- How to print your HTML with style
- A few tips on printing from the browser to the printer or to a PDF document using CSS
- Print CSS
- CSS @media print
- Links
- Page margins
- Page breaks
- Avoid breaking images in the middle
- PDF Size
- Debug the printing presentation
- CSS печатной версии страницы
- Правила страницы для печати
- Корректное отображение
- Качество печати
- Инструкция: CSS-оптимизация веб-страницы для печати
- CSS-стили для печати, о которых я забыл
- 1. Использование CSS-стилей для печати
- 2. Тестирование
- 3. Абсолютные единицы измерения
- 4. Свойства страниц
- 5. Управление разрывами страниц
- ▍Разрыв страницы перед элементом
- ▍Разрыв страницы после элемента
- ▍Разрыв страницы внутри элемента
- ▍Верхние и нижние висячие строки
- 6. Сброс стилей
- 7. Удаление ненужного контента
- 8. Вывод адресов ссылок
- 9. Расшифровка сокращений
- 10. Принудительная печать фона
- 11. Медиа-запросы
- 12. Распечатка карт
- 13. QR-коды
- 14. О печати неоптимизированных страниц
- 15. Gutenberg
- 16. Hartija
- Итоги
How to print your HTML with style
A few tips on printing from the browser to the printer or to a PDF document using CSS
Published Apr 14, 2018
Even though we increasingly stare at our screens, printing is still a thing.
Even with blog posts. I remember one time back in 2009 I met a person that told me he made his personal assistant print every blog post I published (yes, I stared blankly for a little bit). Definitely unexpected.
My main use case for looking into printing usually is printing to a PDF. I might create something inside the browser, and I want to make it available as PDF.
Browsers make this very easy, with Chrome defaulting to “Save” when trying to print a document and a printer is not available, and Safari has a dedicated button in the menu bar:
Print CSS
Some common things you might want to do when printing is to hide some parts of the document, maybe the footer, something in the header, the sidebar.
Maybe you want to use a different font for printing, which is totally legit.
If you have a large CSS for print, you’d better use a separate file for it. Browsers will only download it when printing:
CSS @media print
An alternative to the previous approach is media queries. Anything you add inside this block:
is going to be applied only to printed documents.
Links
HTML is great because of links. It’s called HyperText for a good reason. When printing we might lose a lot of information, depending on the content.
CSS offers a great way to solve this problem by editing the content, appending the link after the tag text, using:
I target a[href*=’//’] to only do this for external links. I might have internal links for navigation and internal indexing purposes, which would be useless in most of my use cases. If you also want internal links to be printed, just do:
Page margins
You can add margins to every single page. cm or in is a good unit for paper printing.
@page can also be used to only target the first page, using @page :first , or only the left and right pages using @page :left and @page: right .
Page breaks
You might want to add a page break after some elements, or before them. Use page-break-after and page-break-before :
Avoid breaking images in the middle
I experienced this with Firefox: images by default are cut in the middle, and continue on the next page. It might also happen to text.
and wrap your images in a p tag. Targeting img directly didn’t work in my tests.
This applies to other content as well, not just images. If you notice something is cut when you don’t want, use this property.
PDF Size
Trying to print a 400+ pages PDF with images with Chrome initially generated a 100MB+ file, although the total size of the images was not nearly that big.
I tried with Firefox and Safari, and the size was less than 10MB.
After a few experiments it turned out Chrome has 3 ways to print an HTML to PDF:
- ❌ Don’t print it using the System Dialogue
- ❌ Don’t click “Open PDF in Preview”
- ✅ Instead, click the “Save” button that appears in the Chrome Print dialogue
This generates a PDF much quicker than with the other 2 ways, and with a much, much smaller size.
Debug the printing presentation
The Chrome DevTools offer ways to emulate the print layout:
Once the panel opens, change the rendering emulation to print :
CSS печатной версии страницы
На многих сайтах есть возможность отобразить версию страницы для печати, но всегда ли удобно ими пользоваться?
