- Мета-теги для Internet Explorer и Windows
- X-UA-Compatible
- Cleartype
- ImageToolbar
- Msthemecompatible
- Условные комментарии IE
- Логотип сайта
- Msapplication-TileColor
- Msapplication-TileImage
- Msapplication-Tap-Highlight
- Msapplication-Tooltip
- Msapplication-Navbutton-Color
- Msapplication-Task
- Msapplication-Window
- Мета-теги в HTML
- § 1. Тег «TITLE»
- § 2. Мета-тег «keywords» (ключевые слова)
- § 3. Мета-тег «description» (описание страницы)
- § 4. Технические мета-теги
- § 5. Заключение
- Метатеги для браузеров и поисковых систем
- Мета-теги для страницы в HTML
- Мета-теги для браузера
- Мета-теги для поисковых систем в HTML
- HTML Мета-теги
- Функции мета-тегов
- Группы метатегов
- Группа значений атрибута NAME
- «keywords» (ключевые слова)
- «description» (описание страницы)
- «Author» и «Copyright»
- «Robots»
- Группа значений атрибута HTTP-EQUIV
- «Content-Type»
- «refresh»
- «Content-Language»
- Итоговое задание 13
- Ключевые слова
- Индексация веб-страницы
- Автоматическая перезагрузка страницы
Мета-теги для Internet Explorer и Windows
X-UA-Compatible
Режим совместимости браузера IE.
| IE=edge | Всегда использует последний доступный стандартный режим отображения |
| chrome=1 | Если установлен плагин Google Chrome Frame, то IE использует рендерер WebKit |
Cleartype
Активирует ClearType для сглаживания шрифтов.
ImageToolbar
Отключает панель работы с изображениями в IE 6.
Msthemecompatible
Задает оформление IE в классическом стиле без учета текущей темы операционной системы.
Условные комментарии IE
Все браузеры кроме IE:
IE до версии 7 включительно:
IE старше 7-й версии включительно:
Логотип сайта
В Windows 8, 10 можно задать изображение для сайта закрепленного в избранном или плитках меню «Пуск».
wide310x150logo – широкоформатная версия логотипа 310×150.
Msapplication-TileColor
Задает цвет фона плитки:
Msapplication-TileImage
Задает фоновое изображение для плитки.
Msapplication-Tap-Highlight
Выключает выделение активного блока серым цветом:
Msapplication-Tooltip
Дополнительный текст, который отображается в виде всплывающей подсказки при наведении курсора мыши на ярлык.
Msapplication-Navbutton-Color
Определяют цвет кнопок «Назад» и «Вперед» в окне браузера закрепленного сайта.
Msapplication-Task
Добавляет ссылки в меню задач, появляется если сайт добавлен в панель задач через IE.
Msapplication-Window
Подобно тегу viewport, определяют исходный размер окна закрепленного сайта при первом запуске.
Мета-теги в HTML
Э то урок, в котором мы поговорим о том, что такое мета-теги, для чего и как они используются при создании сайта и как их правильно заполнить.
К ак я уже говорил в одном из первых уроков, мета-теги располагаются в заголовке html-страницы, между тегами и , и никак не отображаются браузером (за исключением содержимого тега «title»). Тем не менее, мета-теги для сайта играют очень важную роль. Их добавление и оптимизация могут существенно помочь сайту в его жизни.
Р екомендую использовать только те метатеги, которые реально нужны для работы сайта. Не загромождай область «head» лишними инструкциями, т.к. любая ошибка здесь может привести к печальным последствиям. Если знать, что делаешь, то мета-теги будут только на пользу, если же сваливать сюда всё подряд, то можно получить трудно диагностируемые проблемы.
