- Медиаплеер (Windows или Linux), которым легко управлять с помощью геймпада?
- 2 ответа 2
- Как добавить поддержку геймпада любым играм в Windows 10?
- Взаимодействие с помощью геймпада и пульта дистанционного управления Gamepad and remote control interactions
- Обзор Overview
- Оптимизация для двух и более нижних и 10-футовых возможностей Optimize for both 2-foot and 10-foot experiences
- Геймпад и пульт дистанционного управления Gamepad and remote control
- Аппаратные кнопки Hardware buttons
- Встроенная поддержка кнопок Built-in button support
- Поддержка горячих клавиш Accelerator support
- Перемещение фокуса по осям X и Y и взаимодействие XY focus navigation and interaction
- Отладка проблем с фокусировкой Debugging focus issues
- Недоступный пользовательский интерфейс Inaccessible UI
- Переопределение навигации по умолчанию Overriding the default navigation
- Путь с наименьшим количеством нажатий Path of least clicks
- CommandBar и ContextFlyout CommandBar and ContextFlyout
- Проблемы компоновки пользовательского интерфейса UI layout challenges
- Проблема: элементы пользовательского интерфейса, размещенные после длинного списка/сетки Problem: UI elements located after long scrolling list/grid
- Решения Solutions
- Проблема: ScrollViewer без доступных для фокусировки элементов Problem: ScrollViewer without any focusable elements
- Проблема: пользовательский интерфейс со свободной прокруткой Problem: Free-scrolling UI
- Режим мыши Mouse mode
- Активация режима мыши для элемента управления Activating mouse mode on a control
- Активация режима мыши на странице Activating mouse mode on a page
- Отключение режима мыши для полноэкранного содержимого Disabling mouse mode for full screen content
- Визуальный элемент фокуса Focus visual
- Исходное положение визуального элемента фокуса Initial focus visual placement
- Четкое выделение фокуса Making focus clearly visible
- Фокус отображения Reveal focus
- Настройка визуального элемента фокуса Customizing the focus visual
- Наложение с исчезновением Light dismiss overlay
- включение фокуса; Focus engagement
- Захват фокуса Focus trapping
- Элементы управления Items controls
- ScrollViewer ScrollViewer
- Значения по умолчанию для включения фокуса Focus engagement defaults
- Итоги Summary
Медиаплеер (Windows или Linux), которым легко управлять с помощью геймпада?
У меня есть Logitech Wireless Gamepad F710, который я хотел бы использовать в качестве пульта дистанционного управления для медиаплеера на моем ПК. В настоящее время я сопоставляю геймпад с некоторыми горячими клавишами для использования с VLC, но не могу сказать, что он идеален.
Есть ли медиаплеер, которым легко управлять с помощью геймпада и который поддерживает широкий спектр типов файлов?
Бонусные баллы, если у него есть внутренняя видеотека.
2 ответа 2
XBMC обладает всеми необходимыми мне функциями.
- Работает на Windows и Linux (среди прочих)
- Встроенная поддержка геймпада
- Библиотека видео и музыки
- Читает медиа прямо из моих общих папок Windows
Единственное, что мне нужно было сделать, чтобы этот конкретный геймпад работал с ним в Windows, было:
- Копировать %ProgramFiles%\XBMC\system\keymaps\joystick.Logitech.RumblePad.2.xml to
%AppData%\XBMC\userdata\keymaps\Wireless Gamepad F710.xml . - Измените все вхождения Logitech Logitech Cordless RumblePad 2 на
Logitech Cordless RumblePad 2 USB . - Убедитесь, что геймпад установлен в режим DirectInput при запуске XBMC. 1
1. Если вы этого не сделаете, геймпад будет обнаружен как Wireless Gamepad F710 (Controller) и не будет работать с профилем RumblePad 2.
Как добавить поддержку геймпада любым играм в Windows 10?
Windows 10 — почти идеальная платформа для геймеров, но ее портят две вещи: отсутствие в магазине большого количества действительно серьезных хитов (как на Xbox One, например), а также слабая (а чаще вообще никакая) поддержка игровых контроллеров в играх. Игры в Windows 10 устанавливать довольно просто — нужно открыть виртуальный магазин, порыться в нем, найти что-нибудь подходящее и нажать на кнопку установки.
К сожалению, далеко не все разработчики используют игровые возможности Windows 10 на полную — к примеру, даже в такой игре, как Asphalt 8 нет встроенной поддержки геймпада или руля. Но это не беда — почти любую игру на Windows 10 (и предыдущих версиях Windows) можно научить работать с игровыми контроллерами. Для этого потребуется небольшая утилита, которая называется JoyToKey. Она позволяет переназначить клавиши клавиатуры на кнопки джойстика или геймпада.
Как работать с JoyToKey:
1. Скачайте архив JoyToKey с сайта разработчика и распакуйте exe-файл в какую-нибудь директорию (например, в C:\Program Files\JoyToKey).
2. Подключите геймпад к USB-порту компьютера или планшета.
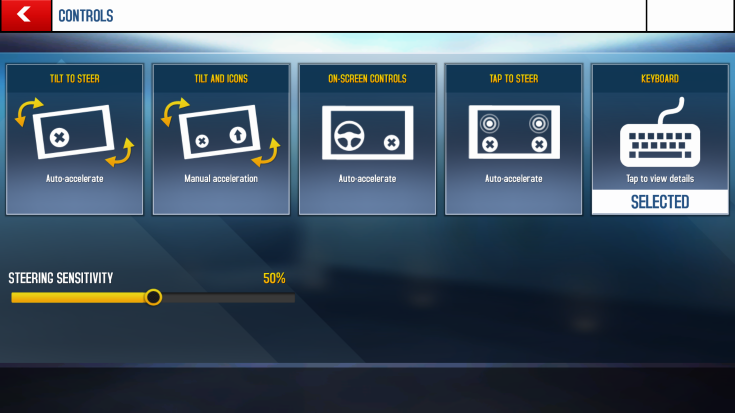
3. Откройте параметры нужной вам игры, где указано, какие кнопки выполняют какие действия. Запишите их, запомните или раскройте игру не на весь экран (так, чтобы их было видно во время настройки JoyToKey).
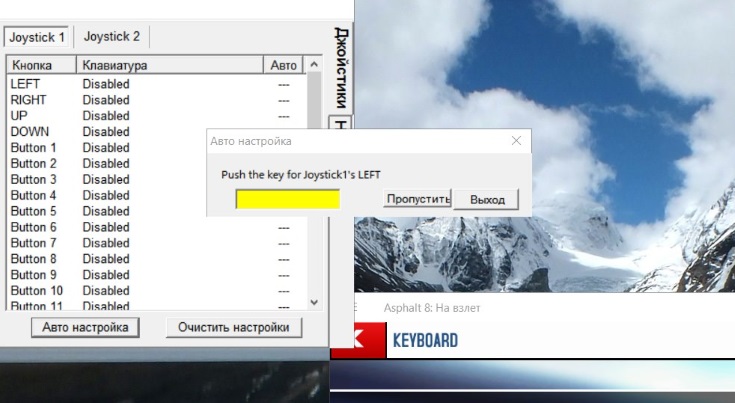
4. Запустите JoyToKey.exe и нажмите на кнопку «Авто настройка» Вам будут последовательно показаны кнопки геймпада (влево, вправо, вверх, вниз и номерные) — нажимайте на компьютерной клавиатуре клавиши, отвечающие за соответствующие в этой игре действия (например, если вы хотите, чтобы ваша машина в Asphalt 8 ехала влево, когда вы жмете на геймпаде кнопку «влево», то в окне с кнопкой «Left» нажмите кнопку, перемещающую курсор влево, а если вам нужно, чтобы машина включала нитро по нажатию на джойстике кнопки «вперед», нажмите в окне Up кнопку Ctrl. Назначение любой из кнопок геймпада можно поменять: для этого нажмите на нее в JoyToKey и задайте новое значение (или уберите с нее действие).
Если вы планируете настроить геймпад для нескольких игр, сохраните текущую конфигурацию в отдельный файл. В дальнейшем вы сможете открыть его и использовать уже готовые настройки. Для других игр можно создать другие конфигурации.
JoyToKey поддерживает до восьми геймпадов, поэтому вы можете использовать для одной игры один контроллер, для другой второй и так далее. Все, что требуется — подсоединить новый геймпад к компьютеру, настроить его в JoyToKey и сохранить его конфигурацию.
После того, как настройка завершена, можно запускать игру и управлять ею не кнопками, а геймпадом. В некоторых играх так намного удобнее и реалистичнее, чем тыкать в клавиши на клавиатуре.
Взаимодействие с помощью геймпада и пульта дистанционного управления Gamepad and remote control interactions
Многие взаимодействия между планшетом, удаленным управлением и клавиатурой являются общими. Many interaction experiences are shared between gamepad, remote control, and keyboard
Взаимодействие между сборками в приложениях Windows, обеспечивающих возможность использования и доступности приложения с помощью традиционных входных типов ПК, ноутбуков и планшетов (мыши, клавиатуры, сенсорного экрана и т. д.), а также типов входных данных, типичных для ТВ и Xbox 10 , таких как игровой планшет и пульт дистанционного управления. Build interaction experiences in your Windows applications that ensure your app is usable and accessible through both the traditional input types of PCs, laptops, and tablets (mouse, keyboard, touch, and so on), as well as the input types typical of the TV and Xbox 10-foot experience, such as the gamepad and remote control.
Общие рекомендации по проектированию приложений Windows в 10-футовом интерфейсе см. в статье Разработка для Xbox и телепередач . See Designing for Xbox and TV for general design guidance on Windows applications in the 10-foot experience.
Обзор Overview
В этом разделе мы обсудим, что следует учитывать при проектировании взаимодействия (или что вы не можете делать, если платформа выглядит после этого), а также предоставляет рекомендации, рекомендации и предложения по созданию приложений Windows, которые лучше использовать независимо от устройства, типа ввода или возможностей и предпочтений пользователей. In this topic, we discuss what you should consider in your interaction design (or what you don’t, if the platform looks after it for you), and provide guidance, recommendations, and suggestions for building Windows applications that are enjoyable to use regardless of device, input type, or user abilities and preferences.
