными в базе данных, необходимо выполнить такие основные задачи, как определение строк подключения, вставка данных и выполнение хранимых процедур. When you create an application that manipulates data in a database, you perform basic tasks such as defining connection strings, inserting data, and running stored procedures. В этом разделе вы узнаете, как взаимодействовать с базой данных из простого Windows Forms приложения «формы по данным» с помощью Visual C#, Visual Basic и ADO.NET. By following this topic, you can discover how to interact with a database from within a simple Windows Forms «forms over data» application by using Visual C# or Visual Basic and ADO.NET. Все технологии данных .NET, в том числе наборы данных, LINQ to SQL и Entity Framework, в конечном итоге выполняют шаги, которые очень похожи на те, которые приведены в этой статье. All .NET data technologies—including datasets, LINQ to SQL, and Entity Framework—ultimately perform steps that are very similar to those shown in this article.
В этой статье демонстрируется простой способ быстрого получения данных из базы данных. This article demonstrates a simple way to get data out of a database in a fast manner. Если приложению необходимо изменить данные с помощью нетривиальных способов и обновить базу данных, следует рассмотреть возможность использования Entity Framework и привязки данных для автоматической синхронизации элементов управления пользовательского интерфейса с изменениями в базовых данных. If your application needs to modify data in non-trivial ways and update the database, you should consider using Entity Framework and using data binding to automatically sync user interface controls to changes in the underlying data.
С целью упрощения код не включает обработку исключений для выполнения в рабочей среде. To keep the code simple, it doesn’t include production-ready exception handling.
Предварительные требования Prerequisites
Для создания приложения вам потребуются следующие компоненты. To create the application, you’ll need:
приведенному. Visual Studio.
SQL Server Express LocalDB. SQL Server Express LocalDB. Если у вас нет SQL Server Express LocalDB, его можно установить на странице загрузки SQL Server Express. If you don’t have SQL Server Express LocalDB, you can install it from the SQL Server Express download page.
В этом разделе предполагается, что вы знакомы с базовой функциональностью интегрированной среды разработки Visual Studio и можете создать Windows Forms приложение, добавить формы в проект, поместить кнопки и другие элементы управления в формы, задать свойства элементов управления и создать код для простых событий. This topic assumes that you’re familiar with the basic functionality of the Visual Studio IDE and can create a Windows Forms application, add forms to the project, put buttons and other controls on the forms, set properties of the controls, and code simple events. Если вы не знакомы с этими задачами, мы рекомендуем выполнить инструкции по началу работы с Visual C# и Visual Basic , прежде чем приступать к этому пошаговому руководству. If you aren’t comfortable with these tasks, we suggest that you complete the Getting started with Visual C# and Visual Basic topic before you start this walkthrough.
Настройка образца базы данных Set up the sample database
Создайте образец базы данных, выполнив следующие действия. Create the sample database by following these steps:
В Visual Studio откройте окно Обозреватель сервера . In Visual Studio, open the Server Explorer window.
Щелкните правой кнопкой мыши подключения к данным и выберите команду создать новую базу данных SQL Server. Right-click on Data Connections and choose Create New SQL Server Database.
В текстовом поле имя сервера введите (LocalDB) \mssqllocaldb. In the Server name text box, enter (localdb)\mssqllocaldb.
В текстовом поле имя новой базы данных введите Sales, а затем нажмите кнопку ОК. In the New database name text box, enter Sales, then choose OK.
Пустая база данных Sales создается и добавляется в узел подключения к данным в обозреватель сервера. The empty Sales database is created and added to the Data Connections node in Server Explorer.
Щелкните правой кнопкой мыши подключение к данным о продажах и выберите создать запрос. Right-click on the Sales data connection and select New Query.
Откроется окно редактора запросов. A query editor window opens.
Скопируйте скрипт Transact-SQL Sales в буфер обмена. Copy the Sales Transact-SQL script to your clipboard.
Вставьте скрипт T-SQL в редактор запросов, а затем нажмите кнопку выполнить . Paste the T-SQL script into the query editor, and then choose the Execute button.
