- JavaScript — Объект screen
- Назначение объекта screen
- Свойства width и height объекта screen
- Свойства availWidth и availHeight объекта screen
- Свойство colorDepth объекта screen
- Размеры и прокрутка страницы
- Ширина/высота видимой части окна
- Ширина/высота страницы с учётом прокрутки
- Получение текущей прокрутки
- Изменение прокрутки: scrollTo, scrollBy, scrollIntoView
- scrollIntoView
- Запрет прокрутки
- Итого
- Задачи
- Полифилл для pageYOffset в IE8
- Форум
- Справочник
- JavaScript Window Screen
- Window Screen
- Window Screen Width
- Example
- Window Screen Height
- Example
- Window Screen Available Width
- Example
- Window Screen Available Height
- Example
- Window Screen Color Depth
- Example
- Window Screen Pixel Depth
- Example
JavaScript — Объект screen
На этом уроке мы познакомимся с объектом screen , который может использоваться для получения информации об экране пользователя.
Назначение объекта screen
Объект screen — это один из дочерних объектов window , который может предоставить некоторую информацию об экране пользователя. Доступ к данному объекту осуществляется как к свойству объекта window , т.е. через точку.
Для получения различных характеристик экрана пользователя объект screen предоставляет для разработчика JavaScript следующие свойства: screen.width , screen.height , screen.availWidth , screen.availHeight , screen.colorDepth .
Свойства width и height объекта screen
Свойства screen.width и screen.height возвращают соответственно ширину и высоту экрана пользователя в пикселях.
Например, вывести в элемент div ширину и высоту экрана пользователя:
Свойства availWidth и availHeight объекта screen
Свойства screen.availWidth и screen.availHeight возвращают ширину и высоту, которое может занять окно браузера. Например, в операционной системе Windows свойство screen.availHeight равно разнице между высотой экрана и высотой «Панели задач».
Например, вывести в элемент div доступную ширину и высоту экрана пользователя:
Свойство colorDepth объекта screen
Свойства screen.colorDepth возвращает количество бит, которые требуются для отображения одного цвета.
Например, вывести в элемент div качество цветопередачи устройства пользователя:
Размеры и прокрутка страницы
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/size-and-scroll-window.
Как найти ширину окна браузера? Как узнать всю высоту страницы, с учётом прокрутки? Как прокрутить её из JavaScript?
С точки зрения HTML, документ – это document.documentElement . У этого элемента, соответствующего тегу , есть все стандартные свойства и метрики и, в теории, они и должны нам помочь. Однако, на практике есть ряд нюансов, именно их мы рассмотрим в этой главе.
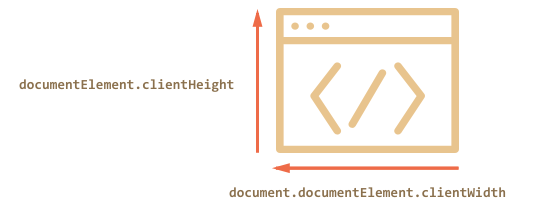
Ширина/высота видимой части окна
Свойства clientWidth/Height для элемента document.documentElement – это как раз ширина/высота видимой области окна.
Например, кнопка ниже выведет размер такой области для этой страницы:
Все браузеры, кроме IE8-, также поддерживают свойства window.innerWidth/innerHeight . Они хранят текущий размер окна браузера.
В чём отличие? Оно небольшое, но чрезвычайно важное.
Свойства clientWidth/Height , если есть полоса прокрутки, возвращают именно ширину/высоту внутри неё, доступную для документа, а window.innerWidth/Height – игнорируют её наличие.
Если справа часть страницы занимает полоса прокрутки, то эти строки выведут разное:
Обычно нам нужна именно доступная ширина окна, например, чтобы нарисовать что-либо, то есть за вычетом полосы прокрутки. Поэтому используем documentElement.clientWidth .
Ширина/высота страницы с учётом прокрутки
Теоретически, видимая часть страницы – это documentElement.clientWidth/Height , а полный размер с учётом прокрутки – по аналогии, documentElement.scrollWidth/scrollHeight .
Это верно для обычных элементов.
А вот для страницы с этими свойствами возникает проблема, когда прокрутка то есть, то нет. В этом случае они работают некорректно. В браузерах Chrome/Safari и Opera при отсутствии прокрутки значение documentElement.scrollHeight в этом случае может быть даже меньше, чем documentElement.clientHeight , что, конечно же, выглядит как совершеннейшая чепуха и нонсенс.
Эта проблема возникает именно для documentElement , то есть для всей страницы.
Надёжно определить размер страницы с учётом прокрутки можно, взяв максимум из нескольких свойств:
Почему так? Лучше и не спрашивайте, это одно из редких мест, где просто ошибки в браузерах. Глубокой логики здесь нет.
