- Абсолютный и относительный путь к файлам
- Категории блога
- Оглавление
- Абсолютный путь
- Относительный путь
- Путь относительно документа
- Путь относительно корня сайта
- Windows путь относительно папки
- Описание проблемы длинных путей
- Методы снимающие ограничения на длину пути в Windows
- Нюансы длинных путей в приложениях
- Как в Windows 10 отключить ограничение на длину пути в 260 символов через политику
- Включение поддержки длинных путей через реестр
- Как в Windows 10 отключить ограничение на длину пути в 260 символов через PowerShell
- Как удалять, копировать, переносить файлы и папки при ошибке с длинными путями
- Как в Windows 10 отключить ограничение на длину пути в 260 символов через командную строку
- Обход ограничений длинных путей через 7zFM
- Как обойти ограничение длинных путей через символьную ссылку
Абсолютный и относительный путь к файлам
Категории блога
При разработке сайта часто приходится прописывать пути к файлам, ссылки на документы, страницы.
В книгах по компьютерным технологиям можно часто встретить употребление терминов абсолютного и относительного пути к файлам. Часто автор не разъясняет, что означает тот или иной путь. Читатель, соответственно, путается, когда автор в последствии говорит об использовании абсолютного и(или) относительного пути.
Допустим, у Вас есть сайт и Вам нужно создать гиперссылку(ссылку) на одну из страниц сайта. Здесь нужно выбрать какой использовать тип пути: относительный или абсолютный.
Очень важно понимать, где какой путь нужно и лучше использовать. Абсолютный путь можно указать только одним способом. А вот относительный в отличии от абсолютного имеет несколько вариантов использования.
Подробнее о том как и где используется абсолютный и относительный путь к файлам, я попытаюсь вам сегодня рассказать.
Так как большую часть своего времени я уделяю web-технологиям, то примеры буду приводить относящиеся к созданию сайтов.
Оглавление
Абсолютный путь
Когда ссылка представляет из себя полный URL файла или страницы, это и есть абсолютный путь. При этом в адресе должен присутствовать используемый протокол. Например, http://www.uamedwed.com — это абсолютный путь к конкретному веб-сайту. В данном случае абсолютный путь к главной странице моего блога. Где протоколом является http, а www.uamedwed.com доменом(именем).
Если указывать ссылку на католог, например http://yourdomain.ua/web/ то будет загружаться(отображаться) индексный файл. Это правило применимо в основном к статическим сайтам. Так как при использовании языка программирования можно создать внутренний роутинг. Индексный файл обычно представляет из себя файл с именем index.php, index.html, index.phtml, index.shtml. Для того что бы использовать другой индексный файл, нужно создать в нужной директории файл с именем .htaccess, и в нем прописать некоторую директиву. Изменение и создание файла .htaccess, как и роутинг с помощью языка программирования, выходит за рамки этой статьи.
В основном абсолютный путь используется, тогда, когда нужно сослаться на другой сайт. Иными словами если Вы хотите отправить посетителя на другой сайт, то нужно использовать абсолютный путь. Хотя, такой путь можно использовать и на собственном сайте. Но многие придерживаются того, что ссылки внутри сайта должны быть относительными.
Использование абсолютного пути может повлечь за собой некоторые проблемы. Например при переносе сайта с локальной машины на сервер(это в том случае, если вы использовали на локальной машине адреса в виде http://localhost/sitename.ua/…). Трудности могут возникнуть, тогда, когда появится необходимость в смене домена(имени сайта). Хотя, все эти трудности решаемы, но на них придётся потратить некоторое количество времени.
Когда есть минусы, значит должны быть и плюсы. Возьмём к примеру такую ситуацию, как кража контента с вашего сайта. На практике я уже не раз убедился в том, что текст воруют целиком, при этом не оставляя обратной ссылки на оригинал. Так вот, при использовании абсолютных путей, можно получить обратные ссылки с сайта, на котором находится сворованный контент. Но это только в том случае если у Вас внутренняя перелинковка осуществлялась с использованием абсолютных путей. Хотя это не всегда работает, но я уже не раз замечал появление ссылок с чужих сайтов, на которых был расположен мой контент.
Немного отступив от темы хочу вкратце рассказать про то что такое URL.
Каждая веб-страница или документ в сети Интернет имеет собственный уникальный адрес, который и называется URL.
URL — единообразный локатор (определитель местонахождения) ресурса. Расшифровывается URL как Uniform Resource Locator(унифицированный адрес ресурса). Можно так же встретить и такую расшифровку как Universal Resource Locator(универсальный локатор ресурса). Этот способ записи адреса стандартизирован в сети Интернет. Более общая и широкая система идентификации ресурсов URI постепенно заменяет термин URL.
URI — это символьная строка, которая идентифицирует какой-либо ресурс: документ, файл, и т.д. Конечно, здесь подразумеваются ресурсы сети Интернет.
Относительный путь
Часто относительные пути используются гораздо чаще чем абсолютные пути. В основном относительный путь указывается тогда, когда Вам нужно отправить посетителя на другую страницу Вашего сайта, или вставить объект (например изображение) на одной из страниц. При этом использование относительно пути вполне оправдано. В зависимости от структуры сайта, зависит то, какую форму относительного пути нужно использовать. Существует два вида относительного пути: путь относительно документа, путь относительно корня сайта.
Путь относительно документа
Именно путь относительно документа используется чаще всего. Такие ссылки ещё называются локальными. В основном такой путь используется тогда, когда текущий и связанный документ(страница) находятся в одной директории. Если переместить документ в другую директорию, то путь(ссылку) придётся менять. Хотя можно ссылаться и на документы(страницы) из других директорий. Для этого путь прописывается от текущего документа до целевого документа(страницы). При этом путь относительно документа должен задаваться в зависимости от структуры директорий.
