- Width и height: определяем размеры элемента
- Особенности вычисления ширины и высоты
- Что входит в ширину и высоту
- Рекомендации по высоте
- Console. Window Height Свойство
- Определение
- Значение свойства
- Исключения
- Примеры
- Комментарии
- Width и height: определяем размеры элемента
- Особенности вычисления ширины и высоты
- Что входит в ширину и высоту
- Рекомендации по высоте
- Занимательная вёрстка с единицами измерения области просмотра
- Что такое единицы измерения области просмотра?
- Отзывчивая типографика
- Полноэкранные блоки, hero images и прилипающие футеры
- Соотношение ширины и высоты для резиновой вёрстки
- «Разрывая» контейнер
- Креативные реализации
Width и height: определяем размеры элемента
Для того чтобы объекту можно было задать определенную ширину и высоту, в CSS существуют два свойства — width и height (соответственно). С их помощью вы можете устанавливать фиксированные размеры элементов, будь-то сайдбар, изображение, таблица или любой блок.
Особенности вычисления ширины и высоты
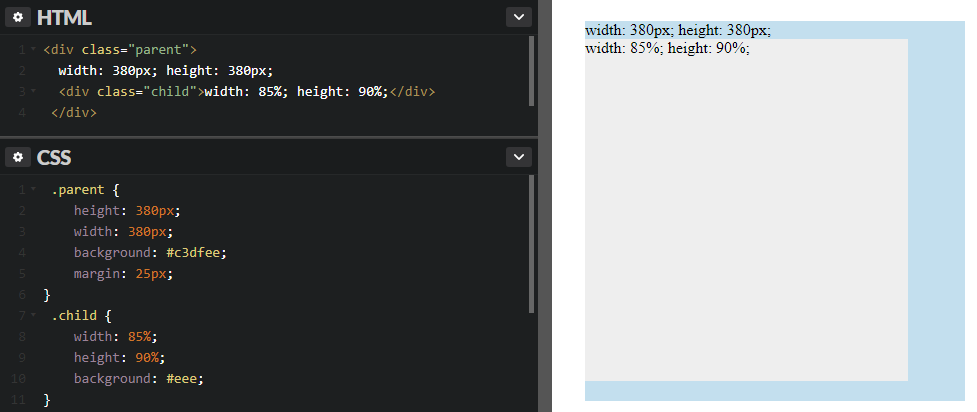
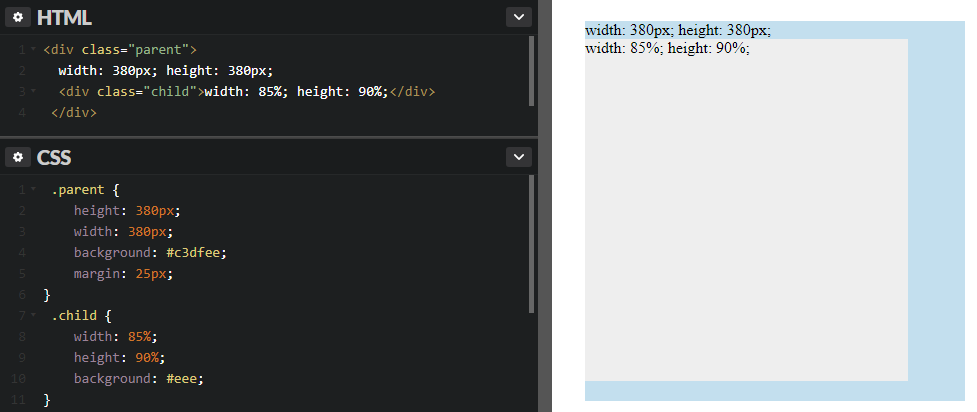
Для определения ширины либо высоты объекта можно использовать любые единицы измерения длины в CSS. Наиболее просты в понимании пикселы. Если вы используете процентную запись, имейте в виду, что в этом случае ширина объекта будет зависеть от ширины его родителя. Если такового нет, то ширина элемента вычисляется, исходя из ширины окна браузера (при изменении пользователем ширины окна значение width будет пересчитано).
