History.back() — как организовать ссылку на обратно ?
Как использовать history.back в ASP.
Помогите! Допустим есть страничка для возврата примерный возвратный код такой.
History.back и Get параметры
Привет друзья! Подскажите, есть ли решение моей задачи. Посетитель сайта со страницы, например.

Помогите написать скрипт: если history.go(-1) != site.ru#*** то скрыть все с классом back. Пишу.
Ссылка history.back() не работает
Здравствуйте. Не работает простейший код возврата на предыдущую просмотренную страницу. .
onClick=’return qq(this);’ — вызов функции, которая показывает надпись и возвращает false. (Зачем только специальную кнопку было делать
НО. это ведь всего лишь функции JavaScript, дающие доступ к соответствующему свойству броузера. Так что даже ежели ты запретишь что-то этой своей кнопке, ничто не мешает юзеру кликнуть по кнопке броузера (back, forward). Вряд ли стоит пытаться программно добраться до кнопок броузера (больно уж броузоры разные 
можно показать свой документ в окне без элементов управления и тогда резвиться с кнопкой. Но ничто не мешает юзеру вызвать твой документ в новом окне.
Проще сразу показать документ в новом окне — тогда и истории не будет
Заказываю контрольные, курсовые, дипломные и любые другие студенческие работы здесь или здесь.
HTA+IE6 — не работает history.back(forward,go)
Есть HTA приложение, содержащее фрейм с HTML файлом, при переходе по ссылке на другой файл и.
Нужна кнопка Back, которая брала бы значение из history и работала бы в NS6
Помогите пожалуйста! Нужна кнопка Back, которая брала бы значение из history и работала бы в NS6.
Как организовать ссылку на программу?
Здравствуйте, имеется оболочка с кнопками Нужно, чтобы при нажатии на кнопку запускалась другая.
Как организовать в кабинете пользователя ссылку добавить в друзья?
Как организовать в кабинете пользователя ссылку на добавления в друзья? Как сделать запрос PDO.
Введение в HTML5 History API
До появления HTML5 единственное, что мы не могли контролировать и управлять (без перезагрузки контента или хаков с location.hash) — это история одного таба. С появлением HTML5 history API все изменилось — теперь мы можем гулять по истории (раньше тоже могли), добавлять элементы в историю, реагировать на переходы по истории и другие полезности. В этой статье мы рассмотрим HTML5 History API и напишем простой пример, иллюстрирующий его возможности.
Основные понятия и синтаксис
History API опирается на один DOM интерфейс — объект History. Каждый таб имеет уникальный объект History, который находится в window.history . History имеет несколько методов, событий и свойств, которыми мы можем управлять из JavaScript. Каждая страница таба(Document object) представляет собой объект коллекции History. Каждый элемент истории состоит из URL и/или объекта состояния (state object), может иметь заголовок (title), Document object, данные форм, позиция скролла и другую информацию, связанную со страницей.
Основные методы объекта History:
- window.history.length : Количество записей в текущей сессии истории
- window.history.state : Возвращает текущий объект истории
- window.history.go(n) : Метод, позволяющий гулять по истории. В качестве аргумента передается смещение, относительно текущей позиции. Если передан 0, то будет обновлена текущая страница. Если индекс выходит за пределы истории, то ничего не произойдет.
- window.history.back() : Метод, идентичный вызову go(-1)
- window.history.forward() : Метод, идентичный вызову go(1)
- window.history.pushState(data, title [, url]) : Добавляет элемент истории.
- window.history.replaceState(data, title [, url]) : Обновляет текущий элемент истории
Для перехода на 2 шага назад по истории можно использовать:
Для добавления элементов истории мы можем использовать history.pushState :
Для изменения записи истории мы можем использовать history.replaceState :
Живой пример
Теперь мы знаем основы, давайте посмотрим на живой пример. Мы будем делать веб файловый менеджер, который позволит вам найти URI выбранного изображения(посмотрите то, что получится в конце). Файловый менеджер использует простую файловую структуру, написанную на JavaScript. Когда вы выбираете файл или папку картинка динамически обновляется. 
Мы используем data-* атрибуты для хранения заголовка каждой картинки и используем свойство dataset для получения этого свойства:
Чтобы все работало быстро мы подгружаем все картинки и обновляем атрибут src динамически. Это ускорение создает одну проблему — оно ломает кнопку назад, поэтому вы не можете переходить по картинками вперед или назад.
HTML5 history приходит на помощь! Каждый раз когда мы выбираем файл создается новая запись истории и location документа обновляется (оно содержит уникальный URL картинки). Это означает, что мы можем использовать кнопку назад для обхода наших изображений, в то время как в строке адреса у нас будет прямая ссылка на картинку, которую мы можем сохранить в закладки или отправить кому-либо.
