- Если Safari не открывает веб-страницу или не работает должным образом
- Перезагрузите страницу
- Установите обновления программного обеспечения
- Отключите расширения Safari
- Выполните проверку с использованием частного окна
- Проверьте сетевые параметры
- Символы шрифта @font-face не отображаются в Safari 5, отображаются корректно в Safari 6 и других браузерах
- Safari font rendering issues
- 8 Answers 8
- Как включить встроенный переводчик в Safari на iOS 14
- ✏️ Нам пишут:
- Safari color with background transparency on disabled input
- 3 Answers 3
Если Safari не открывает веб-страницу или не работает должным образом
Если Safari на компьютере Mac не работает должным образом, может помочь одно из перечисленных ниже решений.
Действия, описанные в этой статье, подходят для решения проблем с просмотром ресурсов в целом, включая указанные ниже проблемы. Прежде чем начать, убедитесь, что компьютер Mac подключен к Интернету.
- Веб-страница не открывается (пустая страница) или не отображается все ее содержимое.
- Невозможно войти на веб-страницу, несмотря на использование правильной информации для входа.
- На веб-странице появляется запрос удалить или сбросить файлы cookie.
- Safari работает медленно или перестает отвечать.
Перезагрузите страницу
Если страница не открывается или не загружается, попробуйте перезагрузить ее, выбрав «Вид» > «Перезагрузить страницу» или нажав Command-R. Если это не помогает, нажмите Command-Q, чтобы закрыть Safari, а затем снова откройте этот браузер и повторите попытку. Если Safari не закрывается, нажмите Option-Command-Esc, чтобы принудительно завершить работу Safari.
Установите обновления программного обеспечения
Отключите расширения Safari
Даже если расширения Safari обновлены, временно отключите их, чтобы убедиться в том, что они не влияют на работу браузера неожиданным образом. Выберите Safari > «Настройки», а затем перейдите на вкладку «Расширения». Чтобы отключить расширения, снимите соответствующий флажок.
Выполните проверку с использованием частного окна
На компьютере Mac могут храниться файлы cookie, кэши и другие данные веб-сайта, проблемы с которыми могут повлиять на его использование. Чтобы запретить веб-сайту использовать эти данные, откройте его в частном окне, выбрав «Файл» > «Новое частное окно».
Если при этом браузер работает нормально, выполните следующие действия, чтобы удалить данные веб-сайта с компьютера Mac. После этого веб-сайт может создавать новые данные по мере необходимости. Если это веб-сайт, на который вы входите, прежде чем продолжить, убедитесь, что вы знаете свои данные для входа.
- Выберите Safari > «Настройки» и нажмите «Конфиденциальность».
- Нажмите «Управлять данными веб-сайтов».
- Выберите затронутый веб-сайт в представленном списке.
- Нажмите кнопку «Удалить».
- Нажмите «Готово».
- Снова откройте данный веб-сайт в нечастном окне браузера.
Проверьте сетевые параметры
Некоторые сетевые параметры, например связанные с использованием прокси-сервера или настраиваемого DNS-сервера, могут влиять на доступ к контенту в Интернете. Даже если вы не меняли сетевые параметры, возможно, было установлено программное обеспечение, которое изменило их.
Чтобы выяснить, связана ли проблема с сетевыми параметрами на компьютере Mac, попробуйте открыть данный веб-сайт на другом устройстве, подключенном к той же сети. Также можно добавить новое сетевое размещение в настройках сети, чтобы быстро сбросить сетевые параметры для тестирования.
Чтобы выяснить, связана ли проблема с самой сетью, попробуйте открыть данный веб-сайт после подключения к другой сети.
Символы шрифта @font-face не отображаются в Safari 5, отображаются корректно в Safari 6 и других браузерах
У меня есть странная проблема с отображением цитат и акцентов в Safari 5. Я использую шрифт-шрифт со следующим кодом.
На Firefox, Chrome, Safari 6, iOS6 и IE шрифт отображается правильно:
Однако в Safari 5 я вижу следующее:
Такая же кодировка, тот же html. Я искал всюду по сообщениям о проблемах с отображением шрифтов в Safari 5, но нет никаких сообщений, которые заставляют меня подозревать, что что-то еще происходит. Кто-нибудь может понять, что здесь может произойти?