Основными проблемами при распечатке документа становится плохая типографика, наличие лишней информации (например, элементы интерфейса) и неправильные цвета. Для стилизации можно использовать правило @media:
Если пользователь хочет распечатать страницу с дизайном, отображающемся на экране, то делает скриншот и печатает его. Версия для печати предназначена для простого и комфортного чтения текста с листа бумаги. Поэтому прежде всего необходимо убрать все лишние со страницы: меню, массивную шапку или подвал, фоновые изображения и т.д., оставив только необходимое: заголовки, контент с изображениями, лого сайта, URL страницы. К примеру такой код скрывает заголовки H1, а также сайдбар, шапку и подвал сайта:
Правила страницы для печати
1. Современные браузеры умеют удалять фоновое изображение. Однако желательно добавлять background-image: none, чтобы старые браузеры тоже умели это.
2. Могут возникать несоответствия распечатанной страницы с ее отображением на экране при назначении размеров в пикселях. Поэтому стоит использовать дюймы, сантиметры или проценты.
3. При помощи следующего кода можно отображать полный URL вместо гиперссылки, ведь на листе бумаги не получится кликнуть:
Немного модифицировав код, можно добавить отображение URL только внешним ссылкам:
4. Для больших текстов иногда будет уместно разделение на части. Следующий код разбивает контент на каждом заголовке H3, печатая на новой странице:
А этот код поможет печатать каждую статью с новой страницы, может быть полезно при распечатке списка записей блога:
5. Желательно переназначить стили сайтов с темным или ярким дизайном в стандартную цветовую схему — черный текст на белом фоне. Это удобно и для читабельности, и для экономии расходнвх материалов в принтере пользователя.
Корректное отображение
Как уже сказано выше, современные браузеры умеют удалять ненужные элементы при печати, однако это не всегда требуется. В Firefox пользователь может сам контролировать внешний вид результата, в Chrome и Safari можно использовать код, приведенный ниже для отображения исходного стиля:
Как это выглядит в действии:
Качество печати
Зачастую результат печати сильно отличается от исходного на экране в худшую сторону. Одну из частых причин этого разберем на простом примере. Есть светлый текст на темном фоне:
Со следующим CSS:
Браузер попытается привести версию для печати в нормальный вид:
Если на странице есть изображение, например логотип, то браузер его никак не корректирует, и получается ужасно:
Еще хуже все выглядит, если в качестве лого используется векторное изображение с прозрачностью:
Избежать этого ужаса можно при использовании CSS3 Filter:
Инструкция: CSS-оптимизация веб-страницы для печати
Подборка полезных CSS-техник от фронтенд-разработчика Мануэля Матузовича.
Бывший менеджер Microsoft Аарон Густафсон в октябре 2016 года написал в Twitter обращение к Indiegogo, где обратил внимание компании на то, что страницы с деталями заказа невозможно распечатать.
Dear @Indiegogo, please take a look at how your Order Details pages print. It really sucks right now. pic.twitter.com/48BA485sjb
Когда я увидел этот твит, меня словно током прошибло, потому что я уже очень давно не только не оптимизировал страницу для печати, я даже ни секунды не думал об этом. Может быть дело в том, что я постоянно решаю вопросы, связанные с изменением размеров браузеров, и проверяю, чтобы страницы наших сайтов идеально работали в любом размере и любой форме, а может быть потому, что сам почти никогда не печатаю страницы. Как бы то ни было, я совсем забыл о стилях для печати, и это плохо.
Оптимизация интернет-страниц для печати очень важна, потому что в наших же интересах, чтобы сайты были максимально доступны пользователям, вне зависимости от того, в каком виде. Не нужно предполагать, какими являются пользователи и каким будет их поведение: люди все еще печатают страницы сайтов. Только подумайте о всех этих статьях или блогах, рецептах, контактной информации, страницах «как добраться» или сайтах с недвижимостью. Однажды кто-то где-то обязательно попробует распечатать одну из созданных вами страниц.
Я давно перестал пользоваться принтером дома, потому что он ломался каждые 10 минут. Но не все такие как я.
