App Studio – новая версия онлайн конструктора приложений от Microsoft
Представляю вашему вниманию новый инструмент от Microsoft «Windows App Studio» — конструктор для создания приложений. Сегодня расскажу о том, как обычному пользователю стало доступно создание приложений для Windows и Windows Phone. И немного о том чем этот инструмент может быть полезен разработчику.
App Studio инструмент, предназначенный для создания контентных приложений. Этот тип приложений предоставляет пользователю тематическую информацию, различные каталоги и целый набор других стандартных функций.
App Studio взаимодействует с пользователем через веб-интерфейс, работает на любом браузере и доступна по следующей ссылке. Все данные App Studio хранятся в облаке.
Для доступа к App Studio необходимо иметь учетную запись Microsoft (бывшее Live ID) и возможность выхода в сеть.
Обзор
Интерфейс прост и интуитивно понятен:
На главной странице присутствует панель управления для доступа к основным страницам ресурса:
- My projects – страница, на которой будут хранится все когда-либо созданные пользователем приложения в App Studio c указанием их статуса: Edition/Generated
Так же на главной странице демонстрируются созданные в App Studio приложения, функционирующие и доступные в Windows Store:
Шаблоны
Для создания приложения App studio предлагает следующие сценарии:
- Воспользоваться шаблонами;
- Создать приложение с нуля.
Шаблоны App Studio представляют собой тематически-ориентированные приложения с готовой структурой, демо наполнением и возможностью редактирования:
В отличие от остальных шаблонов, Empty App не предлагает никакого сценария для создания приложений и полностью освобожден от контента.
Все шаблоны App Studio предоставляют возможность создания универсальных приложений, доступных на Windows и Windows Phone 8.1 устройствах. Кроме шаблона Web App template:
Назначение этого шаблона — переделать мобильную версию веб-сайта в приложение Web App, используя URL сайта. Эта возможность доступна только для Windows Phone приложений.
Стоит отметить разнообразие шаблонов App Studio и наличие тематических составляющих у каждого из них:
Создание приложения
Цикл создания приложения в App Studio состоит из 4 этапов:
- Поиск идеи;
- Наполнение контентом;
- Оформление стиля;
- Использование готового приложения;
Для демонстрации возможностей инструмента создадим Каталог Вин на основе Empty App. Назовем его Wine Expert, начнем создавать структуру и добавим контент.
Стартовая страница нового приложения Empty App выглядит следующим образом:
Рабочая область разделена на четыре части:
- Работа над структурой и содержанием приложения: Content;
- Далее две вкладки отвечают за внешний вид и стиль приложения: Themes и Tiles.
- Publish info содержит предварительные настройки для публикации приложения в Windows Store.
Работа над содержанием
В области Content определим из каких страниц будет состоять Wine Expert:
- О вине;
- Каталог вин;
- Производство вина;
- О создателях.
Для создания структуры используем набор блоков, предложенный App Studio:
- Страницу «О вине», если она содержит текст как в данном примере, удобнее всего оформить с помощью блока “HTML”:
Редактирование текста доступно как в режиме текстового, так и HTML – редактора, достаточно нажать на символ .
Каталог вин представляет из себя блок типа «Collection»:
Данные в приложении могут быть двух типов:
- Статические;
- Динамические.
Статические данные – это данные которые находятся в приложении. Приложению с таким типом данных не требуется интернет-соединение. Однако для обновления статических данных, придется обновить полностью все приложение.
Динамические данные – данные, расположенные в облаке. Для доступа к ним необходимо интернет-соединение, однако при обновлении этих данных в облаке, в приложении они обновятся автоматически.
Процесс заполнения любого из этих типов данных в App Studio одинаков, и для демонстрации подойдет Dynamic resources. Тип ресурсов можно изменить, пока данные не заполнены.