§ 1. Тег «TITLE»
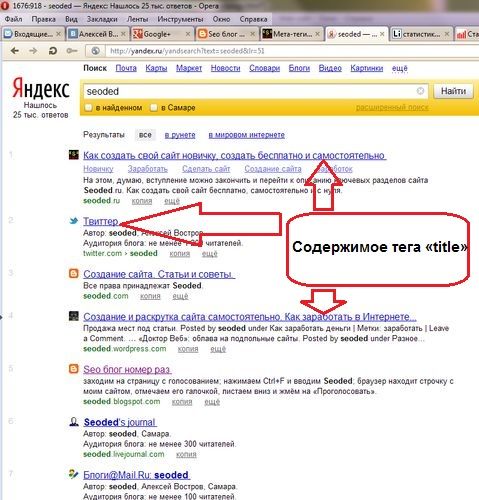
П ервый мета-тег очень важен. Причём этот мета-тег одинаково важен и для поисковых систем, и для посетителей. Первые в ранжировании результатов поиска придают большое значение ключевым словам, которые содержатся в теге «title», вторые видят его содержимое в виде ссылки на сайт в тех же результатах поиска:
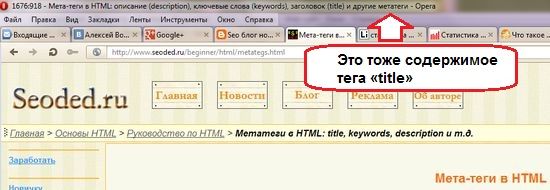
С одержимое этого же мета-тега отображается и в заголовке окна браузера:
В HTML мета-тег «title» добавляется следующим образом:
К роме того, как я уже сказал ранее, ключевые слова, которые ты добавишь в мета-тег «title», крайне положительно воспримутся поисковиками. Поэтому, заполняя этот тег, постарайся включить в него правильные ключевые слова. О них, кстати, и пойдёт речь дальше.
§ 2. Мета-тег «keywords» (ключевые слова)
С начала вкратце о том, а что, собственно, такое эти самые «ключевые слова».
Т е слова, которые наиболее полно характеризуют содержимое html-страницы и будут для нее ключевыми. Это могут быть как отдельные слова, так и словосочетания, но они обязательно должны встречаться в тексте на странице. По ним поисковики определяют релевантность страницы тому или иному запросу.
Н апример, для этой странице ключевыми словами будут «мета-теги», «мета-тег title», «мета-тег keywords» и т.д.
Б олее подробно о ключевых словах, в частности, и об оптимизации сайта, вообще, мы поговорим в соответствующих разделах.
Ч тобы облегчить работу поисковым системам, используется мета-тег «keywords». В нём вебмастер прописывает ключевые слова для страницы. HTML-код мета-тега «keywords» выглядит следующим образом:
К лючевые слова нужно добавлять по одному, через запятую, в единственном числе. Например, не «ключевые слова», а «ключевой, слово». К тому же, безответственное поведение вебмастеров, которые в целях получения более высоких позиций в поисковиках забивали мета-тег «keywords» не только ключевыми словами, но и многочисленными производными от них, привело к тому, что поисковые системы практически перестали обращать внимания на этот тег. В настоящее время правильно заполненный мета-тег «keywords» используется поисковиками лишь как один из многих факторов ранжирования (далеко не главный). Если же они видят перед собой «keywords», в который запихнули все возможные вариации ключевиков, то это становится для них первым сигналом о неблагонадёжности данной страницы.
§ 3. Мета-тег «description» (описание страницы)
С ледующим важным мета-тегом является тег «description», в котором должно содержаться краткое описание страницы. Именно «краткое» и именно «описание страницы». Достаточно добавить одно-два небольших предложения, в которых указать о чём и для кого эта страница.
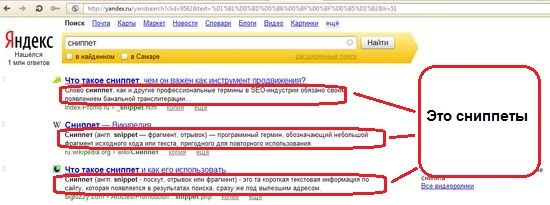
В ажной особенностью мета-тега «description» является то обстоятельство, что в случае его правильного заполнения поисковые системы именно на его основе формируют сниппет страницы в выдаче (краткое описание под ссылкой на страницу):
Е сли поисковикам не нравится то, как заполнен мета-тег «description», то сниппет формируется из кусочков фраз (надёрганных со всей страницы), которые релевантны запросу.
Т аким образом, правильный мета-тег «description» обязательно содержит ключевое слово (фразу) и коротко и точно описывает то, о чём и для кого страница. «Description» вместе с «title» образуют пару очень важных мета-тегов, от которых зависит то, перейдёт пользователь из поисковой выдачи на сайт или нет! Поэтому его, как и «title», нужно прописывать для каждой страницы!
H TML-код для создания мета-тега «description» будет следующим:
Т еперь перейдём к описанию основных технических мета-тегов из группы «HTTP-EQUIV» (HTTP-эквиваленты).
§ 4. Технические мета-теги
Т ехнические мета-теги, для сайта, значат очень много. С их помощью можно управлять отображением страницы, настройками индексирования и т.д. В этом уроке мы рассмотрим основные технические мета-теги.