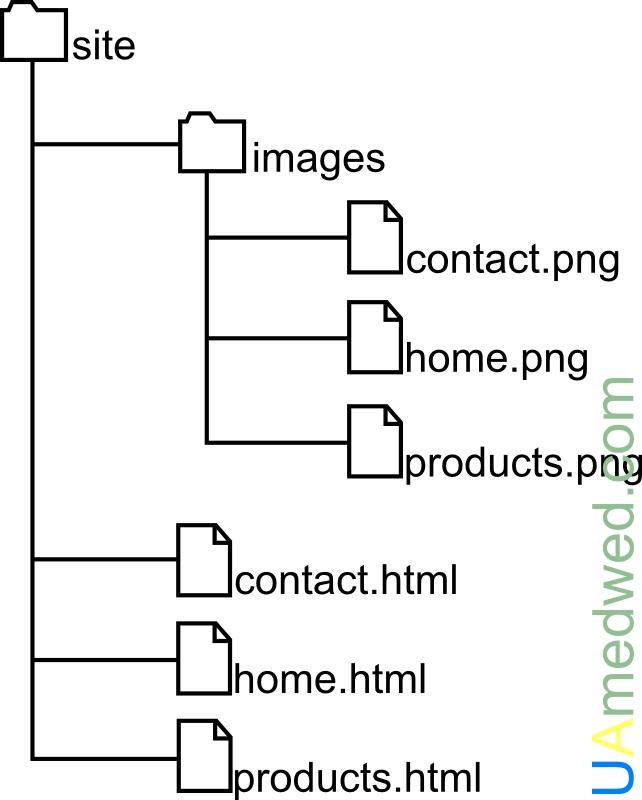
Возьмём к примеру простейшую структуру статического сайта.
Предположим, что каждое изображение в каталоге images нужно вставить в соответствующие страницы home.html, products.html, contact.html. Для того что бы вставить изображение к примеру на страницу «home.html», нужно прописать путь, где расположено изображение. Если использовать путь относительно документа, то нужно будет прописать в коде страницы следующее:
Этот код для вставки изображения на страницу — неполный. Так как он не содержит нескольких важных атрибутов, таких как ширина, высота и др. Атрибут src, здесь служит для указания пути к файлу. Здесь опущены все остальные атрибуты, так как они сейчас не столь важны. Главное сейчас, что бы Вы имели представление о том, как выглядит путь относительно документа.
При использовании путей относительно документа отсутствует часть абсолютного пути. Часть абсолютного пути, здесь усекается, как для текущего документа(страницы), так и для связанного. Здесь используется только та часть пути, которая всегда меняется.
Напомню ещё раз про то, что при использовании пути относительно документа, нужно учитывать исходное расположение файлов.
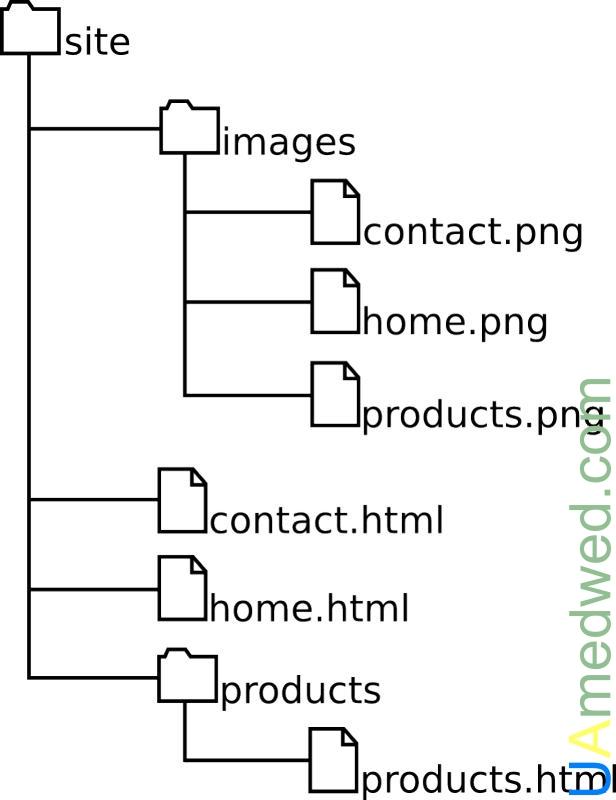
Представим ситуацию, когда страница products.html, будет располагаться не в корневой директории сайта(как это было в предыдущем примере), а в подкаталоге. Теперь необходимо вставить изображение, в файл products.html, который находится, глубже чем корневая директория сайта.
Для того, что бы вставить изображение в файл products.html нужно вернуться в корневую директорию. После чего, можно использовать уже известный путь, о котором говорилось чуть выше.
Как видно из приведённого выше кода, к пути теперь добавилось следующее: ../. Как раз эта последовательность символов ../ и служит для перехода на одну директорию(уровень) выше в иерархии каталогов. Путь в вышеприведённом коде можно прочесть так: «Перейти на один каталог выше(назад), зайти в директорию images и взять от туда файл products.png«.
Если ../ означает переход на одну директорию(уровень) выше в иерархии каталогов, то символ / обозначает переход на один уровень ниже.
Последовательность символов ../ можно использовать в пути неоднократно. Например, если файл products.html переместить в три директории вложенные в друг друга, то нужно будет использовать следующий код:
Как видно из предыдущих примеров, использование путей относительно документа во многих случаях оправдано. Такой вид пути часто применяется в практике, и его можно применить практически в любой ситуации. Как я уже говорил выше, существует ещё путь относительно корня сайта, о котором собственно и пойдет речь ниже.