По истечении короткого времени выполнение запроса завершается и создаются объекты базы данных. After a short time, the query finishes running and the database objects are created. База данных содержит две таблицы: Customer и Orders. The database contains two tables: Customer and Orders. Эти таблицы изначально не содержат данных, но их можно добавить при запуске создаваемого приложения. These tables contain no data initially, but you can add data when you run the application that you’ll create. База данных также содержит четыре простые хранимые процедуры. The database also contains four simple stored procedures.
Создание форм и добавление элементов управления Create the forms and add controls
Создайте проект для приложения Windows Forms и назовите его SimpleDataApp. Create a project for a Windows Forms application, and then name it SimpleDataApp.
Visual Studio создает проект и несколько файлов, включая пустую форму Windows Forms с именем Form1. Visual Studio creates the project and several files, including an empty Windows form that’s named Form1.
Добавьте две формы Windows Forms в проект, чтобы он включал три формы, и назначьте им следующие имена: Add two Windows forms to your project so that it has three forms, and then give them the following names:
Навигация Navigation
NewCustomer NewCustomer
FillOrCancel FillOrCancel
Для каждой формы добавьте текстовые поля, кнопки и другие элементы управления, которые отображаются на рисунках ниже. For each form, add the text boxes, buttons, and other controls that appear in the following illustrations. Для каждого элемента управления задайте свойства, указанные в таблицах. For each control, set the properties that the tables describe.
Элементы управления «группа» и «надпись» обеспечивают большую ясность, но не используются в коде. The group box and the label controls add clarity but aren’t used in the code.
Форма навигации Navigation form
| Элементы управления формы навигации Controls for the Navigation form | Свойства Properties |
|---|---|
| Кнопка Button | Name = btnGoToAdd Name = btnGoToAdd |
| Кнопка Button | Name = btnGoToFillOrCancel Name = btnGoToFillOrCancel |
| Кнопка Button | Name = btnExit Name = btnExit |
Форма NewCustomer NewCustomer form
| Элементы управления формы NewCustomer Controls for the NewCustomer form | Свойства Properties |
|---|---|
| TextBox TextBox | Name = txtCustomerName Name = txtCustomerName |
| TextBox TextBox | Name = txtCustomerID Name = txtCustomerID Readonly = True Readonly = True |
| Кнопка Button | Name = btnCreateAccount Name = btnCreateAccount |
| NumericUpDown NumericUpdown | DecimalPlaces = 0 DecimalPlaces = 0 Maximum = 5000 Maximum = 5000 Name = numOrderAmount Name = numOrderAmount |
| DateTimePicker DateTimePicker | Format = Short Format = Short Name = dtpOrderDate Name = dtpOrderDate |
| Кнопка Button | Name = btnPlaceOrder Name = btnPlaceOrder |
| Кнопка Button | Name = btnAddAnotherAccount Name = btnAddAnotherAccount |
| Кнопка Button | Name = btnAddFinish Name = btnAddFinish |
Форма FillOrCancel FillOrCancel form
| Элементы управления формы FillOrCancel Controls for the FillOrCancel form | Свойства Properties |
|---|---|
| TextBox TextBox | Name = txtOrderID Name = txtOrderID |
| Кнопка Button | Name = btnFindByOrderID Name = btnFindByOrderID |
| DateTimePicker DateTimePicker | Format = Short Format = Short Name = dtpFillDate Name = dtpFillDate |
| DataGridView DataGridView | Name = dgvCustomerOrders Name = dgvCustomerOrders Readonly = True Readonly = True RowHeadersVisible = False RowHeadersVisible = False |
| Кнопка Button | Name = btnCancelOrder Name = btnCancelOrder |
| Кнопка Button | Name = btnFillOrder Name = btnFillOrder |
| Кнопка Button | Name = btnFinishUpdates Name = btnFinishUpdates |
Сохранение строки подключения Store the connection string
Когда приложение пытается открыть подключение к базе данных, оно должно иметь доступ к строке подключения. When your application tries to open a connection to the database, your application must have access to the connection string. Чтобы не вводить строку вручную в каждой форме, сохраните строку в файле App.config в проекте и создайте метод, возвращающий строку при вызове метода из любой формы в приложении. To avoid entering the string manually on each form, store the string in the App.config file in your project, and create a method that returns the string when the method is called from any form in your application.
Строку подключения можно найти, щелкнув правой кнопкой мыши подключение данных о продажах в Обозреватель сервера и выбрав Свойства. You can find the connection string by right-clicking on the Sales data connection in Server Explorer and choosing Properties. Найдите свойство ConnectionString , а затем с помощью клавиш CTRL + A, CTRL + C выберите и скопируйте строку в буфер обмена. Locate the ConnectionString property, then use Ctrl+A, Ctrl+C to select and copy the string to the clipboard.
Если вы используете C#, в Обозреватель решений разверните узел свойства в проекте, а затем откройте файл Settings. Settings . If you’re using C#, in Solution Explorer, expand the Properties node under the project, and then open the Settings.settings file. Если вы используете Visual Basic, в Обозреватель решений выберите пункт Показывать все файлы, разверните узел Мой проект , а затем откройте файл Settings. Settings . If you’re using Visual Basic, in Solution Explorer, click Show All Files, expand the My Project node, and then open the Settings.settings file.
В столбце имя введите connString . In the Name column, enter connString .
В списке тип выберите (строка подключения). In the Type list, select (Connection String).
В списке область выберите приложение. In the Scope list, select Application.
В столбце значение введите строку подключения (без кавычек), а затем сохраните изменения. In the Value column, enter your connection string (without any outside quotes), and then save your changes.
В реальных приложениях строку подключения следует хранить безопасно, как описано в разделе строки подключения и файлы конфигурации. In a real application, you should store the connection string securely, as described in Connection strings and configuration files.
Написание кода для форм Write the code for the forms
Этот раздел содержит краткие обзоры того, что делает каждая форма. This section contains brief overviews of what each form does. Он также предоставляет код, определяющий базовую логику при нажатии кнопки на форме. It also provides the code that defines the underlying logic when a button on the form is clicked.
Форма навигации Navigation form
Форма навигации открывается при запуске приложения. The Navigation form opens when you run the application. Кнопка Добавить учетную запись открывает форму NewCustomer. The Add an account button opens the NewCustomer form. Кнопка Выполнение или отмена заказов открывает форму FillOrCancel. The Fill or cancel orders button opens the FillOrCancel form. Кнопка Выход закрывает приложение. The Exit button closes the application.
Преобразование формы навигации в начальную форму Make the Navigation form the startup form
При использовании C# в обозревателе решений откройте файл Program.cs и измените строку Application.Run на следующую: Application.Run(new Navigation()); If you’re using C#, in Solution Explorer, open Program.cs, and then change the Application.Run line to this: Application.Run(new Navigation());
Если вы используете Visual Basic, в Обозреватель решений откройте окно свойства , перейдите на вкладку приложение и выберите симпледатаапп. Navigation в списке начальных форм . If you’re using Visual Basic, in Solution Explorer, open the Properties window, select the Application tab, and then select SimpleDataApp.Navigation in the Startup form list.
Создание автоматически создаваемых обработчиков событий Create auto-generated event handlers
Дважды щелкните три кнопки в форме навигации, чтобы создать пустые методы обработчика событий. Double-click the three buttons on the Navigation form to create empty event handler methods. При двойном щелчке кнопки также добавляется автоматически созданный код в файл кода конструктора, который позволяет нажать кнопку для вызова события. Double-clicking the buttons also adds auto-generated code in the Designer code file that enables a button click to raise an event.
Добавление кода для логики формы навигации Add code for the Navigation form logic
На странице кода для формы навигации заполните основные тексты методов для трех обработчиков событий нажатия кнопки, как показано в следующем коде. In the code page for the Navigation form, complete the method bodies for the three button click event handlers as shown in the following code.