В качестве значения ширины можно использовать и единицу em , которая является примерно тем же, чем и размер шрифта текста, но только в условных единицах. К примеру, вы установили размер для шрифта 24px . Тогда 1em для этого элемента будет равен 24 пикселам, а если вы зададите width: 2em , то ширина составит 2×24px = 48 пикселов. Если размер шрифта не задан, он будет унаследован.
Высота height , заданная в процентах, вычисляется аналогичным образом, что и ширина, но расчет основывается уже на высоте родительского элемента, а не на его ширине. Если родитель отсутствует, высота будет зависеть от высоты окна браузера.

Что входит в ширину и высоту
Сразу стоит запомнить, что у свойств width и height есть особенность — они не включают в себя значения margin , padding и border . Значение, которое вы установите для width/height, будет означать лишь ширину/высоту области содержимого элемента.
Таким образом, для того чтобы вычислить, например, фактическую ширину элемента (место, которое он в действительности займет на экране), понадобится немного арифметики. Фактическая ширина — это сумма значений, таких как width , padding , border и margin . Напомним, что ранее мы рассматривали, как выглядит блочная модель CSS.
Для закрепления знаний покажем пример. Допустим, у вас есть элемент с таким стилем:
Для подсчета фактической ширины элемента выполним сложение:
width + margin-left + margin-right + padding-left + border-left = 200px + 15px + 15px + 10px + 3px = 243px (фактическая ширина)
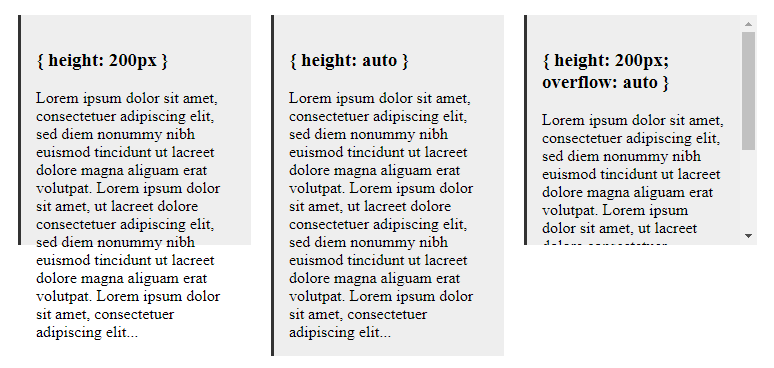
Рекомендации по высоте
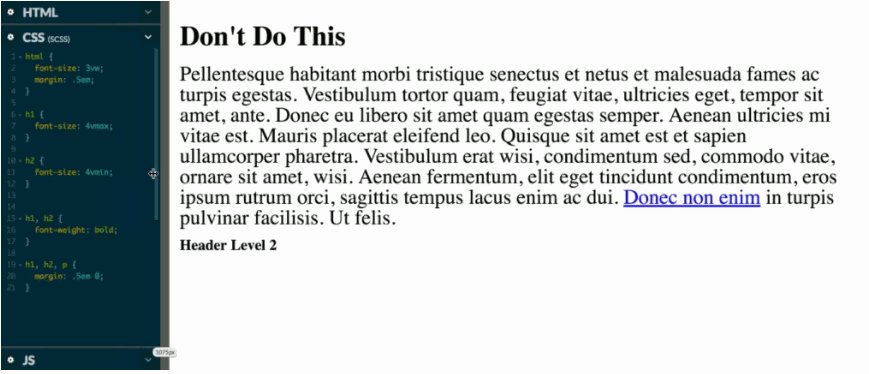
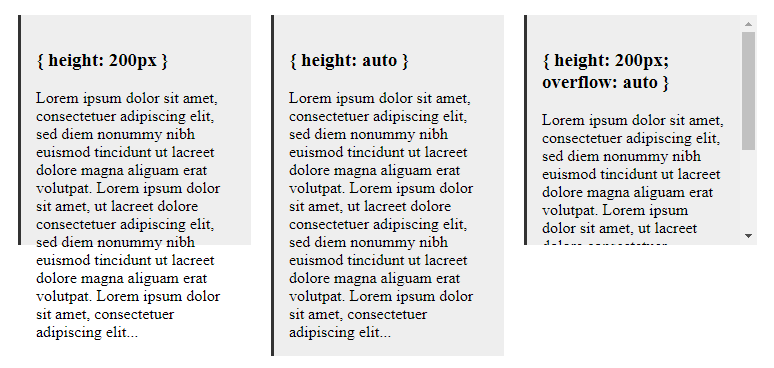
Свойство height может быть удобным, если надо точно контролировать, например, высоту изображения. Однако, если в контейнере будет содержаться текст или любой другой контент, у которого может варьироваться высота, крайне не рекомендуется устанавливать фиксированную высоту для контейнера, так как подобная верстка может привести к неожиданному результату — контент будет отображаться поверх другого содержимого.