Если вы обнаружите ту же самую проблему, что и у меня, то надеюсь, что эта статья быстро освежит ваши знания. Если вы еще не оптимизировали свои страницы с помощью CSS, следующие советы помогут вам начать это делать.
Лучший способ встроить стили для печати — описать директиву @media в своем CSS.
Также вы можете встроить стили для печати в HTML, но для этого потребуется дополнительный запрос.
Не нужно печатать страницу каждый раз, когда вы вносите небольшое изменение. В зависимости от браузера можно экспортировать страницу как файл PDF, сделать предпросмотр страницы или даже вносить корректировки в самом браузере.
Чтобы откорректировать стили для печати в Firefox, откройте Панель разработчика (Shift + F2 или Разработка → Веб-разработка → Панель разработчика), введите media emulate print в строчке ввода внизу окна браузера и нажмите Enter. Активная вкладка будет вести себя, как если бы тип медиа был print до тех пор, пока вы не закроете или не обновите страницу.
В браузере Chrome откройте Инструменты разработчика (CMD + Opt + I (для macOS) или Ctrl + Shift + I (для Windows) или View → Developer → Developer Tools), отразите Console drawer (Esc), откройте панель Rendering, поставьте галочку в пункте Emulate CSS Media и выберите Print.
Абсолютные единицы не годятся для экранов, но хорошо работают для печати. В стилях для печати совершенно безопасно и даже рекомендуется использование таких абсолютных единиц как cm, mm, in, pt или pc.
Можно также определить параметры, действующие на этой странице: размеры, ориентация и поля, — с помощью директивы @page. Это очень удобно, если вы хотите, чтобы у всех страниц были определенные поля.
Директива @page — это часть модуля Paged Media, в которой есть много всего нужного, например, можно выбрать первую страницу печати или пустые страницы, позиционировать элементы в углах страницы и другое. Вы можете даже пользоваться ей для создания книг.
Так как печатные страницы, в отличие от интернет-страниц, не могут быть бесконечными, в конце концов, контент прервется на одной странице и продолжится на следующей. В таком случае, есть пять свойств, которые нужно проконтролировать.
Чтобы элемент всегда был в начале страницы, можно принудительно разрывать страницу с помощью правила page-break-before.
Правило page-break-before на портале Mozilla Developer Network.
С помощью правила page-break-after можно принудительно разорвать или, наоборот, избежать разрыва страницы после элемента.
Правило page-break-after на портале Mozilla Developer Network.
Это правило поможет избежать разделения элемента на две страницы.
Правило page-break-inside на портале Mozilla Developer Network.
Иногда не нужно принудительно разрывать страницу, но нужно проконтролировать, сколько строчек отражается на текущей или следующей странице. Например, если последняя строчка целого параграфа не помещается на текущей странице, то на следующей странице напечатаются две последние строчки из параграфа, даже несмотря на то, что не вошла только одна строчка. Так происходит потому, что свойство, ответственное за подобные ситуации, — widows — по умолчанию настроено на два. Это можно поменять.
Если ситуация противоположна, и из всего параграфа только первая строка помещается на странице, остальная часть параграфа будет напечатана на следующей странице. Свойство, ответственное за это поведение, — orphans, и его значение по умолчанию также равняется двум.
Код выше показывает, что по крайней мере три строчки должны поместиться на текущей странице, иначе весь параграф будет перенесен на следующую страницу. На CodePen есть несколько примеров. А здесь — отладочная версия, чтобы было легче протестировать. Не все свойства и значения работают во всех браузерах одинаково, стили для печати надо проверять в каждом браузере.
Стоит сбросить некоторые стили для печати, например background-color, box-shadow или color.
Вот фрагмент стандартной заготовки стилей для печати для HTML5:
Стили для печати являются исключением из правил, в них можно использовать ключевое слово !important.
Чтобы чернила не тратились зря, лучше удалить ненужный материал, например, presentational content, рекламу, навигацию и прочие с помощью свойства display: none.