Получение текущей прокрутки
У обычного элемента текущую прокрутку можно получить в scrollLeft/scrollTop .
Что же со страницей?
Большинство браузеров корректно обработает запрос к documentElement.scrollLeft/Top , однако Safari/Chrome/Opera есть ошибки (к примеру 157855, 106133), из-за которых следует использовать document.body .
Чтобы вообще обойти проблему, можно использовать специальные свойства window.pageXOffset/pageYOffset :
- Не поддерживаются IE8-
- Их можно только читать, а менять нельзя.
Если IE8- не волнует, то просто используем эти свойства.
Кросс-браузерный вариант с учётом IE8 предусматривает откат на documentElement :
Изменение прокрутки: scrollTo, scrollBy, scrollIntoView
Чтобы прокрутить страницу при помощи JavaScript, её DOM должен быть полностью загружен.
На обычных элементах свойства scrollTop/scrollLeft можно изменять, и при этом элемент будет прокручиваться.
Никто не мешает точно так же поступать и со страницей. Во всех браузерах, кроме Chrome/Safari/Opera можно осуществить прокрутку установкой document.documentElement.scrollTop , а в указанных – использовать для этого document.body.scrollTop . И будет работать. Можно попробовать прокручивать и так и эдак и проверять, подействовала ли прокрутка, будет кросс-браузерно.
Но есть и другое, простое и универсальное решение – специальные методы прокрутки страницы window.scrollBy(x,y) и window.scrollTo(pageX,pageY).
Метод scrollBy(x,y) прокручивает страницу относительно текущих координат.
Например, кнопка ниже прокрутит страницу на 10px вниз:
Метод scrollTo(pageX,pageY) прокручивает страницу к указанным координатам относительно документа.
Он эквивалентен установке свойств scrollLeft/scrollTop .
Чтобы прокрутить в начало документа, достаточно указать координаты (0,0) .
scrollIntoView
Для полноты картины рассмотрим также метод elem.scrollIntoView(top).
Метод elem.scrollIntoView(top) вызывается на элементе и прокручивает страницу так, чтобы элемент оказался вверху, если параметр top равен true , и внизу, если top равен false . Причём, если параметр top не указан, то он считается равным true .
Кнопка ниже прокрутит страницу так, чтобы кнопка оказалась вверху:
А следующая кнопка прокрутит страницу так, чтобы кнопка оказалась внизу:
Запрет прокрутки
Иногда бывает нужно временно сделать документ «непрокручиваемым». Например, при показе большого диалогового окна над документом – чтобы посетитель мог прокручивать это окно, но не документ.
Чтобы запретить прокрутку страницы, достаточно поставить document.body.style.overflow = «hidden» .
При этом страница замрёт в текущем положении.
При нажатии на верхнюю кнопку страница замрёт на текущем положении прокрутки. После нажатия на нижнюю – прокрутка возобновится.
Вместо document.body может быть любой элемент, прокрутку которого необходимо запретить.
Недостатком этого способа является то, что сама полоса прокрутки исчезает. Если она занимала некоторую ширину, то теперь эта ширина освободится, и содержимое страницы расширится, текст «прыгнет», заняв освободившееся место.
Это может быть не очень красиво, но легко обходится, если вычислить размер прокрутки и добавить такой же по размеру padding .
Итого
Для получения размеров видимой части окна: document.documentElement.clientWidth/Height
Для получения размеров страницы с учётом прокрутки:
Прокрутка окна:
Прокрутку окна можно получить как window.pageYOffset (для горизонтальной – window.pageXOffset ) везде, кроме IE8-.
На всякий случай – вот самый кросс-браузерный способ, учитывающий IE7- в том числе:
Установить прокрутку можно при помощи специальных методов:
- window.scrollTo(pageX,pageY) – абсолютные координаты,
- window.scrollBy(x,y) – прокрутить относительно текущего места.
- elem.scrollIntoView(top) – прокрутить, чтобы элемент elem стал виден.
Задачи
Полифилл для pageYOffset в IE8
Обычно в IE8 не поддерживается свойство pageYOffset . Напишите полифилл для него.
При подключённом полифилле такой код должен работать в IE8:
В стандартном режиме IE8 можно получить текущую прокрутку так:
Самым простым, но неверным было бы такое решение:
Форум
Справочник
| Страница 1 из 2 | 1 | 2 | > |
 | Опции темы | Искать в теме |  |
Подскажите, что означает это свойство?
Вроде это ширина экрана в пикселах.
Не зависит от размера окна браузера. Если сжать окно браузера, не меняется.
Но от чего она зависит? Если от монитора, то почему она не равна разрешению экрана?
window.screen.width=1024, а разрешение экрана у меня 1280 x 1024.
Это отношение разрешения в физических пикселях к разрешению в пикселях CSS для текущего устройства отображения, или размер одного пикселя CSS к размеру одного физического пикселя.