Оказывается, Safari 5 не показывает акценты или символы в шрифтах SVG.
Он показывает их при использовании шрифтов TTF или WOFF, но не в SVG.
Chrome или Safari 6, похоже, не имеют этой проблемы.
Я закончил тем, что исправил его, указав отдельный шрифт с @font-face, а затем нацелив Safari 5 на CSS с браузером. Так:
Обратите внимание, что этот код уже содержит исправление, позволяющее корректно отображать веб-сайты в Chrome под ПК. Со стандартным кодом, генерируемым fontsquirrel, это приводит к ужасным неровностям, а не псевдониму. Пока Google не сможет объединить свои действия, исправить это, чтобы поднять файл SVG вверх.
Safari font rendering issues
As you can see below, the Texta-Light font in Chrome appears completely different with Safari. Chrome displays the font as I like but Safari’s rendering on OS X and iOS looks too thin. The Safari image below is taken on iOS and as you can see for some reason the font appears as if there is two bits of text present.
I’ve looked for a solution but found nothing which works. I tried using -webkit-font-smoothing: subpixel-antialiased; but according to this question, the code isn’t working anymore.
Chrome:
Safari on iOS:
Here is the code for the images above:
Is there any solution to this?
8 Answers 8
There is a CSS property, text-rendering, which in Safari is by default set to optimizeSpeed. What you want to change is:
There are four possible values:
• auto (default) — The browser makes educated guesses about when to optimize for speed, legibility, and geometric precision while drawing text. Be aware that different browsers interpret this value differently.
• optimizeSpeed — The browser emphasizes rendering speed over legibility and geometric precision when drawing text. It disables kerning and ligatures.
• optimizeLegibility — The browser emphasizes legibility over rendering speed and geometric precision. This enables the use of special kerning and optional ligature information that may be contained in the font file for certain fonts.
• geometricPrecision — The browser emphasizes geometric precision over rendering speed and legibility. Certain aspects of fonts—such as kerning—don’t scale linearly, so geometricPrecision can make text using those fonts look good. When SVG font is scaled, the browser calculates pixel size, then rounds to the nearest integer. The geometricPrecision property allows for more fluid scaling. Note: Only WebKit browsers apply this fluid value, Gecko treats the value just like optimizeLegibility.
There is an additional setting -webkit-font-feature-settings, of which one of them is kerning:
Как включить встроенный переводчик в Safari на iOS 14
✏️ Нам пишут:
Еще на WWDC 2020 во время презентации iOS 14 обещали встроенный переводчик сайтов на iPhone. Появилась ли эта фишка с релизом системы и как ее включить?
Купертиновцы добавили встроенный переводчик для веб-страниц в Safari с релизом iOS 14. Однако, на данный момент такая возможность доступна лишь для некоторых стран.
Как вы понимаете, в нашем регионе фишку решили не включать. К счастью, есть простой способ быстро включить встроенный переводчик в iOS 14.
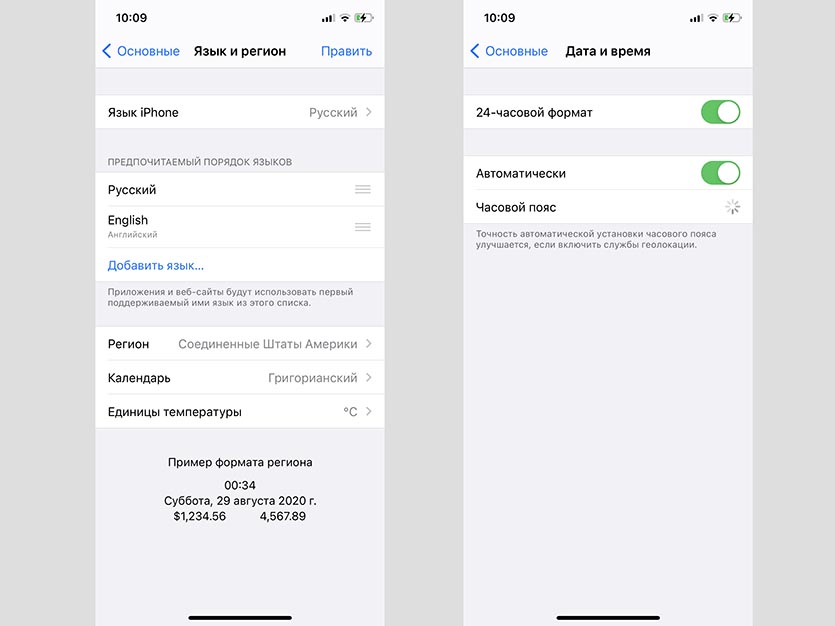
Для этого достаточно перейти в Настройки – Основные – Язык и регион и сменить регион на США.