Путь относительно корня сайта
Вы наверное уже поняли что пути относительно документа используются очень часто. Но при их использовании существует одна проблема. Которая заключается в том, что при смене структуры директорий, пути придется менять.
Но такая проблема решаема при использовании путей относительно корня сайта. Где путь указывается от корневой директории до документа.
Все пути относительно корня сайта начинаются со знака /. Только здесь, в отличии от путей относительно документа этот знак используется для указания корневой директории. Потому, что он используется в начале пути.
Путь относительно корня сайта позволяет перемещать некоторые файлы, без ущерба для ссылок. Этот тип пути Вы сможете использовать только на web-сервере в интернете, или на web-сервере расположенном на локальной машине.
В качестве web-сервера на локальной машине может выступать — XAMPP. Который позволит у себя на компьютере создать среду для созданию сайтов и их предварительного тестирования.
Корневой относительный путь не содержит ни протокола http, ни доменного имени. И как я уже говорил начинается с указания символа /, который указывает на корневую директорию. В этой директории обычно располагается индексный файл главной страницы.
Например, /images/products.png обозначает, что файл products.png находится в папке images, которая расположена в корневом каталоге.
Самый простой способ определить корневой относительный путь — взять абсолютный и отбросить http:// и имя хоста.
Пример
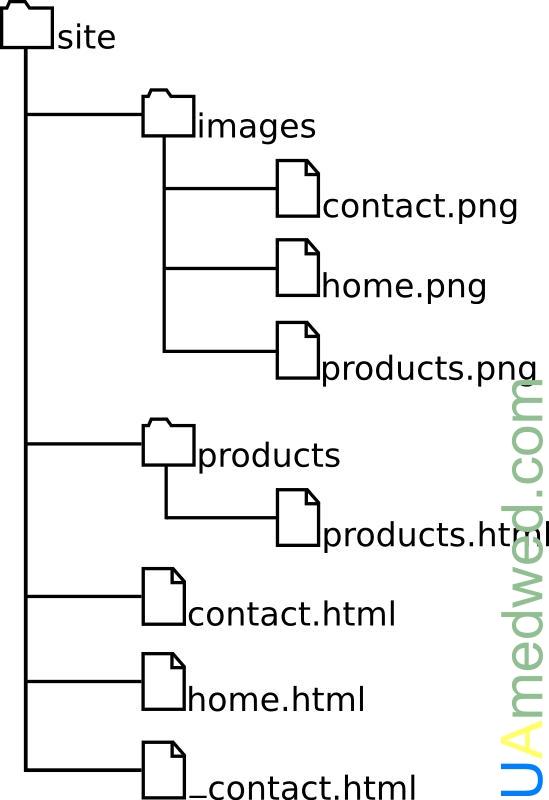
Иногда бывает нужно, что бы информацию одной страницы использовали другие страницы сайта. Часто это делается для того что бы сократить количество повторяемого кода на каждой странице. Допустим есть файл _contact.html, который содержит информацию о телефонных номерах, e-mail и содержит изображение contact.png. (Пускай это будет небольшая таблица, которая будет располагаться на каждой странице сайта.)
Следующий код предназначен для вставки изображения «contact.png».
Код, который необходим для вставки одного файла в другой, выходит за рамки этой статьи. Здесь все зависит от используемого языка программирования.
Я надеюсь, что Вы уже знаете какой тип пути использовался в вышеприведённом коде. Если нет, тогда посмотрите приведённое выше определение пути относительно документа.
Теперь, когда посетитель зайдет на такие страницы сайта как home.html, contact.ntml, он увидит прекрасно отображаемую страницу. В каждую из которых вставлен файл _contact.html, в который, в свою очередь, вставлено изображение contact.png.
Другими словами зайдя, к примеру, на страницу home.html, происходит следующее: «Выполняется код основной страницы home.html. Затем вставляется и исполняется код страницы _contact.html. Код страницы _contact.html, говорит что нужно перейти в директорию images и взять от туда изображение contact.png«.
Если опустить сам код для вставки, то все работает отлично. Но вот если запустить страницу products.html, то произойдет ошибка. Так как код будет пытаться найти директорию images и файл contact.png в директории products. Но такой директории там не существует, из за чего собственно и возникает проблема.
Становится ясным, что использовать путь относительно документа здесь нельзя.
Конечно здесь можно использовать абсолютный путь. О плюсах и минусах данного подхода я говорил выше.
В общем говоря, это одна из ситуаций, когда нужно использовать путь относительно корня сайта. При использовании пути относительно корня сайта, ссылка будет всегда начинаться с корневого каталога(корня сайта). Такой тип пути позволит использовать код для вставки, например изображения, независимо от иерархии сайта, и его директорий.
Использование пути относительно корня сайта в вышеприведённом примере, позволит избежать проблем, со вставкой изображения. Потому как независимо от того где будет использовать такой тип пути, он всегда найдет указанный в нем файл.
Путь относительно корня сайта, очень похож на путь относительно документа. Для того что бы создать путь относительно корня сайта, нужно добавить символ / в начало пути.
Теперь изображение будет корректно вставляться на любой из страниц сайта.
Надеюсь я немного помог Вам разобраться в том какие пути существуют, и в том когда и где они используются. Теперь можно использовать все типы пути по прямому их назначению.
Windows путь относительно папки
Добрый день! Уважаемые читатели и гости одного из крупнейших IT блогов Pyatilistnik.org. В прошлый раз мы с вами разобрали возможности утилиты PING, рассмотрели как ее применять на практике. В сегодняшней публикации я вам покажу, как устраняется боль и печаль в операционных системах Windows, я говорю про длинные пути, в своей практике я очень часто встречал жалобы «Слишком длинный целевой путь» или «Слишком длинный конечный путь«, то же самое вы можете встретить и при удалении. Ниже я покажу, как выкручиваться из данной ситуации.