Вместо фиксированной высоты использовать height: auto — эта запись означает, что высота объекта будет рассчитываться автоматически, в зависимости от содержимого, которое он содержит.
Другой способ избежать развала верстки — использовать запись overflow: auto . В таком случае, если высота содержимого будет превышать значение height своего контейнера, браузер добавит к контейнеру полосу прокрутки.

В следующем уроке вы узнаете, как можно переопределять ширину элемента с помощью интересного и очень полезного свойства box-sizing.
Console. Window Height Свойство
Определение
Возвращает или задает высоту области окна консоли. Gets or sets the height of the console window area.
Значение свойства
Высота окна консоли измеряется строками. The height of the console window measured in rows.
Исключения
Значение свойства WindowWidth или WindowHeight не больше 0. The value of the WindowWidth property or the value of the WindowHeight property is less than or equal to 0.
Сумма значений свойств WindowHeight и WindowTop больше или равна MaxValue. The value of the WindowHeight property plus the value of the WindowTop property is greater than or equal to MaxValue.
Значение свойства WindowWidth или WindowHeight больше максимально возможной ширины или высоты окна для текущего разрешения экрана и шрифта консоли. The value of the WindowWidth property or the value of the WindowHeight property is greater than the largest possible window width or height for the current screen resolution and console font.
Ошибка при чтении или записи данных. Error reading or writing information.
Операция задания вызывается в операционной системе, отличной от Windows. The set operation is invoked on an operating system other than Windows.
Примеры
В этом примере демонстрируется SetWindowSize метод, а WindowWidth также WindowHeight Свойства и. This example demonstrates the SetWindowSize method, and the WindowWidth and WindowHeight properties. Чтобы увидеть полный результат изменения размера окна консоли, необходимо выполнить пример. You must run the example to see the full effect of changing the console window size.
Пример сообщает размерам окна консоли, для которых задано значение 85 столбцов и 43 строк, а затем ожидает нажатия клавиши. The example reports the dimensions of a console window set to 85 columns and 43 rows, then waits for a key press. При нажатии любой клавиши размеры окна консоли увеличиваются вдвое, выводятся новые измерения, а в примере ожидается еще один нажатие клавиши. When any key is pressed, the dimensions of the console window are halved, the new dimensions are reported, and the example waits for another key press. Наконец, при нажатии любой клавиши окно консоли восстанавливается до исходных измерений, а пример завершается. Finally, when any key is pressed the console window is restored to its original dimensions and the example terminates.
Комментарии
Попытка задать значение WindowHeight свойства при перенаправлении вывода вызывает исключение ArgumentOutOfRangeException или IOException . Attempting to set the value of the WindowHeight property when output is redirected throws either an ArgumentOutOfRangeException or an IOException exception. Чтобы предотвратить исключение, значение этого свойства можно задать только в том случае, если IsOutputRedirected свойство возвращает false . To prevent an exception, you can set the value of this property only if the IsOutputRedirected property returns false .