В конце концов, ваше приложение должно быть интуитивно понятным и простым в использовании в 2-футовом окружении, так как оно находится в 10-футовой среде (и наоборот). Bottom line, your application should be as intuitive and easy to use in the 2-foot environment as it is in the 10-foot environment (and vice versa). Поддержка предпочтительных устройств пользователя, обеспечение фокуса пользовательского интерфейса на очистку и унмистакабле, упорядочение содержимого для обеспечения единообразия и прогнозирования, а также предоставление пользователям кратчайшего пути, который нужно сделать. Support the user’s preferred devices, make the UI focus clear and unmistakable, arrange content so navigation is consistent and predictable, and give users the shortest path possible to what they want to do.
Большинство фрагментов кода в этом разделе относятся к XAML/C#; Однако принципы и понятия применяются ко всем приложениям Windows. Most of the code snippets in this topic are in XAML/C#; however, the principles and concepts apply to all Windows apps. Если вы разрабатываете приложение Windows HTML/JavaScript для Xbox, ознакомьтесь с превосходной библиотекой твхелперс на сайте GitHub. If you’re developing an HTML/JavaScript Windows app for Xbox, check out the excellent TVHelpers library on GitHub.
Оптимизация для двух и более нижних и 10-футовых возможностей Optimize for both 2-foot and 10-foot experiences
Как минимум, рекомендуется протестировать приложения, чтобы убедиться в том, что они хорошо работают как в 2-футовом, так и в 10-футовом сценариях, и что все функции доступны для обнаружения и доступа к игровому планшету Xbox и удаленному управлению. At a minimum, we recommend that you test your applications to ensure they work well in both 2-foot and 10-foot scenarios, and that all functionality is discoverable and accessible to the Xbox gamepad and remote-control.
Ниже приведены другие способы оптимизации приложения для использования в двух-и 10-футовых режимах, а также все устройства ввода (каждая ссылка на соответствующий раздел в этой статье). Here are some other ways you can optimize your app for use in both 2-foot and 10-foot experiences and with all input devices (each links to the appropriate section in this topic).
Так как игровой планшет Xbox и пульт дистанционного управления поддерживают множество поведений и возможностей клавиатуры Windows, эти рекомендации подходят для обоих типов ввода. Because Xbox gamepads and remote controls support many Windows keyboard behaviors and experiences, these recommendations are appropriate for both input types. Более подробные сведения о клавиатуре см. в разделе взаимодействие с клавиатурой . See Keyboard interactions for more detailed keyboard info.
| Компонент Feature | Описание Description |
|---|---|
| Перемещение фокуса по осям X и Y и взаимодействие XY focus navigation and interaction | Точечная Навигация по фокусу позволяет пользователю перемещаться по пользовательскому интерфейсу приложения. XY focus navigation enables the user to navigate around your app’s UI. Однако это позволяет пользователю перемещаться только вверх, вниз, влево или вправо. However, this limits the user to navigating up, down, left, and right. Рекомендации по выполнению этих и других требований приведены в этом разделе. Recommendations for dealing with this and other considerations are outlined in this section. |
| Режим мыши Mouse mode | Навигация по фокусу на XY не является практичной или даже возможной для некоторых типов приложений, таких как карты или приложения рисования и рисования. XY focus navigation isn’t practical, or even possible, for some types of applications, such as maps or drawing and painting apps. В таких случаях режим мыши позволяет пользователям свободно перемещаться по планшету или пульту дистанционного управления, как и мышь на ПК. In these cases, mouse mode lets users navigate freely with a gamepad or remote control, just like a mouse on a PC. |
| Визуальный элемент фокуса Focus visual | Визуальный элемент фокуса — это граница, которая выделяет текущий фокус в элементе пользовательского интерфейса. The focus visual is a border that highlights the currently focused UI element. Это помогает пользователю быстро выявить пользовательский интерфейс, с которым осуществляется переход или взаимодействие. This helps the user quickly identify the UI they are navigating through or interacting with. |
| включение фокуса; Focus engagement | Для взаимодействия с фокусом пользователь должен нажать кнопку A/выбрать на планшете или пульте дистанционного управления, если элемент пользовательского интерфейса имеет фокус, чтобы взаимодействовать с ним. Focus engagement requires the user to press the A/Select button on a gamepad or remote control when a UI element has focus in order to interact with it. |
| Аппаратные кнопки Hardware buttons | Игровой планшет и пульт дистанционного управления предоставляют очень разные кнопки и конфигурации. The gamepad and remote control provide very different buttons and configurations. |
Геймпад и пульт дистанционного управления Gamepad and remote control
Так же, как клавиатура и мышь на компьютере и сенсорный экран на телефоне и планшете, геймпад и пульт ДУ являются основными устройствами ввода при взаимодействии на большом расстоянии. Just like keyboard and mouse are for PC, and touch is for phone and tablet, gamepad and remote control are the main input devices for the 10-foot experience. В этом разделе описаны аппаратные кнопки и их предназначение. This section introduces what the hardware buttons are and what they do. В разделах Перемещение фокуса по оси X и Y и взаимодействие и Режим мыши вы узнаете, как оптимизировать приложение для использования этих устройств ввода. In XY focus navigation and interaction and Mouse mode, you will learn how to optimize your app when using these input devices.
Качество работы геймпадов и пультов ДУ по умолчанию зависит от того, насколько хорошо ваше приложение поддерживает клавиатуру. The quality of gamepad and remote behavior that you get out-of-the-box depends on how well keyboard is supported in your app. Хороший способ реализовать оптимальную поддержку геймпада / пульта ДУ в приложении — обеспечить поддержку клавиатуры на ПК, а затем протестировать его с геймпадом и пультом ДУ и выявить слабые места пользовательского интерфейса. A good way to ensure that your app will work well with gamepad/remote is to make sure that it works well with keyboard on PC, and then test with gamepad/remote to find weak spots in your UI.
Аппаратные кнопки Hardware buttons
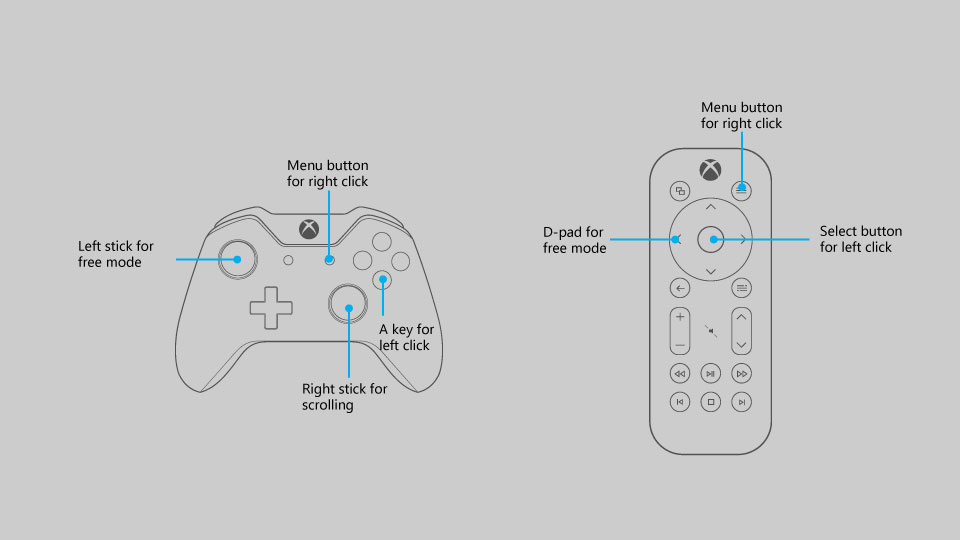
В этом документе будут использоваться имена кнопок, указанные на следующей схеме. Throughout this document, buttons will be referred to by the names given in the following diagram.
Как видно на схеме, имеется ряд кнопок, которые поддерживаются на геймпаде и не поддерживаются на пульте ДУ и наоборот. As you can see from the diagram, there are some buttons that are supported on gamepad that are not supported on remote control, and vice versa. Хотя для ускорения навигации и можно использовать кнопки, которые поддерживаются только одним устройством ввода, следует помнить, что их использование в критически важных случаях может привести к тому, что пользователь не сможет получить доступ к определенным частям пользовательского интерфейса. While you can use buttons that are only supported on one input device to make navigating the UI faster, be aware that using them for critical interactions may create a situation where the user is unable to interact with certain parts of the UI.
В следующей таблице перечислены все аппаратные кнопки, поддерживаемые приложениями Windows, и устройства ввода, которые их поддерживают. The following table lists all of the hardware buttons supported by Windows apps, and which input device supports them.
| Кнопка Button | Геймпад Gamepad | Удаленное управление Remote control |
|---|---|---|
| Кнопка A / выбор A/Select button | Да Yes | Да Yes |
| Кнопка B / назад B/Back button | Да Yes | Да Yes |
| Крестовина Directional pad (D-pad) | Да Yes | Да Yes |
| Кнопка меню Menu button | Да Yes | Да Yes |
| Кнопка просмотра View button | Да Yes | Да Yes |
| Кнопки X и Y X and Y buttons | Да Yes | Нет No |
| Левый джойстик Left stick | Да Yes | Нет No |
| Правой джойстик Right stick | Да Yes | Нет No |
| Левый и правый триггеры Left and right triggers | Да Yes | Нет No |
| Левый и правый бамперы Left and right bumpers | Да Yes | Нет No |
| Кнопка OneGuide OneGuide button | Нет No | Да Yes |
| Кнопка громкости Volume button | Нет No | Да Yes |
| Кнопка канала Channel button | Нет No | Да Yes |
| Кнопки управления мультимедиа Media control buttons | Нет No | Да Yes |
| Кнопка выключения Mute button | Нет No | Да Yes |
Встроенная поддержка кнопок Built-in button support
UWP автоматически сопоставляет существующее поведение ввода с клавиатуры с планшетом и входными данными удаленного управления. UWP automatically maps existing keyboard input behavior to gamepad and remote control input. В следующей таблице представлены эти встроенные сопоставления. The following table lists these built-in mappings.
| Keyboard (Клавиатура) Keyboard | Геймпад / пульт ДУ Gamepad/remote |
|---|---|
| Клавиши со стрелками Arrow keys | Крестовина (также левый джойстик на геймпаде) D-pad (also left stick on gamepad) |
| Пробел Spacebar | Кнопка A / выбор A/Select button |
| ВВОД Enter | Кнопка A / выбор A/Select button |
| ESC Escape | Кнопка B / назад* B/Back button* |
*Если ни события KeyDown , ни KeyUp для кнопки B не обрабатываются приложением, будет вызвано событие системнавигатионманажер. unrequest , которое должно привести к переходу в пределах приложения. *When neither the KeyDown nor KeyUp events for the B button are handled by the app, the SystemNavigationManager.BackRequested event will be fired, which should result in back navigation within the app. Однако это необходимо реализовывать самостоятельно, как показано в следующем фрагменте кода. However, you have to implement this yourself, as in the following code snippet:
Если кнопка для возврата используется кнопка B, кнопку «Назад» в пользовательском интерфейсе отображать не следует. If the B button is used to go back, then don’t show a back button in the UI. При использовании представления навигации кнопка «Назад» скрывается автоматически. If you’re using a Navigation view, the back button will be hidden automatically. Дополнительные сведения о обратной навигации см. в разделе журнал переходов и обратная Навигация для приложений Windows. For more information about backwards navigation, see Navigation history and backwards navigation for Windows apps.
