- How to debug an HTML page in iOS Safari using Windows machine and Chrome DevTools?
- Prerequisites:
- Step 1
- Step 2
- Step 3
- Step 4
- Remote debugging iOS Safari on OS X, Windows and Linux
- Remote Debugging iOS Safari on OS X:
- Remote Debugging iOS Safari on Windows and Linux:
- Debug ipad safari with a PC
- 9 Answers 9
- Debug a Website in iOS Safari on Windows 10
- Solution
- Using iOS 11?
- Your Turn!
How to debug an HTML page in iOS Safari using Windows machine and Chrome DevTools?
This is a quick how-to article that should help you with setting up an html page/website debugging session in iOS Safari using a Windows machine and Chrome DevTools.
Prerequisites:
- First of all, you will need to install iTunes on your Windows machine where you are planning to debug the web app. Specifically, we need the following tools:
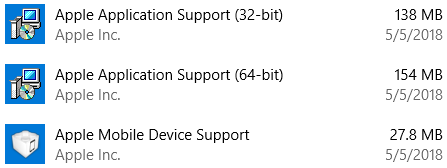
Apple Mobile Device Support and Apple Application Support.
Download link: https://www.apple.com/itunes/download/ - Node.js will be also required, please download it and install if you don’t have it already.
Download link: https://nodejs.org/en/
Step 1
- Connect your iOS device to your Windows 10 PC via USB
- On your iOS device, go to Settings > Safari > Advanced and enable Web Inspector, more details can be found here.
Step 2
Instal the RemoteDebug iOS WebKit Adapter npm package:
npm i -g remotedebug-ios-webkit-adapter
Step 3
Install the iOS WebKit Debug Proxy, the easiest option is probably to use the scoop tool:
- Powershell script to install the scoop tool:
iex (new-object net.webclient).downloadstring(‘https://get.scoop.sh’)
(the scoop tool installation details can be found here as well) - Additionally, we need to add the ‘extras’ scoop bucket with the following command:
scoop bucket add extras https://github.com/lukesampson/scoop-extras.git - And finally, we can install the iOS WebKit Debug Proxy by executing the following command:
scoop install ios-webkit-debug-proxy
Step 4
Now we can start the debugging session of a page opened in iOS Safari browser using your Windows machine:
Remote debugging iOS Safari on OS X, Windows and Linux
February 17, 2015 2 min read
Recently, I have been working on improving mobile support in the content produced by our PDF to HTML5 converter. One problem that I have encountered is how to debug iOS Safari, particularly if you are not a Mac user.
If you are a web developer, you are likely very familiar with the tools available to you when debugging a web page or web app in a desktop browser, but how do you debug when developing for a mobile device such as the iPad or iPhone?
The answer is that you debug remotely, using the same tool as you would on desktop, except connected to your mobile device. If you are debugging Safari on iOS this will require Safari version 6 and up. Windows & Linux developers will be disappointed to hear that the latest version of Safari available for Windows is version 5, and it’s not available at all on Linux.
If you don’t own or have access to a Mac this can be very frustrating (though I would not say it’s the most frustrating thing about developing a web app for iOS, there are many). It would be great if Apple offered Virtual Machines with Safari pre-installed for testing, as Microsoft does for Internet Explorer. Fortunately, all is not lost – there are some alternatives available which I will discuss below.
Remote Debugging iOS Safari on OS X:
Firstly, you need to have a device running iOS, such as an iPad or an iPhone that you can connect by USB to a Mac computer with Safari version 6 onwards installed.
Next, you need to enable ‘Web Inspector’ on your iOS device. You can do this by going to Settings > Safari > Advanced, and toggling Web Inspector so that it is enabled.
Then, you need to enable the Develop menu in Safari on your Mac computer if it is not already enabled. You can do this by going to Safari > Preferences > Advanced, and ticking the check box for Show Develop menu in menu bar.


Remote Debugging iOS Safari on Windows and Linux:
[Update – Jan 2019] Since writing this article, the recommended solution is no longer available. There is however a new tool which allows you to debug iOS Safari using the Chrome Web Developer tools. You can find instructions for setting this up here: RemoteDebug iOS WebKit Adapter. I have tested this tool (in January 2019) and can confirm it is working.
There are very few options available to the web developer using Windows, and even fewer for those using Linux. Apparently, the Telerik Platform AppBuilder includes a Chrome Developer Tools capable of remote debugging pages in Safari. You can find a guide for doing that here. Be aware that this is not a free solution.
In my option, the best solution for debugging Safari on Windows and Linux is to use a really cool web app called JSConsole. JSConsole works by inserting a script tag into your web page that overrides the console behavior. Rather than writing logs and errors to a console you can’t see, instead they will be streamed to a jsconsole session open in your desktop web browser that will be listening to your device.
To start, go to jsconsole.com and run :listen in the prompt. This will give you a unique session ID and a script tag that you insert into your mobile web page.


If you found this article useful, feel free to try our PDF to HTML5 converter online for free.
Debug ipad safari with a PC
I want to test my website on Safari on my ipad. I only have another PC. Is there a way for me to do remote debugging like ADB with mobile Chrome? I searched on StackOverflow, seems there is an Adobe Edge Inspect CC, but I don’t know if this is a good choice.
9 Answers 9
2018 Update:
Since the original post, the blog post is dead & Telerik App Builder is discontinued and no longer offered. Adding this update to inform readers in case they don’t read the user comments that follow this answer post. As for the blog post, for those still interested, here’s a web cached copy. Regarding the blog, I think the company that blog’s from has since shut down.
When I get a chance, I’ll see if I have a copy of the app builder saved so that I can post it online for those still interested in using it, along with another cached copy of the blog post maybe.
Original Answer
You can try option of using Telerik AppBuilder (Windows client) as a replacement on Windows for Safari debugger on Mac when remote debugging. There’s a nice blog post about the steps to do it in link below. I’d rather not repost the info as there are also screenshots and it’s a lot of text. But essentially, you install app, open it, connect device via USB, then you can find it in the app and open up the developer tools/debugger for it. For non-public websites, you’ll have to open up port 80 with some firewall configs documented in the post.
The tool requires a license or you can use the trial, which becomes a basic edition afterwards. I think the basic edition will still allow you to do the debugging. I’m going to try it out myself.
You can also try these iOS apps too, you can find them in the iTunes App store. They give you a built in developer tools feature (right on iOS no remote debug) that mobile Safari doesn’t offer.
I gave them a try and they’re at least better than the mobile Safari you get on iOS, unless one needs to target full mobile Safari compatibility. I’m guessing the pro/paid editions of those apps give you more/better features.
Update October 2019
This solution doesn’t work for IOS 12+ (resource 1, resource 2).
Updated and tested on 24/6/2017
Using Chrome on Windows 8 and more recent:
- Download and install Node
Download and install ITunes and connect it to your Device. (A pop-up should shows to your iPad to get authorization) . Be sure to allow web inspector in your iPad
Download and install the remote webkit adapter
Using Powershell (As administrator):
npm install remotedebug-ios-webkit-adapter -g
Using Powershell (as administrator):
You should get a similar output:
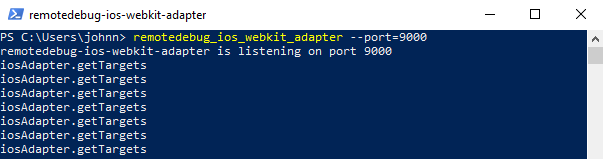
C:\Windows\system32> remotedebug_ios_webkit_adapter —port=9000 remotedebug-ios-webkit-adapter is listening on port 9000 iosAdapter.getTargets .