Width и height: определяем размеры элемента
Для того чтобы объекту можно было задать определенную ширину и высоту, в CSS существуют два свойства — width и height (соответственно). С их помощью вы можете устанавливать фиксированные размеры элементов, будь-то сайдбар, изображение, таблица или любой блок.
Особенности вычисления ширины и высоты
Для определения ширины либо высоты объекта можно использовать любые единицы измерения длины в CSS. Наиболее просты в понимании пикселы. Если вы используете процентную запись, имейте в виду, что в этом случае ширина объекта будет зависеть от ширины его родителя. Если такового нет, то ширина элемента вычисляется, исходя из ширины окна браузера (при изменении пользователем ширины окна значение width будет пересчитано).
В качестве значения ширины можно использовать и единицу em , которая является примерно тем же, чем и размер шрифта текста, но только в условных единицах. К примеру, вы установили размер для шрифта 24px . Тогда 1em для этого элемента будет равен 24 пикселам, а если вы зададите width: 2em , то ширина составит 2×24px = 48 пикселов. Если размер шрифта не задан, он будет унаследован.
Высота height , заданная в процентах, вычисляется аналогичным образом, что и ширина, но расчет основывается уже на высоте родительского элемента, а не на его ширине. Если родитель отсутствует, высота будет зависеть от высоты окна браузера.

Что входит в ширину и высоту
Сразу стоит запомнить, что у свойств width и height есть особенность — они не включают в себя значения margin , padding и border . Значение, которое вы установите для width/height, будет означать лишь ширину/высоту области содержимого элемента.
Таким образом, для того чтобы вычислить, например, фактическую ширину элемента (место, которое он в действительности займет на экране), понадобится немного арифметики. Фактическая ширина — это сумма значений, таких как width , padding , border и margin . Напомним, что ранее мы рассматривали, как выглядит блочная модель CSS.
Для закрепления знаний покажем пример. Допустим, у вас есть элемент с таким стилем:
Для подсчета фактической ширины элемента выполним сложение:
width + margin-left + margin-right + padding-left + border-left = 200px + 15px + 15px + 10px + 3px = 243px (фактическая ширина)
Рекомендации по высоте
Свойство height может быть удобным, если надо точно контролировать, например, высоту изображения. Однако, если в контейнере будет содержаться текст или любой другой контент, у которого может варьироваться высота, крайне не рекомендуется устанавливать фиксированную высоту для контейнера, так как подобная верстка может привести к неожиданному результату — контент будет отображаться поверх другого содержимого.
Вместо фиксированной высоты использовать height: auto — эта запись означает, что высота объекта будет рассчитываться автоматически, в зависимости от содержимого, которое он содержит.
Другой способ избежать развала верстки — использовать запись overflow: auto . В таком случае, если высота содержимого будет превышать значение height своего контейнера, браузер добавит к контейнеру полосу прокрутки.

В следующем уроке вы узнаете, как можно переопределять ширину элемента с помощью интересного и очень полезного свойства box-sizing.
Занимательная вёрстка с единицами измерения области просмотра
Единицы измерения области просмотра используются вот уже несколько лет. Они практически полностью поддерживаются основными браузерами. Тем не менее я продолжаю находить новые и любопытные способы их применения. Я подумала, что было бы здорово сначала вспомнить базовые вещи, а затем затронуть некоторые из моих любимых вариантов использования этих единиц.
Что такое единицы измерения области просмотра?
Между 2011 и 2015 годами в спецификациях CSS, разработанных W3C, в 3-ем уровне модуля Значения и единицы CSS, появились четыре новые единицы, которые связаны непосредственно
с параметрами области просмотра. Новые единицы — vw, vh, vmin, и vmax — работают аналогично существующим единицам длины, таким как px или em, но представляют собой процентные величины от текущей области просмотра браузера.
- Viewport Width (vw) – это процентная величина от общей ширины области просмотра. 10vw представляет собой 10% от текущей ширины области просмотра, скажем, 48px на телефоне с экраном шириной 480px. Разница между % и vw наиболее сопоставима с отличием между единицами em и rem. Длина в % рассчитывается относительно ширины текущего контекста (контейнера), а длина vw — относительно общей ширины области просмотра браузера.