Возможно, будет лучше вообще показать только основной контент, а все остальное спрятать.
CSS-стили для печати, о которых я забыл

Аарон Густафсон недавно отправил твит Indiegogo, в котором было сказано, что при распечатке их страниц с информацией о заказе получается нечто совершенно неприличное. И понеслооось.
Dear @Indiegogo, please take a look at how your Order Details pages print. It really sucks right now. pic.twitter.com/48BA485sjb
Меня этот твит зацепил. Я вдруг понял, что уже и не вспомню, когда оптимизировал веб-страницы для печати или хотя бы проверял то, как они выводятся на принтер.
Основное внимание в ходе веб-разработки приковано к электронным версиям сайтов. Страницы приходится проверять во множестве браузеров, испытывать на разных размерах окон… До принтеров ли тут. А может, я забыл о стилях для печати потому что сам редко делаю бумажные копии страниц. Как бы там ни было, я почувствовал, что ситуацию надо срочно исправлять.
Печатный вариант веб-страницы имеет такое же право на существование, как и электронный. И, если мы стремимся к тому, чтобы сделать наши материалы как можно доступнее, не стоит пренебрегать бумажными носителями информации. Кроме того, не следует делать предположений о пользователях и об их поведении. Люди всё ещё распечатывают веб-страницы на принтерах. Просто представьте себе статьи или посты в блогах, страницы с рецептами, контактными сведениями, схемами проезда или со списками объявлений. Рано или поздно кто-нибудь непременно попытается распечатать что-то из того, что вы разместили в интернете.
Вот что говорит по этому поводу Хейдон Пикеринг, автор книги «Inclusive Design Patterns»: «Я уже давно не пользуюсь домашними принтерами. Дело тут в том, что у меня возникает ощущение, будто они ломаются минут через десять после того, как запустишь печать. Но я – не все».
Если сейчас вы поняли, что, как и я, не уделяли должного внимания стилям для печати, надеюсь, мой рассказ сослужит вам хорошую службу и поможет быстро освежить память. А если вы вообще никогда не оптимизировали веб-страницы для принтеров, моя небольшая коллекция полезных CSS-приёмов позволит вам к такой оптимизации приступить.
1. Использование CSS-стилей для печати
Лучший способ подключить к странице стили для печати – это объявить правило @media в вашем основном CSS-файле.
Как вариант, можно вынести стили для печати в самостоятельный файл и подключить его в HTML, но при таком подходе понадобится дополнительный запрос при загрузке страницы.
2. Тестирование
Как оценить внешний вид веб-страницы, подготовленной для печати? Любому ясно, что выводить её на бумагу после каждого изменения стиля – не лучшее решение. К счастью, возможностей браузеров вполне достаточно для «безбумажной» проверки печатных вариантов страниц.
В зависимости от браузера, можно экспортировать страницу в PDF, воспользоваться функцией предварительного просмотра или даже отлаживать страницу прямо в веб-обозревателе.
Для отладки стилей печати в Firefox, откройте Панель разработчика, воспользовавшись комбинацией клавиш Shift + F2 или выполнив команду меню Разработка → Панель разработки. Введите в командной строке, расположенной в нижней части окна, следующее: media emulate print , завершив ввод нажатием Enter. Активная вкладка будет действовать так, если бы для неё media type было бы print, до тех пор, пока вы не закроете или не обновите страницу.
Эмуляция печати в Firefox
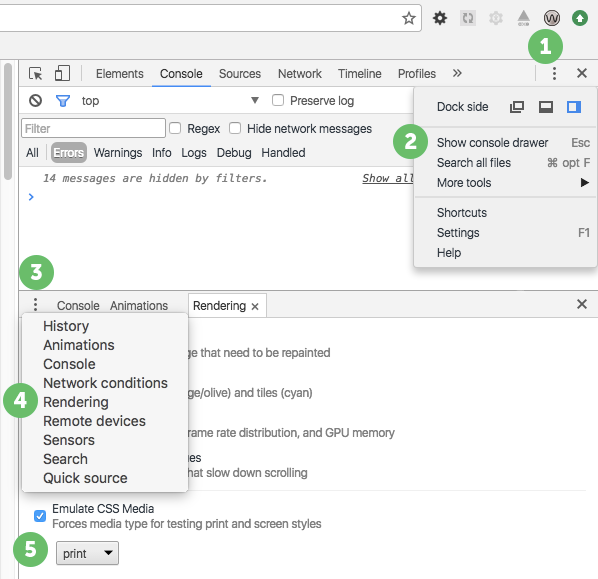
В Chrome тоже имеется подобная возможность. Откройте Инструменты разработчика, для чего, в MacOS, можно воспользоваться комбинацией клавиш CMD + Opt + I, в Windows – Ctrl + Shift + I, или выполните команду меню Дополнительные инструменты → Инструменты разработчика. После этого откройте панель рендеринга. Один из способов сделать это заключается в том, чтобы, нажав на клавишу Esc, вывести панель Console, а затем, через меню, открыть панель Rendering. В панели рендеринга установите флаг Emulate CSS Media и выберите Print.
Эмуляция печати в Chrome
Ещё о тестировании печатных версий веб-страниц можно почитать на StackOverflow.
3. Абсолютные единицы измерения
Абсолютные единицы измерения не очень подходят для экранных вариантов страниц, но для печати они – это как раз то, что нужно. В стилях для печати совершенно безопасно, более того – рекомендовано использовать абсолютные единицы измерения, наподобие cm , mm , in , pt , или pc .
4. Свойства страниц
Для управления свойствами страниц, вроде их размеров, ориентации и полей, можно использовать правило @page . Это оказывается очень кстати, скажем, когда надо, чтобы у всех печатных страниц были одинаковые поля.
Правило @page – это часть стандарта Paged Media Module, который предлагает множество замечательных вещей, вроде выбора первой страницы для печати, настройки пустых страниц, позиционирования элементов в углах страницы и так далее. Его можно использовать даже для того, чтобы готовить к печати книги.
5. Управление разрывами страниц
Так как печатные листы, в отличие от веб-страниц, не бесконечны, содержимое веб-страниц рано или поздно обрывается на одном листе бумаги и продолжается на следующем. Для управления разрывами страниц имеется пять свойств.
▍Разрыв страницы перед элементом
Если нужно, чтобы некий элемент всегда находился в начале страницы, можно поставить перед ним принудительный разрыв страницы с помощью свойства page-break-before .
▍Разрыв страницы после элемента
Свойство page-break-after позволяет задать принудительный разрыв страницы после элемента. С помощью этого свойства можно и запретить разрыв.
▍Разрыв страницы внутри элемента
Свойство page-break-inside окажется очень кстати, если нужно избежать разделения некоего элемента между двумя страницами.
▍Верхние и нижние висячие строки
Иногда в принудительном разрыве страниц нет нужды, но требуется управлять выводом абзацев на границах страниц.
Например, если последняя строка абзаца на текущей странице не помещается, на следующей странице будут напечатаны последние две строки этого абзаца. Это происходит из-за того, что свойство, которое это контролирует ( widows , то есть – «верхние висячие строки») по умолчанию установлено в значение 2. Это можно изменить.
Если возникла другая ситуация и лишь одна строка абзаца помещается на текущей странице, весь абзац будет напечатан на следующей странице. Свойство, ответственное за нижние висячие строки ( orphans ), по умолчанию так же установлено в 2.
Смысл вышеприведённого кода заключается в том, что для того, чтобы абзац не переносился целиком на следующую страницу, как минимум три строки должны поместиться на текущей странице.
Для того, чтобы лучше в этом разобраться, взгляните на пример, подготовленный с помощью CodePen. А вот – отладочная версия того же примера, её удобнее тестировать.
Надо отметить, что не все свойства и их значения универсальны, поэтому CSS-стили для печати стоит проверять в разных браузерах.