Описание проблемы длинных путей
Раньше имена файлов в Windows ограничивались форматом 8.3 — всего восемь символов для имени файла и три для расширения. С появлением Windows 95 Microsoft сняла этот предел и позволила использовать гораздо более длинные имена.
Тем не менее, файловая система Windows по-прежнему накладывает некоторые ограничения, например, какие символы могут использоваться в именах файлов и общую длину путей. Некоторое время максимальная длина пути составляла 260 символов, но с появлением Windows 10, часть ограничений начала потихоньку уходить, например для приложений и появилась возможность отключить проверку MAX_PATH и использовать длинные пути без префикса \\?\.
Что интересно, значение в 260 символов обусловлено значением MAX_PATH Win32 API. У файловой системы NTFS максимальная длина пути ″немного″ больше и составляет 32767 символа. Для обхода ограничений Win32 API некоторые приложения используют формат UNC, указывая абсолютный путь с префиксом \\?\, например так:
Большинство людей может и не столкнуться с ней, а вот почти каждый системный администратор обязательно это увидит. Тут все дело в том, что в большинстве организаций есть свои сетевые файловые ресурсы, через которые пользователи производят обмен и работу с документами. В какой-то момент люди могут создать такой путь, который будет 258 или 260 символов, попытаются туда скопировать файл, а им выдастся ошибка:
Тоже самое при копировании в папку, так же выскакивает «Слишком длинный целевой путь».
Вот ошибка при извлечении архива в сетевую папку:
Методы снимающие ограничения на длину пути в Windows
- Через групповую или локальную политику Windows (Применимо только к Windows 10 и Windows Server 2016 и выше)
- Через реестр Windows (Применимо только к Windows 10 и Windows Server 2016 и выше)
- Через сторонние утилиты 7-Zip, Far, TotalCommander (Применимо ко всем версиям Windows)
- Использование силинков (символических ссылок) (Применимо ко всем версиям Windows)
- Через сетевой диск, для укорачивания пути
- Утилиты xcopy, robocopy
Нюансы длинных путей в приложениях
Есть один нюанс. Этот новый параметр (имеется ввиду та политика и ключ реестра) не обязательно будет работать со всеми существующими приложениями, но он будет работать с большинством. В частности, любые современные приложения должны работать нормально, как и все 64-битные приложения. Старые 32-разрядные приложения должны быть применимы для работы, что на самом деле просто означает, что