- Как создать свое первое приложение для Windows Phone. Пример разработки на конструкторе Microsoft App Studio.
- Начало Windows Phone 8 Development: урок 1. Макет приложения и обработчик событий
- Некоторые факты перед стартом разработки
- Создание приложения
- Как описывать страницы приложения используя XAML?
- Как работает StackPanel?
- Так, а что же мы сегодня все-таки сделаем?
- Касательно кода
- Тестируем!
Как создать свое первое приложение для Windows Phone. Пример разработки на конструкторе Microsoft App Studio.
Разрабатывать приложения под Windows Phone не так уж и сложно, особенно если вы пытаетесь сделать приложение, которое предоставляет информацию об услугах и товарах или собирает данные из RSS-ленты.
Это такой тип приложений, которые можно реализовать при помощи javascript-кода в браузере, или при помощи конструктора Access, и поэтому для разработки подобных мобильных или настольных приложений вам вовсе не обязательно обзаводиться полноценным набором инструментов. Пришло новое поколение конструкторов приложений, веб-сервисов, которые позволяют вам создавать и запускать собственные приложения.
Недавно компания Microsoft запустила собственную студию для создания приложений — Windows Phone App Studio. Это простой инструмент, который позволит вам создавать работающие приложения с нуля. Например, на разработку простого приложения о котором идет речь в статье, вам потребуется менее 15 минут, так как в данном конструкторе представлены стандартные шаблоны. Конечно, мы сейчас не говорим о разработке сложных программ или игр, но для начала этой статьи вам будет достаточно.
Как только вы будете авторизованы, Microsoft предложит вам выбор шаблонов, с которых можно начать, либо вы можете начать разработку приложения с нуля. Смело выбирайте App Studio, как это показано на скриншоте ниже:
Подобно приложениям Access, программы созданные при помощи Windows Phone App Studio используют подключения к данным, то есть они построены по модели просмотра master/detail. Вы можете подключить фид контента (будь то RSS, Youtube и т.п.), либо использовать его для публикации собственного контента. Конечно же, приложение способно и на то, и на другое одновременно. Кроме фидов, у вас также будет возможность размещать собственный контент, будь то скомпилированные в код HTML-страницы, или страницы, организованные при помощи простых баз данных, которые Microsoft называет “collections”.
1. На первом шаге, вам нужно определиться с содержимым вашего приложения, вы можете отредактировать или удалить те страницы и элементы, которые стоят по умолчанию.
Поскольку, нашей целью, является предоставление возможности нашим читателям ленту публикаций great-world.ru и удобно читать свежие статьи. мы привязали наше тестовое приложение к RSS-фиду great-world. Все, что нам нужно, это URL фида, и конструктор автоматически создаст окно просмотра, на котором отображается список свежих статей, а также второе окно просмотра с отображением подробной информации о статьях.
Однако стоит отметить, что процесс создания собственного приложения не такой уж и простой, так как RSS-парсер, используемый в App Studio, иногда не справляется с форматированием RSS-лент, генерируемых сайтом. То есть, иногда это может стать реальной проблемой, потому что текст статьи просто не будет отображаться, и при этом возможность отладки будет сильно ограничена, как в случае с любыми облачными инструментами разработки.
2. Далее, мы сразу перешли ко второму шагу — настойки внешнего вида. Здесь, можно выбрать цветовую гамму шрифтов и общий стиль отображения содержимого.
3. Теперь, нужно будет задать название, описание, а также выставить логотип размером 160х160 пикселей.
4. Ну и завершающая стадия — генерация и публикация приложения. Вот, что получилось у нас:
На финише, доступен предосмотр созданного приложения, можете проверить как оно будет работать на смартфоне или планшете. Если все хорошо, нажимайте кнопку «Generate», появляется всплывающее окно:
Два варианта на выбор, первый — сгенерировать приложение для мобильных устройств, второй — для планшетов и обычных ПК. Сервис тратит на генерацию менее 10 минут, поэтому вы можете по очереди сделать продукт под каждую платформу. Процесс установки очень прост благодаря встроенной поддержке QR-кодов в Windows Phone. Для начала, вам нужно установить сертификат на телефон, и реализуется это посредством QR-кода, который позволено скачивать сертификат прямо на телефон.
- Чтобы выложить получившееся чудо в Windows Phone Store т.е. в магазин приложений, чтобы его мог скачать любой желающий, а не только вы, необходим сертификат разработчика. Стоит он около 600 рублей.