- content-type — тип документа и его кодировка. Этот мета-тег нужен для правильного отображения символов браузером.
Кодировок существует много. Большинство из них тебе даже никогда не встретится. Не говоря уже про то, что ты будешь их использовать сам. Современные браузеры определяют тип кодировки атоматически, но для большей уверенности можно указать его и самостоятельно. Если ты создаёшь html-документ в операционной системе Windows, языком которой является русский, то кодировка будет «windows-1251», а код для вставки мета-тега такой:
content-language — указание языка документа. Значение этого необязательного мета-тега используется как поисковыми роботами, так и web-серверами. Код для вставки:
refresh — время (в секундах), через которое произойдет автоматическая перезагрузка документа или переход на другую html-страницу с заданным адресом (url). Например, чтобы производить атоматическую перезагрузку документа каждые 30 секунд, нужно вставить этот мета-тег так:
А, чтобы, спустя 5 секунд, перейти на страницу по адресу http://www.seoded.ru/, нужно записать так:
robots — мета-тег, который отвечает за настройки индексирования страницы. У мета-тега «robots» могут быть следующие значения:
- index — страница индексируется;
- noindex — страница не индексируется;
- follow — гиперссылки на странице учитываются;
- nofollow — гиперссылки на странице не учитываются
- all — заменяет «index» и «follow», т.е. страница индексируется и гиперссылки на ней учитываются (действует по умолчанию);
- none — заменяет «noindex» и «nofollow», т.е. страница не индексируется и гиперссылки на ней не учитываются.
Код для вставки мета-тега «robots»:
author и copyright — мета-теги, которые позволяют указать авторство и владельца контента на странице. HTML-код для вставки:
§ 5. Заключение
Э то все метатеги в HTML, которые будут нужны новичку. Остальные специфичны и могут понадобиться тебе после того, как наберешься опыта и будешь точно знать, что делаешь. Из всех же вышеперечисленных мной настоятельно рекомендую использовать на каждой странице твоего сайта следующие:
О стальные применяй по мере необходимости, но особо не заморачивайся. Помни, что мета-теги не сделают твой сайт интересным, они могут лишь помочь браузеру и web-серверу правильно отобразить страницы сайта, а поисковой системе их найти.
Н а этом раздел моего сайта про основы HTML для начинающих окончательно закончен и дальше речь пойдёт о том, с чего начать раскрутку и продвижение своего сайта в Интернете. Там же парочка моих советов из личного опыта по оптимизации страниц сайта. Жми на «Дальше».
Поделись ссылкой на Seoded.ru с друзьями, знакомыми и собеседниками в соцсетях и на форумах! А сам сайт добавь в закладки ! Так победим.
Поделиться ссылкой на эту страницу в:
Метатеги для браузеров и поисковых систем
Мета-теги дают различную служебную информацию и находятся в голове документа (то есть между и ). Существует три типа мета-тегов в HTML:
Мета-теги для страницы
Мета-теги для браузера
Мета-теги для поисковых систем
Научимся вставлять мета-теги. Размещать их следует внутри тега по следующему синтаксису:
Мета-теги для страницы в HTML
Как видите, вставка мета-тегов не составляет труда. Мета-тегов для страниц много, но использовать их не обязательно. Вот основные из них:
- author — мета-тег, содержащий имя автора данной страницы.
- reply-to — мета-тег, содержащий e-mail автора данной страницы.
- site-created — мета-тег, который содержит дату создания данной страницы.
- generator — мета-тег, содержащий информацию о программе (или движке), которая сгенерировала данную страницу.
Пример использования мета-тегов для страницы:
Мета-теги для браузера
Мета-теги для браузера вставляются совершенно также как и метатеги для страницы, только вместо атрибута «name» используется атрибут «http-equiv. Значение таких метатегов гораздо выше.
- Content-type — мета-тег, который содержит тип документа, а также его кодировку. Важно! Если не указывать кодировку, то браузер будет определять ее автоматически и не всегда верно, что может привести к потере посетителей.
- Content-language — мета-тег, содержащий язык данной страницы.
- refresh — мета-тег, позволяющий запускать либо автоматическое обновление, либо редирект на другую страницу (сайт) через заданный промежуток времени.
- X-UA-Compatible управляет режимом отображением страниц в браузерах IE8+. Со значением IE=edge всегда использует последний доступный стандартный режим отображения независимо от doctype.