У нас есть 2 дива. Один содержит структуру папок, другой содержит текущую картинку. Все приложение управляется с помощью JavaScript. В будут освещены только самые важные моменты. Исходный код примера очень короткий (порядка 80 строк) посмотрите его после прочтения всей статьи.
Метод bindEvents навешивает обработчики для события popstate , который вызывается, когда пользователь переходит по истории и позволяет приложению обновлять свое состояние.
Объект event , который передается в обработчик события popstate имеет свойство state — это данные, которые мы передали в качестве первого аргумента pushState или replaceState .
Мы навешиваем обработчик на событие click на див, который представляет нашу файловую структуру. Используя делегацию событий, мы открываем или закрываем папку или загружаем картинку (с добавлением записи в историю). Мы смотрим на className родительского элемента для того, чтобы понять на какой из элементов мы нажали:
— Если это папка мы открываем или закрываем её
— Если это картина, то мы показываем её и добавляем элемент истории
Метод, который изменяет содержимое картинки и обновляет её подпись очень прост:
Мы получили простое приложение, демонстрирующее возможности обновленного интерфейса объекта History . Мы используем pushState для добавления элемента истории и событие popstate для обновления содержимого страницы. Кроме этого при клике на картинку мы получаем в адресной строке её действительный адрес, который мы можем сохранить или отправить кому-нибудь.
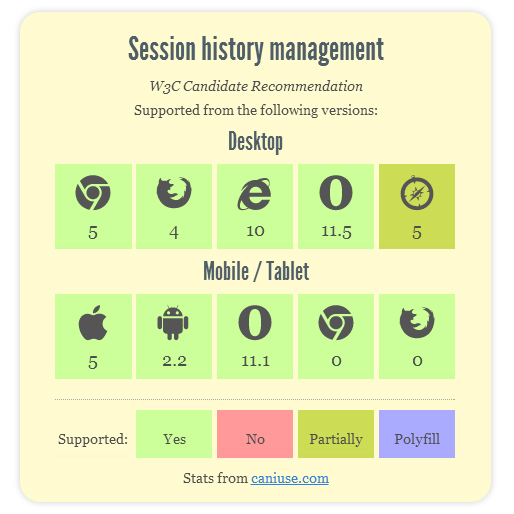
Когда можно будет использовать?
Firefox 4+
Safari 5+
Chrome 10+
Opera 11.5+
iOS Safari 4.2+
Android 2.2+
IE .
Список браузеров, поддерживающих history API
Где это используется?
1. Facebook
2. Github — навигация по дереву проекта
3. .
HTML5 History API: смена URL без перезагрузки страницы
Введение
History API представляет собой одно из интересных новшеств HTML 5. Благодаря ему появляется возможность навигации по истории одного таба браузера без перезагрузки страницы, при этом браузер корректно отрабатывает функции «назад» и «вперед».
Это дает замечательные возможности при использовании History API совместно с Ajax. Теперь нет необходимости использовать традиционную конструкцию #!, можно просто заменить URL целиком. Благодаря этому мы получаем следующие преимущества:
-
- в URL теперь отображается реальный адрес страницы, пользователи могут спокойно копировать ссылку на страницу из адресной строки браузера и распространять ее;
- отказ от конструкции #! при использовании Ajax позволяет не беспокоиться о потерянных для индексации поисковыми системами ссылках;
- ссылки просто становятся чище и красивее.
В этой статье мы кратко рассмотрим HTML5 History API и создадим простой пример с использованием плагина History.js для популярного Javascript фреймворка jQuery. В качестве примера реализуем постраничную Ajaxнавигацию на странице листинга продуктов Magento.
Обзор HTML5 History API
За работу с историей отвечает объект History. Мы можем получить этот объект для текущего таба через readonly ссылку window.history.
Основные методы и свойства объекта History:
Возвращает текущий объект истории. С помощью этого объекта можно получить данные, которые передаются методами pushState и replaceState путем доступа к свойствам этого объекта.
Свойство lenght показывает количество записей в истории.
Переход к определенной позиции в истории, в качестве аргумента передается смещение относительно текущий позиции. Этот метод существовал до появления HTML5.
Переход к предыдущему элементу в истории, идентично вызову go(- 1).
Переход к следующему элементу в истории, идентичный вызову go(1).
Методы window.history.back() и window.history.forward() также существовали до HTML5.
window.history.pushState(data, title [, url])
Добавляет новый элемент в историю. Метод принимает три параметра:
- Данные состояния истории. Эти данные можно получить затем в обработчике события popstate. Если дополнительные данные не требуются можно передавать null;
- Заголовок страницы, который отобразится в окне браузер, так же можно передавать null;
- URL, который должен отображаться в адресной строке.
Если текущий URL был http://yoursite.com/path/to/page.html, то он будет заменен на http://yoursite.com/path/to/myurl.html, как если бы мы перешли по ссылке обычным способом.
URL, передаваемый третьим параметром, может быть как относительным так и абсолютными, но использование Ajax накладывает ограничение на использование только текущего домена.
window.history.replaceState(data, title [, url])
Этот метод очень похож на pushState и имеет те же параметры. Отличие заключается в том, что данный метод не добавляет новую запись, а изменяет текущую запись в истории.
Это событие срабатывает при переход от одного элемента истории к другому. При этом history.pushState() и history.replaceState() не приводят к вызову этого события. Только нажатие кнопок вперед/назад в браузере, либо вызов history.back() или аналогичной функции в Javascript.
History Api и jQuery
Существует интересный плагин History.js, который предоставляет единый интерфейс для всех популярных браузеров для работы с историей просмотра. Он базируется на HTML5 History API и содержит практически те же самые методы, что и объект window.history. Используя данный плагин, можно не беспокоиться о работе скрипта в старых браузерах. Если браузер не имеет поддержки History API, то для его эмуляции будет использован # (якорь URL).
Для обращения к функциям плагина используется объект History. Например, вызов функции History.pushState(data,title,url) практически аналогичен вызову history.pushState. Детально ознакомиться с Api плагина можно на его сайте. Однако, есть 2 момента, на которые стоит обратить внимание:
- Плагин использует собственное событие «statechange» вместо стандартного «popstate» для определения момента перехода по истории;
- Методы History.pushState и History.replaceState приводят к вызову события «statechange», тогда как аналогичные методы объекта window.history нет.
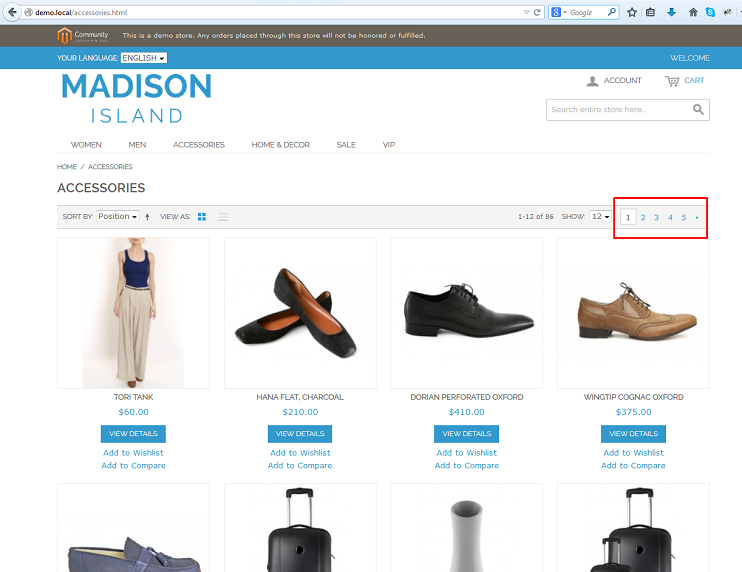
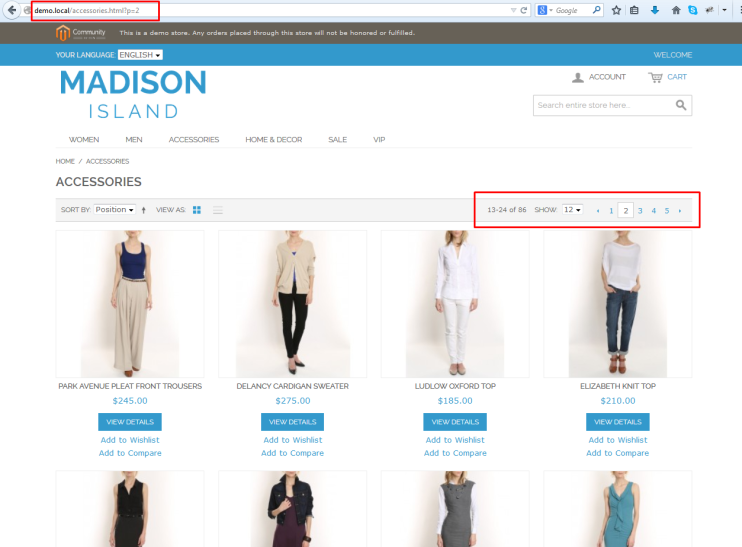
Для демонстрации работы плагина добавим Ajax с динамической сменой URL к стандартной постраничной навигации продуктов Magento.
Скачать плагин можно по этой ссылке https://github.com/browserstate/history.js/ . Нам потребуется только один файл jquery.history.js из папки scripts/bundled/html4+html5 (минимизированная версия с поддержкой HTML4). Подключаем файл плагина и библиотеку jQuery, если она еще не подключена. В версии Magento 1.9.0.1, которую я использовал для этого примера, jQuery подключен по умолчанию, поэтому мне достаточно подключить только файл плагина.
Копируем jquery.history.js в папку /skin/frontend/ / /js/lib/. В моем случае это папка skin/frontend/rwd/default/js/lib/. В файле разметки page.xml текущей темы в в самый конец блока «head» добавляем:
Кроме этого, нам потребуется отдельный файл для инициализации плагина и написания собственного кода обработчиков событий. Создадим файл main.js и так же поместим его в папку текущего скина по адресу skin/frontend/ / /js/.
Подключаем файл main.js:
В файл main.js добавляем следующий код:
Мы использовали именно такой синтаксис для избежания конфликтов с библиотекой Prototype, которую Magento использует по умолчанию.
Мы добавили обработчик события «click» на ссылки постраничной навигации и отменили стандартное поведение ссылок с помощью метода e.preventDefault. Затем мы используем History.pushState для добавления нового элемента в историю и в фоновом режиме загружаем новую страницу с помощью функции loadPage.
Этот код загружает страницу по указанному URL с помощью Ajax и помещает в элемент $categoryProducts содержимое блока с классом ‘.category-products’.
Рассмотрим подробнее вызов метода History.pushState.
Первым параметром передаем null, так как нам не требуется передавать дополнительные параметры в объект State. Вторым параметром передаем текущий заголовок документа, поскольку при переходе на следующую страницу нам не нужно менять заголовок. И третьим параметром передаем новый URL — ссылка, на которую нажал пользователь.
Для проверки работы этого примера нужно зайти в любую категорию с товарами, где количество товаров достаточно для появления постраничной навигации, и перейти на любую другую страницу. После этого URL в адресной строке заменяется на новый, как если бы мы перешли по этому URL, и после небольшой паузы подгружаются товары с новой страницы.
Наш пример справляется со своей задачей, однако при нажатии кнопки «назад» в браузере ничего не происходит. Для обработки события перехода истории нам требуется назначить обработчик на событие «statechange».
Поскольку событие «statechange» срабатывает всякий раз, когда происходит переход по истории, нам больше не требуется вызывать функцию loadPage после History.pushState.
После внесения необходимых правок, наш код выглядит следующим образом:
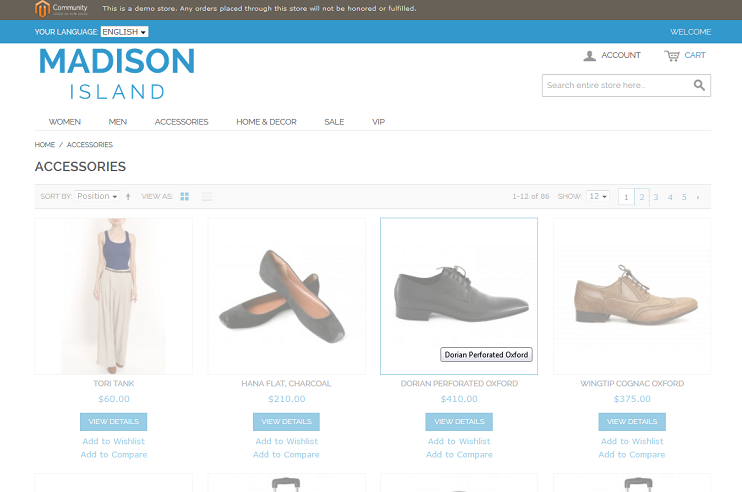
Теперь при нажатии в браузере кнопок вперед/назад срабатывает событие «statechange» и содержимое страницы корректно обновляется. Для наглядного отображения процесса загрузки немного изменим функцию loadPage, добавив изменение прозрачности блока с продуктами на время загрузки контента.
На этом наш простой пример завершен. Как видите, использование History API не представляет особых сложностей. Вы легко можете использовать красивые URL в Ваших Ajax-приложениях, не боясь проблем с поисковиками, а использованный в примере плагин позволит избежать проблем в старых браузерах.