Сразу очевидно, что этот инструмент направлен на сценарии BYODev, — когда вам нужно быстро получить приложение, и при этом не ввязываться в полноценный процесс разработки. Хотя стоит отметить, что за вами остается возможность скачивать готовые исходные коды, и использовать этот инструмент для прототипирования перед тем, как отдать их на доработку команде разработчиков. Вы наверняка сможете самостоятельно привязывать источники данных в виде коллекций, размещенных в облаке.
Это одна из веских причин, из-за которых Microsoft позволяет вам скачивать исходный код, который подготовлен к работе в Visual Studio. Он будет укомплектован в проект Visual Studio, и его можно будет импортировать напрямую в настольный IDE, а затем провести работу над ошибками. Отладка приложения при помощи любимого симулятора устройств поможет вам быстро выявить проблему – вставленное в начало статьи изображение было удалено на сервере. Можно быстро изменить код, и приложение снова заработает.
Кроме упрощения процесса отладки, доступ к исходному коду также облегчает возможность оформления сгенерированного кода, либо посредством изменения шаблонов, либо путем изменения подключений к источникам данных на личные источники. Сгенерированный код весь прокомментирован и, так как он используется в качестве основного дизайн-паттерна разработки при создании приложений, вам будет намного проще понять, как именно работает каждый отдельный отрезок кода, и как его адаптировать под ваши требования.
Относительно создания подобных приложений очевидно лишь одно: они не предназначены для создания комплексных приложений. Они похожи на пластиковые игрушки для детей: все перед нами, и нам остается лишь сложить что-то со смыслом. По мере накопления опыта за счет подобных «игровых» площадок, вы можете постепенно переходить к оформлению кода, и использовать его для создания более сложных вещей. При помощи наборов инструментов типа Windows Phone App Studio, вы можете получать определенный опыт работы с приложениями, основанными на контенте, с RSS-фидами, веб-контентом и локальным контентом.
Конечно, этот набор вряд ли представляет все, что вам потребуется для создания коммерческого приложения, вне зависимости от того, насколько простым оно должно быть. Но дело не в этом, так как генерируемый код дает вам основу, с которой вы можете работать, а также возможность понять, как устроен процесс создания приложения. Одно можно скачать точно: если вы планируете начать разрабатывать собственные приложения, то это отличная точка для старта. Читайте далее: сколько стоит разработать мобильное приложение и как на нем заработать?Начало Windows Phone 8 Development: урок 1. Макет приложения и обработчик событий
В сети достаточно много материалов, посвященных разработке под Windows Phone. А вот с частным случаем Windows Phone 8 — дела обстоят несколько печальней. В данном цикле статей будет освящен материал, сглаживающий данный пробел. Однако, если Вы ищите материалы для непосредственного начала обучения по написанию приложений под эту мобильную ОС — то будет тяжело. Советую начать с изучения приложения просто под Windows 8. Однако, если Вы являетесь разработчиком ПО независимо от происхождения или платформы, то это то, что нужно.
В своих статьях я не придерживаюсь каких либо конкретных целей, не создаю взаимосвязанных уроков или что то подобное. Я просто делюсь своими идеями и опытом, которые можно взять за основу и расширить в соответствии с Вашими потребностями.
И так. Давайте дадим ответ на вопрос, какие есть этапы разработки во время создания приложения? Вот к каким выводам я пришел:
• Application Layout and Events Handing (Макет приложения и обработка событий)
• Access to Application Isolated Local Storage (Доступ к изолированному хранилищу приложения)
• Navigation between Pages and passing Parameters (Навигация по приложению и передача параметров)
• Communicating with Services and Data Binding (Связь с сервисами и данными)
• Threading and Asynchronous Calls (Потоки и асинхронные вызовы)
• Access to Phone Resources like Address Book and GPS (Доступ к ресурсам телефона, таким как телефонная книга и GPS )
• Panorama and Pivot Applications
• Animation and Transitions using Blend for Visual Studio 2012
Для разработки приложений Вам понадобится Windows Phone SDK 8 и Visual Studio 2012, а так же лицензия разработчика. Где их взять и как настроить уже имеется достаточное количество информации в сети интернет.
Некоторые факты перед стартом разработки
— Приложения Windows Phone используют XAML
— XAML используется на страницах приложения для задания макета (Layout), а так же связанные с ними CS или VB, отвечающие за обработку событий.
— XAML схож с HTML5 и отвечает за внешний вид наших страничек.