- Open Chrome and go to the following link:
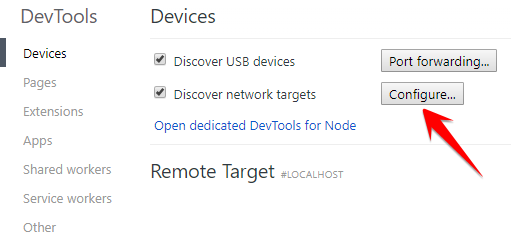
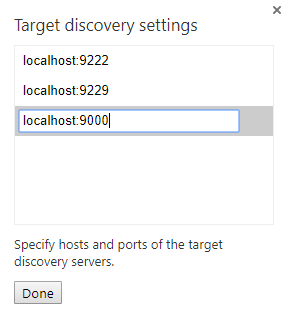
- Click on configure next to «Discover network targets» and add the following: localhost:9000
Make sure to have the web page you want debug open on safari, you should see it on chrome inspector page under Remote Target
Extra step for iOS 11 Thanks to @skaurus
See monkeythedev’s answer for the easiest way to debug on a Windows 8+ machine with iOS 9+. I updated my blog post using information from that answer and other sources and also recorded a screenshare. The method below should still work for iOS 8 and down, if needed.
There is actually a pretty easy way to debug a website in Safari on iOS using Firefox on a Windows machine.
NOTE: Ryan wrote in the comments below that this may only work on iOS 8 and down. I am unable to confirm, but be aware.
I wrote a detailed blog post about this, but here are the highlights:
- Install iTunes to get the «Apple Mobile Device Support» and «Apple Application Support» applications that come with it. (uninstall iTunes afterward, if you want)
- Connect your iOS device via USB.
- Enable web inspector on iOS (available on iOS 6 and later).
- Open Safari on your iOS device and browse to a website.
- Open Firefox on your Windows machine and press Shift + F8 to open WebIDE, which should include the necessary Valance add-on, if you use Firefox Developer Edition (any version) or Firefox 37 and later (any channel).
- For some reason, I couldn’t get it to connect to my iOS device until I downloaded the ios-webkit-debug-proxy-win32 program and ran it. It opens a blank Command Prompt, but after I went back to WebIDE after opening it, I disconnected, then reconnected, and I saw debug info for the website I had opened in Safari. You may not need to do this though, as another user just had to add an exception to their firewall then disconnect/reconnect, and it worked.
The debug info available isn’t as exhaustive as Chrome Developer Tools (specifically no «Networking» tab), but it was enough for me to be able to view what was going on in the Console.
Debug a Website in iOS Safari on Windows 10
By John Washam
Post date
Have you ever needed to debug a website (especially JavaScript or CSS) in Safari on an iOS device but didn’t have a Mac handy? I ran into this problem, and after hours of trying other ways to debug, I finally discovered a pretty easy way to load up a debug interface on my Windows 10 PC that displayed debug info about a website in Safari on an iPad Mini.
[update 10/20/2019 – I’ve heard reports that this solution only works in iOS 12 and below, not iOS 13 and up. I can neither confirm or deny.]
[update 5/6/2018 – I previously included a solution that used WebIDE in the Mozilla Firefox browser, along with the Valence plugin. At some point, possibly beginning with iOS 9, that solution stopped working. I recently had a chance to try some other solutions and found an even easier solution that works with Google Chrome DevTools!]
Thankfully, this solution uses the Google Chrome browser on your PC and the built-in Chrome DevTools that you should already be used to, but the content is coming from the website in Safari on the iOS device.
According to what I’ve read online, it appears this solution only works with Windows 8 and up, so this may not work on Windows 7.
Solution
I recorded a tutorial video of this solution, step-by-step, to go along with this post:
- Install iTunes on your Windows 10 PC.
I installed the 64-bit version. We mostly need the Apple Mobile Device Support and Apple Application Support apps that come with iTunes. I actually uninstalled iTunes after ensuring those other apps were installed, but it looks like you need iTunes installed to connect devices to your PC, so you might want to keep it installed. Here’s what you need to see:
When that is complete, you will see an “updated 1 package in Xs” message:

If you haven’t connected the devices previously, you will need to click to trust the connection on both devices.