разработчик указал в файле манифеста приложения, что приложение поддерживает более длинные пути. Большинство популярных 32-битных приложений не должно вызывать проблем. Тем не менее, вы ничем не рискуете, пробуя настройку. Если приложение не работает, единственное, что произойдет, это то, что оно не сможет открывать или сохранять файлы, сохраненные в местах, где полный путь превышает 260 символов.
Если вы разработчик, то чтобы ваше приложение имело возможность работать с длинными путями Windows, в манифесте обязательно указывайте следующие настройки:
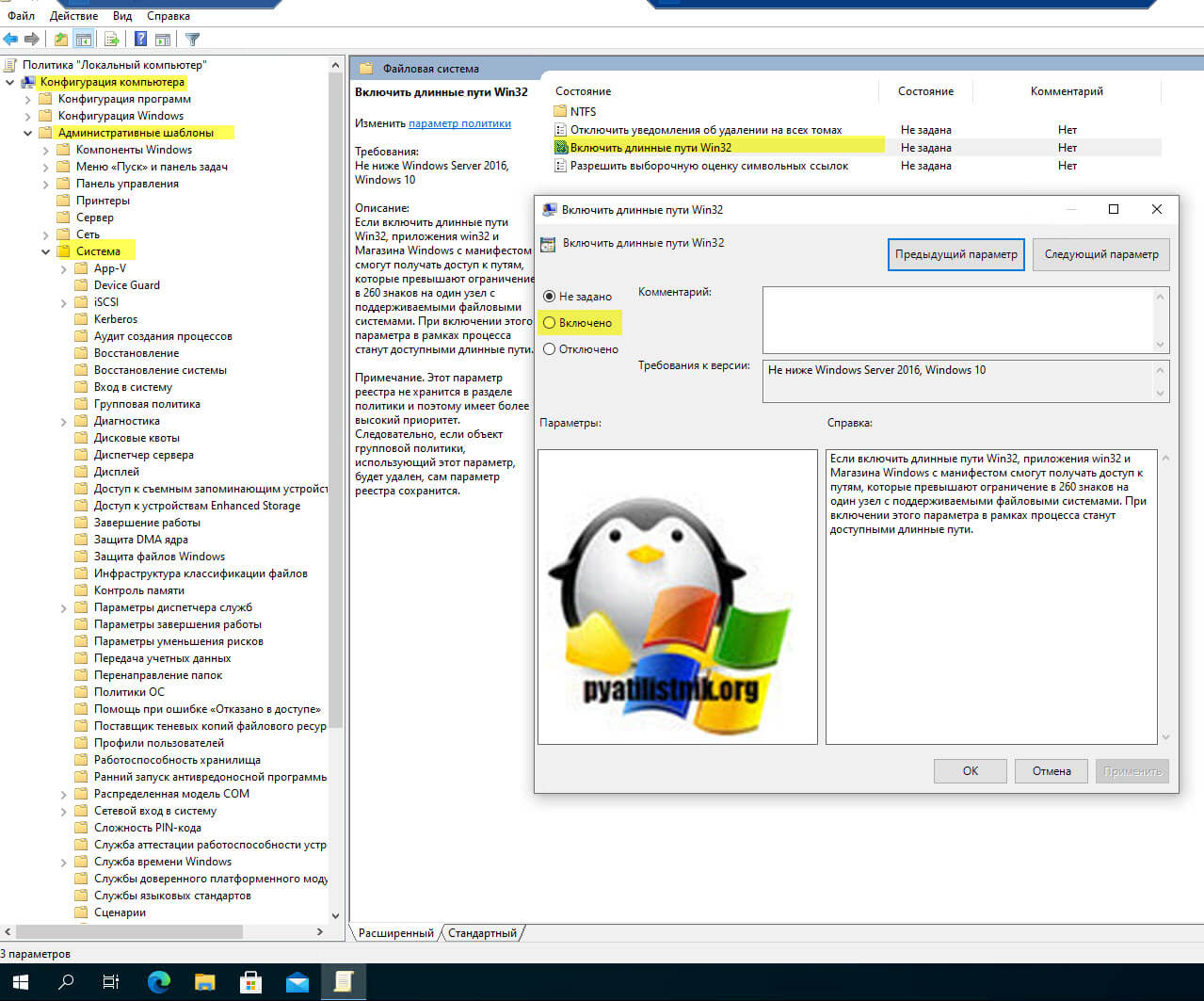
Как в Windows 10 отключить ограничение на длину пути в 260 символов через политику
Чем примечателен данный метод, так это тем, что неподготовленных пользователей он не вынуждает выполнять команды или производить правку реестра, тут все в графическом виде. Так же если у вас есть домен Active Directory и вы хотите массово убрать ошибки «Слишком длинный целевой путь» или «Слишком длинный конечный путь» в приложениях и запретить им проверять MAX_PATH и использовать длинные пути без префикса \\?\, то групповые политики вам это помогут.
Покажу для начала, как делать через локальную политику, открываете окно «Выполнить» в котором пишите gpedit.msc.
Далее идем по пути:
Найдите тут параметр «Включить длинные пути Win32 (Enable Win32 long paths)«, по умолчанию он отключен, и я честно не понимаю почему. Активируйте его.
Как я писал выше, в проводнике это не даст ни каких эффектов, поэтому вы все так же будите получать ошибку при копировании, создании, удалении «Слишком длинный целевой путь» или «Слишком длинный конечный путь«. Ниже я покажу, что делать если нужно что-то там удалить или изменить. Данное ограничение в длине пути теперь не подхватиться на лету всеми приложениями, потребуется перезагрузка.
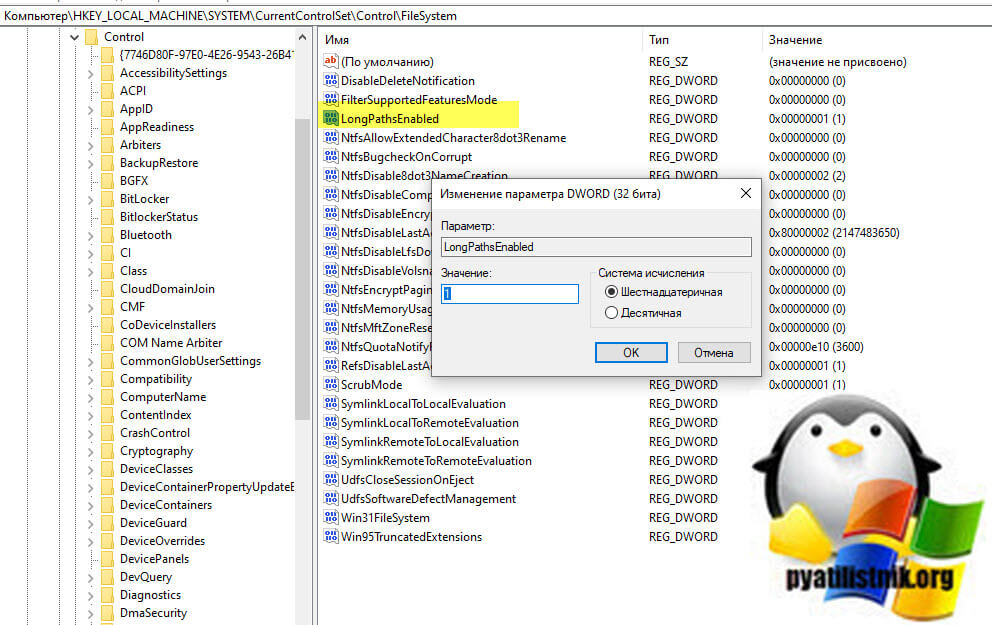
Включение поддержки длинных путей через реестр
Данный метод ни чуть не сложнее предыдущего и делает все то же самое, включает поддержку длинных путей свыше 256 символов для приложений Windows. Когда вы что-то меняете через редактор политик, по сути меняются настройки в реестре, это нужно помнить и знать. Сейчас я вам покажу какой ключ меняется. Откройте редактор реестра Windows. Перейдите в раздел:
тут вам необходимо найти параметр LongPathEnabled, которому для активации поддержки длинных путей и изменения ограничений в MAX_PATH, нужно задать значение «1». Тут потребуется перезагрузка.