Приложения Windows на Xbox One также поддерживают нажатие кнопки меню для открытия контекстных меню. Windows apps on Xbox One also support pressing the Menu button to open context menus. Дополнительные сведения см. в разделе CommandBar и ContextFlyout. For more information, see CommandBar and ContextFlyout.
Поддержка горячих клавиш Accelerator support
Горячие клавиши — это те кнопки, которые можно использовать для повышения скорости навигации по пользовательскому интерфейсу. Accelerator buttons are buttons that can be used to speed up navigation through a UI. Однако эти кнопки могут быть уникальными для того или иного устройства ввода, поэтому следует помнить, что не все пользователи смогут воспользоваться этими функциями. However, these buttons may be unique to a certain input device, so keep in mind that not all users will be able to use these functions. На самом деле, игровой планшет в настоящее время является единственным устройством ввода, которое поддерживает функции ускорителя для приложений Windows на Xbox One. In fact, gamepad is currently the only input device that supports accelerator functions for Windows apps on Xbox One.
В следующей таблице указаны встроенные в UWP функции поддержки горячих клавиш, а также возможности, которые вы можете реализовать самостоятельно. The following table lists the accelerator support built into the UWP, as well as that which you can implement on your own. Используйте эти возможности в своем пользовательском интерфейсе для обеспечения согласованной и удобной работы пользователей. Utilize these behaviors in your custom UI to provide a consistent and friendly user experience.
| Взаимодействие Interaction | Клавиатура и мышь Keyboard/Mouse | Геймпад Gamepad | Встроенная функция для Built-in for: | Рекомендуется для Recommended for: |
|---|---|---|---|---|
| Страница вверх/вниз Page up/down | Страница вверх/вниз Page up/down | Левый и правый триггеры Left/right triggers | CalendarView, ListBox, ListViewBase, ListView, ScrollViewer , Selector, LoopingSelector, ComboBox, FlipView CalendarView, ListBox, ListViewBase, ListView, ScrollViewer , Selector, LoopingSelector, ComboBox, FlipView | Представления, поддерживающие вертикальную прокрутку Views that support vertical scrolling |
| Страница влево/вправо Page left/right | Нет None | Левый и правый бамперы Left/right bumpers | ListBox, листвиевбасе, ListView, ScrollViewer , selector, лупингселектор, FlipView ListBox, ListViewBase, ListView, ScrollViewer , Selector, LoopingSelector, FlipView | Представления, поддерживающие горизонтальную прокрутку Views that support horizontal scrolling |
| Увеличение/уменьшение масштаба Zoom in/out | Ctrl +/- Ctrl +/- | Левый и правый триггеры Left/right triggers | Нет None | ScrollViewer , представления, поддерживающие увеличение и уменьшение масштаба ScrollViewer , views that support zooming in and out |
| Открыть/закрыть панель навигации Open/close nav pane | Нет None | Представление View | Нет None | Панели навигации Navigation panes |
| Поиск Search | Нет None | Кнопка Y Y button | Нет None | Ярлык для функции основного поиска в приложении Shortcut to the main search function in the app |
| Открыть контекстное меню Open context menu | Щелкните правой кнопкой мыши Right-click | Кнопка меню Menu button | ContextFlyout ContextFlyout | Контекстные меню Context menus |
Перемещение фокуса по осям X и Y и взаимодействие XY focus navigation and interaction
Если ваше приложение поддерживает корректное перемещение фокуса с помощью клавиатуры, оно будет поддерживать геймпад и пульт ДУ. If your app supports proper focus navigation for keyboard, this will translate well to gamepad and remote control. Навигация с помощью клавиш со стрелками соответствует использованию крестовины (в том числе левого мини-джойстика на геймпаде), а взаимодействие с элементами управления пользовательского интерфейса — использованию клавиши Ввод/Выбор (см. раздел Геймпад и пульт ДУ) Navigation with the arrow keys is mapped to the D-pad (as well as the left stick on gamepad), and interaction with UI elements is mapped to the Enter/Select key (see Gamepad and remote control).
Многие события и свойства используются как клавиатурой, так и геймпадом — оба устройства применяются для запуска событий KeyDown и KeyUp . Также оба устройства применяются для перехода только к тем элементам управления, которые обладают свойствами IsTabStop=»True» и Visibility=»Visible» . Many events and properties are used by both keyboard and gamepad—they both fire KeyDown and KeyUp events, and they both will only navigate to controls that have the properties IsTabStop=»True» and Visibility=»Visible» . Руководство по проектированию управления с помощью клавиатуры см. в разделе Взаимодействие с клавиатурой. For keyboard design guidance, see Keyboard interactions.
Если поддержка клавиатуры реализована надлежащим образом, ваше приложение будет работать достаточно стабильно. Однако может понадобиться выполнить ряд дополнительных задач для поддержки всех сценариев. If keyboard support is implemented properly, your app will work reasonably well; however, there may be some extra work required to support every scenario. Подумайте об особых требованиях своего приложения, чтобы обеспечить максимально удобную работу пользователя. Think about your app’s specific needs to provide the best user experience possible.
Режим мыши включен по умолчанию для приложений Windows, работающих на Xbox One. Mouse mode is enabled by default for Windows apps running on Xbox One. Чтобы отключить режим мыши и включить перемещение фокуса по оси X и Y, задайте параметр Application.RequiresPointerMode=WhenRequested . To disable mouse mode and enable XY focus navigation, set Application.RequiresPointerMode=WhenRequested .
Отладка проблем с фокусировкой Debugging focus issues
Вызвав метод FocusManager.GetFocusedElement, можно узнать, какой элемент в настоящий момент находится в фокусе. The FocusManager.GetFocusedElement method will tell you which element currently has focus. Этот метод полезно использовать, когда местоположение визуального элемента фокуса является неочевидным. This is useful for situations where the location of the focus visual may not be obvious. Эти сведения можно регистрировать в окне вывода Visual Studio следующим образом: You can log this information to the Visual Studio output window like so:
Есть три распространенных причины некорректной работы перемещения фокуса по оси X и Y. There are three common reasons why XY navigation might not work the way you expect:
- Неправильно задано свойство IsTabStop или Visibility. The IsTabStop or Visibility property is set wrong.
- Фактический размер элемента управления с фокусом больше, чем вы думаете — перемещение фокуса по оси X и Y проверяет общий размер элемента управления (свойства ActualWidth и ActualHeight), а не его часть, на которой отображается нечто заслуживающее внимания. The control getting focus is actually bigger than you think—XY navigation looks at the total size of the control (ActualWidth and ActualHeight), not just the portion of the control that renders something interesting.
- Один фокусируемый элемент управления расположен поверх другого — перемещение фокуса по оси X и Y не поддерживает перекрывающиеся элементы управления. One focusable control is on top of another—XY navigation doesn’t support controls that are overlapped.
Если перемещение фокуса по оси X и Y не стало работать ожидаемым образом после устранения этих проблем, можно вручную указать элемент для фокусировки путем вызова метода, описанного в разделе Переопределение навигации по умолчанию. If XY navigation is still not working the way you expect after fixing these issues, you can manually point to the element that you want to get focus using the method described in Overriding the default navigation.
Если перемещение фокуса по оси X и Y работает правильно, но визуальный элемент фокуса не отображается, причиной этого может быть одна из следующих проблем. If XY navigation is working as intended but no focus visual is displayed, one of the following issues may be the cause:
- Шаблон элемента управления был изменен и в него не был добавлен визуальный элемент фокуса. You re-templated the control and didn’t include a focus visual. Установите значение UseSystemFocusVisuals=»True» или добавьте визуальный элемент фокуса вручную. Set UseSystemFocusVisuals=»True» or add a focus visual manually.
- Фокус был смещен путем вызова Focus(FocusState.Pointer) . You moved the focus by calling Focus(FocusState.Pointer) . Параметр FocusState управляет тем, как изменяется визуальный элемент фокуса. The FocusState parameter controls what happens to the focus visual. Как правило, этому параметру следует задавать значение FocusState.Programmatic , что позволит отображаться визуальному элементу фокуса, если он отображался ранее, и оставаться скрытым, если он был до этого скрыт. Generally you should set this to FocusState.Programmatic , which keeps the focus visual visible if it was visible before, and hidden if it was hidden before.
В оставшейся части этого раздела содержится описание распространенных проблем проектирования при использовании перемещения фокуса по оси X и Y, а также приведены некоторые способы их устранения. The rest of this section goes into detail about common design challenges when using XY navigation, and offers several ways to solve them.
Недоступный пользовательский интерфейс Inaccessible UI
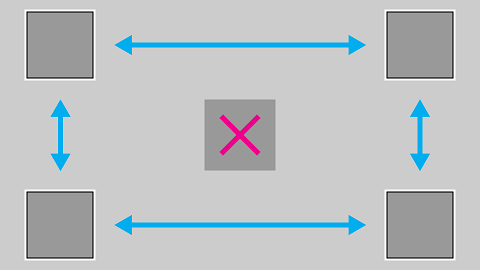
Поскольку перемещение фокуса по оси X и Y ограничивает пользователя направлениями «Вверх», «Вниз», «Влево» и «Вправо», могут возникнуть случаи, когда части пользовательского интерфейса останутся недоступными. Because XY focus navigation limits the user to moving up, down, left, and right, you may end up with scenarios where parts of the UI are inaccessible. На следующей схеме приведен пример компоновки пользовательского интерфейса, не поддерживающей перемещения фокуса по оси X и Y. The following diagram illustrates an example of the kind of UI layout that XY focus navigation doesn’t support. Обратите внимание, что элемент посередине не доступен при использовании геймпада / пульта ДУ, так как приоритетной является вертикальная и горизонтальная навигация. Средний элемент никогда не получит достаточно высокого приоритета для получения фокуса. Note that the element in the middle is not accessible by using gamepad/remote because the vertical and horizontal navigation will be prioritized and the middle element will never be high enough priority to get focus.