От установленной разрешающей способности, DPI (пикселей на дюйм), по умолчанию в Windows равно 96 DPI = 100%, что равно 1 для devicePixelRatio. devicePixelRatio = 1.25 = 125% = 120 DPI. Изменяется в параметрах экрана.
Правый щелчок на столе -> Разрешение экрана -> Сделать текст и другие элементы больше или меньше -> Выбираем из трех: 100%, 125%, 150%.
А, а я то разрешение экрана меняю, спасибо. Так значит этот devicePixelRatio для того и существует, чтобы значки на экране делать крупнее за счет увеличения css пикселей?
И window.screen.width зависит от него. От того, на какой ты сайт заходишь, не зависит. А вот window.innerWidth уже зависит от конкретного сайта (если там width фиксирована, а не 100%) и от того, не сжал ли пользователь браузер. Но если на сайте стоит width=100% и браузер на весь экран, то window.innerWidth=window.screen.width, так?
Или на мобильных еще может быть иначе?
window.innerWidth всегда будет равен window.screen.width, так как первое это размер окна включая и полосу прокрутки если она есть. Но, например, Full HD в Windows при 96 DPI, это window.innerWidth = window.screen.width = 1920, а при 120 DPI window.innerWidth/1.25 = window.screen.width/1.25 = 1536, при этом физически ширина монитора в пикселях как была 1920 так и осталась.
Нет, у OS понятий devicePixelRatio и CSS не существует. Что такое DPI/PPI и как это влияет на отображение можно почитать тут.
Как это все учитывается при оптимизации веб дизайна можно почитать тут.
Да, понимаю, что devicePixelRatio не понятие OS, но отражает
«отношение разрешения в физических пикселях к разрешению в пикселях CSS».
Не, если в браузере увеличить масштаб, то window.innerWidth != window.screen.width (см. скриншот).
То есть если подкрутить масштаб в настройках экрана в Windows, то window.screen.width не соответствует разрешению экрана, установленному в OS.
А если подкрутить масштаб в самом браузере (зажать Ctrl и покрутить колесо мыши), то уже window.innerWidth != window.screen.width. Тоже число CSS пикселей в окне уменьшается из-за увеличения масштаба.
ЗЫ Ну и если окно браузера уменьшить, window.innerWidth уменьшится, а window.screen.width останется прежней
То есть если подкрутить масштаб в настройках экрана в Windows, то window.screen.width не соответствует разрешению экрана, установленному в OS.
FF, масштаб 150%, window.innerWidth = window.screen.width = 1280 (при физическом 1920/96dpi). Картинок показывать не буду, верьте на слово. А браузер и не будет изменять никаких разрешений монитора, он просто пересчитывает под указанное разрешение устройства. Если создать картинку размером 400х400 с разрешением 300 DPI, то это будет размер примерно 21х21 см, а если с разрешением 96dpi, то примерно около 70х70 см. Также и экраном, как это и почему происходит по ссылке хорошо описано.
Принтером распечатывали что либо? На нем тоже будут происходить это же, что влияет на результат, который зависит как от разрешения документа, так и от выбранного разрешения печати.
JavaScript Window Screen
The window.screen object contains information about the user’s screen.
Window Screen
The window.screen object can be written without the window prefix.
- screen.width
- screen.height
- screen.availWidth
- screen.availHeight
- screen.colorDepth
- screen.pixelDepth
Window Screen Width
The screen.width property returns the width of the visitor’s screen in pixels.
Example
Display the width of the screen in pixels:
Window Screen Height
The screen.height property returns the height of the visitor’s screen in pixels.
Example
Display the height of the screen in pixels:
Window Screen Available Width
The screen.availWidth property returns the width of the visitor’s screen, in pixels, minus interface features like the Windows Taskbar.
Example
Display the available width of the screen in pixels:
Window Screen Available Height
The screen.availHeight property returns the height of the visitor’s screen, in pixels, minus interface features like the Windows Taskbar.
Example
Display the available height of the screen in pixels:
Window Screen Color Depth
The screen.colorDepth property returns the number of bits used to display one color.
All modern computers use 24 bit or 32 bit hardware for color resolution:
- 24 bits = 16,777,216 different «True Colors»
- 32 bits = 4,294,967,296 different «Deep Colors»
Older computers used 16 bits: 65,536 different «High Colors» resolution.
Very old computers, and old cell phones used 8 bits: 256 different «VGA colors».
Example
Display the color depth of the screen in bits:
The #rrggbb (rgb) values used in HTML represents «True Colors» (16,777,216 different colors)
Window Screen Pixel Depth
The screen.pixelDepth property returns the pixel depth of the screen.
Example
Display the pixel depth of the screen in bits:
For modern computers, Color Depth and Pixel Depth are equal.