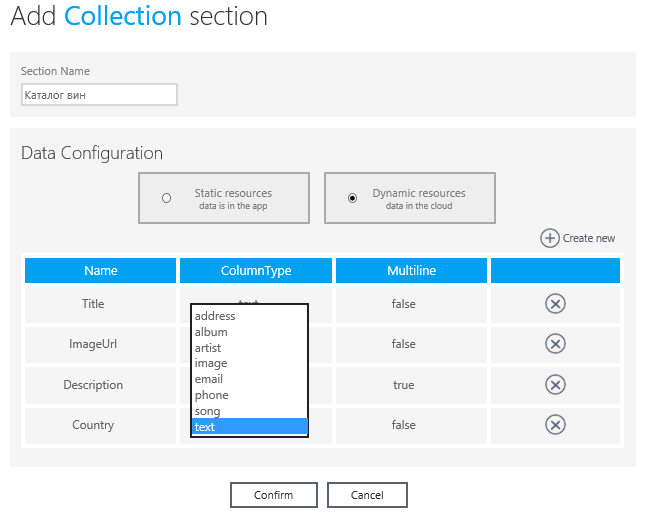
Оформим структуру базы данных нашего приложения. При нажатии на кнопку «Add default columns» App Studio автоматически добавляет стандартно необходимые и используемые поля хранения данных: Title, Subtitle, ImageUrl, Description.
Убираю поле SubTitle и добавляю свое, при помощи кнопки «Create new»:
В «ColumnType» выбираем тип поля – text. Булевый Multiline, разрешающий многострочные записи, оставляем в статусе false.
На этом процесс создания структуры базы данных приложения завершается. И приступаем к ее наполнению.
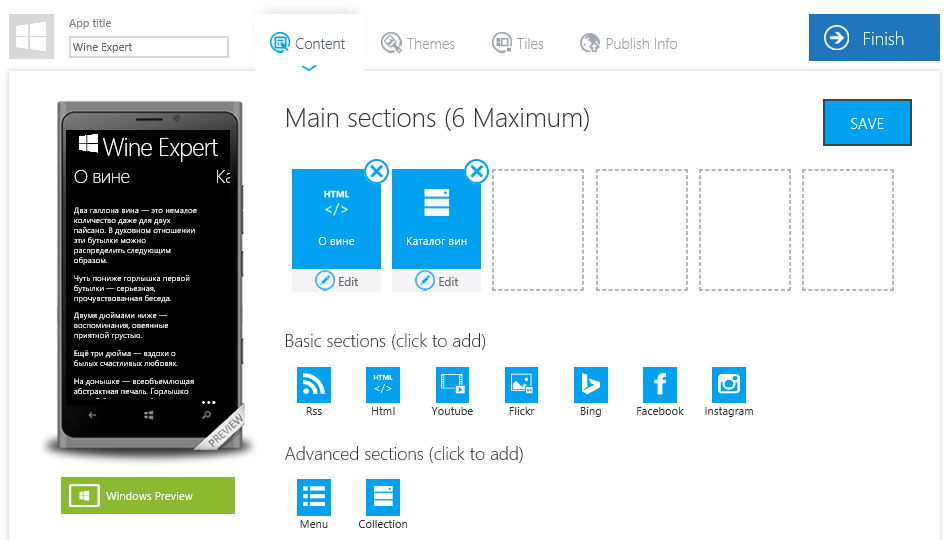
Кнопка «Confirm» возвращает нас в рабочую область «Сontent», где наблюдаем все страницы, из которых пока состоит приложение:
На блоке «Каталог вин» нажимаем кнопку «Edit» и переходим в режим редактирования этого блока:
Такое сообщение появляется в браузере, когда на странице остались не сохраненные изменения. В этом случае нажимаем «Stay on this page», а затем кнопку «Save» в правом верхнем углу.
Повторяем действия и попадаем в режим редактирования коллекции:
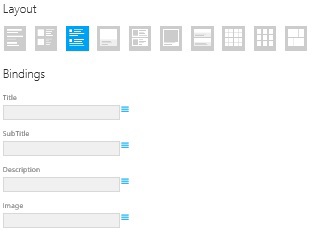
На вкладке «Pages» реализуется возможность редактирования отображения данных как на странице, так и при выборе элемента каталога, а так же настройка источников данных соответствующих полям базы данных приложения – «Bindings». Количество строчек в «Bindings» зависит от выбранного режима отображения:
Настроим эти источники:
И переключимся на режим редактирования отображения выбранного элемента:
Здесь снова потребуется настроить источники, но обратим внимание на новые настройки — «Page extras»:
- TextToSpeech позволит преобразовать текст в речь, для того чтобы прослушать текст;
- ShareText позволит приложению поделиться выбранным элементом;
- PinToStart разрешит закрепить понравившуюся статью на стартовом экране устройства, чтобы обеспечить к ней быстрый доступ.
Для этих функций так же необходимо выбрать источник контента:
Не забываем про кнопку «Save» и посмотрим на вкладку Data:
Уже известная структура базы данных, готовая для редактирования. Нас интересует ввод данных в приложение, нажимаем «Edit Data» и попадаем на следующую страницу:
Данные можно добавлять в ручную, заполняя каждую строчку после ее создания, с помощью «Create new». Но мы воспользуемся встроенной в App Studio возможностью загрузки данных при помощи файла с расширением .csv «Import data»:
Предупреждаем загрузчик, что наш файл создан без заголовка и загружать данные можно с первой строчки.
Осталось только добавить картинки:
Картинки добавили, нажимаем кнопку сохранить, возвращаемся в режим редактирования коллекции и смотрим на результат:
Режим предпросмотра приложения на платформе Windows доступен при нажатии на «Windows Preview».
Страница «Производство вина» будет содержать видео этого процесса, в этом случае выбираем блок типа YouTube:
Укажем название страницы, дальше настраиваем параметры которые необходимы для вывода соответствующих видео на страницу:
- Search/User/Playlist — тип запроса, по которому приложение будет искать видео;
- «wine production» — содержание запроса.
Результат – страница, отображающая видео из YouTube по заданному поисковому запросу:
«О создателях» — эту страницу создадим при помощи блока типа «Menu»:
Для этого блока доступно два режима редактирования:
- Стандартное редактирование отображения данных на странице: кнопка «Edit»;
- Редактирование пунктов меню.
Редактирование пунктов меню представляет из себя область, в которую необходимо добавить нужные элементы:
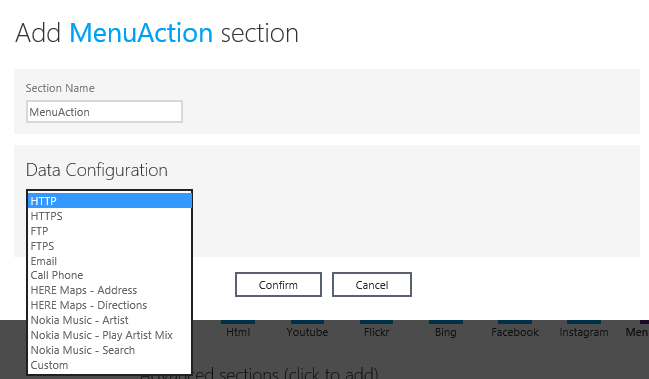
Блок типа «Menu» может содержать в себе все базовые блоки, коллекции, а так же элемент нового типа «MenuAction»:
Действие, за которое отвечает этот пункт после его редактирования – написание письма через доступные на устройстве приложения:
Так же настройка «MenuAction» включает в себя и другие действия: телефонный звонок, переход на указанную страницу и т.д.
Добавим на страницу «О создателях» телефон и наполнение приложения контентом завершено:
Оформление и стиль приложения
App studio во вкладке Themes предлагает настроить тему приложения:
- Стандартные: темный, светлый фон;
- Фон, который предпочитает пользователь, включая возможность установки изображения в качестве «Background Image».
Используя Custom Style, можно так же настроить цвет текста и стандартный Application bar приложения:
Tiles вкладка оформляет вид приложения на стартовом экране, фоновое изображение и фоновую заставку:
Настроим плитку приложения на стартовом экране:
- Flip template –живая плитка;
- Cycle template – перелистывание указанной коллекции из приложения;
- Iconic template – одно изображение всех трех размеров плитки.
Для каталога вина выберем Flip template и загрузим необходимые изображения соответствующие указанным размерам:
В левом верхнем углу тоже присутствует область для загрузки картинки, которая будет отображаться около названия приложения, заполним и ее:
На вкладке Splash&Lock произведем те же действия с изображениями:
Сохраняем изменения и переходим к следующему шагу.