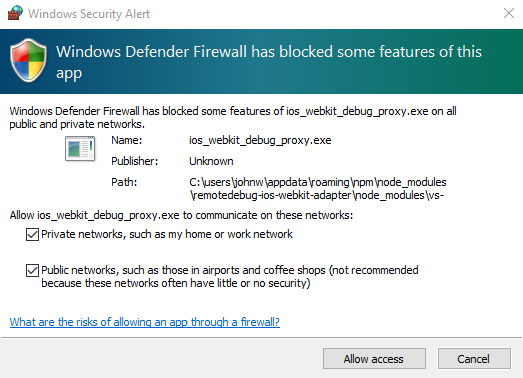
Paste the following command into PowerShell: You will need to allow the plugin through your firewall as well. I use the default Windows Firewall, so I got a dialog like this:

Once it begins running, you will see the message remotedebug-ios-webkit-adapter is listening on port 9000 followed by iosAdapter.getTargets:
Open up the Chrome browser and browse to chrome://inspect/#devices.
Since we set the adapter to listen on port 9000, we need to add a network target. Click “Configure” next to Discover network targets:
Then, make sure the target “localhost:9000” is in the list:
On your iOS device, go to Settings > Safari > Advanced and enable Web Inspector.
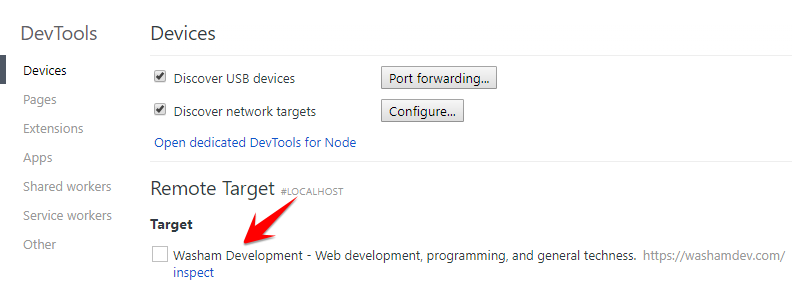
You should almost immediately see the website appear in Chrome under the Remote Target section:

Success! You can now debug the site in Safari on your iOS device, but from Chrome DevTools on your Windows machine.
It should take you around 5 minutes to set this up, and you can be debugging a website in no time!
Using iOS 11?
You may need some extra steps to get this working on an iOS 11 device. Evidently, the version of the remotedebug-ios-webkit-adapter downloaded via npm is broken for iOS 11. The user bdice wrote a post on the remotedebug-ios-webkit-adapter Github Issues page describing how he was able to get this working on Windows 10 with an iOS 11 device. I tested it out, and here’s the lowdown:
- Download the most recent ZIP release file of remotedebug-ios-webkit-adapter.
I downloaded version 1.8. - Create a new folder named “ios-webkit-debug-proxy-1.8-win64-bin” in the following path (assumes you installed Node.js in the default directory):
%AppData%\npm\node_modules\remotedebug-ios-webkit-adapter\node_modules\vs-libimobile\ - Extract the files from the ZIP to that folder.
If you used my assumptions and suggestions above, the path should be:
Edit the iosAdapter.js file.
Open the file from the following location:
On line 132, change the proxy variable to the following value:
const proxy = path.resolve(__dirname, ‘../../node_modules/vs-libimobile/ios-webkit-debug-proxy-1.8-win64-bin/ios_webkit_debug_proxy.exe’);
After you have jumped through all these hoops, I would restart Windows PowerShell (as Administrator!), restart Chrome, and unplug then plug back in your iOS device, just to be safe. After doing so, go back to step 6 above, and when you get to step 9, you should now see your device under the list of Remote Targets!
I tested this out, and it definitely worked!
Your Turn!
Have you tried debugging a website in Safari on iOS with a Windows machine before? How did it work out for you, and what tool(s) did you use? Or did you have a problem with this solution you’d like to discuss? I’d love to hear from you, so let’s discuss in the comments below!