Если по какой-либо причине изменение пользовательского интерфейса невозможно, воспользуйтесь одним из методов, которые обсуждаются в следующем разделе, чтобы переопределить поведение фокуса по умолчанию. If for some reason rearranging the UI is not possible, use one of the techniques discussed in the next section to override the default focus behavior.
Переопределение навигации по умолчанию Overriding the default navigation
Хотя универсальная платформа Windows стремится обеспечить удобство навигации пользователя с помощью крестовины / левого джойстика, невозможно гарантировать поведение, которое было бы оптимизировано под цели вашего приложения. While the Universal Windows Platform tries to ensure that D-pad/left stick navigation makes sense to the user, it cannot guarantee behavior that is optimized for your app’s intentions. Лучшим способом оптимизации навигации в приложении является его тестирование с использованием геймпада и проверка доступности каждого элемента пользовательского интерфейса с учетом различных сценариев использования приложения. The best way to ensure that navigation is optimized for your app is to test it with a gamepad and confirm that every UI element can be accessed by the user in a manner that makes sense for your app’s scenarios. Если в приложении необходимо реализовать поведение, которого невозможно добиться с помощью имеющихся возможностей перемещения фокуса по оси X и Y, ознакомьтесь с приведенными в следующем разделе рекомендациями, чтобы переопределить поведение и иметь возможность размещать фокус на логическом элементе. In case your app’s scenarios call for a behavior not achieved through the XY focus navigation provided, consider following the recommendations in the following sections and/or overriding the behavior to place the focus on a logical item.
В следующем фрагменте кода показано, как переопределить поведение при перемещении фокуса по оси X и Y по умолчанию. The following code snippet shows how you might override the XY focus navigation behavior:
В этом случае при переходе фокуса к кнопке Home и навигации пользователя влево, фокус перемещается к кнопке MyBtnLeft . Если пользователь переходит вправо, фокус перемещается к кнопке MyBtnRight и т. д. In this case, when focus is on the Home button and the user navigates to the left, focus will move to the MyBtnLeft button; if the user navigates to the right, focus will move to the MyBtnRight button; and so on.
Чтобы не допустить перемещения фокуса от элемента управления в определенном направлении, используйте свойство XYFocus* для указания на тот же самый элемент управления. To prevent the focus from moving from a control in a certain direction, use the XYFocus* property to point it at the same control:
С помощью свойств XYFocus родительский элемент управления может обеспечить принудительную навигацию дочерних элементов, когда следующий кандидат на получение фокуса оказывается за пределами его визуального дерева, если дочерний элемент, находящийся в фокусе, не использует то же самое свойство XYFocus . Using these XYFocus properties, a control parent can also force the navigation of its children when the next focus candidate is out of its visual tree, unless the child who has the focus uses the same XYFocus property.
Если в примере выше фокус получает Button 2 и пользователь переходит вправо, следующим кандидатом на получение фокуса становится Button 4. Однако фокус перемещается на Button 3, поскольку родительский элемент UserControl обеспечивает его принудительный переход при выходе за пределы визуального дерева. In the sample above, if the focus is on Button Two and the user navigates to the right, the best focus candidate is Button Four; however, the focus is moved to Button Three because the parent UserControl forces it to navigate there when it is out of its visual tree.
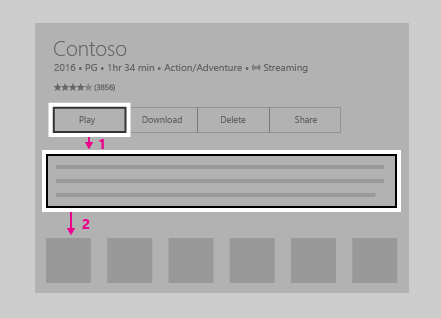
Путь с наименьшим количеством нажатий Path of least clicks
Попробуйте свести к минимуму количество нажатий, необходимое для выполнения наиболее распространенных задач. Try to allow the user to perform the most common tasks in the least number of clicks. В следующем примере TextBlock располагается между кнопкой воспроизведения (которая изначально имеет фокус) и часто используемым элементом, так что между приоритетными задачами размещается лишний элемент. In the following example, the TextBlock is placed between the Play button (which initially gets focus) and a commonly used element, so that an unnecessary element is placed in between priority tasks.
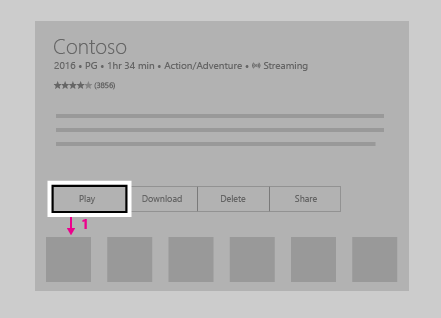
В следующем примере TextBlock расположен над кнопкой воспроизведения. In the following example, the TextBlock is placed above the Play button instead. Простая реорганизация пользовательского интерфейса, при которой ненужные элементы не размещаются между приоритетными задачами, значительно повысит удобство использования приложения. Simply rearranging the UI so that unnecessary elements are not placed in between priority tasks will greatly improve your app’s usability.
CommandBar и ContextFlyout CommandBar and ContextFlyout
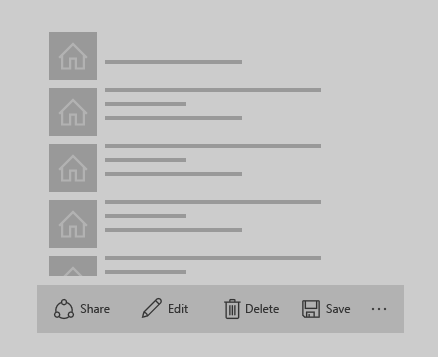
При использовании CommandBar следует помнить, что имеется проблема прокрутки списка, которая была упомянута в разделе Проблема: элементы пользовательского интерфейса, размещенные после длинного списка/сетки. When using a CommandBar, keep in mind the issue of scrolling through a list as mentioned in Problem: UI elements located after long scrolling list/grid. На следующем рисунке показан макет пользовательского интерфейса с CommandBar под списком/сеткой. The following image shows a UI layout with the CommandBar on the bottom of a list/grid. Пользователю нужно полностью прокрутить список/сетку, чтобы достичь CommandBar . The user would need to scroll all the way down through the list/grid to reach the CommandBar .
Что если поместить CommandBar над списком/сеткой? What if you put the CommandBar above the list/grid? Хотя пользователю, который прокрутил список/сетку, понадобится прокрутить их обратно, чтобы достичь CommandBar , это потребует меньше усилий, чем в случае предыдущей конфигурации. While a user who scrolled down the list/grid would have to scroll back up to reach the CommandBar , it is slightly less navigation than the previous configuration. Обратите внимание: предполагается, что исходный фокус приложения помещается рядом или над CommandBar . Этот подход не будет столь же удобен, если исходный фокус располагается под списком/сеткой. Note that this is assuming that your app’s initial focus is placed next to or above the CommandBar ; this approach won’t work as well if the initial focus is below the list/grid. Если эти элементы CommandBar являются глобальными элементами действия, которые не нужно использовать слишком часто (например, кнопка Синхронизировать), их можно разместить над списком/сеткой. If these CommandBar items are global action items that don’t have to be accessed very often (such as a Sync button), it may be acceptable to have them above the list/grid.
Несмотря на то, что элементы CommandBar невозможно расположить вертикально, их размещение вдоль направления прокрутки (например, слева или справа от вертикально прокручиваемого списка или сверху или снизу от горизонтально прокручиваемого списка) является еще одним вариантом компоновки пользовательского интерфейса, который можно применять. While you can’t stack a CommandBar ‘s items vertically, placing them against the scroll direction (for example, to the left or right of a vertically scrolling list, or the top or bottom of a horizontally scrolling list) is another option you may want to consider if it works well for your UI layout.
Если ваше приложение содержит объект CommandBar , элементы которого должны быть доступны пользователям, возможно, их стоит разместить внутри ContextFlyout и удалить их из CommandBar . If your app has a CommandBar whose items need to be readily accessible by users, you may want to consider placing these items inside a ContextFlyout and removing them from the CommandBar . ContextFlyout является свойством UIElement и является контекстным меню , связанным с этим элементом. ContextFlyout is a property of UIElement and is the context menu associated with that element. При работе на компьютере щелчком правой кнопкой мыши на элементе со свойством ContextFlyout выводится соответствующее ему контекстное меню. On PC, when you right-click on an element with a ContextFlyout , that context menu will pop up. При работе на Xbox One это происходит при нажатии кнопки Меню, когда фокус находится на таком элементе. On Xbox One, this will happen when you press the Menu button while the focus is on such an element.
Проблемы компоновки пользовательского интерфейса UI layout challenges
Использовать некоторые макеты пользовательского интерфейса сложнее вследствие особенностей перемещения фокуса по оси X и Y, поэтому их применение следует оценивать в зависимости от ситуации. Some UI layouts are more challenging due to the nature of XY focus navigation, and should be evaluated on a case-by-case basis. Несмотря на отсутствие единственного правильного способа, решение зависит от вас и особых нужд вашего приложения. Однако существует ряд методов, которые можно использовать для упрощения работы с телевизором. While there is no single «right» way, and which solution you choose is up to your app’s specific needs, there are some techniques that you can employ to make a great TV experience.
Чтобы лучше понять эти методы, рассмотрим вымышленное приложение, которое продемонстрирует ряд проблем и методов их решения. To understand this better, let’s look at an imaginary app that illustrates some of these issues and techniques to overcome them.