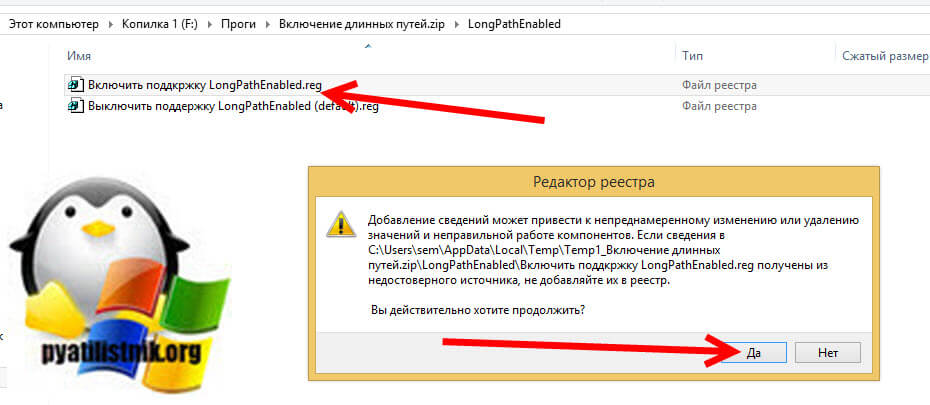
Все что вам нужно, это распаковать zip-архив и запустить нужный файл активации, потом так же перезагрузиться, так как у вас будет создан нужный ключ реестра, без необходимости лезть в реестр самостоятельно.
Еще вы можете сделать такую поддержку и для конкретного пользователя по пути:
Если там нет ключа LongPathsEnabled, то создайте его, тип DWORD (32 бита) и значение 1.
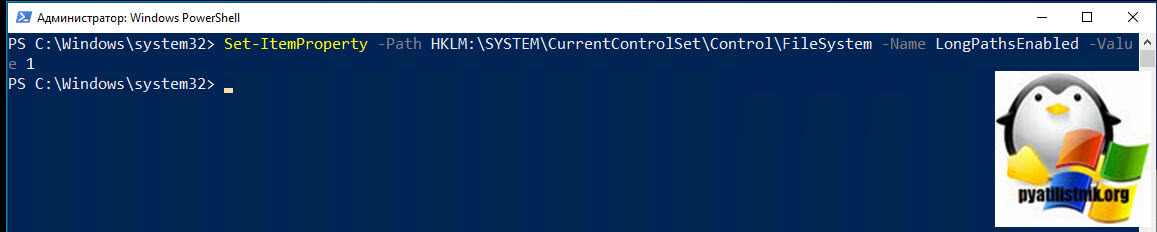
Как в Windows 10 отключить ограничение на длину пути в 260 символов через PowerShell
Не все люди готовы копаться в редакторах и реестрах, им нужно быстрое решение, одним из таких является PowerShell. В оболочке выполните команду для активации параметра «Включить длинные пути Win32 (LongPathEnabled)». Не забываем перезагрузить систему.
Как удалять, копировать, переносить файлы и папки при ошибке с длинными путями
Разобравшись с тем, как отключить проверку MAX_PATH в приложениях, давайте теперь поймем и научимся решать проблему длинных путей на файловых шарах и просто в проводнике. Классическая ситуация, когда пользователь попытался перенести свой файл или удалить его, создать папку и так далее, и он получает ошибку с пресловутыми длинными путями. Он просит разобраться вас и тут начинаются танцы с бубнами, вы просите его либо