6. Сброс стилей
Готовя веб-страницу к печати, имеет смысл сбросить некоторые стили, например – background-color , box-shadow , color .
Кстати, CSS-стили для печати – одно из немногих исключений, где директива !important – это абсолютно нормально 😉
7. Удаление ненужного контента
Для того, чтобы впустую не тратить чернила, следует убирать из печатного варианта страницы всё ненужное, вроде огромных красивых слайдов, рекламы, средств навигации по сайту и прочего подобного. Сделать это можно с помощью установки свойства display в значение none у ненужных элементов. Вполне возможно, что вы сочтёте правильным показать лишь основное содержимое страницы, а всё остальное – скрыть:
8. Вывод адресов ссылок
Ссылки, в том виде, в котором они обычно присутствуют на веб-страницах, при печати совершенно бесполезны, если только читателю бумажной версии документа не известно, куда они ведут.
Для того, чтобы вывести адреса ссылок после их текстовых представлений, достаточно воспользоваться следующим стилем:
Конечно, при таком подходе «расшифровано» будет много лишнего. Например, относительные ссылки, абсолютные ссылки на том же сайте, где размещена печатаемая страница, ссылки с якорями и так далее. Для того, чтобы не засорять печатную страницу, лучше будет использовать примерно такую конструкцию:
Выглядит это, конечно, безумно. Поэтому объясню смысл данного правила обычным языком: «Отобразить значение атрибута href около каждой ссылки, у которой есть такой атрибут, который начинается с http , но не содержит mywebsite.com ».
9. Расшифровка сокращений
10. Принудительная печать фона
Обычно браузеры, формируя страницу для печати, не выводят фоновый цвет и фоновые изображения, если им это явно не указать. Однако, иногда всё это печатать надо. Здесь нам поможет нестандартизированное свойство print-color-adjust , которое позволяет переопределить, для некоторых браузеров, настройки по умолчанию.
11. Медиа-запросы
Если вы пишете медиа-запросы примерно так, как показано ниже, учитывайте, что CSS-правила в подобных запросах не повлияют на печатную версию страницы.
Почему это так? Всё дело в том, что CSS-правила применяются только в том случае, если значение min-width равно 48em , и если media-type – это screen . Если избавиться в этом медиа-запросе от ключевого слова screen , то он окажется ограниченным лишь значением min-width .
12. Распечатка карт
Текущие версии Firefox и Chrome умеют выводить на печать карты, но, например, Safari этого не может. Как же быть при печати карт? Один из универсальных вариантов – использовать, вместо динамических, статические карты.
13. QR-коды
Вывод на печать QR-кодов, содержащих важные ссылки, может значительно повысить удобство работы с бумажными версиями веб-страниц. Вот материал в The Smashing Magazine, где можно найти полезные советы на эту тему. Один из них заключается в том, чтобы включать в печатные страницы их адреса в виде QR-кодов. В результате пользователю, для того чтобы открыть в браузере страницу, с которой была сделана распечатка, не придётся набирать на клавиатуре её полный адрес.
14. О печати неоптимизированных страниц
Занимаясь темой печати веб-страниц, я обнаружил отличный инструмент, который позволяет удобно готовить к выводу на принтер неоптимизированные страницы. С помощью Printliminator можно убрать со страницы ненужные элементы, просто щёлкая по ним. Вот демонстрация работы с этим инструментом на YouTube, а вот – страница проекта на Github.
15. Gutenberg
Если вам нравятся фреймворки, вам может приглянуться Gutenberg, который немного упрощает подготовку веб-страниц к печати.
16. Hartija
А вот ещё один CSS-фреймворк для печати. Называется он Hartija, создал его Vladimir Carrer.
Итоги
Если вы хотите увидеть в деле кое-что из того, о чём мы говорили, вот ссылка на проект в CodePen с примерами (а вот – его отладочная версия).
Оптимизировать веб-страницы для печати не так уж и сложно. Пожалуй, самое главное – не забывать об этом. Надеюсь, теперь сайтов, которые дружат с принтерами, станет немного больше.