Мета-теги для поисковых систем в HTML
Разберём последнюю группу мета-тегов, предназначенную для поисковых систем. Они имеют большую важность и их обязательно надо использовать на каждой странице. Заполнение этих метатегов — один из этапов поисковой оптимизации
- description — этот мета-тег содержит описание страницы. Фактически, в данном мета-теге необходимо кратко сформулировать, что на данной странице находится. Некоторые поисковые системы выдают содержимое этого мета-тега в выдаче, а значит фраза должна быть понятна, привлекательна и соответствовать содержимому страницы.
- keywords — мета-тег, содержащий ключевые слова для данной страницы. Здесь можно использовать набор различных слов, которые чаще всего у Вас встречаются на данной странице. Так же как и «description«, «keywords» должен быть указан на каждой странице.
- robots — этот мета-тег используется, если нужно разрешить или запретить индексацию страницы поисковыми система. Запрет индексации бывает очень полезен для страниц не несущих большой смысловой нагрузки.
Пример использования мета-тегов для поисковых систем:
Рассмотрим подробнее мета-тег «robots«. Здесь существует 4 значения:
- index,follow — это значение означает, что данную страницу нужно проиндексировать, а также пройтись по всем ссылкам на данной странице.
- noindex,follow — это значение сообщает поисковому роботу, что страницу индексировать не надо, а вот пройтись по ссылкам на этой странице стоит.
- index,nofollow — индексировать страницу нужно, но по ссылкам на ней не переходить.
- noindex,nofollow — это значение сообщает роботу, что ни индексировать страницу, ни переходить по ссылкам на этой странице нельзя.
Если поисковый робот должен проиндексировать страницу и перейти по всем ссылкам (в большинстве случаев это так), то указывать мета-тег «robots» необязательно. А вот если нужно запретить индексацию, то самый простой способ это сделать — воспользоваться мета-тегов «robots«.
HTML Мета-теги
Мета-теги — это необязательные атрибуты, размещенные в заголовке страницы, между тегами и , которые никак не отображаются браузером (за исключением содержимого тега ). Мета-теги могут содержать описание html-страницы, ключевые слова к ней, информацию об авторе, управляющие команды для браузера и поисковых роботов, а также прочую служебную информацию, не предназначенную для посетителей. Мета-теги для сайта играют очень важную роль. Их добавление в html-документ могут существенно помочь сайту в его жизни.
Всегда применяйте только те мета-теги, которые реально нужны для работы веб-сайта. Не следует загромождать область лишними инструкциями, т.к. любая ошибка здесь может привести к печальным последствиям.
Функции мета-тегов
На данный момент не существует их четкой стандартизации, однако функции мета-тегов достаточно разнообразны. Можно выделить несколько основных направлений использования мета-тегов:
- мета-теги могут идентифицировать авторство веб-документа, его адрес, частоту его обновлений;
- мета-теги используются поисковыми роботами для индексации и создания заголовков гипертекстовых документов;
- мета-теги влияют на режим отображения веб-страниц.
Группы метатегов
Мета-теги можно разделить на две основные группы — это NAME и HTTP-EQUIV. Группа NAME отвечает за текстовую информацию о веб-документе, его авторе, а также — формирует рекомендации для поисковых роботов. Мета-теги, относящиеся к группе HTTP-EQUIV фактически эквивалентны гипертекстовым заголовкам, они формируют заголовок веб-страницы и определяют его обработку, а также управляют действиями браузеров и используются для формирования информации, выдаваемой обычными заголовками.
Элемент meta принимает следующие атрибуты: content, http-equiv, name, charset и scheme.
| Атрибут | Описание |
|---|---|
| Name | Имя метатега, также косвенно устанавливает его предназначение. Примеры: include, keywords, description, author, revised, generator и др. |
| content | Устанавливает значение атрибута, заданного с помощью name или http-equiv. |
| scheme (устарел) | Указывает полезную информацию о схеме или название самой схемы, которая должна быть использована для интерпретации значения свойства (то есть значения атрибута «content»). Не применяется в HTML5. |
| charset | Новый атрибут, показывает кодировку документа в HTML5. Пример: |
| http-equiv | Формирует заголовок страницы и определяет его обработку. Как правило, управляет действиями браузеров и используется для формирования информации, выдаваемой обычными заголовками. Например HTTP-EQUIV может использоваться для управления кэшированием, обновлением страницы, автоматической загрузки другой страницы. |
Группа значений атрибута NAME
«keywords» (ключевые слова)
Keywords поисковые системы используют для того, чтобы определить релевантность страницы тому или иному запросу. При формировании данного значения необходимо использовать только те слова, которые обязательно встречаются в самом документе. Использование тех слов, которых нет на странице, не рекомендуется. Ключевые слова нужно добавлять по одному, через запятую, в единственном числе. Рекомендованное количество слов в «keywords» — не более десяти. Кроме того, выявлено, что разбивка этого значения на несколько строк влияет на оценку ссылки поисковыми машинами. Некоторые поисковые системы не индексируют сайты, в которых в значении «keywords» повторяется одно и то же слово для увеличения позиции в списке результатов.