переименовать часть пути, или попросить его произвести действия в другом расположении, или просто забить, сказав, что виновата Windows со своими ограничениями, но мы же с вами профессионалы и инженеры, поэтому должны уметь выходить из таких ситуаций.
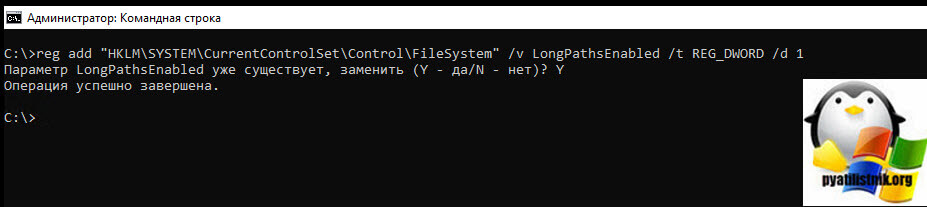
Как в Windows 10 отключить ограничение на длину пути в 260 символов через командную строку
Запустите командную строку в режиме администратора и введите:
Обход ограничений длинных путей через 7zFM
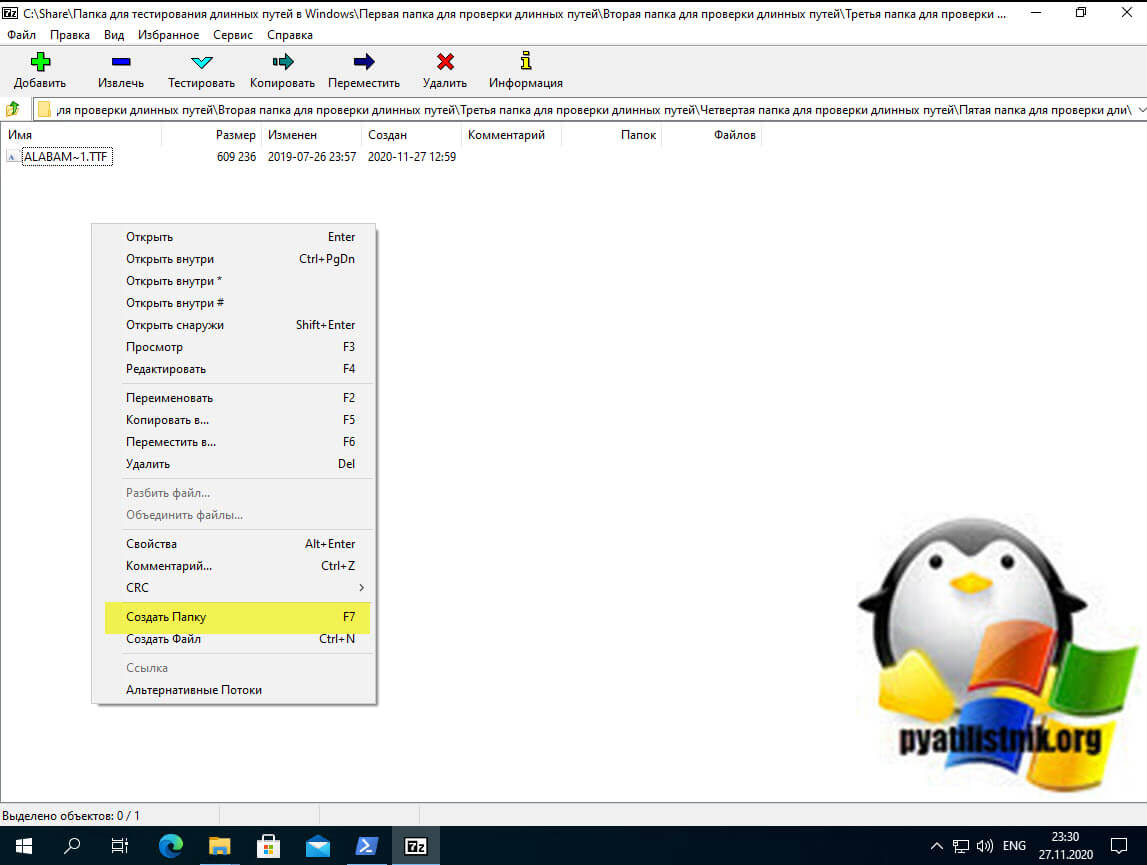
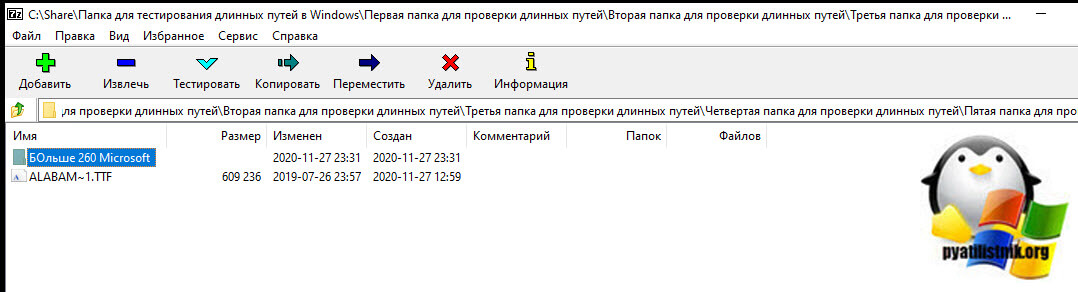
Наверняка многие знают архиватор 7Zip, но мало кто пользуется его файловым менеджером 7zFM.exe, а зря именно он может вам помочь в ситуации с сообщением «Слишком длинный целевой путь» или «Слишком длинный конечный путь». Вот у меня есть тестовая директория, у которой уже есть 260 символов в пути, и я не могу там создавать новую папку.
Откройте 7zFM.exe и перейдите в нем в конечную папку вашего пути.
Для создания новой папки нажмите клавишу F7.
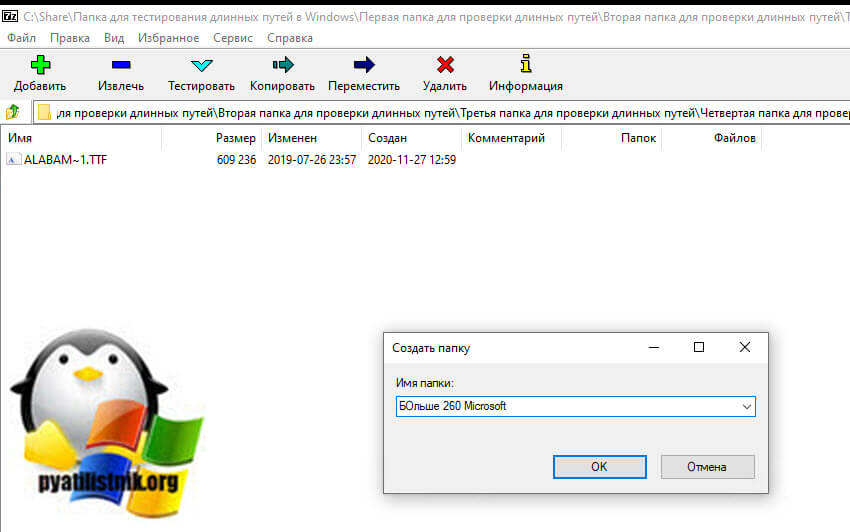
Задайте необходимое вам имя, в моем примере это будет «БОльше 260 Microsot«.
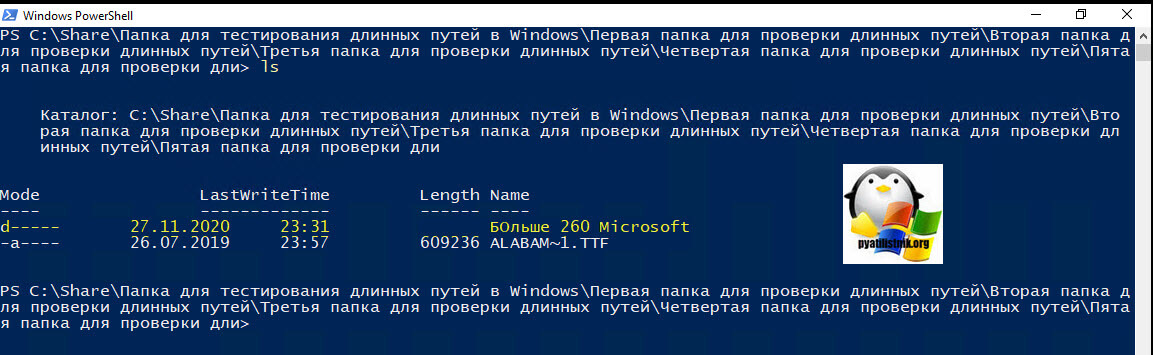
В результате у нас создалась новая папка и заметьте 7zFM не ругнулся на наличие длинных путей, он их игнорирует просто и все.