Настройка приложения для публикации в Windows Store
Разберем какие данные требует от нас «Publish info», для подготовки публикации приложения в Windows Store, кроме понятных App title, App description и Language:
- Enable ad client – настройка отображения рекламных баннеров в приложении;
Тем, кто активирует эту настройку необходимо заполнить данные «Microsoft pubCenter data»:
Все приложения созданные в App Studio могут быть опубликованы в Windows Store, однако публикация доступна тем пользователям App Studio, которые имеют аккаунт разработчика в Центре разработки.
Одно из условий публикации приложения в Windows Store — чтобы название приложения (App Name) перед его публикацией было зарезервировано в магазине. Резервируем имя приложения в Центре разработки. Каждому зарезервированному (зарегистрированному) имени магазин присвоит свой «Package Identity». Пользователю App Studio необходимо знать эту информацию, имя и ID.
Для того чтобы App Studio сгенерировало специальный пакет приложения для публикации, необходимо заполнить «Application manifest» — манифест приложения. Для этого в «Publish Info» предусмотрена следующая настройка «Associate App with the Store»:
Вся данные найдем Центре разработки:
- App Identity: открываем Store Dashboard, выбираем или регистрируем там приложение. Выбираем Edit -> Select Services -> Live Services сайт. Далее видим нужную информацию «Application Identity» в формате “1234user.YourAppName”.
- App Display Name: это зарезервированное имя приложения в магазине.
- Publisher ID: эта информация назодится в «Account profile» разработчика в Центре разработчика, в следующем формате “CN=AAAAA-1111-2222-BBBBBBBBB”.
- Publisher Name: имя, с которым разработчик зарегистрирован в Центре разработчика. Так же доступно в «Account profile».
Privacy statement url
Так как Windows Store работает с персональными данными, в каждом приложении необходимо указать информацию о политике конфиденциальности. Политика конфиденциальности расскажет пользователю приложения каким образом используются его данные. Поэтому в этом пункте следует указать ссылку на положение о политике конфиденциальности. Дополнительную информацию о политике конфиденциальности можно найти тут.
О том, как опубликовать приложение в Windows Store можно прочитать здесь.
Заключительный этап работы с приложением
Приложение готово – нажимаем «Finish»:
Получаем возможность предпросмотра приложения для любого устройства.
Функция «Generate» предлагает выбрать для какой платформы необходимо сгенерировать приложение, выберем Windows Phone 8.1 и Windows 8.1, что позволит создать новый тип приложения – универсальное:
В поле «Generation type» отметим что нам необходим пакет приложения для установки на устройство и пакет для публикации. Исходный код приложения генерируется по умолчанию.
Итак, теперь мы можем скачать все материалы, предоставленные App Studio для работы с созданным приложением.
Установка приложения на устройство
Приложение, созданное при помощи App Studio может быть установлено на устройство напрямую, вне Windows Store, благодаря сгенерированному пакету «Installable packages».
Что для этого нужно:
- Установить на устройство сертификат:
- Скачать, предоставленный в App Studio установочный пакет для сертификата в зависимости от устройства (ПК, планшет, телефон);
- Запустить файл с расширением .cer (при установке выбрать Local machine, Place all certificates in the following store: Trusted Root certification Authorities).
- Установить на устройство приложение:
- Скачать Installable packages;
- Найти файл Add-AppDevPackage1.ps1, правой кнопкой мыши запустить “Run with PowerShell”.
Доступ к данным приложения в облаке
Для добавления, удаления или редактирования динамических данных опубликованного приложения необходимо в Центре разработки обратиться к соответствующему приложению в списке Dashboard. Открыть коллекцию и произвести все необходимые изменения. Приложение обновится автоматически.
Возможности для разработчиков
App Studio может быть полезна для профессионального разработчика тем, что предоставляет исходный код приложения.
Разработчику так же может быть удобно создать структуру своего приложения с помощью этого инструмента, а дальше используя Visual Studio 2013 (Update 2) доработать его, не тратя времени на прописывание базовых элементов.
Заключение
Для того чтобы создать приложение в App Studio не требуется знаний в области программирования, кроме того создание приложения и получение его исходного кода совершенно бесплатно.
Разработчикам так же будет интересно воспользоваться новым инструментом, например для сокращения времени на разработку базовой структуры приложения.