Если раньше «keywords» имел определённую роль в ранжировании сайта, то в последнее время поисковые системы относятся к нему нейтрально.
HTML-код с «keywords» :
«description» (описание страницы)
Description используется при создании краткого описания конкретной страницы Вашего сайта. Практически все поисковые системы учитывают его при индексации, а также при создании аннотации в выдаче по запросу. При отсутствии «description» поисковые системы выдают в аннотации первую строку документа или отрывок, содержащий ключевые слова. Отображается после ссылки при поиске страниц в поисковике, поэтому желательно не просто указывать краткое описание документа, но сделать его содержание привлекательным рекламным сообщением.
Таким образом, правильный description обязательно должен содержать ключевое слово, коротко и точно описывать то, о чём данная веб-страница. «Description» вместе с «title» образуют очень важную пару значений, от которых зависит то, перейдёт пользователь из поисковой выдачи на веб-страницу или нет! Поэтому «description» и «title» нужно прописывать для каждой веб-страницы!
HTML-код с «description» :
«Author» и «Copyright»
Эти значения, как правило, не используются одновременно. Функция author и copyright — идентификация автора или принадлежности контента на странице. «Author» содержит имя автора веб-страницы, но в случае, если веб-сайт принадлежит какой-либо организации, целесообразнее использовать значение «Copyright».
HTML-код с «author» :
«Robots»
Robots — формирует информацию о гипертекстовых документах, которая поступает к роботам поисковых систем.
У «robots» могут быть следующие значения:
- index — страница должна быть проиндексирована;
- noindex — страница не индексируется;
- follow — гиперссылки на странице учитываются;
- nofollow — гиперссылки на странице не учитываются
- all — включает значения index и follow, включен по умолчанию;
- none — включает значения noindex и nofollow.
HTML-код с «robots» :
Группа значений атрибута HTTP-EQUIV
«Content-Type»
Content-Type определяет тип документа и его кодировку.
HTML-код с «Content-Type» :
В HTML5 указание кодировки упрощено:
«refresh»
Refresh — задержка времени (в секундах) перед тем, как браузер обновит страницу. Кроме того, может использоваться автоматическая загрузка другой html-страницы с заданным адресом (url).
HTML-код с «refresh» :
Браузер поймет эту запись, как через 5 секунд загрузить новую страницу, указанную в параметре URL, в данном случае это переход на сайт wm-school.ru. Значение «refresh» позволяет создавать перенаправление (редирект) на другой сайт. Если URL не указан, произойдет автоматическое обновление текущей страницы через количество секунд, заданных в атрибуте content.
| Обратите внимание, что кавычки в указании URL-адреса перед http не ставятся. |
«Content-Language»
HTML-код с «content-language» :
В HTML5 указание языка упрощено:
В этом уроке перечислены не все метатеги, которые вы можете встретить при изучении веб-ремесла. Остальные специфичны и вы познакомитесь с ними в дальнейшем при изучении наших уроков. Из всех же вышеперечисленных к использованию на каждой странице вашего сайта рекомендуются метатеги и их атрибуты приведенные в следующем примере:
Итоговое задание 13
На этом уроке вы познакомились с наиболее важными метатегами основным предназначением которых является предоставление структурированных метаданных о веб-странице.
Пришло время повторить изученное и выполнить четыре несложных задания:
Ключевые слова
С помощью одинарного тега задайте ключевые слова: «HTML,CSS,JavaScript» для текущей веб-страницы.
Индексация веб-страницы
С помощью одинарного тега разрешите индексацию Web-страницы поисковыми машинами, а переход по ссылкам запретите.
Автоматическая перезагрузка страницы
С помощью одинарного тега meta назначте автоматическую перезагрузку текущей веб-страницы через 30 сек.