Создание приложения
Первое
Запускаем Visual Studio и создаем новый проект Windows Phone. Будем использовать C#.
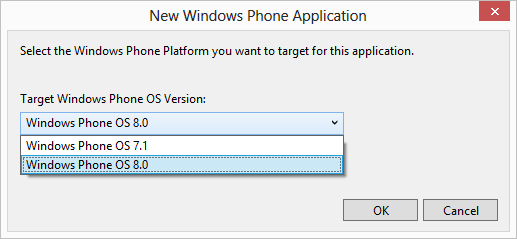
Далее у Вас появляется возможность, под какую версию ОС создать проект. 7.1 или 8.0. Выбираем естественно 8.
Второе
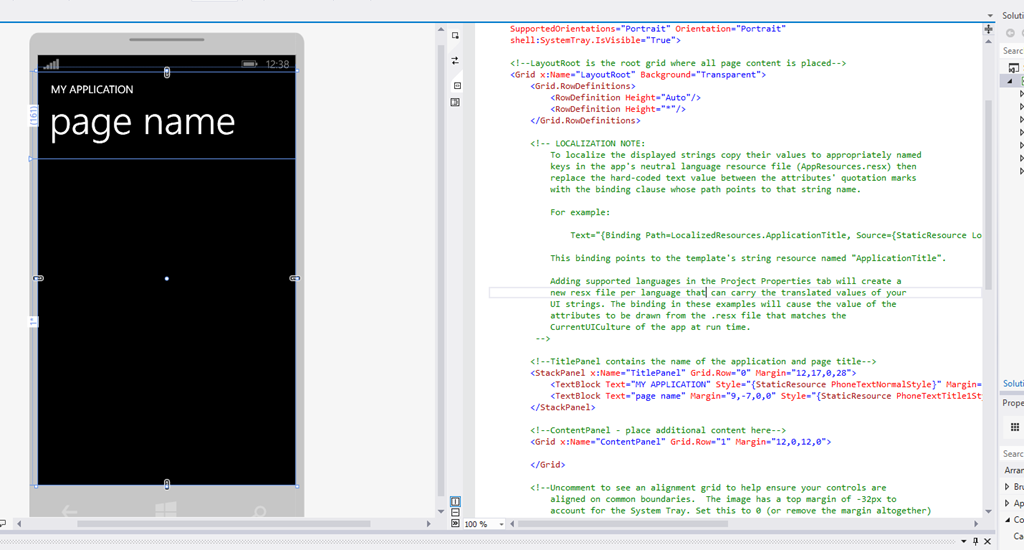
Сразу после создания проекта у вас открывается как минимум два окна. Слева — предпросмотр страницы, справа — редактор кода. То есть редактирование XAML сразу визуально отражается. Однако я не приверженец визуального редактирования. И в моих уроках он практически не используется.
Как описывать страницы приложения используя XAML?
Существует достаточно большое количество элементов управления, таких как Grid(сетка), Canvas (холст), StackPanel и др. Используем StackPanel.
Как работает StackPanel?
Мне нравится StackPanel, так как можно создавать как горизонтальное, так и вертикальное управление, а также вкладывать StackPanel друг в друга.
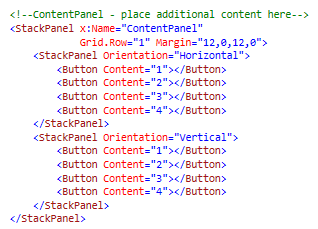
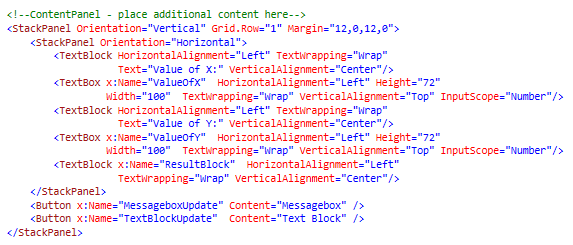
А теперь ознакомьтесь с кодом ниже. В нем имеется два StackPanel внутри ContentPanel. Один с горизонтальной ориентацией, а другой с вертикальной и каждый в свою очередь содержит по четыре кнопки.
А теперь обратите внимание на визуальный редактор страницы.
Как видите, XAML очень прост в использовании. Задаете нужные теги и их свойства. Проблем с привыканием возникнуть не должно.
Так, а что же мы сегодня все-таки сделаем?