Это вымышленное приложение служит для демонстрации проблем, связанных с пользовательским интерфейсом, и возможных способов их решения и не предназначено для демонстрации возможностей упрощения работы пользователей в каком-либо приложении. This fake app is meant to illustrate UI problems and potential solutions to them, and is not intended to show the best user experience for your particular app.
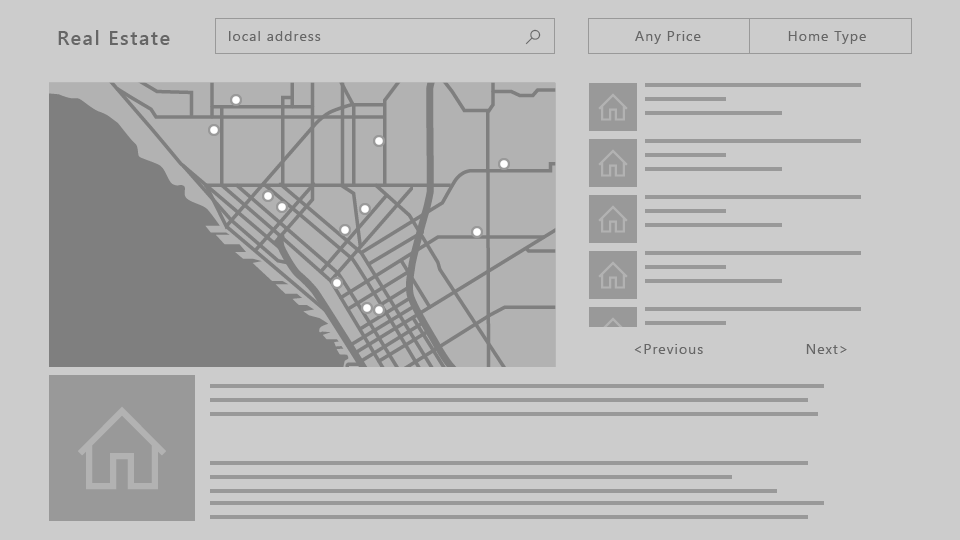
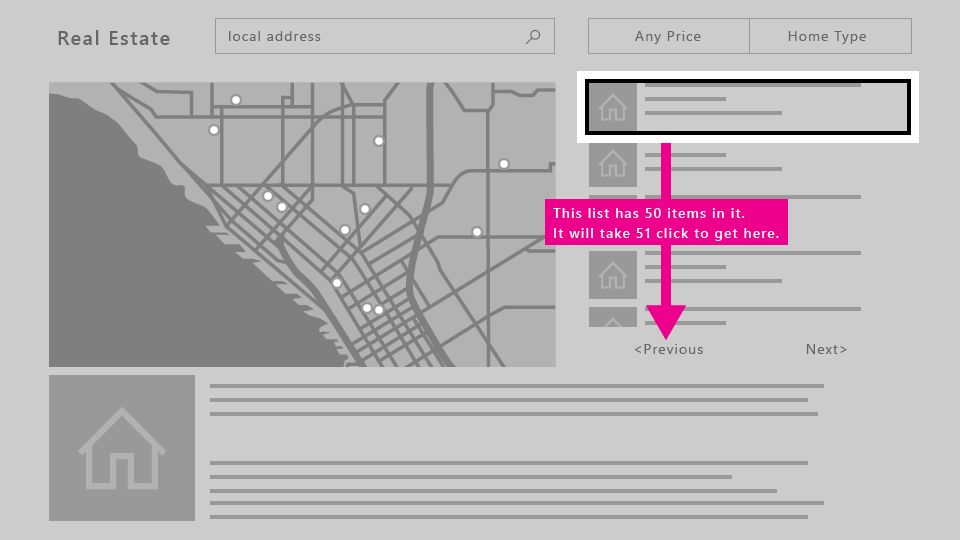
Ниже приведено вымышленное приложение для покупки недвижимости, которое показывает список доступных для продажи домов с картой, описанием объекта и прочими данными. The following is an imaginary real estate app which shows a list of houses available for sale, a map, a description of a property, and other information. В этом приложении имеется три проблемы, которые можно устранить с помощью следующих методов: This app poses three challenges that you can overcome by using the following techniques:
Проблема: элементы пользовательского интерфейса, размещенные после длинного списка/сетки Problem: UI elements located after long scrolling list/grid
Объект ListView, приведенный на следующем рисунке, является очень длинным списком прокрутки. The ListView of properties shown in the following image is a very long scrolling list. Если включениене является обязательным для ListView , то при переходе пользователя к списку фокус переводится на первый элемент списка. If engagement is not required on the ListView , when the user navigates to the list, focus will be placed on the first item in the list. Чтобы пользователь перешел к кнопке Назад или Далее, ему необходимо перебрать все элементы в списке. For the user to reach the Previous or Next button, they must go through all the items in the list. В таких случаях, когда пользователю необходимо перебирать все элементы списка (список недостаточно короткий) и когда пользовательский интерфейс становится неудобным, возможно, следует использовать другие варианты. In cases like this where requiring the user to traverse the entire list is painful—that is, when the list is not short enough for this experience to be acceptable—you may want to consider other options.
Решения Solutions
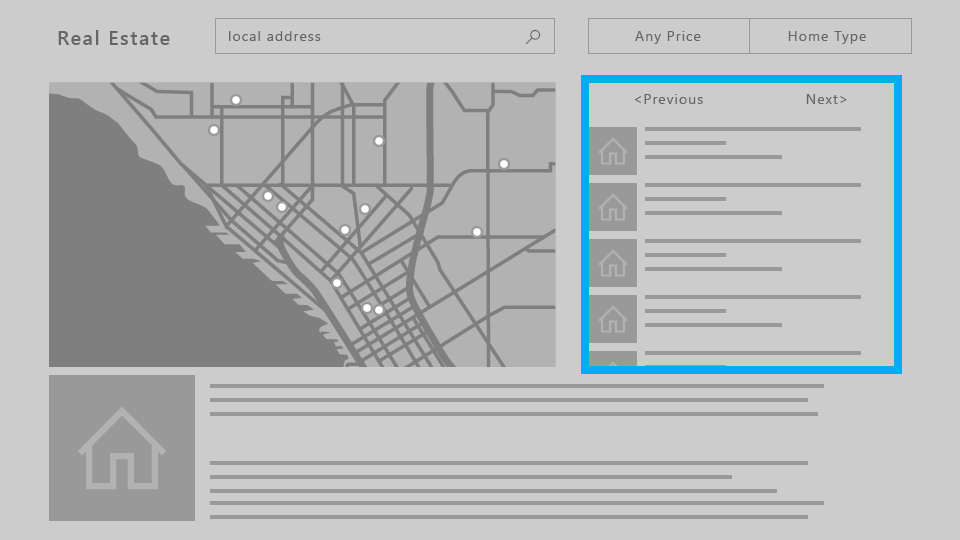
Изменение пользовательского интерфейса UI rearrange
Если исходный фокус не находится в нижней части страницы, элементы пользовательского интерфейса, размещенные над длинным списком прокрутки, станут более доступны, если поместить их под списком. Unless your initial focus is placed at the bottom of the page, UI elements placed above a long scrolling list are typically more easily accessible than if placed below. Если новый макет подходит для других устройств, изменение компоновки для всех семейств устройств вместо внесения специальных изменений в пользовательский интерфейс только для Xbox One может стать менее затратным решением. If this new layout works for other devices, changing the layout for all device families instead of doing special UI changes just for Xbox One might be a less costly approach. Кроме того, размещение элементов пользовательского интерфейса поперек направления прокрутки (то есть горизонтально относительно вертикального списка прокрутки или вертикально относительно горизонтального списка прокрутки) обеспечит более удобный к ним доступ. Additionally, placing UI elements against the scrolling direction (that is, horizontally to a vertically scrolling list, or vertically to a horizontally scrolling list) will make for even better accessibility.
Участие в фокусе Focus engagement
Если включение является обязательным, весь при фокусировке выделяется весь объект ListView . When engagement is required, the entire ListView becomes a single focus target. Пользователь сможет перейти к следующему доступному для фокусировки элементу, не переходя к содержимому списка. The user will be able to bypass the contents of the list to get to the next focusable element. Дополнительные сведения о том, какие элементы управления поддерживают включение и как их использовать см. в разделе Включение фокуса. Read more about what controls support engagement and how to use them in Focus engagement.
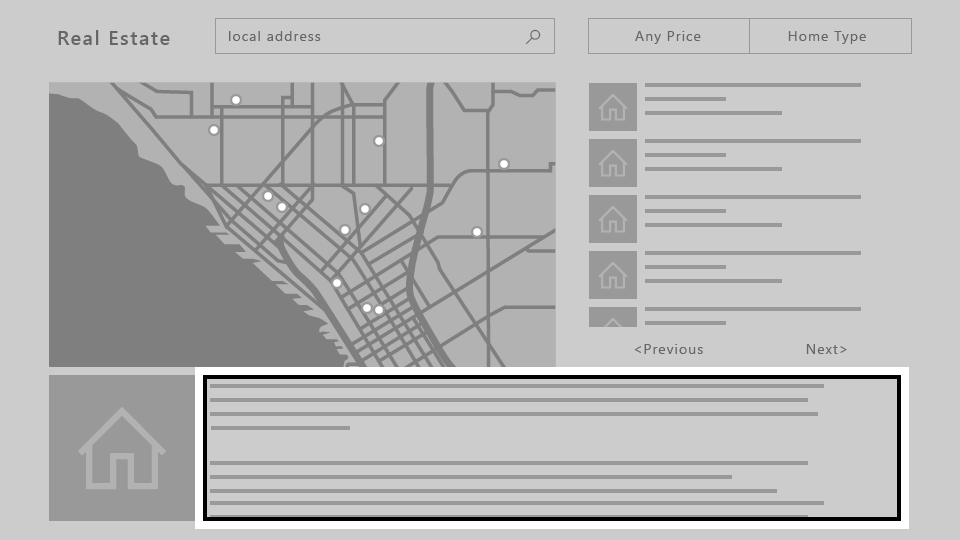
Проблема: ScrollViewer без доступных для фокусировки элементов Problem: ScrollViewer without any focusable elements
Поскольку перемещение фокуса по оси X и Y основано на переходе к одному доступному для фокусировки элементу за раз, объект ScrollViewer, который не содержит каких-либо доступных элементов (например, объект только с текстом, как в этом примере), может привести к тому, что пользователь не сможет просмотреть все содержимое ScrollViewer . Because XY focus navigation relies on navigating to one focusable UI element at a time, a ScrollViewer that doesn’t contain any focusable elements (such as one with only text, as in this example) may cause a scenario where the user isn’t able to view all of the content in the ScrollViewer . Решения для этого и других похожих сценариев приведены в разделе Включение фокуса. For solutions to this and other related scenarios, see Focus engagement.
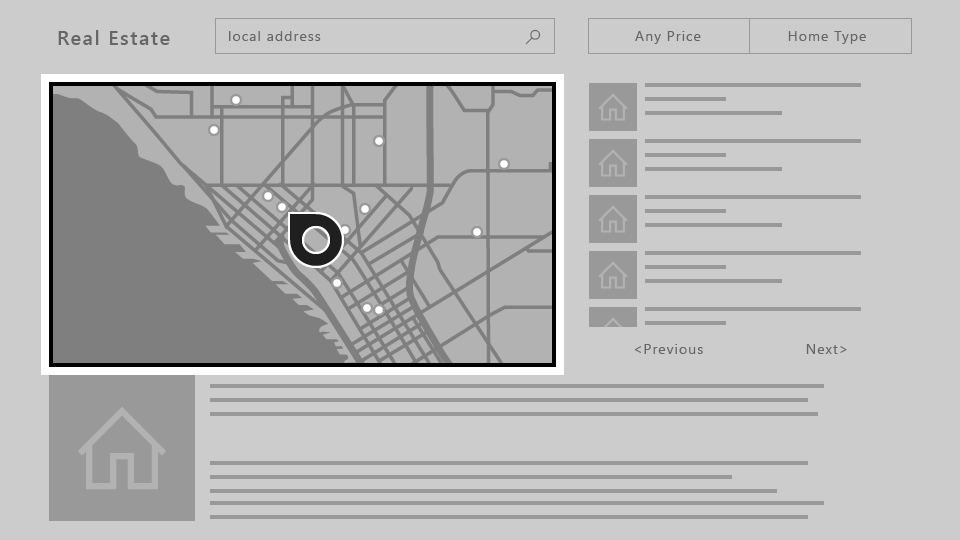
Проблема: пользовательский интерфейс со свободной прокруткой Problem: Free-scrolling UI
Если приложение требует свободной прокрутки пользовательского интерфейса, например в случае поверхности рисования или, как в этом примере, карты, перемещение фокуса по оси X и Y попросту не работает. When your app requires a freely scrolling UI, such as a drawing surface or, in this example, a map, XY focus navigation simply doesn’t work. В этих случаях можно включить режим мыши, чтобы разрешить пользователю свободно перемещаться внутри элемента пользовательского интерфейса. In such cases, you can turn on mouse mode to allow the user to navigate freely inside a UI element.
Режим мыши Mouse mode
Как описано в разделе Перемещение фокуса по оси X и Y и взаимодействие, на Xbox One фокус перемещается по оси X и Y, позволяя пользователю переходить от одного элемента управления к другому в обоих направлениях по вертикали и горизонтали. As described in XY focus navigation and interaction, on Xbox One the focus is moved by using an XY navigation system, allowing the user to shift the focus from control to control by moving up, down, left, and right. Однако некоторые элементы управления, такие как WebView и MapControl, требуют взаимодействия, аналогичного работе с мышью, когда пользователи могут свободно перемещать указатель внутри границ элемента управления. However, some controls, such as WebView and MapControl, require a mouse-like interaction where users can freely move the pointer inside the boundaries of the control. Имеются также приложения, в которых пользователю было бы разумно иметь возможность перемещать указатель по всей странице с помощью геймпада / пульта ДУ, как при работе с мышью на ПК. There are also some apps where it makes sense for the user to be able to move the pointer across the entire page, having an experience with gamepad/remote similar to what users can find on a PC with a mouse.
В этих сценариях следует обеспечить работу указателя (режим мыши) на всей странице или в границах элемента управления. For these scenarios, you should request a pointer (mouse mode) for the entire page, or on a control inside a page. Например, ваше приложение может содержать страницу с элементом управления WebView , который использует режим мыши только внутри этого элемента и перемещение фокуса по оси X и Y во всех остальных областях экрана. For example, your app could have a page that has a WebView control that uses mouse mode only while inside the control, and XY focus navigation everywhere else. Чтобы запросить указатель, следует определить, когда его требуется использовать: при взаимодействии с элементом управления или страницей либо при перемещении фокуса на страницу. To request a pointer, you can specify whether you want it when a control or page is engaged or when a page has focus.
Запрос указателя при получении элементом управления фокуса не поддерживается. Requesting a pointer when a control gets focus is not supported.
При выполнении приложений XAML и размещенных веб-приложений на Xbox One режим мыши включается по умолчанию для всего приложения. For both XAML and hosted web apps running on Xbox One, mouse mode is turned on by default for the entire app. Настоятельно рекомендуется отключать режим мыши и оптимизировать приложение для работы с перемещением фокуса по оси X и Y. It is highly recommended that you turn this off and optimize your app for XY navigation. Для этого свойству Application.RequiresPointerMode необходимо задать значение WhenRequested , чтобы режим мыши активировался только при его вызове элементом управления или страницей. To do this, set the Application.RequiresPointerMode property to WhenRequested so that you only enable mouse mode when a control or page calls for it.
Чтобы реализовать это в приложении XAML, используйте в классе App следующий фрагмент кода. To do this in a XAML app, use the following code in your App class:
Дополнительные сведения, в том числе пример кода для HTML/JavaScript, см. в разделе Отключение режима мыши. For more information, including sample code for HTML/JavaScript, see How to disable mouse mode.
На следующей схеме показаны сопоставления кнопок для геймпада/пульта ДУ в режиме мыши. The following diagram shows the button mappings for gamepad/remote in mouse mode.
Режим мыши поддерживается только на консоли Xbox One с геймпадом/пультом ДУ. Mouse mode is only supported on Xbox One with gamepad/remote. В случае других семейств устройств и типов ввода он игнорируется без отображения каких-либо сообщений. On other device families and input types it is silently ignored.
Используйте свойство RequiresPointer , чтобы включить режим мыши для элемента управления или страницы. Use the RequiresPointer property on a control or page to activate mouse mode on it. Это свойство поддерживает три значения: Never (значение по умолчанию), WhenEngaged и WhenFocused . This property has three possible values: Never (the default value), WhenEngaged , and WhenFocused .
Активация режима мыши для элемента управления Activating mouse mode on a control
Если пользователь взаимодействует с элементом управления с помощью RequiresPointer=»WhenEngaged» , режим мыши остается активным на протяжении периода взаимодействия. When the user engages a control with RequiresPointer=»WhenEngaged» , mouse mode is activated on the control until the user disengages it. В следующем фрагменте кода показан простой объект MapControl , который активирует режим мыши при начале взаимодействия. The following code snippet demonstrates a simple MapControl that activates mouse mode when engaged:
Если элемент управления активирует режим мыши при начале взаимодействия, он также должен требовать выполнения условия IsEngagementRequired=»true» . В противном случае режим мыши активирован не будет. If a control activates mouse mode when engaged, it must also require engagement with IsEngagementRequired=»true» ; otherwise, mouse mode will never be activated.
Если элемент управления работает в режиме мыши, вложенные элементы управления также будут работать в режиме мыши. When a control is in mouse mode, its nested controls will be in mouse mode as well. Запрошенный режим дочерних объектов будет игнорироваться—так как ситуация, когда родительский объект находится в режиме мыши, а дочерние объекты работают в другом режиме, невозможна. The requested mode of its children will be ignored—it’s impossible for a parent to be in mouse mode but a child not to be.
Кроме того, запрошенный режим элемента управления проверяется только при получении фокуса, поэтому если элемент уже имеет фокус, режим не меняется динамически. Additionally, the requested mode of a control is only inspected when it gets focus, so the mode won’t change dynamically while it has focus.
Активация режима мыши на странице Activating mouse mode on a page
Если на странице имеется свойство RequiresPointer=»WhenFocused» , режим мыши будет активирован для всей страницы при получении ею фокуса. When a page has the property RequiresPointer=»WhenFocused» , mouse mode will be activated for the whole page when it gets focus. В следующем фрагменте кода показано предоставление странице этого свойства. The following code snippet demonstrates giving a page this property:
Значение WhenFocused поддерживается только для объектов Page. The WhenFocused value is only supported on Page objects. Если попытаться задать это значение для элемента управления, возникнет исключение. If you try to set this value on a control, an exception will be thrown.
Отключение режима мыши для полноэкранного содержимого Disabling mouse mode for full screen content
Обычно при отображении видео или других типов содержимого в полноэкранном режиме следует скрыть курсор, потому что он может отвлекать пользователя. Usually when displaying video or other types of content in full screen, you will want to hide the cursor because it can distract the user. Этот сценарий применяется, когда приложение использует режим мыши в остальных случаях, но когда необходимо скрыть указатель при отображении полноэкранного содержимого. This scenario occurs when the rest of the app uses mouse mode, but you want to turn it off when showing full screen content. Для этого полноэкранное содержимое нужно поместить на собственную страницу Page и выполнить следующие действия. To accomplish this, put the full screen content on its own Page , and follow the steps below.
- В объекте App установите параметр RequiresPointerMode=»WhenRequested» . In the App object, set RequiresPointerMode=»WhenRequested» .
- Для каждого объекта Page , за исключением объекта Page для полноэкранного режима, установите параметр RequiresPointer=»WhenFocused» . In every Page object except for the full screen Page , set RequiresPointer=»WhenFocused» .
- Для объекта Page для полноэкранного режима установите параметр RequiresPointer=»Never» . For the full screen Page , set RequiresPointer=»Never» .
Таким образом курсор не будет отображаться при отображении полноэкранного содержимого. This way, the cursor will never appear when showing full screen content.
Визуальный элемент фокуса Focus visual
Визуальный элемент фокуса — это граница вокруг элемента пользовательского интерфейса, который в настоящее время находится в фокусе. The focus visual is the border around the UI element that currently has focus. Он позволяет пользователю ориентироваться и без труда перемещаться по пользовательскому интерфейсу. This helps orient the user so that they can easily navigate your UI without getting lost.
Благодаря обновлению визуального элемента и различным параметрам его настройки разработчики могут быть уверены, что один и тот же визуальный элемент фокуса будет корректно работать на компьютерах и устройствах Xbox One, а также на любых других устройствах с Windows 10, которые поддерживают клавиатуру и геймпад / пульт ДУ. With a visual update and numerous customization options added to focus visual, developers can trust that a single focus visual will work well on PCs and Xbox One, as well as on any other Windows 10 devices that support keyboard and/or gamepad/remote.
Хотя один и тот же визуальный элемент фокуса можно использовать на различных платформах, контекст его использования при просмотре на большом расстоянии несколько отличается. While the same focus visual can be used across different platforms, the context in which the user encounters it is slightly different for the 10-foot experience. Предполагается, что пользователь не уделяет особого внимания всей площади экрана телевизора, поэтому важно, что текущий выделенный элемент всегда был отчетливо виден. Это позволит избавить пользователя от долгих поисков элемента. You should assume that the user is not paying full attention to the entire TV screen, and therefore it is important that the currently focused element is clearly visible to the user at all times to avoid the frustration of searching for the visual.
Важно помнить, что визуальный элемент фокуса по умолчанию отображается при использовании геймпада или пульта ДУ, но не клавиатуры. It is also important to keep in mind that the focus visual is displayed by default when using a gamepad or remote control, but not a keyboard. Поэтому даже если вы не реализовали его, он будет отображаться при запуске приложения на Xbox One. Thus, even if you don’t implement it, it will appear when you run your app on Xbox One.
Исходное положение визуального элемента фокуса Initial focus visual placement
При запуске приложения или перехода к странице поместите фокус на элементе пользовательского интерфейса, который воспринимается как первый элемент, с которым пользователь может выполнить какие-либо действия. When launching an app or navigating to a page, place the focus on a UI element that makes sense as the first element on which the user would take action. Например, в приложении для обработки фотографий фокус можно поместить на первом элементе галереи, а при переходе к подробному представлению композиции в музыкальном приложении — на кнопке воспроизведения. Это позволит упростить воспроизведение музыки. For example, a photo app may place focus on the first item in the gallery, and a music app navigated to a detailed view of a song might place focus on the play button for ease of playing music.
Попробуйте разместить исходный фокус в левом верхнем углу приложения (или в правом верхнем углу при направлении движения справа налево). Try to put initial focus in the top left region of your app (or top right for a right-to-left flow). Большинство пользователей смотрят сначала в этот угол, так как именно отсюда начинается перемещение по содержимому приложения. Most users tend to focus on that corner first because that’s where app content flow generally begins.
Четкое выделение фокуса Making focus clearly visible
Визуальный элемент фокуса всегда должен быть виден на экране, чтобы пользователь без лишних поисков мог продолжить работу с того места, на котором он остановился. One focus visual should always be visible on the screen so that the user can pick up where they left off without searching for the focus. Аналогичным образом, элемент, отображаемый на экране, всегда должен быть доступен для фокусировки — поэтому, например, не следует использовать всплывающие окна, содержащие только текст и не содержащие элементов, которым можно передать фокус. Similarly, there should be a focusable item onscreen at all times—for example, don’t use pop-ups with only text and no focusable elements.
Исключением из этого правила является взаимодействие пользователя с интерфейсом в полноэкранном режиме, например просмотр видеозаписей или изображений, когда отображение визуального элемента фокуса является неуместным. An exception to this rule would be for full-screen experiences, such as watching videos or viewing images, in which cases it would not be appropriate to show the focus visual.
Фокус отображения Reveal focus
Фокус отображения — это световой эффект, анимирующий границу элементов (таких как кнопки) для фокусировки, когда пользователь наводит на них фокус с геймпада или клавиатуры. Reveal focus is a lighting effect that animates the border of focusable elements, such as a button, when the user moves gamepad or keyboard focus to them. Путем анимированного свечения вокруг границы элементов в фокусе, фокус отображения позволяет пользователям лучше понять, где находится фокус и куда он переходит. By animating the glow around the border of the focused elements, Reveal focus gives users a better understanding of where focus is and where focus is going.
Фокус отображения по умолчанию выключен. Reveal focus is off by default. Для больших экранов следует включить фокус отображения, задав свойство Application.FocusVisualKind в конструкторе приложений. For 10 foot experiences you should opt-in to reveal focus by setting the Application.FocusVisualKind property in your app constructor.
Подробнее см. в руководстве по фокусу отображения. For more information see the guidance for Reveal focus.
Настройка визуального элемента фокуса Customizing the focus visual
Если требуется настроить визуальный элемент фокуса, это можно сделать путем изменения свойств, связанных с визуальным элементом фокуса каждого элемента управления. If you’d like to customize the focus visual, you can do so by modifying the properties related to the focus visual for each control. Есть несколько подобных свойств, которые можно использовать для персонализации приложения. There are several such properties that you can take advantage of to personalize your app.
Вы даже можете отказаться от использования системных визуальных элементов фокуса, нарисовав собственные, используя для этого визуальные состояния. You can even opt out of the system-provided focus visuals by drawing your own using visual states. Дополнительные сведения см. в разделе VisualState. To learn more, see VisualState.
Наложение с исчезновением Light dismiss overlay
Чтобы привлечь внимание пользователя к элементам пользовательского интерфейса, которые в настоящее время управляются с помощью игрового устройства или пульта дистанционного управления, UWP автоматически добавляет слой «тест», охватывающий области вне всплывающего пользовательского интерфейса, когда приложение выполняется на Xbox One. To call the user’s attention to the UI elements that the user is currently manipulating with the game controller or remote control, UWP automatically adds a «smoke» layer that covers areas outside of the popup UI when the app is running on Xbox One. Для этого не требуется какой-либо дополнительной работы, однако об этом стоит помнить при проектировании пользовательского интерфейса. This requires no extra work, but is something to keep in mind when designing your UI. Чтобы включить или отключить слой дымки, можно задать свойство LightDismissOverlayMode для любого объекта FlyoutBase . Значением по умолчанию этого свойства является Auto . Это значит, что оно активировано на Xbox и отключено в других местах. You can set the LightDismissOverlayMode property on any FlyoutBase to enable or disable the smoke layer; it defaults to Auto , meaning that it is enabled on Xbox and disabled elsewhere. Дополнительные сведения см. в разделе Модальность и исчезновение. For more information, see Modal vs light dismiss.
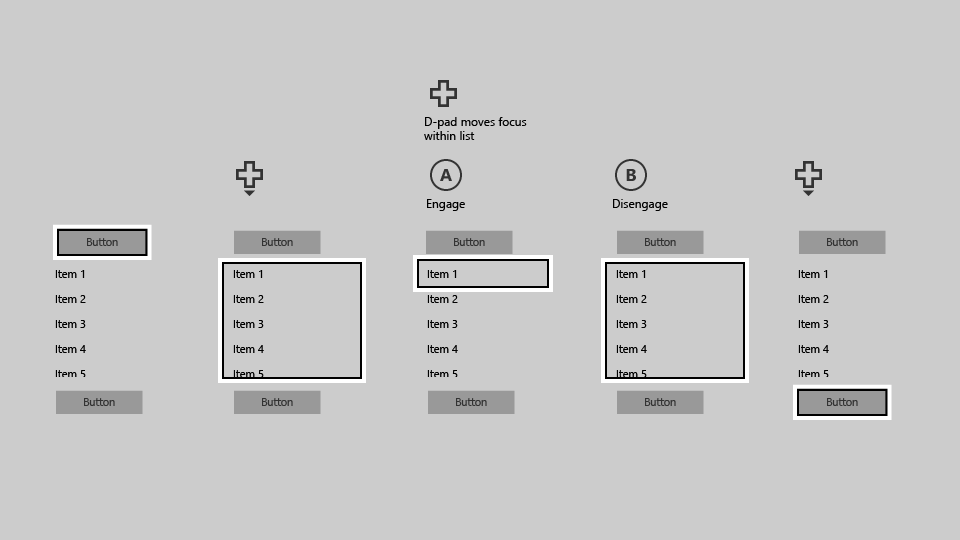
включение фокуса; Focus engagement
Включение фокуса призвано упростить использование геймпада или пульта ДУ при взаимодействии с приложением. Focus engagement is intended to make it easier to use a gamepad or remote to interact with an app.
Настройка включения фокуса не влияет на работу клавиатуры и другие устройства ввода. Setting focus engagement does not impact keyboard or other input devices.
Если свойство IsFocusEngagementEnabled в объекте FrameworkElement имеет значение True , элемент управления помечается как требующий включения фокуса. When the property IsFocusEngagementEnabled on a FrameworkElement object is set to True , it marks the control as requiring focus engagement. Это означает, что пользователь должен нажать кнопку A/выбор, чтобы включить элемент управления и начать с ним взаимодействовать. This means that the user must press the A/Select button to «engage» the control and interact with it. После завершения работы можно нажать кнопку B/Назад, чтобы отключить элемент управления и перейти к другому. When they are finished, they can press the B/Back button to disengage the control and navigate out of it.
IsFocusEngagementEnabled — Это новый API, который еще не документирован. IsFocusEngagementEnabled is a new API and not yet documented.
Захват фокуса Focus trapping
Захват фокуса происходит, когда пользователь пытается выполнить переход между элементами интерфейса приложения, но «застревает» на одном из них. При этом перемещение за пределы этого элемента затруднено или невозможно. Focus trapping is what happens when a user attempts to navigate an app’s UI but becomes «trapped» within a control, making it difficult or even impossible to move outside of that control.
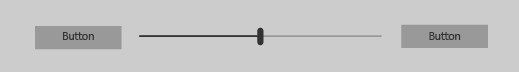
В следующем примере показан пользовательский интерфейс, создающий захват фокуса. The following example shows UI that creates focus trapping.