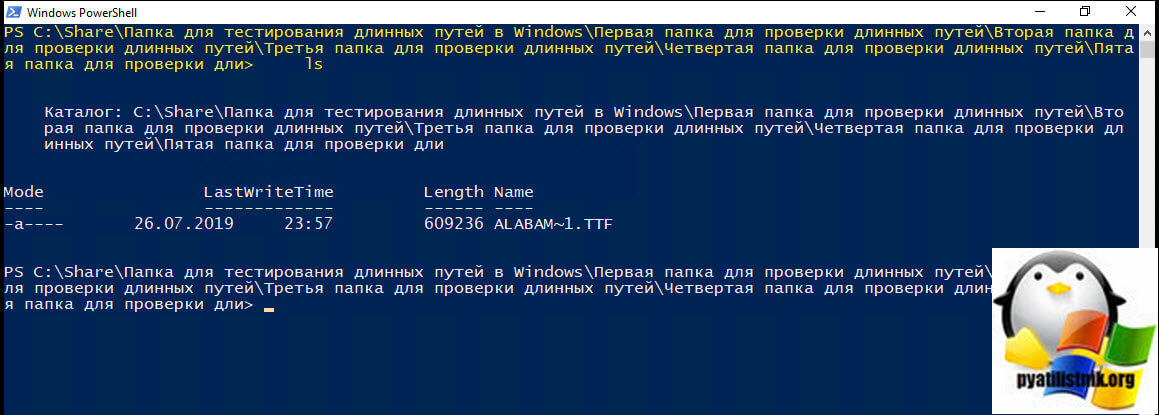
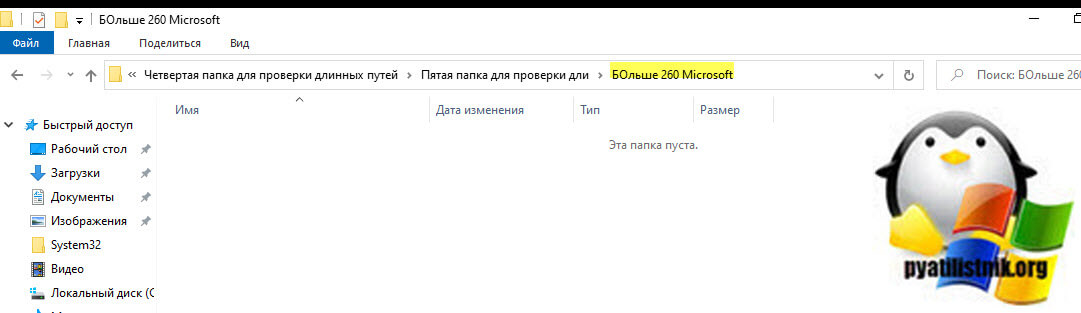
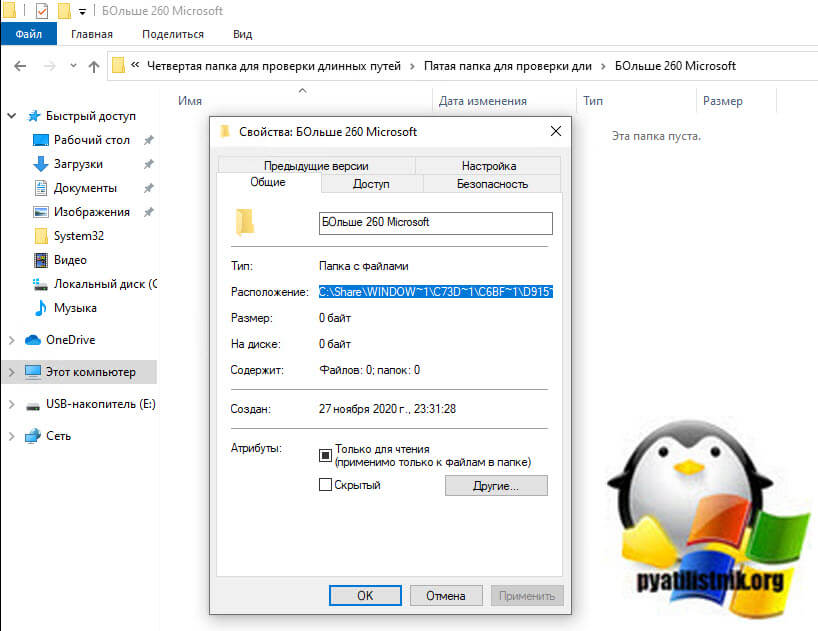
Проверяем, что директория доступна через проводник Windows.
Все прекрасно отображается. Теперь я думаю вы легко сможете переносить, копировать, удалять файлы через 7zFM, когда вам проводник Windows ругается на наличие длинных путей.
Как обойти ограничение длинных путей через символьную ссылку
Такой трюк мы с вами уже проделывали, когда нужно было переносить IMAP профиль у Outlook. Смысл в том, что создается файл в нужном вам месте, и этот файл это просто ярлык ссылающийся на нужный вам файл или папку, после этого путь сокращается и вы можете удалять или создавать все что вам нужно. Откройте командную строку, далее вам нужно иметь два составляющих:
- Путь где будет лежать файл символической ссылки — в моем примере C:\короткий путь
- Длинный путь — C:\Share\WINDOW
Нам поможет команда mklink, где ключ /D создает ссылку на каталог