Форма NewCustomer NewCustomer form
Если ввести имя клиента, а затем нажать кнопку создать учетную запись , форма newCustomer создает учетную запись клиента, а SQL Server ВОЗВРАЩАЕТ значение идентификатора в качестве нового идентификатора клиента. When you enter a customer name and then select the Create Account button, the NewCustomer form creates a customer account, and SQL Server returns an IDENTITY value as the new customer ID. Затем можно разместить заказ для новой учетной записи, указав сумму и дату заказа и нажав кнопку поместить порядок . You can then place an order for the new account by specifying an amount and an order date and selecting the Place Order button.
Создание автоматически создаваемых обработчиков событий Create auto-generated event handlers
Создайте пустой обработчик событий щелчка для каждой кнопки в форме NewCustomer, дважды щелкнув каждую из четырех кнопок. Create an empty Click event handler for each button on the NewCustomer form by double-clicking on each of the four buttons. При двойном щелчке кнопки также добавляется автоматически созданный код в файл кода конструктора, который позволяет нажать кнопку для вызова события. Double-clicking the buttons also adds auto-generated code in the Designer code file that enables a button click to raise an event.
Добавление кода для логики формы NewCustomer Add code for the NewCustomer form logic
Чтобы завершить логику формы NewCustomer, выполните следующие действия. To complete the NewCustomer form logic, follow these steps.
Перенесите System.Data.SqlClient пространство имен в область, чтобы не указывать полные имена его членов. Bring the System.Data.SqlClient namespace into scope so that you don’t have to fully qualify the names of its members.
Добавьте в класс некоторые переменные и вспомогательные методы, как показано в следующем коде. Add some variables and helper methods to the class as shown in the following code.
Заполните основные тексты методов для четырех обработчиков событий нажатия кнопки, как показано в следующем коде. Complete the method bodies for the four button click event handlers as shown in the following code.
Форма FillOrCancel FillOrCancel form
Форма Филлорканцел запускает запрос для возврата заказа при вводе идентификатора заказа и нажатия кнопки найти заказ . The FillOrCancel form runs a query to return an order when you enter an order ID and then click the Find Order button. Возвращенная строка отображается в сетке данных только для чтения. The returned row appears in a read-only data grid. Можно пометить заказ как отмененный (X), если нажать кнопку отменить заказ или пометить заказ как заполненный (F), если нажать кнопку заполнить заказ . You can mark the order as canceled (X) if you select the Cancel Order button, or you can mark the order as filled (F) if you select the Fill Order button. Если нажать кнопку найти порядок еще раз, появится обновленная строка. If you select the Find Order button again, the updated row appears.
Создание автоматически создаваемых обработчиков событий Create auto-generated event handlers
Создайте пустые обработчики событий щелчка для четырех кнопок в форме Филлорканцел, дважды щелкнув кнопки. Create empty Click event handlers for the four buttons on the FillOrCancel form by double-clicking the buttons. При двойном щелчке кнопки также добавляется автоматически созданный код в файл кода конструктора, который позволяет нажать кнопку для вызова события. Double-clicking the buttons also adds auto-generated code in the Designer code file that enables a button click to raise an event.
Добавление кода для логики формы Филлорканцел Add code for the FillOrCancel form logic
Чтобы завершить логику формы Филлорканцел, выполните следующие действия. To complete the FillOrCancel form logic, follow these steps.
Перенесите следующие два пространства имен в область, чтобы не указывать полные имена их членов. Bring the following two namespaces into scope so that you don’t have to fully qualify the names of their members.
Добавьте в класс переменную и вспомогательный метод, как показано в следующем коде. Add a variable and helper method to the class as shown in the following code.
Заполните основные тексты методов для четырех обработчиков событий нажатия кнопки, как показано в следующем коде. Complete the method bodies for the four button click event handlers as shown in the following code.
Тестирование приложения Test your application
Нажмите клавишу F5 для сборки и тестирования приложения после написания кода для каждого обработчика события нажатия кнопки и общего кода программы. Select the F5 key to build and test your application after you code each Click event handler, and then after you finish coding.