Сразу после этого не забудьте здесь же изменить стандартную единицу измерения температуры на градусы Цельсия, а в разделе Настройки – Дата и время вернуть привычный 24-часовой формат времени.
Кроме этого придется сменить день начала недели для календаря в разделе Настройки – Календарь – Начало недели, ведь после смены региона он изменится с понедельника на воскресенье.
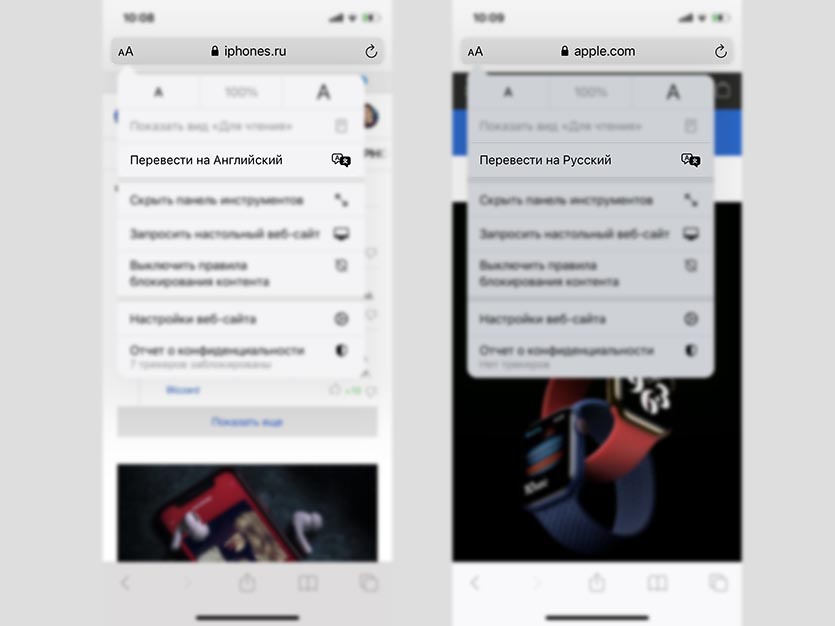
Теперь можете переходить в Safari и нажимать на индикатор в левой части адресной строки. Там появится опция перевода сайтов. Языки для перевода по умолчанию будут выбираться из нового приложения Перевод.
Safari color with background transparency on disabled input
When i use the css color #b3b3b3 on a disabled input it turns white?? why this is happening and how can i workaround?
Disabled Bugged Gray
I already tried to force override the !important but with no success. Check the result:
3 Answers 3
It’s because of a weird bug. Input placeholder text has always been a bit of an issue because nothing seems to be a standard yet in which all browsers have successfully implemented just yet. So it’s a pain to have it consistent across all browsers easily.
However, add the -webkit-text-fill-color property to your CSS and it’ll work. It seems to be fine in Chrome so adding this will get it working nicely in Safari as well.
Your CSS would be.
The problem is not with #b3b3b3 per se. If you set color: #a8a8a8 , you will find that the text actually renders as #fdfdfd , which implies that Safari has an incorrect calculation on its color blending somewhere. Since #b3b3b3 is even lighter, the blend error causes it to display as pure white.
Safari evaluates the transparent color as rgba(0,0,0,0) . If you instead set background-color: rgba(255,255,255,0) , everything will display correctly cross-browser, with no need for -webkit properties.
If you also need to support IE11, make sure to include a fallback, i.e.:
You should use the disabled selector, something like this: