- Чем отличаются HTTP-методы GET и POST
- Формат запроса
- GET для безопасных действий, POST для опасных
- Ещё раз коротко
- Полезные материалы
- Методы GET и POST. Использование и отличия
- Какой метод использовать GET или POST, чем отличаются методы
- В каких случаях использовать POST и когда нужно использовать GET
- Сравнительная таблица HTTP методов GET и POST
- Пример использования GET запроса
- Пример использования POST запроса
- Window.open and pass parameters by post method
- 10 Answers 10
- HTTP Методы: GET vs. POST
- Что такое HTTP?
- Два метода HTTP-запроса: Get и POST
- Метод Get
- Метод POST
- Сравнить GET vs. POST
- Другие методы HTTP-запросов
Чем отличаются HTTP-методы GET и POST
HTTP-методы GET и POST — самые распространённые способы отправить или получить данные с сервера. Но в разных случаях оба метода могут быть небезопасными или неудобными в использовании. В этой заметке рассмотрим, какой метод когда использовать.
GET — метод для чтения данных с сайта. Например, для доступа к указанной странице. Он говорит серверу, что клиент хочет прочитать указанный документ. На практике этот метод используется чаще всего, например, в интернет-магазинах на странице каталога. Фильтры, которые выбирает пользователь, передаются через метод GET .
POST — метод для отправки данных на сайт. Чаще всего с помощью метода POST передаются формы.
Формат запроса
Протокол HTTP очень прост и состоит, по сути, из двух частей — заголовков и тела запроса или ответа.
Тело запроса — это информация, которую передал браузер при запросе страницы. Но тело запроса присутствует только если браузер запросил страницу методом POST . Например, если отправлена форма, то телом запроса будет содержание формы.
Пример GET-запроса. Информация передаётся прямо в заголовке.
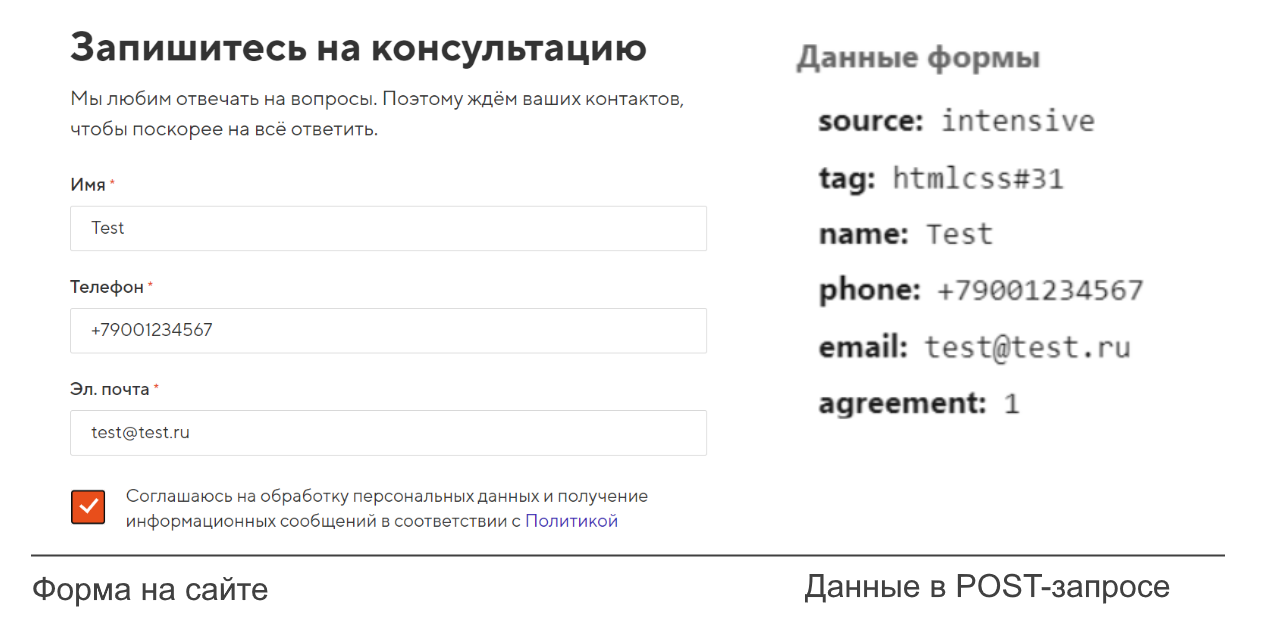
Пример POST-запроса. Информация передаётся в теле запроса:
GET для безопасных действий, POST для опасных
Говоря совсем просто, GET-запросы лучше не использовать с приватной информацией. Вот почему:
- Они кэшируются. Это значит, что логин и пароль, переданные через GET-запрос, могут остаться в интернете навсегда, например, в веб-архиве или кэше Гугла.
- Остаются в истории браузера. Чтобы узнать, какие данные отправлялись, достаточно нажать Ctrl+H.
- Сохраняются в закладках и пересылаются. Можно не обратить внимания и опубликовать в соцсетях или отправить ссылку с приватной информацией в GET-запросе.
- Сохраняются в логах сервера. Например, нельзя отправлять данные банковских карт через GET-запрос, так как это создаёт риски для пользователей.
Таким образом, любые важные данные — логины, пароли, данные карты, персональные данные — лучше передавать с помощью метода POST . Также метод POST поддерживает тип кодирования данных multipart/form-data , что позволяет передавать файлы.
Ещё раз коротко
GET
- Фильтры в интернет-магазинах
- Передача параметров через ссылку
- Другие безопасные запросы
POST
- Любые формы с паролями или банковскими картами
- Формы заявок с персональными данными
- Отправка файлов
Полезные материалы
Мы такие пост-пост, мы такие гета-гета
Если б мне платили каждый раз, когда я пишу запрос HTTP, я бы стал фронтендером тотчас, я бы не дописывал
Нажатие на кнопку — согласие на обработку персональных данных
Методы GET и POST. Использование и отличия
HTTP методы GET и POST используются для отправки данных на сервер.
Чаще всего методы используются в HTML формах, гиперссылках и AJAX запросах.
POST и GET запросы можно отправить на сервер с помощью любого программного обеспечения, работающего с протоколом HTTP.
Обработка запросов может отличаться в зависимости от типа сервера.
Большинство действующих сайтов работают с языком программирования PHP. В этом случае передаваемые данные попадают в суперглобальные массивы $_GET и $_POST .
Массивы $_GET и $_POST являются ассоциативными. Таким образом, переданный на сервер параметр с именем «user_name», будет доступен как $_GET[‘user_name’] или $_POST[‘user_name’] в зависимости от используемого метода.
Какой метод использовать GET или POST, чем отличаются методы
Основное отличие метода GET от POST в способе передачи данных.
Запрос GET передает данные в URL в виде пар «имя-значение» (другими словами, через ссылку), а запрос POST передает данные в теле запроса (подробно показано в примерах ниже). Это различие определяет свойства методов и ситуации, подходящие для использования того или иного HTTP метода.
Страница, созданная методом GET , может быть открыта повторно множество раз. Такая страница может быть кэширована браузерами, проиндексирована поисковыми системами и добавлена в закладки пользователем. Из этого следует, что метод GET следует использовать для получения данных от сервера и не желательно в запросах, предполагающих внесений изменений в ресурс.
Например, можно использовать метод GET в HTML форме фильтра товаров: когда нужно, исходя из данных введенных пользователем, переправить его на страницу с отфильтрованными товарами, соответствующими его выбору.
Запрос, выполненный методом POST , напротив следует использовать в случаях, когда нужно вносить изменение в ресурс (выполнить авторизацию, отправить форму оформления заказа, форму обратной связи, форму онлайн заявки). Повторный переход по конечной ссылке не вызовет повторную обработку запроса, так как не будет содержать переданных ранее параметров. Метод POST имеет большую степень защиты данных, чем GET : параметры запроса не видны пользователю без использования специального ПО , что дает методу преимущество при пересылке конфиденциальных данных, например в формах авторизации.
HTTP метод POST поддерживает тип кодирования данных multipart/form-data, что позволяет передавать файлы.
Также следует заметить, что методы можно комбинировать. То есть, при необходимости вы можете отправить POST запрос на URL, имеющий GET параметры.
В каких случаях использовать POST и когда нужно использовать GET
В таблице ниже показаны распространенные варианты использования HTTP запросов с объяснением в чем разница между GET и POST запросами в конкретной ситуации.
| Ситуация | GET | POST |
|---|---|---|
| Фильтр товаров | ||
| AJAX запросы | Используются оба метода. Выбор зависит от контекста. Принципы выбора метода такие же, как и для HTML форм. | |
Сравнительная таблица HTTP методов GET и POST
В таблице ниже приведены основные свойства и отличия GET и POST методов.
| Свойство | GET | POST |
|---|---|---|
| Способ передачи данных | Через URL | В теле HTTP запроса |
| Защита данных | ||
| Кэширование | Страница с параметрами может быть кэширована | Страница с параметрами не может быть кэширована |
| Индексирование поисковыми системами | Страница с параметрами может быть индексирована | Страница с параметрами не может быть индексирована |
| Возможность отправки файлов | Не поддерживается | Поддерживается |
| Поддерживаемые типы кодирования | application/x-www-form-urlencoded | |
| Использование в гиперссылках | Да | Нет |
| Использование в HTML формах | Да | Да |
| Использование в AJAX запросах | Да | Да |
Пример использования GET запроса
В примере показана простая HTML форма фильтра по нескольким параметрам.
HTML код формы, генерирующей GET запрос:
После отправки формы браузер переведет пользователя по ссылке:
Ссылка содержит URL документа, отвечающего за обработку и блок параметров. Знак «?» отмечает начало блока параметров GET запроса. Далее находятся пары «имя-значение», разделенные знаком «&». Имена параметров отделены от значений знаком «=».
Переход по ссылке, приведенной выше, будет равнозначен отправке формы с указанными параметрами.
Пример использования POST запроса
В примере показана простая HTML форма авторизации.
HTML код формы, генерирующей POST запрос:
После отправки формы браузер переведет пользователя по ссылке:
Для того, чтобы увидеть переданные параметры, воспользуемся инструментами разработчика.
Запрос состоит из области заголовков и тела запроса.
В заголовках указана служебная информация: URL обработчика, тип кодирования, параметры браузера и т.д.
В теле запроса содержатся передаваемые параметры. Формат тела запроса может отличаться в зависимости от выбранного типа кодирования.
Window.open and pass parameters by post method
With window.open method I open new site with parameters, which I have to pass by post method.I’ve found solution, but unfortunately it doesn’t work. This is my code:
Next, I create arrays:
And call function by:
But, when I click on this button, the site test.asp is empty (of course I try get pass values — Request.Form(«b») ).
How could I solve this problem, why I can’t get pass values?
10 Answers 10
Instead of writing a form into the new window (which is tricky to get correct, with encoding of values in the HTML code), just open an empty window and post a form to it.
To set the values in the form dynamically, you can do like this:
To post the form you call the function with the values, like openWindowWithPost(‘a’,’b’,’c’); .
Note: I varied the parameter names in relation to the form names to show that they don’t have to be the same. Usually you would keep them similar to each other to make it simpler to track the values.
Since you wanted the whole form inside the javascript, instead of writing it in tags, you can do this:
Even though I am 3 years late, but to simplify Guffa’s example, you don’t even need to have the form on the page at all:
Edited:
Maybe a helpful tip for someone 🙂
I completely agree with mercenary’s answer posted above and created this function for me which works for me. It’s not an answer, it’s a comment on above post by mercenary
You could simply use target=»_blank» on the form.
Add hidden inputs in the way you prefer, and then simply submit the form with JS.
I created a function to generate a form, based on url, target and an object as the POST / GET data and submit method. It supports nested and mixed types within that object, so it can fully replicate any structure you feed it: PHP automatically parses it and returns it as a nested array. However, there is a single restriction: the brackets [ and ] must not be part of any key in the object (like <"this Windows open get post is problematic" : "hello world">). If someone knows how to escape it properly, please do tell!
HTTP Методы: GET vs. POST
Два наиболее используемых метода HTTP: GET и POST.
Что такое HTTP?
Протокол HTTP предназначен для обеспечения связи между клиентами и серверами.
HTTP работает как протокол запроса-ответа между клиентом и сервером.
Веб-обозреватель может быть клиентом, а приложение на компьютере, на котором размещается веб-узел, может быть сервером.
Пример: клиент (обозреватель) отправляет HTTP-запрос на сервер; Затем сервер возвращает ответ клиенту. Ответ содержит сведения о состоянии запроса, а также может содержать запрошенное содержимое.
Два метода HTTP-запроса: Get и POST
Два часто используемых метода запроса-ответа между клиентом и сервером: Get и POST.
- GET — Запрашивает данные из указанного ресурса
- POST — Отправка данных для обработки в указанный ресурс
Метод Get
Обратите внимание, что строка запроса (пары «имя-значение») отправляется в URL-адрес запроса GET:
Некоторые другие заметки о запросах GET:
- GET запросы могут кэшироваться
- GET запросы остаются в истории браузера
- GET запросы могут быть закладками
- GET запросы никогда не должны использоваться при работе с конфиденциальными данными
- GET запросы имеют ограничения по длине
- GET запросы должны использоваться только для извлечения данных
Метод POST
Обратите внимание, что строка запроса (пары «имя-значение») отправляется в теле HTTP-сообщения запроса POST:
Некоторые другие примечания по запросам POST:
- POST запросы никогда не кэшируются
- Запросы POST не сохраняются в журнале обозревателя
- Запросы POST не могут быть закладками
- Запросы POST не имеют ограничений по длине данных
Сравнить GET vs. POST
В следующей таблице сравниваются два метода HTTP: Get и POST.
| GET | POST | |
|---|---|---|
| Кнопка возврата/перезагрузка | Безвредны | Данные будут повторно отправлены (браузер должен предупредить пользователя о том, что данные будут повторно отправлены) |
| Закладка | Можно закладка | Не может быть Закладка |
| Кэшированные | Может кэшироваться | Не кэшируется |
| Тип кодировки | application/x-www-form-urlencoded | application/x-www-form-urlencoded or multipart/form-data. Использование многокомпонентной кодировки для двоичных данных |
| Истории | Параметры остаются в журнале обозревателя | Параметры не сохраняются в журнале обозревателя |
| Ограничения по длине данных | Да, при отправке данных метод Get добавляет данные в URL-адрес; и длина URL ограничена (максимальная длина URL составляет 2048 символов) | Без ограничений |
| Ограничения типа данных | Разрешены только символы ASCII | Никаких ограничений. Двоичные данные также разрешены |
| Безопасности | Get менее безопасен по сравнению с POST, поскольку отправляемые данные являются частью URL-адреса | POST немного безопаснее, чем Get, поскольку параметры не сохраняются в журнале обозревателя или в журналах веб-сервера |
| Видимость | Данные видны всем в URL | Данные не отображаются в URL-адресе |
Другие методы HTTP-запросов
В следующей таблице перечислены некоторые другие методы HTTP-запросов: