- Solid Color Backgrounds for Desktop
- Related tags
- Other wallpapers
- About
- Related wallpapers
- Upload wallpaper
- Password Recovery
- Windows 10 Background Solid Color White is not an available option. How to Make Solid Background Color White
- Replies (54)
- Change desktop background and colors
- Цвет Color
- Цветовые принципы Color principles
- Темы Themes
- Светлая тема Light theme
- Темная тема Dark theme
- Изменение темы Changing the theme
- Тестирование тем Testing themes
- Кисти темы Theme brushes
- Использование кистей темы Using theme brushes
- Цвет элементов Accent color
- Переопределение цвета элементов Overriding the accent color
- Выбор цвета элементов Choosing an accent color
- Палитра цветов элементов Accent color palette
- API цветов Color API
- Определение области системных цветов Scoping system colors
- Использование ColorPaletteResources How to use ColorPaletteResources
- Применение цветов с заданной областью How to apply scoped colors
- Вложение ресурсов с заданной областью Nesting scoped resources
- Определение области с помощью ResourceDictionary Scoping with a ResourceDictionary
- MyCustomTheme.xaml MyCustomTheme.xaml
- MainPage.xaml MainPage.xaml
- Другие способы определения цветовых ресурсов Other ways to define color resources
- Удобство использования Usability
Solid Color Backgrounds for Desktop
Looking for the best Solid Color Backgrounds for Desktop? We’ve got 50+ great wallpaper images hand-picked by our users. Feel free to send us your own wallpaper and we will consider adding it to appropriate category. Download, share and comment wallpapers you like.
Related tags
Beautiful Widescreen Desktop Wallpaper Desktop Wallpaper Naruto Desktop Backgrounds Superman Desktop Backgrounds Fall Themed Desktop Wallpaper Dangerous Women Desktop Wallpaper Badass Desktop Backgrounds Cute Desktop Wallpapers Attractive Terrifying Tornado Desktop Wallpaper Bird Desktop Wallpaper Incredible Solid State Drive Wallpaper Solid Wallpaper Solid Snake Wallpaper Solid Plum Wallpaper Solid Color Wallpaper Indigo Solid Wallpaper Metal Gear Solid Portable Ops Wallpaper The Solid Rock Wallpaper Solid Backgrounds Metal Gear Solid Wallpaper Color Vintage Wallpaper Watercolor Floral Wallpaper Color Wallpaper Crazy Color Wallpaper Unique Watercolor Wallpapers Beautiful Color Backgrounds Nice Color Wallpaper BlackBerry Color Wallpaper Gold Color Wallpaper World of Color Wallpaper
Other wallpapers
About
HipWallpaper is considered to be one of the most powerful curated wallpaper community online. We choose the most relevant backgrounds for different devices: desktop, tablet, iPhone 8, iPhone 8 Plus, iPhone X, Sasmsung Galaxy, etc. Feel free to send us your «Solid Color Backgrounds for Desktop», we will select the best ones and publish them on this page.
Related wallpapers
Upload wallpaper
you have to create an account first
A wallpaper or background (also known as a desktop wallpaper, desktop background, desktop picture or desktop image on computers) is a digital image (photo, drawing etc.) used as a decorative background of a graphical user interface on the screen of a computer, mobile communications device or other electronic device. On a computer it is usually for the desktop, while on a mobile phone it is usually the background for the ‘home’ or ‘idle’ screen. Though most devices come with a default picture, users can usually change it to custom files of their choosing.
A mobile wallpaper is a computer wallpaper sized to fit a mobile device such as a mobile phone, personal digital assistant or digital audio player. The height is often greater than or equal to the width. Wallpapers can typically be downloaded at no cost from various websites for modern phones (such as those running Android, iOS, or Windows Phone operating systems). Modern smartphones allow users to use photos from the web; or photographs captured with a phone’s camera can be set as a wallpaper.
Wallpaper images are usually copyrighted as many other digital images found on the Internet
Something’s gone wrong.
Our team has been notified. If the problem persists, please contact HipWallpaper Support.
HipWallpaper. Recent Galleries Wallpaper images are copyrighted to their respected authors as many other digital images found on the Internet.
Password Recovery
Rather than seeing a background image at the login screen, you can choose to disable the login screen background and see a single, flat-color background — just as Windows 8 used. Here is a simple registry tweak to turn off background image and change Windows 10 login screen to a custom solid color background.
How to Change Windows 10 Login Background to Solid Color?
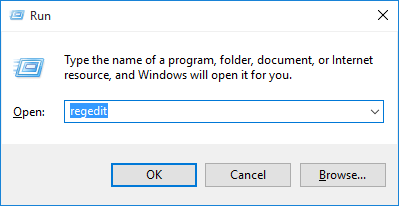
- Press the Windows key + R to open the Run box. Type regedit and press Enter.
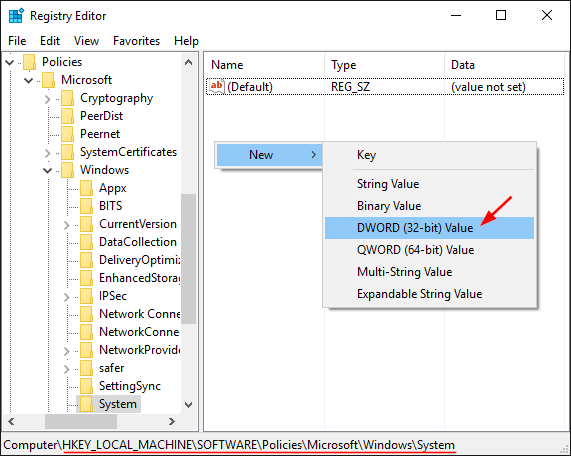
HKEY_LOCAL_MACHINE\Software\Policies\Microsoft\Windows\System
Name the newly create value DisableLogonBackgroundImage. Double-click on it and set its value to 1.
Windows 10 Background Solid Color White is not an available option. How to Make Solid Background Color White
I have tried personalizing my background to a solid color. With Windows 10 under the solid color palette White is not an option and there is no option to define alternate colors. Can anyone come up with a way to change the solid color desktop background to White in Windows 10?
Replies (54)
* Please try a lower page number.
* Please enter only numbers.
* Please try a lower page number.
* Please enter only numbers.
Thank you for posting your query in Microsoft Community.
I’m sorry for inconvenience caused. Unfortunately there is no such option to change the solid background color to white. I would suggest you to provide your feedback in Windows Feedback app.
Hope this information is helpful. Please feel free to reply in case you face any other issues with Windows in future.
6 people found this reply helpful
Was this reply helpful?
Sorry this didn’t help.
Great! Thanks for your feedback.
How satisfied are you with this reply?
Thanks for your feedback, it helps us improve the site.
How satisfied are you with this reply?
Thanks for your feedback.
The option to change the solid background color to white can be found using:
control /name Microsoft.Personalization /page pageWallpaper
from a WIN+R Run prompt.
272 people found this reply helpful
Was this reply helpful?
Sorry this didn’t help.
Great! Thanks for your feedback.
How satisfied are you with this reply?
Thanks for your feedback, it helps us improve the site.
How satisfied are you with this reply?
Thanks for your feedback.
24 people found this reply helpful
Was this reply helpful?
Sorry this didn’t help.
Great! Thanks for your feedback.
How satisfied are you with this reply?
Thanks for your feedback, it helps us improve the site.
How satisfied are you with this reply?
Thanks for your feedback.
You can always make a jpg with whatever exact solid color you want and use that as your backdrop. After upgrading, I had the nice blue from windows 8 that is not available in windows 10. My son changed the backdrop, and now I will have to make the solid color jpg to get it back. This seems like something Apple would do.
Microsoft, please add new features without taking away old ones. It should be easy to select any color for the solid color backdrop using a color wheel.
12 people found this reply helpful
Was this reply helpful?
Sorry this didn’t help.
Great! Thanks for your feedback.
How satisfied are you with this reply?
Thanks for your feedback, it helps us improve the site.
How satisfied are you with this reply?
Thanks for your feedback.
3 people found this reply helpful
Was this reply helpful?
Sorry this didn’t help.
Great! Thanks for your feedback.
How satisfied are you with this reply?
Thanks for your feedback, it helps us improve the site.
How satisfied are you with this reply?
Thanks for your feedback.
This was written after I erroneously entered the incomplete command supplied from zachd above. Unless you feel like punishing yourself, use his solution first.
If you really want to mess with the theme file and colors then read on.
I needed a solution for this because I have two screens that cycle backgrounds, one 1920×1080 and one 1280×1024. They had a white background with colored elements in the center, sized 1920×1080. They looked nice on my larger monitor but when fitting the width to the smaller one, I did not have the option to specify the background color. No matter, I figured I could set the background color to solid white then set up the slideshow again. I was appalled when I found that I could only select from a measly choice of colors.
Anyway, I figured that wouldn’t do.
Here’s what I did to fix it:
- If you’re like me and want to include an image, first set up the theme how you want it and save it. Themes typically save in your C:\Users\Username\AppData\Local\Microsoft\Windows\Themes folder. Otherwise continue.
- Now set your desktop background to any solid color Microsoft allows you to, and save this as a new theme. Navigate to the theme in your AppData folder (folder is likely hidden, so you’ll have to enter the address manually or search your C drive to find your theme).
- Open up your solid color theme in notepad, notepad++, or whatever text editor you prefer. If you navigate toward the bottom of the file, you should see a section reading [Control Panel\Colors]. Inside that section there will be a setting that reads «Background=134 231 104» or something similar. Change the RGB values (you can look up an RGB color picker online) to your preferred color. In my case, white was «Background=255 255 255». Save the file, then double-click the theme in explorer to apply it. I didn’t bother messing around with any of the other colors in the [Control Panel\Colors] section, but you could customize those too if you wish. If you just wanted a solid color background, you’re done!
- If you want to merge this with an image background like me, open up your original theme file in a text editor. Append to the bottom of the file on new lines:
[Control Panel\Colors]
Background=255 255 255
and any other customization changes you made to the other theme. Save the theme and apply it.
If you aren’t comfortable with this, this is a relatively low-risk modification as you can always default back to the windows 10 theme and start over. Still, remember to back up data before you modify it if you don’t want it to get lost.
Why Microsoft decided it was a good idea to remove basic functionality in a new release, I’ll never understand. You just learn to work around it.
Change desktop background and colors
Select the Start 
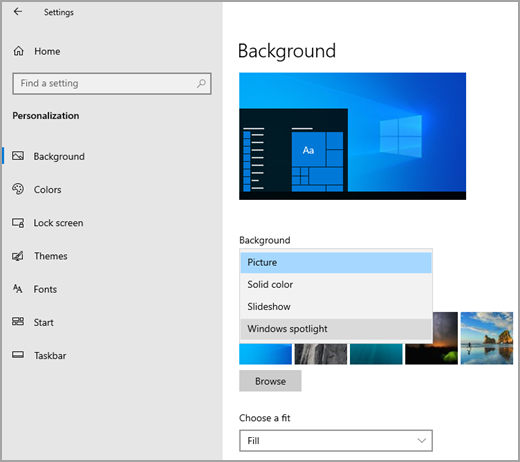
In Background, select a picture or solid color, or create a slideshow of pictures.
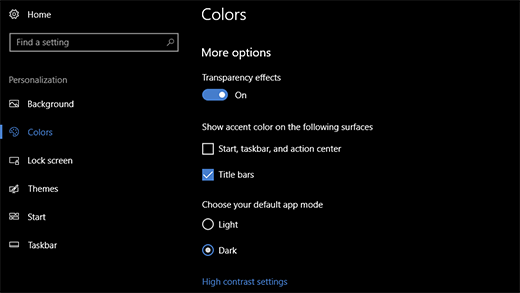
In Colors, let Windows pull an accent color from your background, or choose your own color adventure.
After you’ve selected an accent color, scroll down to decide where you want to see the color show up, and whether it looks better in a dark or light setting.
The above screen shows the Dark setting.
Get Windows 10 themes in the Microsoft Store
Personalize your Windows 10 device with themes—a combination of pictures, colors, and sounds—from the Microsoft Store.
Цвет Color
Цвет — это интуитивно понятный способ передачи информации пользователям в приложении. Его можно применять для обозначения интерактивных возможностей, обратной связи на действия пользователя, а также создания ощущения визуальной непрерывности интерфейса. Color provides an intuitive way of communicating information to users in your app: it can be used to indicate interactivity, give feedback to user actions, and give your interface a sense of visual continuity.
В приложениях Windows цвета в первую очередь определяются цветом элементов и темой. In Windows apps, colors are primarily determined by accent color and theme. В этой статье мы обсудим, как использовать цвет в приложении и как применять цвет элементов и ресурсы темы, чтобы ваше приложение Windows работало в контексте любой темы. In this article, we’ll discuss how you can use color in your app, and how to use accent color and theme resources to make your Windows app usable in any theme context.
Цветовые принципы Color principles
Используйте цвет осмысленно. Use color meaningfully. Использование цвета для выделения важных элементов поможет создать гибкий и интуитивно понятный интерфейс. When color is used sparingly to highlight important elements, it can help create a user interface that is fluid and intuitive.
Используйте цвет для обозначения интерактивных возможностей. Use color to indicate interactivity. Рекомендуется выбрать один цвет для обозначения интерактивных элементов приложения. It’s a good idea to choose one color to indicate elements of your application that are interactive. Например, на многих веб-страницах синий текст обозначает гиперссылки. For example, many web pages use blue text to denote a hyperlink.
Цвет отражает личные предпочтения. Color is personal. В Windows пользователи могут выбирать цвет элементов, а также светлую или темную тему, чтобы применить эти настройки системно. In Windows, users can choose an accent color and a light or dark theme, which are reflected throughout their experience. Вы можете выбрать способ применения выбираемых пользователем цветов и тем в приложении для персонализации взаимодействия. You can choose how to incorporate the user’s accent color and theme into your application, personalizing their experience.
Цвет отражает культурные особенности. Color is cultural. Подумайте о том, как применяемые цвета будут интерпретироваться пользователями из разных культур. Consider how the colors you use will be interpreted by people from different cultures. Например, в некоторых странах синий цвет ассоциируется с достоинством и защитой, а в других странах он символизирует печаль. For example, in some cultures the color blue is associated with virtue and protection, while in others it represents mourning.
Темы Themes
В приложениях Windows может использоваться светлая или темная тема. Windows apps can use a light or dark application theme. Тема определяет цвета фона, текста, значков и общих элементов управления приложения. The theme affects the colors of the app’s background, text, icons, and common controls.
Светлая тема Light theme
Темная тема Dark theme
По умолчанию тема приложения Windows — это тема, выбранная пользователем в параметрах Windows, или стандартная тема устройства (например, темная тема на консоли Xbox). By default, your Windows app’s theme is the user’s theme preference from Windows Settings or the device’s default theme (i.e., dark on Xbox). Однако вы можете настроить тему для вашего приложения Windows. However, you can set the theme for your Windows app.
Изменение темы Changing the theme
Вы можете изменить тему, указав соответствующее значение свойства RequestedTheme в файле App.xaml . You can change themes by changing the RequestedTheme property in your App.xaml file.
Удаление свойства RequestedTheme означает, что приложение будет применять системные параметры пользователя. Removing the RequestedTheme property means that your application will use the user’s system settings.
Пользователи также могут выбрать тему с высокой контрастностью, в которой применяется небольшая палитра контрастных цветов, благодаря чему интерфейс хорошо видно. Users can also select the high contrast theme, which uses a small palette of contrasting colors that makes the interface easier to see. В этом случае система переопределит свойство RequestedTheme. In that case, the system will override your RequestedTheme.
Тестирование тем Testing themes
Если вы не запрашиваете тему для приложения, обязательно протестируйте приложение в светлой и темной теме, чтобы убедиться, что оно читабельно в любом из этих состояний. If you don’t request a theme for your app, make sure to test your app in both light and dark themes to ensure that your app will be legible in all conditions.
Примечание. В Visual Studio по умолчанию в свойстве RequestedTheme указана светлая тема, так что вам потребуется изменить RequestedTheme для тестирования обеих тем. Note: In Visual Studio, the default RequestedTheme is light, so you’ll need to change the RequestedTheme to test both.
Кисти темы Theme brushes
Стандартные элементы управления автоматически используют кисти темы для адаптации к светлой и темной теме. Common controls automatically use theme brushes to adjust contrast for light and dark themes.
Например, ниже приведена иллюстрация того, как AutoSuggestBox использует кисти темы. For example, here’s an illustration of how the AutoSuggestBox uses theme brushes:
Кисти темы используются в следующих целях. The theme brushes are used for the following purposes:
- Base используется для текста. Base is for text.
- Alt — это инверсированная кисть Base. Alt is the inverse of Base.
- Chrome используется для элементов верхнего уровня, таких как области навигации и панели команд. Chrome is for top-level elements, such as navigation panes or command bars.
- List используется для элементов управления списком. List is for list controls.
Low/Medium/High обозначают интенсивность цвета. Low/Medium/High refer to the intensity of the color.
Использование кистей темы Using theme brushes
При создании шаблонов для пользовательских элементов управления применяйте кисти темы, а не закодированные значения цветов. When creating templates for custom controls, use theme brushes rather than hard code color values. Так приложение сможет легко адаптироваться к любой теме. This way, your app can easily adapt to any theme.
Например, эти шаблоны элементов для ListView демонстрируют использование кистей темы в пользовательском шаблоне. For example, these item templates for ListView demonstrate how to use theme brushes in a custom template.
Дополнительные сведения об использовании кистей тем в приложении см. в статье Ресурсы темы XAML. For more information about how to use theme brushes in your app, see Theme Resources.
Цвет элементов Accent color
Стандартные элементы управления используют цвет элементов для передачи сведений о состоянии. Common controls use an accent color to convey state information. По умолчанию цветом элементов выступает SystemAccentColor , выбранный пользователями в параметрах. By default, the accent color is the SystemAccentColor that users select in their Settings. Однако вы можете настроить цвет элементов приложения в соответствии с вашим брендом. However, you can also customize your app’s accent color to reflect your brand.






Переопределение цвета элементов Overriding the accent color
Чтобы изменить цвет элементов, вставьте следующий код в app.xaml . To change your app’s accent color, place the following code in app.xaml .
Выбор цвета элементов Choosing an accent color
Если вы выбрали пользовательский цвет элементов для приложения, убедитесь, что текст и фон, которые его используют, достаточно контрастные для обеспечения оптимальной удобочитаемости. If you select a custom accent color for your app, please make sure that text and backgrounds that use the accent color have sufficient contrast for optimal readability. Для тестирования контрастности можно использовать средство выбора цвета в параметрах Windows или эти веб-средства проверки контрастности. To test contrast, you can use the color picker tool in Windows Settings, or you can use these online contrast tools.
Палитра цветов элементов Accent color palette
Алгоритм цвета элементов в оболочке Windows создает светлые и темные оттенки цвета элементов. An accent color algorithm in the Windows shell generates light and dark shades of the accent color.
Эти оттенки можно использовать как ресурсы темы: These shades can be accessed as theme resources:
- SystemAccentColorLight3
- SystemAccentColorLight2
- SystemAccentColorLight1
- SystemAccentColorDark1
- SystemAccentColorDark2
- SystemAccentColorDark3
Вы также можете получить доступ к палитре цветов элементов программными средствами с помощью метода UISettings.GetColorValue и перечисления UIColorType. You can also access the accent color palette programmatically with the UISettings.GetColorValue method and UIColorType enum.
С помощью палитры цветов элементов можно определить цветовую тему в приложении. You can use the accent color palette for color theming in your app. Ниже приведен пример того, как можно использовать палитру цветов элементов на кнопке. Below is an example of how you can use the accent color palette on a button.
При использовании цветного текста на цветном фоне убедитесь, что между текстом и фоном достаточно контраста. When using colored text on a colored background, make sure there is enough contrast between text and background. По умолчанию цвет элементов используется для гиперссылок и гипертекста. By default, hyperlink or hypertext will use the accent color. Если вы применяете варианты цвета элементов для фона, вам следует использовать вариант исходного цвета элементов для оптимизации контрастности цветного текста на цветном фоне. If you apply variations of the accent color to the background, you should use a variation of the original accent color to optimize the contrast of colored text on a colored background.
На приведенной ниже схеме показаны примеры различных светлых и темных оттенков цвета элементов и применения цветных типов на цветной поверхности. The chart below illustrates an example of the various light/dark shades of accent color, and how colored type can be applied on a colored surface.
Дополнительные сведения об использовании стилей для элементов управления см. в статье Стили XAML. For more information about styling controls, see XAML styles.
API цветов Color API
Существует несколько API-интерфейсов, позволяющих добавлять цвет в приложение. There are several APIs that can be used to add color to your application. Во-первых, это класс Colors, который реализует обширный список предопределенных цветов. First, the Colors class, which implements a large list of predefined colors. Доступ к ним можно получать автоматически с помощью свойств XAML. These can be accessed automatically with XAML properties. В приведенном ниже примере мы создаем кнопку и задаем свойства цвета фона и цвета переднего плана для элементов класса Colors. In the example below, we create a button and set the background and foreground color properties to members of the Colors class.
Вы можете создать собственные цвета из RGB- или шестнадцатеричных значений с помощью структуры Color в XAML. You can create your own colors from RGB or hex values using the Color struct in XAML.
Вы также можете создать такой цвет в коде с помощью метода FromArgb. You can also create the same color in code by using the FromArgb method.
Буквы «Argb» означают «альфа» (непрозрачность), «красный», «зеленый» и «синий» — четыре компонента цвета. The letters «Argb» stands for Alpha (opacity), Red, Green, and Blue, which are the four components of a color. Каждый аргумент может принимать значение от 0 до 255. Each argument can range from 0 to 255. Можно пропустить первое значение, чтобы использовать непрозрачность по умолчанию (255 или 100 %). You can choose to omit the first value, which will give you a default opacity of 255, or 100% opaque.
Если вы используете C++, вам необходимо создать цвета с помощью класса ColorHelper. If you’re using C++, you must create colors by using the ColorHelper class.
Чаще всего Color используется в качестве аргумента для метода SolidColorBrush, который можно применять для залива элементов пользовательского интерфейса одним сплошным цветом. The most common use for a Color is as an argument for a SolidColorBrush, which can be used to paint UI elements a single solid color. Эти кисти обычно определяются в ResourceDictionary, поэтому их можно повторно использовать для нескольких элементов. These brushes are generally defined in a ResourceDictionary, so they can be reused for multiple elements.
Дополнительные сведения об использовании кистей см. в статье Кисти XAML. For more information on how to use brushes, see XAML brushes.
Определение области системных цветов Scoping system colors
В дополнение к определению собственных цветов в приложении, вы также можете использовать наши систематизированные цвета для желаемых областей в своем приложении с помощью тега ColorPaletteResources. In addition to defining your own colors in your app, you can also scope our systematized colors to desired regions throughout your app by using the ColorPaletteResources tag. Этот API-интерфейс позволяет не только одновременно выделять цветом большие группы элементов управления и задавать темы для них с помощью настройки нескольких свойств, но также обеспечивает другие системные преимущества, которые будут недоступны при определении своих собственных цветов вручную: This API allows you to not only colorize and theme large groups of controls at once by setting a few properties, but also gives you many other system benefits that you wouldn’t normally get with defining your own custom colors manually:
- Любой набор цветов с использованием ColorPaletteResources не будет влиять на высокую контрастность. Any color set using ColorPaletteResources will not effect High Contrast
- Это означает, что ваше приложение будет доступно большему количеству пользователей без каких-либо дополнительных затрат на проектирование или разработку. Meaning your app will be accessible to more people without any additional design or dev cost
- Можно легко установить светлые или темные цвета или применить их к обеим темам, установив одно свойство в API. Can easily set colors to Light, Dark or pervasive across both themes by setting one property on the API
- Цвета, установленные в ColorPaletteResources, будут применяться сверху вниз ко всем аналогичным элементам управления, которые также используют этот системный цвет. Colors set on ColorPaletteResources will cascade down to all similar controls that also use that system color
- Это гарантирует, что у вас будет единообразная цветовая гамма в приложении и позволит сохранить корпоративные цвета вашего бренда. This ensures that you will have a consistent color story across your app while maintaining the look of your brand
- Влияет на все визуальные состояния, анимацию и вариации непрозрачности без необходимости изменения шаблона. Effects all visual states, animations and opacity variations without needing to re-template
Использование ColorPaletteResources How to use ColorPaletteResources
ColorPaletteResources — это API, который сообщает системе, какие ресурсы находятся в определенной области. ColorPaletteResources is an API that tells the system what resources are being scoped where. ColorPaletteResources должен принимать значение x:Key, которое может быть в одном из трех вариантов: ColorPaletteResources must take an x:Key, that can be one of three choices:
- Значение по умолчанию Default
- Изменения цвета будут отображаться в светлой и темной темах. Will show your color changes in both Light and Dark theme
- Легкий Light
- Изменения цвета будут отображаться только в светлой теме. Will show your color changes only in Light theme
- Темный Dark
- Изменения цвета будут отображаться в темной теме. Will show your color changes only in Dark theme
Если вы захотите изменить внешний вид любой из тем, настройка значения x:Key обеспечит правильное изменение цветов в соответствии с темой системы или приложения. Setting that x:Key will ensure that your colors change appropriately to the system or app theme, should you want a different custom appearance when in either theme.
Применение цветов с заданной областью How to apply scoped colors
Применение области к ресурсам с помощью API ColorPaletteResources в XAML позволяет выбрать любой системный цвет или кисть, которые есть в нашей библиотеке ресурсов тем, и переопределить их в рамках страницы или контейнера. Scoping resources through the ColorPaletteResources API in XAML allows you to take any system color or brush that’s in our theme resources library and redefine them within the scope of a page or container.
Например, если вы определили два системных цвета — BaseLow и BaseMediumLow внутри сетки, а затем разместили две кнопки на своей странице — одну внутри этой сетки, а другую снаружи: For example, if you defined two system colors — BaseLow and BaseMediumLow inside a grid, and then placed two buttons on your page: one inside that grid, and one outside:
к кнопке Button_A будут применены новые цвета, а кнопка Button_B останется похожей на нашу системную кнопку по умолчанию: You would get Button_A with the applied new colors, and Button_B would remain looking like our system default button:
Но так как все наши системные цвета распространяются на другие элементы управления, настройка BaseLow и BaseMediumLow повлияет не только на кнопки. However, since all our system colors cascade down to other controls too, setting BaseLow and BaseMediumLow will affect more than just buttons. В этом случае такие элементы управления, как ToggleButton, RadioButton и Slider, также будут зависеть от этих системных изменений цвета, если эти элементы управления будут помещены в область сетки в приведенном выше примере. In this case, controls like ToggleButton, RadioButton and Slider will also be effected by these system color changes, should those controls be put in above example grid’s scope. Если вы хотите изменить системный цвет только для одного элемента управления, определите ColorPaletteResources в ресурсах этого элемента управления: If you wish to scope a system color change to a single controls only you can do so by defining ColorPaletteResources within that control’s resources:
По сути, все останется по-прежнему, но теперь любые другие элементы управления, добавленные в сетку, не будут восприимчивы к изменениям цвета. You essentially have the exact same thing as before, but now any other controls added to the grid will not pick up the color changes. Это связано с тем, что эти системные цвета применяются только к кнопке Button_A. This is because those system colors are scoped to Button_A only.
Вложение ресурсов с заданной областью Nesting scoped resources
Вы также можете вложить системные цвета путем размещения ColorPaletteResources в ресурсах вложенных элементов в разметке макета вашего приложения: Nesting system colors is also possible, and is done so by placing ColorPaletteResources in the nested elements’ resources within the markup of your app layout:
В этом примере Button_A наследует цвета, определенные в ресурсах Grid_A, а вложенная кнопка наследует цвета из ресурсов Grid_B. In this example, Button_A is inheriting colors define in Grid_A‘s resources, and Nested Button is inheriting colors from Grid_B‘s resources. Это означает, что любые другие элементы управления, помещенные в Grid_B, сначала проверят или применят ресурсы Grid_B, потом проверят или применят ресурсы Grid_A, а затем применят наши цвета по умолчанию, если на уровне страницы или приложения ничего не определено. By extension, this means that any other controls placed within Grid_B will check or apply Grid_B‘s resources first, before checking or applying Grid_A‘s resources, and finally applying our default colors if nothing is defined at the page or app level.
Это работает для любого количества вложенных элементов с ресурсами, для которых определены цвета. This works for any number of nested elements whose resources have color definitions.
Определение области с помощью ResourceDictionary Scoping with a ResourceDictionary
Вы не ограничены ресурсами контейнера или страницы, а также можете определить эти системные цвета в ResourceDictionary, которые затем можно объединить в любой области, как обычно объединяют словарь. You are not limited to a container or page’s resources, and can also define these system colors in a ResourceDictionary that can then be merged at any scope the way you normally would merge a dictionary.
MyCustomTheme.xaml MyCustomTheme.xaml
Во-первых, создайте словарь ResourceDictionary. First, you would create a ResourceDictionary. Затем поместите класс ColorPaletteResources в раздел ThemeDictionaries и переопределите нужные системные цвета: Then place the ColorPaletteResources within the ThemeDictionaries and override the desired system colors:
MainPage.xaml MainPage.xaml
На странице, содержащей ваш макет, объедините этот словарь с нужной областью: On the page containing your layout, simply merge that dictionary in at the scope you want:
Теперь все ресурсы, темы и пользовательские цвета можно поместить в один словарь ресурсов MyCustomTheme и при необходимости указать область применения, не беспокоясь о беспорядке в разметке макета. Now, all resources, theming, and custom colors can be placed in a single MyCustomTheme resource dictionary and scoped where needed without having to worry about extra clutter in your layout markup.
Другие способы определения цветовых ресурсов Other ways to define color resources
Класс ColorPaletteResources также позволяет размещать системные цвета и определять их непосредственно внутри ресурса как в оболочке, а не как в строке: ColorPaletteResources also allows for system colors to be placed and defining directly within it as a wrapper, rather than in line:
Удобство использования Usability
Контрастность Contrast
Убедитесь, что элементы и изображения достаточно контрастные, чтобы их можно было различать независимо от темы или цвета элементов. Make sure that elements and images have sufficient contrast to differentiate between them, regardless of the accent color or theme.
В ходе принятия решения о применении цветов в приложении следует ориентироваться на доступность. When considering what colors to use in your application, accessibility should be a primary concern. Используйте приведенные ниже инструкции, чтобы убедиться, что приложение доступно для использования максимальному числу пользователей. Use the guidance below to make sure your application is accessible to as many users as possible.
Освещение Lighting
Имейте в виду, что особенности освещения могут влиять на удобство использования приложения. Be aware that variation in ambient lighting can affect the usability of your app. Например, страница с черным фоном может быть нечитаемой на улице из-за бликов, а страница с белым фоном может вызывать дискомфорт при просмотре в темной комнате. For example, a page with a black background might unreadable outside due to screen glare, while a page with a white background might be painful to look at in a dark room.
Цветовая слепота Colorblindness
Учитывайте то, как особенности восприятия цвета у некоторых пользователей могут влиять на удобство использования приложения. Be aware of how colorblindness could affect the usability of your application. Например, некоторые пользователи испытывают трудности при различении красных и зеленых элементов. For example, a user with red-green colorblindness will have difficulty distinguishing red and green elements from each other. Около 8 % мужчин и 0,5 % женщин не различают красный и зеленый цвета, поэтому не используйте их сочетание в качестве единственного отличия между элементами приложения. About 8 percent of men and 0.5 percent of women are red-green colorblind, so avoid using these color combinations as the sole differentiator between application elements.