Если пользователь хочет перейти от левой кнопки к правой, логично предположить, что для этого нужно только дважды нажать «Вправо» на крестовине или два раза передвинуть левый джойстик. If the user wants to navigate from the left button to the right button, it would be logical to assume that all they’d have to do is press right on the D-pad/left stick twice. Однако если ползунок Slider не требует включения, произойдет следующее: если пользователь нажмет «Вправо» в первый раз, фокус сместится на Slider , а повторное нажатие приведет к перемещению указателя ползунка Slider . However, if the Slider doesn’t require engagement, the following behavior would occur: when the user presses right the first time, focus would shift to the Slider , and when they press right again, the Slider ‘s handle would move to the right. Пользователь продолжит перемещать маркер вправо и не сможет достичь кнопки. The user would keep moving the handle to the right and wouldn’t be able to get to the button.
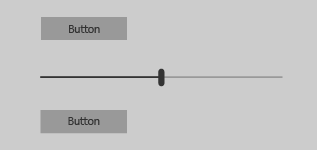
Данную проблему можно обойти двумя способами. There are several approaches to getting around this issue. Первый — это создание другого макета, аналогичного примеру приложения для покупки недвижимости в разделе Перемещение фокуса по оси X и Y и взаимодействие, где мы переместили кнопки Назад и Далее над объектом ListView . One is to design a different layout, similar to the real estate app example in XY focus navigation and interaction where we relocated the Previous and Next buttons above the ListView . Размещение элементов управления вертикально, а не горизонтально, как показано на следующем изображении, позволит решить эту проблему. Stacking the controls vertically instead of horizontally as in the following image would solve the problem.
Теперь пользователь может переходить к каждому элементу управления, нажимая «Вверх» и «Вниз» на крестовине или левом джойстике. При переходе фокуса к объекту Slider , можно нажать «Влево» и «Вправо» для перемещения маркера Slider в необходимое положение. Now the user can navigate to each of the controls by pressing up and down on the D-pad/left stick, and when the Slider has focus, they can press left and right to move the Slider handle, as expected.
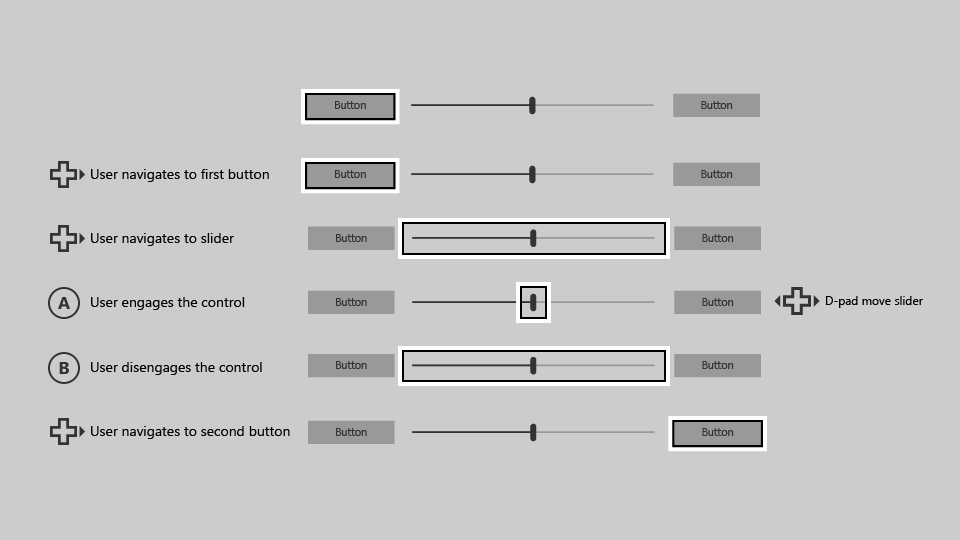
Другой подход к решению этой проблемы — обязательное включение объекта Slider . Another approach to solving this problem is to require engagement on the Slider . Если задать значение IsFocusEngagementEnabled=»True» , это приведет к следующему. If you set IsFocusEngagementEnabled=»True» , this will result in the following behavior.
Если объект Slider требует включения фокуса, пользователь может перейти к кнопке справа, просто нажав дважды «Вправо» на крестовине / левом джойстике. When the Slider requires focus engagement, the user can get to the button on the right simply by pressing right on the D-pad/left stick twice. Это замечательное решение, поскольку оно не требует настройки пользовательского интерфейса и приводит к ожидаемому результату. This solution is great because it requires no UI adjustment and produces the expected behavior.
Элементы управления Items controls
Помимо элемента управления Slider, существуют другие элементы управления, для которых может потребоваться включения фокуса, например: Aside from the Slider control, there are other controls which you may want to require engagement, such as:
В отличие от элемента управления Slider , они не захватывают фокус. Однако если они содержат большой объем данных, эти элементы управления могут привести к проблемам, связанным с удобством использования. Unlike the Slider control, these controls don’t trap focus within themselves; however, they can cause usability issues when they contain large amounts of data. Ниже приведен пример элемента ListView , содержащего большой объем данных. The following is an example of a ListView that contains a large amount of data.
Как и в примере с элементом Slider , давайте попытаемся перейти от кнопки сверху к кнопке снизу, используя геймпад / пульт ДУ. Similar to the Slider example, let’s try to navigate from the button at the top to the button at the bottom with a gamepad/remote. Фокус находится на верхней кнопке. Нажатие «Вниз» на крестовине или джойстике приведет к перемещению фокуса на первый элемент в ListView (Элемент 1). Starting with focus on the top button, pressing down on the D-pad/stick will place the focus on the first item in the ListView («Item 1»). Когда пользователь снова нажмет «Вниз», фокус перейдет к следующему элементу в списке, а не к кнопке снизу. When the user presses down again, the next item in the list gets focus, not the button on the bottom. Чтобы перейти к кнопке, пользователь должен сначала перебрать все элементы в ListView . To get to the button, the user must navigate through every item in the ListView first. Если ListView содержит большой объем данных, это может оказаться очень неудобным, что создаст у пользователя плохое впечатление о приложении. If the ListView contains a large amount of data, this could be inconvenient and not an optimal user experience.
Чтобы устранить эту проблему, установите значение свойства IsFocusEngagementEnabled=»True» объекта ListView . Это позволит сделать включение элемента обязательным. To solve this problem, set the property IsFocusEngagementEnabled=»True» on the ListView to require engagement on it. Это позволит пользователю быстро пропустить ListView простым нажатием кнопки «Вниз». This will allow the user to quickly skip over the ListView by simply pressing down. Однако, пользователь не сможет прокрутить список или выбрать его элемент, не включив список с помощью кнопки A/выбор при получении им фокуса с последующим его отключением с помощью кнопки B/назад. However, they will not be able to scroll through the list or choose an item from it unless they engage it by pressing the A/Select button when it has focus, and then pressing the B/Back button to disengage.
ScrollViewer ScrollViewer
От этих элементов управления несколько отличается объект ScrollViewer. Он так же имеет собственные особенности, которые необходимо учитывать. Slightly different from these controls is the ScrollViewer, which has its own quirks to consider. Если у вас есть ScrollViewer с доступным для фокусировки содержимым, по умолчанию переход к ScrollViewer приведет к перемещению между его элементами. If you have a ScrollViewer with focusable content, by default navigating to the ScrollViewer will allow you to move through its focusable elements. Как и в случае с ListView , необходимо перебрать все элементы ScrollViewer , чтобы выйти из этого элемента. Like in a ListView , you must scroll through each item to navigate outside of the ScrollViewer .
Если ScrollViewer не имеет содержимого, доступного для фокусировки — например, содержит только текст — можно установить значение IsFocusEngagementEnabled=»True» , чтобы пользователь мог включить объект ScrollViewer с помощью кнопки A/выбор. If the ScrollViewer has no focusable content—for example, if it only contains text—you can set IsFocusEngagementEnabled=»True» so the user can engage the ScrollViewer by using the A/Select button. После включения элемента пользователь может прокрутить текст с помощью крестовины / левого джойстика и нажать кнопку B/назад, чтобы отключить фокус элемента. After they have engaged, they can scroll through the text by using the D-pad/left stick, and then press the B/Back button to disengage when they’re finished.
Другой способ — установить значение IsTabStop=»True» для ScrollViewer . В результате пользователю не придется включать элемент управления — а только перевести на него фокус и прокрутить с помощью крестовины/левого джойстика, если ScrollViewer не содержит элементов, доступных для фокусировки. Another approach would be to set IsTabStop=»True» on the ScrollViewer so that the user doesn’t have to engage the control—they can simply place focus on it and then scroll by using the D-pad/left stick when there are no focusable elements within the ScrollViewer .
Значения по умолчанию для включения фокуса Focus engagement defaults
Некоторые элементы управления достаточно часто захватывают фокус, поэтому настройки по умолчанию должны требовать их обязательного включения. Для других элементов управления включение фокуса не является обязательным по умолчанию, однако оно может принести определенные преимущества. Some controls cause focus trapping commonly enough to warrant their default settings to require focus engagement, while others have focus engagement turned off by default but can benefit from turning it on. В следующей таблице перечислены эти элементы управления и их поведение по умолчанию при включении фокуса. The following table lists these controls and their default focus engagement behaviors.
| Control Control | Включение фокуса по умолчанию Focus engagement default |
|---|---|
| CalendarDatePicker CalendarDatePicker | Включено On |
| FlipView. FlipView | Выключено Off |
| GridView GridView | Выключено Off |
| ListBox ListBox | Выключено Off |
| ListView ListView | Выключено Off |
| ScrollViewer ScrollViewer | Выключено Off |
| SemanticZoom SemanticZoom | Выключено Off |
| Ползунок Slider | Включено On |
Все остальные элементы управления Windows не приведут к поведению или визуальным изменениям IsFocusEngagementEnabled=»True» . All other Windows controls will result in no behavioral or visual changes when IsFocusEngagementEnabled=»True» .
Итоги Summary
Вы можете создавать приложения Windows, оптимизированные для конкретного устройства или интерфейса, но универсальная платформа Windows также позволяет создавать приложения, которые могут использоваться на разных устройствах, как в 2-футовом, так и в 10-футовом виде, независимо от входных устройств и пользовательских возможностей. You can build Windows applications that are optimized for a specific device or experience, but the Universal Windows Platform also enables you to build apps that can be used successfully across devices, in both 2-foot and 10-foot experiences, and regardless of input device or user ability. С помощью рекомендаций, приведенных в этой статье, можно убедиться в том, что ваше приложение хорошо работает как на ТЕЛЕВИЗОРе, так и на ПК. Using the recommendations in this article can ensure that your app is as good as it can be on both the TV and a PC.