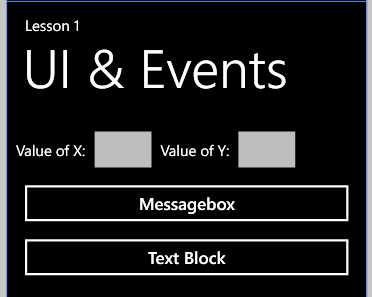
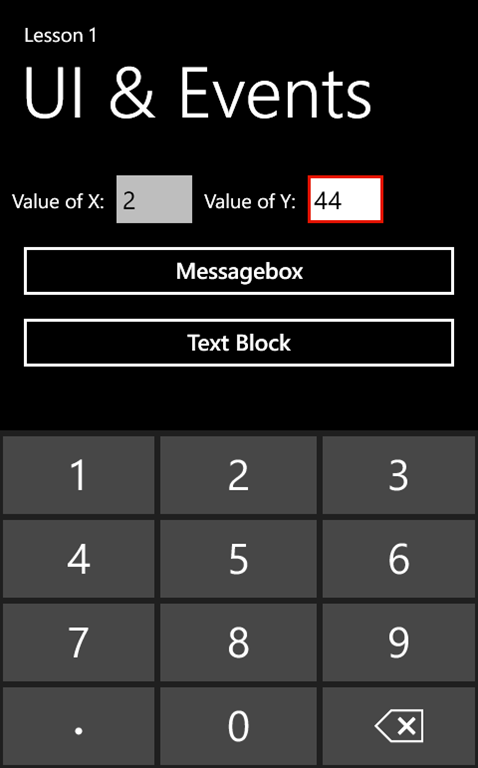
Первый пример думаю, вызовет у вас улыбку. Однако…. Вы вводите два числа, они умножаются, и выводится результат. Получится нечто, похожее на это:
Макет достаточно прост. Состоит из двух StackPanels с четырьмя кнопками, как и в примере выше, но вместо кнопок в первом StackPanels имеются два текстовых поля и два поля для ввода. Текстовые поля это TextBlock, поля для ввода это TextBox.
Заметьте, что я добавил InputScope в TextBox, сообщая тем самым, что необходима только цифровая клавиатура а не полная.
Касательно кода
Макет мы сверстали. Осталось сообщить приложению, что и как оно должно делать при поступлении данных.
Шаг 1
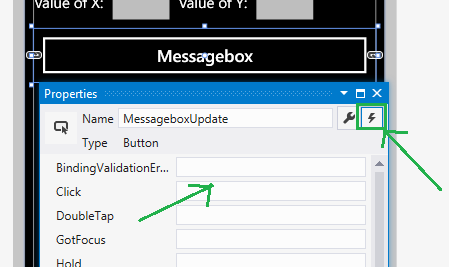
Создание обработчика события очень просто благодаря Visual Studio. Просто выберите необходимый элемент. В нашем случае это кнопка Messagebox и сделайте на ней двойной щелчок мышью. Второй способ сделать тоже самое, это выбрать элемент и на панели Свойств клацнуть на кнопке с изображением молнии, после чего появится список всех возможных событий. Выберите «Click».
Шаг 2
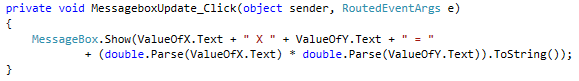
Visual Studio загрузит сопряженный CS файл, в котором и происходит описание событий.
Поведение элементарно. Показываем MessageBox с результатом. MessageBox принимает строку, которая информирует его, что нужно выполнить умножение и вернуть строку с результатом, используя функцию ToString.
Для более информативного вывода выводим числа, которые умножаются, знак умножения, равно и результат. 2 X 2 = 4.
Заметьте, что я использую метод double.Parse для привидения значений строк из TextBox в числовые, типа double.
Шаг 3
Повторите Шаг1, но в этот раз с другой кнопкой и обновите обработчик событий.
Код является более простым, в силу того, что не используем строки. И просто передаем результат в TextBlock.
Тестируем!
Полезной особенностью SDK является поддержка эмуляции устройства. Однако подробно про это поговорим чуть позже. А сейчас просто построим и запустим проект на эмуляторе нажав ctrl+F5. Этот процесс довольно медлительный. Так что запаситесь терпением и дождитесь полной загрузки. После загрузки введите значения для X и Y. Обратите внимание, что клавиатура имеет только числовые значения.
Теперь нажмите на кнопки Messagebox и TextBlock.