- Viewport Height (vh) — это процентная величина от общей высоты области просмотра. 10vh составляет 10% от текущей высоты области просмотра.
- Viewport Minimum (vmin) — это процентная величина от ширины или высоты области просмотра, в зависимости от того, которая из двух меньше. 10vmin соответствует 10% от текущей ширины области просмотра в книжной ориентации и 10% от высоты области просмотра в альбомной ориентации.
- Viewport Maximum (vmax) — это процентная величина от ширины или высоты области просмотра, в зависимости от того, которая из двух больше. 10vmin будет равняться 10% от текущей высоты области просмотра в книжной ориентации и 10% ширины области просмотра в альбомной ориентации. К сожалению и как бы странно это ни звучало, единица vmax еще не поддерживается браузерами Internet Explorer и Edge.
В то время как значение этих единиц зависит от высоты или ширины области просмотра, они могут использоваться везде применительно к длине, будь то размер шрифта, полей, отступов, теней, границ и т. д. или позиционирование элемента. Давайте посмотрим, что мы можем делать с их помощью!
Отзывчивая типографика
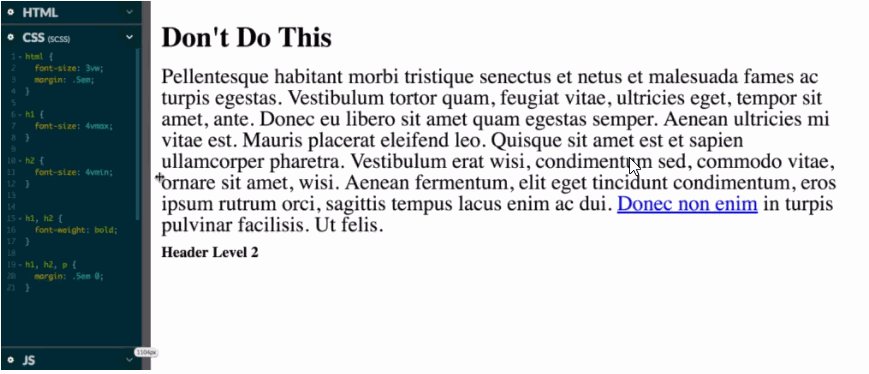
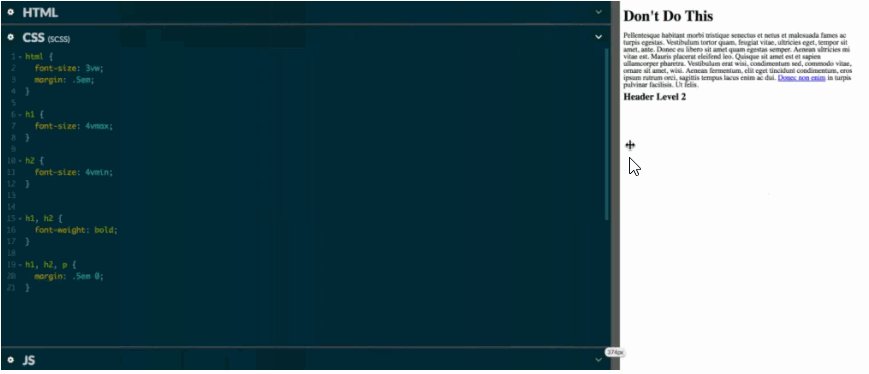
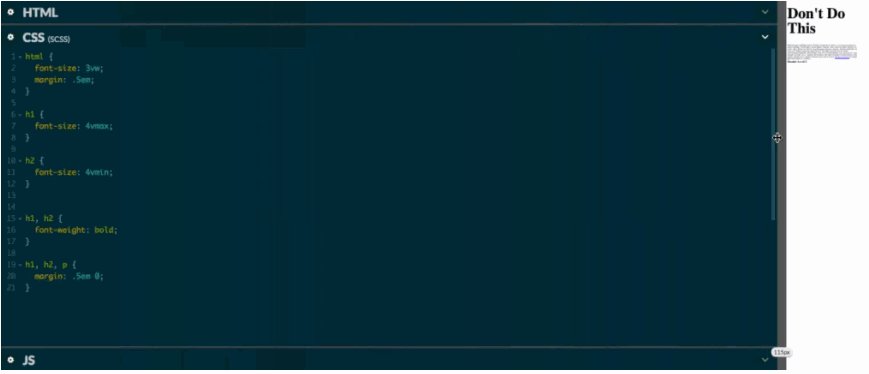
Стало популярным использовать единицы измерения области просмотра в отзывчивой типографике — настраивать размер шрифта таким образом, чтобы он увеличивался и уменьшался в зависимости от текущего размера области просмотра. Использование единиц измерения области просмотра для определения размера шрифта имеет интересный (опасный) эффект. Как вы видите, шрифты масштабируются очень быстро — от нечитабельно-мелкого до крайне крупного размера в очень малом диапазоне.
Такое резкое масштабирование явно не подходит для повседневного использования. Нам нужно что-то более тонкое — минимальные и максимальные значения. Также нужно больше контроля над диапазонами увеличения показателя. Тут нам поможет функция calc(). Для определения базового размера шрифта мы можем использовать более стабильные единицы (скажем, 16px). Мы также можем уменьшить диапазон подстраивания значения под размер области просмотра (0.5vw). Таким образом, браузер будет выполнять следующие математические вычисления: calc(16px + 0.5vw)
Изменяя зависимость между базовым размером и размером, рассчитываемым относительно параметров области просмотра, мы можем менять скорость увеличения последнего. Попробуйте для заголовков определить большие значения единиц измерения области просмотра, нежели для остального текста, и вы увидите, насколько быстрее их размер будет увеличиваться в сравнении с окружающим текстом. Это позволяет использовать более динамичную типографику на больших экранах, в то же время ограничивая размер шрифта на мобильных устройствах. При этом не требуется никаких медиа-запросов. Этот метод также можно применить к высоте строки, что позволит корректировать междустрочный интервал со скоростью, отличной от скорости масштабирования размера шрифта.
На мой взгляд, больше усложнять здесь не надо. Если нам потребуется ограничить верхнее значение для быстро растущих заголовков, мы можем сделать это с помощью одного медиа-запроса для разрешений, на которых их размер уже слишком велик:
Тут я поняла, что было бы здорово, если бы существовало такое свойство, как max-font-size.
Наши коллеги разработали более сложные расчеты и миксины Sass для определения точных диапазонов масштабирования размера текста через конкретные медиа-запросы. Есть несколько статей на CSS Tricks, в которых объясняется этот метод. Там же представлены фрагменты кода, которые помогут попробовать его в деле.
Я думаю, в большинстве случаев это излишне, но у вас может быть другое мнение.
Полноэкранные блоки, hero images и прилипающие футеры
Существует великое множество вариаций вёрстки во всю высоту окна (или подразумевающей ограничение по высоте) — от интерфейсов в стиле рабочего стола до hero images, широких макетов и прилипающих футеров. Единицы измерения области просмотра помогут вам со всем перечисленным.
В интерфейсе в полную высоту в стиле рабочего стола страница часто разбивается на разделы, которые скроллятся по отдельности. Такие элементы, как хедер, футер, боковые панели, остаются на месте при любом размере окна. Сегодня это обычная практика для многих веб-приложений, а единицы vh делают реализацию такого интерфейса гораздо проще. Ниже приведен пример с использованием нового синтаксиса CSS Grid:
Одно правило для body — height: 100vh — задает высоту вашему приложению равной высоте области просмотра. Убедитесь, что для элементов внутри body заданы значения overflow, чтобы их содержимое не обрезалось. Такой же вёрстки можно добиться, используя flexbox или плавающие элементы. Заметьте, что с вёрсткой в полную высоту в некоторых мобильных браузерах могут возникать проблемы. Есть хороший фикс для Safari на iOS, который мы используем для наиболее часто встречающихся нестандартных случаев.
Прилипающие футеры можно создать аналогичным образом. Все, что нужно — правило для body height: 100vh заменить на min-height: 100vh, и футер будет зафиксирован внизу экрана, до тех пор пока не сместится контентом вниз.
Используйте единицы vh для определения свойств height, min-height или max-height различных элементов и создавайте полноэкранные разделы, hero images и многое другое. В новом редизайне OddBird мы ограничили высоту hero images правилом max-height: 55vh, чтобы они не вытесняли заголовки со страницы. На моем собственном сайте я использовала правило max-height: 85vh, чтобы больше выделить изображения. На других сайтах я применила минимальную высоту — min-height: 90vh — к разделам.
Этот пример демонстрирует сразу и hero image котика, ограниченное максимальной высотой, и раздел с минимальной высотой. Используя все эти приемы, вы можете максимально управлять тем, как контент будет заполнять окно браузера и реагировать на различные размеры области просмотра.
Соотношение ширины и высоты для резиновой вёрстки
Также может быть полезно ограничить отношение высоты элемента к его ширине. Это особенно полезно для встраиваемого содержимого, например видео. Крис ранее писал об этом. В старые добрые времена мы делали это с помощью %-ого отступа для контейнера и абсолютного позиционирования для внутреннего элемента. Теперь в некоторых случаях для достижения того же эффекта мы можем использовать единицы измерения области просмотра, и уже нет необходимости создавать дополнительные контейнеры.
Если мы хотим растянуть наше видео на весь экран, мы можем задать его высоту относительно ширины области просмотра:
Такие расчеты не обязательно выполнять именно в браузере с поддержкой функции calc. Если вы используете препроцессор, как, например, Sass, того же эффекта можно добиться с помощью подобного расчета: height: 100vw * (9/16). Если вам нужно ограничить максимальную ширину, вы также можете ограничить максимальную высоту:
Данный пример демонстрирует оба варианта с использованием кастомных свойств CSS (переменных), позволяющим придать расчету больше семантики. Поиграйтесь с цифрами, и вы увидите, как элементы масштабируются, сохраняя при этом правильное соотношение:
Крис идет дальше в своей статье, и мы последуем его примеру. Что если нам нужно, чтобы обычное текстовое содержимое HTML масштабировалось в пределах установленного соотношения, как часто бывает, например, со слайдами презентаций?
Мы можем задать значения всем свойствам шрифтов и размерам элементов, используя все те же единицы области просмотра, как и для контейнера. В этом случае я использовала vmin для всего, поэтому содержимое будет масштабироваться с изменениями как высоты, так и ширины контейнера:
«Разрывая» контейнер
Уже многие годы мы используем текстовые блоки ограниченного размера на пару с фонами на всю ширину. В зависимости от разметки или CMS, здесь могут возникать проблемы. Как уйти от необходимости ограничивать содержимое размером контейнера, но обеспечить при этом точно такое же заполнение им окна браузера?
И снова нам помогут единицы измерения области просмотра. Вот еще один прием, который мы использовали на новом сайте OddBird, где генератор статического сайта иногда ограничивает наш контроль над разметкой. Для реализации данного замысла требуется всего несколько строк кода.
Есть более подробные статьи, посвященные данной технике, как на Cloud Four, так и здесь, на CSS Tricks.
Креативные реализации
Конечно, если вы попробуете поэкспериментировать, то с помощью единиц измерения области просмотра вы сможете сделать гораздо больше. Вот, например, этот индикатор прокрутки страницы (созданный неким Майком) сделан на чистом CSS и с применением единиц измерения области просмотра на фоновом изображении:
А что еще интересного вы слышали о единицах измерения области просмотра или как еще использовали их в своей работе? Попробуйте подключить воображение в своей работе и покажите нам свои результаты!
Оригинальная статья: Fun with Viewport Units by Miriam Suzanne